Figma Prototyping/Interaction Portfolio
Hello. Here are some work samples to judge my prototyping and interaction design skills. Here I showcased prototypes I did for full apps I worked on a few months back.
Figma Prototype 1: Filehub- A file management mobile App- Saas
Filehub is a file management mobile app with a modern and intuitive UI. It allows user to upload their files to the cloud for safekeeping. It supports all file types, and files are easily accessible to users.
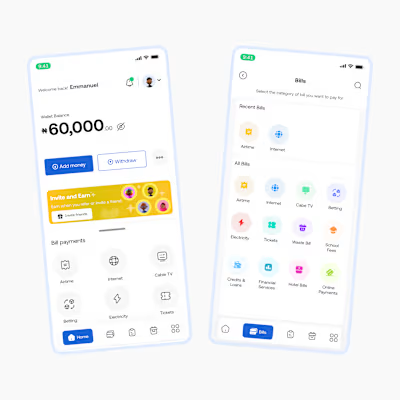
Figma Prototype 2: PayOnline- A Bill Payment Mobile App- Fintech
PayOnline is a Fintech application, it is an all-in-one mobile wallet that allows users to pay bills seamlessly
Interaction Design 1: Onboarding Screen
Objective: The objective was to create an interactive onboarding screen
Tool: Figma and Jitter
My Process: I start my motion design work after the design is finalized in Figma or any other tool. Using the Jitter plugin, I seamlessly export the design to Jitter, where I thoughtfully plan how each element will animate to achieve the desired effect. Jitter’s wide range of editing tools makes it easy to create animations in no time, giving me a strong foundation to build on. For this project, I used a combination of opacity and move animations.
Outcome: This motion work achieved the desired result, transforming what was once a dull, static screen into an engaging onboarding experience.
Visual
Interaction Design 2: Loading and Sucess Screen
Objective: The objective was to create an interactive loading and success page
Tool: Figma and Jitter
My Process: I start my motion design work after the design is finalized in Figma or any other tool. Using the Jitter plugin, I seamlessly export the design to Jitter, where I thoughtfully plan how each element will animate to achieve the desired effect. Jitter’s wide range of editing tools makes it easy to create animations in no time, giving me a strong foundation to build on. For this project, I used a combination of opacity and move animations.
Outcome: This motion work achieved the desired result, transforming what was once a dull, static screen into an engaging and immersive experience.
Visual
Interaction Design 3: Onboarding Screen
Objective: The objective was to create an interactive onboarding screen.
Tool: Figma and Jitter
My Process: I start my motion design work after the design is finalized in Figma or any other tool. Using the Jitter plugin, I seamlessly export the design to Jitter, where I thoughtfully plan how each element will animate to achieve the desired effect. Jitter’s wide range of editing tools makes it easy to create animations in no time, giving me a strong foundation to build on. I used a combination of Slide-in, scale, rotate, and opacity animations for this project.
Outcome: This motion work achieved the desired result, transforming what was once a dull, static screen into an engaging and immersive experience.
Visual
Interaction Design 4: Splash & Onboarding Screen
Objective: The objective was to create an interactive splash and onboarding screen.
Tool: Figma and Jitter
My Process: I start my motion design work after the design is finalized in Figma or any other tool. Using the Jitter plugin, I seamlessly export the design to Jitter, where I thoughtfully plan how each element will animate to achieve the desired effect. Jitter’s wide range of editing tools makes it easy to create animations in no time, giving me a strong foundation to build on. I used a combination of Slide-in, scale, rotate, and opacity animations for this project.
Outcome: This motion work achieved the desired result, transforming what was once a dull, static screen into an engaging and immersive experience.
Visual
Like this project
Posted Aug 4, 2024
Hello. Here are some work samples to judge my prototyping and interaction design skills. Here I showcased prototypes I did for full apps I worked on a few month
Likes
1
Views
6