Create an impact with rebranding to uplift lives.
Like this project
Posted Jan 3, 2024
Rebranding and developing a strategy that will make a significant impact for sari-sari store owners and loading stations.
Likes
0
Views
7
💡Context
Siglo is a social enterprise based in Manila, Philippines. Siglo Retail provides economic opportunities for the poor by building technological solutions that foster entrepreneurship, community cohesion, and local trust.
Siglo mobile app is an integrated e-payment ecosystem that revolves around prepaid mobile reloading services. It also collects and organizes data to give Filipinos better access to capital, opportunities, and information. This platform, coupled with technology-based education and training, further equips the countrymen with the right tools to create and take opportunities for themselves and others.
💼 My role
I did the design work for this project by myself and with the developer team and project manager.
My roles include:
Branding
UI Design
Visual Design
Web Designer
🔍 Research
I didn't do more research on the mobile application; the CEO and CTO explained to me the goal of the mobile app and even the flow and other things I needed to start. I gave a Visual Branding Proposal for the branding, and on the first attempt, they liked it. Lastly, they already gave me the list of content and pages they need on the site, so my real goal is to create the UI Design of the Mobile app and Website.
We always discuss every week the iteration of the app until they launch the mobile app and the website
💭 Validation
For validation, the developer now shows me their initial app, which uses a plain UI and design. The branding is also a bit unengaging, and they only focus on simple design, not complicated in terms of illustration or visuals. They want to focus on the usability of the app.
🤔 Problem
After having decent information, I had to focus on branding and how to improve the branding, social media, business collaterals, and website.
How can I improve the brand to fits what they need
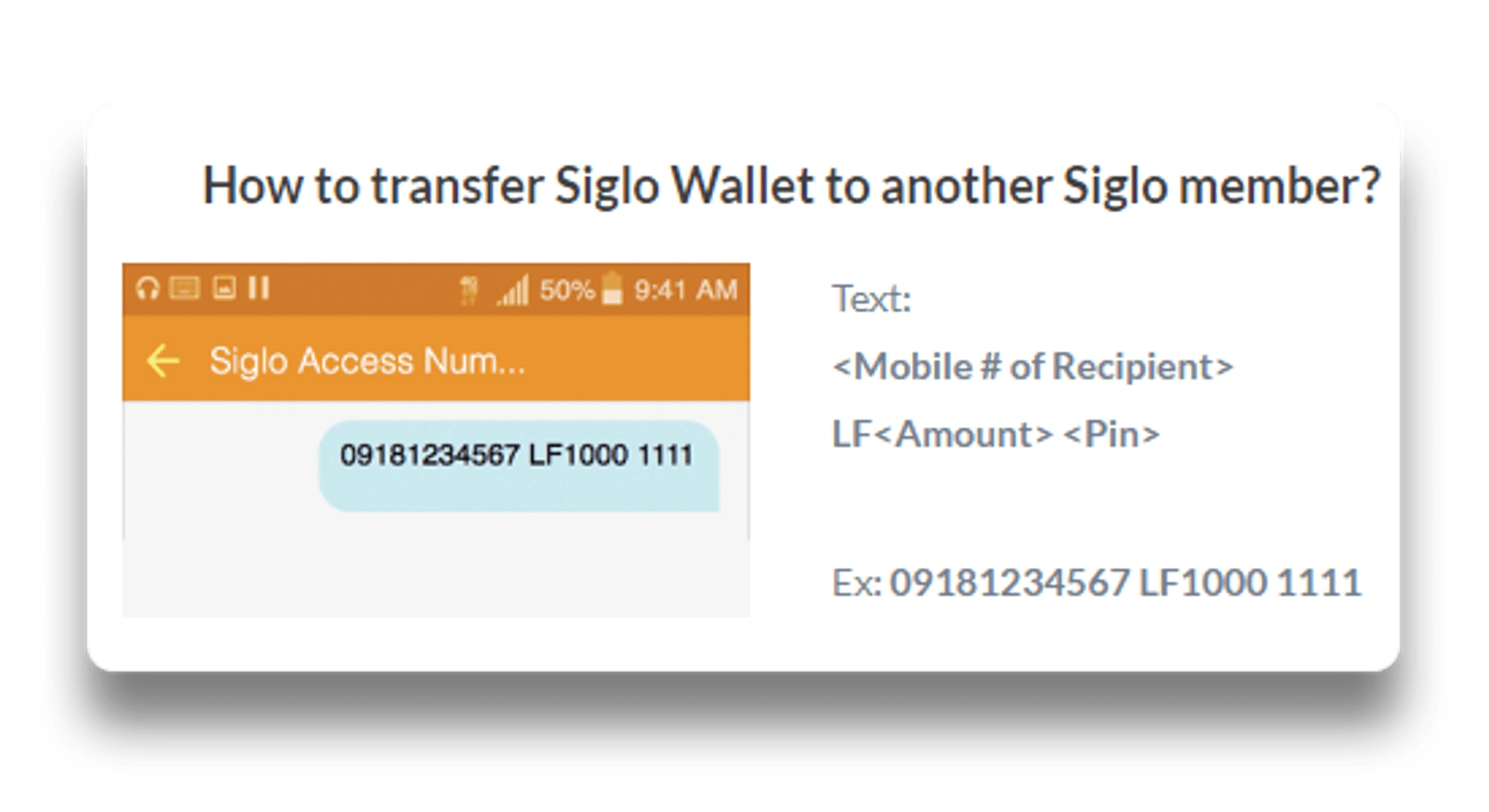
The goal was to design the mobile application with at least a support of a mid-range smartphone phone. And get things done in fewer steps or taps. just like in the image below. In their SMS, you need only to text the keyword.

Create simple but effective marketing for the website.
⚡️ Approach
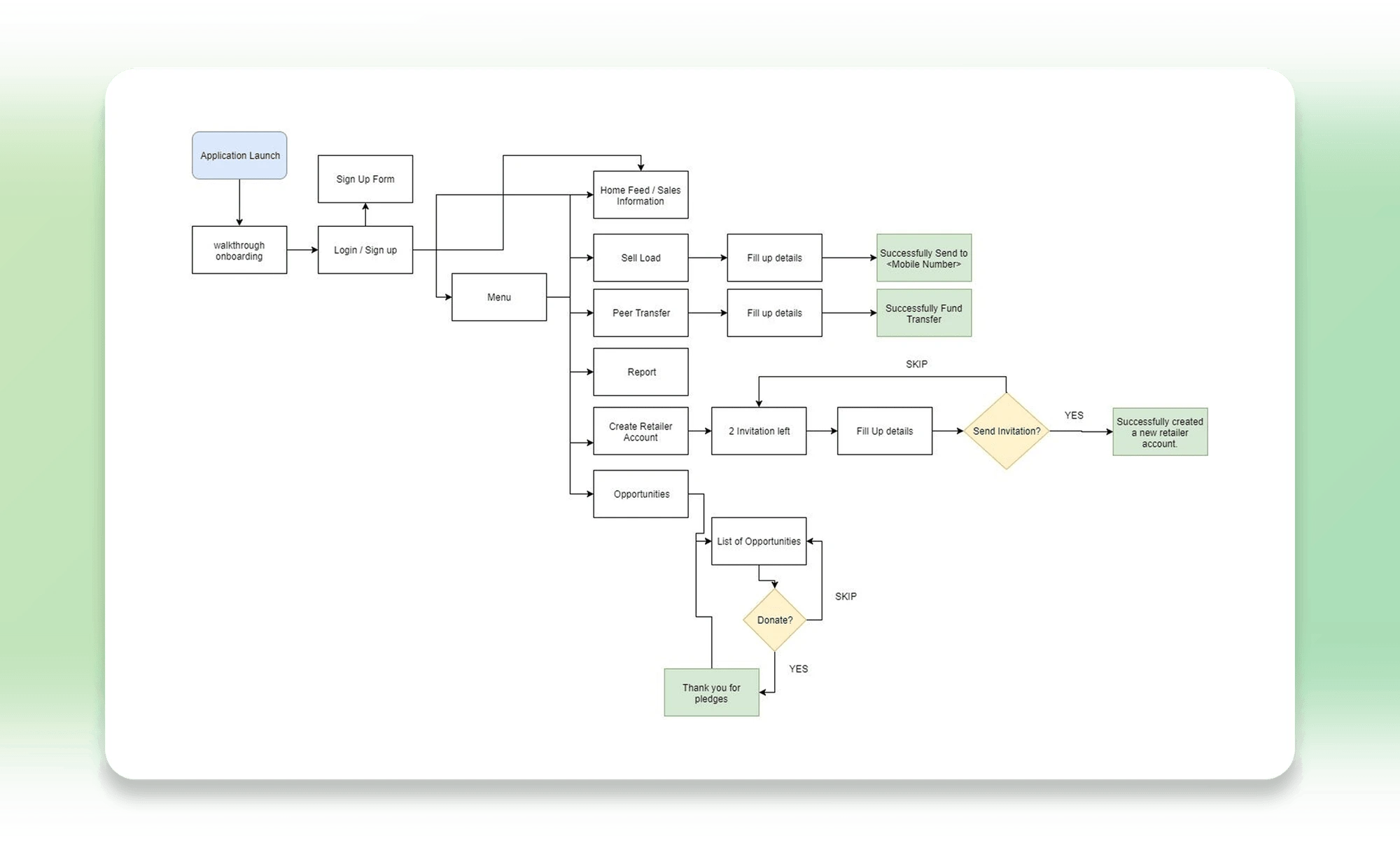
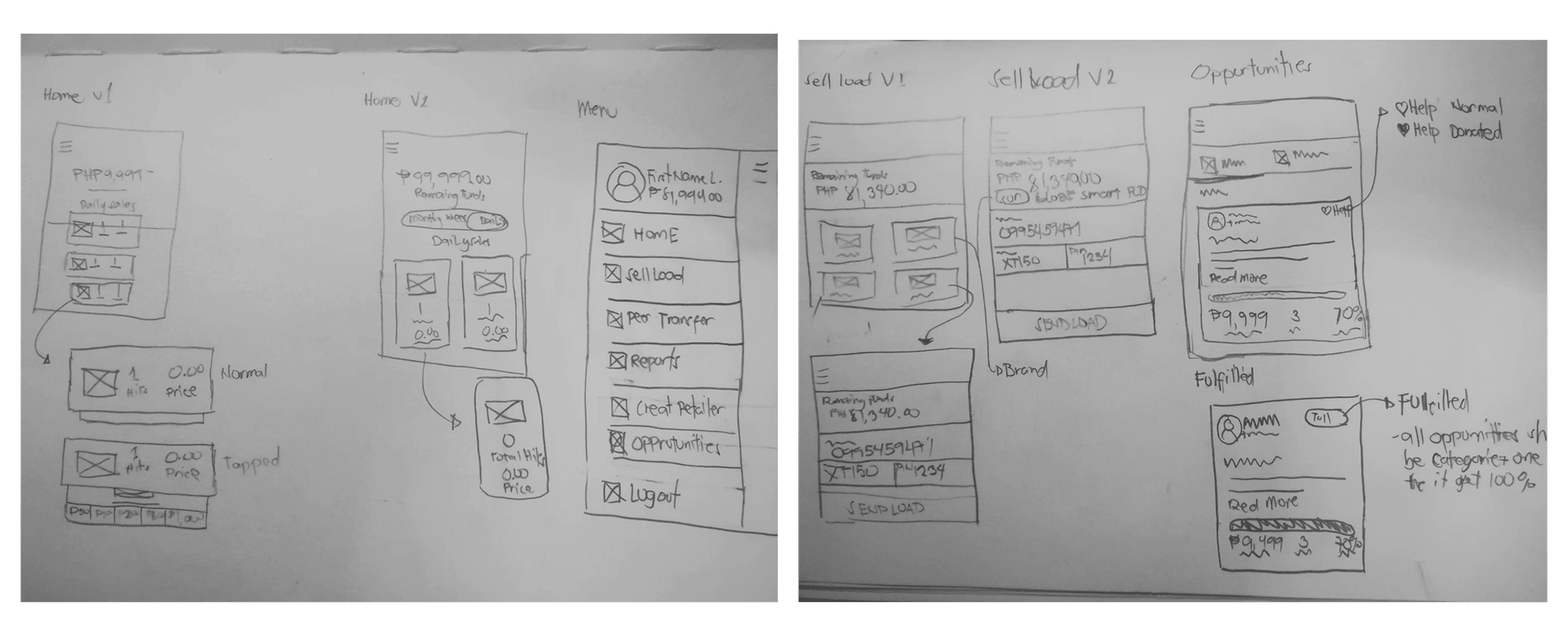
Here are some wireframes that I did from the initial sketches. I didn't do the low, high fidelity, and detailed wireframes because they already provided me with the whole mobile application flow.


The initial wireframe is ongoing because my previous laptop was corrupted without a backup.
💖 Output
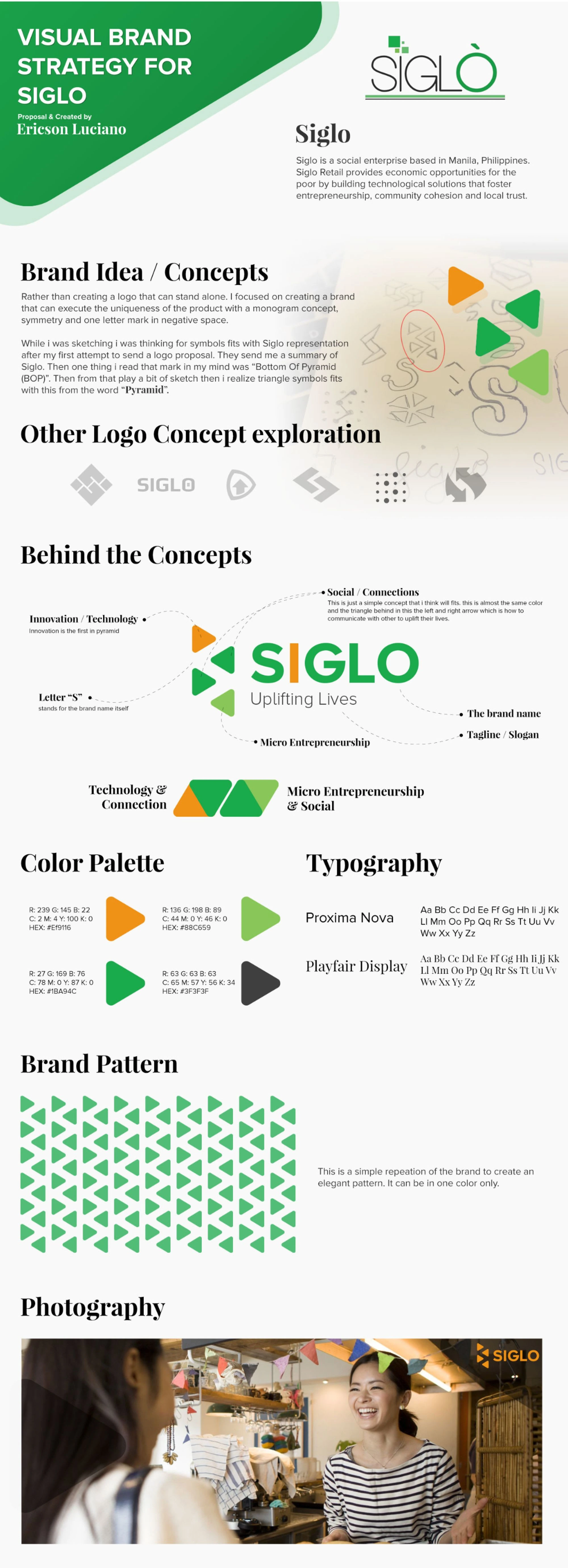
Brand Strategy Proposal
I explain all about the logo concept, like how I came up with the pyramid(If you are familiar with networking, they have almost the same goal, but this is focusing on mobile apps like a referral). I show the color, brand pattern, and even photography of how it can use.

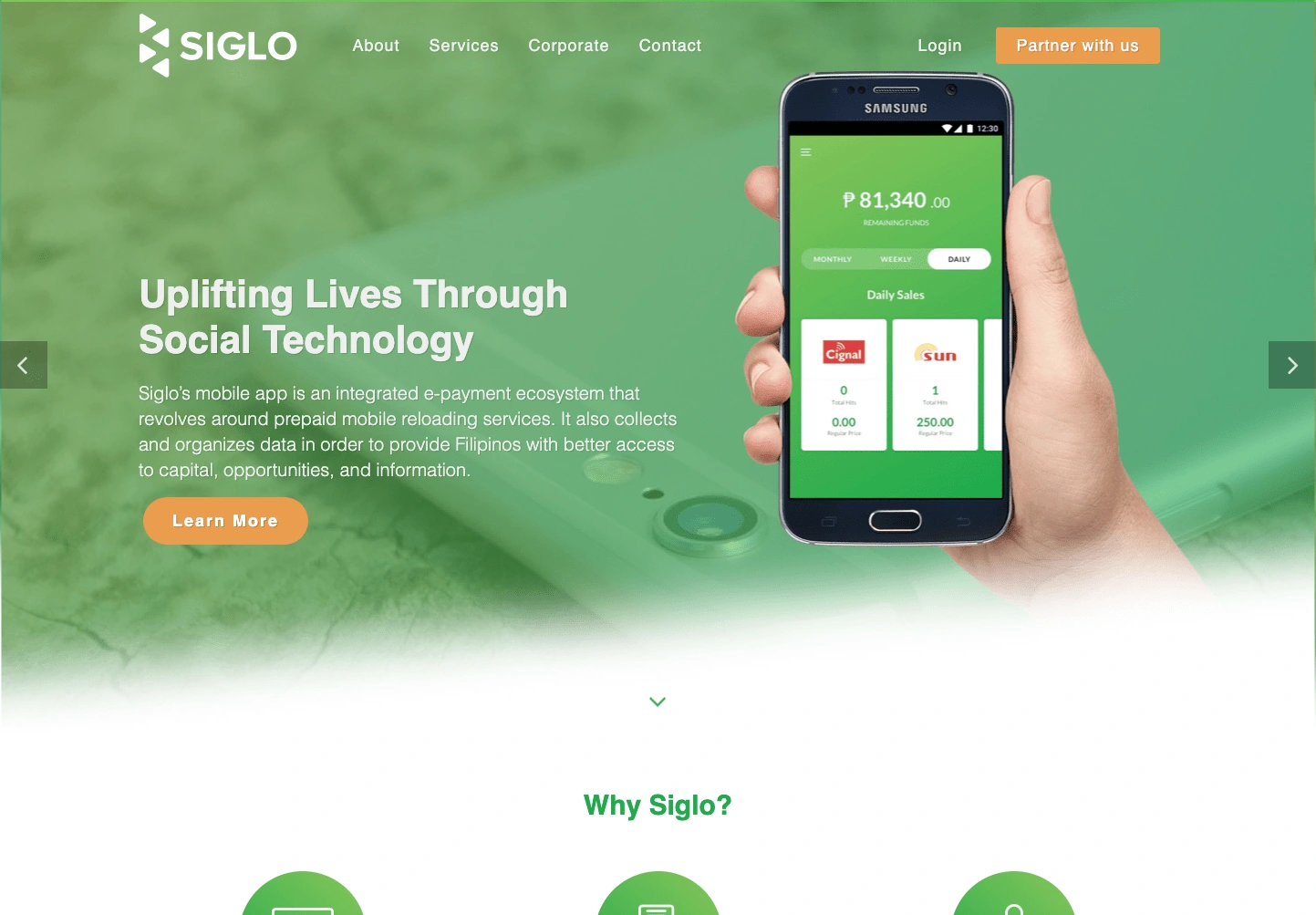
Website
Here is the whole look and feel of the website

Preview of Website
Prototype with HTML/CSS of website
Mobile Application
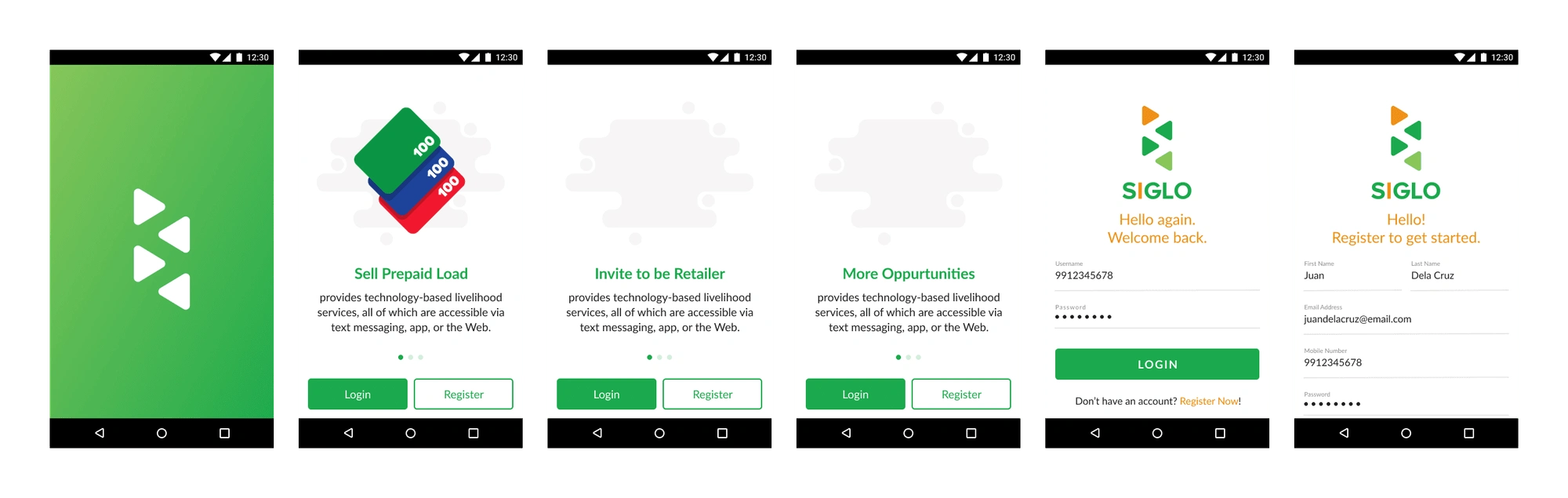
Splash, Onboarding, and Login/Register Screen
At this part, I only focus on the first slide of the Onboarding Screen since the two are still in development, and they are still not sure if they will change or update. For Login, they want to use the username as a mobile number which is a valid reason for safety and uniqueness. For Register/Sign up, we focus on the basic information like mobile number, name and email, and password.

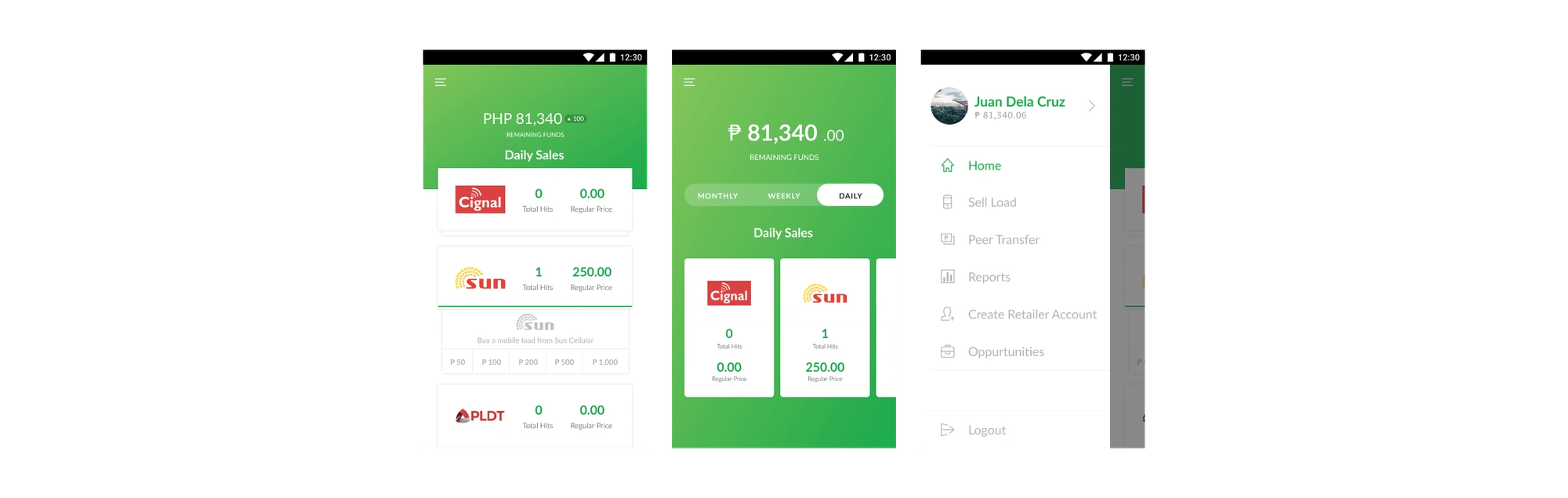
Home Screens & Menu Drawer
In the Home, I provide two layouts, one with a vertical view and one with a horizontal view. For the vertical, I made quick access to top-up regular load. while on horizontal, just analytics of load a regular price and how many hits(purchase for daily, weekly, and monthly).
The concept with Vertical is more details to show, while Horizontal is focused on the network price and how many hit you have. They choose Horizontal View because of the following.
They want to focus on the analytics monthly, weekly, and daily. They don't need how much you earn or added to your money and quick access since this quick access still re-directs to sell load.
For the Menu Drawer, Just the total amount earned and the avatar with the full name with an indicator to go profile. And Quick access to other screens/pages.

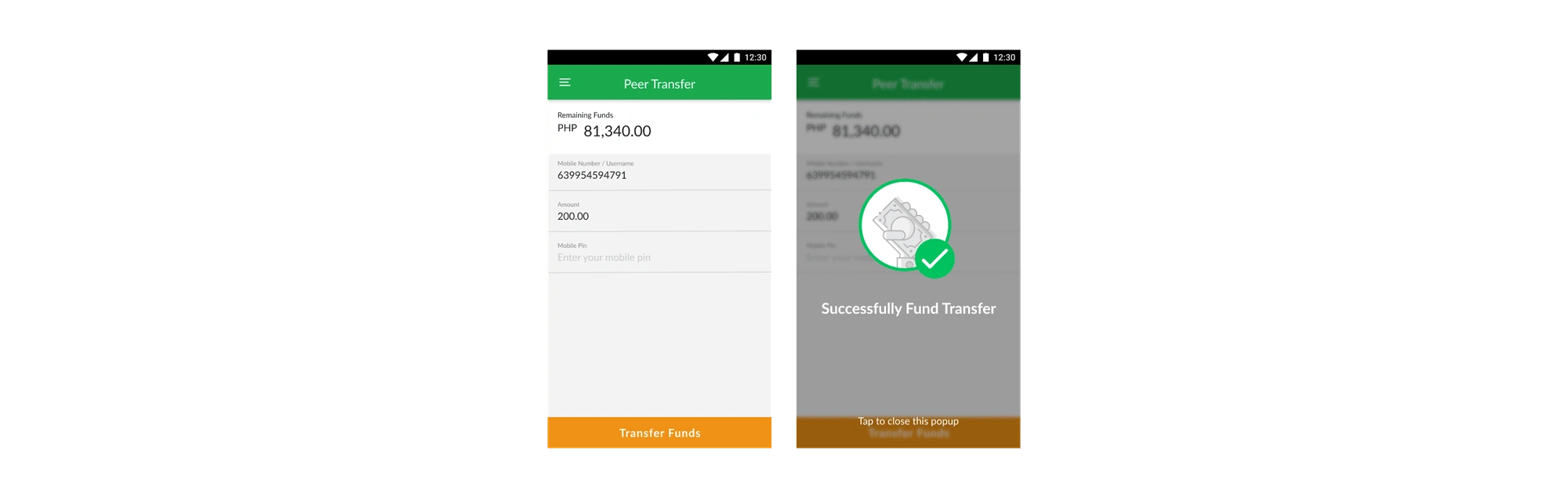
Peer Transfer Screens
Peer Transfer is like a send money they call peer transfer; for example, a retailer wants to request payment for the load instead of giving cash on hand. They create that users and can send money via peer transfer.

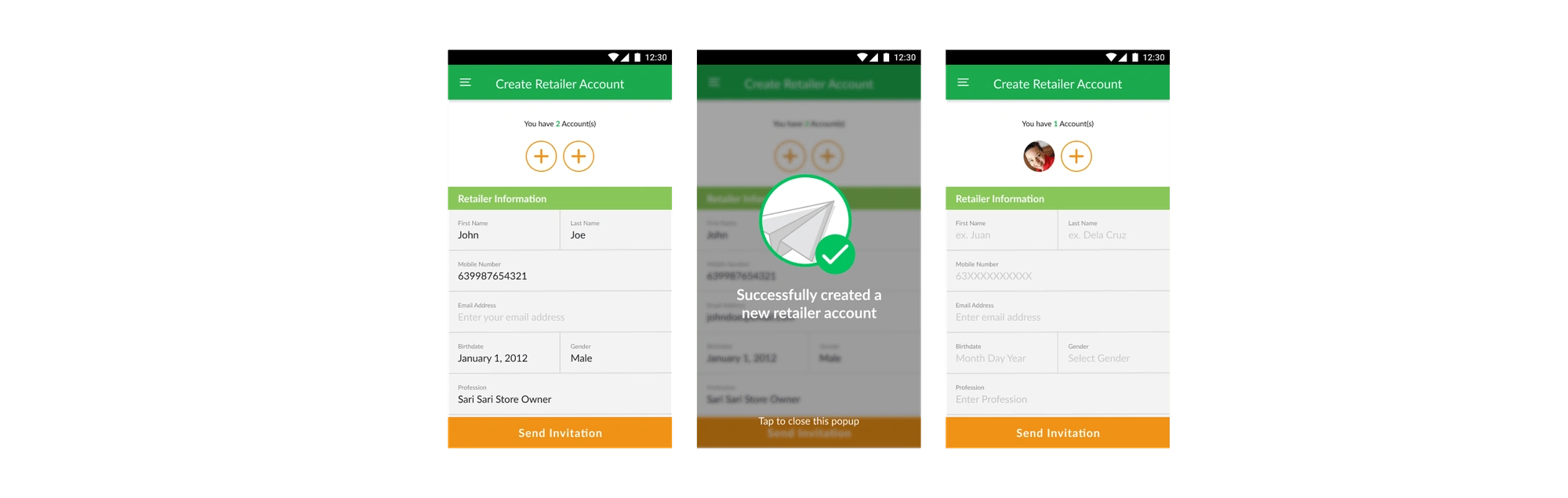
Invite Retailer Screens
At this part of the flow, I know I have better improve, like showing the details of the retailer once it's invited and tracking the earning of one retailer since it's like Networking or MLM (Multilevel marketing) once you refer the other retailer that they invite you can also earn.

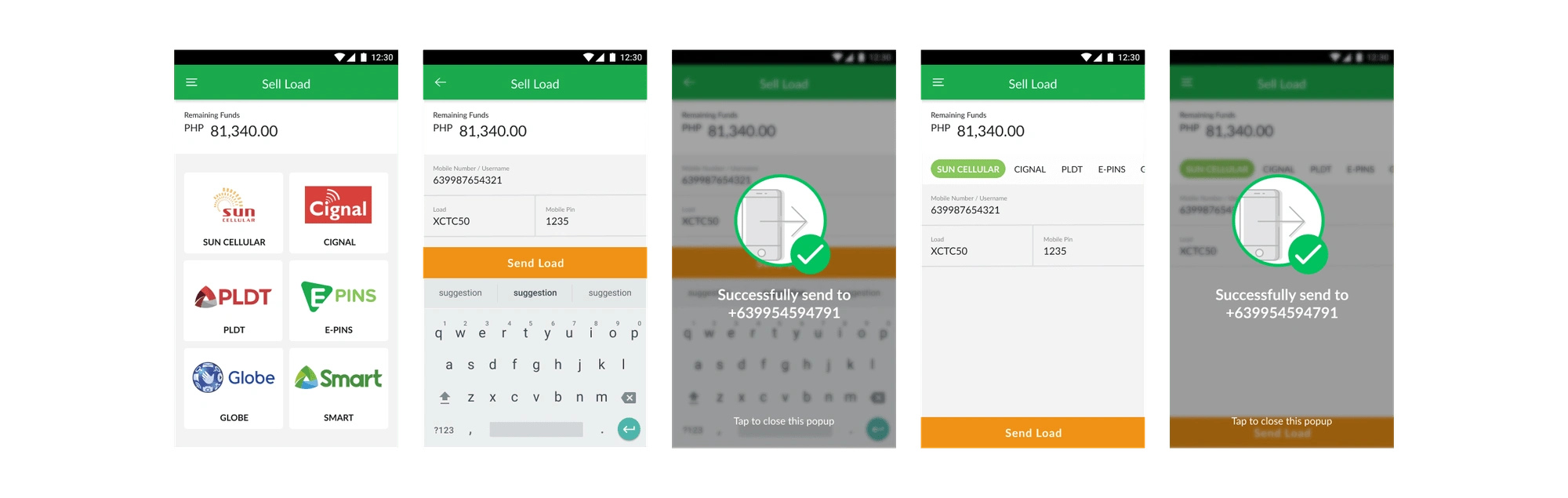
Sell Load Screens
I came out with two versions with the same flow but different steps.
Version 1 first shows the available network providers that siglo support. 1 more click, but it's less thumb press to scroll
Version 2 shows all network providers in slide horizontal less logo. This approach has fewer clicks but turns into a long scroll.
but in the end, we prefer version 1. One reason is that Siglo users range from 40~, so most of the users are non-tech people whose logo or brand can help identify.

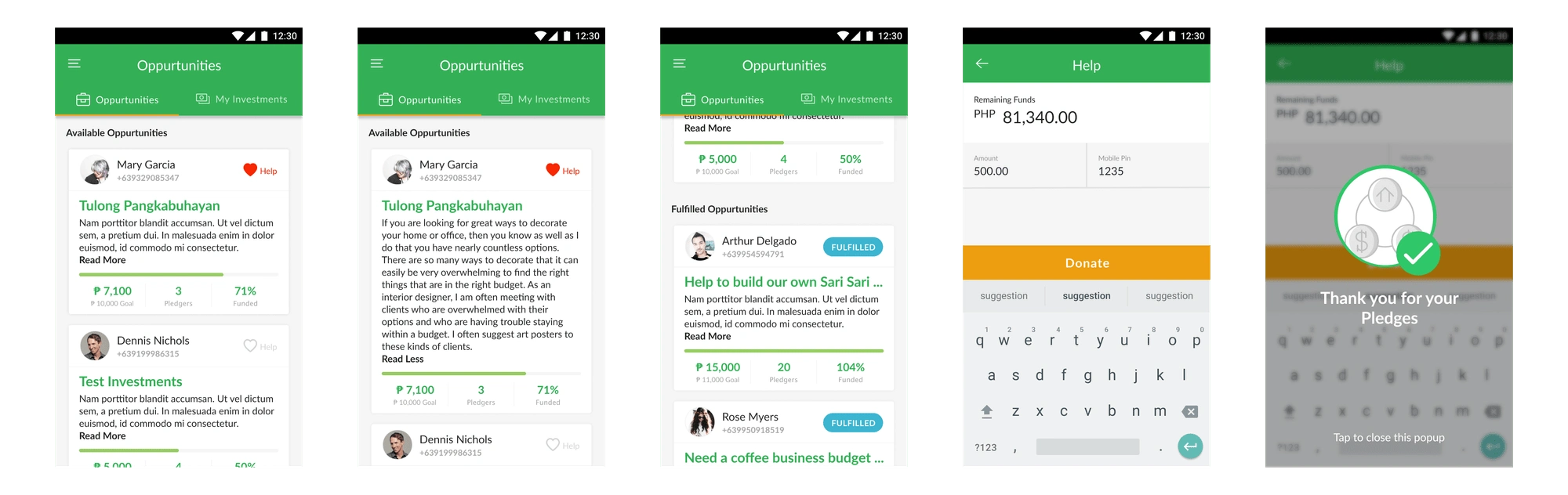
Opportunities Screens
Opportunities Screens or small crowdsourcing. This screen is all about helping other users fund their small business goals too. The Help button is turned to gray until it starts to help and with an indicator of how much their target is and how many people help or pledge the crowdfunding.

Prototype with Marvel App