Redesign | Football Stock Market Web App
The client reached out to me for a fresh UI concept for their app and to enhance the user experience. Below are the key stages that helped us achieve their goal.
Moodboard
Moodboard serves as a reference point and a source of inspiration for me and a client, helping establish a cohesive and appealing visual direction for the user interface. It helps to convey the overall look and feel, ensuring that design decisions align with the desired aesthetic and user experience.
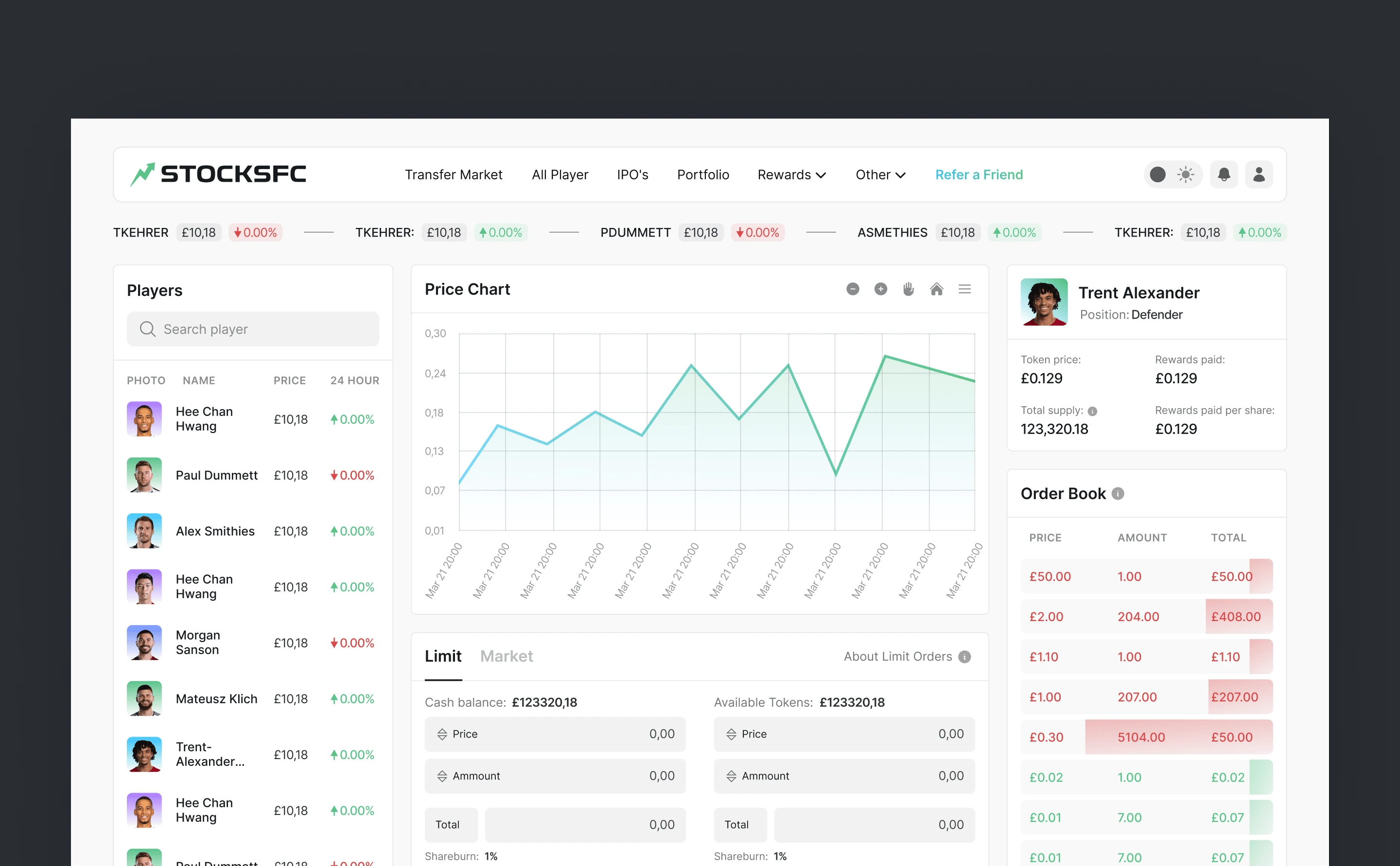
UI Concept
The concept was designed in both dark and light themes as we aimed to attract a larger number of users

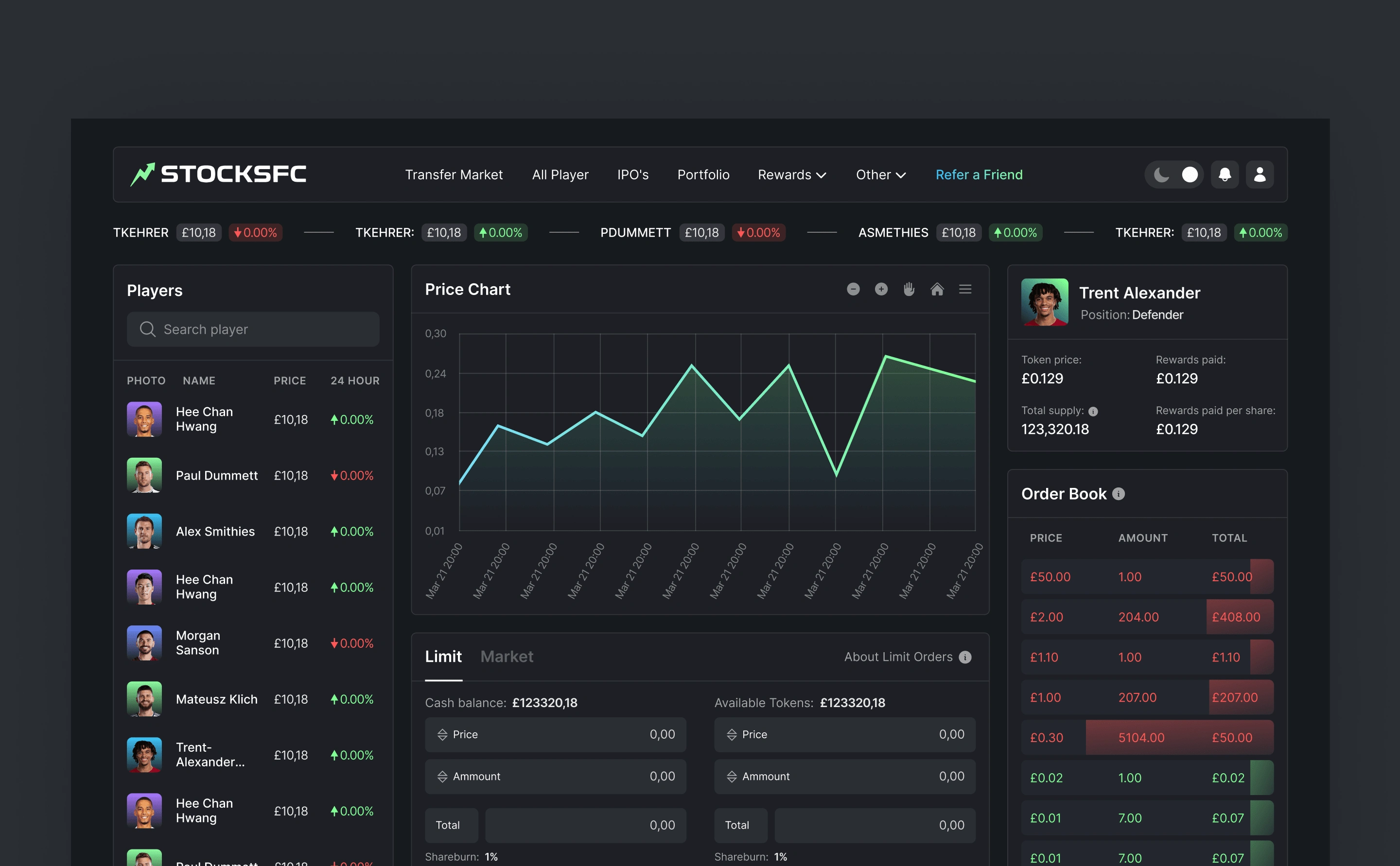
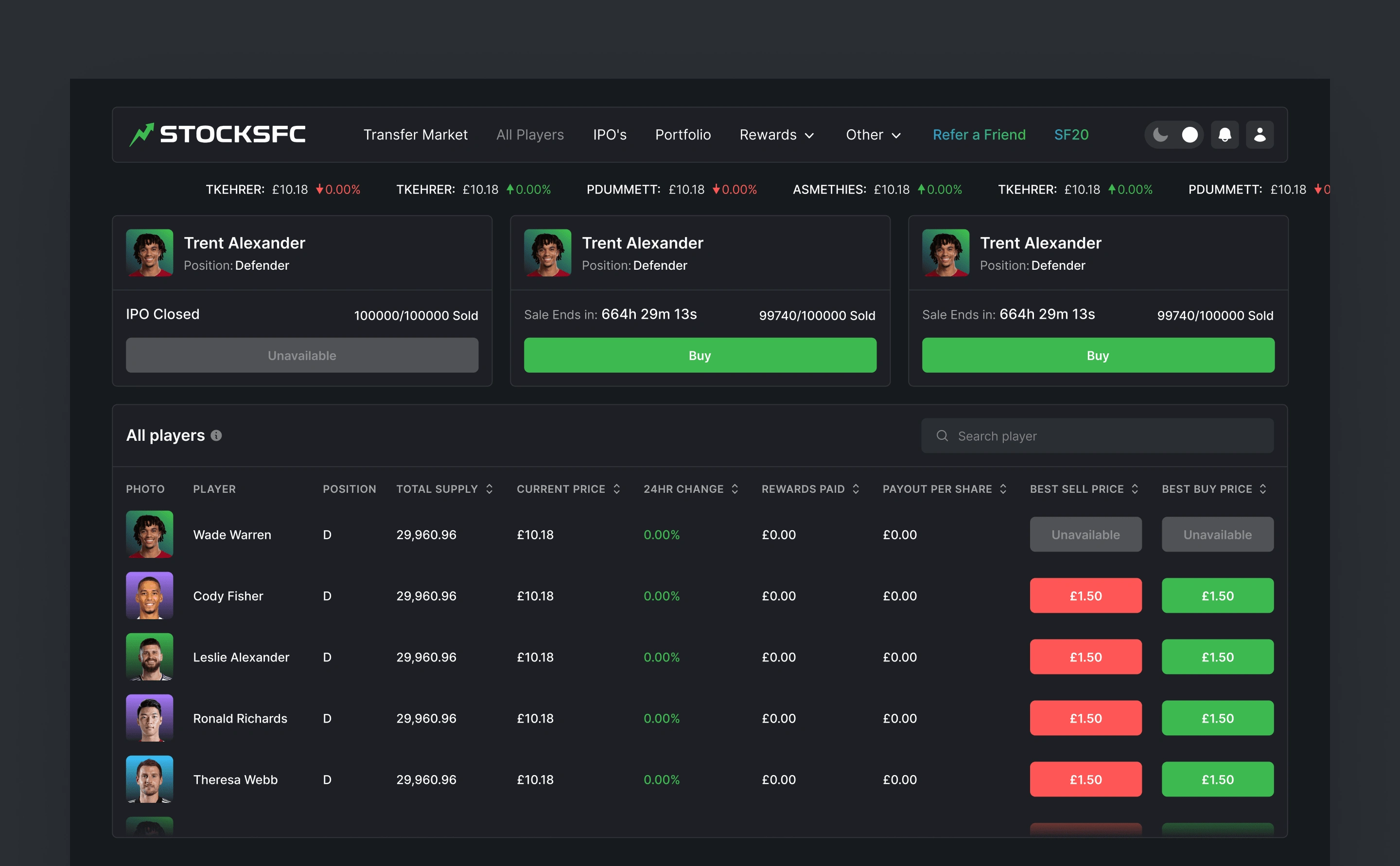
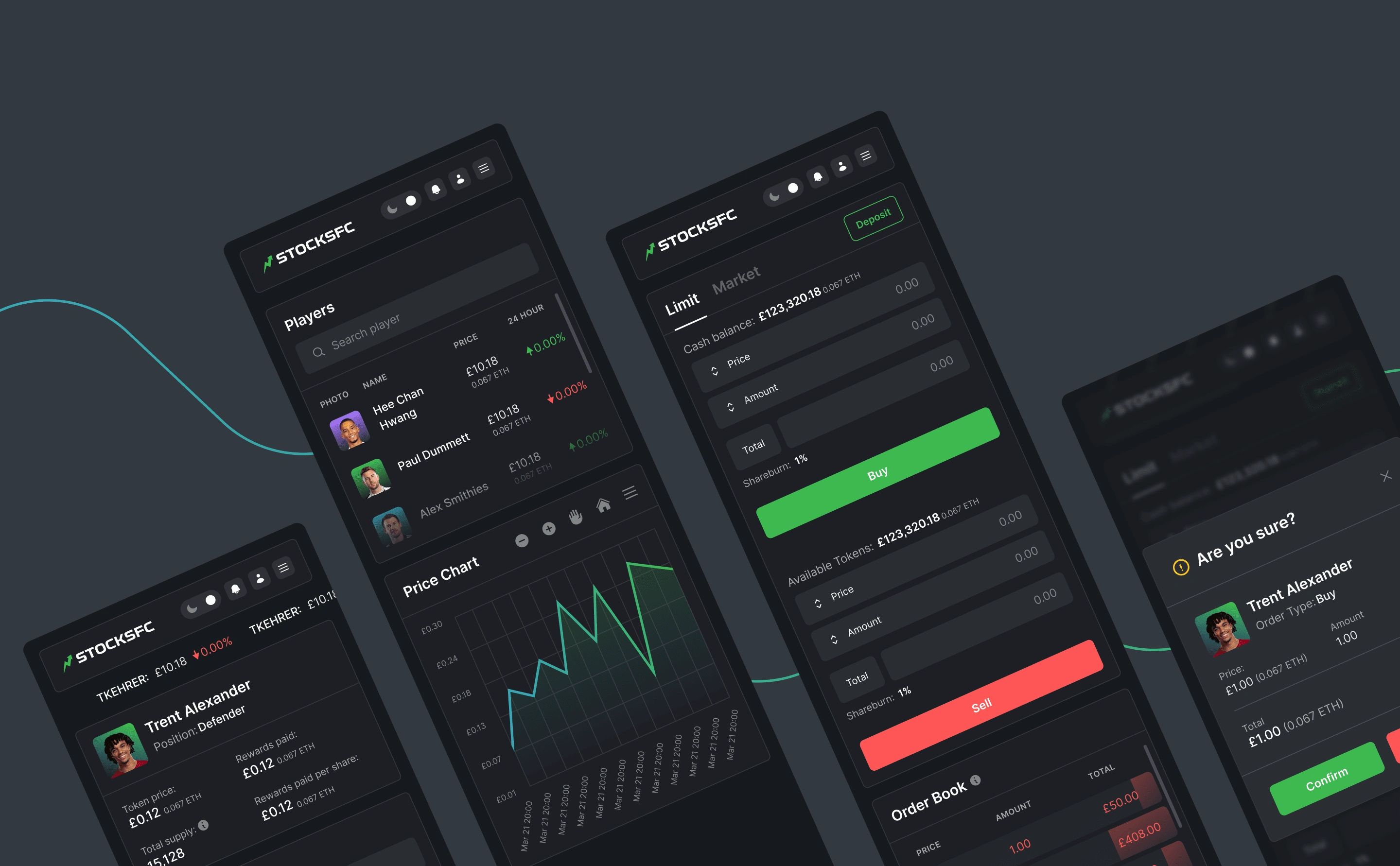
UI Concept - Dark version

UI Concept - Dark version
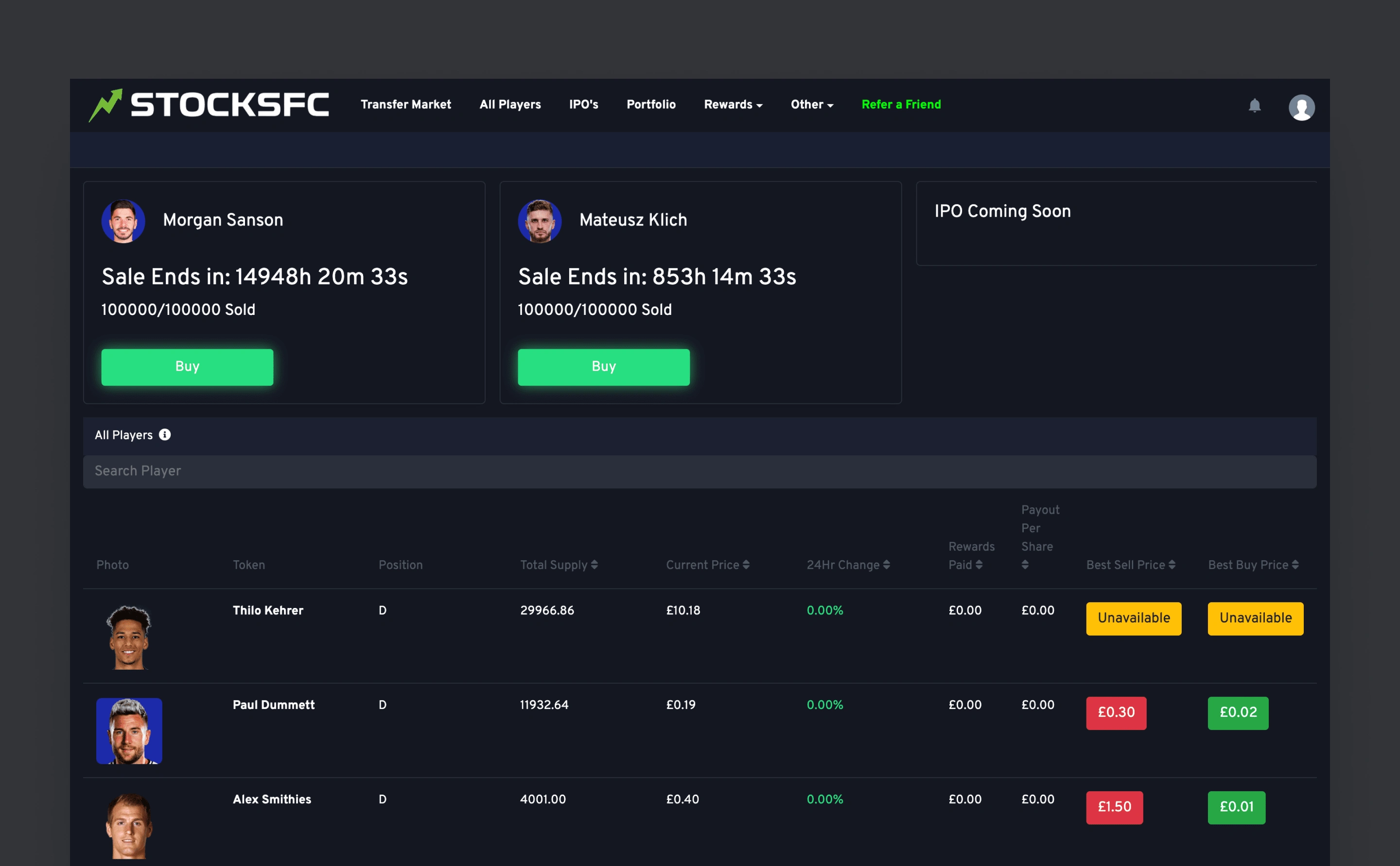
Before vs After

Before

After
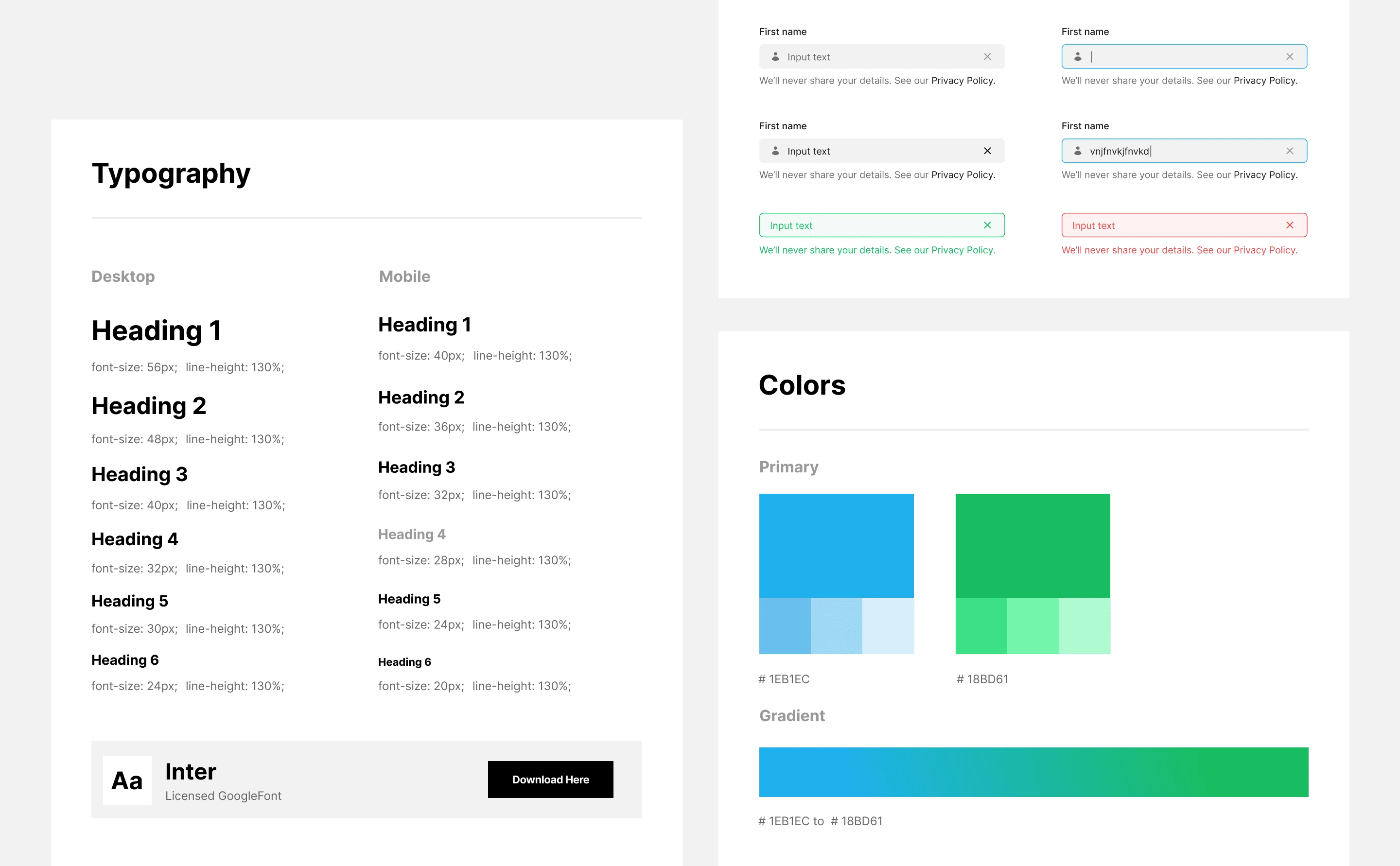
Styleguide
Next, we proceeded to create a UI kit based on the concept and prepared for layout construction. It included all fundamental styles and elements such as colors, typography, grids, margin systems, and more. Additionally, the elements were prepared in two variations, one for the dark theme and one for the light theme.

UI Kit Sampe
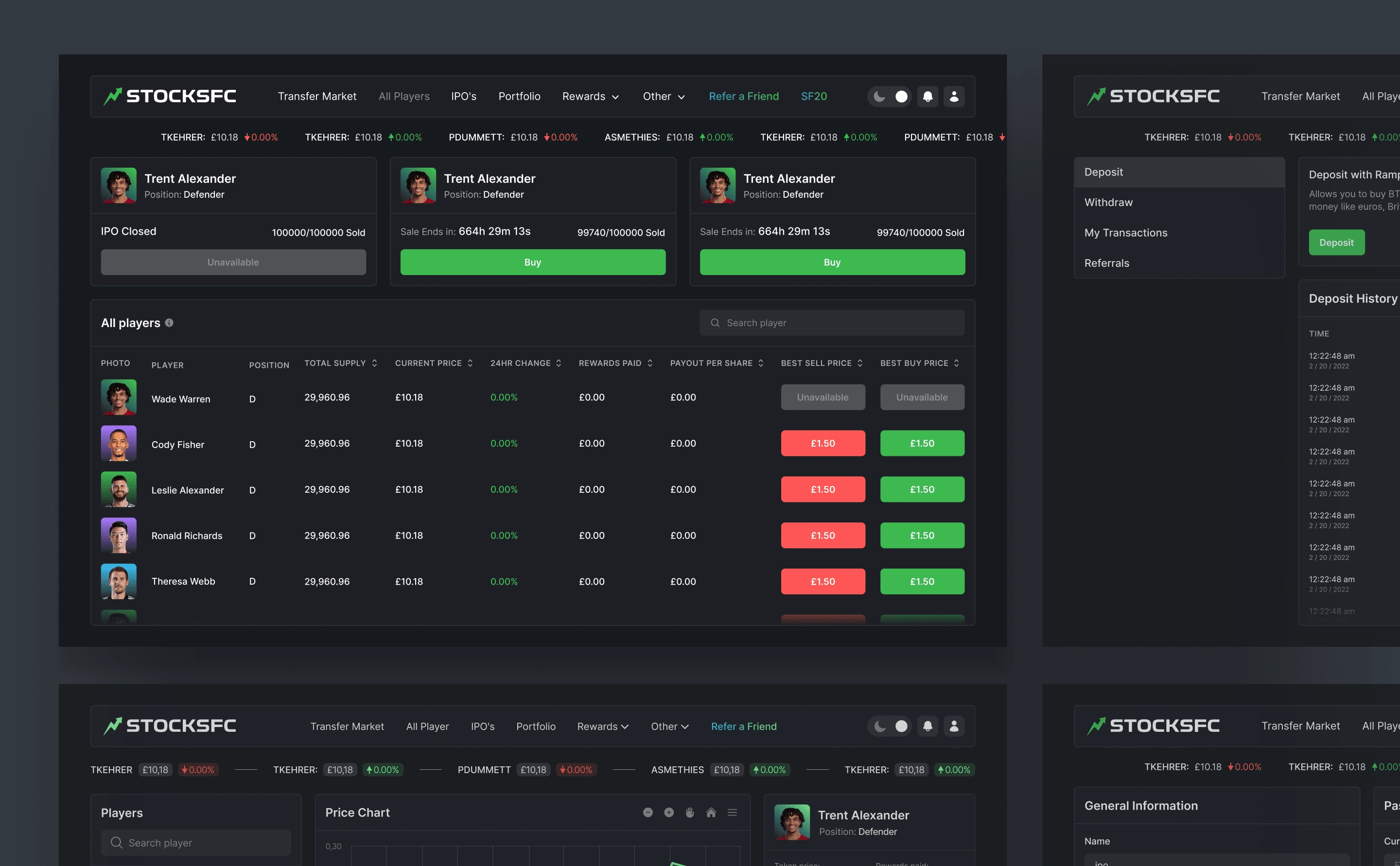
UI Layouts
Based on the prepared UI kit, we began assembling layouts using the current live version as a reference. Throughout the process, we maintained close communication with the client to incorporate certain UX improvements as well.

Layouts
Responsive design
65% of our users were on mobile devices, which is why the mobile version was a separate stage in the process.

Like this project
Posted Oct 6, 2023
The project aimed to revamp the web app, with key objectives including a fresh appearance, light/dark themes, and complete mobile responsiveness.
Likes
0
Views
10