A social chat and audio app for mental health awareness
Posted Dec 24, 2023
Created an MVP for a mobile apps. The app is similar to Twitter spaces and Clubhouse but focuses on raising awareness for mental health.
0
22
💡 Context
💼 My role
🔍 Research
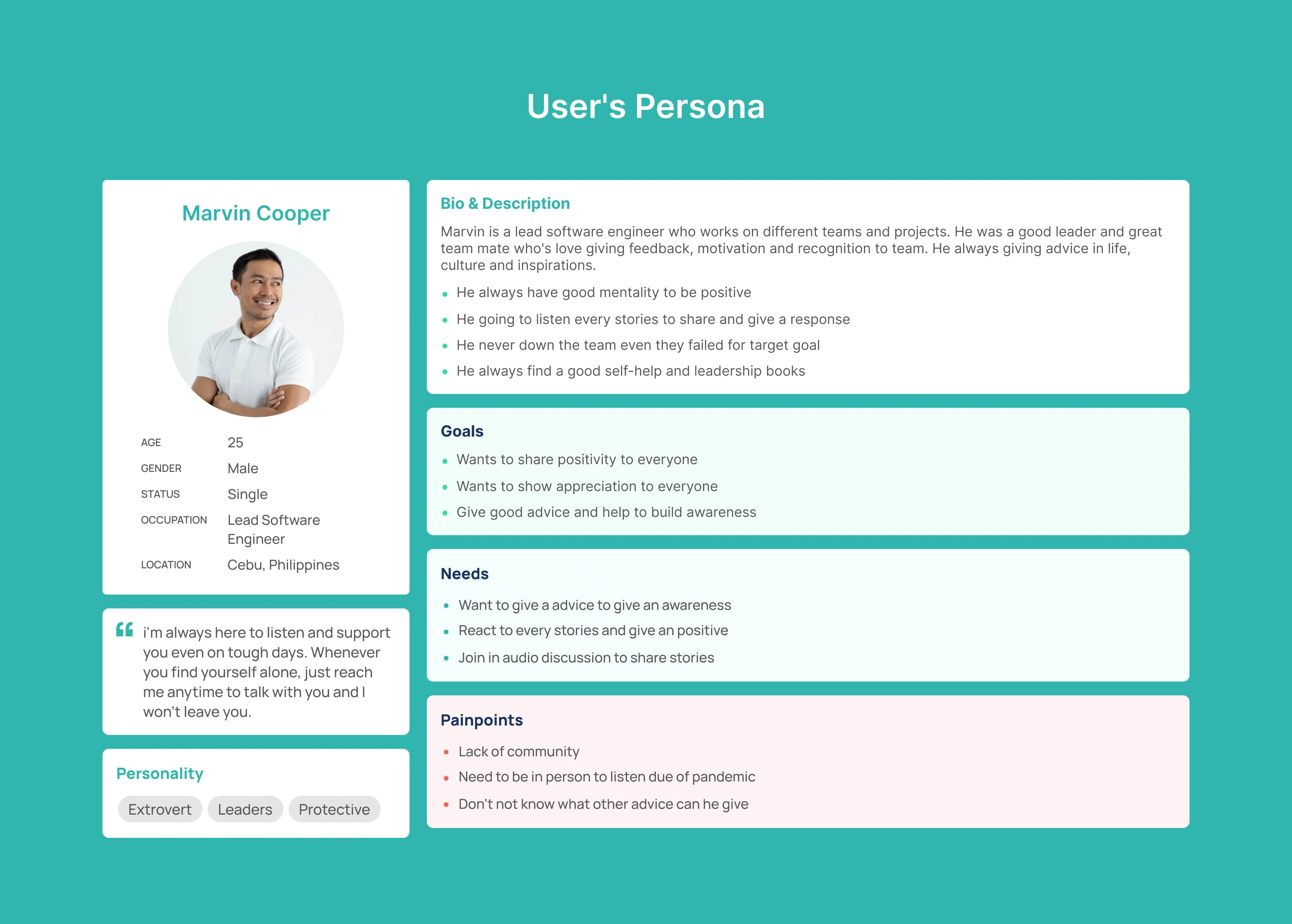
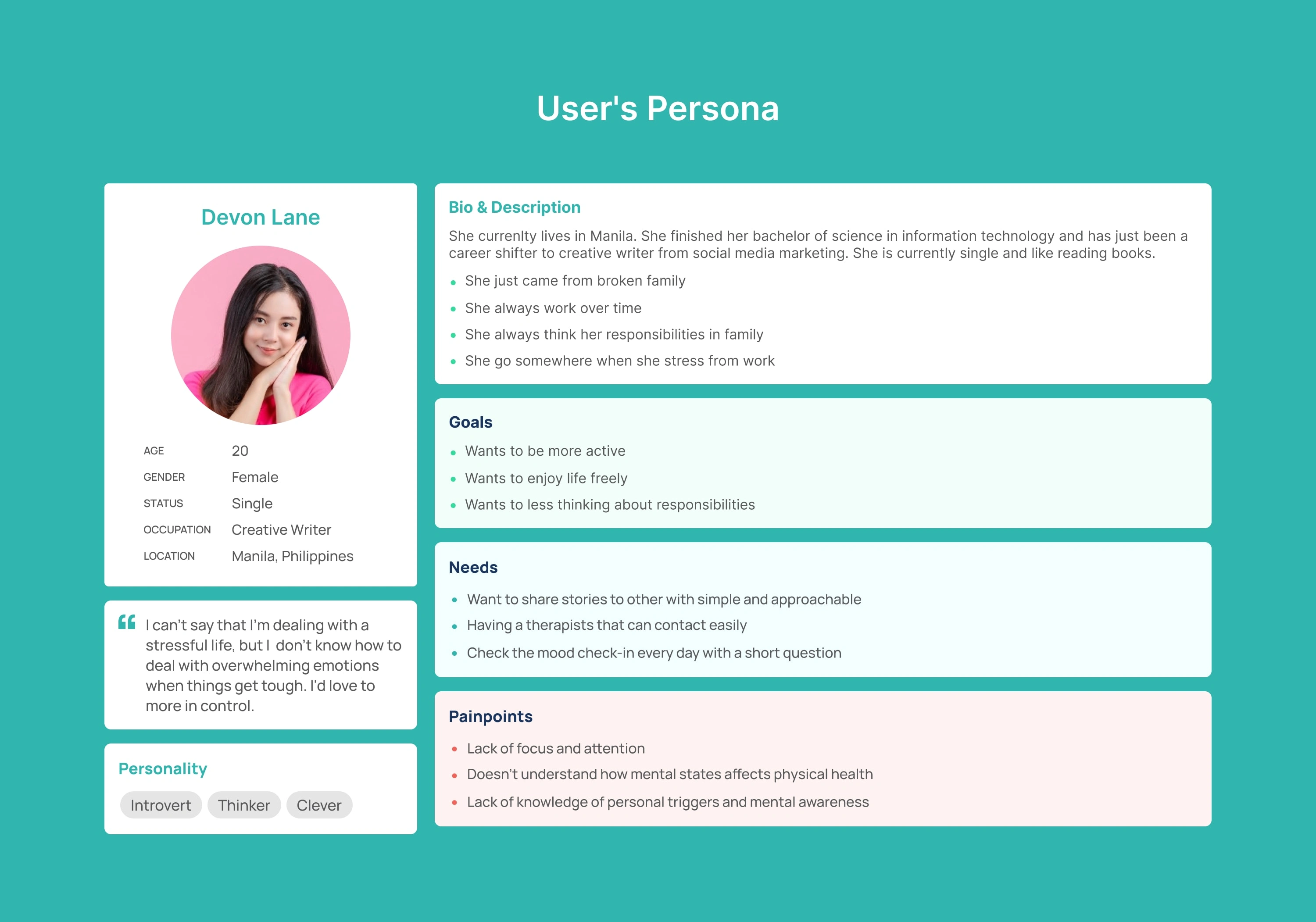
🫂 User’s Persona
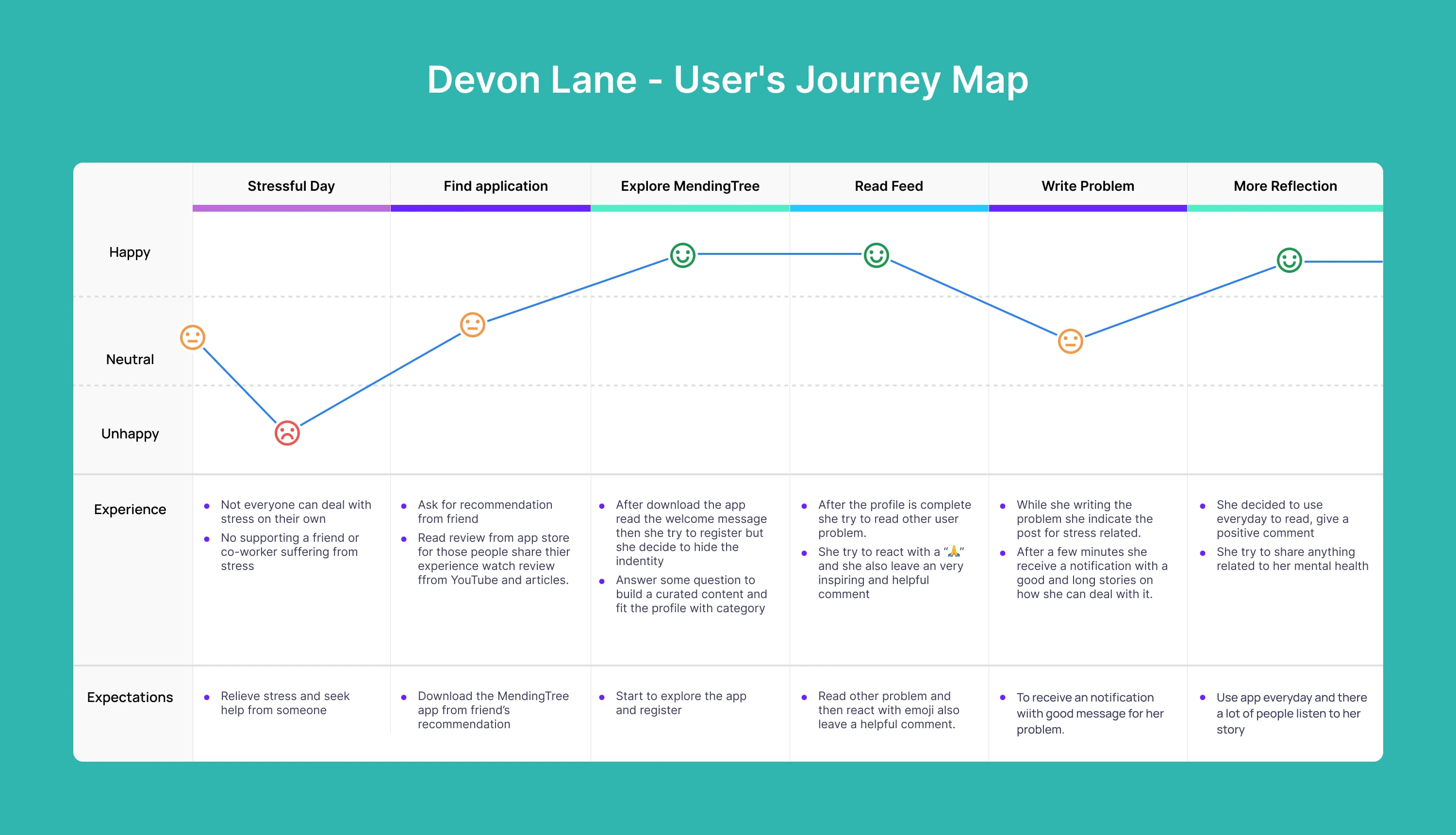
💭 User’s Journey
🤔 Problem
⚡️ Approach
🔶 Information Architecture
✍🏻 Wireframe Sketch
💖 Output
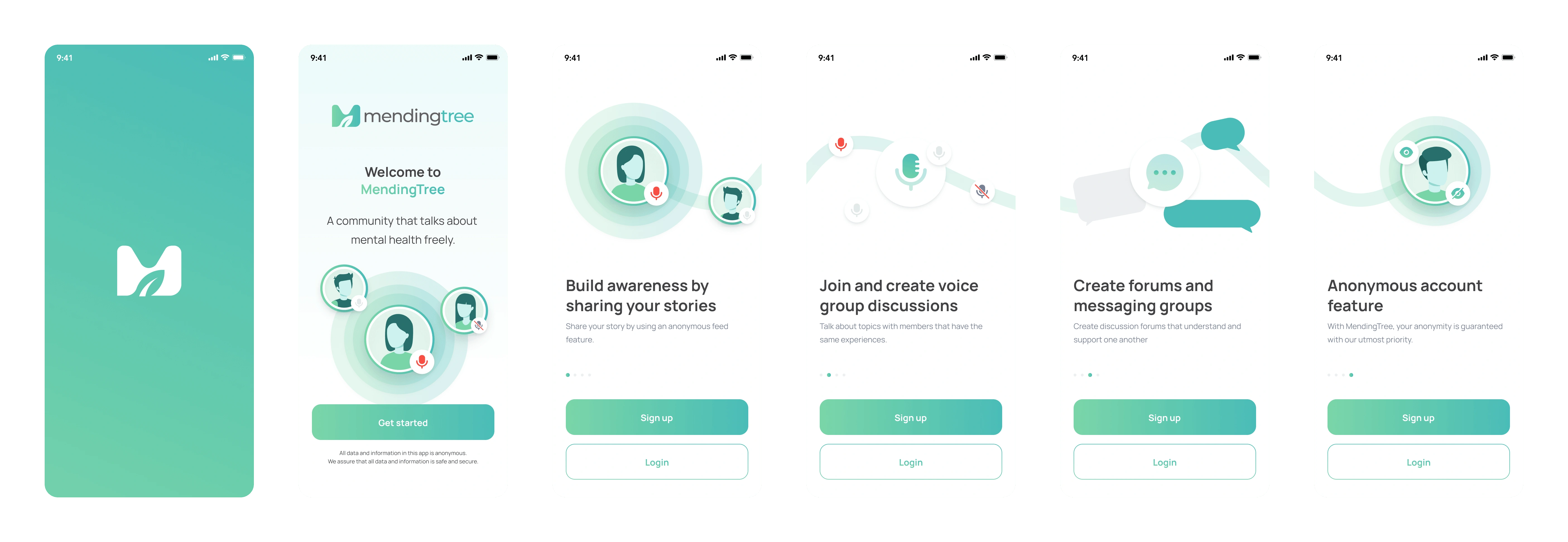
Splash, Welcome & Onboarding Screens
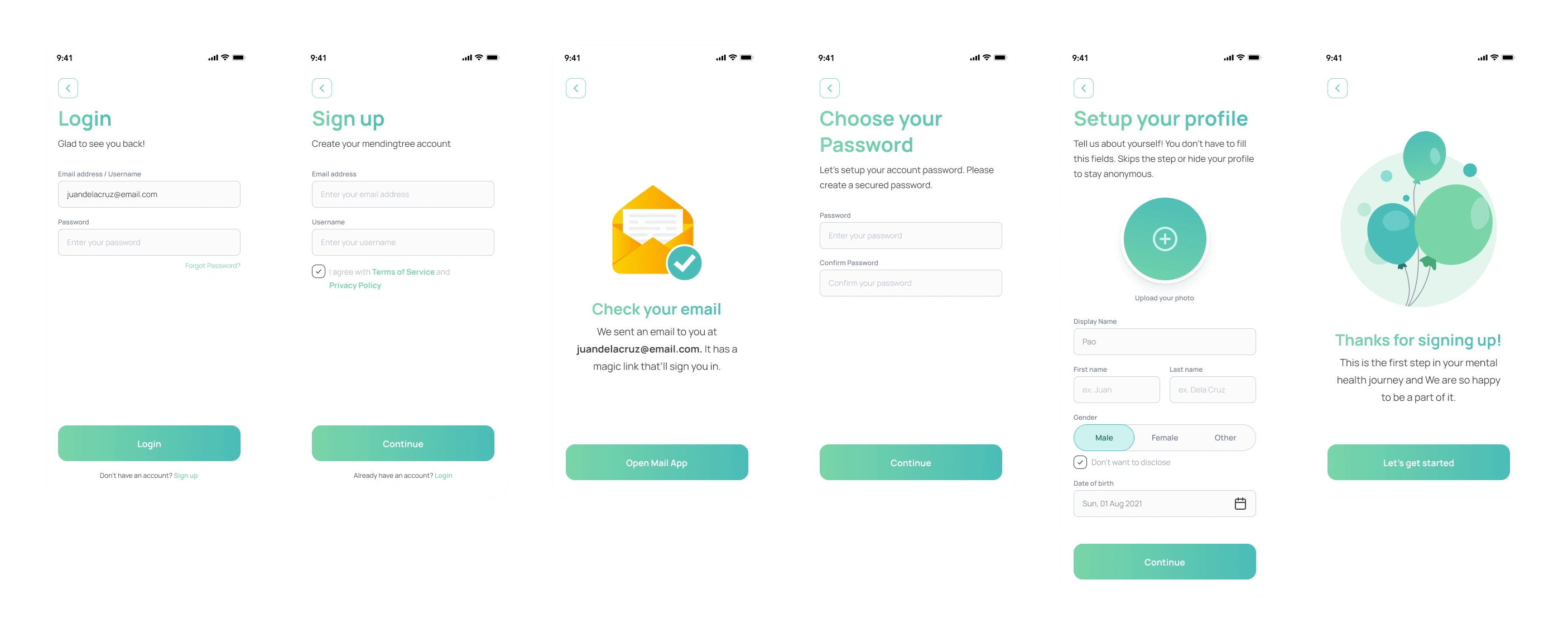
Login & Register Screens
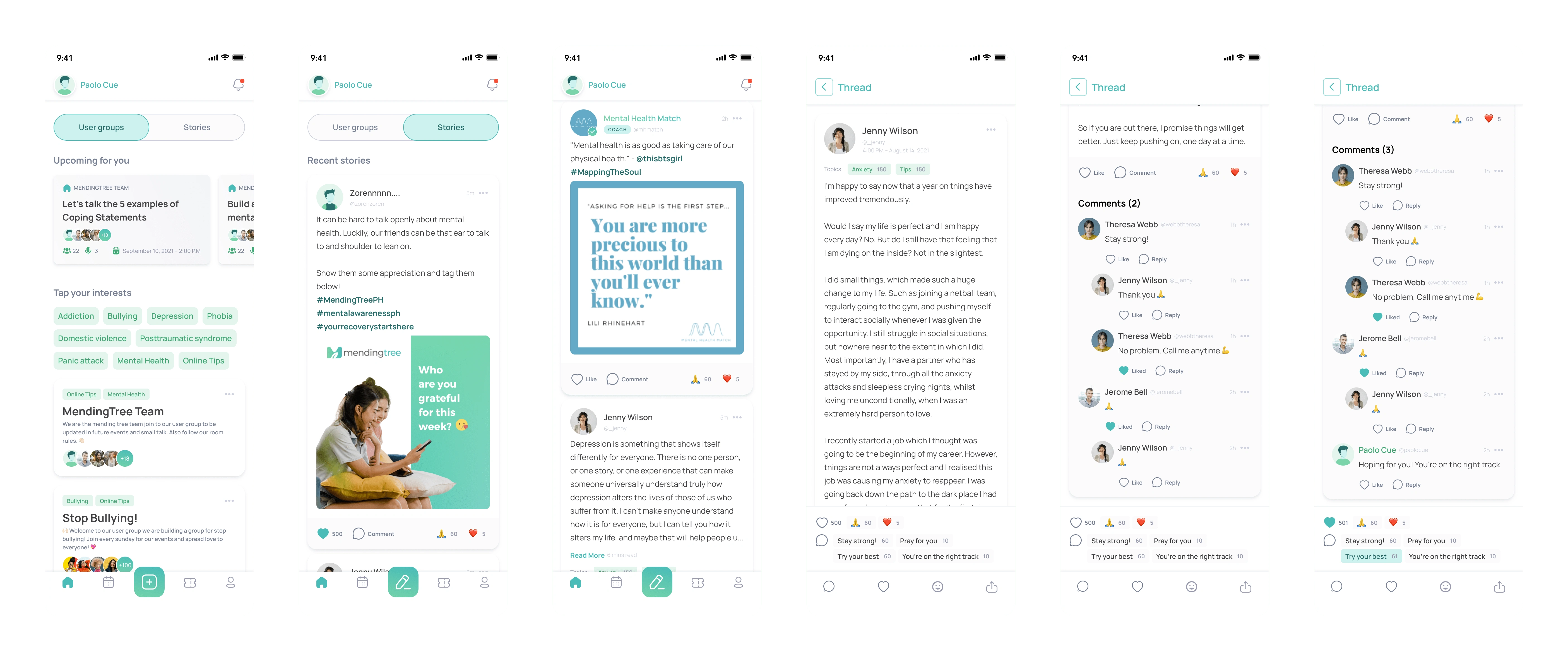
Home - User group, Stories, Threads, and Comments with react screens
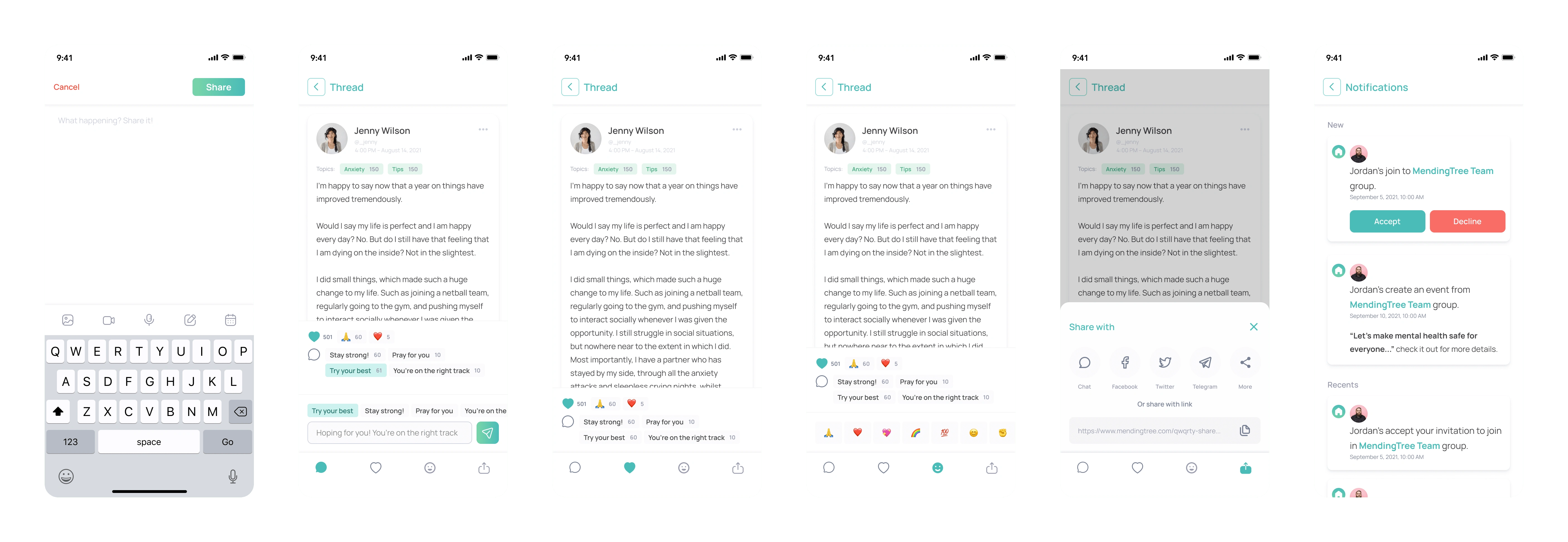
Share stories, Threads, comments, and favorites, react with emojis, share, and Notification screens
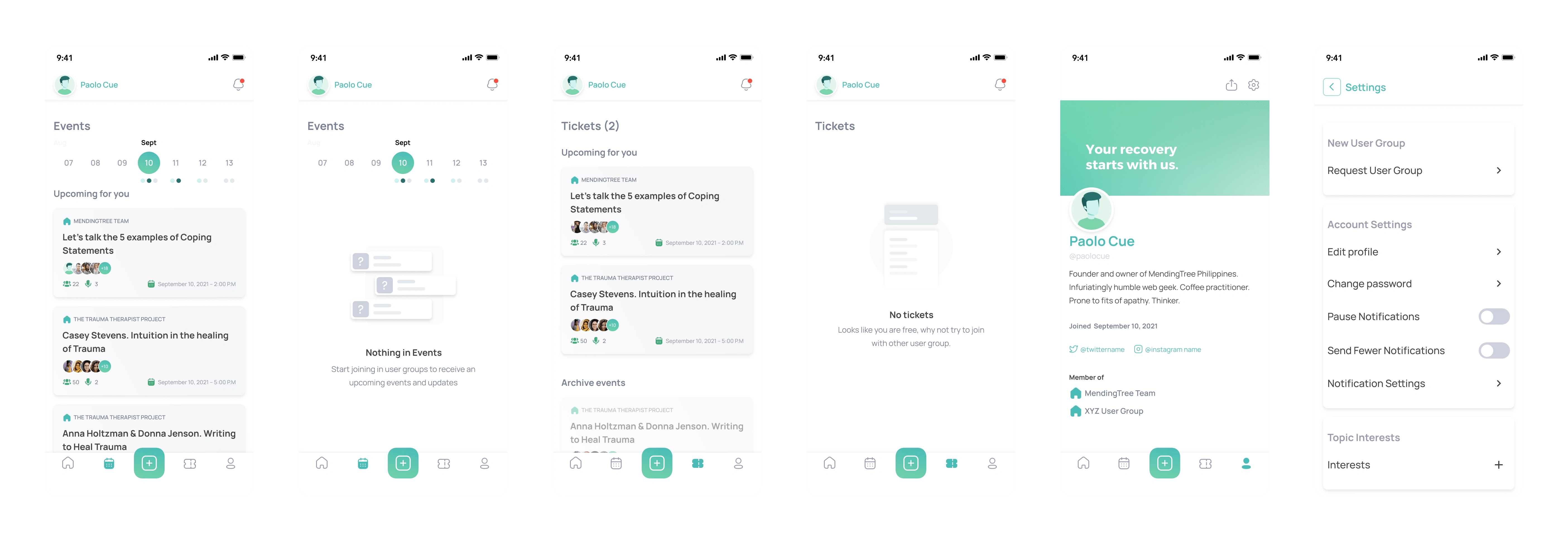
The Event, Tickets, and Account Settings screens
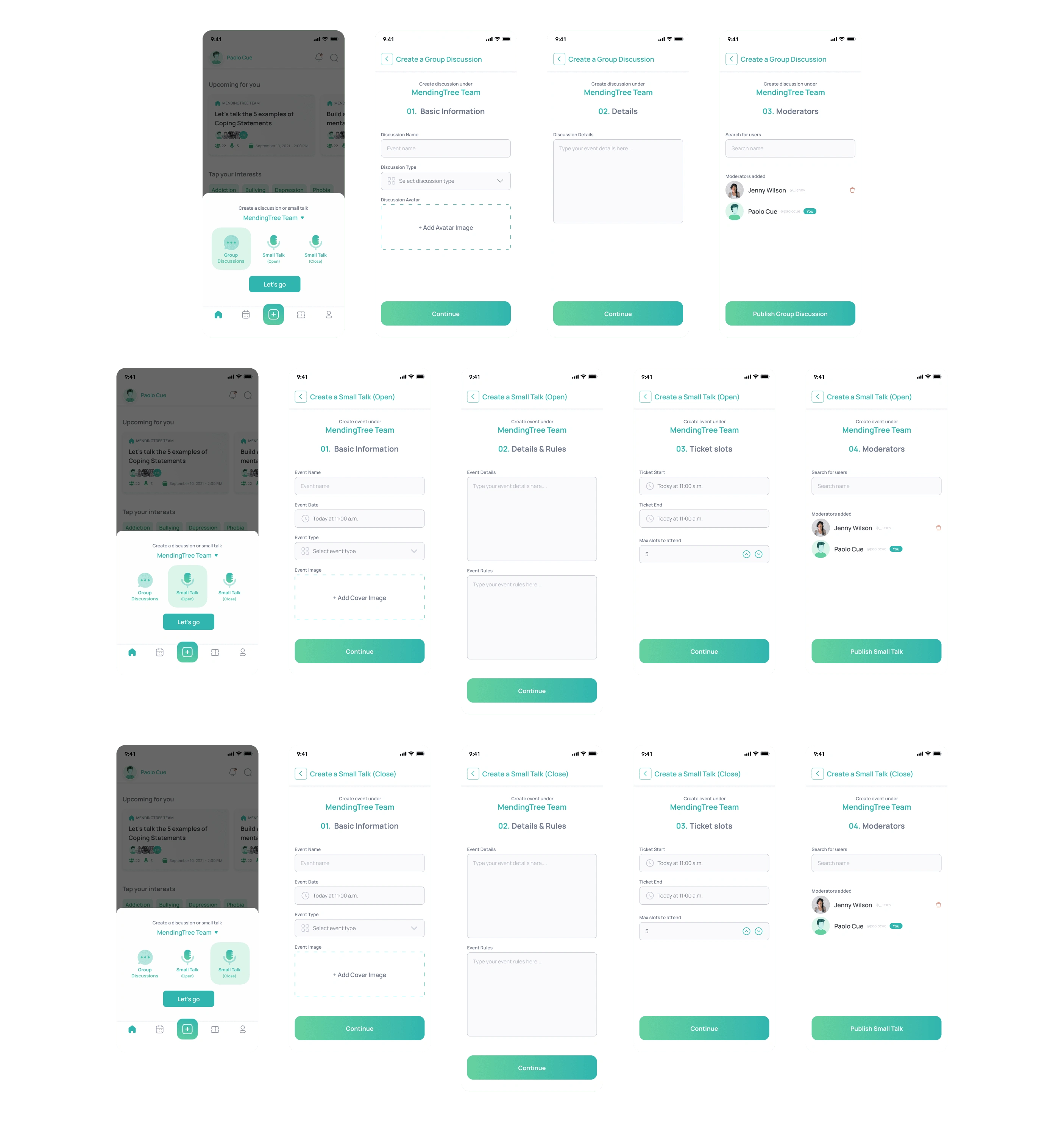
Create Group discussions or Small talks (Open & Close) screens
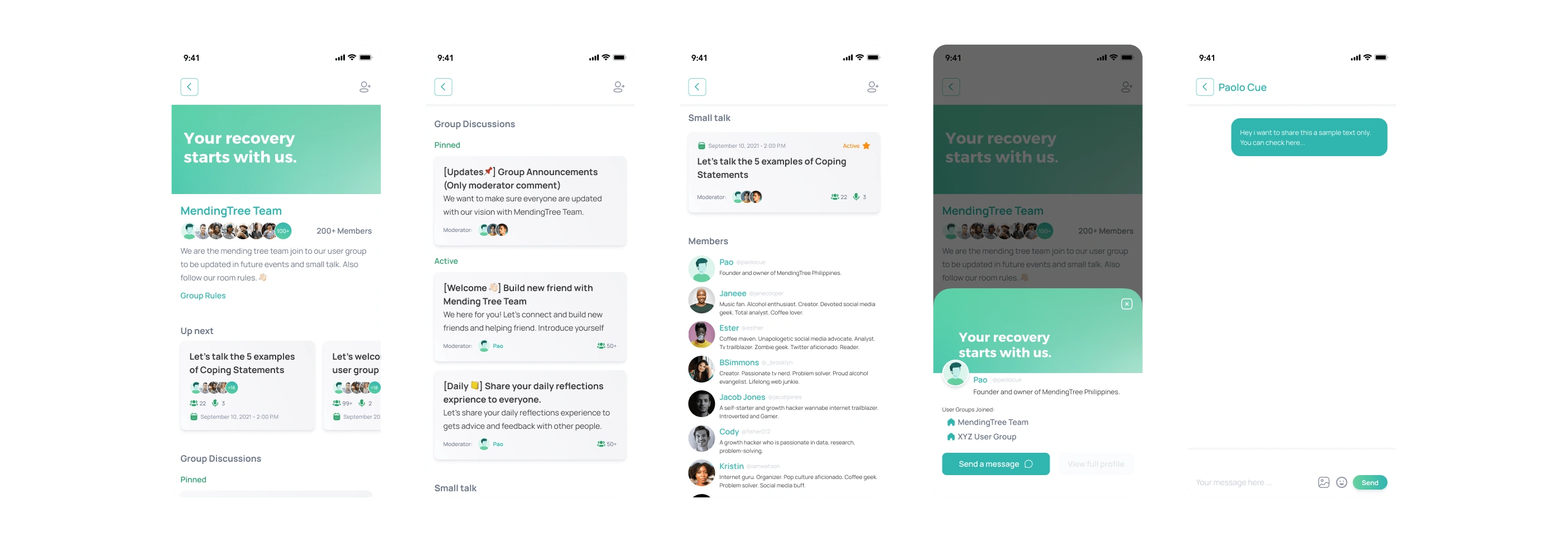
User group screens
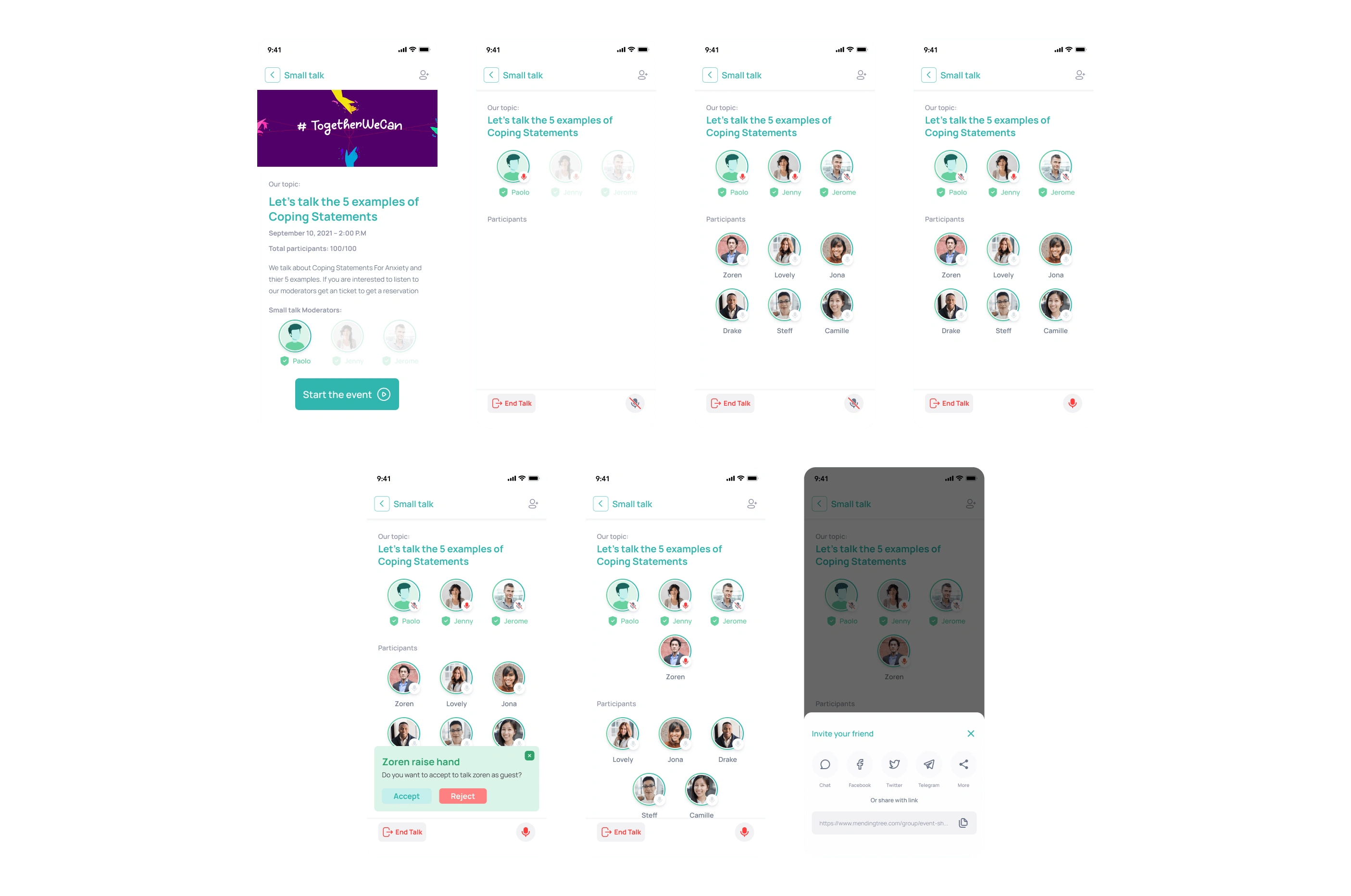
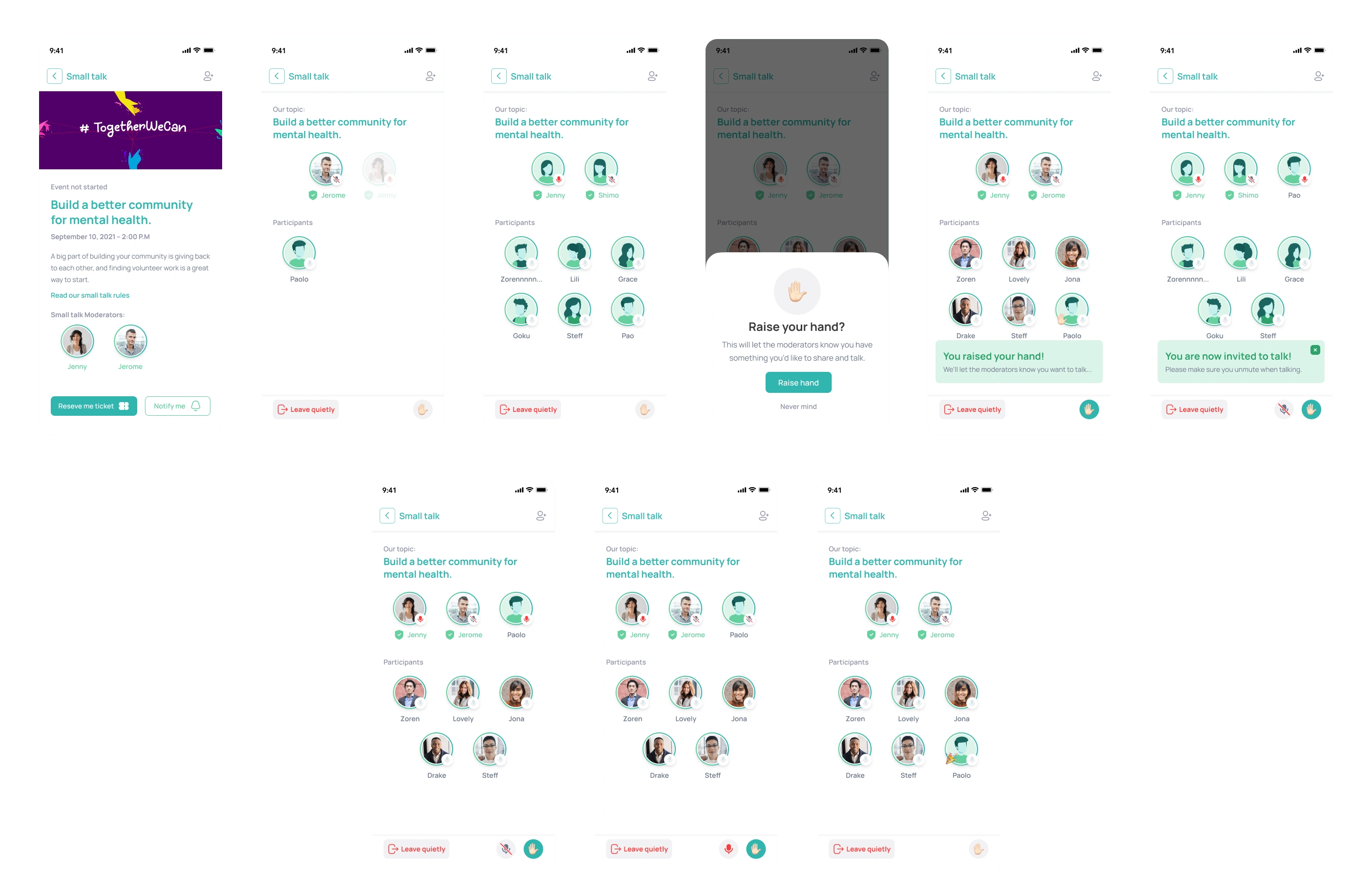
User group - Small talk as Moderator
User group - Small talk as participants
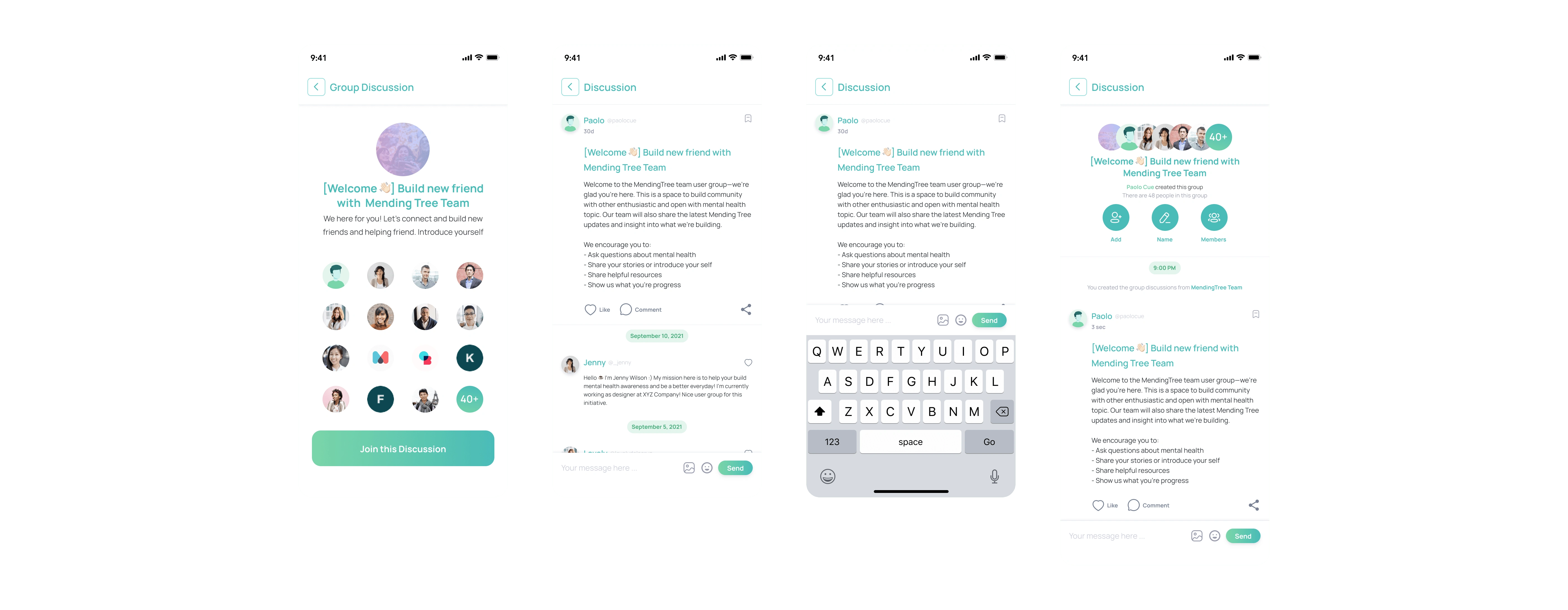
User group - Group discussion as moderator and participants
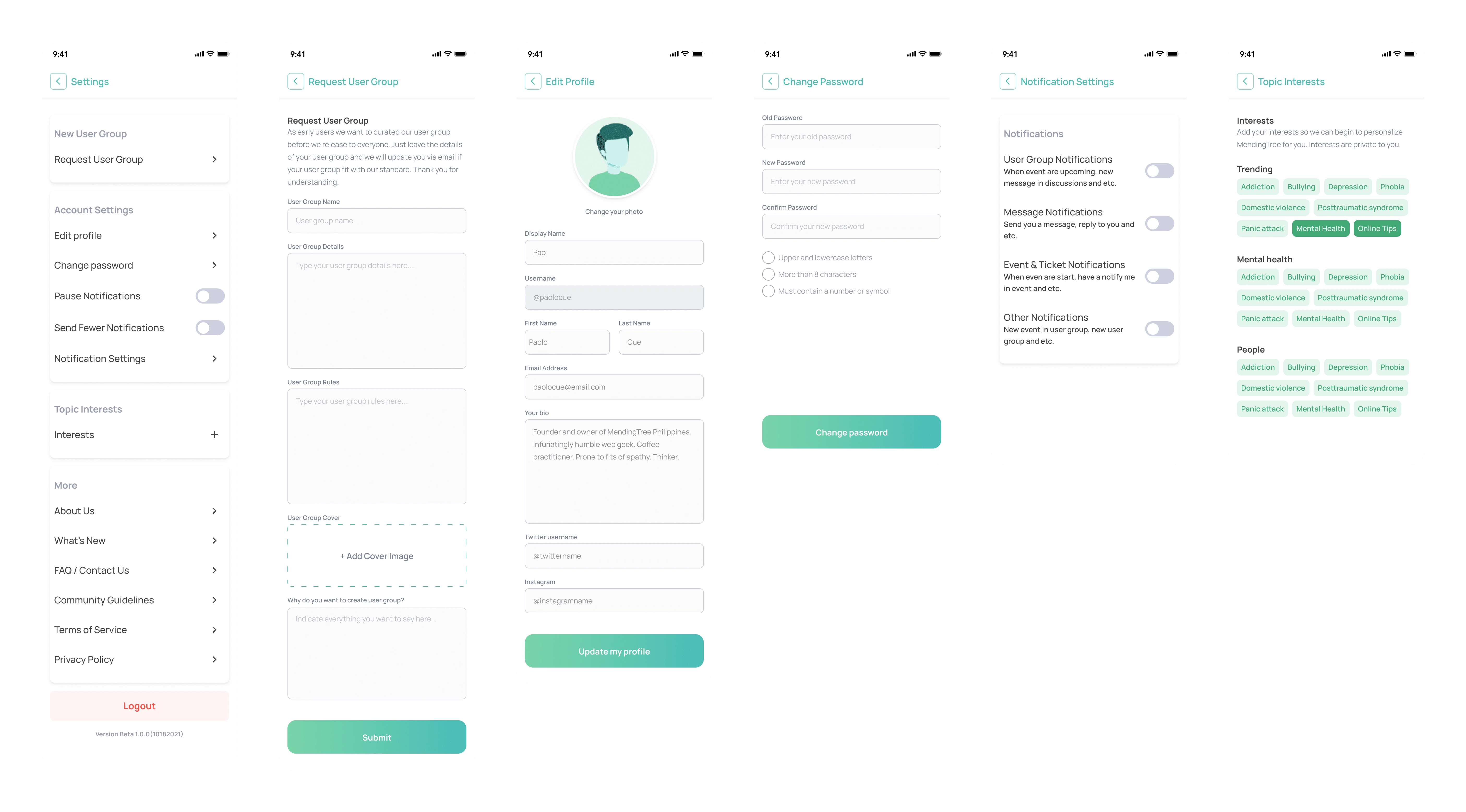
Settings and sub-menu
✨ Lessons Learned
💡 Context
💼 My role
🔍 Research
🫂 User’s Persona


💭 User’s Journey


🤔 Problem
⚡️ Approach
🔶 Information Architecture

✍🏻 Wireframe Sketch


💖 Output
Splash, Welcome & Onboarding Screens

Login & Register Screens

Home - User group, Stories, Threads, and Comments with react screens

Share stories, Threads, comments, and favorites, react with emojis, share, and Notification screens

The Event, Tickets, and Account Settings screens

Create Group discussions or Small talks (Open & Close) screens

User group screens

User group - Small talk as Moderator

User group - Small talk as participants

User group - Group discussion as moderator and participants

Settings and sub-menu