NomadCo Website – A Seamless Travel Planning Experience
Like this project
Posted Mar 19, 2025
NomadCo is a responsive website designed to help travelers plan trips and connect. Built using Webflow with a structured Client-First approach.
Likes
0
Views
9
Timeline
Mar 3, 2025 - Mar 18, 2025
NomadCo Website – A Seamless Travel Planning Experience
Project Overview
NomadCo is a platform designed to help travelers plan their trips and connect with like-minded adventurers. I designed and developed a dynamic, responsive website in Webflow that showcases the brand’s mission through immersive visuals, seamless navigation, and an intuitive user experience.
Project Goals & Strategy
- Create an engaging hero section with strong messaging and an impactful layout.
- Optimize for responsiveness across all devices while maintaining design integrity.
- Implement interactive features like a slideshow for hidden travel gems and a continuous logo scroll for brand credibility.
- Ensure accessibility and readability by making strategic typography and color choices.
Design & Development Approach
Typography & Layout
- Hero Text: Playfair Display for a premium travel feel, Poppins for clean, readable subtext.
Core Structure Strategy (Finsweet Client First)
- Global Padding & Sections: Maintains consistency across breakpoints.
- Main Wrapper > Section > Padding-Global > Container > Content Wrappers.
Key Features & Interactions
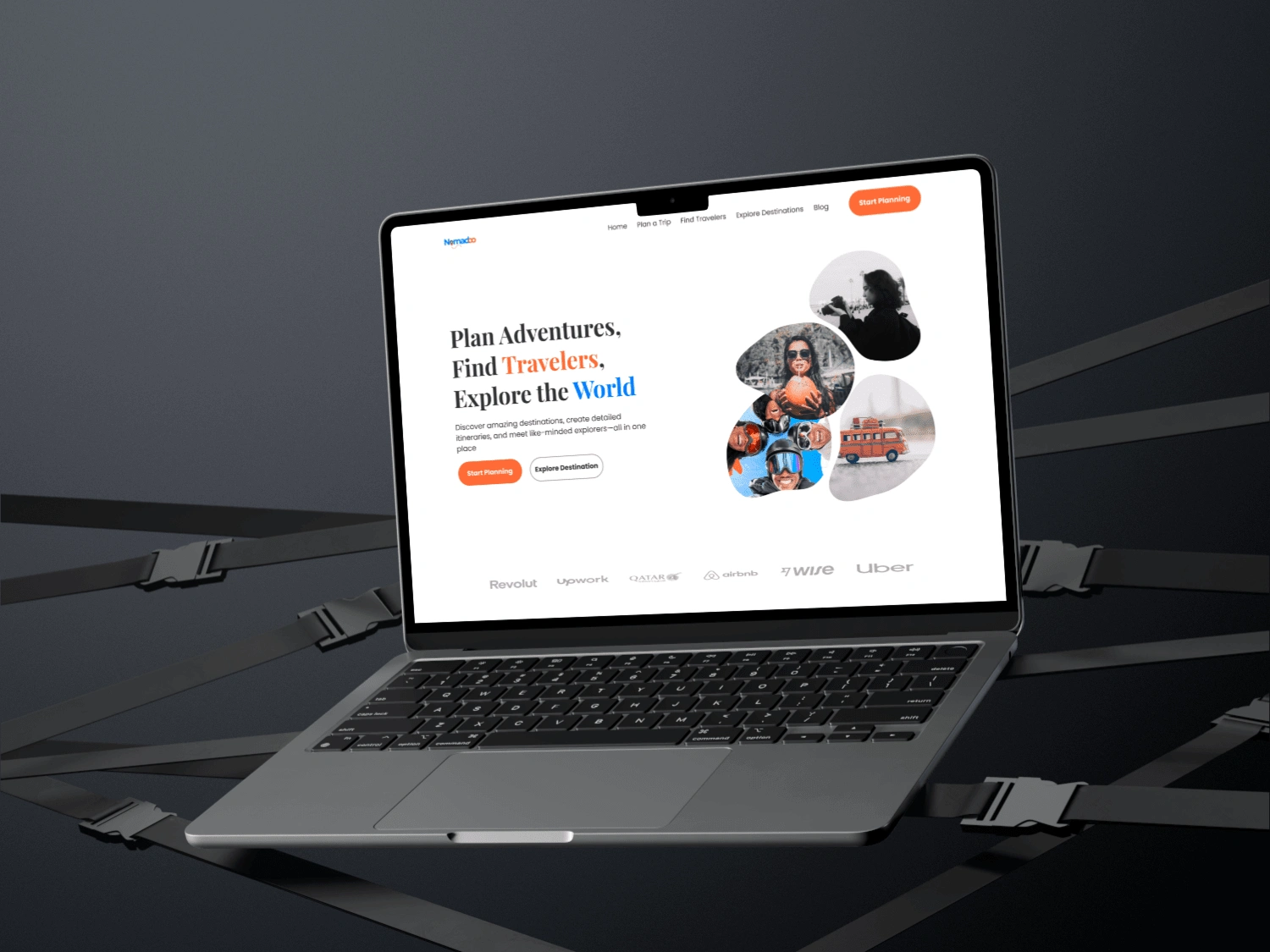
Hero Section

NomadCo Hero Section
- A strong headline with clear hierarchy: "Plan Adventures. Find Travelers. Explore the World."
- Two CTAs: One primary (orange) and one secondary (blue on hover).
- Dynamic Hero Image: Custom blob-shaped images for a unique look.
Partner Logos Scroll Animation
- Each logo moves independently in a loop.
- When a logo exits on the left, it re-enters from the right.
- Keeps the page dynamic while enhancing credibility.
Performance & SEO Enhancements
- Title Tag & Meta Description Optimized.
- Hero Image Resized for mobile to prevent shrinking/stretching.
- Nav Links Hover Effects: Subtle color change for engagement.
- Accessibility Considerations: Text contrast, readable font sizes, and intuitive navigation.

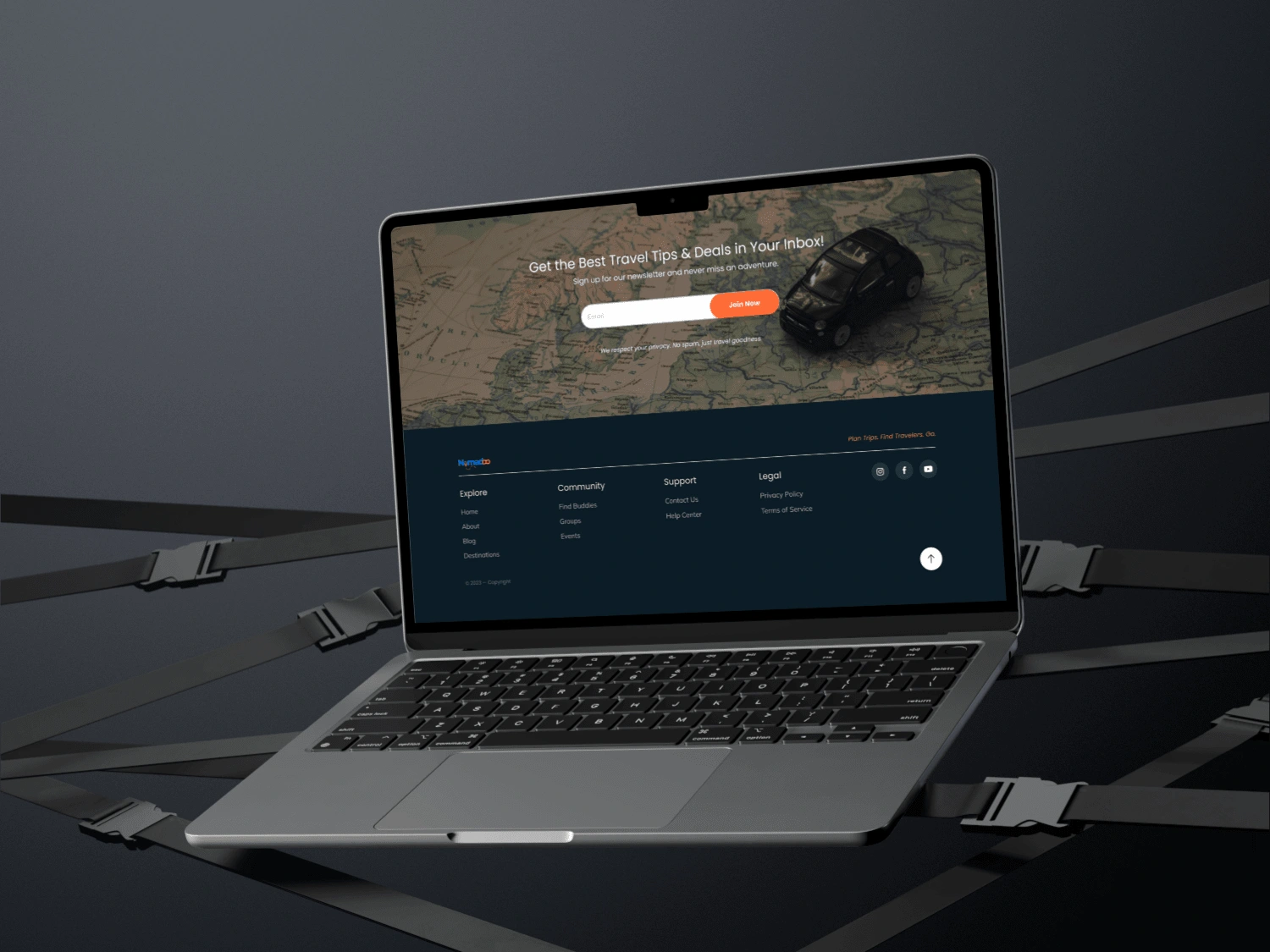
Newsletter Form and Footer
Final Thoughts
NomadCo is built to inspire, engage, and convert—whether it’s a traveler looking for their next adventure or a business looking to collaborate. This project showcases my ability to combine strategy, design, interactivity, and performance optimization to deliver a high-quality digital experience.
📸 I have attached images and GIFs to showcase interactions and design details.
🚀 Explore the NomadCo experience and let’s collaborate!