
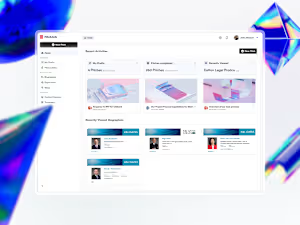
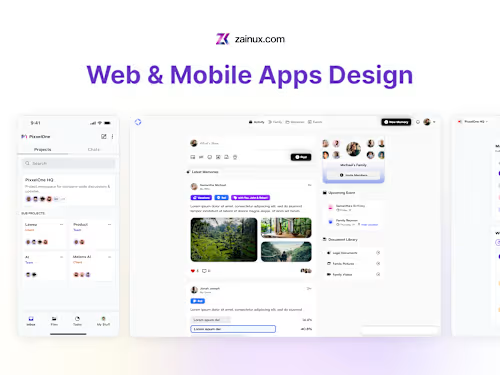
Web & Mobile Apps Design
Contact for pricing
About this service
Summary
FAQs
Do I need to have everything ready before we start?
Not at all! Some clients come with a full brief, content, and references — others just have a rough idea. Wherever you’re at, we’ll figure it out together.
How will we stay in touch during the project?
We can chat on Slack, WhatsApp, or Discord — whatever works best for you. For feedback rounds, we’ll use Figma comments or hop on a Zoom/Google Meet call if needed.
How many revisions can I request?
You’ll get up to 3 rounds of revisions during the planning, design, and development phases. I’ll always check in with you before moving to the next step.
What if I need more than 3 rounds of changes?
No problem — if more tweaks are needed, we can keep going at my hourly rate. I’ll let you know before we go over.
Can I change the design direction after we’ve already started?
Big changes to the main design once we’re deep into the process aren’t included, but we can totally explore a new direction as an add-on at my hourly rate.
Can I update the website or add pages later?
Yes! You can always reach out for future updates. Small changes can be done hourly, or we can agree on a flat rate for bigger updates.
What's included
Structure
User flows and information architecture that map out how users navigate the app and how content is organized—built for clarity and ease of use.
Lo-fi Wireframes
Clean, simplified wireframes to outline the app’s layout and core structure without the visual noise—ideal for quick alignment.
Figma App Mockups
Beautifully crafted mockups, neatly organized by flow and fully annotated to give you and your team complete clarity.
Clickable Prototype (on request)
An interactive prototype that lets you explore the app like it’s already live—perfect for testing ideas or sharing with stakeholders.
Component Library
A well-structured library with reusable components, typography, and color styles—ensuring design consistency and speeding up future updates.
Microinteractions
Thoughtful motion and interaction design that adds a layer of delight and feedback to enhance the user experience.
Developer Handoff
Everything your devs need: assets, specs, and clear guidelines, all packaged to make the transition from design to build smooth and efficient.
Recommendations
(5.0)

Client • Sep 8, 2025
Recommended
Zain is a great designer, incredibly responsive and showed a lot of care and attention to detail for my business website. Above all else, he is also a very kind human. Will definetly partner with him on more projects.


Client • Aug 6, 2025
Recommended
Zain is a brilliant designer with a keen design eye and a great person to have client facing as he builds close relations with clients and makes sure we have long-term client for the business. He's also a genuine person!


Client • Jul 15, 2025
Recommended
Zain is an outstanding UI/UX designer whose wireframes, prototypes, and high-fidelity designs consistently exceed expectations. He’s incredibly responsive, adaptable, and brings rich experience from diverse industries. Whether it’s a design project or consultancy, Zain is my first call – his creativity and professionalism make him an invaluable partner.


Client • Apr 30, 2025
Recommended
Zain is smart and was able to understand the concept of my saas right away. Satisfied with the mvp he produced.


Client • May 28, 2024
Recommended
Zain is the best website / co tent creator I have had the pleasure to work with. For someone not experienced in website design or creation Zain made the process very easy. Thank you.


Client • Feb 7, 2024
Recommended
There are not enough words to describe Zain’s skill set & character. He takes pride in his work & always over-delivers on his output—a trustworthy product mind, with unquestionable design skills.
Skills and tools