Engaging Web Experiences: From Conceptualization to Launch
Contact for pricing
About this service
Summary
What's included
Website Strategy Workshop
This marks the project kickoff with the client, and typically requires one hour (depending on the size of the project). In the workshop we will discuss the website scope in detail to ensure all parties are in full agreement and discuss any final information about the intended users, objectives, and competitive landscape.
Site Map & Content Framework
Following the website strategy workshop, a site map and a content framework document will be delivered to the client. These documents will act as a guide for creation of the UX wireframes which will be created in the subsequent phase of this project. The content framework document will be a working document. At the time of this delivery, it may include assumptions and not contain all necessary content and information.
Technical Build Strategy
Following approval of the site map, we will deliver a technical build strategy document. This document will outline the various technologies and systems that will be utilized and integrated into the finished site.
User Flow & User Journey Map (OPTIONAL)
We will deliver the user journey document which will map the user’s flow through the site towards the intended actions.
UX Wireframes
The user experience design process allows us to create a blueprint of the website functionality prior to visual design. This phase ensures that all content is represented properly and optimized for ideal user experience. First, we will present home page wireframe to client. The client will provide feedback on the home page wireframe submitted in Round 01. We will then move towards incorporating the client's feedback on all website page wireframes.
Prototypes (OPTIONAL)
If necessary, any unique interactions will be prototyped in a “functional, but not programmed” state. The prototypes will be presented to the client for feedback.
Mood Boards
Following the approval of wireframes, we will be ready to start the visual design process. This process begins with mood boards that will help us establish a design style to be used throughout the site. We will develop and present a minimum of three mood boards. Each mood board will be a single page collage of design styles extracted from other designs we find in our research.
Site Page Design Rounds
Following approval of the chosen mood board, we will design the site pages by applying the chosen style to the user experience wireframes.
Design System & Responsive Design
After the desktop versions of the site pages are approved by the client, we will update the design system and start mobile + tablet designs based on the client's feedback. The design system will help our developers create pixel-perfect web experiences with the help of code.
Interaction Design (OPTIONAL)
Some interaction designs will be created in animated format for client review. This can also be done after the development phase has commenced.
Beta Home Page
Following design approval of all website pages, we will be ready to develop the website for functional use. Deliver a link to the client for the BETA home page. This delivery will be a BETA delivery. It may still contain placeholder content and programming bugs. The BETA home page will be sent to the client as a status update and opportunity for feedback.
Beta Sub Pages
We will deliver a link to the client for the updated website. The site will still be in BETA form, meaning that it may still contain placeholder content and programming bugs. Many other items may still require adjustments.
Final Content Due
Prior to the start of development of the alpha website, any outstanding copy and image assets are due from the client unless our team is creating those assets.
Alpha Site
A link to the alpha site will be delivered to the client. This will be considered the alpha delivery and the site will be ready for final quality assurance testing.
Pre-launch Site
The pre-launch site will be presented to the client for final review prior to launch. At this time, all known bugs will be fixed, all content will be integrated, and the site will have passed our quality assurance tests.
Launch
Following approval of the final site for “Pre-launch,” deploy the site to the live server environment. The client will review the site and provide feedback regarding any development bugs found in the live server environment.
CMS Training
We will spend up to one hour training the client’s team how to use the content management system to make website content and image updates.
Free 30 day bug fix
For 30 days following the launch of the site, we will fix any bugs that relate to the website content that we created for this engagement. The 30-day bug fix window does not apply to any new features or site pages that the client adds after launch. Ongoing support after the 30-day bug fix window will require a maintenance agreement.
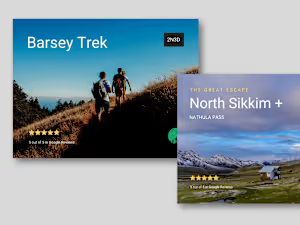
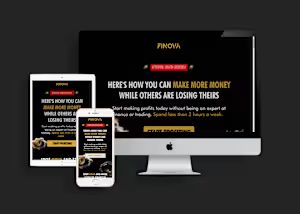
Example projects
Industries
More services