Built with Framer
Framer Development Collection 2024
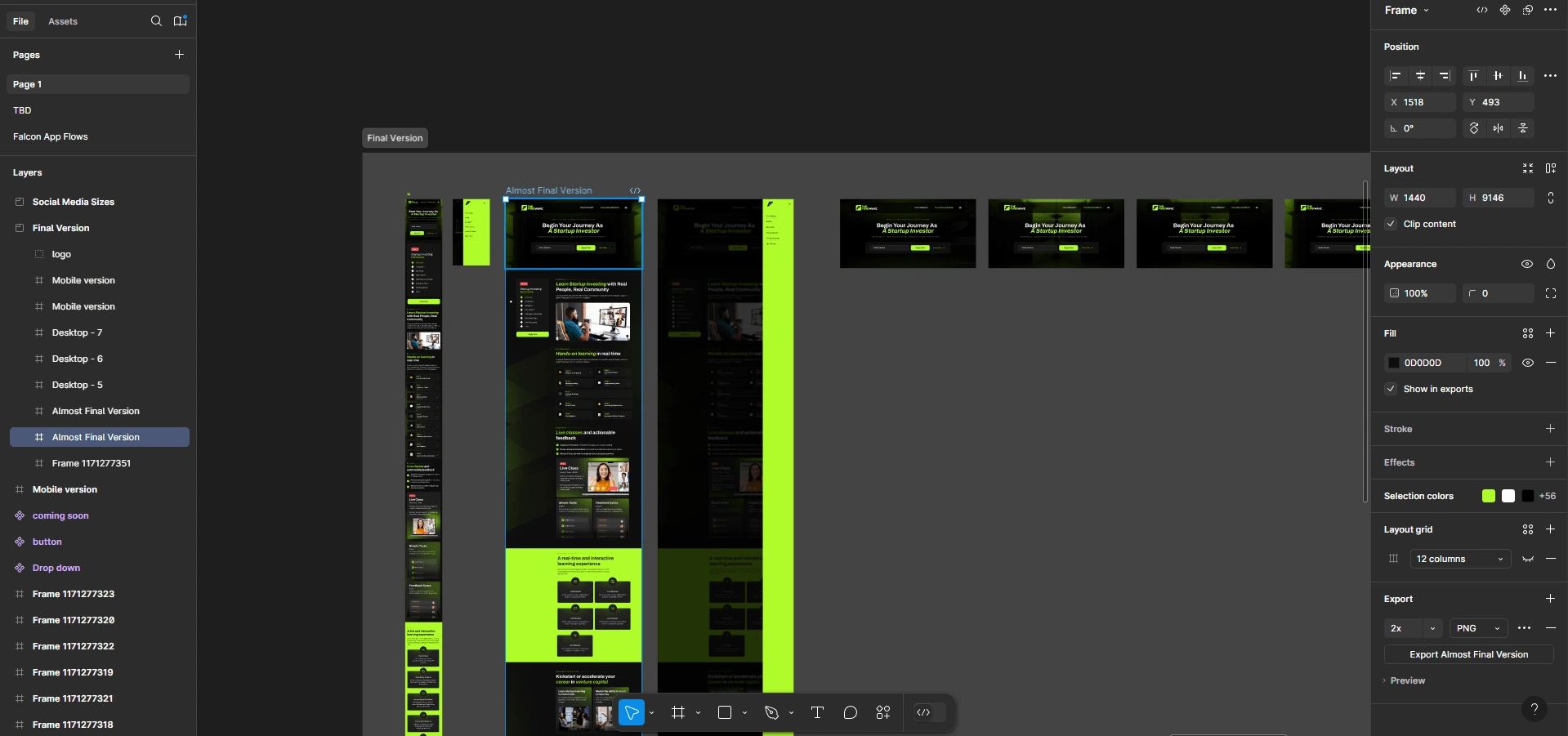
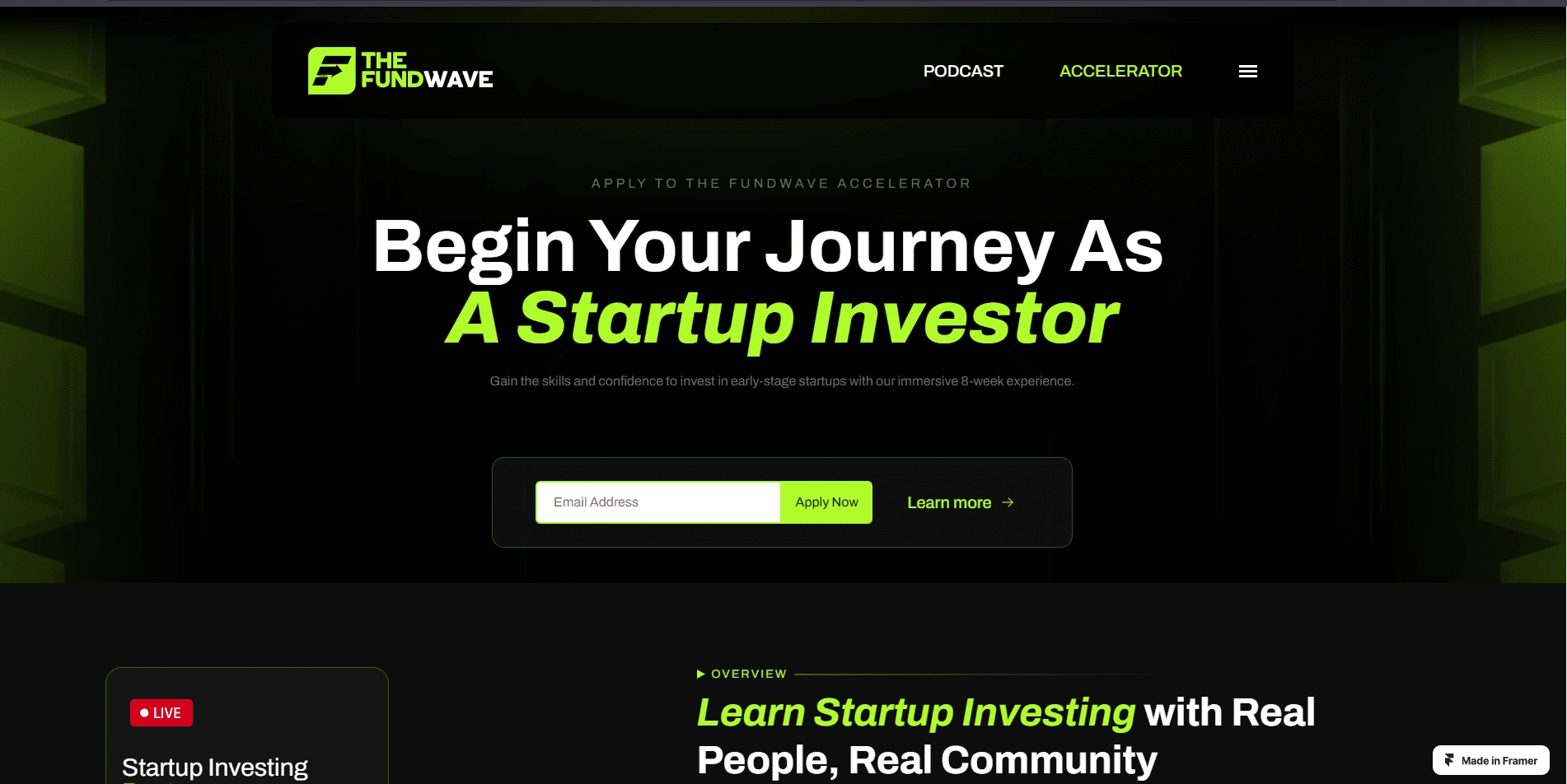
The Fund Wave (Made in Framer)
The Fundwave Accelerator website is a dynamic and visually engaging platform designed to attract and guide aspiring startup investors. Created with Framer, the site seamlessly integrates Figma design concepts to deliver a modern, responsive, and user-friendly experience.
The website highlights the 8-week immersive accelerator program, designed to equip participants with essential skills and the confidence to invest in early-stage startups. It caters to a professional audience, offering clear calls to action, visually appealing layouts, and interactive features to inspire trust and interest.
Process:
Ideation and Design in Figma
Created a wireframe to establish the structure of the website.
Designed high-fidelity mockups emphasizing modern typography, clean lines, and a professional color palette.
Incorporated essential sections, such as program overview, key benefits, testimonials, and a call-to-action form.

Importing to Framer
Imported Figma designs directly into Framer, leveraging its seamless integration for accurate design fidelity.
Adjusted imported components for responsiveness and ensured alignment across devices.
Building in Framer
Set up global styles for typography, colors, and spacing to maintain consistency.
Added smooth animations and hover effects to enhance interactivity.
Integrated sections such as program details, FAQs, and application forms using Framer's dynamic layout tools.
Responsive Design and Testing
Optimized the website for different screen sizes using Framer’s adaptive layout features.
Tested performance and usability on multiple devices to ensure a seamless user experience.
Deployment and Feedback
Published the website using Framer’s hosting solution for quick, reliable deployment.
Incorporated user feedback to refine and enhance functionality.

This process resulted in a professional and impactful website that effectively communicates Fundwave Accelerator's value proposition to aspiring startup investors.
Live preview at TheFundWave
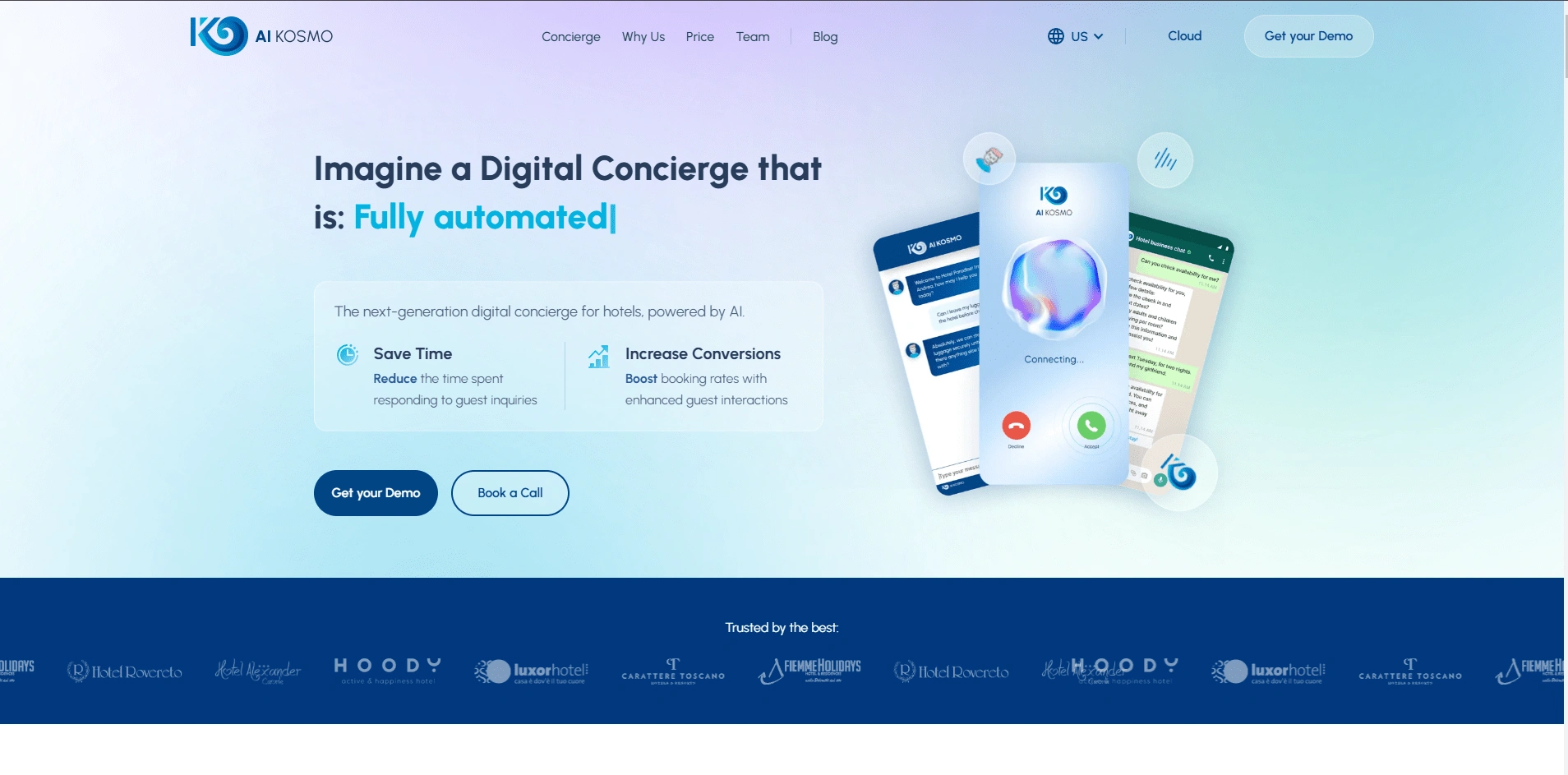
AiKosmo (Made in Framer)
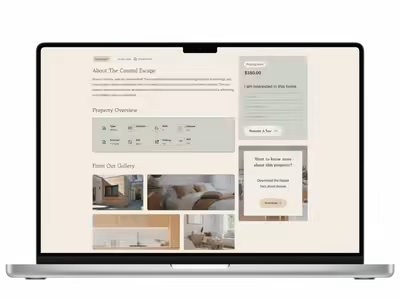
The AiKosmo website, crafted in Framer, serves as a cutting-edge platform showcasing the next-generation digital concierge for hotels powered by AI. It combines modern design aesthetics with advanced functionality to effectively communicate the benefits of AiKosmo, including saving time, increasing conversions, and delivering exceptional guest experiences.
This site highlights AiKosmo’s unique value proposition as a fully automated, AI-driven solution for hotel guest interactions, emphasizing efficiency and innovation. It integrates an interactive chatbot to provide live chat solutions, enhancing user engagement and accessibility.
Process:
Designing in Figma
Developed visually compelling layouts with a focus on hospitality and technology.
Highlighted key benefits, such as time-saving features, increased booking rates, and AI-powered automation.
Crafted a user-friendly interface with a professional yet approachable design.
Transitioning to Framer
Imported Figma designs into Framer, preserving layout integrity and design details.
Adjusted elements to take advantage of Framer's powerful no-code capabilities.
Integrating Custom React Features
Implemented custom React code overrides to achieve unique interactive animations.
Added custom React components for advanced animations, ensuring smooth transitions and dynamic effects.
No-Code Development in Framer
Used Framer’s intuitive tools to build functional sections, including the homepage, features overview, and contact forms.
Integrated a chatbot seamlessly with the website to provide real-time guest support.
Testing and Optimization
Ensured the website was fully responsive, catering to various devices and screen sizes.
Conducted extensive testing to fine-tune animations, chatbot functionality, and overall performance.
Publishing and Final Touches
Published the website on Framer’s hosting platform for fast, reliable access.
Incorporated final user feedback to ensure a polished, user-centric experience.
Live preview At AiKosmo

EachAI (Made in Framer)
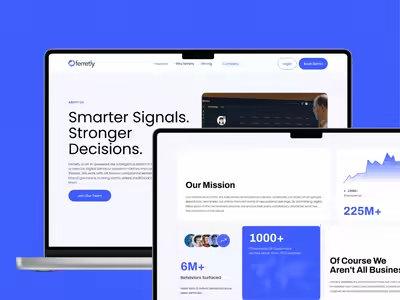
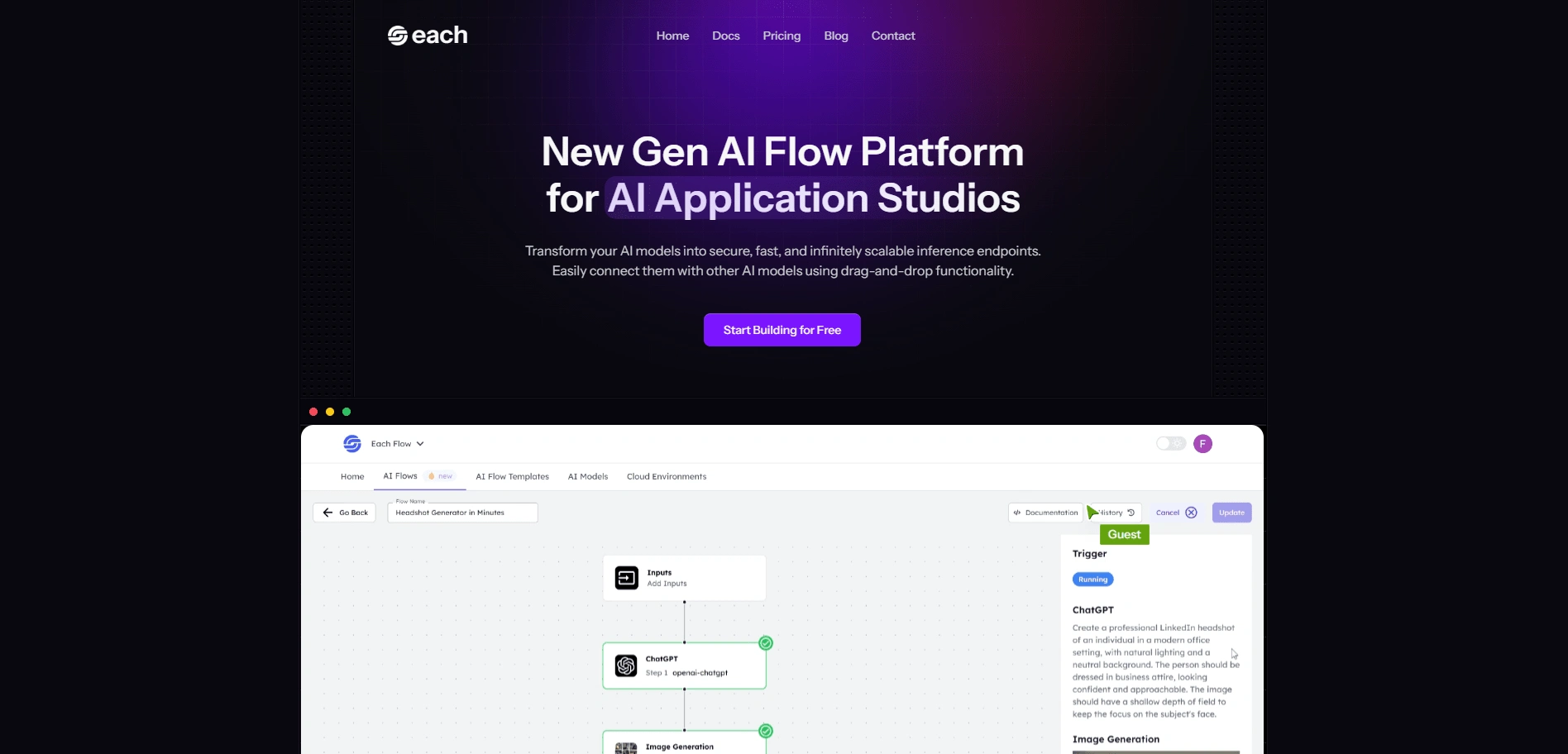
The Each AI website is a sleek and modern SaaS landing page template, designed for online sales and tailored to AI enthusiasts and professionals. Built in Framer, this template highlights the innovative AI Flow Platform, which empowers users to transform their AI models into secure, scalable inference endpoints while seamlessly connecting them with other AI models via an intuitive drag-and-drop interface.
The site balances advanced functionality with eye-catching animations, offering a dynamic and engaging user experience that reflects the cutting-edge nature of the Each AI platform.
Process:
Design Phase
Conceptualized a clean, tech-forward design to resonate with AI professionals and studios.
Incorporated visually distinct sections for the platform’s features, benefits, and CTA, ensuring clarity and conversion focus.
Building in Framer
Imported Figma designs and transformed them into responsive layouts using Framer’s no-code tools.
Created engaging scroll animations to highlight key features dynamically.
Designed a custom cursor with looping animations for an interactive browsing experience.
Integrating Custom React Code
Developed specific sections using React to achieve tailored animations and advanced interactions.
Combined Framer's built-in functionality with React code for maximum flexibility and creativity.
Framer’s No-Code Features
Utilized Framer’s drag-and-drop interface to assemble complex layouts without manual coding.
Optimized the page for scalability, ensuring the design could easily adapt to other SaaS products.
Final Touches and Testing
Tested responsiveness and animation fluidity across various devices and browsers.
Published the template using Framer's hosting solution, making it readily available for online sales.
Live preview : EachAI

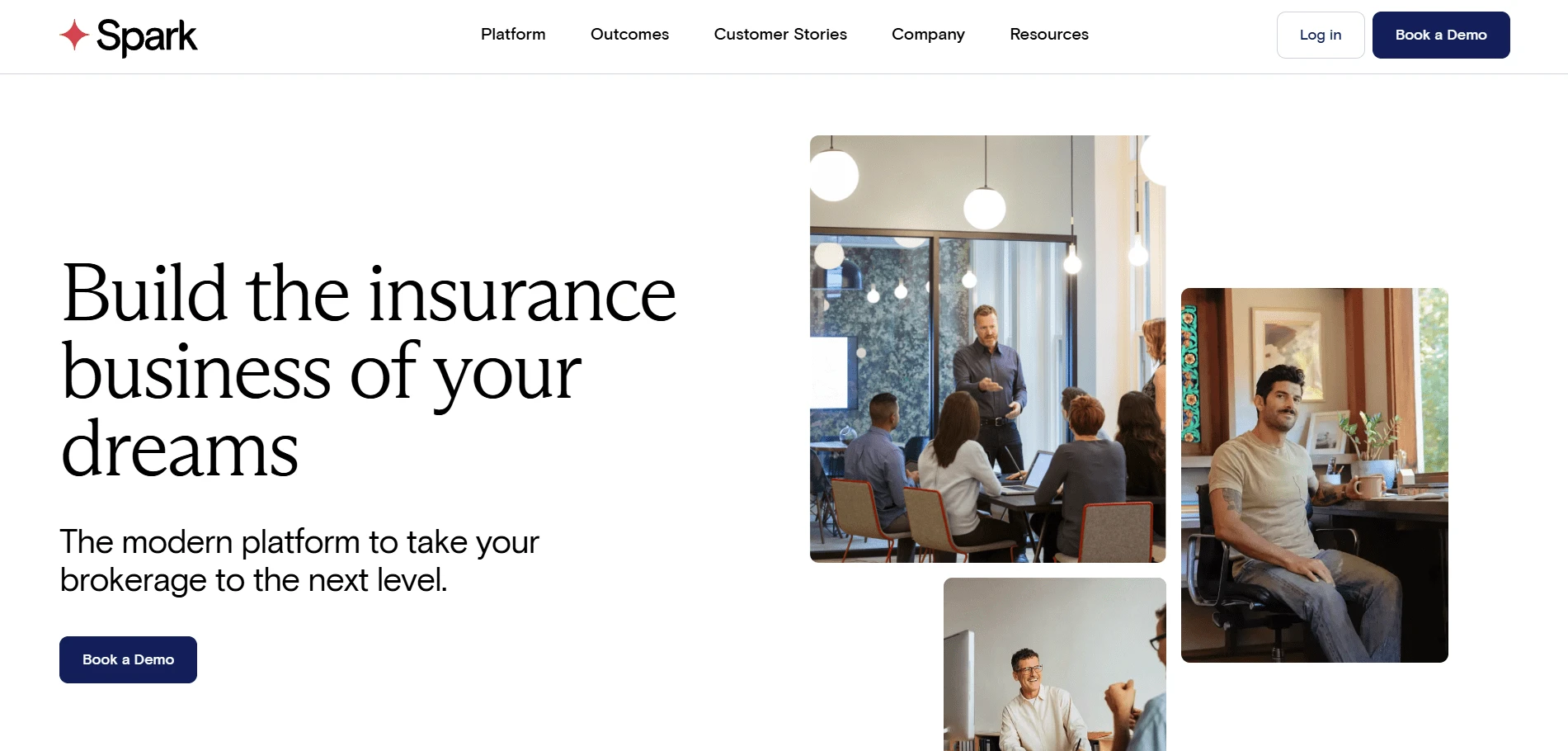
SparkAdvisors (Made in Framer)
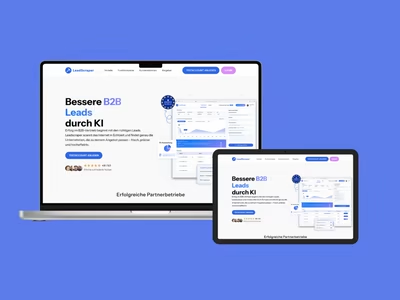
The SparkAdvisors website, created in Framer, serves as a modern and dynamic platform for insurance professionals. Designed to empower brokerages to scale and succeed, the site highlights the tools and resources SparkAdvisors offers to help users build the insurance business of their dreams.
This website combines clean, modern design with advanced functionality, including complex animations, CMS integration, and a robust member subscription backend that supports login and signup features, providing a seamless user experience.
Design Ideation and Planning
Designed in Figma with a focus on clarity and modern aesthetics tailored for insurance professionals.
Structured the site with sections emphasizing key benefits, platform features, testimonials, and CTAs.
Building in Framer
Imported Figma designs into Framer, leveraging its no-code tools to build responsive layouts.
Created complex animations to make navigation and interactions visually engaging and fluid.
CMS Functionality
Integrated Framer’s CMS capabilities to manage dynamic content, including blog posts, user testimonials, and platform updates.
Built dynamic pages to ensure scalability for future content expansion.
Member Subscription Backend
Enabled login and signup functionalities, allowing users to create and manage their accounts.
Configured member-exclusive content areas, making the platform accessible only to registered users.
Advanced Animations
Added smooth scrolling, hover effects, and intricate transitions to enhance user engagement.
Ensured animations remained performant across all devices and screen sizes.
Testing and Deployment
Conducted thorough testing for responsiveness, login functionality, and animation performance.
Published the website using Framer's hosting solution, ensuring reliable access and fast load times.
Live preview at SparkAdvisors

Like this project
Posted Nov 26, 2024
Crafted dynamic Framer websites with advanced animations, React integrations, CMS, and member features for SaaS, AI, and insurance platforms.
Likes
1
Views
20