Agency Website Built on Framer
Like this project
Posted Jan 17, 2025
Utilizing Figma for logo creation and brand guidelines, and Framer for website development, we built a sleek, responsive site optimized for all devices.
Likes
0
Views
4
In the competitive landscape of design agencies, establishing a strong online presence is paramount. Cigul is proud to showcase the design and development of its own website, Cigul.com, which serves as a testament to our expertise in branding, user experience, and cutting-edge web development. By leveraging powerful tools like Figma and Framer, we have created a platform that not only reflects our personal brand but also demonstrates our commitment to excellence and innovation in the design industry.
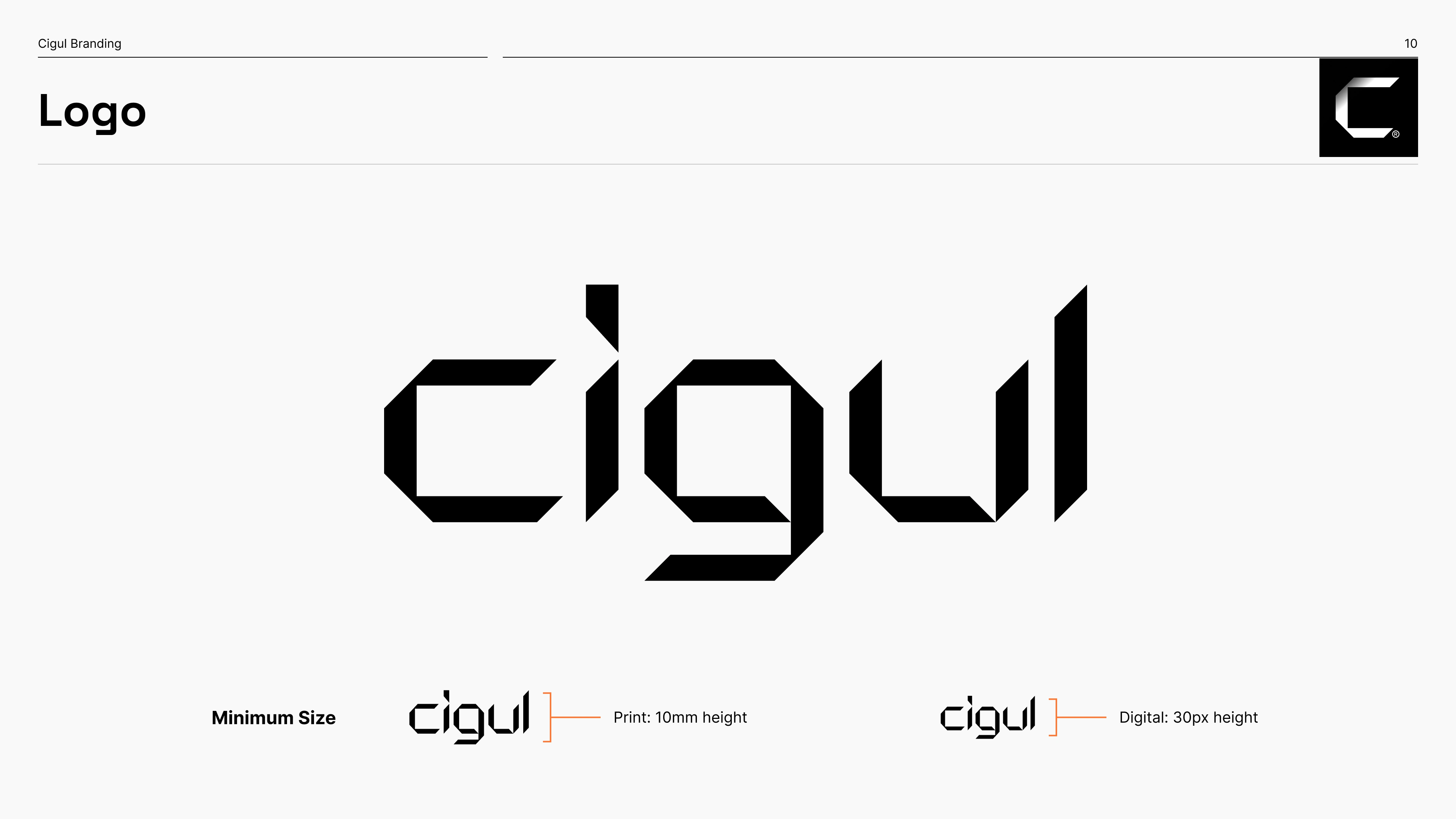
1. Logo Design
At Cigul, our logo is the visual cornerstone of our brand identity. Designed with precision in Figma, the logo embodies modernity and creativity, featuring clean lines and a versatile color palette. This minimalist design ensures adaptability across various mediums, from digital interfaces to print materials, reinforcing our brand’s professional and innovative image.

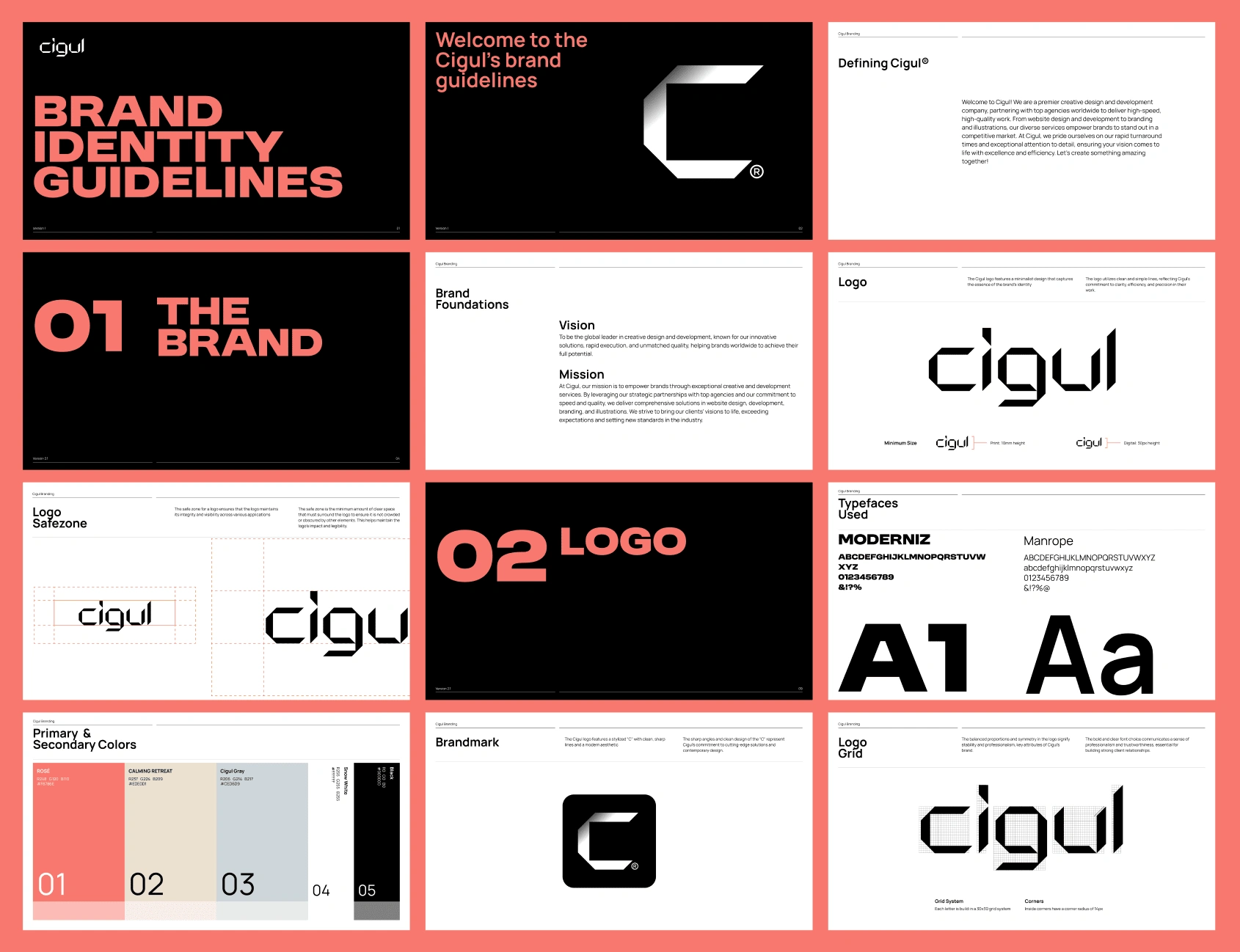
2. Brand Guide
Maintaining a cohesive brand presence is essential for Cigul. We developed a comprehensive brand guide using Figma, outlining our color schemes, typography, logo usage, and visual elements. This guide ensures consistency across all our marketing materials, digital platforms, and client interactions. It serves as a reference for current and future projects, upholding the integrity and recognition of the Cigul brand.

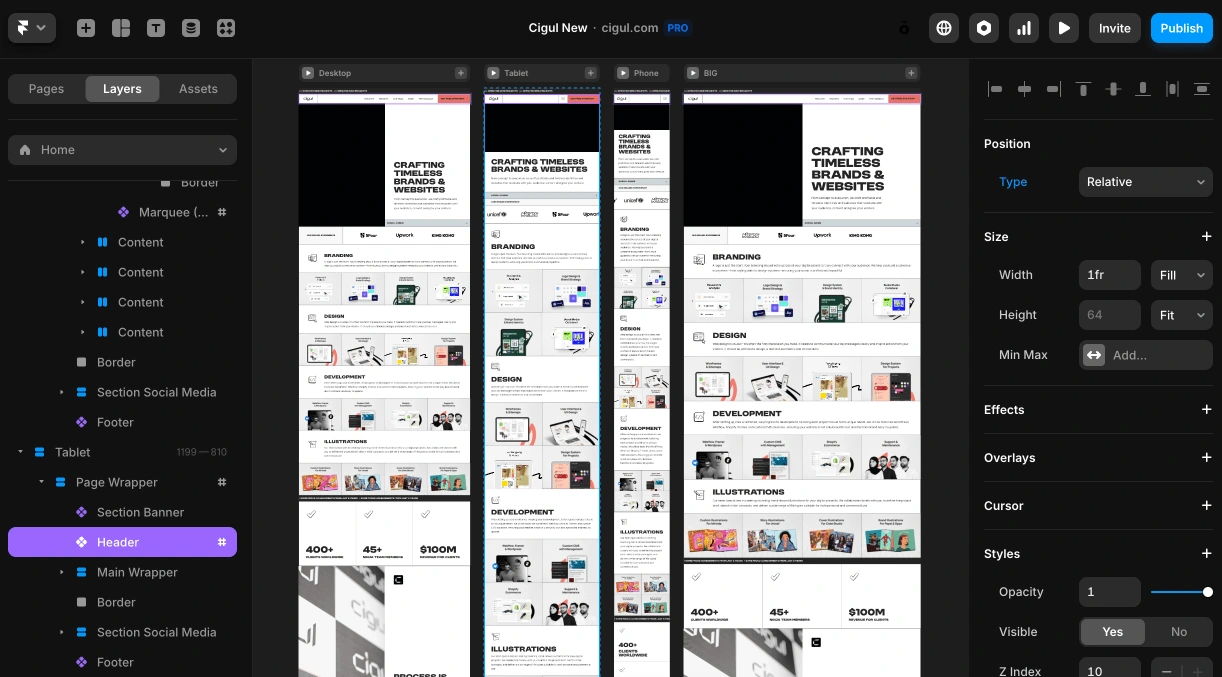
3. Website Development
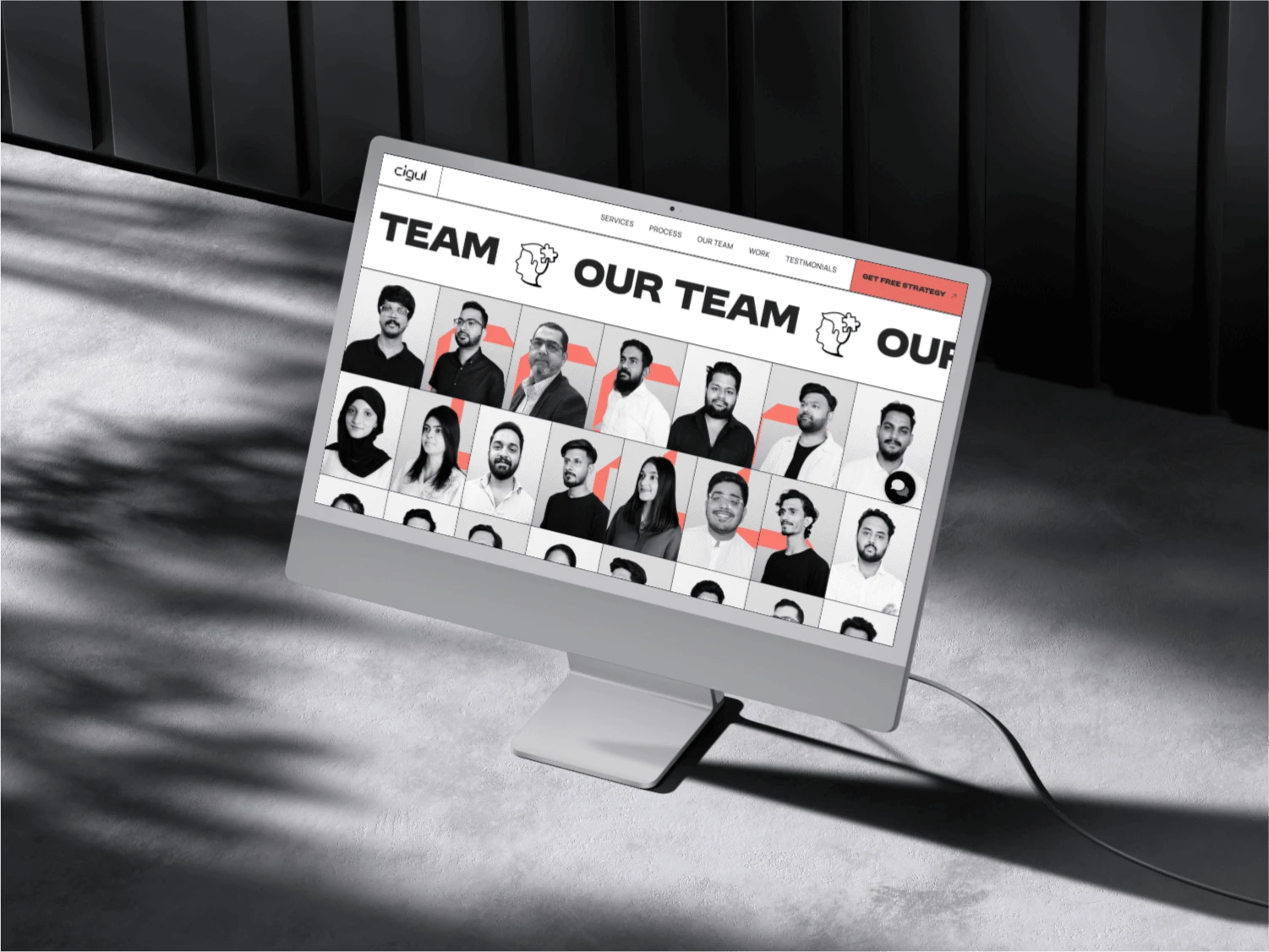
The Cigul.com website was meticulously developed using Framer, capitalizing on its robust design and prototyping capabilities. The site features a sleek, responsive design that delivers an exceptional user experience across all devices. Key sections include our services overview, portfolio showcase, client testimonials, blog, and a contact page. Interactive animations and seamless transitions enhance user engagement, while intuitive navigation allows visitors to effortlessly explore our offerings.
Visit the Website: Cigul.com


Prioritizing user-centric design principles, we crafted an intuitive and engaging user experience for Cigul.com. Through extensive user research and wireframing in Figma, we mapped out optimal information architecture and interaction flows. The design emphasizes ease of navigation, accessibility, and visual appeal, ensuring that visitors have a memorable and positive interaction with our website.

In today’s mobile-first world, ensuring that our website performs flawlessly on all devices is crucial. Using Figma’s responsive design features and Framer’s flexible layout tools, Cigul.com adapts seamlessly to various screen sizes and resolutions. This responsiveness guarantees a consistent and optimized experience for users on smartphones, tablets, and desktops, enhancing accessibility and user satisfaction.
4. Technologies Used
Figma: For logo design, brand guide creation, wireframing, and responsive design prototyping.
Framer: For website development, interactive animations, and responsive layout implementation.
SEO Tools: For optimizing content and improving search engine rankings.
Analytics Platforms: For tracking and analyzing website performance and user behavior.
Conclusion
The Cigul.com website exemplifies Cigul’s proficiency in branding and web development. By utilizing Figma and Framer, we have created a visually compelling, user-friendly, and SEO-optimized platform that effectively communicates our personal brand and showcases our expertise. This project underscores our ability to deliver high-quality digital solutions that meet the dynamic needs of our clients and the market.






