Built with Framer
Teachable.com Website Design (Advanced Prototyping in Figma)

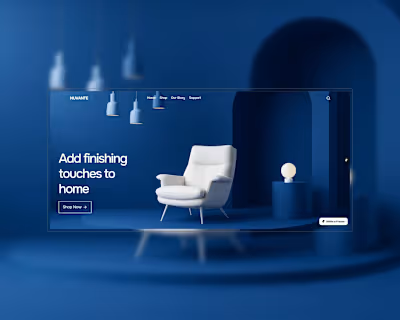
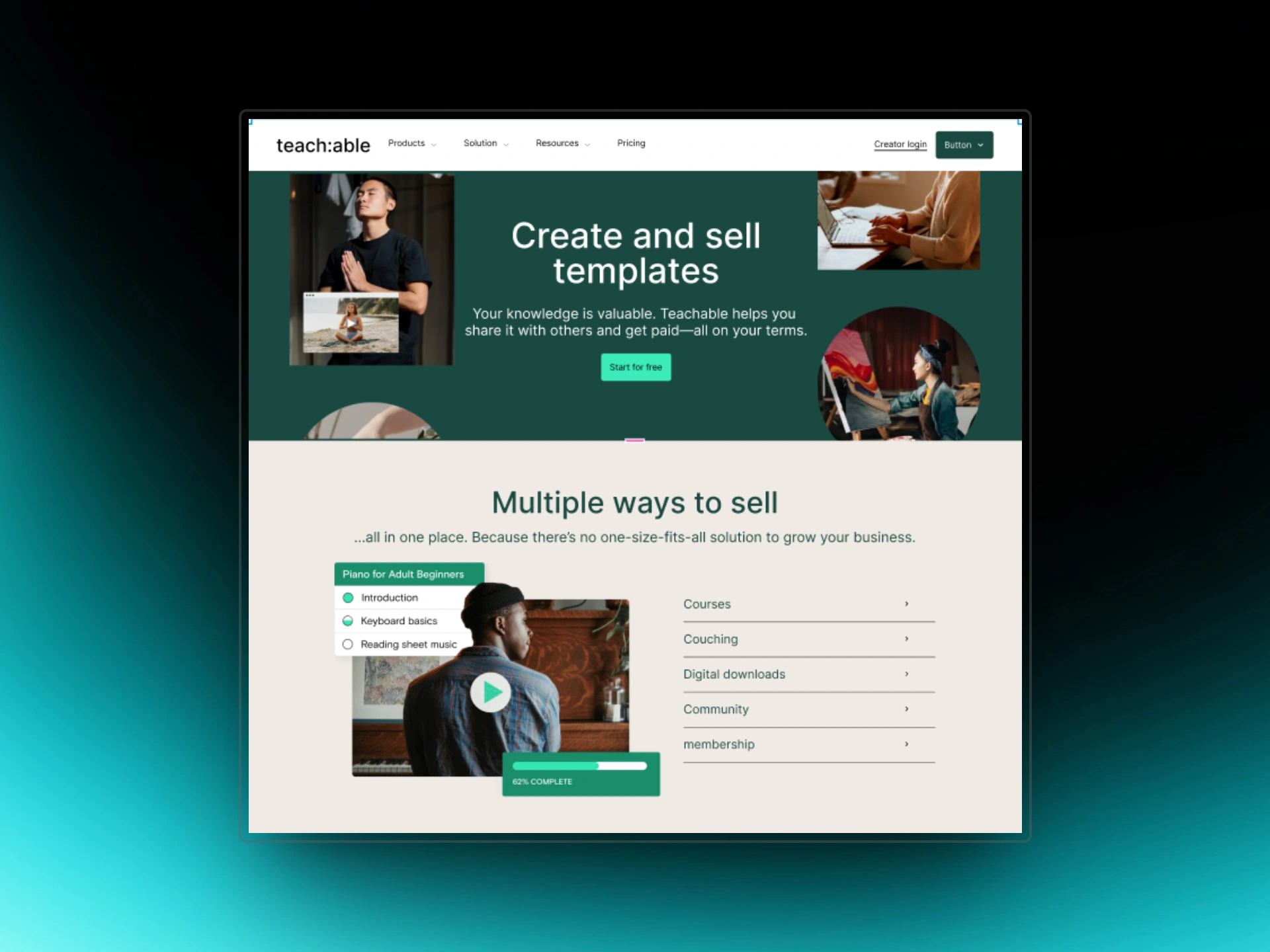
hero section and FAQ
Project Overview:
I redesigned the Teachable.com website as a personal project to enhance my skills in advanced prototyping using Figma. The goal was to improve the site’s usability, visual hierarchy, and overall user experience, focusing on a modern, intuitive design that better serves educators and online course creators.
Scope and Objectives
The project aimed to:
Reimagine the Teachable website with a modern, intuitive user interface.
Highlight core platform features through compelling visuals and interactive Figma prototypes.
Enhance the user journey with improved navigation, layout structure, and visual hierarchy.
Implement advanced Figma prototyping techniques to simulate real-world interactions and flows.
Ensure a mobile-first, responsive design for a consistent experience across all devices.
Provide a scalable, well-organised design system for future updates and iterations.

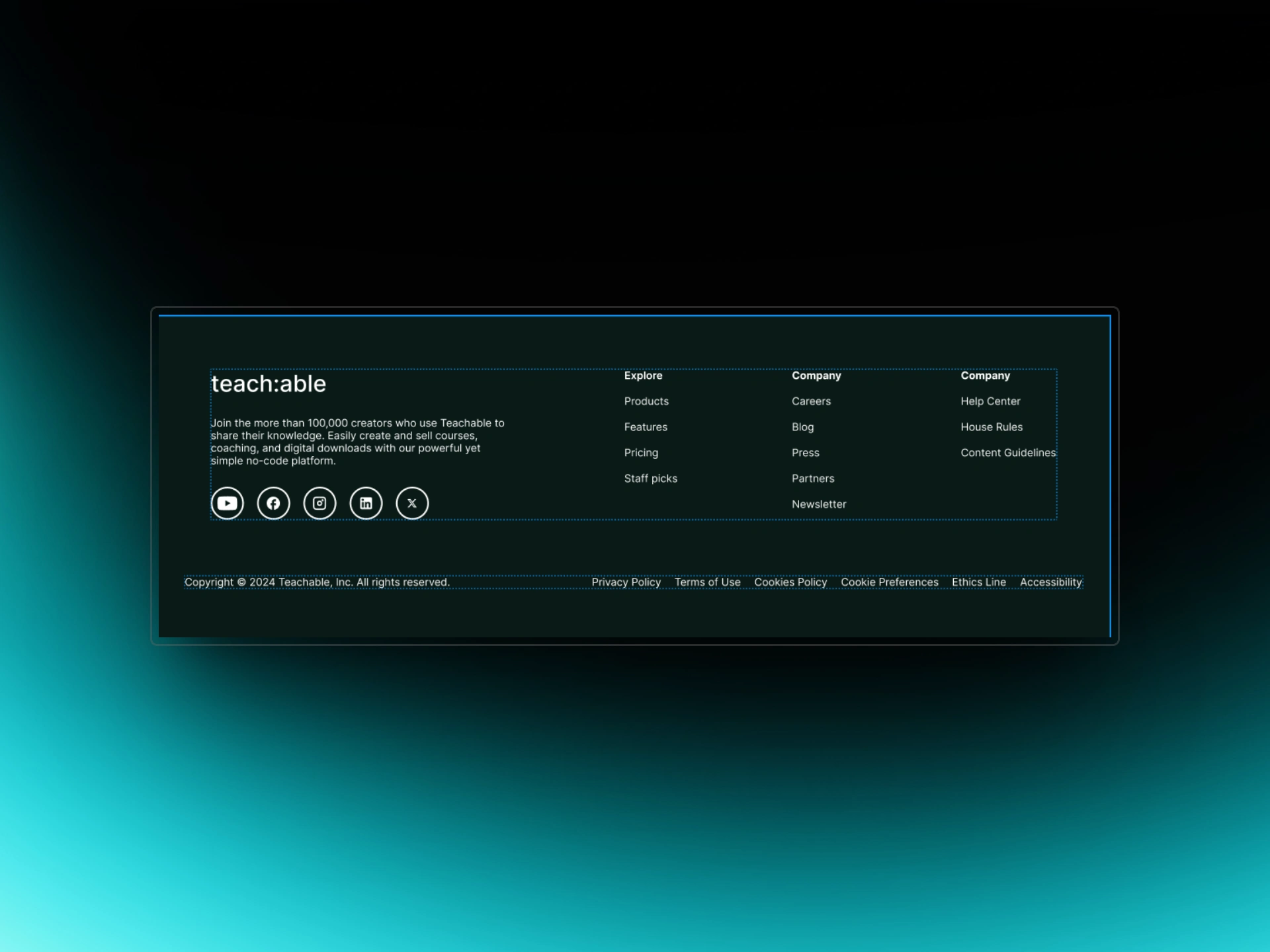
footer
Process
Kickoff & Discovery
Reviewed the existing Teachable website to identify pain points and areas for improvement.
Outlined project goals centred around usability, visual appeal, and clarity in communication.
Collected brand elements and defined the overall design direction aligned with Teachable’s audience and mission.
Design Phase
Desktop & Mobile Layouts
Designed clean, modern layouts for desktop and mobile, focusing on clear storytelling and user flow.
Highlighted key platform features such as course creation, customisation, and monetisation tools.
Interactive Elements
Used advanced Figma prototyping techniques like smart animate, component variants, and transitions.
Simulated real-time interactions including tab switches, dropdowns, and onboarding walkthroughs.
Content Alignment
Organised the site structure to emphasise Teachable’s value proposition.
Strategically placed CTAs to drive engagement and guide users toward course creation or signup.

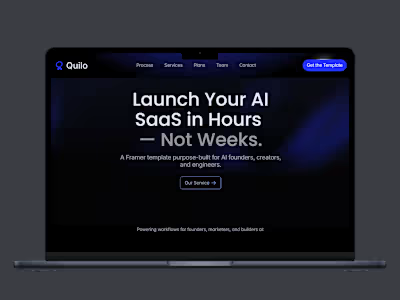
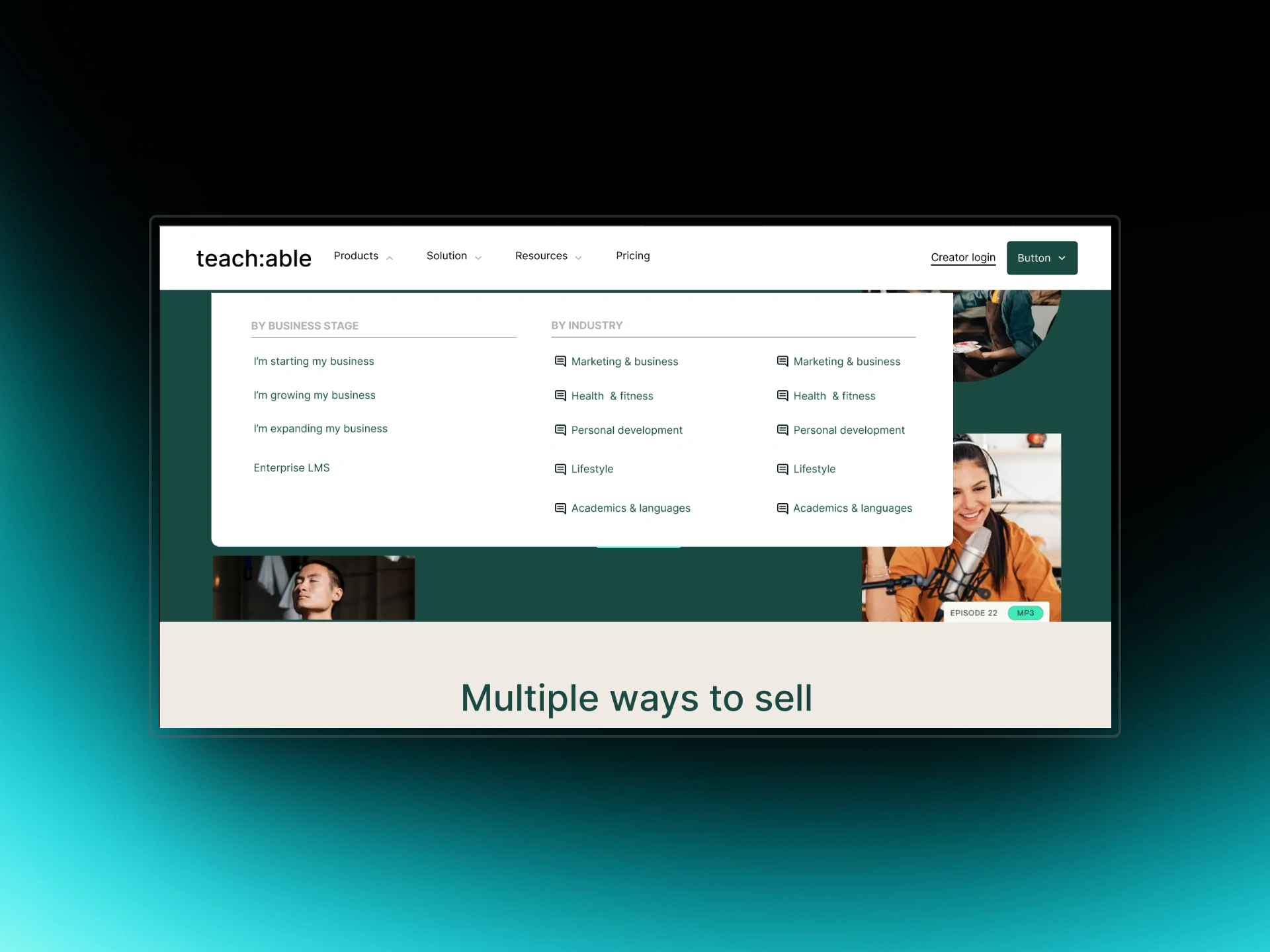
hero section with dropdown
What I Did:
Conducted UI/UX audit of the original website
Created low-fidelity wireframes and high-fidelity mockups
Utilised advanced Figma prototyping techniques (interactive components, smart animate, variables, etc.)
Designed responsive layouts for desktop and mobile
Improved content structure and visual storytelling
Tools Used:
Figma (Advanced Prototyping), FigJam, Unsplash

Timeline Process
Outcome:
The final prototype offered a cleaner user flow and a more visually engaging experience tailored for course creators. It served as a strong portfolio piece and helped me deepen my understanding of complex Figma interactions.
Like this project
Posted May 18, 2025
I explored ways to better communicate Teachable’s value to online course creators by designing key sections like the homepage, call-to-action areas.
Likes
0
Views
3
Timeline
Nov 25, 2024 - Nov 30, 2024