Improving the Experience of Job Search and Job Application Track
Context
Linkedin is the go to platform for hiring talents and finding jobs. As of December 2023, LinkedIn had 330 million users, effectively bridging the gap between job seekers and recruiters.
However it has a lot of scope for making the user experience better for recruiters and job seekers. In this case study I will explain how I improved the linkedin job search and job application tracking experience.
Disclaimer: I do not have access to data about the recruiter app or the applicant app, nor do I know how decisions regarding the current design were made. Therefore, while designing I have tried my best to not change the existing UI or user flow a lot.
Since I'm not a recruiter, I chose to focus on enhancing the job seeker's experience, as they are the primary users of LinkedIn.
But in doing so I worked on improving the recruiter's side of the app as well.
Understanding the Problems
The problem can be divided in 2 parts ‘Before applying for a job’ and ‘After applying for a job’.


Solution
Like I mentioned, improving the applicant's experience also made me work on improving the recruiter's side of the app as well, so I will proceed with that.
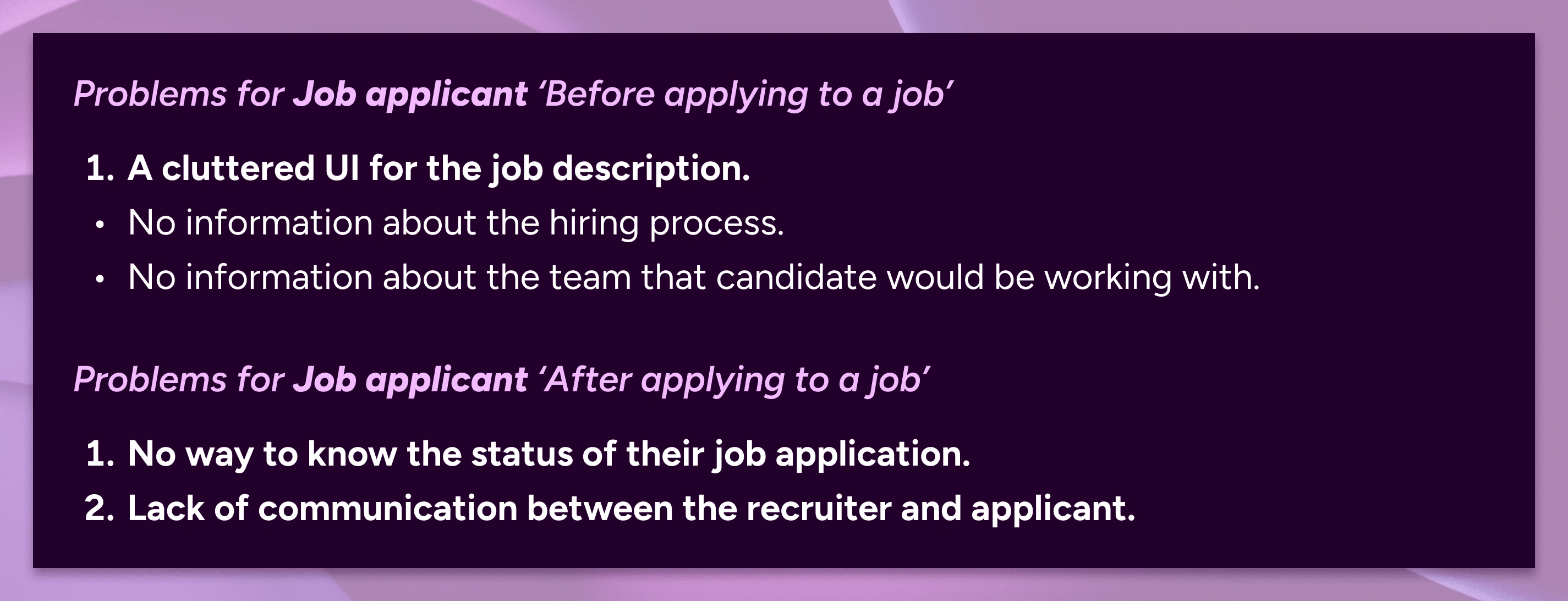
Problems ‘Before applying to a job’
A cluttered UI for the job description.
No information about the hiring process.
No information about the team with which candidate would be working with.
It will be fixed by making the changes in the recruiter’s user flow for posting a job.

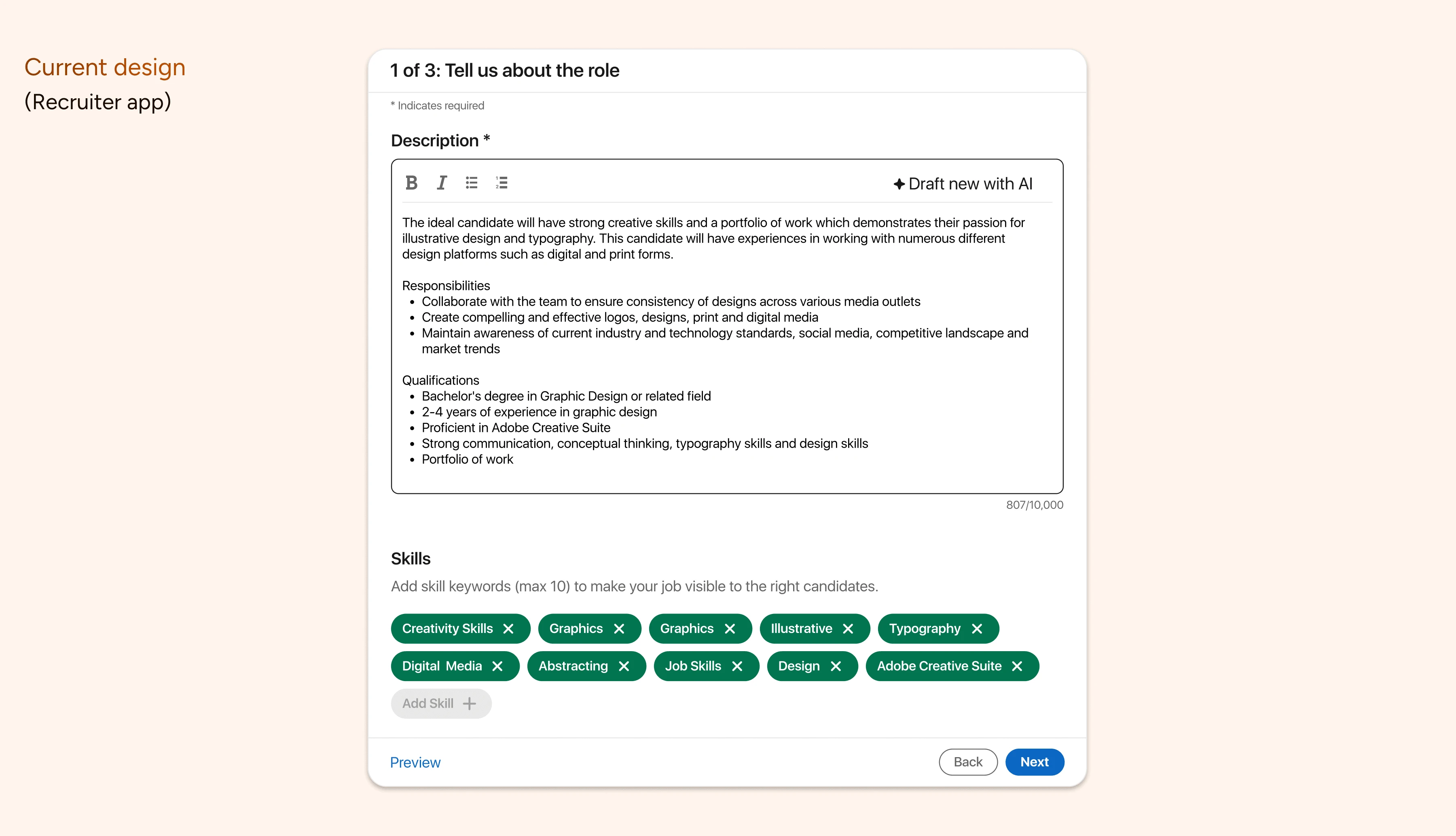
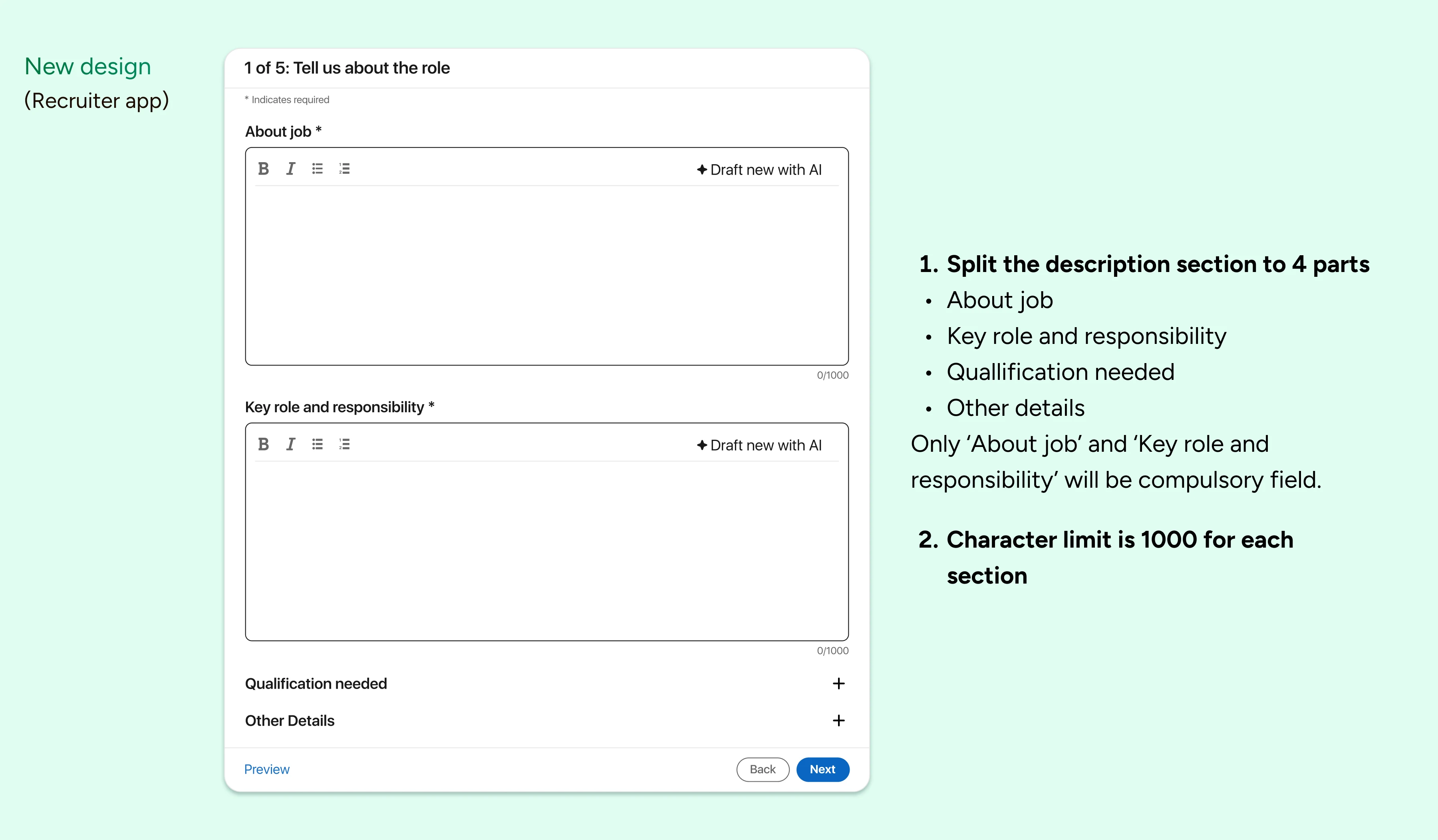
Step 1 for the recruiter is adding the job description.
Limiting the characters for each input field and having different input field for different information would make it easy for the applicant to scan this information.


Step 2 for the recruiter is about adding the screening questions. I have not made any changes to that, so moving on to the next step.
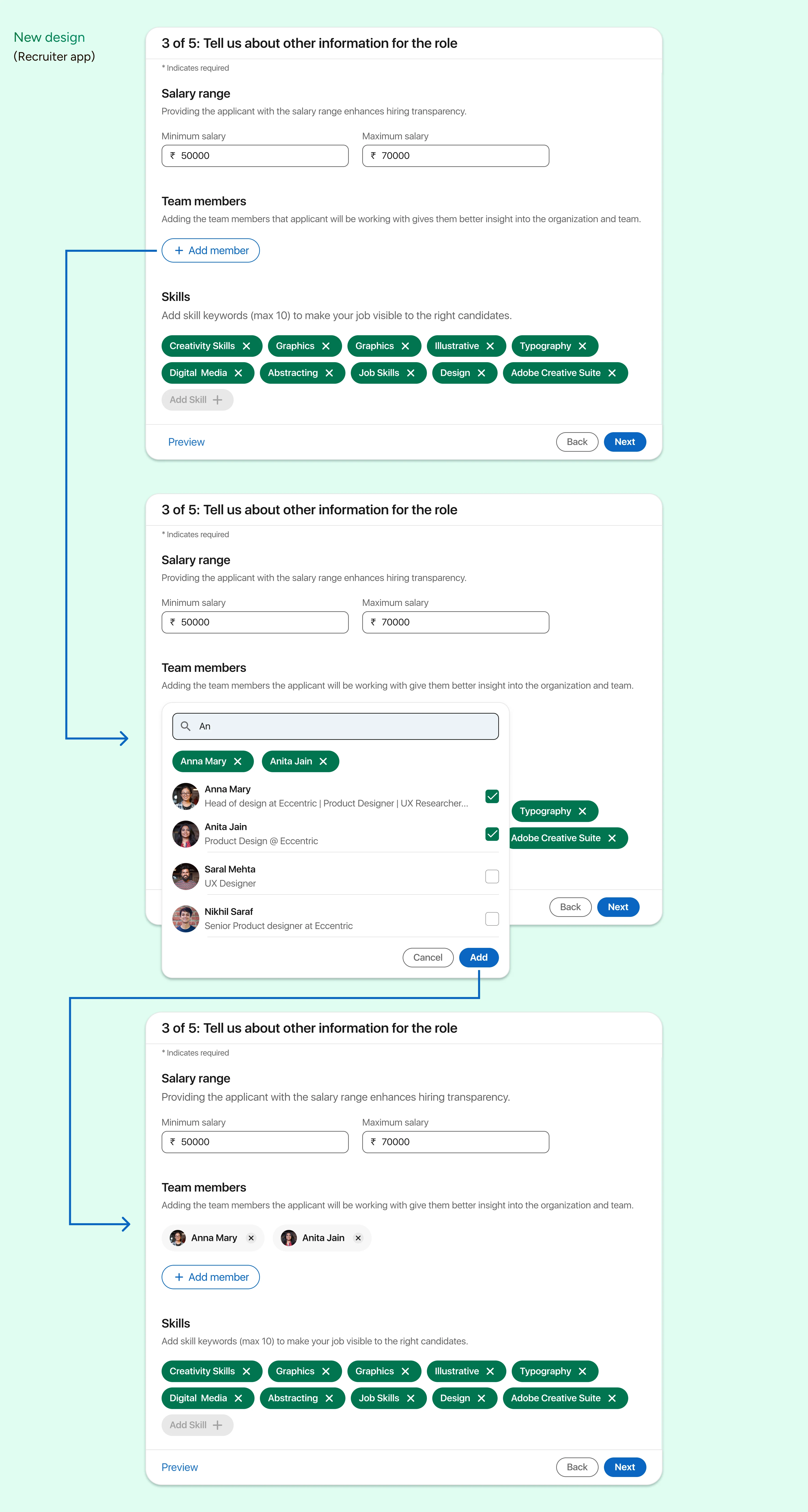
Step 3 for the recruiter will be adding the information about salary range, team members and skills.

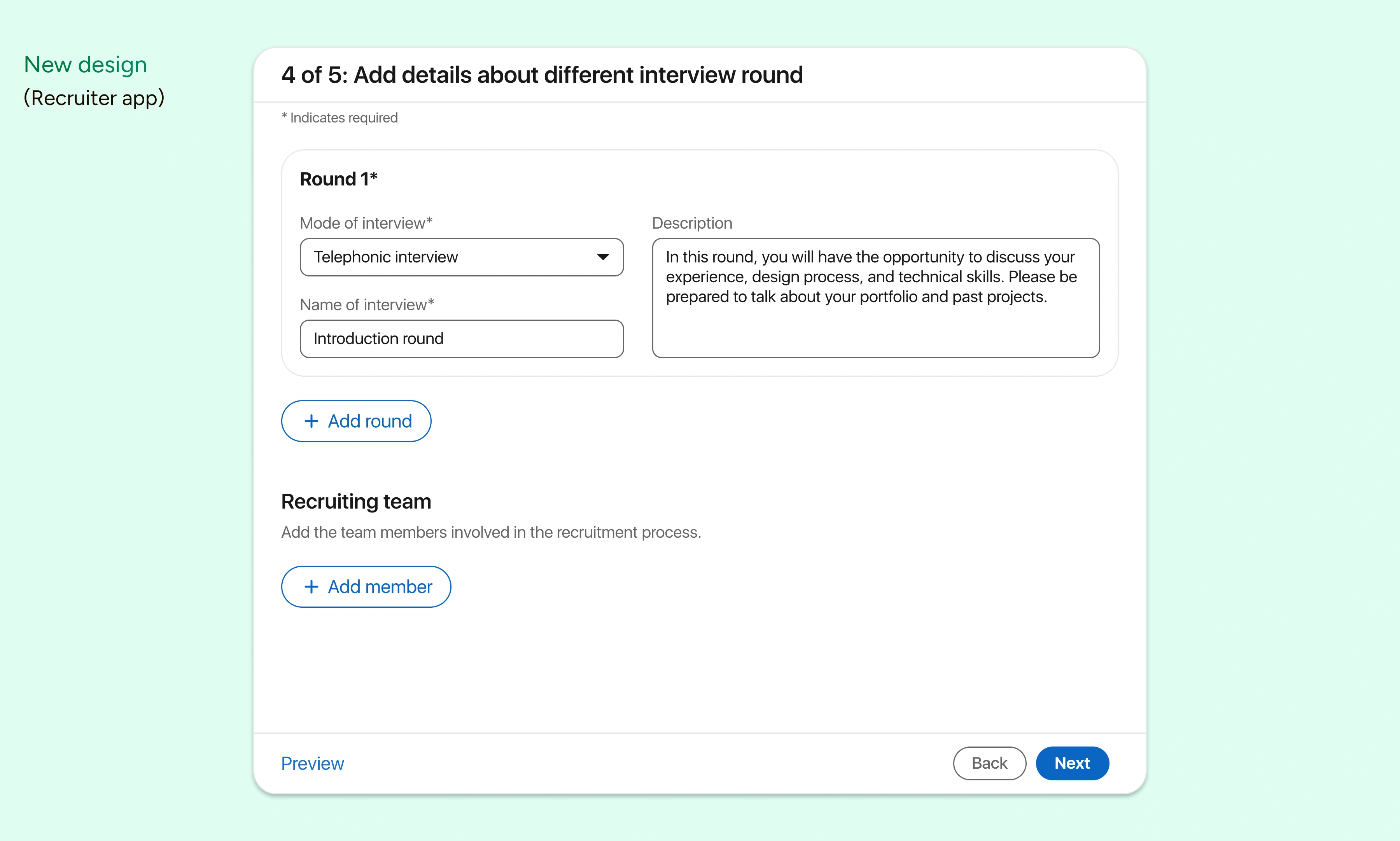
Step 4 for the recruiter would be adding the details about the interview rounds and recruiting team.

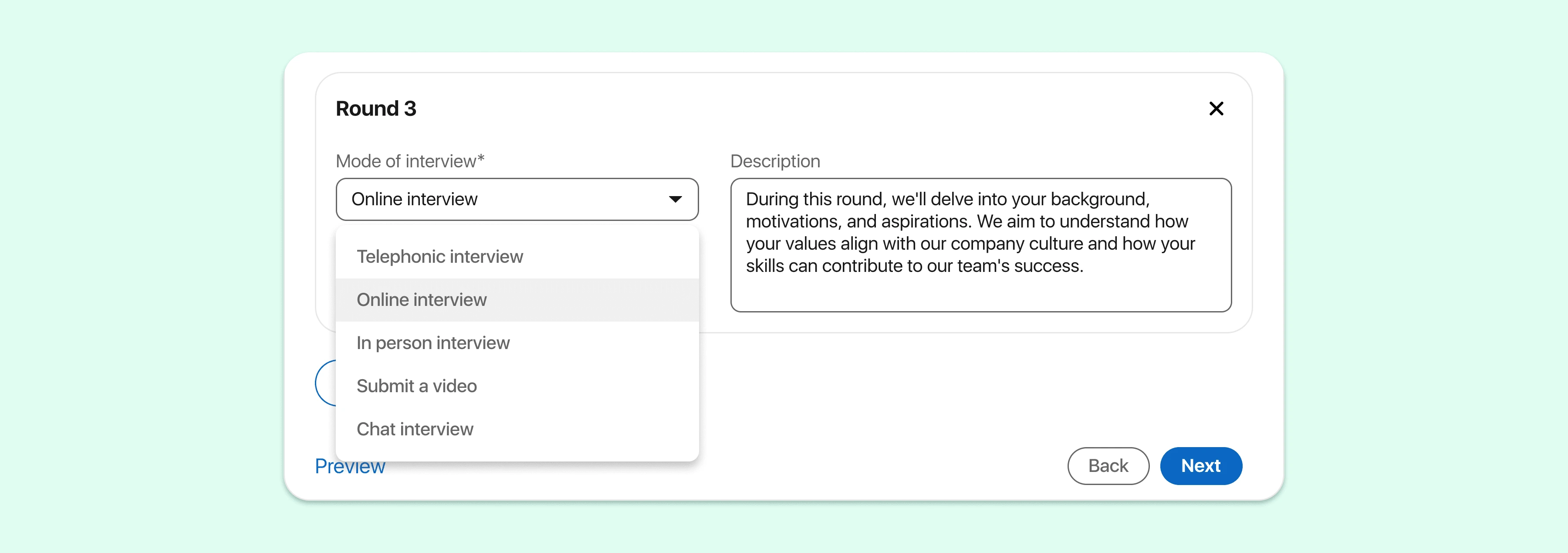
Recruiter can select the mode of interview depending on the interview round.

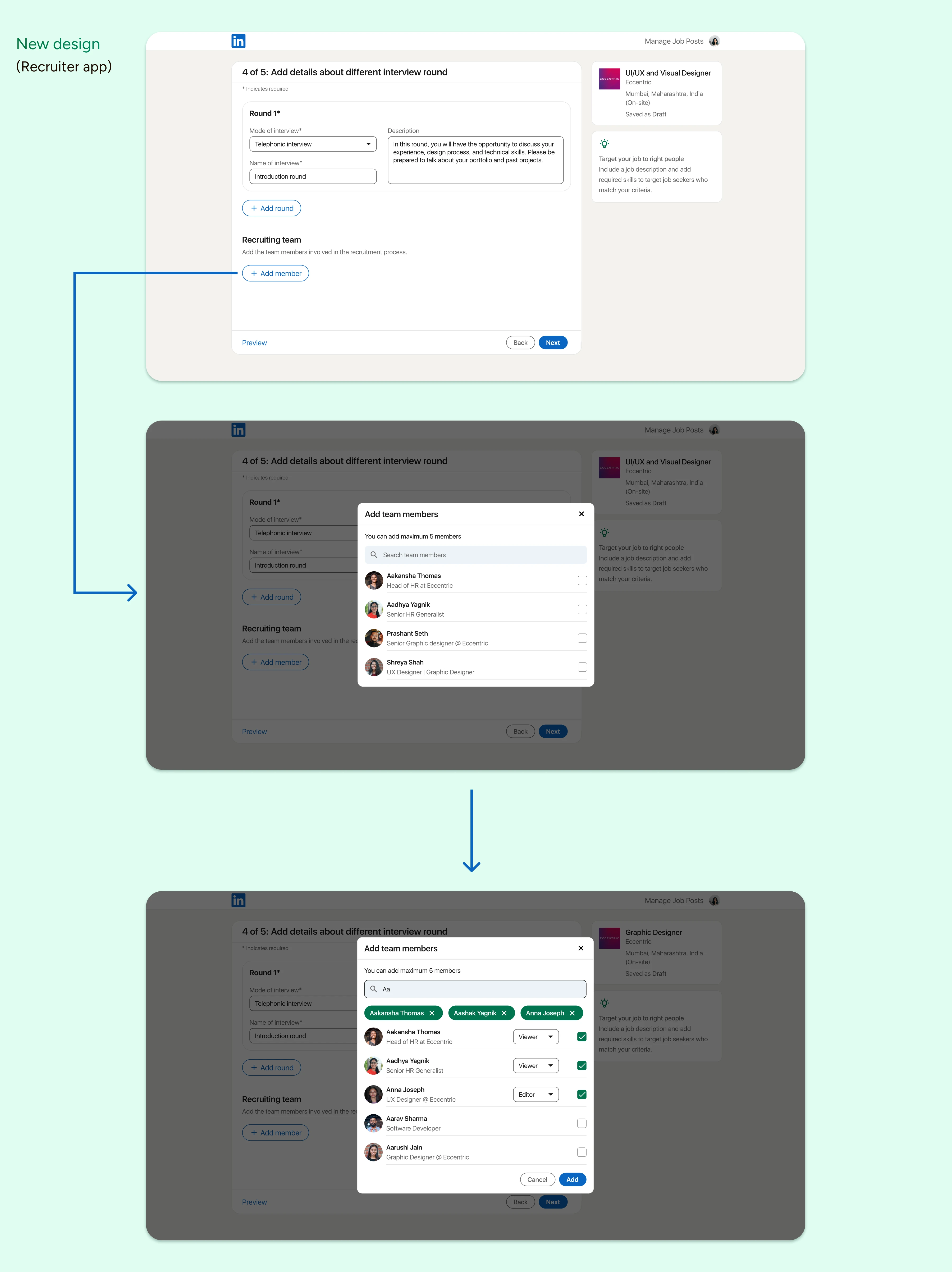
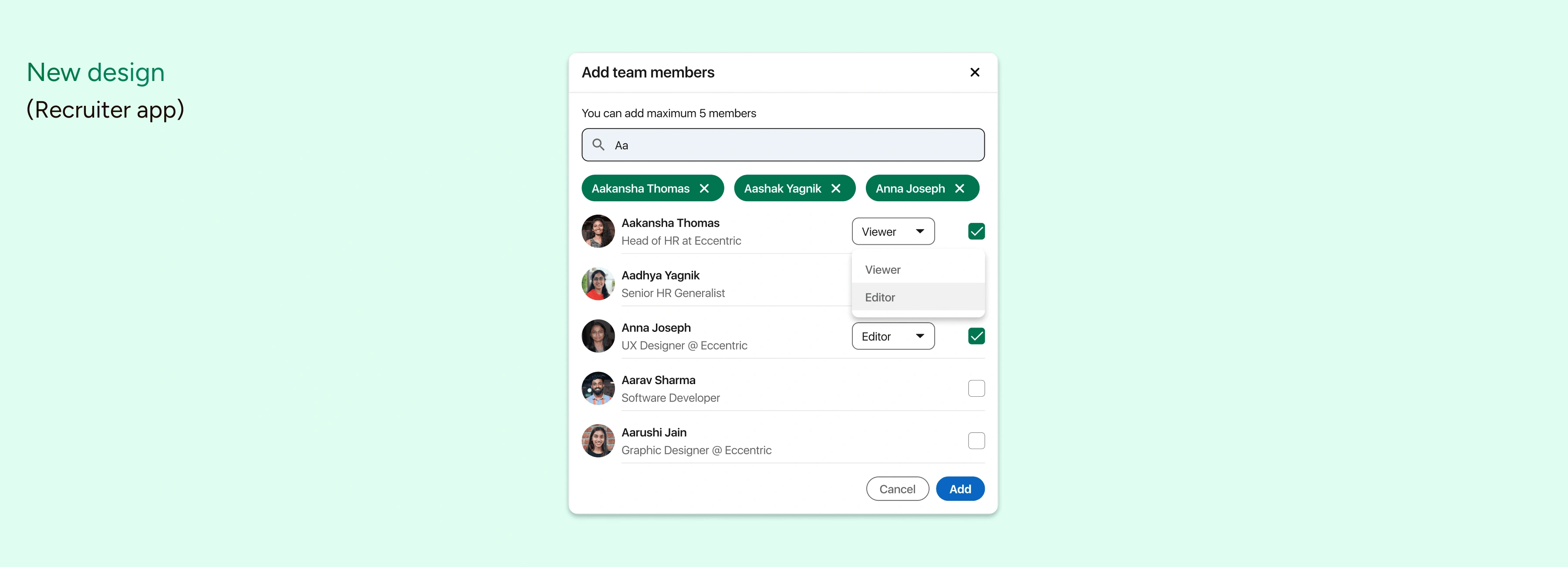
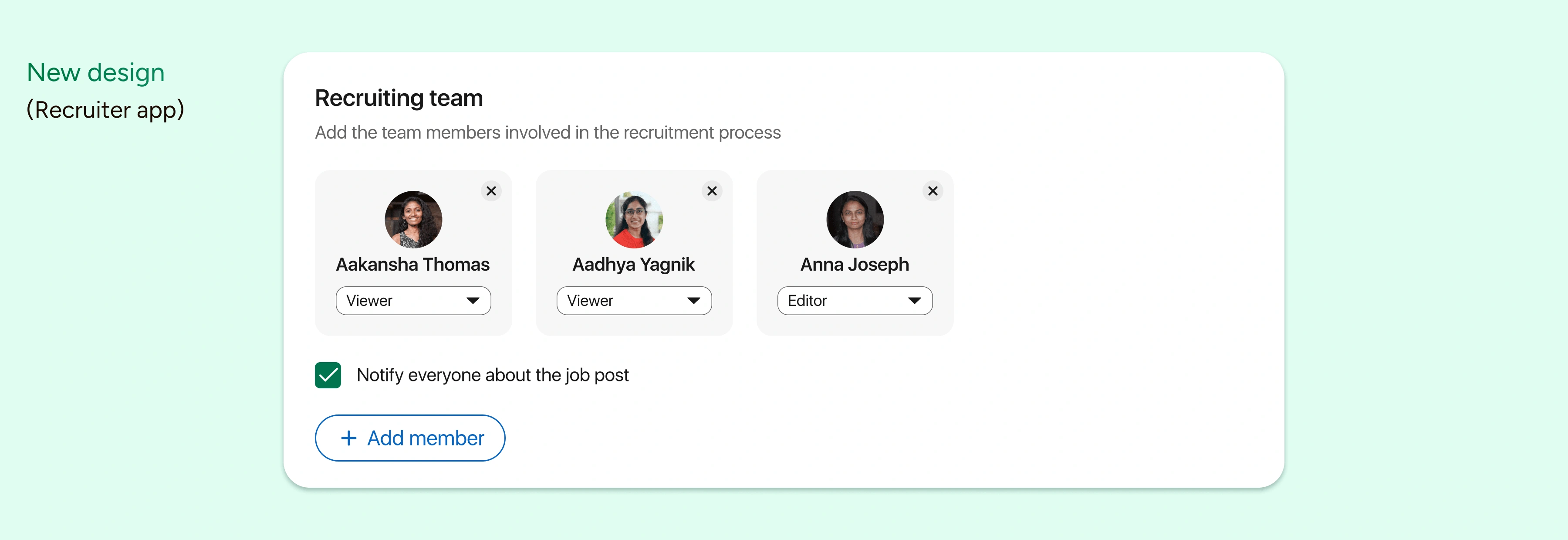
In the hiring process multiple people might be involved in the recruitment process. Therefore, I created an option for recruiters to add several team members from their team.
The recruiter can grant either edit or view access to others. Those with view access can only see the status of the applicants, while those with edit access can make changes to it.
I will discuss more about it later in the case study.



Applicant applying for the job
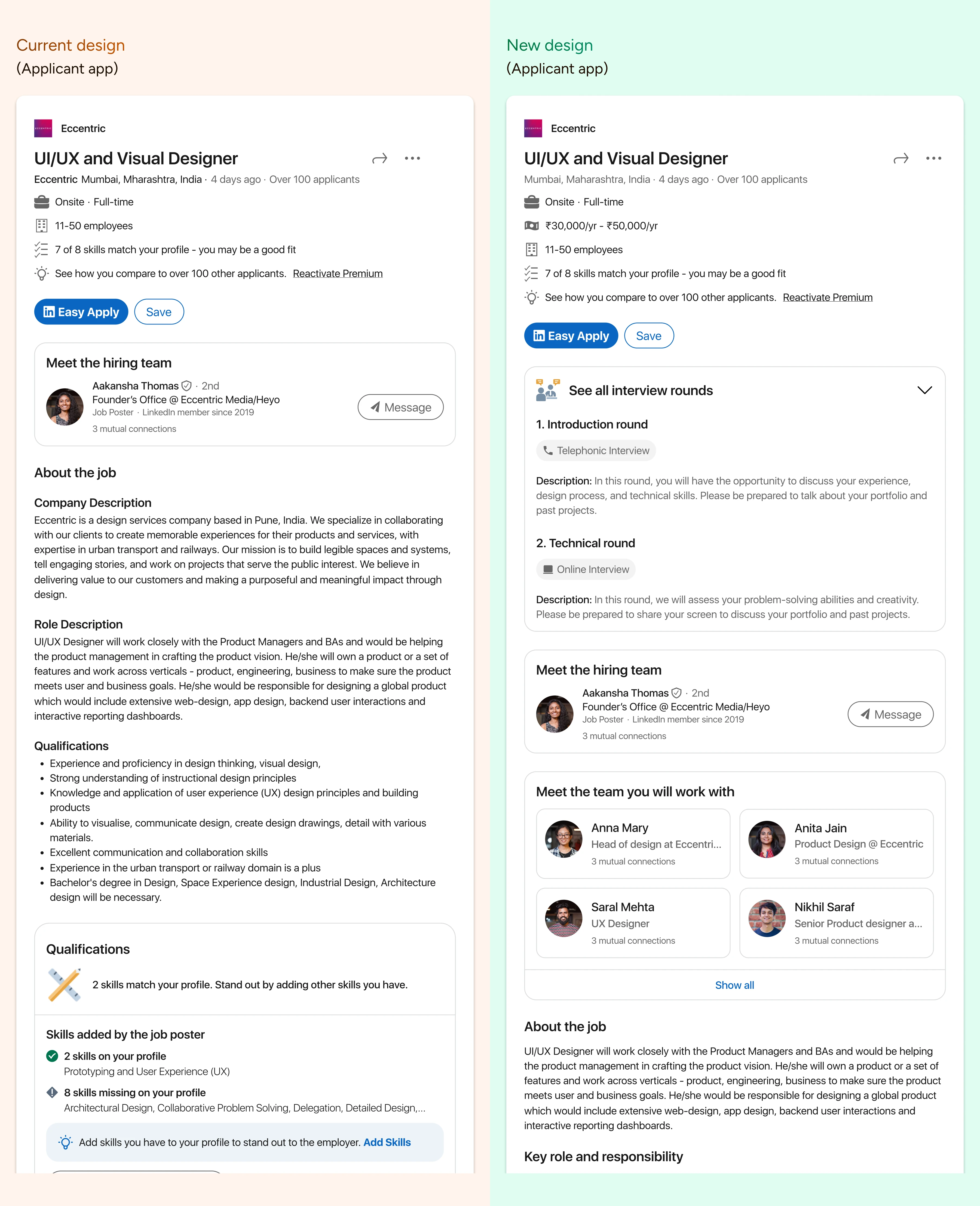
Now let us see how this will change the job description page for the applicant who is applying for the job.
The applicants can see the details about the interview round. They get an clear idea about the number of interview rounds, what would be the mode of the interview round and description about it.
They can see who are all the team members that they would be working with if they get hired.
Below that they can see rest of the information related to the job, which is shown in the current UI of Linkedin.

After applying for the job
Problems for Job applicant ‘After applying to a job’
1. No way to know the status of their job application.
2. Lack of communication between the recruiter and applicant.
Problems for Recruiter ‘After posting a job’
1. No way to keep track of applicant’s interview process.
2. No way to communicate internally between the recruiting team.
First let us see the solution for checking the job application status.
Currently there are two ways in which a candidate can apply to a job through Linkedin
1. Easy apply
2. Through website
For the applicant to check their status, recruiter should be able to update the applicant’s status.
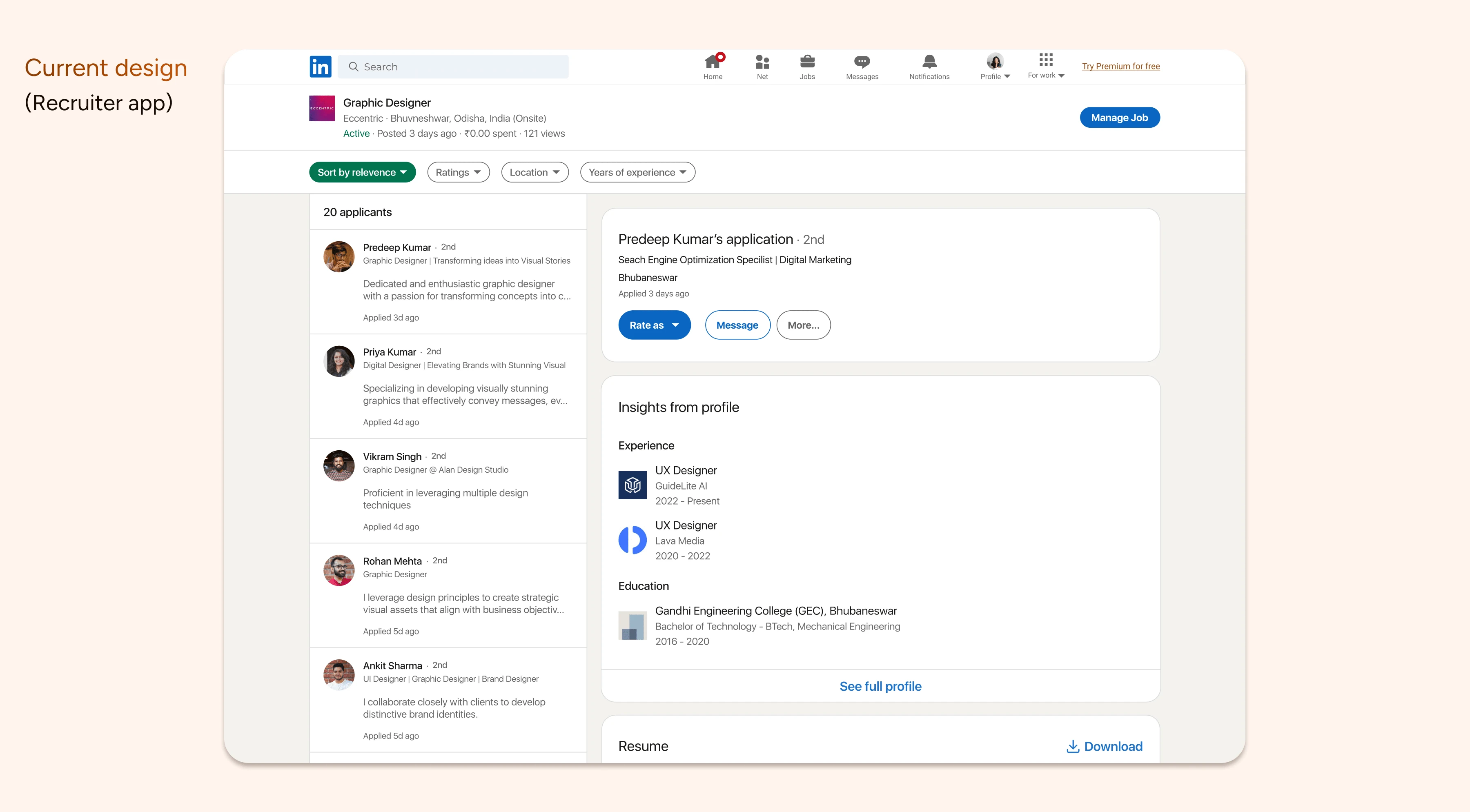
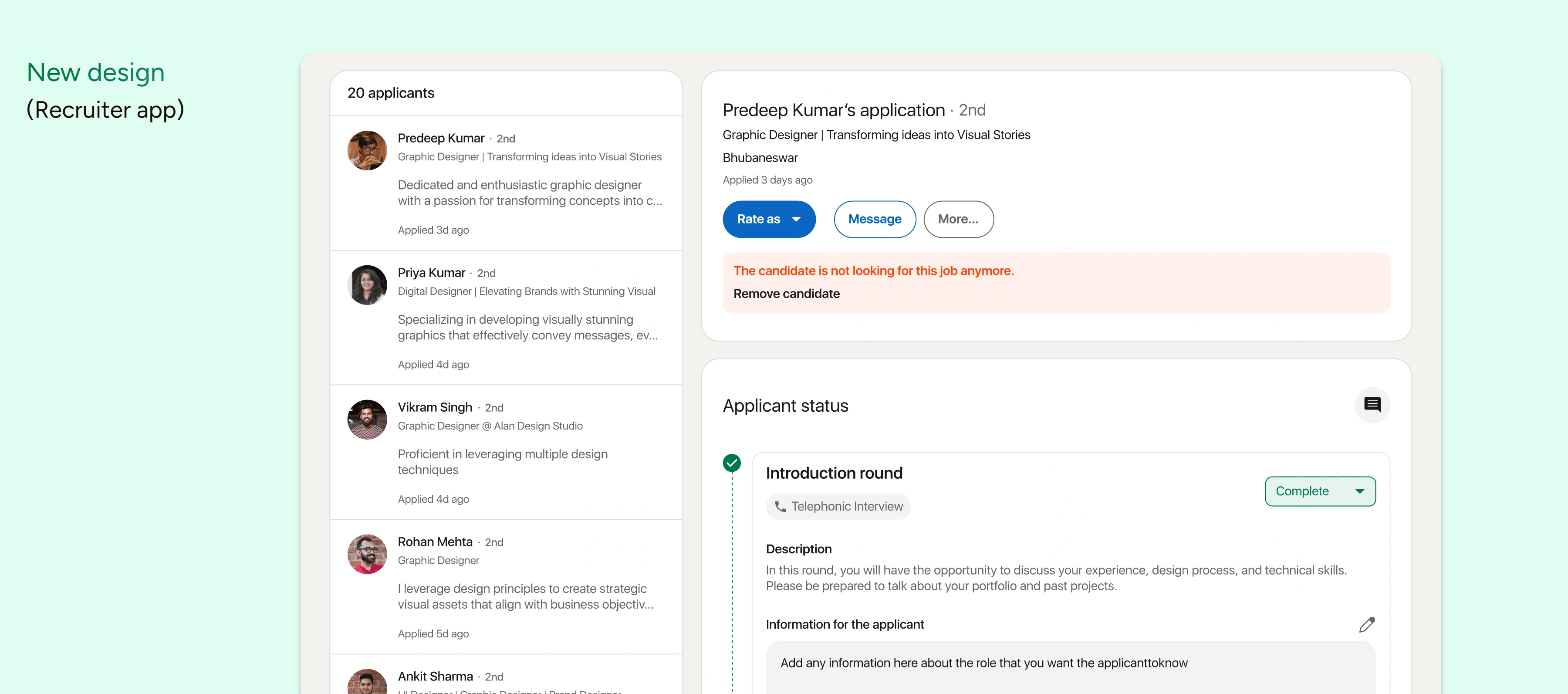
Currently the recruiter can only see the details about candidate’s past experience and their resume.

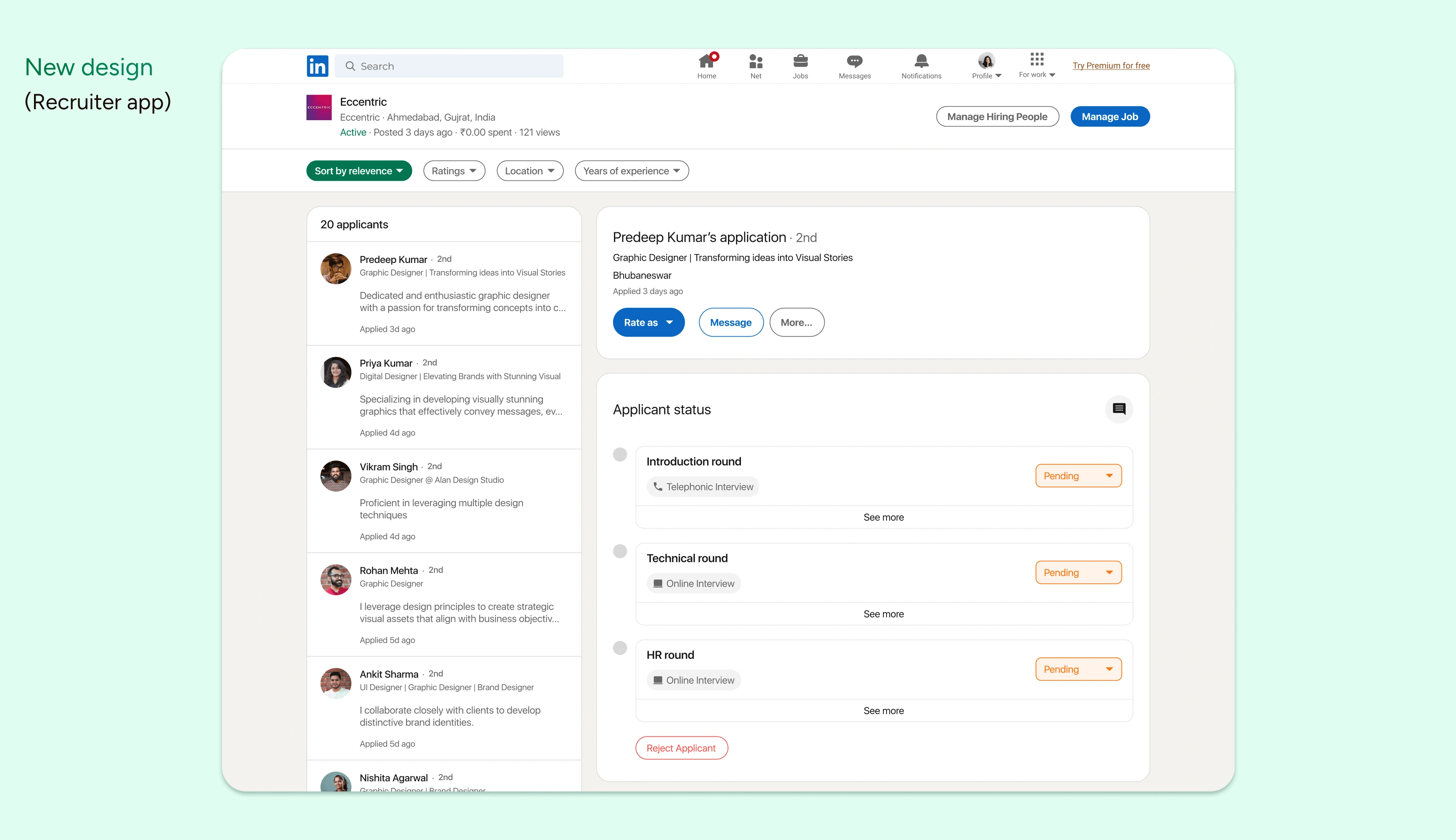
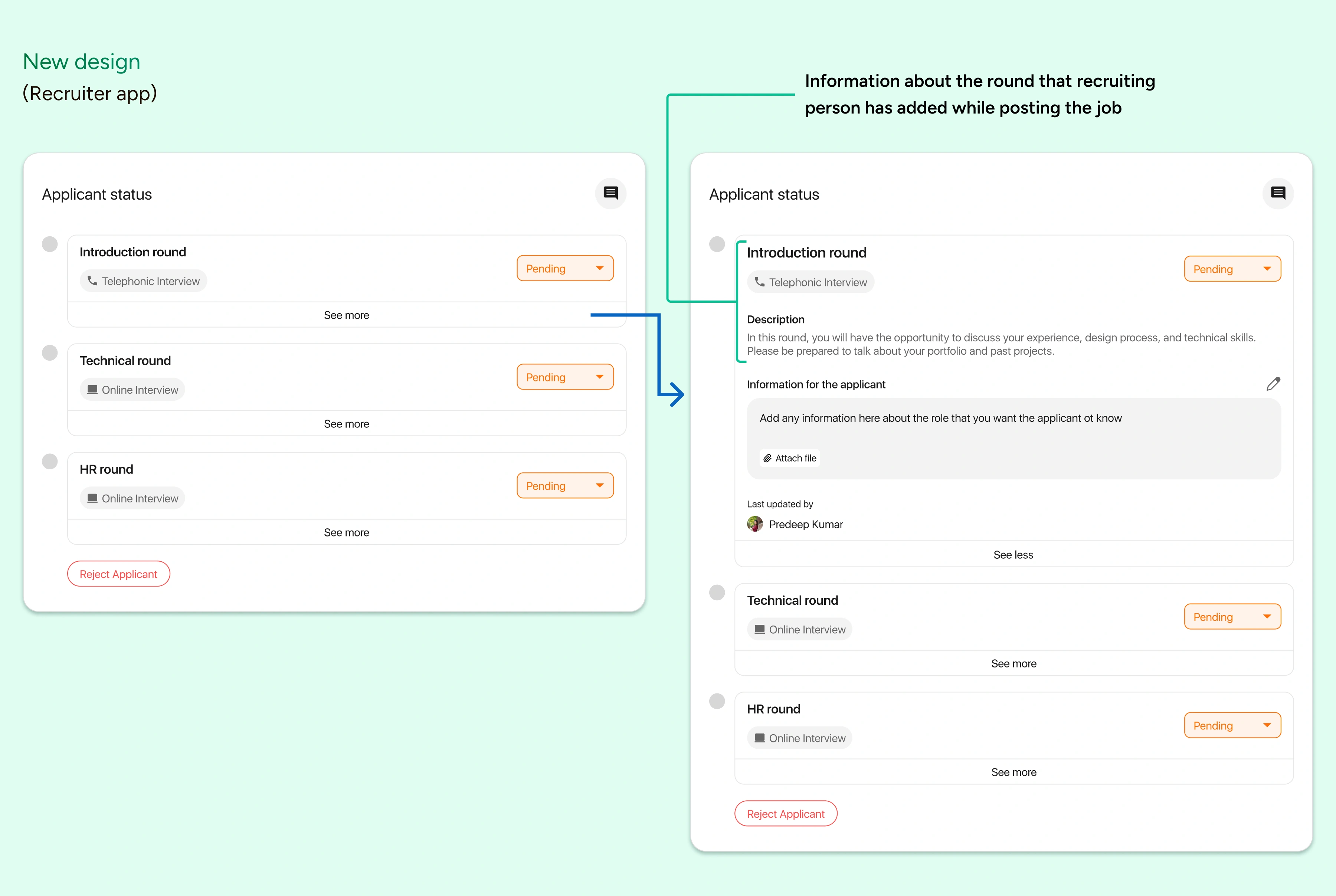
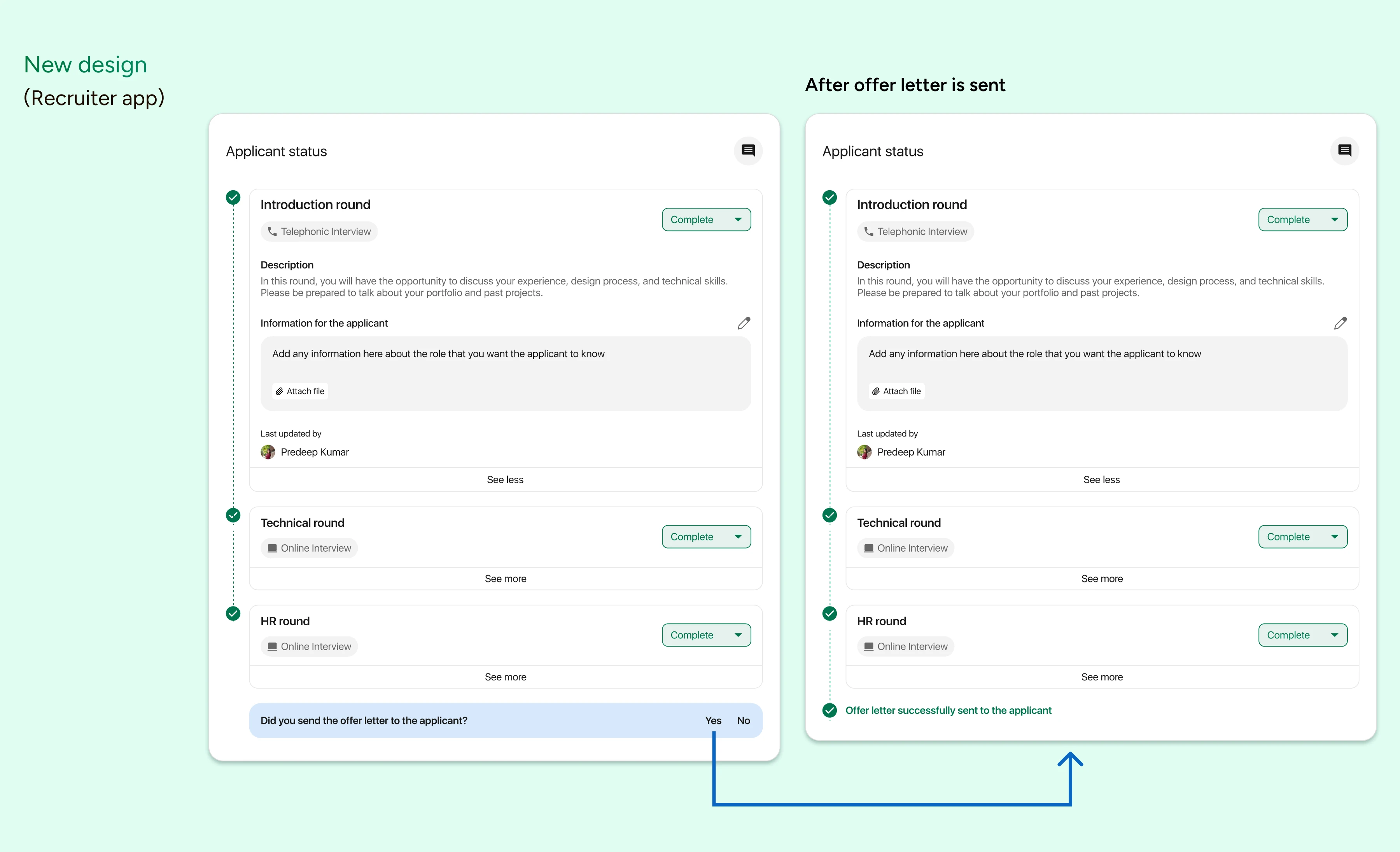
In the new design recruiter can also see all the information about the interview rounds and keep a track of the stage of the applicant.

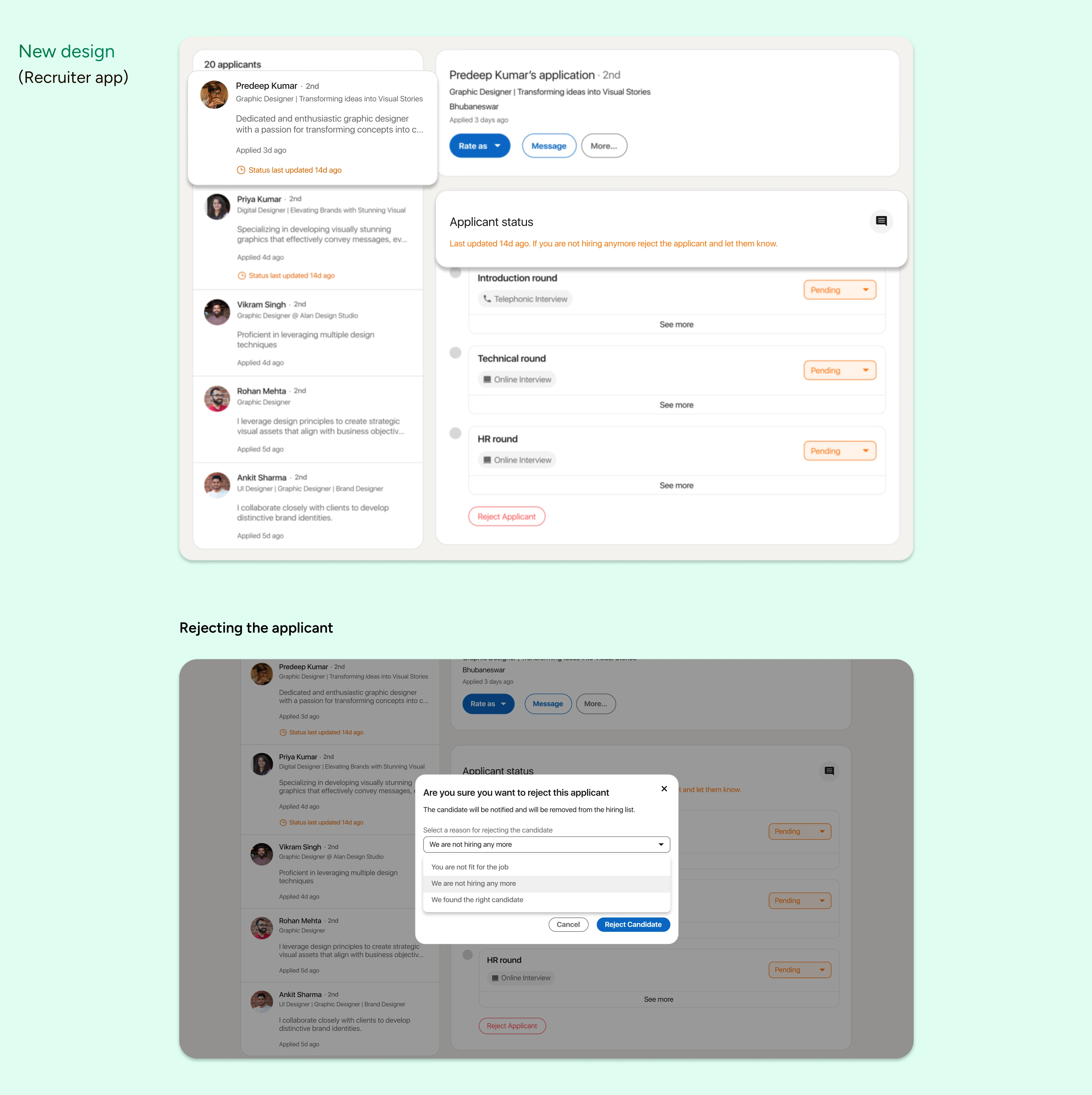
Let us take a closer look at the new design.
Rather than showing all the details I have put a ‘See more’ button, so that recruiter don’t have to scroll a lot to check other information about the applicant.

Another problem was lack of communication between the recruiter and the applicant.
Linkedin already has a messaging feature where the applicant can chat with the recruiter. So this problem doesn’t need to be solved from scratch.
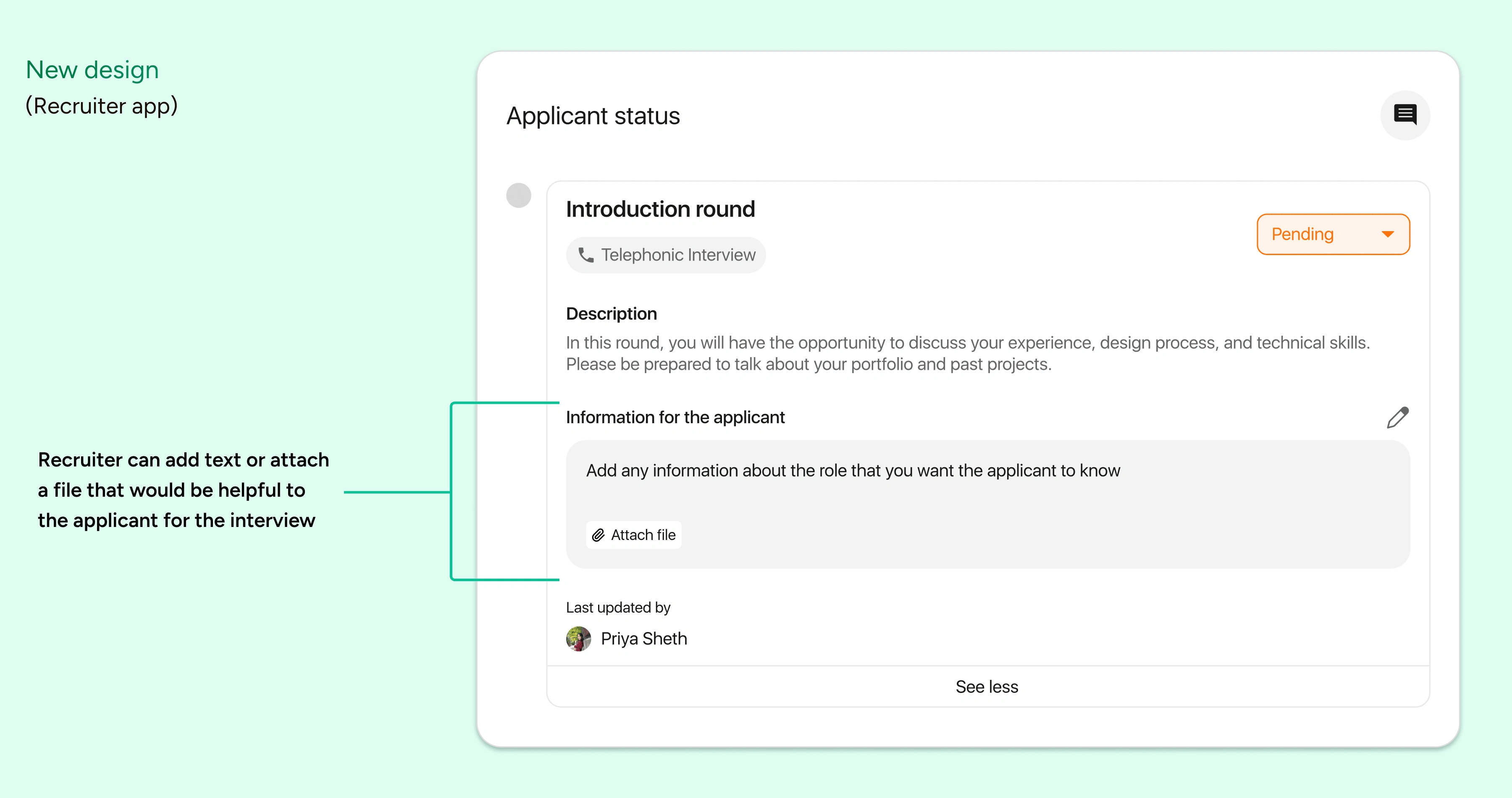
But if the recruiter wants to convey anything related to the specific interview round it would be better if they can do it here as it is easy to keep track of it.
So I added a section where recruiter can add any text or document related to the interview round.

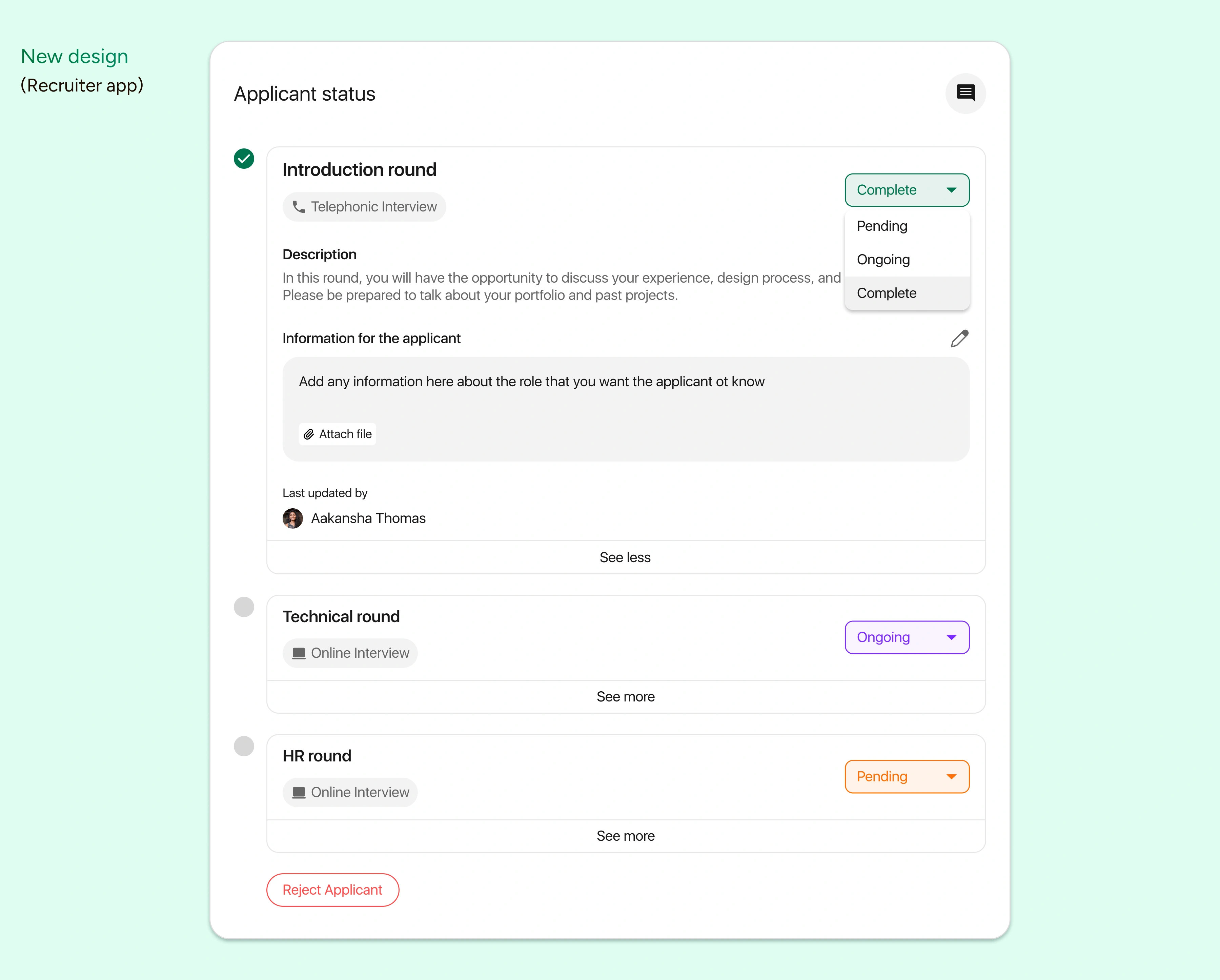
The recruiter can change the status of the applicant while conducting the interview rounds. It will have 3 stages: Pending, Ongoing, Complete.
While posting the job, recruiter had added the people who are involved in the recruitment process. Those who have the edit access can change the status of the interview rounds.

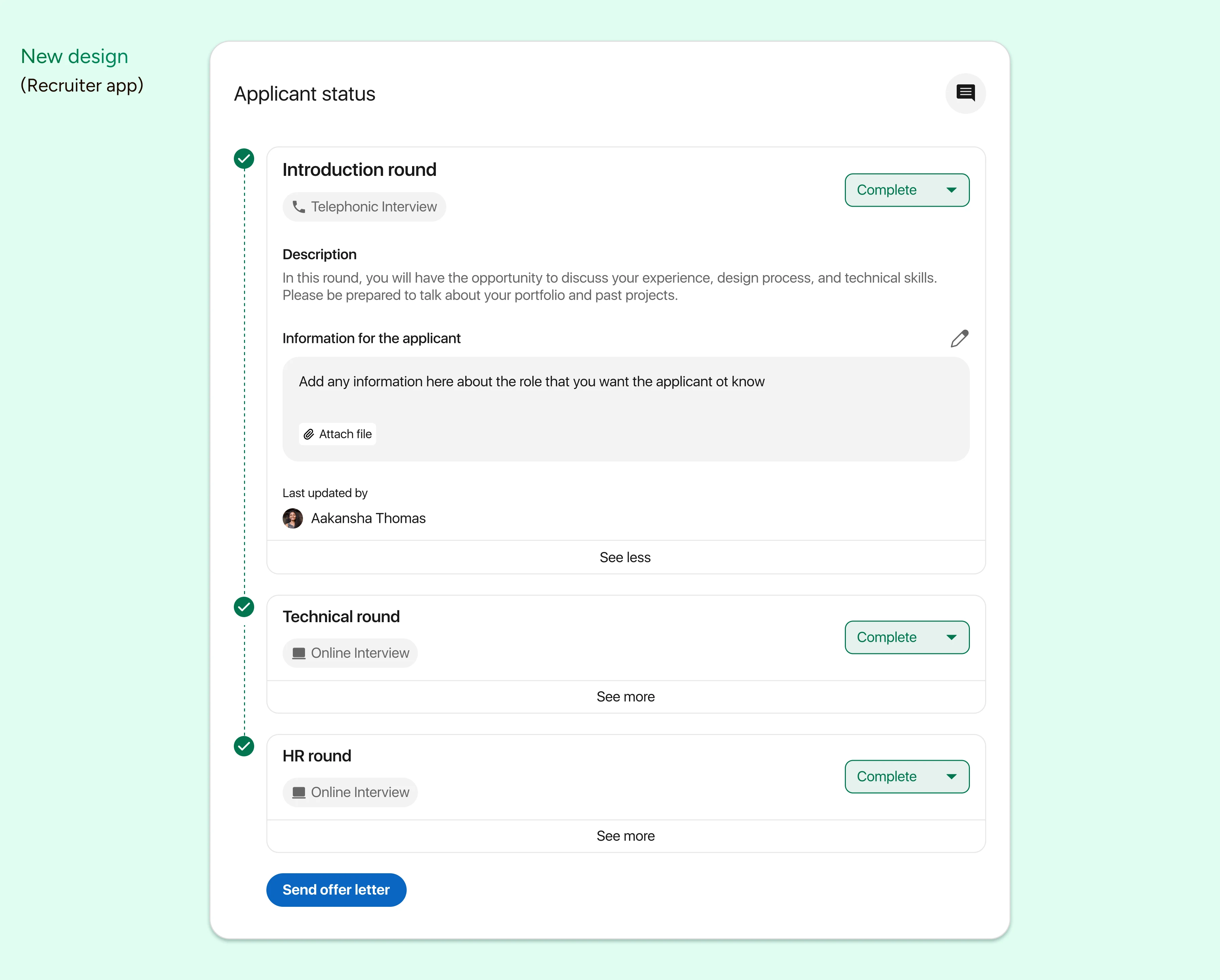
If the candidate has completed all the interview rounds and team has decided to hire him, than they will have an option to send an offer letter. Clicking on ‘Send offer letter’ will open the email.


Now let us see how this will affect the applicant’s side of the experience
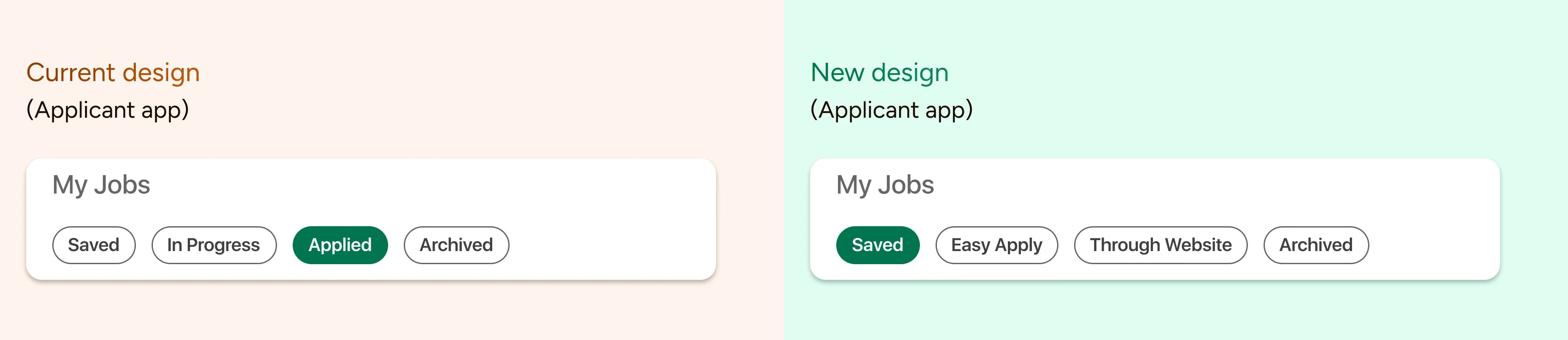
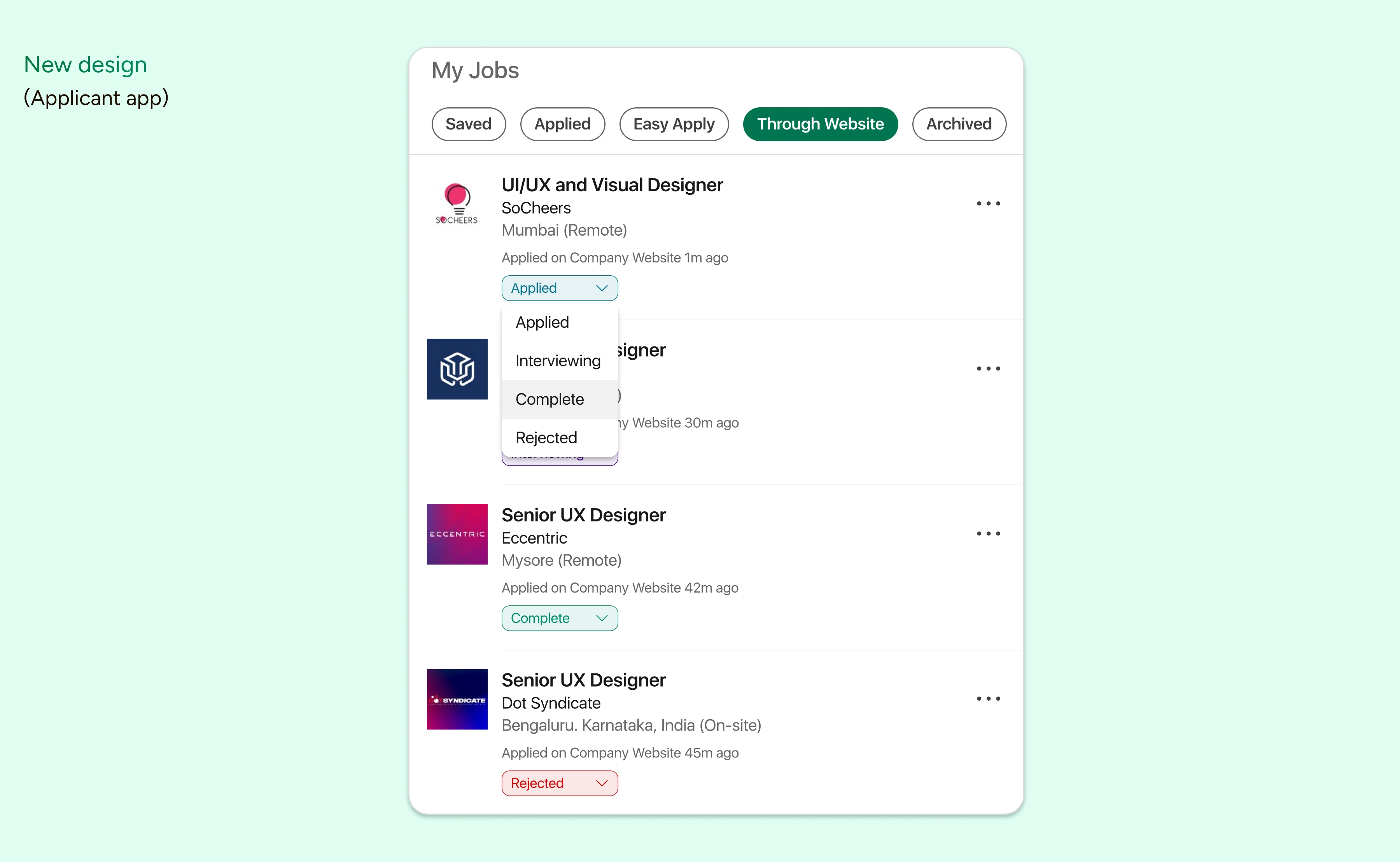
Let us start with the ‘My Job’ page, the first change will be in the tabs.
It will have 2 new tabs, Easy Apply and Through Website. ‘Easy Apply’ will have jobs where they have applied through ‘Easy Apply’ and ‘Through Website’ will have the jobs where the applicants have applied directly from the company website.

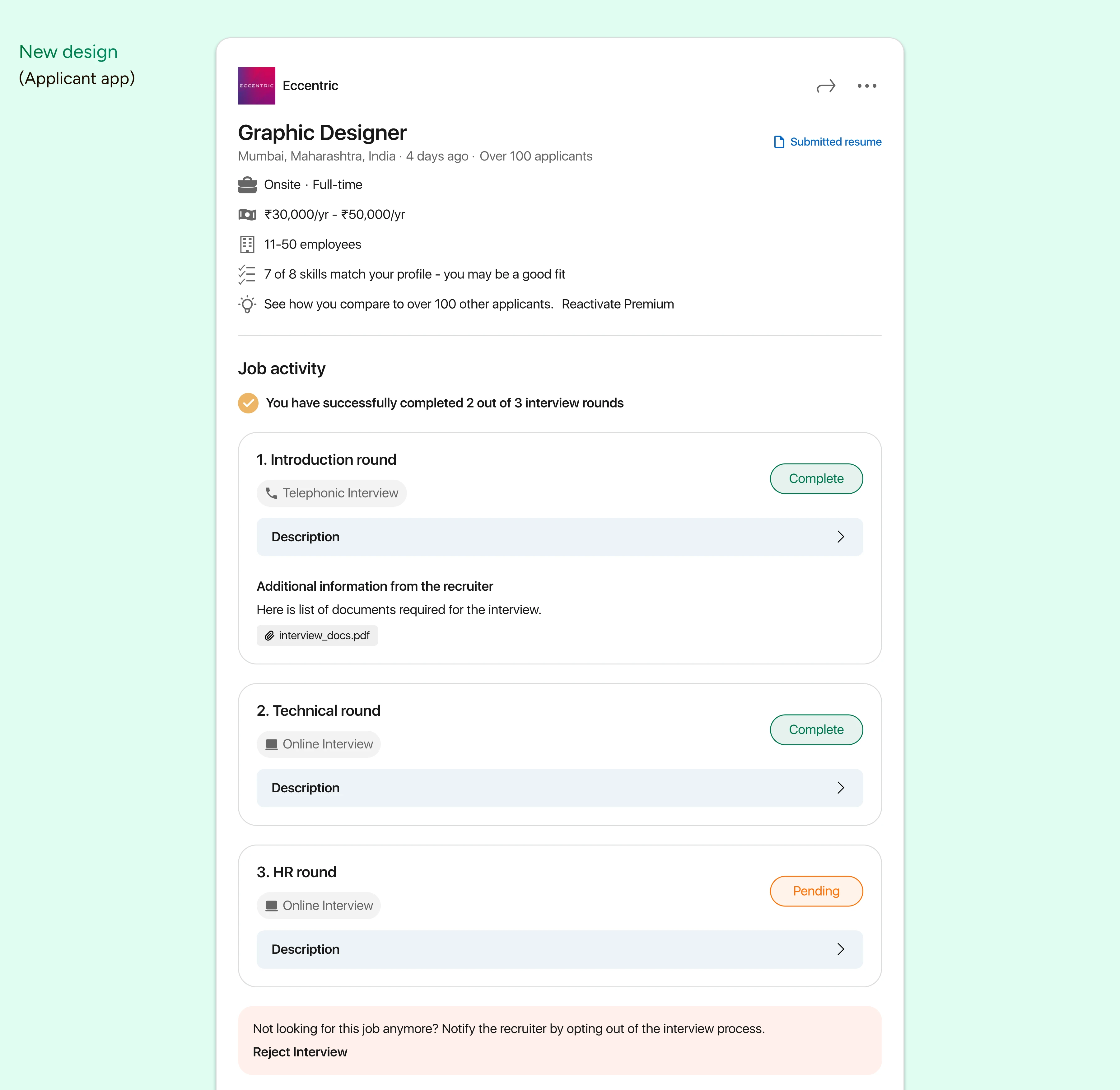
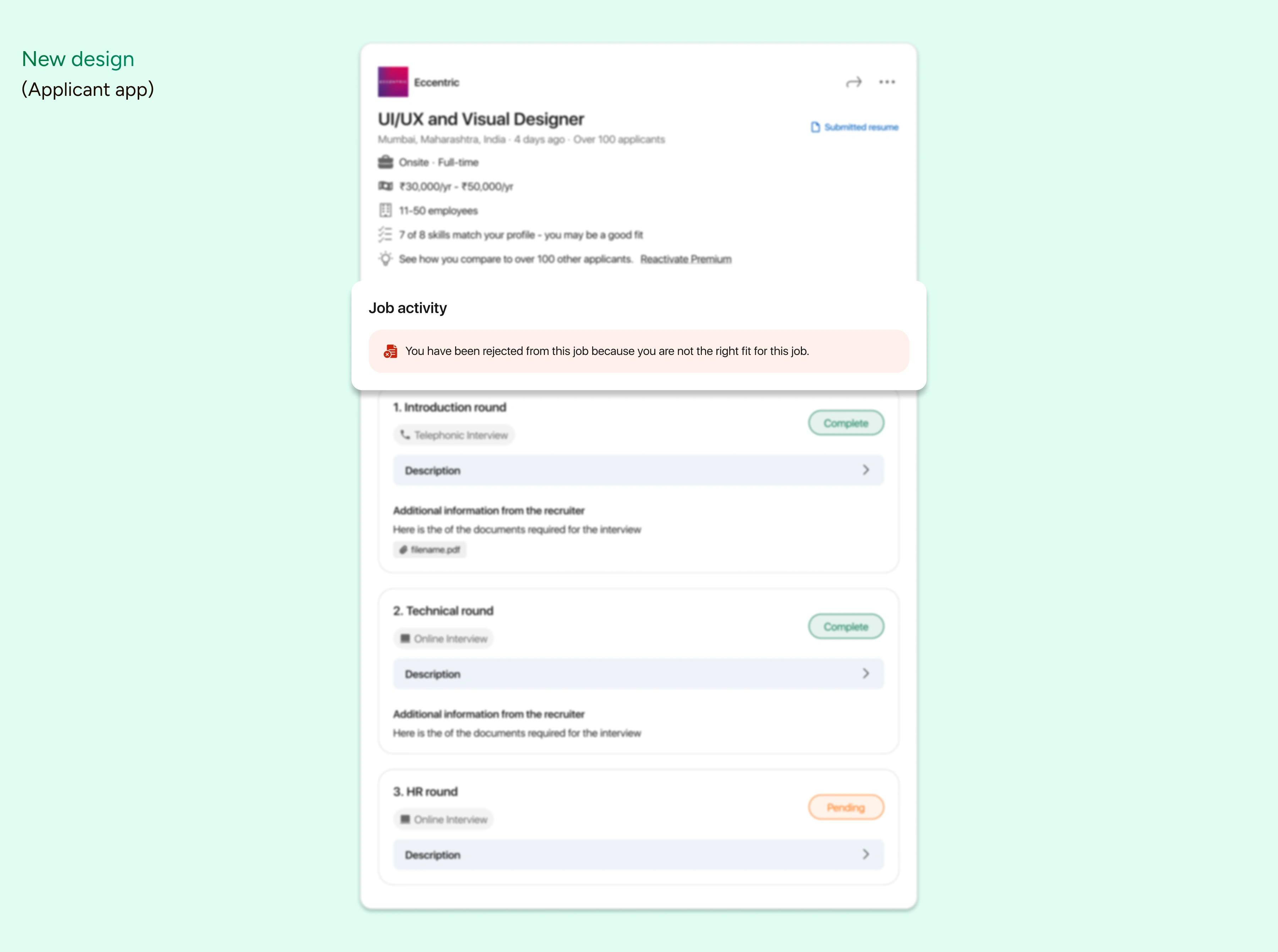
On the job detail page the applicant can see the status of their interview rounds. They can see any information and document provided by recruiter for the interview round.

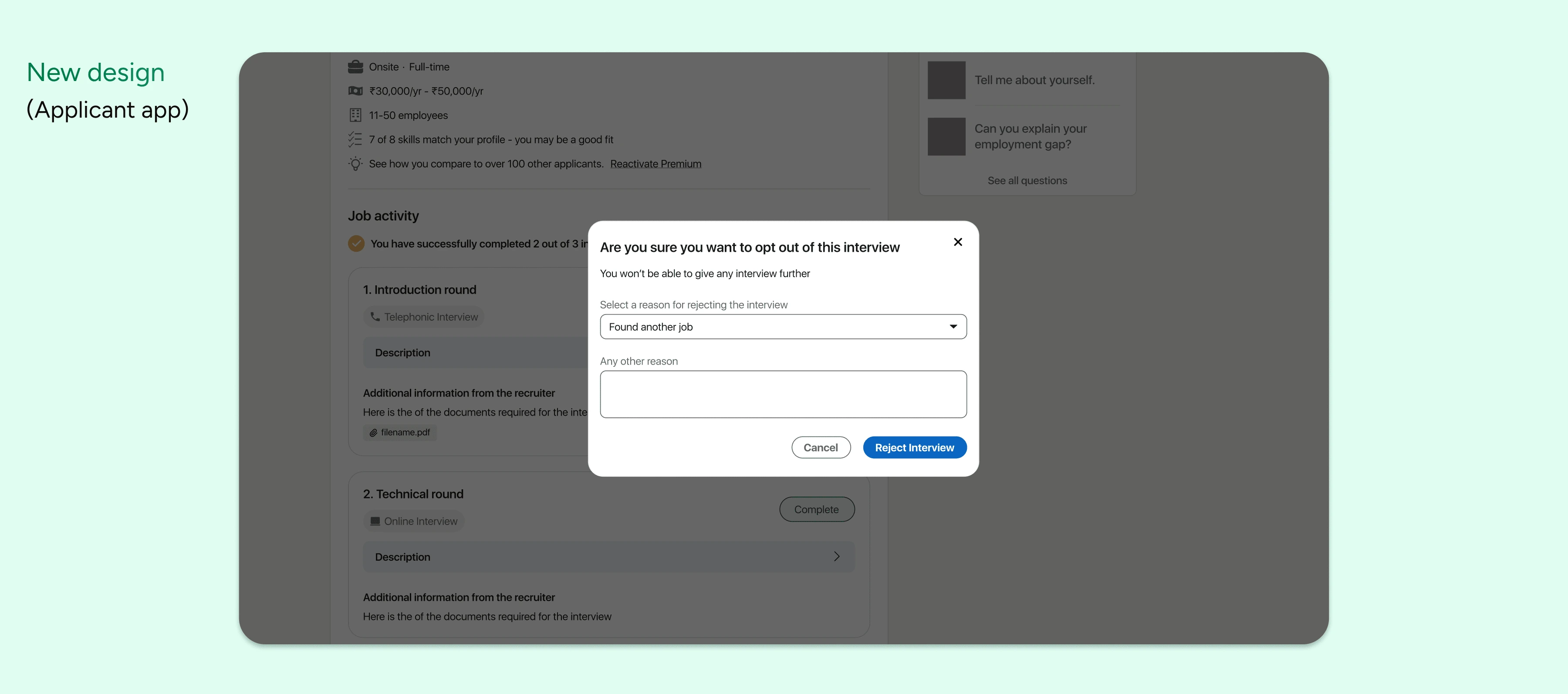
If the candidate is already selected for a different job they can opt out of the interview process so that recruiter can remove the applicant from their hiring process.


What about jobs for which the applicant has applied through website?
For this jobs it is not possible to keep a track on Linkedin but, depending on where they are in the interview process, candidate can change the status themselves and keep a track of different interview rounds.

What if the recruiter doesn’t change the status of the applicant for a long time?
For better user experience for the applicant, the recruiter will be informed when they don’t update status for more then 2 weeks.
If they want to reject the applicant they can reject them by providing the reason.

The applicant can see this in their job activity status.

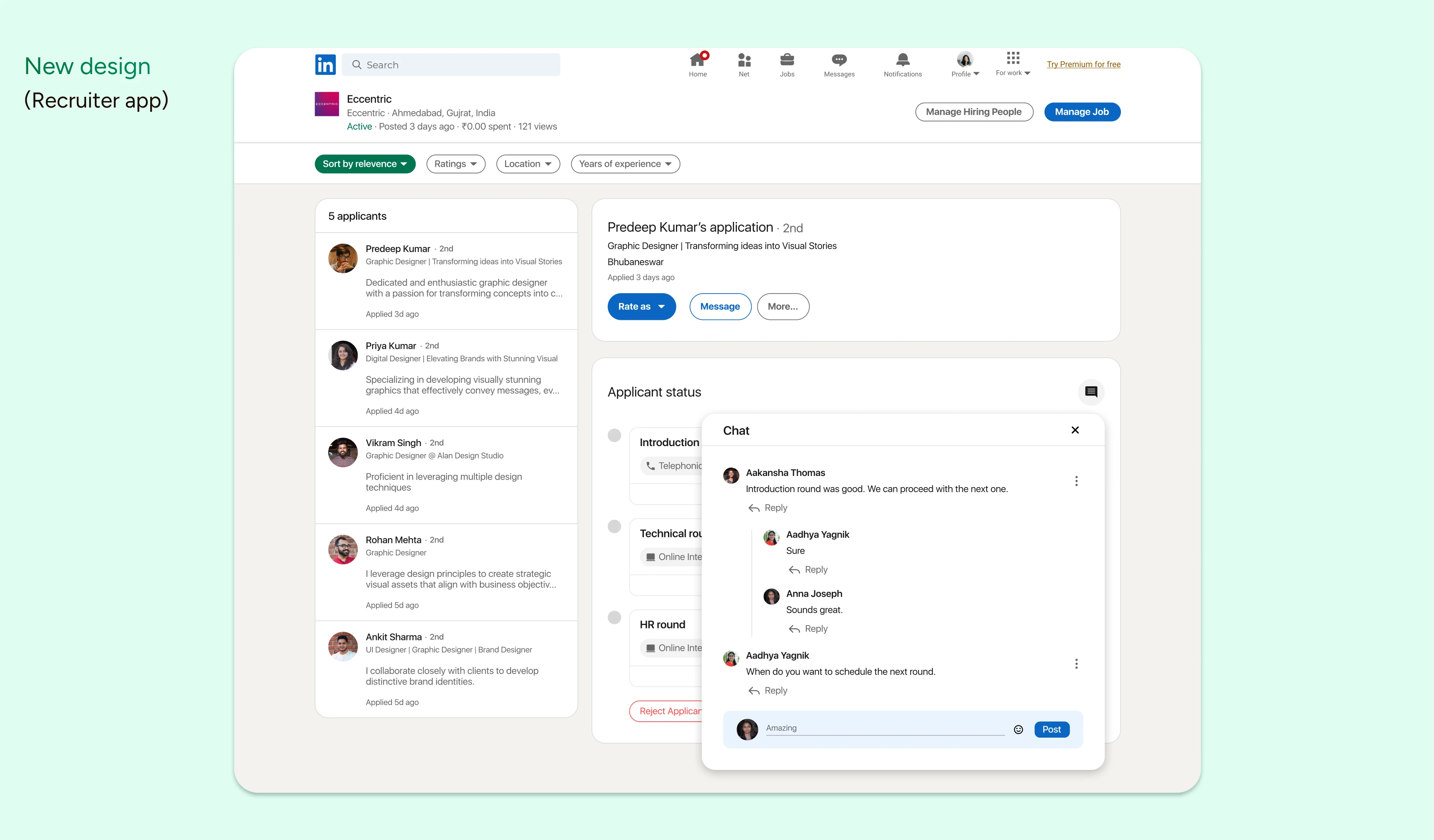
Now coming to the 2nd problem that recruiters face: No way to communicate with team members.
Recruiters can communicate internally while hiring.
But being able to communicate separately about each candidate is important for making the recruitment process easy.
This can be done by having a chat feature where they discuss everything about that candidate.

Conclusion
So that was all about improving the job searching and job tracking process for applicants and recruiters on Linkedin.
Like this project
Posted Oct 4, 2024
A concept project about how I improved the job search and job application tracking process in Linkedin.
Likes
0
Views
7