
Framer Website Design & Development
Contact for pricing
About this service
Summary
Process
FAQs
Do I need to have everything ready before we start?
Not at all! Some clients come with a full brief, content, and references — others just have a rough idea. Wherever you’re at, we’ll figure it out together.
How will we stay in touch during the project?
We can chat on Slack, WhatsApp, or Discord — whatever works best for you. For feedback rounds, we’ll use Figma comments or hop on a Zoom/Google Meet call if needed.
How many revisions can I request?
You’ll get up to 3 rounds of revisions during the planning, design, and development phases. I’ll always check in with you before moving to the next step.
What if I need more than 3 rounds of changes?
No problem — if more tweaks are needed, we can keep going at my hourly rate. I’ll let you know before we go over.
Can I change the design direction after we’ve already started?
Big changes to the main design once we’re deep into the process aren’t included, but we can explore a new direction as an add-on at my hourly rate.
Can I update the website or add pages later?
Yes! You can always reach out for future updates. Small changes can be done hourly, or we can agree on a flat rate for bigger updates.
What's included
Responsive Framer Website
Custom-built in Framer — a pixel-perfect site that looks and works beautifully across desktop, tablet, and mobile.
Domain Setup Support
Need help pointing your domain? I’ll handle the setup so your site is live and launched.
CMS Integration (optional)
If you need to manage blog posts, projects, or content updates easily, I’ll set up a CMS that fits right into your workflow.
Micro-interactions & Animations
Smooth hover states, scroll animations, and subtle transitions that add polish without overdoing it with custom animation on demand.
Remix Link or Ownership Transfer
You’ll get either a remix link for easy edits and handoff or full ownership so you can take control whenever you’re ready.
Figma Source File (optional)
Want the design source? I’ll include the Figma file with layouts, components, and assets used in the build.
Mini UI Kit
Your project comes with a tidy UI kit – color tokens, typography, and reusable components – to keep everything cohesive and future-proof.
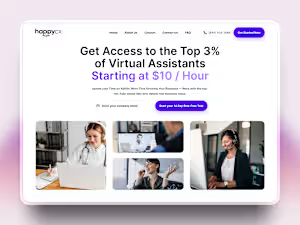
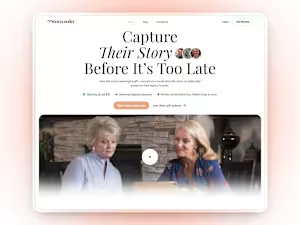
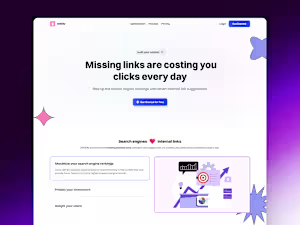
Example projects
Recommendations
(5.0)


Client • Jul 15, 2025
Recommended
Zain is an outstanding UI/UX designer whose wireframes, prototypes, and high-fidelity designs consistently exceed expectations. He’s incredibly responsive, adaptable, and brings rich experience from diverse industries. Whether it’s a design project or consultancy, Zain is my first call – his creativity and professionalism make him an invaluable partner.


Client • Apr 30, 2025
Recommended
Zain is smart and was able to understand the concept of my saas right away. Satisfied with the mvp he produced.


Client • May 28, 2024
Recommended
Zain is the best website / co tent creator I have had the pleasure to work with. For someone not experienced in website design or creation Zain made the process very easy. Thank you.


Client • Feb 7, 2024
Recommended
There are not enough words to describe Zain’s skill set & character. He takes pride in his work & always over-delivers on his output—a trustworthy product mind, with unquestionable design skills.
Skills and tools
UX Designer
Low-Code/No-Code Developer
Web Designer

Figma

Framer
Industries