Kamerat App Landing Page Design
Like this project
Posted Aug 26, 2024
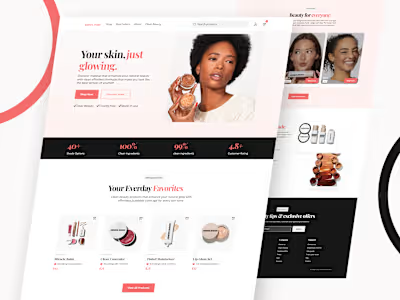
Kamerat offers a platform for photography enthusiasts with courses and tools to enhance their skills. I redesigned the app’s landing page to enhance usability a
Likes
1
Views
1
Problem Statement
Photography enthusiasts often struggle to find comprehensive resources and tools to advance their skills. The current Kamerat app landing page fails to provide an intuitive and engaging experience, leading to lower user engagement and conversion rates. The website's inconsistent design, unclear navigation, and lack of a dedicated landing page and support options hinder users from fully exploring and utilizing the platform’s offerings.
My Role and Solution
As the UI/UX Designer for the Kamerat app, I was tasked with redesigning the landing page to enhance usability and aesthetics. My objective was to create a user-friendly and visually appealing design that effectively communicates the app’s value and facilitates a better user experience.
To achieve this, I conducted thorough research to understand the needs of photography enthusiasts and identified key pain points in the existing design. I then developed a design strategy that focused on intuitive navigation, modern aesthetics, and improved user engagement.
Key Features of the Redesigned Landing Page
Enhanced Navigation: Streamlined site navigation to make it easier for users to find information, access courses, and explore features.
Consistent Design: Implemented a cohesive visual design that aligns with the app’s brand and creates a unified user experience.
Dedicated App Landing Page: Created a detailed landing page that highlights the app’s features, benefits, and how to get started with both free and paid courses.
User Support Integration: Added a "Contact Us" or support page to assist users with any questions or issues, improving overall customer service.
Conversion Optimization: Designed with a focus on driving user engagement and conversions through clear calls-to-action and engaging content.
Impact
The redesign of the Kamerat app landing page significantly improved user experience and engagement:
Increased Engagement: The intuitive navigation and appealing design led to higher user interaction and longer time spent on the site.
Higher Conversions: The new landing page effectively communicated the app’s value, resulting in increased sign-ups for courses and app downloads.
Enhanced User Satisfaction: Users appreciated the improved design and functionality, which facilitated easier access to resources and support.
Key Design Decisions
User Research: Conducted user interviews and analyzed feedback to address the specific needs of photography enthusiasts.
Prototyping and Testing: Developed and tested multiple design prototypes to ensure usability and effectiveness.
Responsive Design: Ensured the landing page was fully responsive, providing a consistent experience across all devices.
Collaborative Approach: Worked closely with stakeholders and developers to align the design with business goals and user needs.
Conclusion
The redesigned Kamerat app landing page successfully addressed key usability and design issues, creating a more engaging and effective platform for photography enthusiasts. This case study demonstrates my ability to deliver impactful design solutions that enhance user experiences and drive successful outcomes.