Built with Webflow
AI Kosmo - Figma To Webflow landing Page
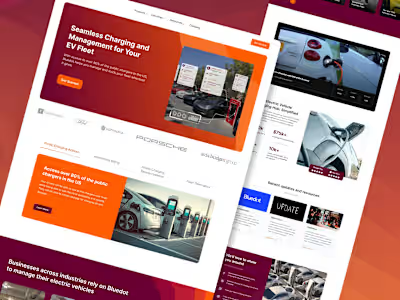
Figma to Webflow Development:
I began the project by analyzing the Figma design provided by the client, ensuring I understood the structure and functionality before moving to Webflow. The first step was to convert the design into Webflow, meticulously translating every layout and visual element to maintain pixel-perfect accuracy. I then ensured the website was responsive across all breakpoints, providing a smooth user experience on desktops, tablets, and mobile devices.
To enhance content management, I created a robust Content Management System (CMS), which powers multiple pages, enabling easy updates and dynamic content display. I also integrated Finsweet attributes for advanced filtering, improving site navigation and making it easier for users to find relevant content quickly.
Additionally, I implemented a custom pricing calculator slider using JavaScript, allowing users to dynamically estimate costs. Interactive animations and advanced transitions were added to elevate user engagement. The project is now complete, and you can check it out at Aikosmo.
Like this project
Posted Sep 20, 2024
I converted the Figma landing page design to Webflow, creating advanced animations. I made the landing page responsive on all breakpoints with cool interaction.