MoneyHappy - Financial wellbeing tools
Like this project
Posted Jan 9, 2025
MoneyHappy is a static website designed to provide users with a seamless and engaging platform for financial literacy and resource sharing.
Likes
0
Views
7
MoneyHappy is a static website designed to provide users with a seamless and engaging platform for financial literacy and resource sharing. The project aimed to create a modern, responsive, and visually appealing website that effectively communicates the brand’s vision and content. This case study highlights the design and development process, technologies used, and the challenges overcome during the project.

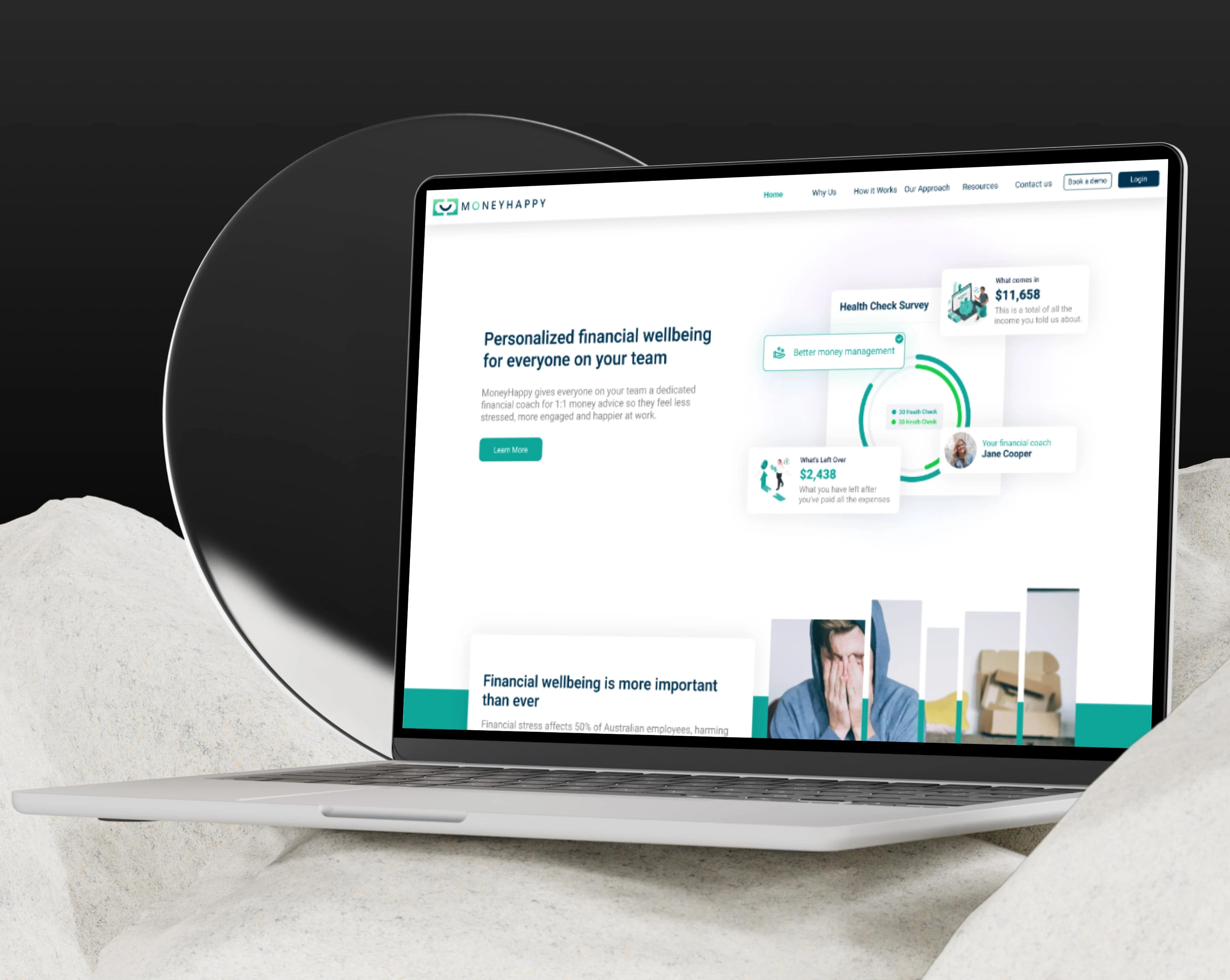
Home Page
Objectives:
User Experience: Craft a user-friendly interface that ensures smooth navigation and accessibility across devices.
Visual Design: Establish a consistent brand identity through polished aesthetics and interactive elements.
Performance: Develop a lightweight, fast-loading website optimized for SEO and user engagement.
Tools & Technologies Used:
Figma: For UI/UX design and prototyping.
HTML5: To structure the content semantically.
Sass (CSS Preprocessor): To write modular and maintainable CSS.
Bootstrap: For responsive grid layouts and reusable components.
JavaScript: For interactivity and enhanced user experiences.

Cover Image
Design Process:
Research: Conducted competitive analysis to understand user expectations and best practices in financial websites.
Wireframing: Created low-fidelity wireframes to map out key pages and navigation flows.
Prototyping: Designed high-fidelity prototypes in Figma with a focus on a clean and professional look, ensuring alignment with MoneyHappy’s branding.
Testing: Gathered feedback on the design prototypes and iterated based on usability insights.

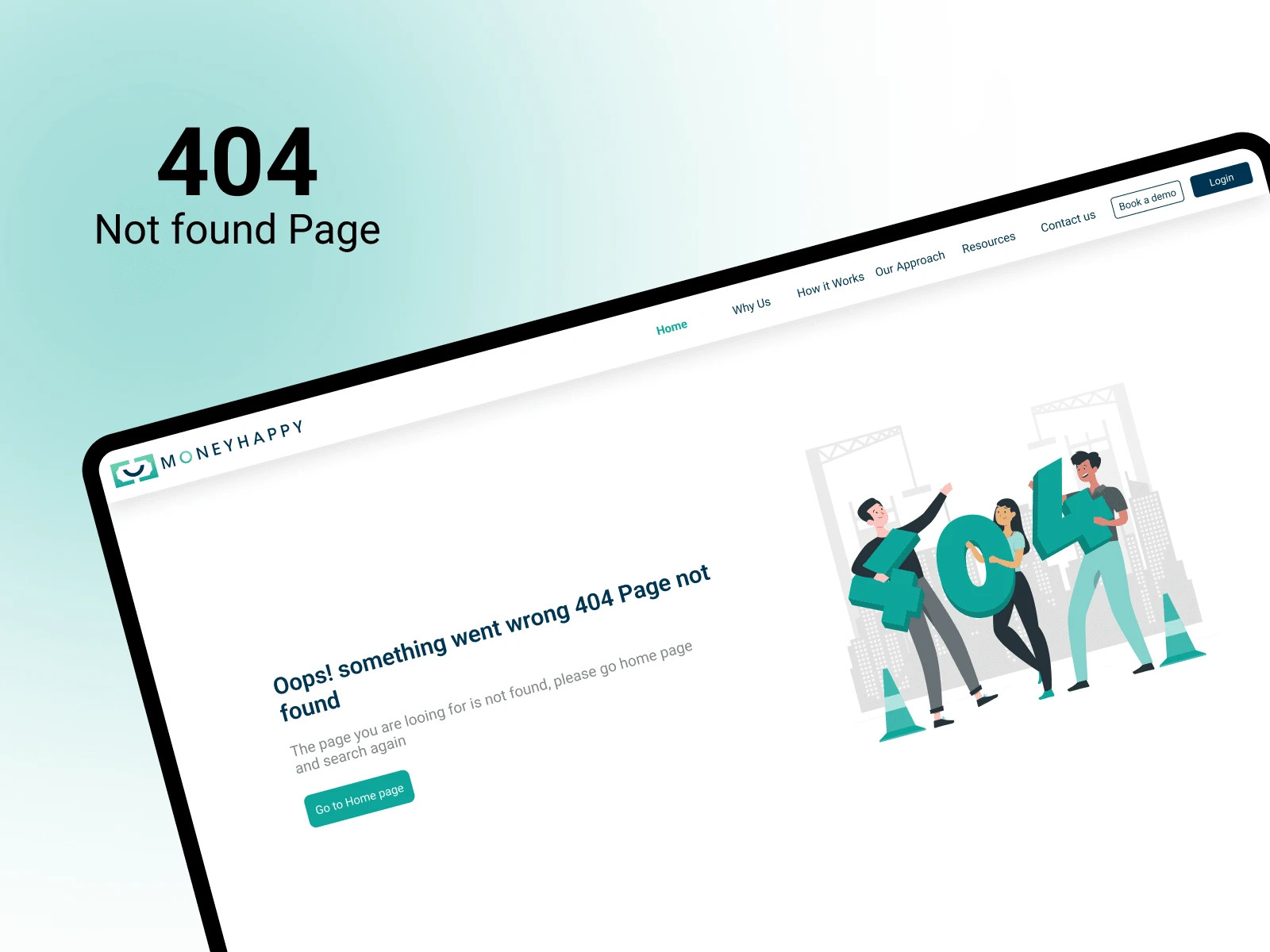
404 page
Development Process:
HTML Structure: Built semantic and accessible HTML templates for key pages.
Styling with Sass: Organized stylesheets using Sass’s nesting and variables for better maintainability.
Responsive Design: Leveraged Bootstrap’s grid system to ensure the website adapts seamlessly across desktops, tablets, and mobile devices.
Interactive Elements: Used JavaScript to implement features like smooth scrolling, modals, and dynamic content displays.
Deployment: Deployed the website on Vercel for fast and reliable hosting.
Key Features:
Responsive Design: Fully optimized for various screen sizes.
Intuitive Navigation: Easy-to-use menu and call-to-action buttons.
Interactive Elements: Engaging animations and hover effects for enhanced user engagement.
Optimized Performance: Fast loading times and SEO-friendly structure.
Challenges & Solutions:
Challenge: Ensuring pixel-perfect implementation of Figma designs.
Solution: Adopted a systematic approach to match design details using Sass and Bootstrap.
Challenge: Optimizing for performance without compromising design quality.
Solution: Minified CSS and JavaScript files and optimized images before deployment.
Challenge: Maintaining cross-browser compatibility.
Solution: Conducted extensive testing on multiple browsers and resolved inconsistencies.
Results:
Achieved a 95+ performance score on Google Lighthouse.
Delivered a highly responsive and visually appealing website.
Positive client feedback for meeting design and functionality expectations.
MoneyHappy Static Website is a modern and responsive financial literacy platform built using Figma for design, and HTML, Sass, Bootstrap, and JavaScript for development. The website prioritizes user experience with intuitive navigation, engaging visuals, and fast performance. Key achievements include a pixel-perfect design implementation, optimized performance, and seamless responsiveness across all devices. Deployed on Vercel, the website demonstrates a commitment to quality and innovation in web development.