Onboarding App for Diverse User Journeys
Like this project
Posted Jun 3, 2024
Built an onboarding app that caters to multiple distinct user journeys while maintaining a seamless and intuitive user experience.
Summary
Build an onboarding app that caters to multiple distinct user journeys while maintaining a seamless and intuitive user experience.
Client
Hype is an all-in-one marketing and payments platform for anyone using social media to grow their business. The software enables creators to build a website in minutes, earn revenue from subscriptions and tips, send message blasts to followers, and track key business analytics.
Challenge
They wanted an app that could support any number of diverse user journeys that all began with some form of user authentication.
Approach
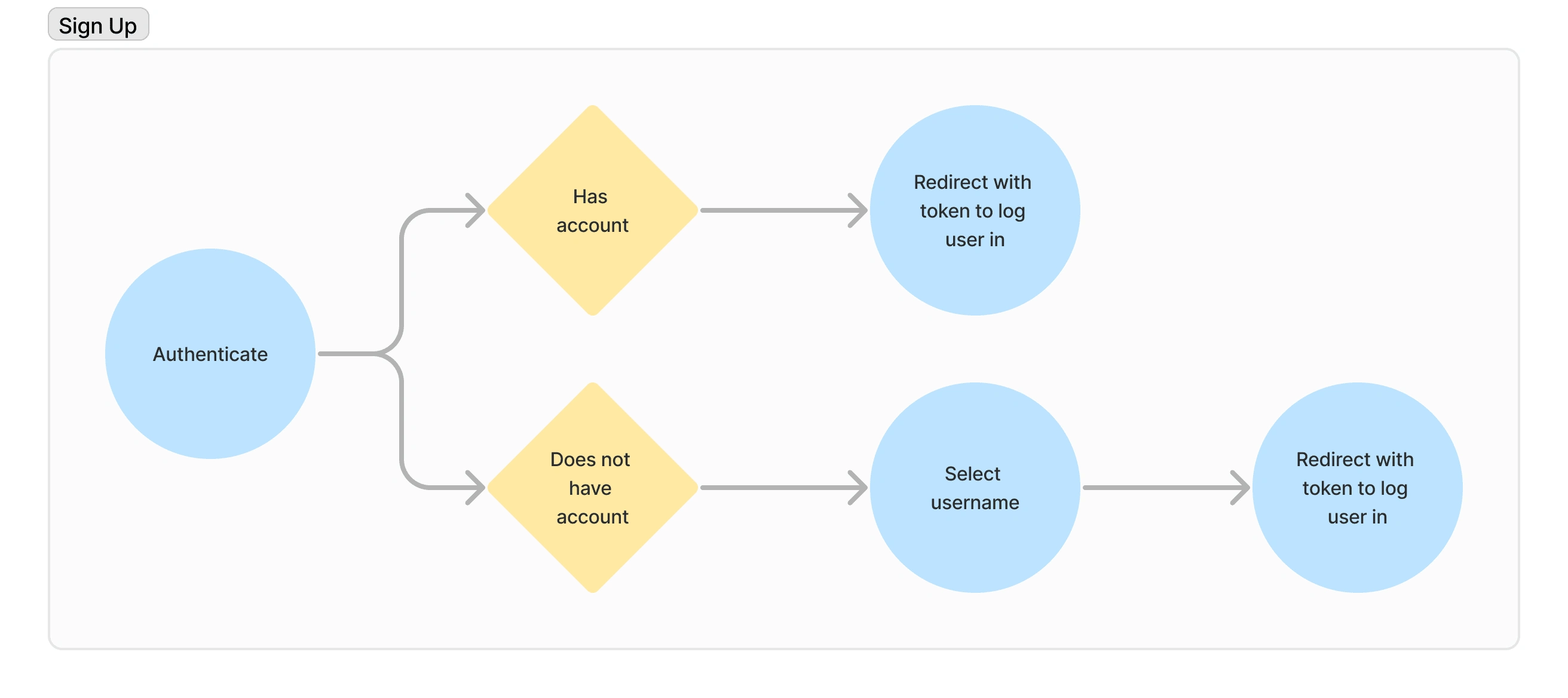
The approach involved mapping out a range of flows to determine how to isolate each step, but also giving us the ability to reuse steps wherever possible. I created the user flow diagrams using Figma (Figjam).
Sign Up: The initial user registration process

Sign up gave existing users the ability to log in as well
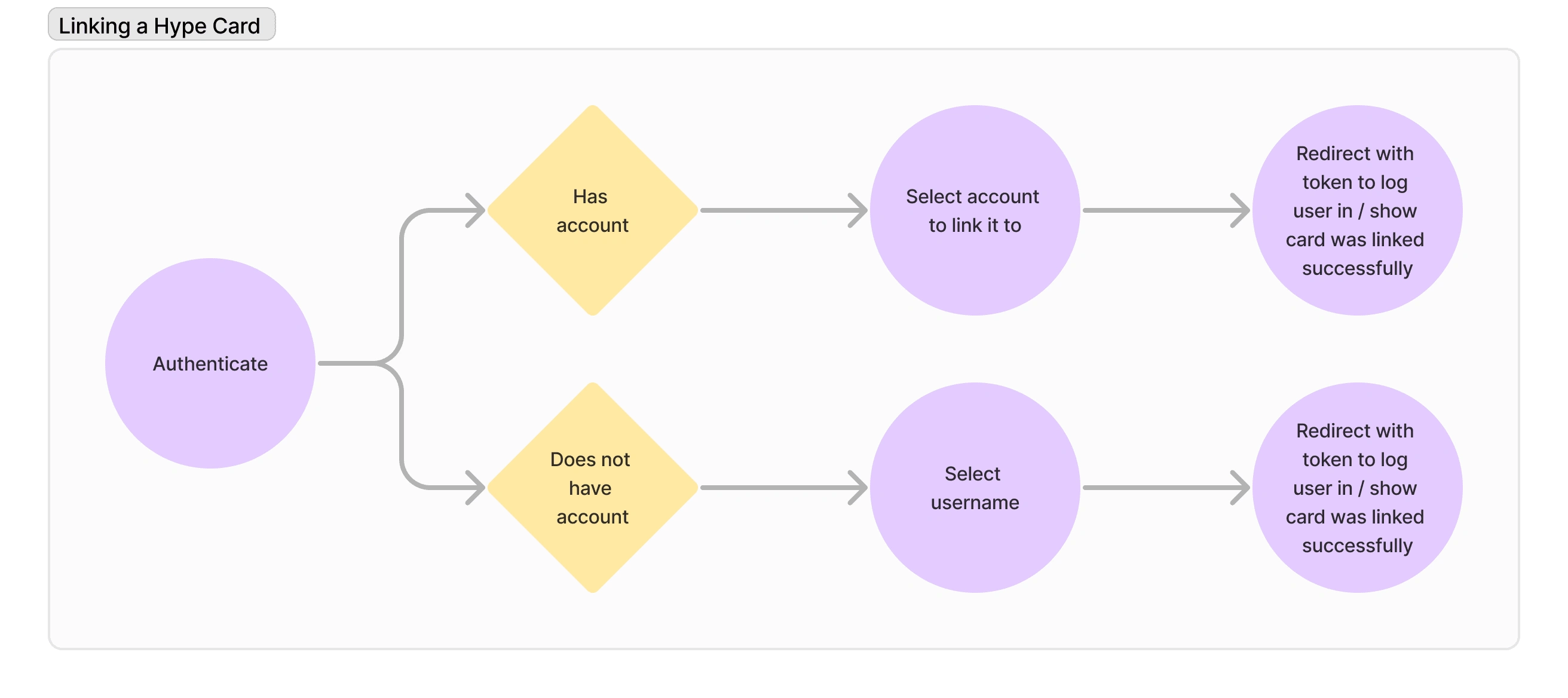
Linking a Hype Card: Connecting an NFC card or sticker to a user’s account

The NFC card or sticker activation process
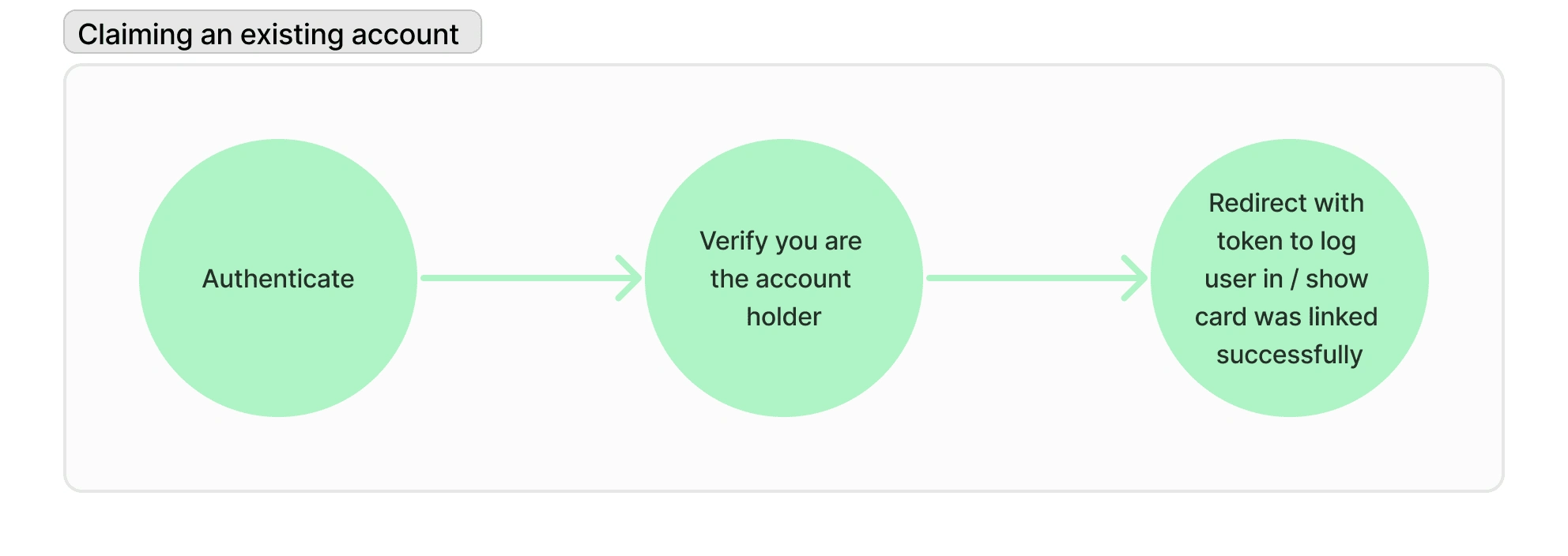
Claiming a page: User claiming ownership of a pre-existing page

The Growth team used this to attract higher profile link-in-bio users to the platform
Solution
I chose to use Next.js for the application and used React to create wizards for each of the flows with the steps included. This allowed reusability wherever we needed it.
Conclusion
The comprehensive onboarding process reduced the number of support inquiries related to onboarding, indicating a smooth and efficient onboarding journey.
We were able to track various flows and their success rate using Datadog RUM and a custom funneling dashboard.