Cream Money
Like this project
Posted Oct 15, 2024
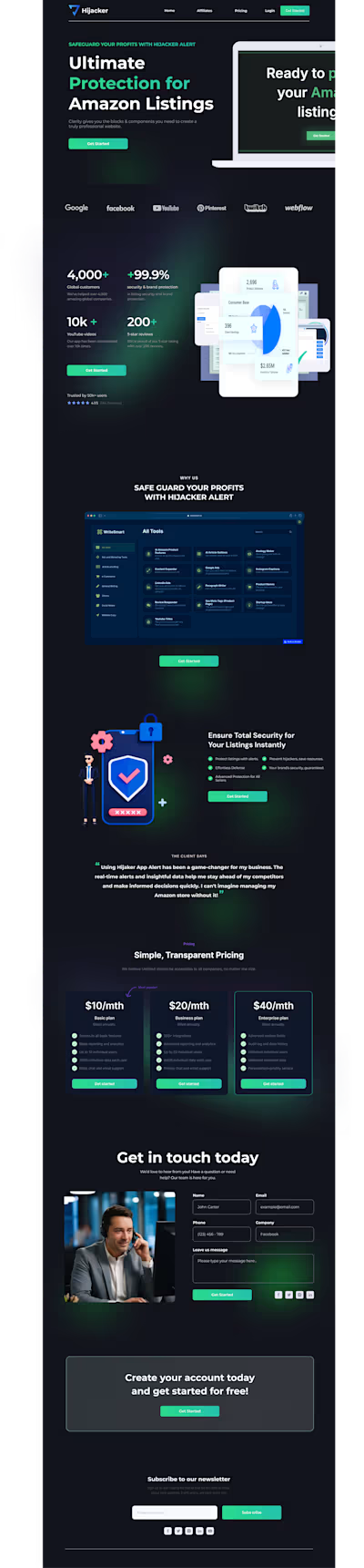
I was tasked with creating a sleek, user-friendly website that captures the essence of their modern, tech-driven approach to finance.
Likes
2
Views
6
Project Overview:
Cream Money is a financial services platform focused on offering personalized financial tools for a new generation of users. As the primary Webflow developer, I was tasked with creating a sleek, user-friendly website that captures the essence of their modern, tech-driven approach to finance.
Key Responsibilities:
• Webflow Design and Development: Led the entire web development process on Webflow, transforming high-fidelity designs into a responsive, fully functional website.
• User-Centric Design: Focused on delivering a clean, intuitive design that enhances user engagement. Emphasized smooth navigation and structured content to simplify the user’s journey.
• Animations & Interactions: Utilized Webflow’s powerful interactions tool to implement subtle, high-quality animations that bring life to key UI elements, enriching the overall user experience.
• Responsiveness: Ensured seamless performance across all device sizes and screen resolutions, focusing on mobile-first optimization.
• SEO & Performance Optimization: Integrated best practices for SEO and site performance, improving page load speed and ensuring optimal visibility on search engines.
• Collaborations: Worked closely with the design and marketing teams to align the website’s layout and content with the overall business goals and brand vision.
Challenges & Solutions:
One of the primary challenges was maintaining a balance between aesthetic design and the platform’s technical requirements. By leveraging Webflow’s powerful CMS capabilities, I ensured that content could be dynamically updated while preserving the visual quality across all pages.
Outcome:
The result was a visually compelling, fully responsive website that showcases Cream Money’s innovative services, building a strong digital presence that supports their growth in the fintech space.