Product Designers Portfolio Design
Like this project
Posted Feb 7, 2024
The main goal of this project was to update my portfolio site. I wanted it to be easy for people to explore my projects and understand my design style.
Likes
0
Views
12
About The Project
The main goal of this project was to update my portfolio site. I wanted it to be easy for people to explore my projects and understand my design style. The focus was on making it look modern, keeping up with current design trends, and adding interactive elements to make it more interesting.

Why Portfolio Website
Creating my own portfolio website instead of using other platforms was a thoughtful decision. Here are three simple reasons behind this choice:
Personalized
I wanted complete control over how my portfolio looked and felt. Building my own website allowed me to personalize every detail – from colors to layout. This way, I could ensure that it truly represents who I am as a designer.
Credibility
Having my own website adds a sense of professionalism and credibility. It shows that I take my work seriously and have invested the effort to create a dedicated space for my portfolio. This credibility is crucial in gaining the trust of potential clients or employers.
Exploring Design Style
The process of creating my website became an opportunity to explore new and trending design styles. I experimented with the latest design elements and techniques, incorporating them into my portfolio. This not only kept my website current but also showcased my ability to adapt to and leverage emerging design trends.

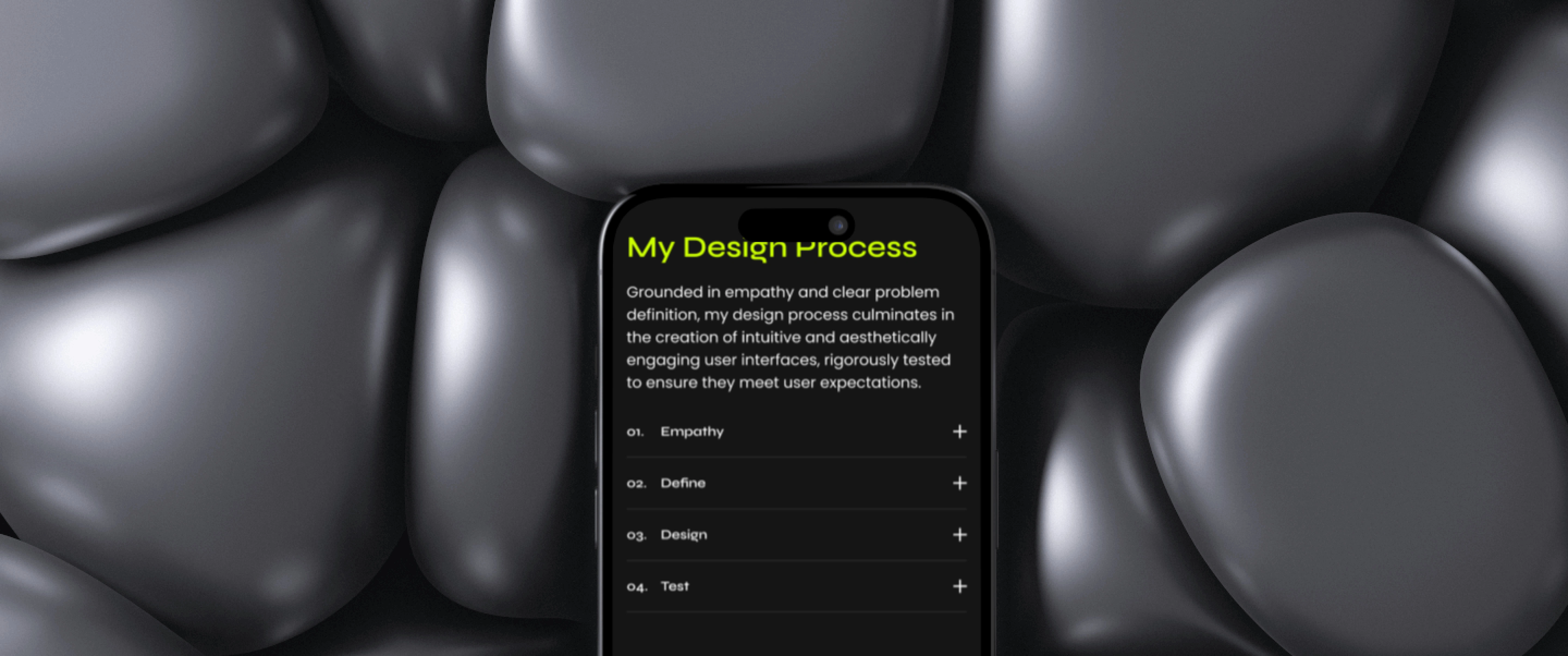
Design Process
In the initial phase of redesigning my portfolio website, I embarked on thorough research to identify current design trends and user expectations. Alongside traditional research methods, I incorporated moodboarding as a visual exploration technique. Moldboards helped me gather inspiration, refine color palettes, and define the overall aesthetic direction.
Following are the steps I took while going through the design process!!!
Mood-boarding/ Inspiration
Creating mood boards allowed me to collect and organize visual elements that resonated with the vibe I wanted for my portfolio. I curated images, color schemes, and typography samples to establish a visual direction. Moodboarding played a pivotal role in shaping the overall aesthetic and served as a reference point throughout the design process.
Wireframing
With insights from research and moodboarding, I transitioned to the wireframing stage. This involved sketching out the basic layout and structure of the website. The mood boards guided me in translating the desired visual language into a coherent and user-friendly framework.
Prototyping
Utilizing the wireframes as a foundation, I proceeded to create interactive prototypes. Moodboarding continued to influence decisions regarding the placement of visual elements and the overall user experience. Prototyping allowed me to test the flow and functionality, ensuring a seamless and engaging user journey.
Interactions
User feedback played a crucial role in the iterative design process. Moodboards provided a visual anchor during feedback sessions, aiding in communication about design choices. Iterations were made based on user input, refining the visual elements and enhancing overall user experience.

Design Goal
To craft a portfolio website that not only highlights my diverse projects but also serves as an inspirational guide for novice designers, fostering a sense of community through engaging visuals and a user-friendly interface. The goal is to showcase expertise, inspire creativity, and establish a meaningful connection with visitors.