ALL THINGS FOOD
Like this project
Posted Jul 24, 2023
AI based restaurant search and recommendations engine
Project background : The thought for this project came up when my friends and me were deciding where to go out and eat. Usually when we go out to eat with friends we think about where we should go? Would he/she like it? What kind of food would they prefer? Whom can I go with? Different people have different preferences and dining together could actually be a game changer for many. This is where the idea of all things food came in. This app shows you cooking experiences you can have with locals, which friend has a similar taste as yours, restaurant recommendations, cuisines your friend or groups would like and much more.
Problem statement : How might we find restaurant recommendations for multiple friends?
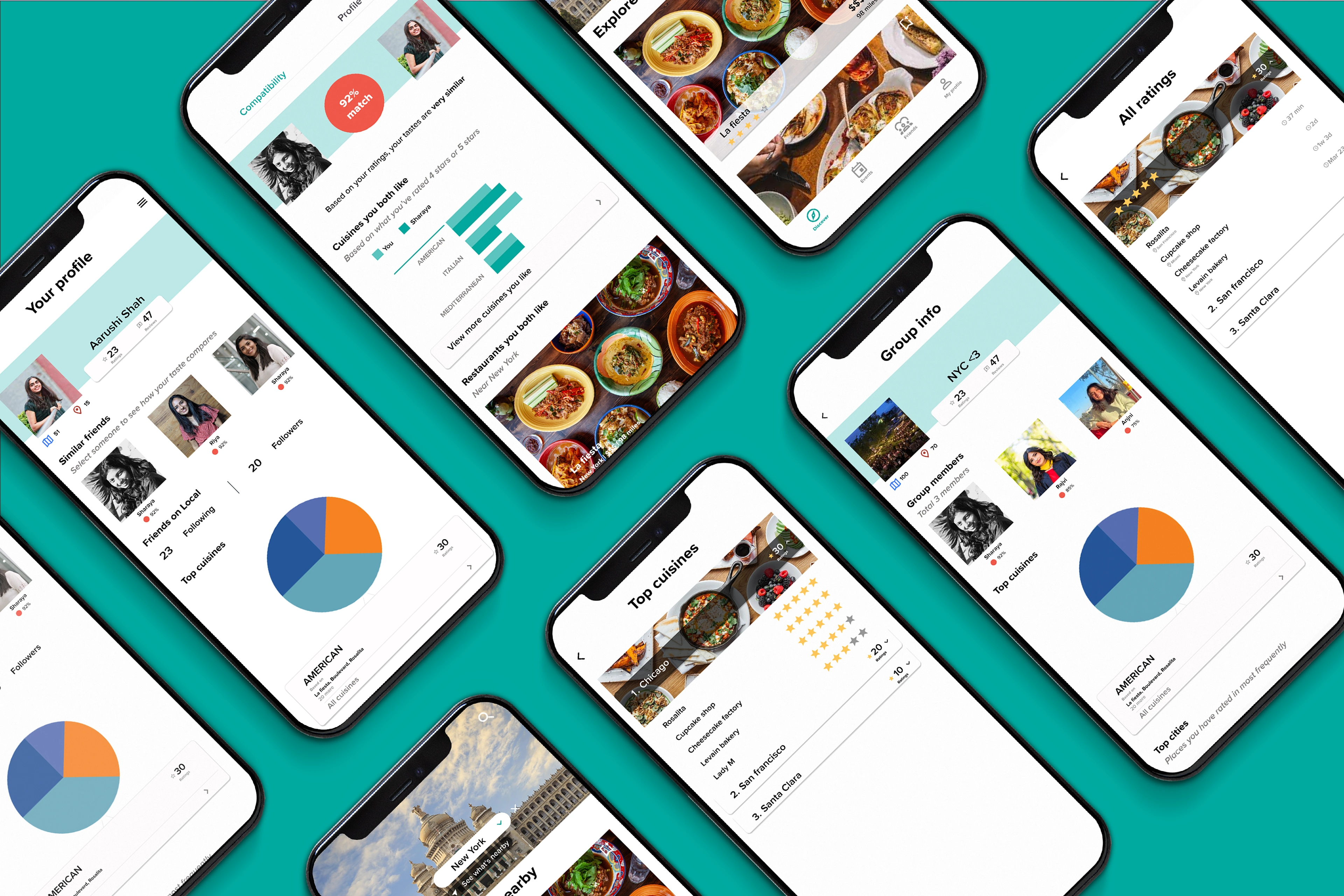
The solution : A mobile application that is a restaurant search and recommendations engine that uses advanced machine learning and AI technology.

Design process
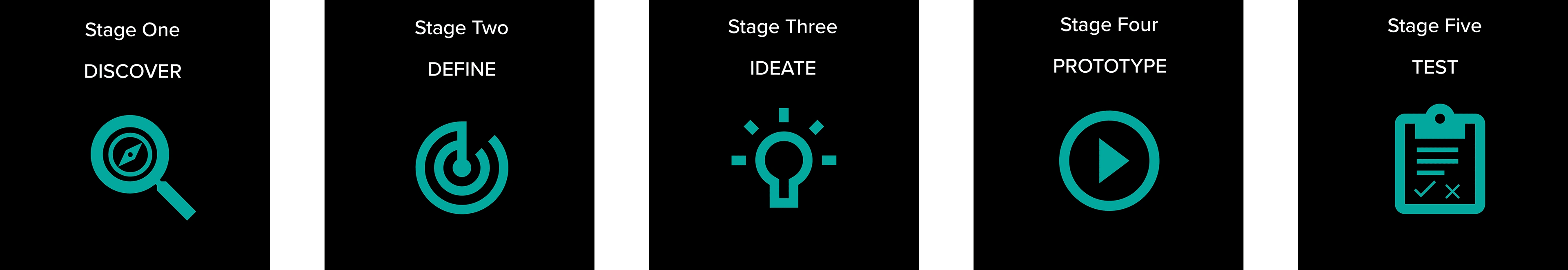
The design process I followed consisted of 5 stages. Discover, where I conducted secondary research, interviews and surveys; Define, where the research was analysed and further explored through the creation of personas, and defining project goals; Ideate, where Information architecture and sketching helped create the structure and the content; Prototyping, consisted of visual design and wire framing, before building the prototype and Testing, it with users in the final stage. Priority revisions were made based on the Usability test.

STAGE ONE : Discover
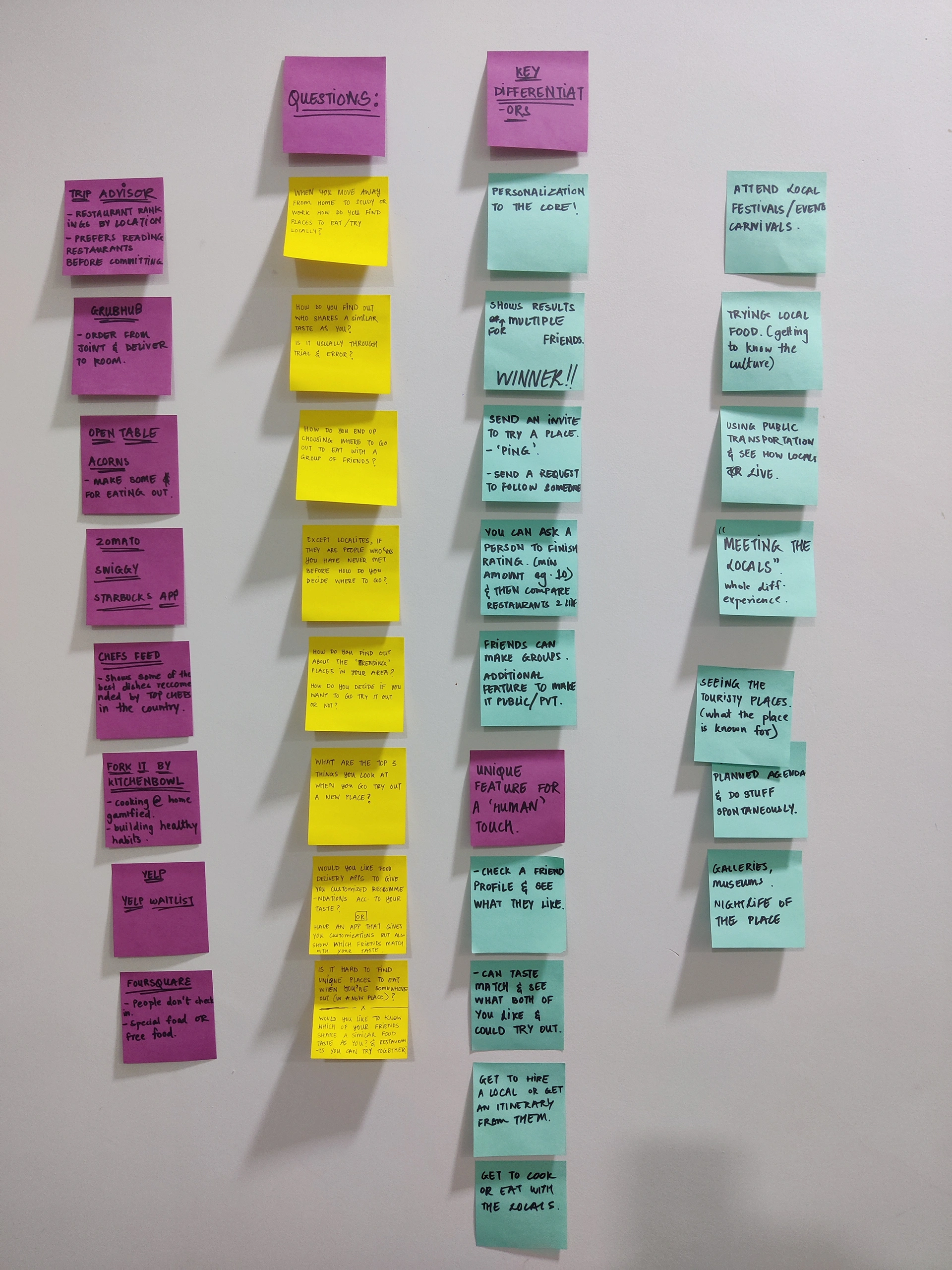
During this stage, I conducted an Instagram survey, a brainstorming session about what people look for in such apps, the key differentiators and studied competitors to gain an understanding of the problem statement.
Research goal
• Identify the target user group for the application.
• Identify the key differentiators in the app from the competition in the market.
• Understand the user's pain points, their needs and priorities.
Research Methodologies
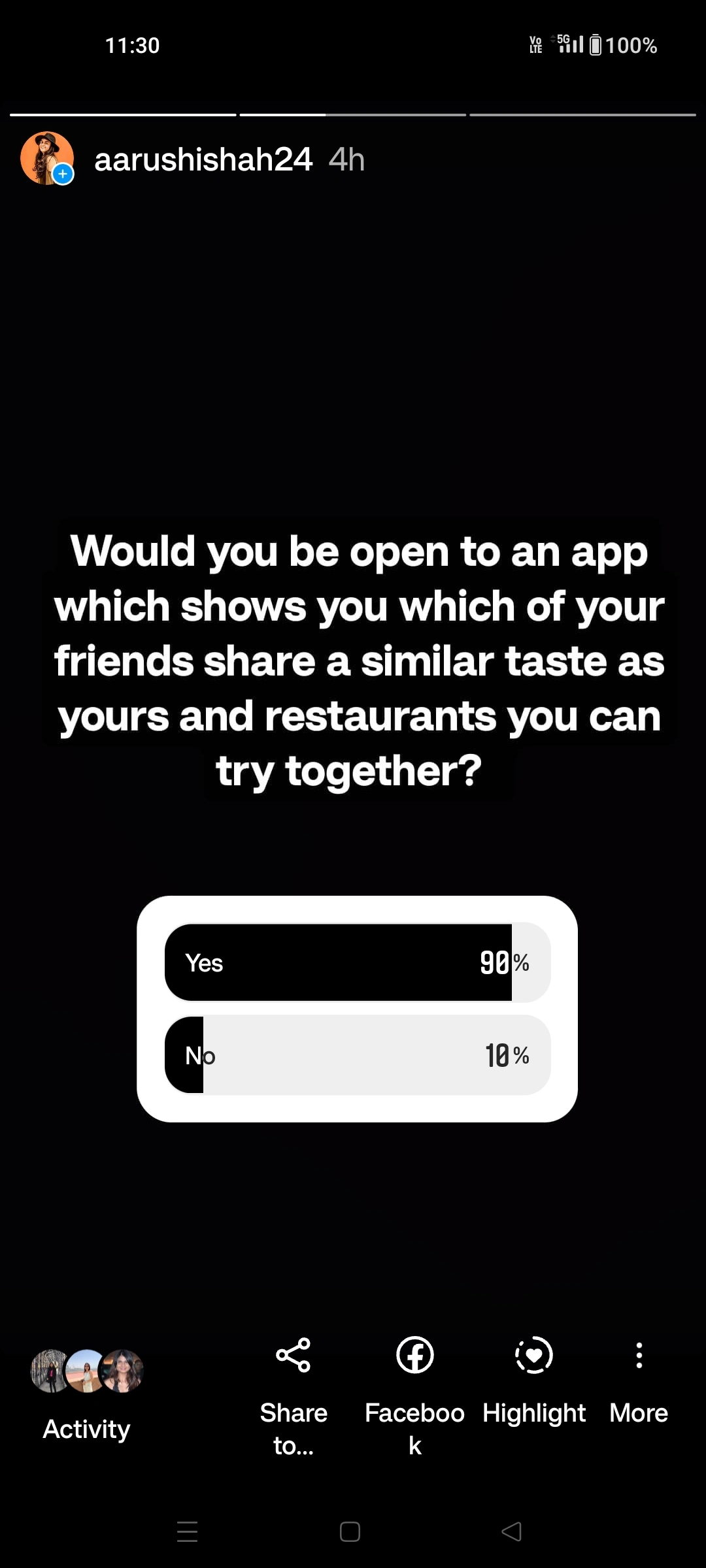
1. Instagram poll to see whether people were open to having such a kind of feature/app.
2. Competitive research includes studying competitor’s in the market and how they approach the problem statement.
3. User interviews to have fluid conversations that include a set of prepared questions to understand the target user group and the difficulties they face.
User interview and survey findings
I interviewed and surveyed a wide range of users between the ages of 18–60. I wanted to determine their “pains and gains”, and really understand what difficulties/what they were exactly looking for in such a kind of app. I also wanted to know how receptive they are for such a concept and how willing they were to try it out.
There was one question/insight that repeatedly popped up that why would anyone download an app for this it could be incorporated as a feature in the existing apps in the market. Since it is a passion project our next step would be to incorporate this as a feature in an existing app.



Competitive analysis
As all things food is offering a unique solution, I could not study direct competitor’s to the brand. However, looking at other food delivery apps and travel apps helped me better understand what kind of information should be made available to the site visitors and users.


Key findings:
• Different users have different requirements and these relate to disability, gender, faith and age.
• The apps that currently exist in the market do not show you which of your friends share a similar taste and the restaurants/cuisines you can try together.
STAGE TWO : Define
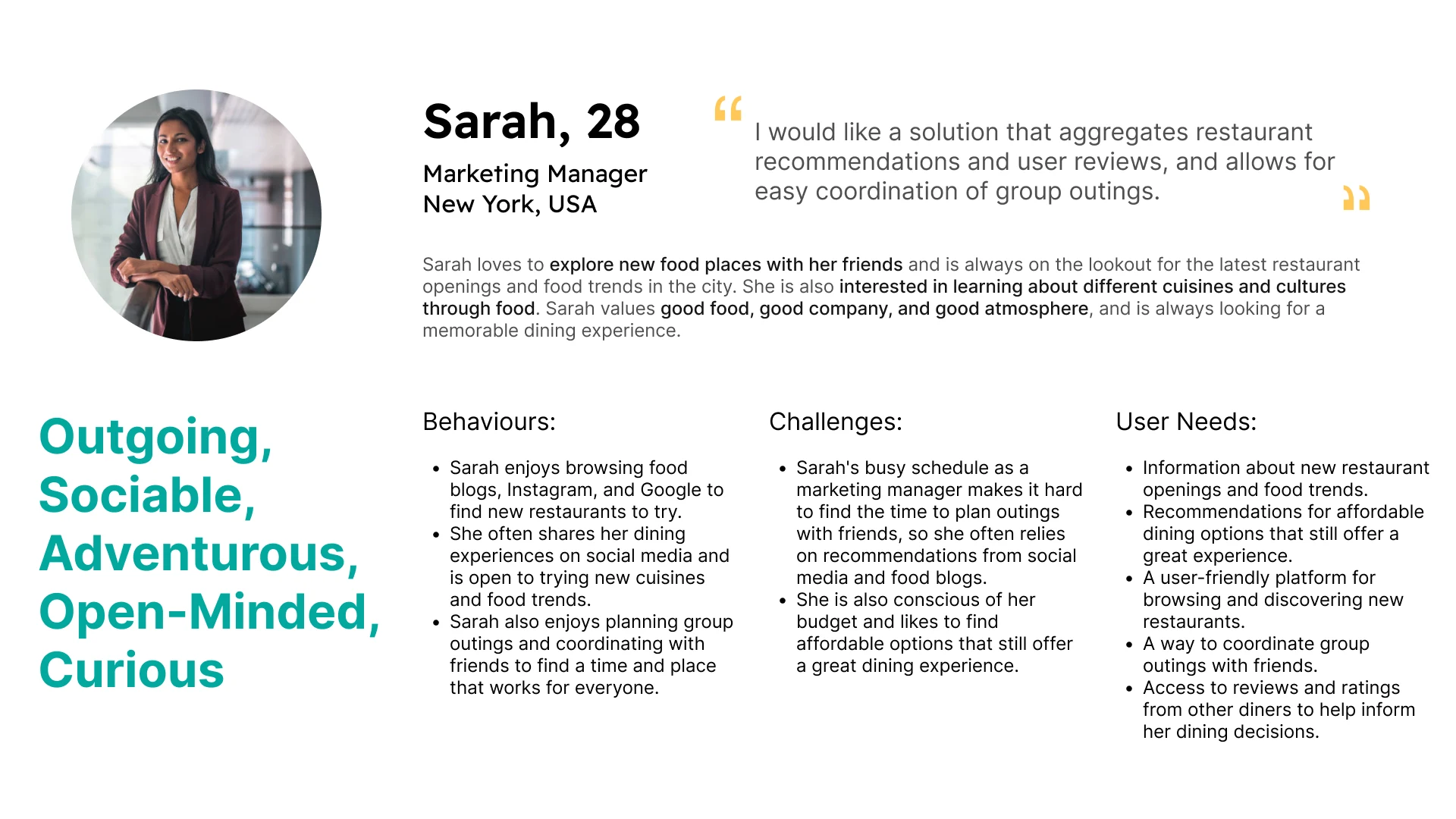
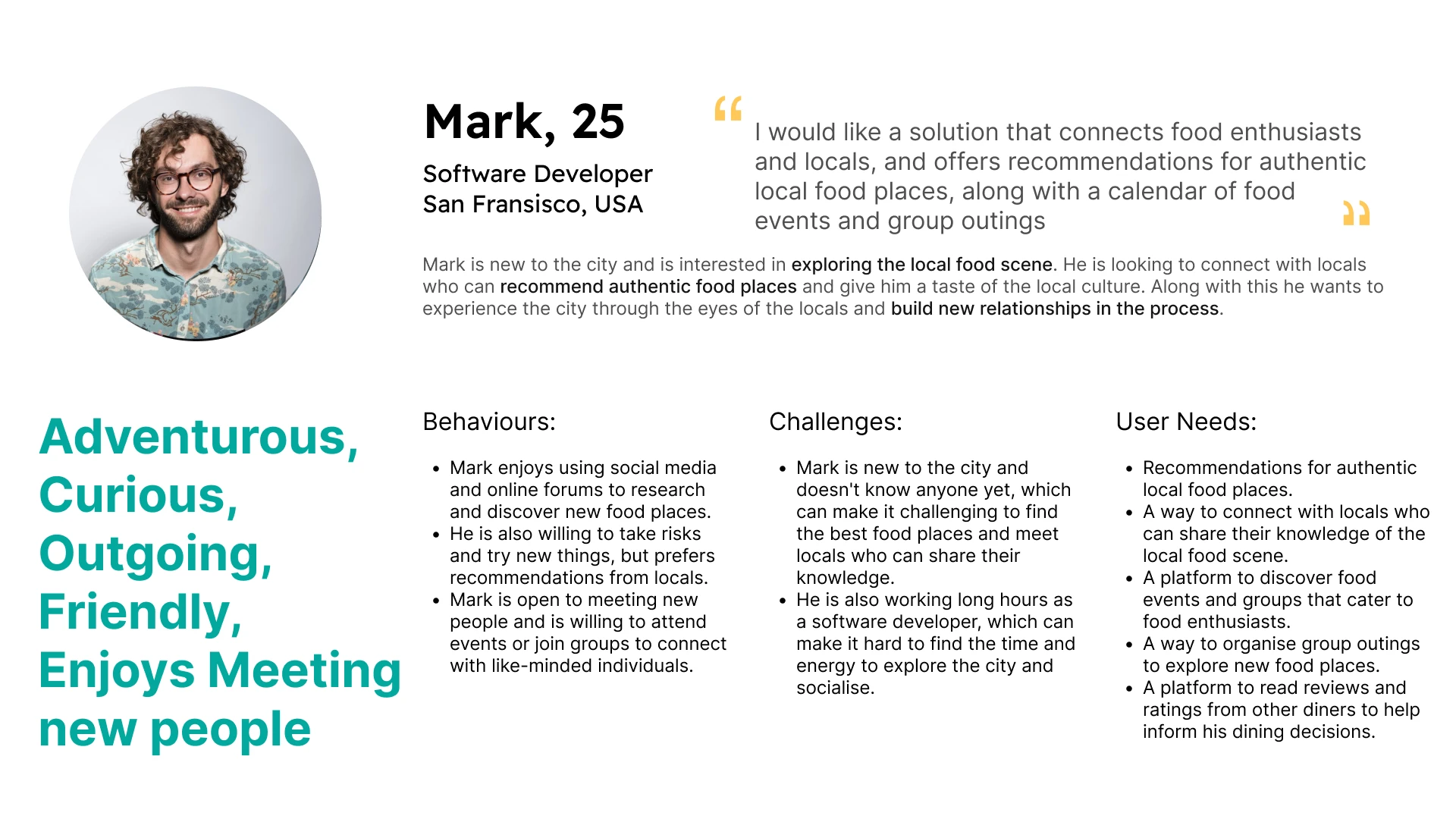
During this stage, I analysed the research from the competitor analysis and interviews to create a solid persona, which helped me define the project goals and made sure they aligned with the over-all vision for the product.


STAGE THREE : Ideate
During this stage, I started with making the current user journeys and moved on to make the future journey. Using this I made the Information architecture.
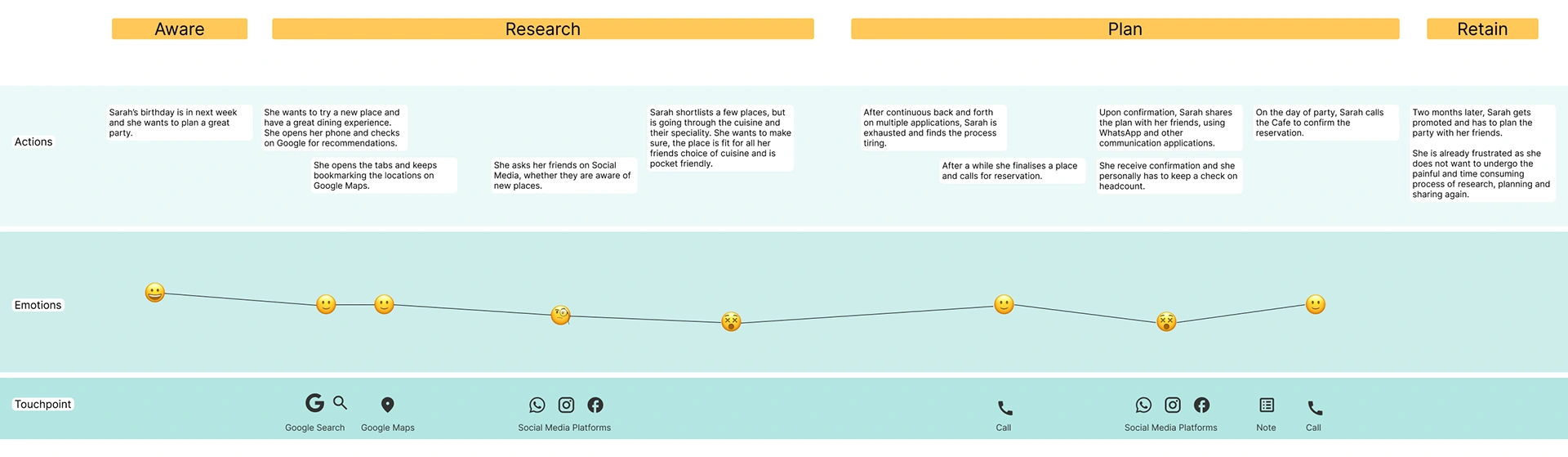
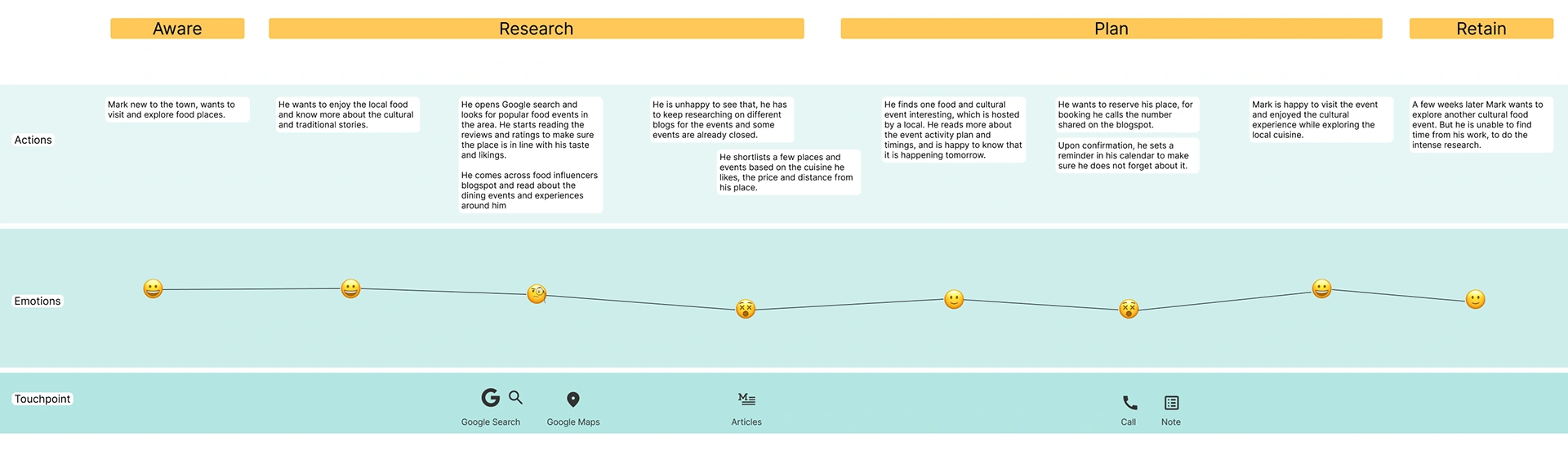
User journeys
Detailing out the user flow from the task flow helped me create the structure of the app based on my persona’s needs and requirements. It also helped me Identify decision and Interaction points in the journey.


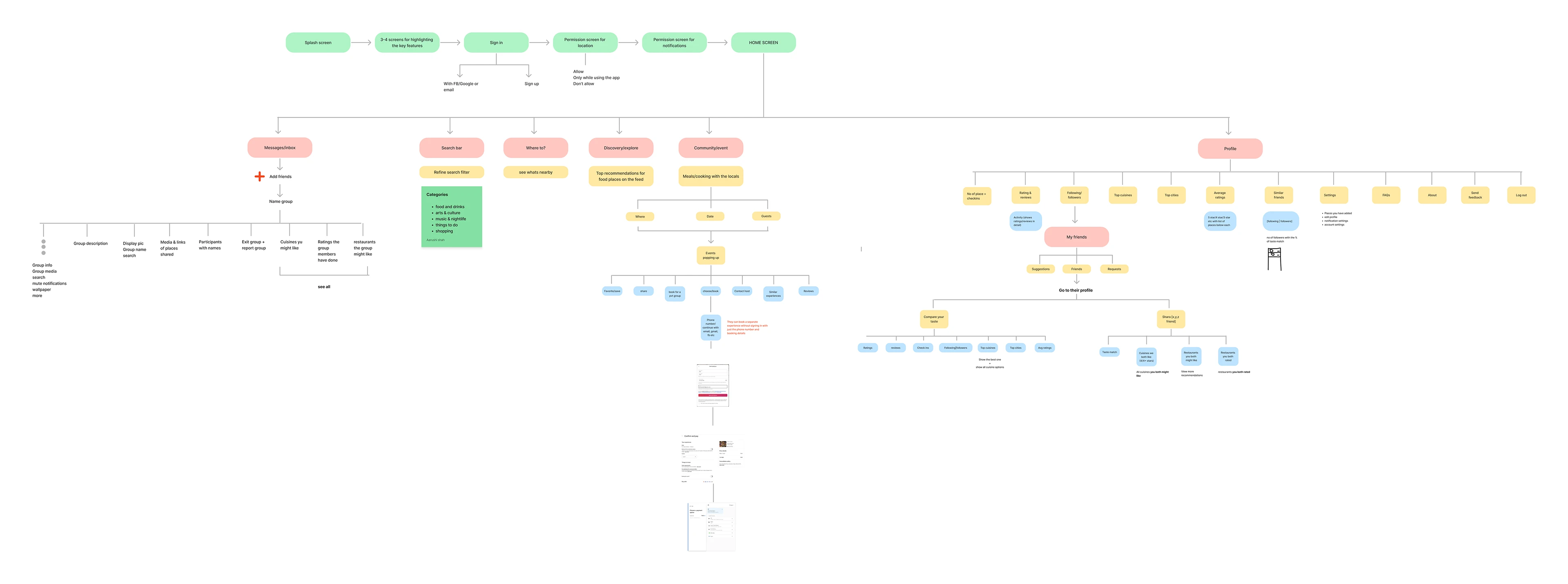
Information Architecture
Detailing out the user journey helped create structure and bring the Information architecture to life. At this stage, I considered various user flows and task flows to design the navigation of the app.

STAGE FOUR : Prototype
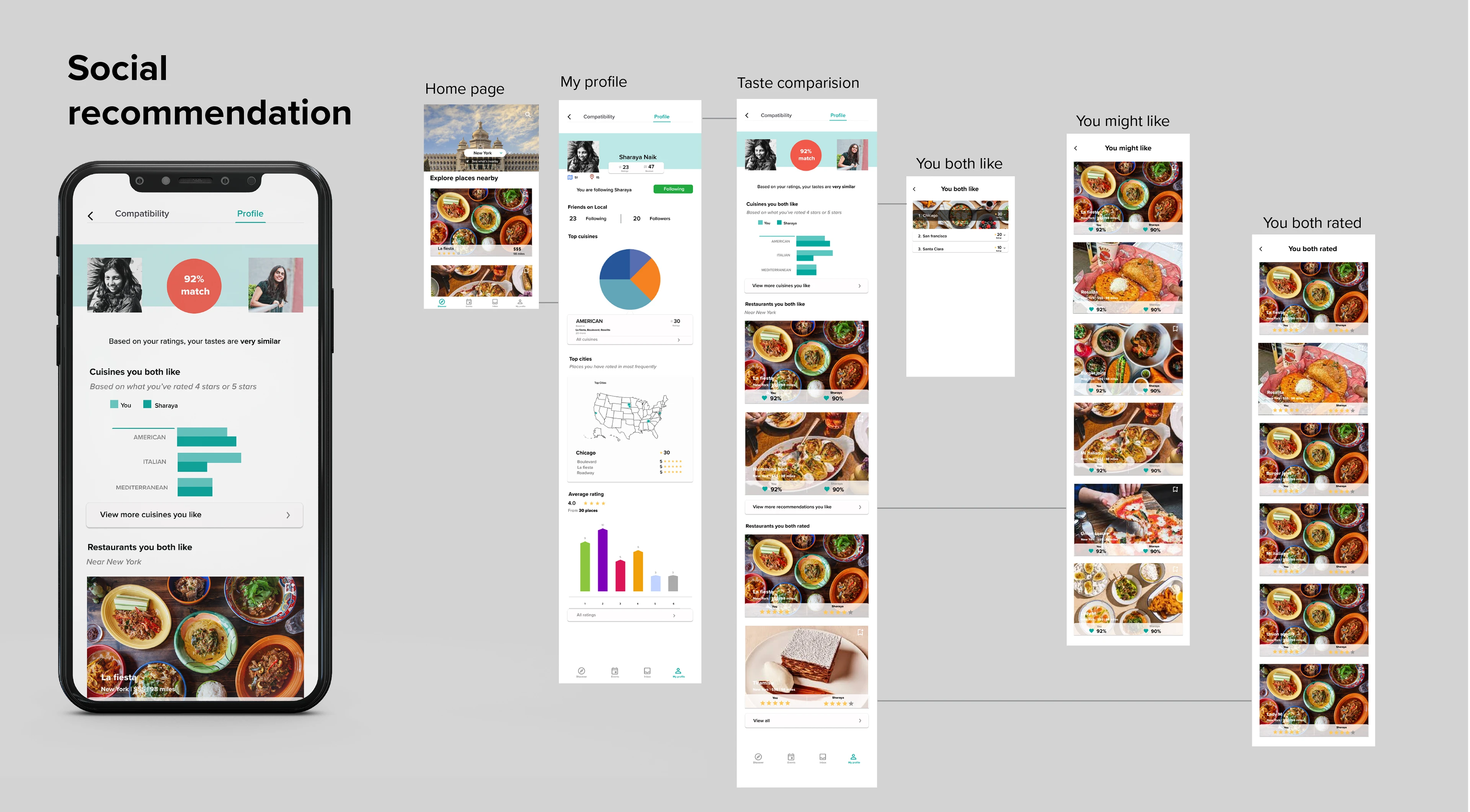
This was the stage I was most excited for, to digitise the wireframes, build the visual design and the prototype that would be tested with my target user group in the next stage.
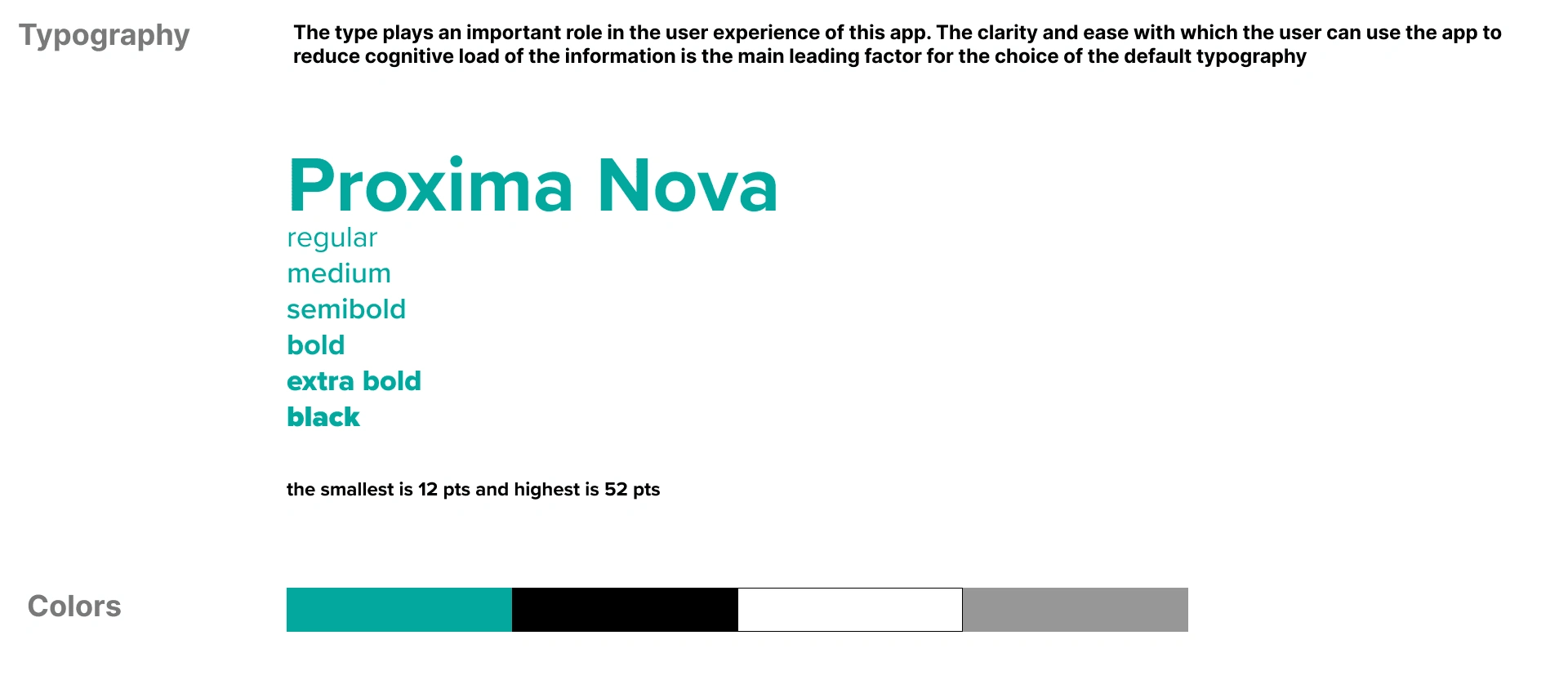
Visual design
The focus of this project was not to create a brand identity. A UI kit was build to ensure standardised design across the app. A shade of green and blue was chosen as the primary brand colour, as green symbolises health/well being and blue ignites a feeling of trust and authenticity in the era of AI, which I hope this app provides to users.

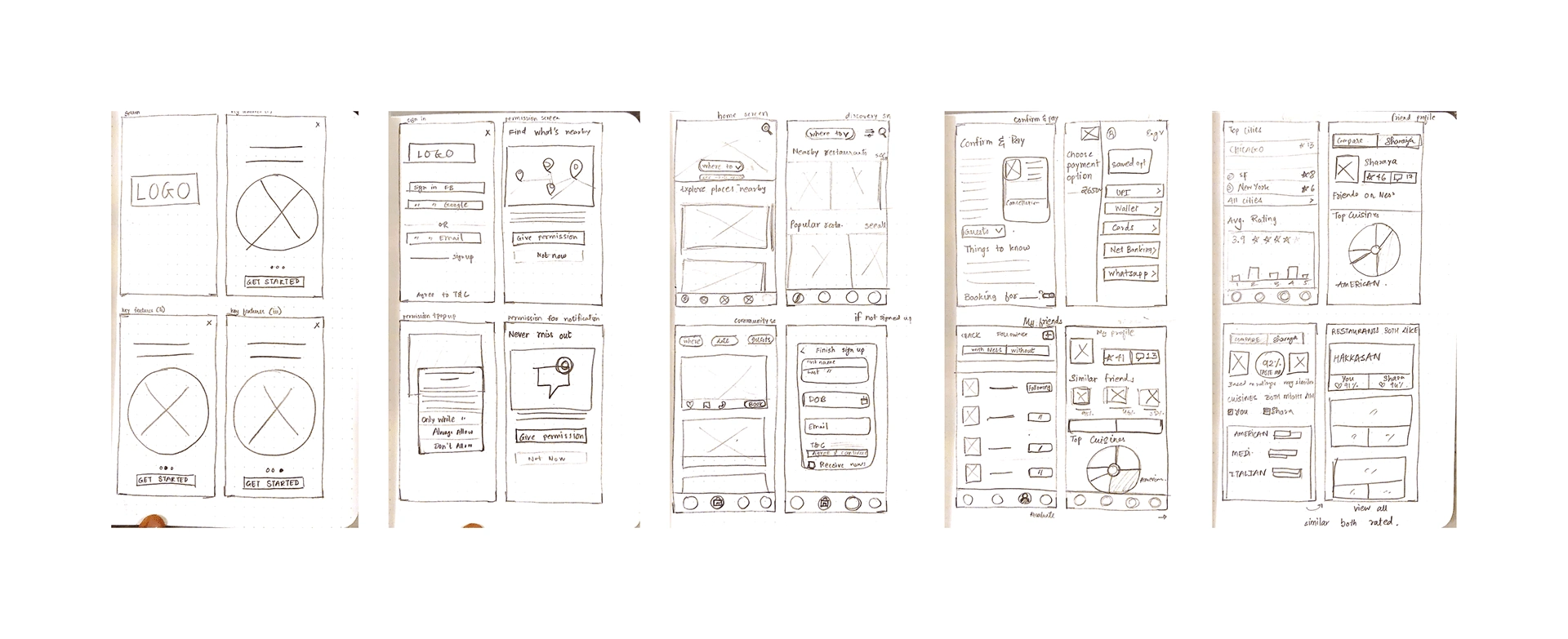
Wireframes
The wire framing stage was Important to detail out the task and user flows using the elements from the UI kit.

STAGE FIVE : Testing
During the testing stage, I performed a usability test where I asked the users to complete 3 tasks:
1. Find out your top rated cuisines and restaurants
2. Compare you taste with a friend and & find out a place you can go to
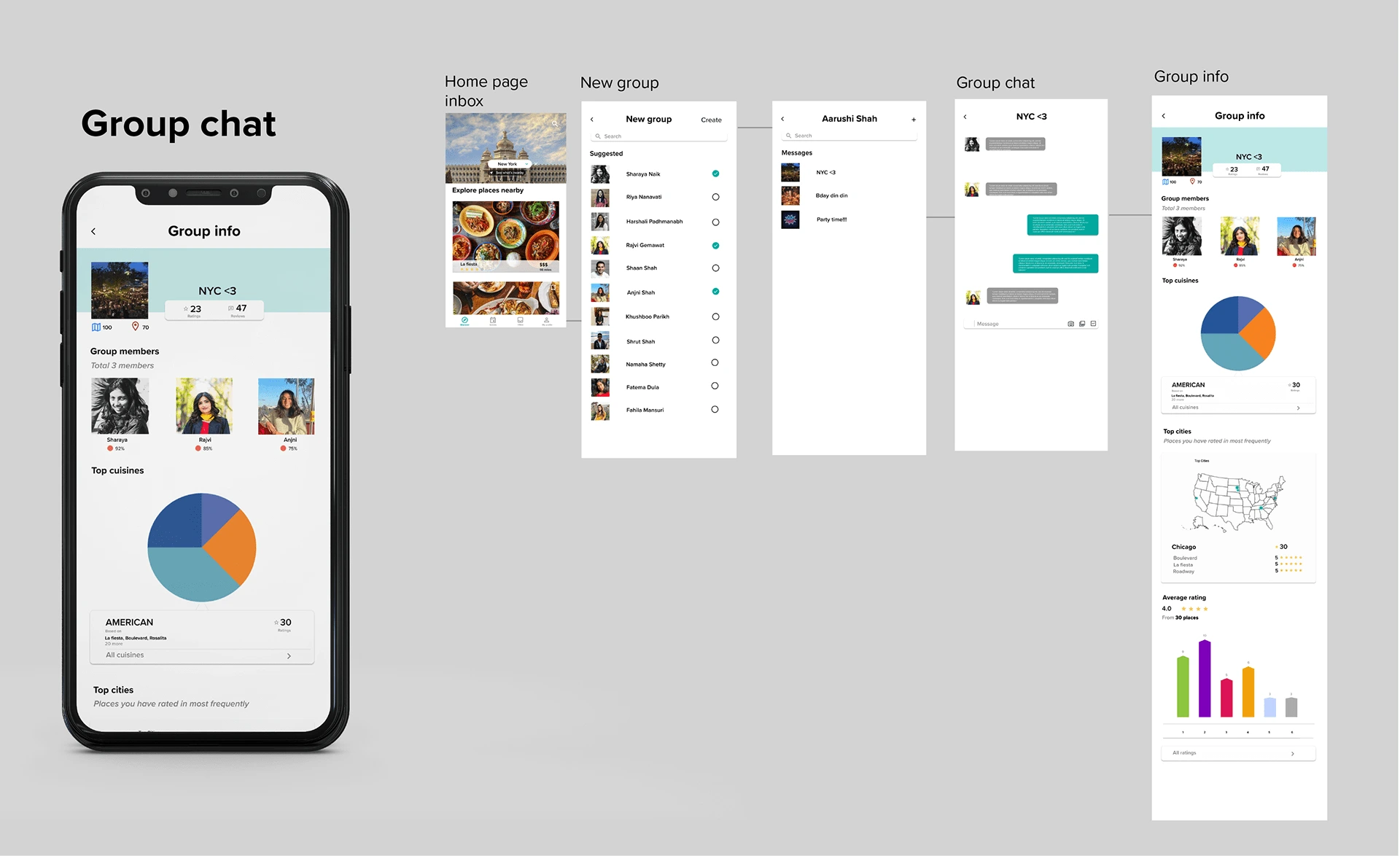
3. Create a group chat and decide where to go next to eat
Insights from A/B testing
At first the group chat was designed to be accessed from the profile but then the flow got very complicated. But after the usability testing we decided to have a direct access for the inbox from the bottom navigation bar.
At first the map was designed in a similar way as the top cuisines and ratings but after the testing I thought putting it in an interactive way would be much more fun and effective.
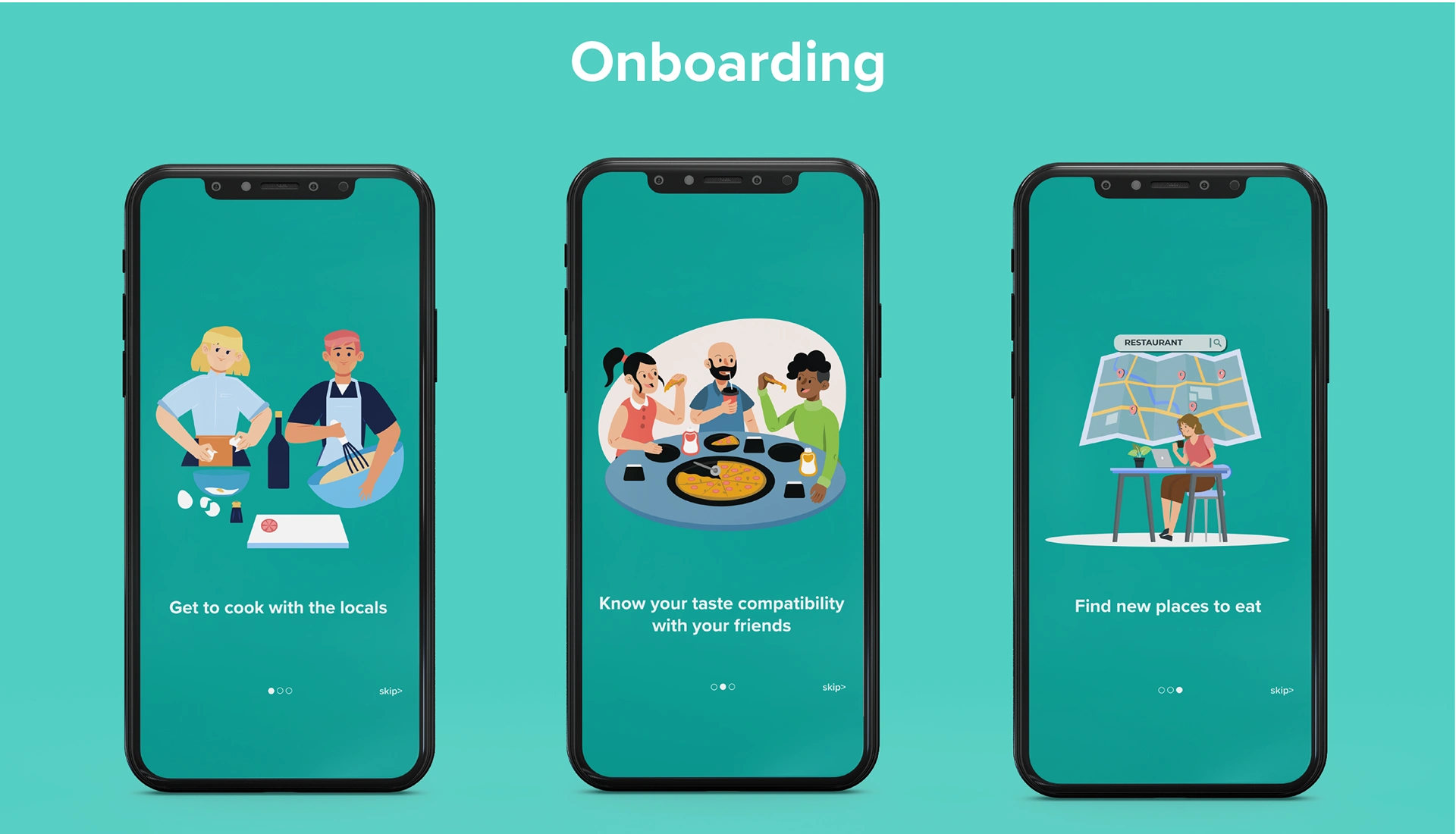
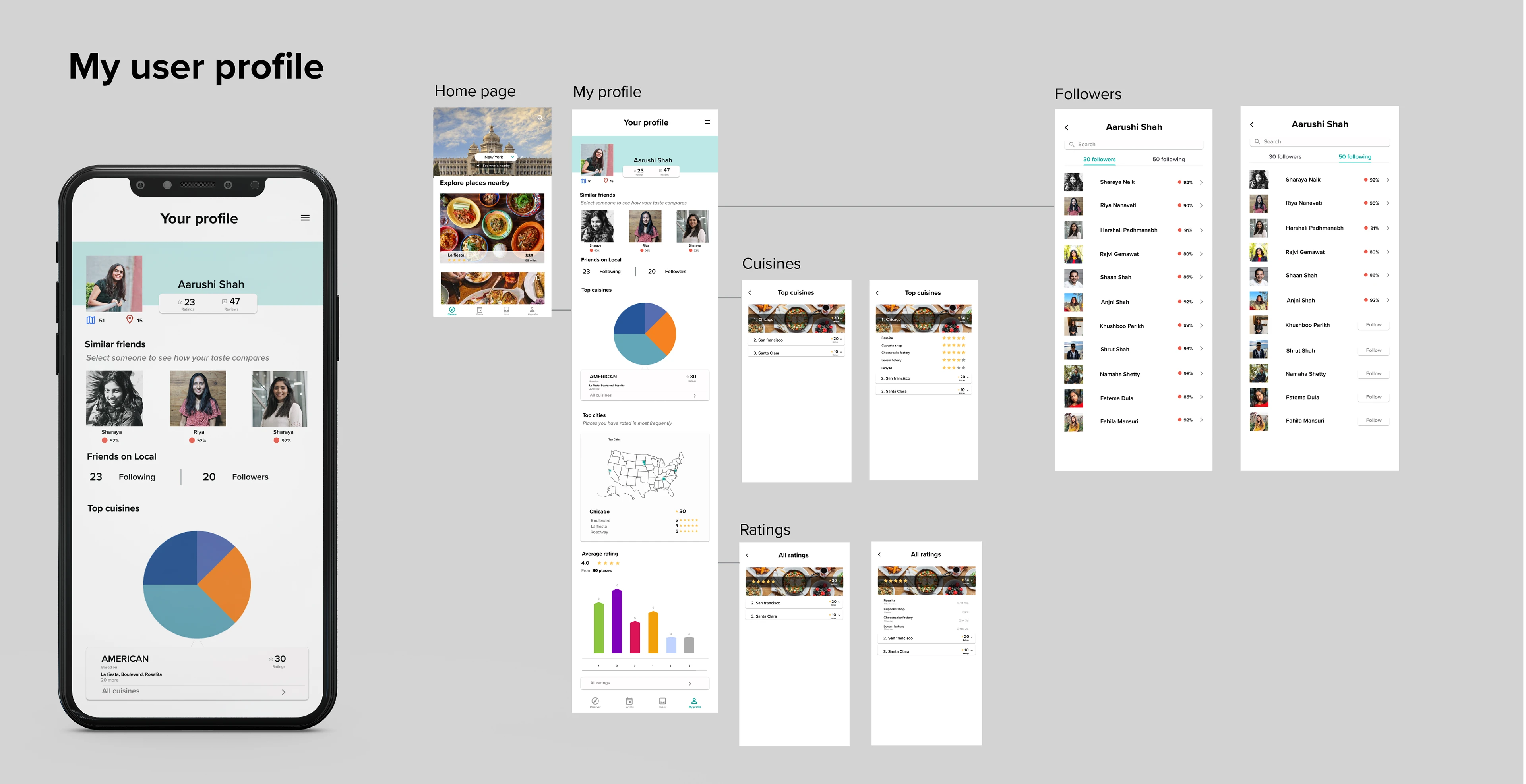
Visual design
Developing the Visual design for the app was something I really looked forward to. I enjoyed crafting the experience while taking into consideration the feedback from users during testing.




Learning and takeaway
• Working on this project opened my eyes to how important it is to make products and experiences accessible to all users.
• I feel this can be pitched as a feature to the bigger brands in the future.