Splitwise Enhanced Features Concept
Like this project
Posted Sep 25, 2023
Splitwise+ enhances the original app by introducing bill scanning and itemized expense splitting, simplifying shared expenses like never before.
Project Details 🤝
Splitwise is a widely-used app that simplifies the complexities of shared expenses, especially among friends and flatmates. While the app offers many useful features, there's always room for improvement. This project delves into adding two potential features that could enhance the user experience.
Problem Statement ❌
Many users find it tedious to manually input each expense, especially when dealing with detailed bills. Additionally, when splitting expenses, it's common to want to divide based on individual items rather than just the total.
Objective 🎯
To streamline the process of inputting and itemizing expenses in Splitwise, making the process more efficient and user-friendly.
Possible Solutions ✅
OCR (Optical Character Recognition) integration for scanning and inputting bill details.
An itemized system that allows users to assign costs per item to different individuals.
Target Audience 👥
Splitwise users, especially those who frequently split bills with multiple items, like grocery or dining bills, with friends or roommates.
Selected Solution 🌟
Integrating a bill scanning feature that not only scans but also allows users to itemize each expense, assigning them to individuals as needed.
Design Process 🎨
Understand:
Understand the app features.
Look for inspiration.
Learn about improving the app.
Define the main problem we want to solve.
Sketch:
Brainstorm ideas
Draw quick sketches of possible designs.
Decide:
Choose the best design ideas.
Decide core features
Validate & Prototype in progress.
Test the app and get feedback.
Improve the web based on feedback.
Create a simple prototype of the web.
Show functions through interactive elements.
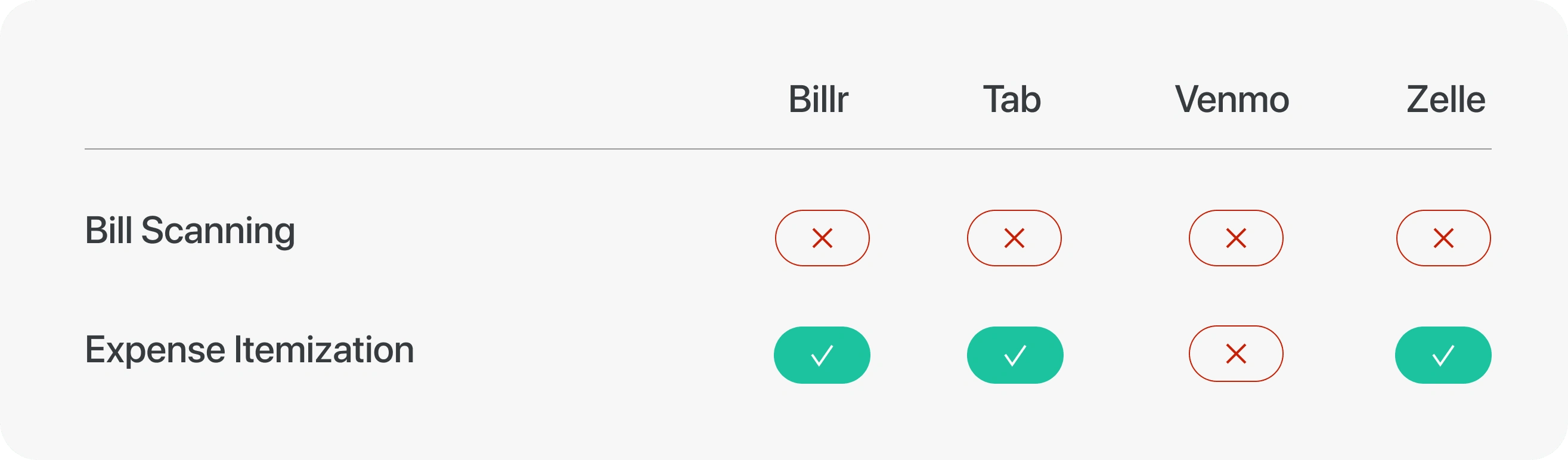
Competitive Analysis⚔️
I carried out a competitive analysis and examined four apps. While three of them possess expense itemization, none offer bill scanning capabilities.

Tools Used 🛠️
Figma
Project Roles 💼
Argjent Ramiqi - UX/UI generalist for this project,
I was responsible for both strategic and visual appearances.
Industry 🏭
Fintech, Personal Finance
Scope of Work & Timeline⌛
Research, Ideation, Wireframing, Prototyping, Testing: 1 Month
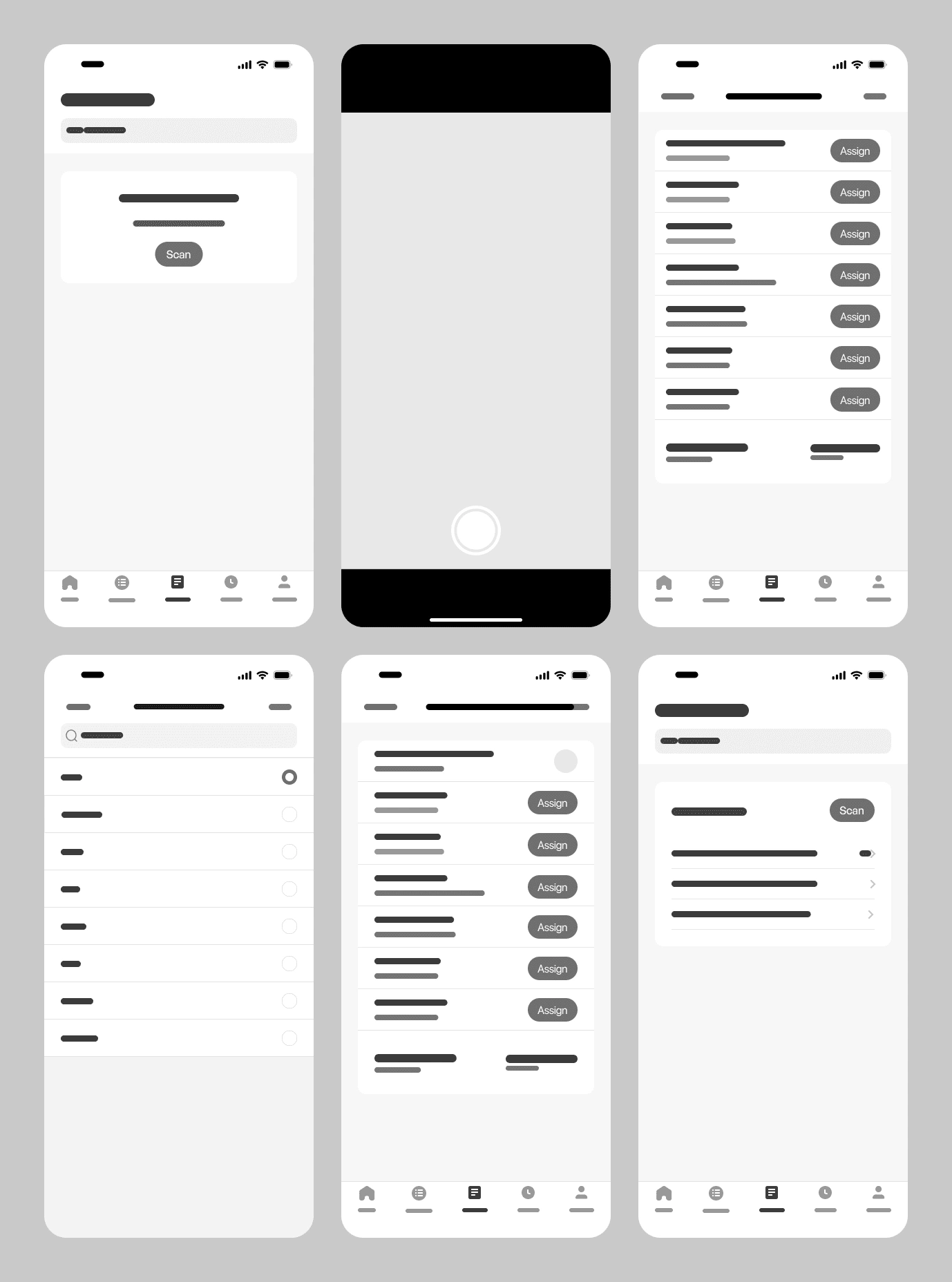
Low-Fidelity Design🚧

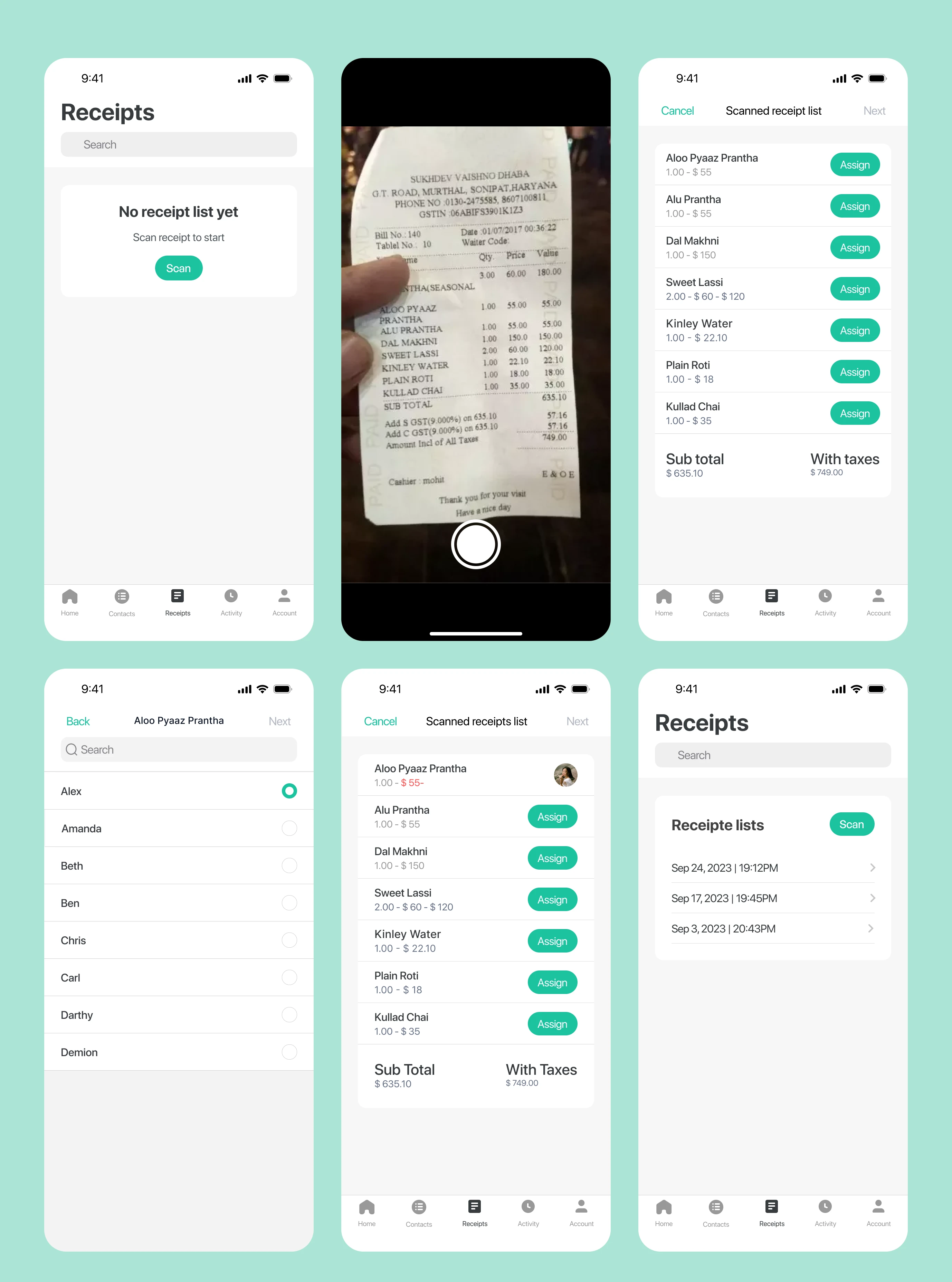
New Feature Screens🤖
The user launches the camera, scans the receipt, and subsequently, all items from the receipt are displayed on the following screen. The user can then assign dishes to their friends.

Lessons Learned 📚
The importance of streamlining user input processes in finance apps.
Challenges in designing for OCR integration and ensuring accuracy.
Balancing simplicity with feature richness to avoid overwhelming the user.
Future Recommendations 🚀
Exploring the possibility of AI-powered suggestions for splitting based on common user patterns, further reducing manual input.