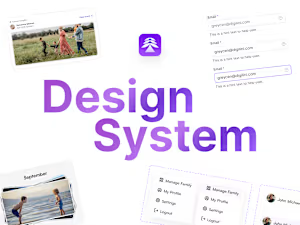
Design System - Web & Mobile
Contact for pricing
About this service
Summary
What's included
Design System Audit
A complete review of your current product UI to identify inconsistencies, redundancies, and opportunities for systemization. Deliverables: • Audit report (PDF/Notion/Figma) • UI patterns and inconsistencies summary • Actionable recommendations
Foundations Setup
Establish the visual foundation — from color palettes to typography — ensuring consistency across all screens and components. Deliverables: • Color palette (primary, secondary, neutrals) • Typography scale and hierarchy • Spacing & layout guidelines • Grid system and breakpoints
Core Components Library
Build a reusable UI components library to accelerate your design workflow and enforce consistency across products. Deliverables: • Buttons, inputs, dropdowns, modals, etc. • States (default, hover, active, disabled) • Auto-layout and variants in Figma • Documentation for usage
Design Tokens & Variables
Set up centralized design tokens for easy theming, scaling, and developer handoff. Deliverables: • Tokens for color, spacing, typography, border-radius, etc.
Design System Integration Support
Support your team with the rollout of the system, including training and integration into workflows. Deliverables: • Loom/video walkthroughs • Slack/Zoom support (limited hours) • Design team onboarding session
Example projects
Recommendations
(5.0)

Client • Sep 8, 2025
Recommended
Zain is a great designer, incredibly responsive and showed a lot of care and attention to detail for my business website. Above all else, he is also a very kind human. Will definetly partner with him on more projects.


Client • Aug 6, 2025
Recommended
Zain is a brilliant designer with a keen design eye and a great person to have client facing as he builds close relations with clients and makes sure we have long-term client for the business. He's also a genuine person!


Client • Jul 15, 2025
Recommended
Zain is an outstanding UI/UX designer whose wireframes, prototypes, and high-fidelity designs consistently exceed expectations. He’s incredibly responsive, adaptable, and brings rich experience from diverse industries. Whether it’s a design project or consultancy, Zain is my first call – his creativity and professionalism make him an invaluable partner.


Client • Apr 30, 2025
Recommended
Zain is smart and was able to understand the concept of my saas right away. Satisfied with the mvp he produced.


Client • May 28, 2024
Recommended
Zain is the best website / co tent creator I have had the pleasure to work with. For someone not experienced in website design or creation Zain made the process very easy. Thank you.


Client • Feb 7, 2024
Recommended
There are not enough words to describe Zain’s skill set & character. He takes pride in his work & always over-delivers on his output—a trustworthy product mind, with unquestionable design skills.
Skills and tools
Industries