Reducing Exhibition Costs and Lead capture time by 50%
Introduction
I started my design journey at a small agency, they were at a phase where they were doing good business by providing their services and now they were planning to launch their own product.
As the luck would have it, one of their client reached out to them with an interesting problem and that eventually lead us to figure out the solution, build the product and me to write this case study.
Understanding industry exhibitions
The industry exhibition is a huge market. For small and medium scale B2B companies in industries like pharmaceuticals, equipment manufacturing, etc, this exhibitions are a very important place to meet new clients and grow their network.
Exhibition normally has two type of attendees:
Exhibitors: The one who want to sell their products.
Visitors: They are potential customer for exhibitors who would buy their product.
This is what a typical encounter between an exhibitor and a visitor in the exhibition looks like.
A visitor will meet the exhibitor or his salesman.
The exhibitor will present his product to the visitor.
If the visitor shows interest in the product he will give his visiting card to the exhibitor.
The exhibitor will note down the visitor's details on a form and follow up after the exhibition since visitor’s company is a potential client.
Smooth and simple right?
Well not exactly.
Here is the problem
Exhibitions like this lasts for 2-3 days and hundreds and thousands of visitors attends this exhibitions.
Company exhibitors participate in numerous exhibitions throughout the year because they need to get new clients and grow their business.
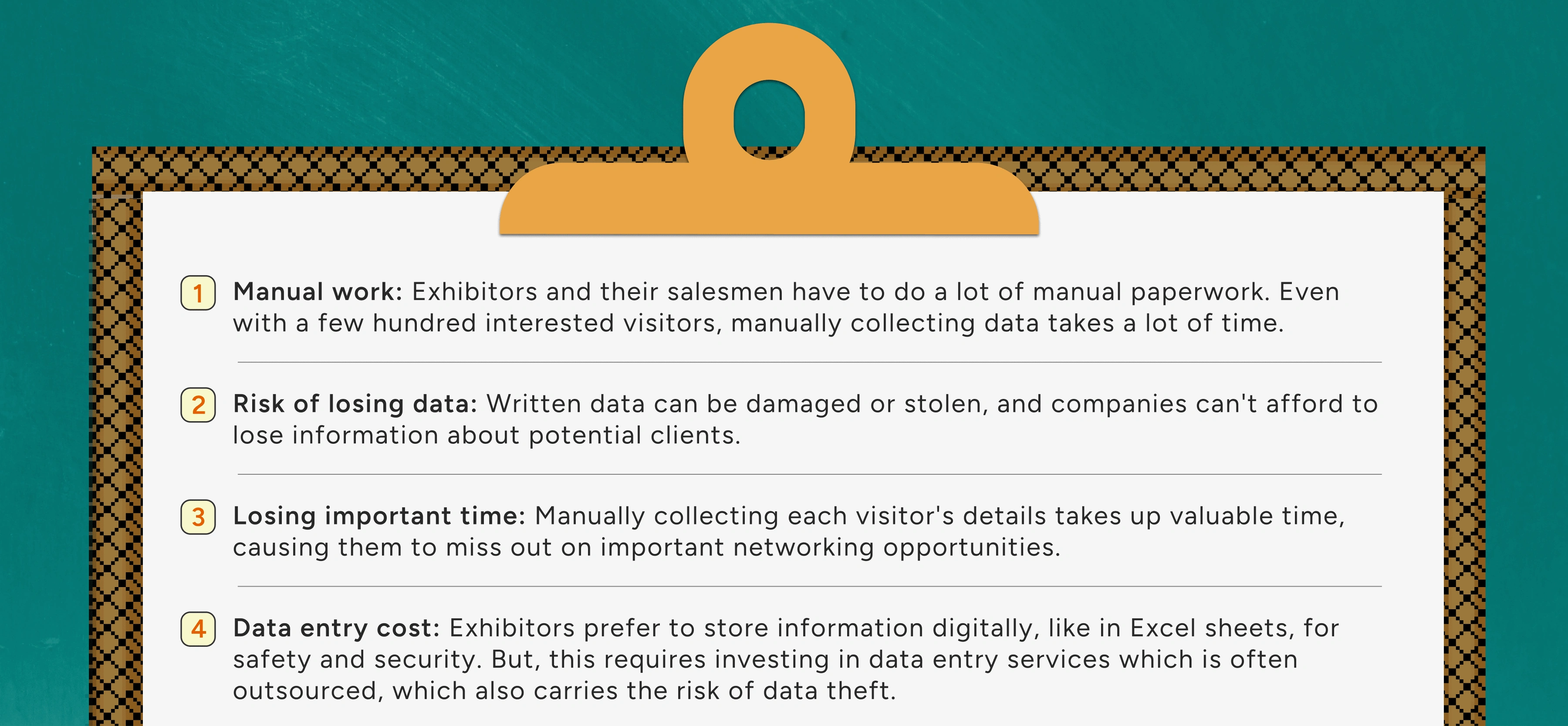
So after talking to numerous exhibitors who frequently attends this exhibitions, we came across 4 core problems that we had to solve.

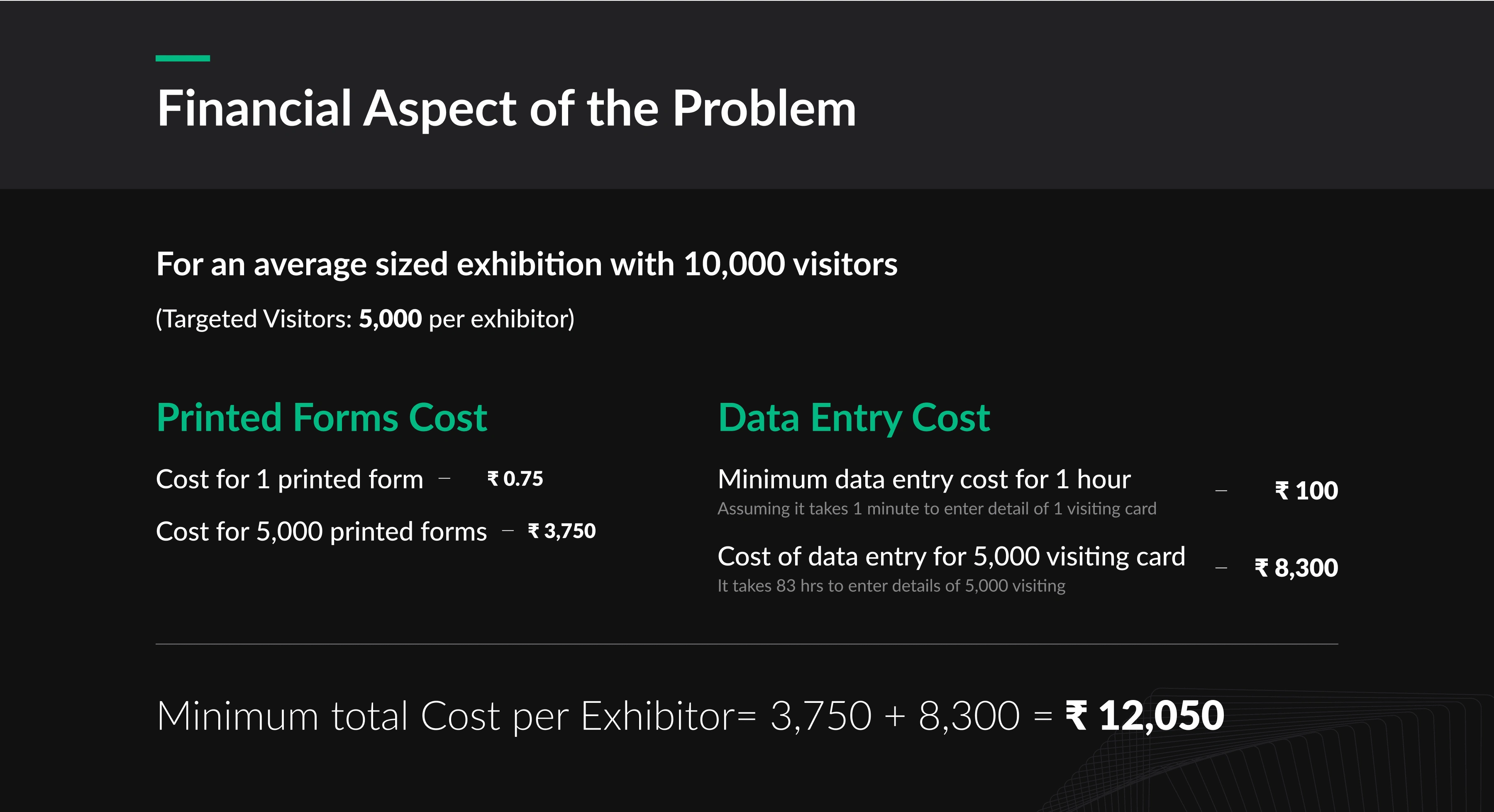
Wait but can’t they enter the data in an excel sheet during the exhibition itself? 🤔
They can but this exhibitions have a very busy and chaotic environment and the exhibitor or his salesman may not necessarily encounter the client at their booth, it is easier to quickly note down the visitor's information on a form at that moment.

Understanding the situation of the user
As an exhibition lasts for only 2-3 days, we knew that exhibitor or his salesman will be working in a very busy and a chaotic environment and would be dealing with so many visitors during the exhibition.
So the focus was on designing the app in such a way that exhibitors can use it without getting distracted by any unnecessary functions.
Onboarding the user
This was the first version of the app and the business model was subscription based.
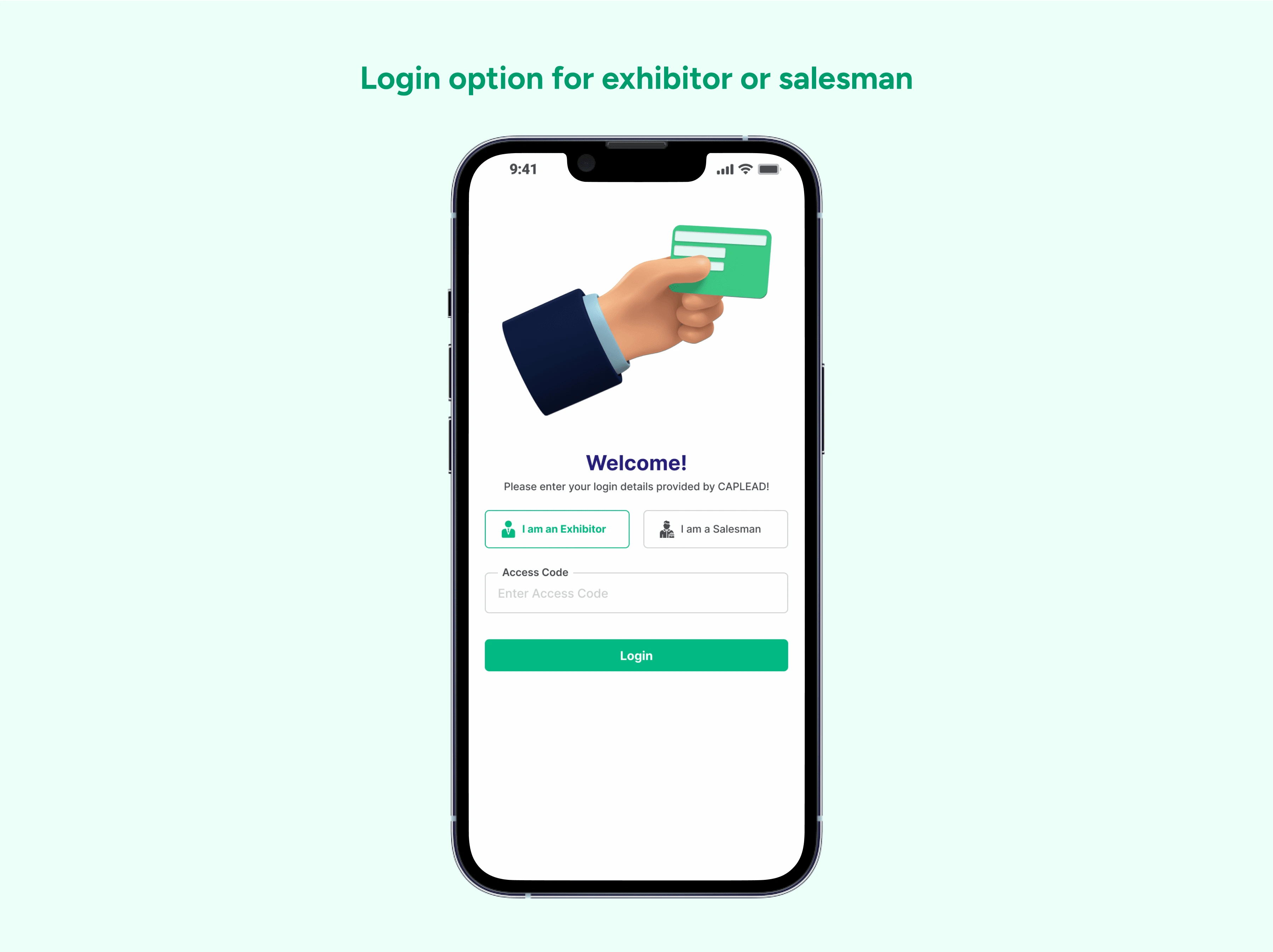
Exhibitors who have purchased the subscription, would be provide with the access code to log in to the app.
The user can either be an exhibitor or one of his salesman. Exhibitor will have some additional functionality that I will explain later. All users will have different access code to login.

Now they are logged in so what’s next?
When we were thinking about how the user can quickly get the visitor’s data, right of the bat we knew that we would need a scanning feature.
And the user should know how to use that.
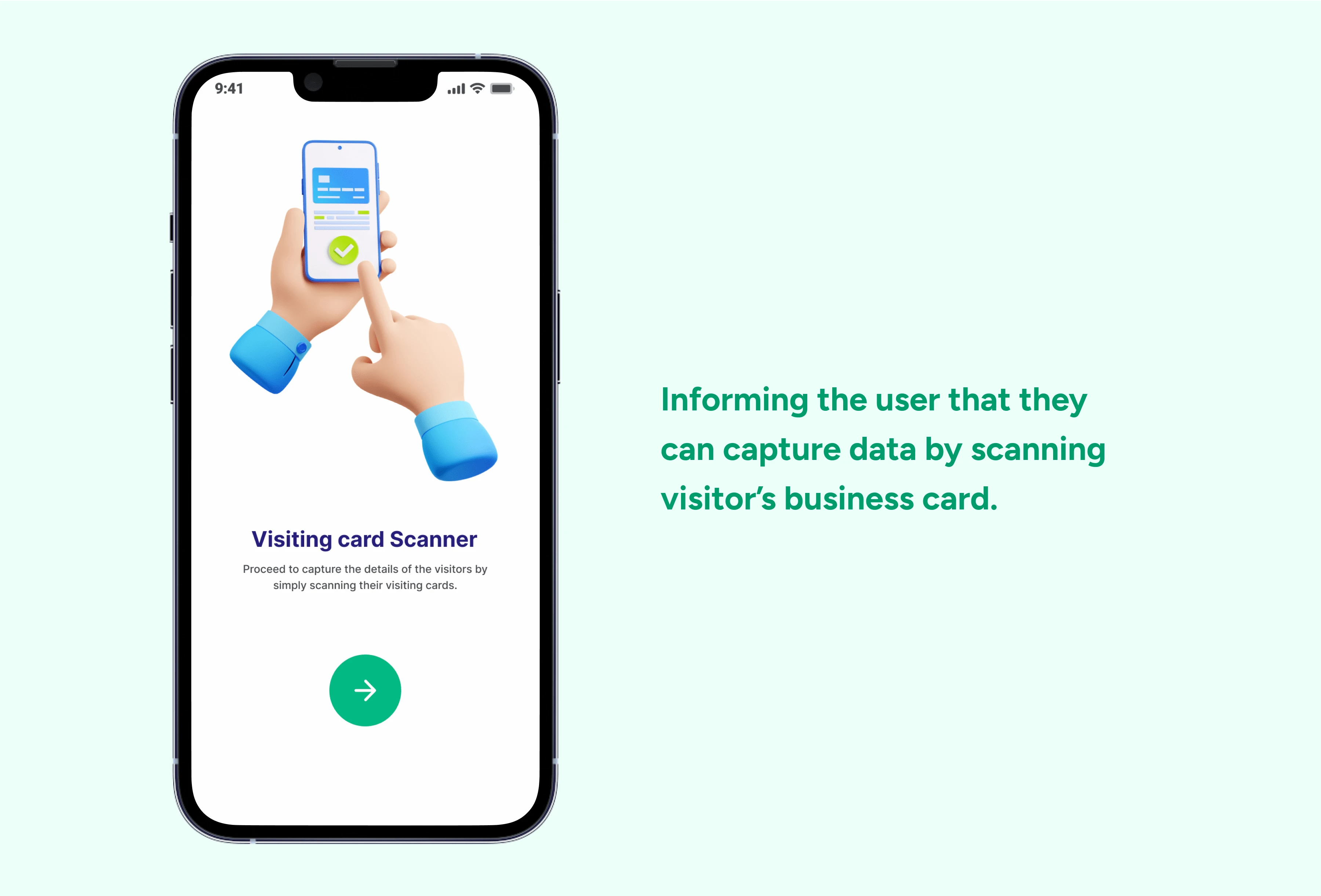
So once they were logged in, even though users would be aware about the app, it was still a better idea to let them know that they can capture visitor’s data by scanning the card.

During the exhibition the visitor would hand over their visiting card to the exhibitor which would have all the important details that exhibitor needs.
This information would be:
Name
Email ID
Phone number
Person designation
Company name
Good thing was that all of these data have different formats. So the developers were able to make the feature in which the app would automatically detect the data according to it’s format.
We tested the scan features on multiple cards with different fonts, colors, design etc. And 7 out of 10 times the data was identified properly. It would always capture the name, email and phone number correctly, but sometimes designation and company name were not detected because they had no specific format.
I figured out a solution for that too. I will discuss that a bit later.
Giving the user what they want
Like I mentioned earlier, the user will use this app in a busy and chaotic environment, so it is important to provide what they need as soon as they open the app.
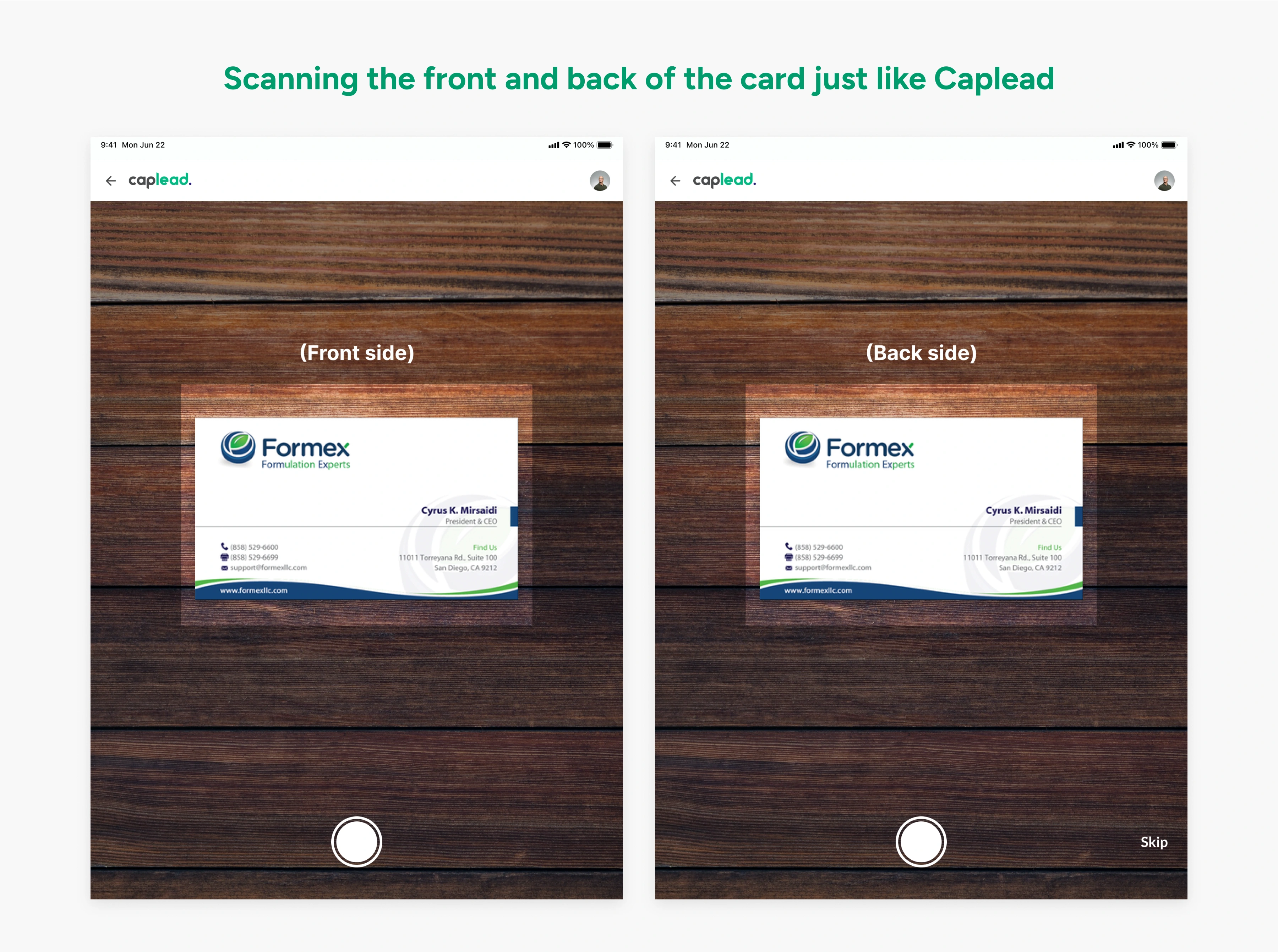
And what they want is SCANNER 📷, to quickly capture data from the visitor’s card.

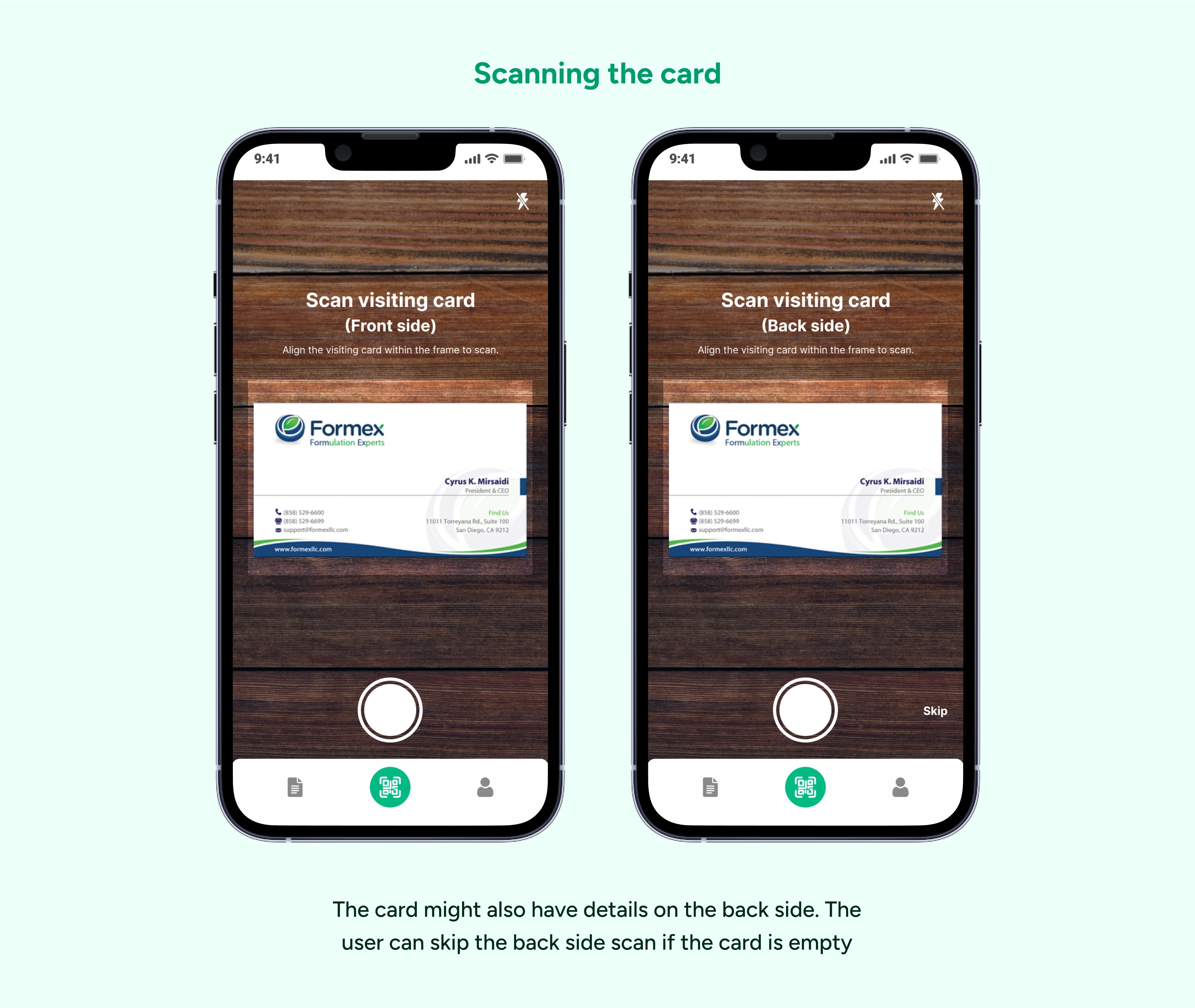
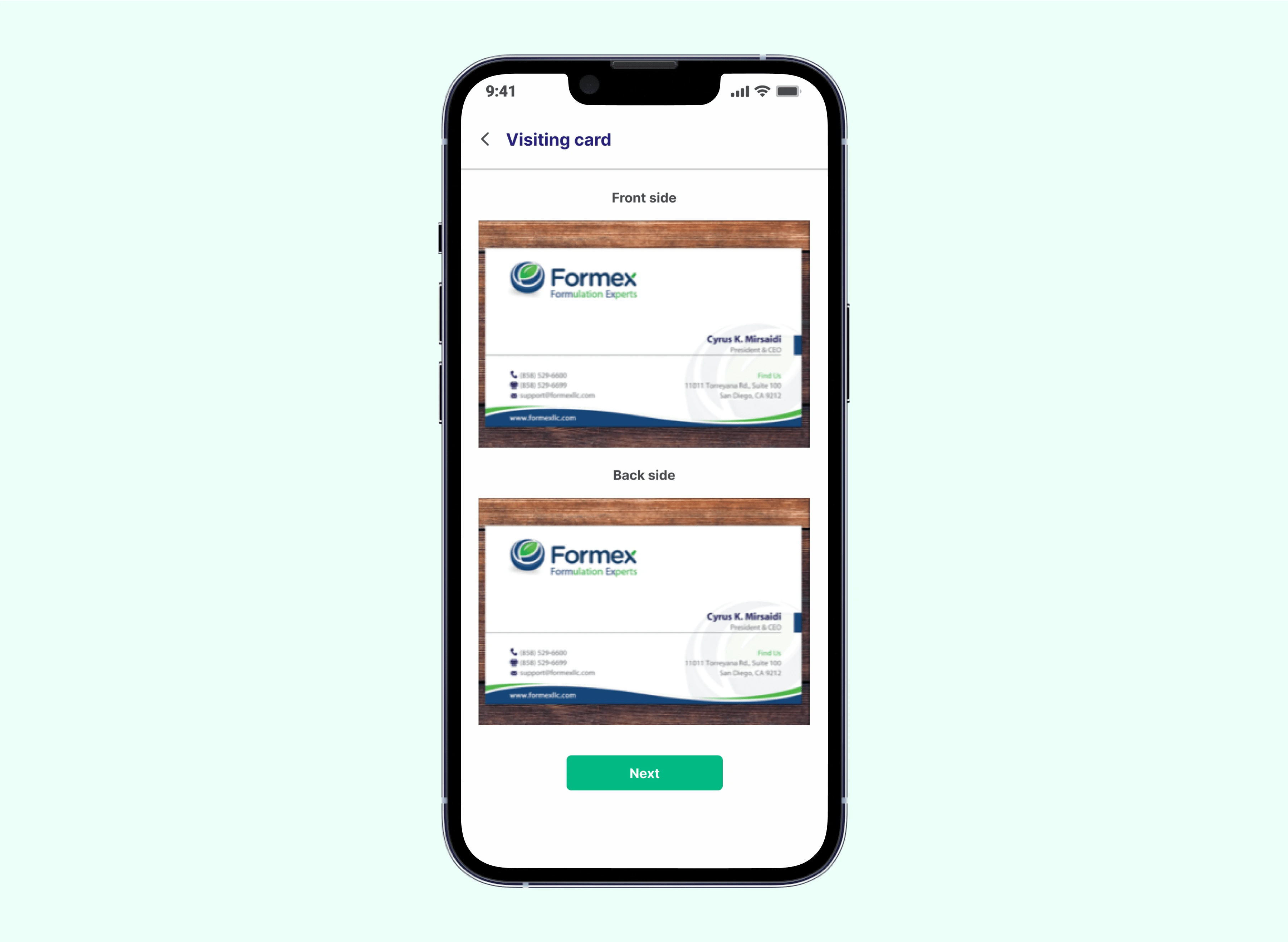
After scanning both sides of the card the exhibitor can quickly review the image and proceed further.

Now here we solve the problem that I mentioned earlier
What if any data was not scanned properly and it is inaccurate?
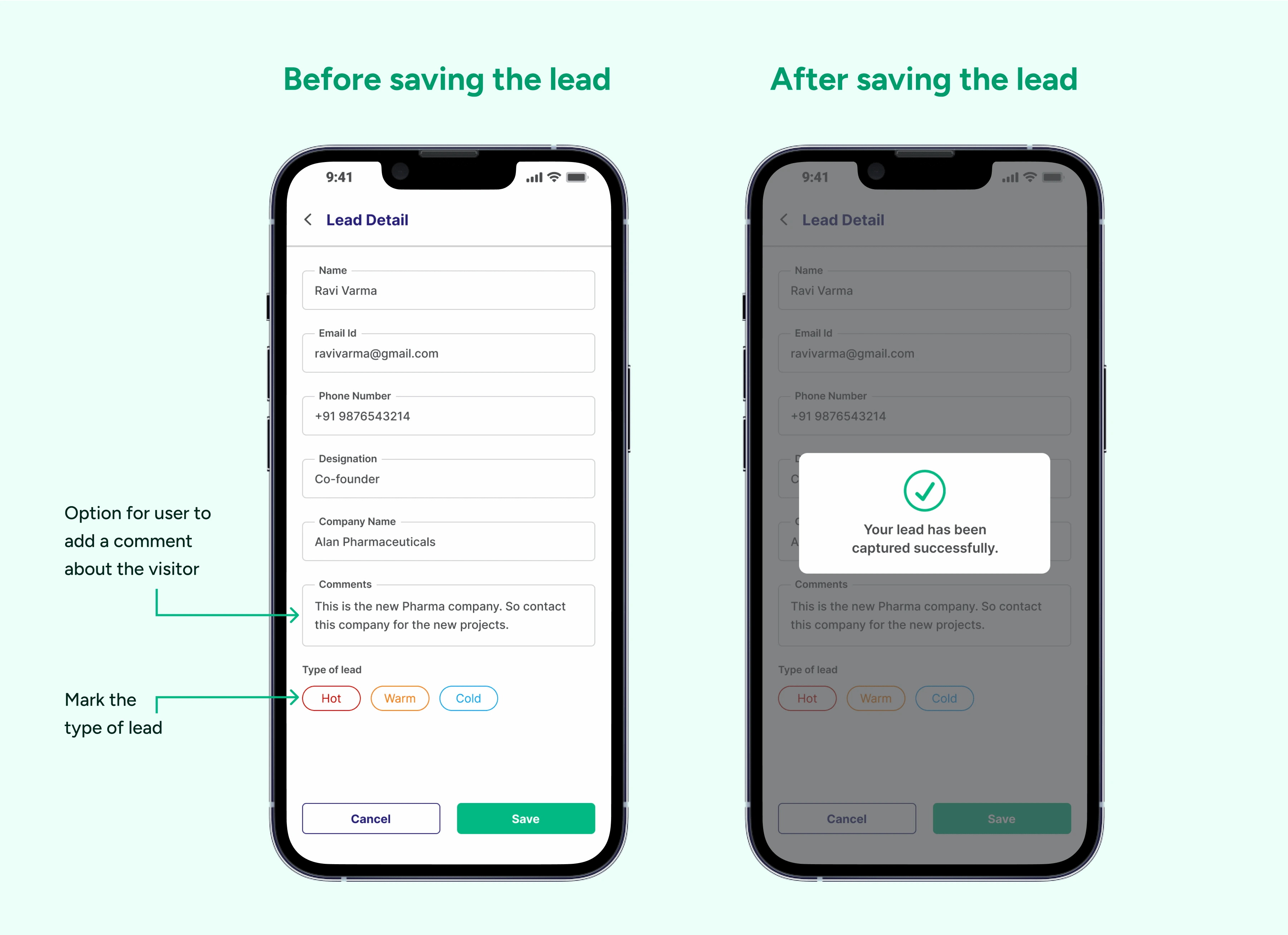
To solve that problem I decided to give the user the option to manually edit the data once it was captured.
I added 2 more options to make the user experience better.
First, What if there is something user wants to note down about the visitor?
So I decided to add a comment field where user can quickly note down something important before saving the information.
Second, as this is a lead, it would be helpful if user can classify them as hot, warm or cold lead. Thus I went ahead and added an option where user can decide the type of the lead.

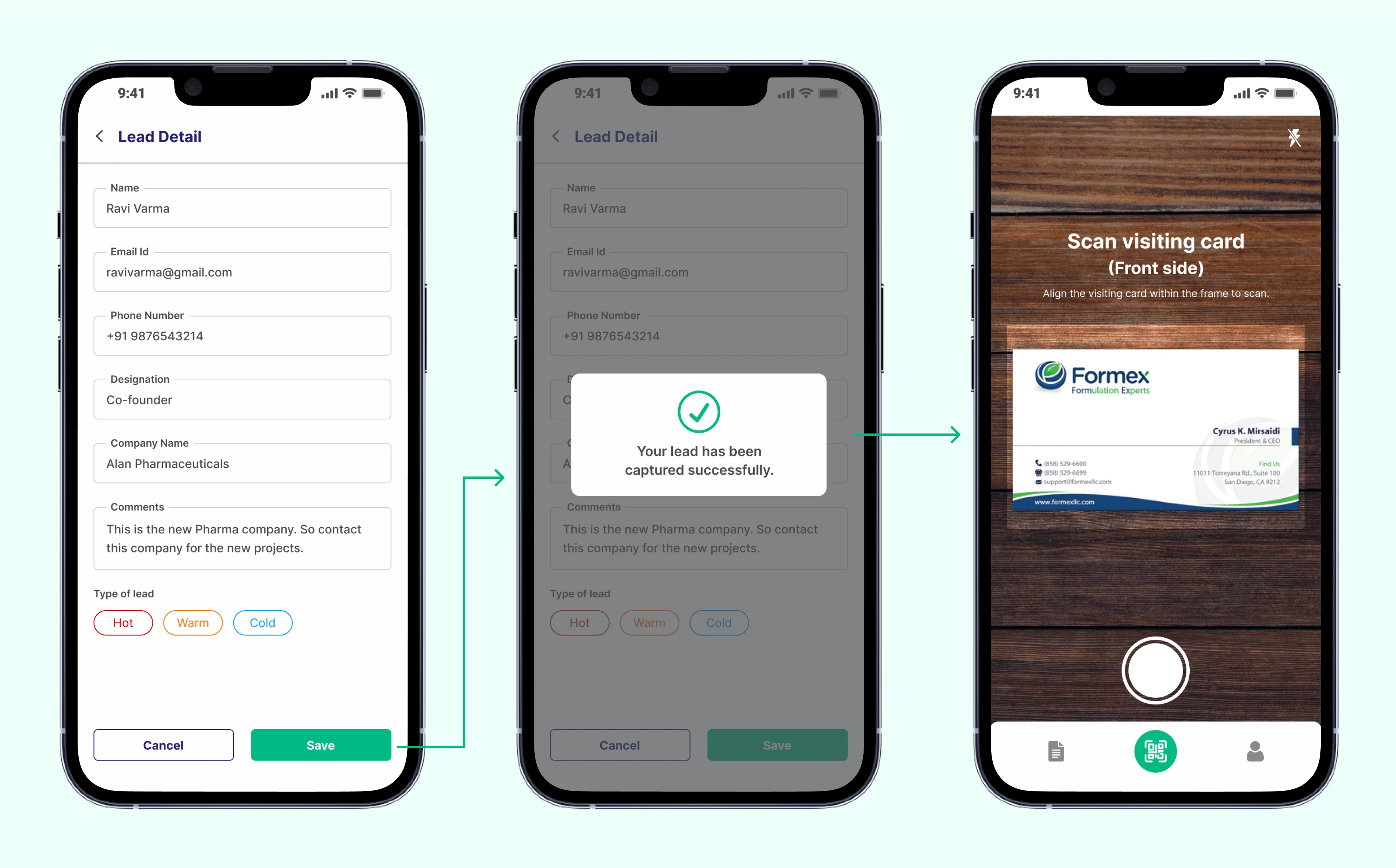
After a visitor’s data is saved the user will be redirected to the the scanner so that they can immediately scan the next card.

With this the three core problems for the exhibitors are solved.
Problem 1: Manual paper work. Completely eliminated as visitor’s data is simply captured by scanning the visiting card.
Problem 2 : Risk of loosing the data. No papers, no risk of loosing the data. All the information is stored digitally.
Problem 3 : Loosing important time. Exhibitors can scan the card in seconds. Saving a lot of time for networking opportunities with visitors.
Storing and exporting visitor’s data
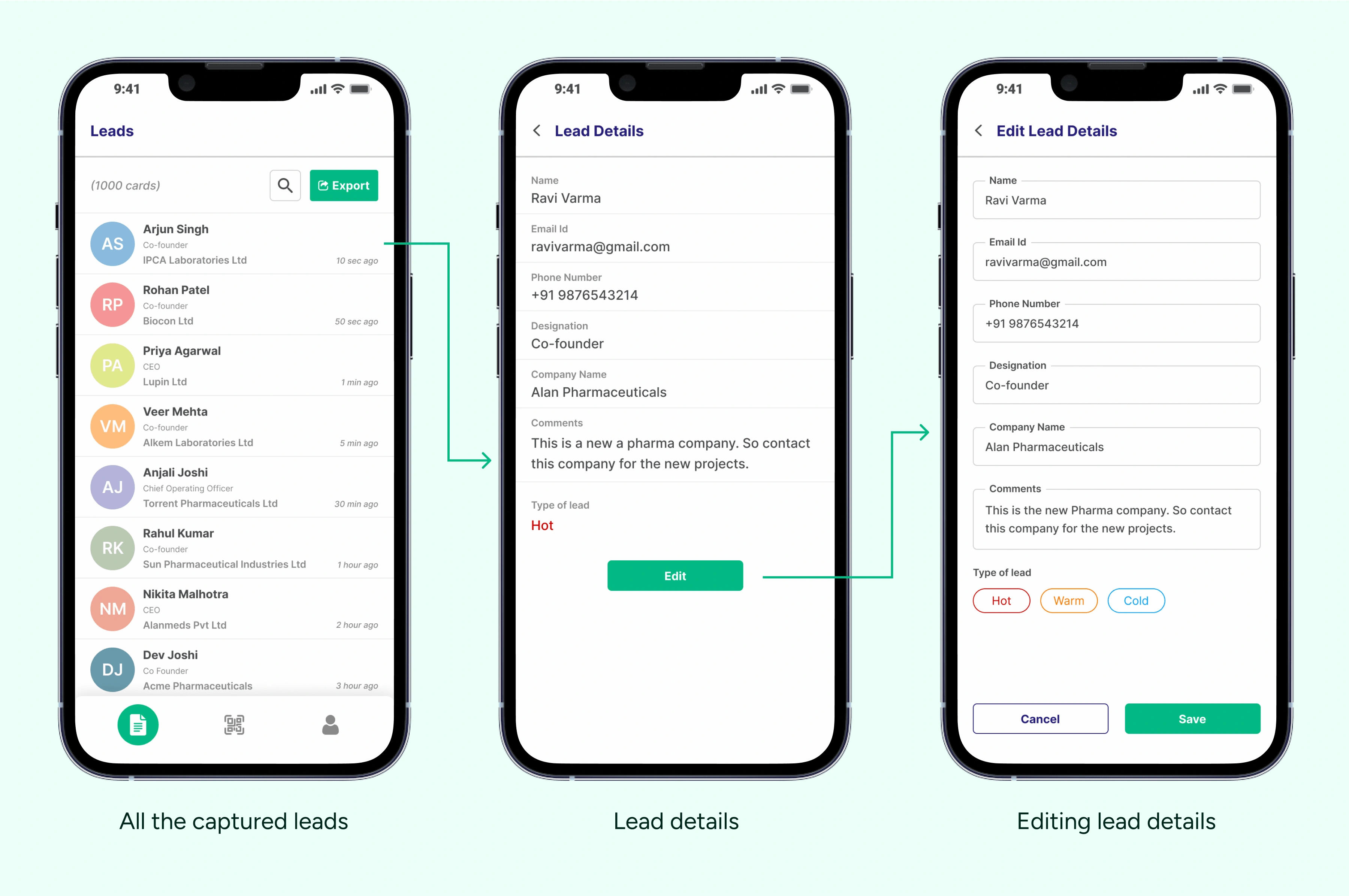
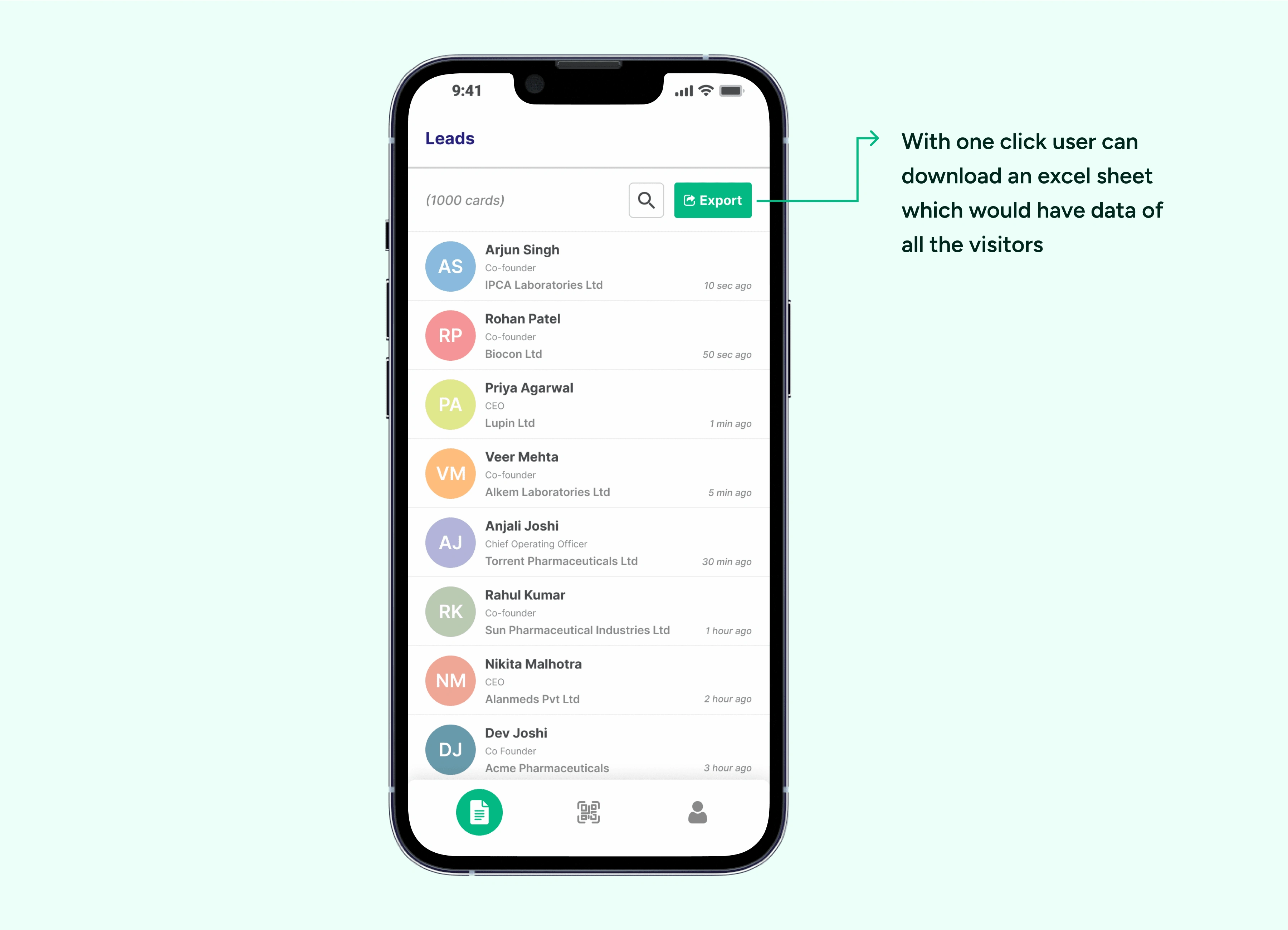
From the bottom navigation the user can go to the ‘Leads’ screen and access data of all the scanned visiting cards.
The user can also edit the data of the visitor if needed.

To download this information, user can simply tap on the ‘Export’ button and data of all the visiting card will be downloaded in an excel sheet.
And this solves the 4th core problem of the visitor.
Problem 4: Data entry cost. No data entry cost as the user can directly generate the excel sheet from the app itself.
But what if the exhibitor wants the data of all the visitors of one particular exhibition? 🤔
Well the list is for one exhibition only. Remember the access code through which the a user logs in, that access code will be valid only for one exhibition. The user will get the new access code for new exhibition.

Additional functionalities for the exhibitor
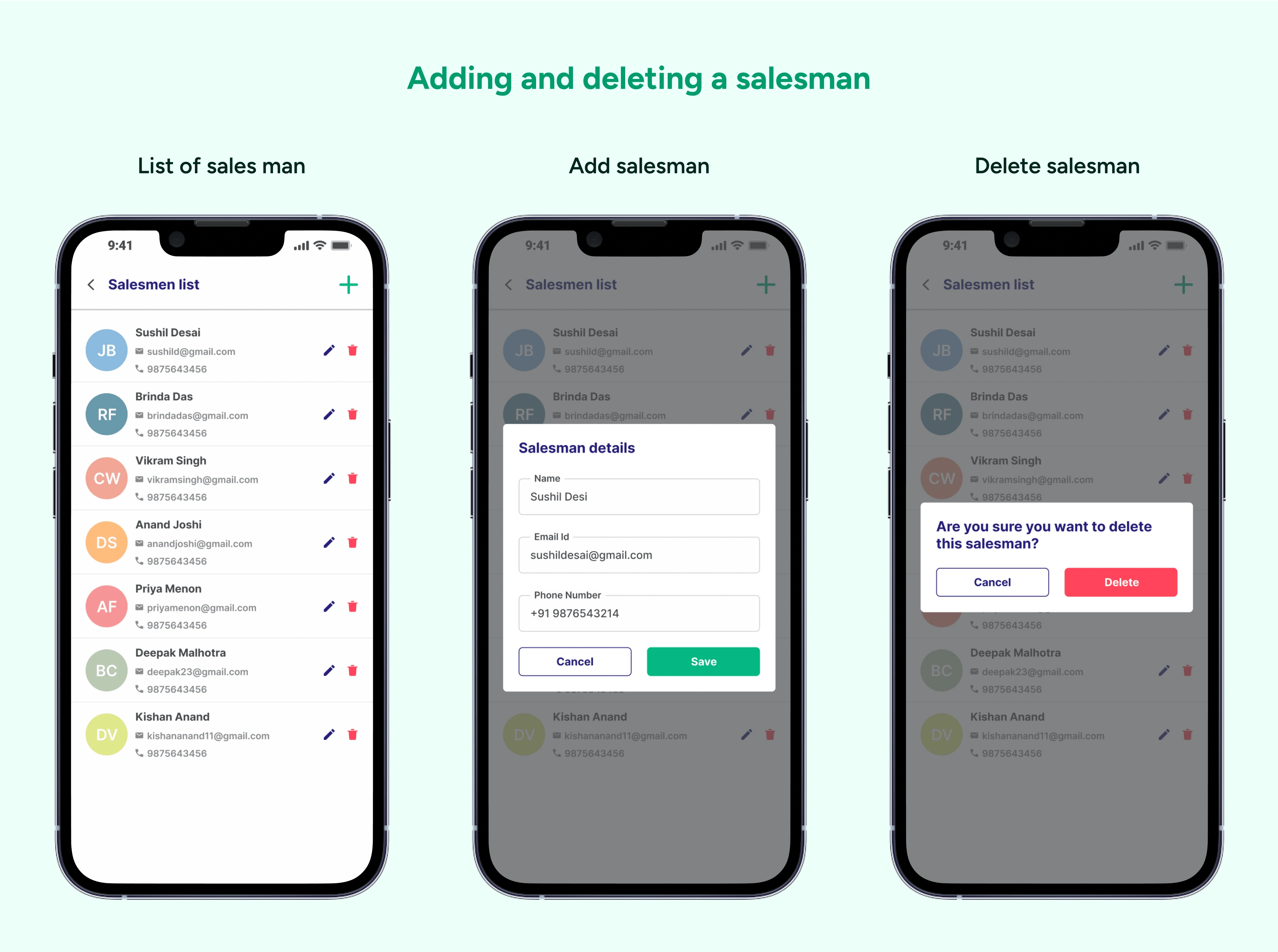
The exhibitors will be leading and managing the team at the exhibitions, he will have multiple salesman working alongside him.
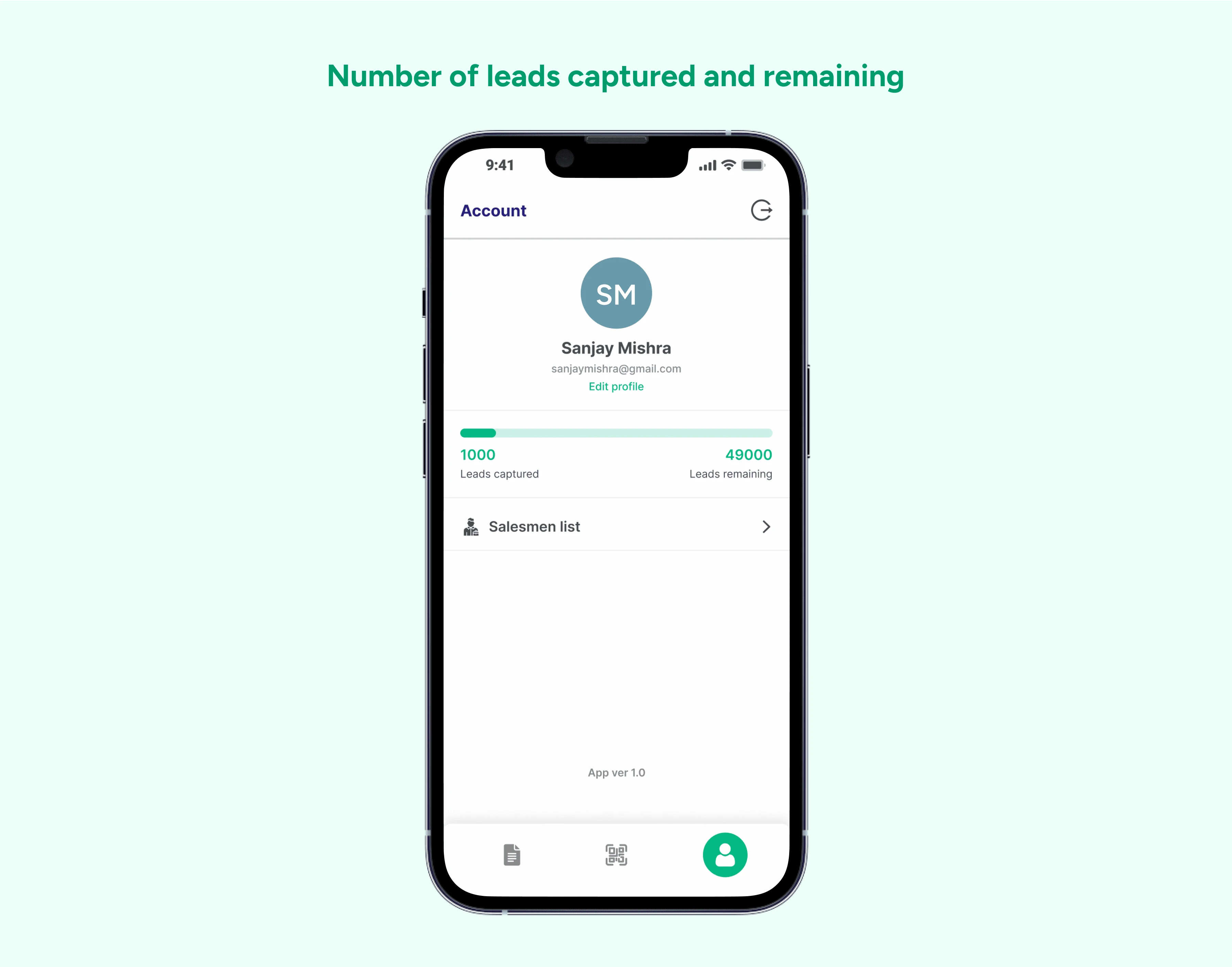
Thus exhibitor will be able to add or delete the salesman and will be able to see how many number of scans are still remaining.
The total number of card that an exhibitor and his team can scan will depend on the plan that they have subscribed for.


Going beyond the screens
A product designer’s job is not just limited to the screens. It involves solving business and user problems that are beyond the screens.
As the product was in the early stage so to get it to the potential customer, the company had decided to go to various exhibitions and directly reach out the clients i.e. exhibitors and show them the product.
So what is the best way to show them the product?
One is to show them the demo, other is to onboard them on the app similar to how they would capture visitor’s data during an exhibition, which would make them trust the product even more and would create a solid first impression.
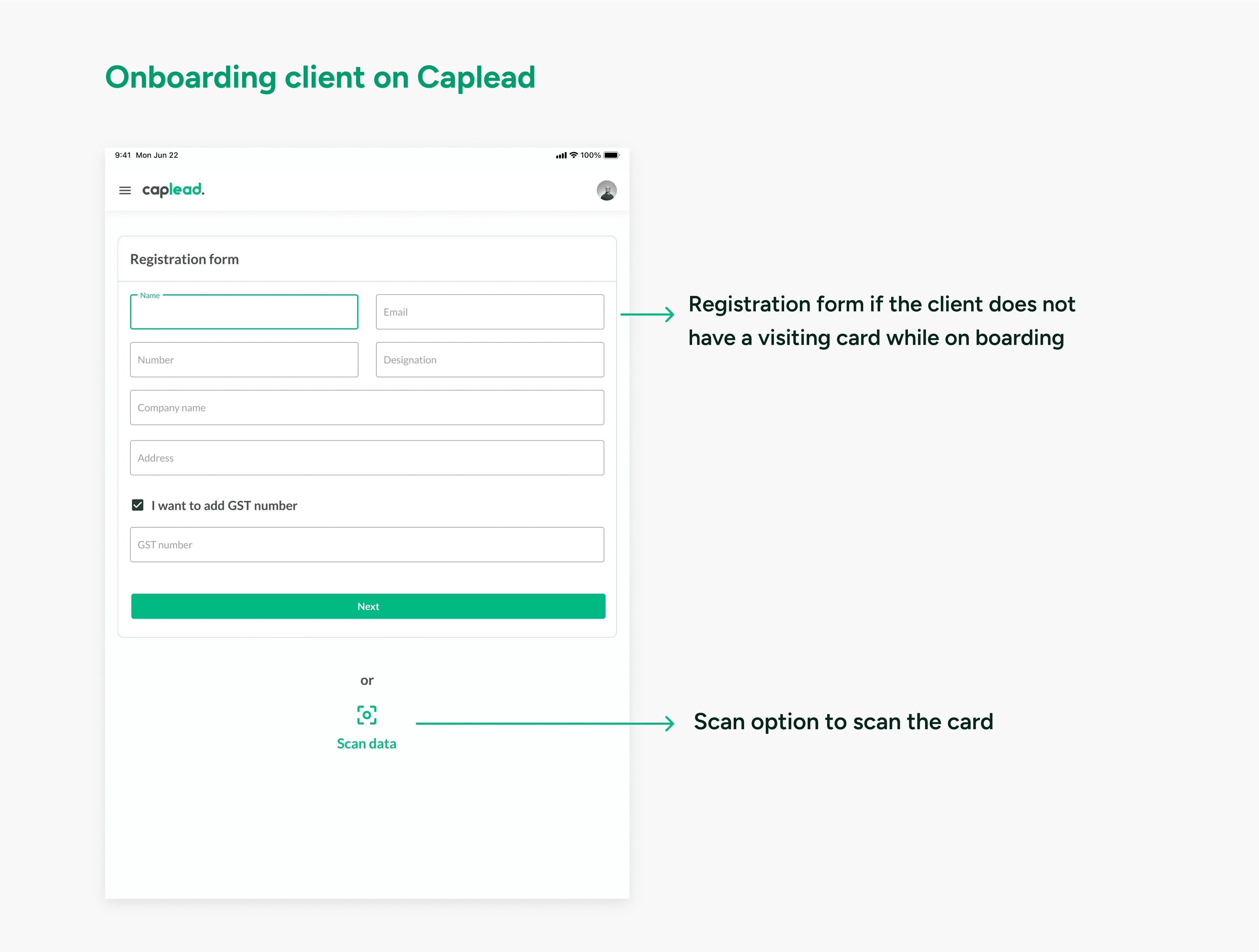
So we decided to design a simple onboarding process where we would onboard the client by scanning their visiting card.


Once the card is scanned then we can manually edit the data if there is any inaccuracy.
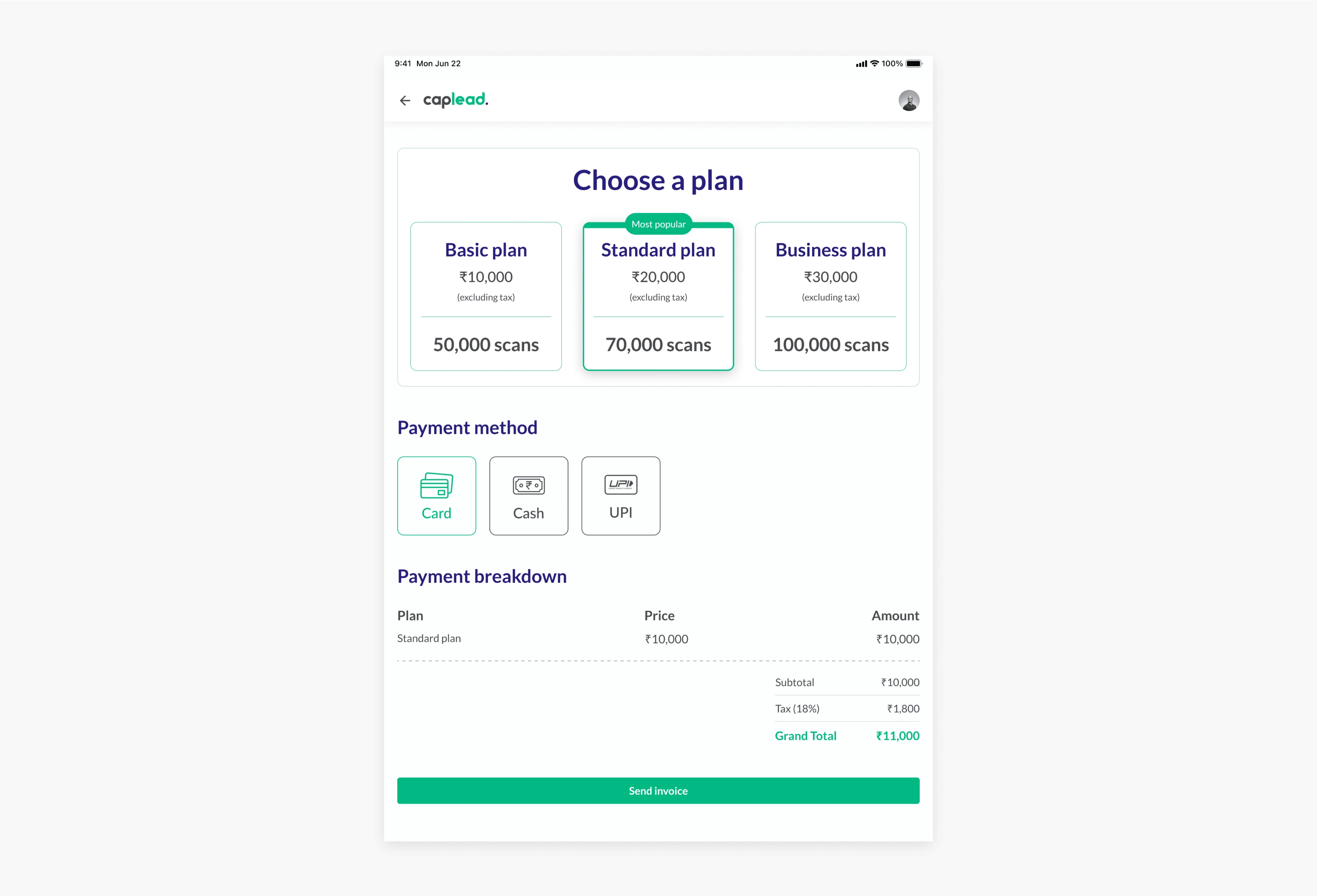
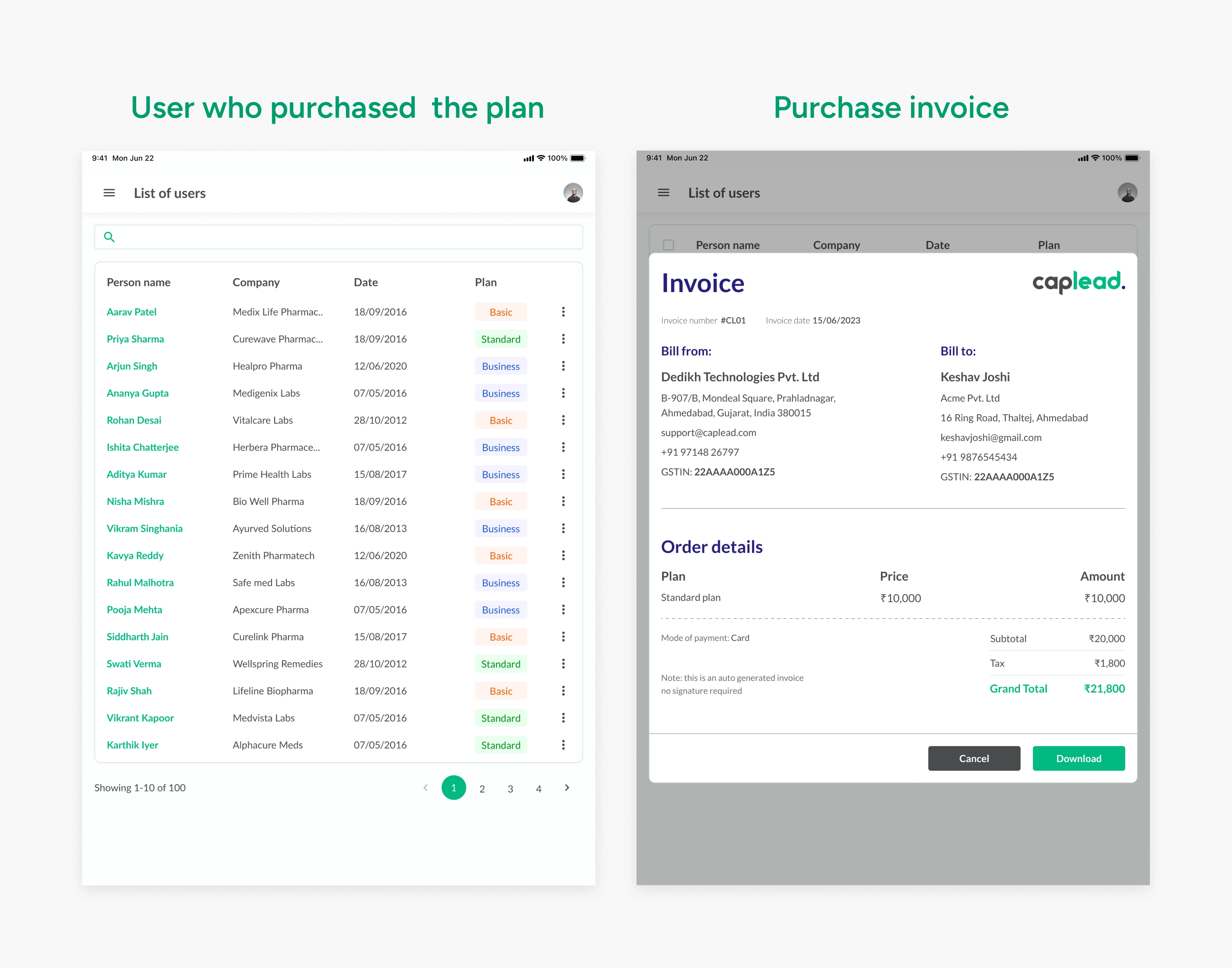
After selecting their preferred plan and payment method, we would send them the invoice.
The payment is not done through this app, it’s only purpose is to keep the record of the payment method for the company.


So ultimately at the time of onboarding itself we would show the user how Caplead will work for them.
Impact
By testing it with few customers we found that
With Caplead, exhibitor’s total cost for each exhibition reduced down to 50%.
For exhibitors it reduced the time to capture the visitor’s data to 20-30 seconds, which earlier required anywhere between 1-5 minutes. Giving them more time to network at the exhibition events.
Time to retrospect
This was the first time I was working on a real project that was solving a real business problems. I learned that while working on concept you have full liberty to design product according to your vision but while working on real projects the first priority is solving the basic business problem, understanding the technical constraints and working on your design accordingly.
Like this project
Posted Oct 5, 2024
Case study about designing a lead capture app for people who attends industry exhibitions.
Likes
0
Views
9