MyMedic Mobile App
Like this project
Posted Aug 29, 2023
MyMedic Mobile Apps project aims to develop a suite of mobile app designed to improve healthcare accessibility, enhance patient care, and empower healthcare.
Likes
0
Views
3

Overview
MyMedic Mobile Apps project aims to develop a suite of mobile applications designed to improvehealthcare accessibility, enhance patient care, and empower healthcare professionals. Theseapps will leverage the latest technologies and best practices to offer a user-friendly& secure experience for both patients & medical practitioners.
Problem Statement
MyMedic Mobile Apps project seeks to addressthe following key challenges and problems in the healthcare industry:
- Limited Healthcare Access
- Inefficient Healthcare
- DeliveryLack of Patient Engagement
- Medical Record Management
- Poor Medication Adherence
- Limited Preventive Care Awareness
- Data Privacy and Security Concerns
Problem Solution
The Medical Apps project aims to achieve thefollowing objectives to overcome the identified challenges:
- Enhanced Healthcare Access
- Streamlined Healthcare Delivery
- Patient-Centric Approach
- Efficient Medical Record Management
- Medication Adherence Support
- Health Education Resources
- Data Security Measures

Scope of Work
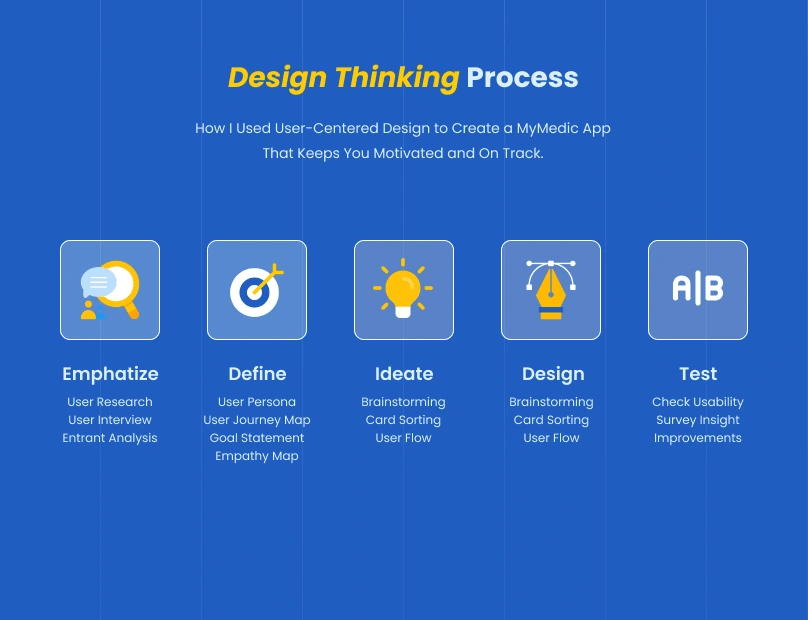
Design Process

Design Thinking Process
The User & Audience
Patients, Healthcare Professionals, Caregivers, Elderly Individuals, Parents, Fitness Enthusiasts, Chronic Illness Patients, Pregnant Women, Health and Wellness Enthusiasts, General Audience.
Role & Responsibility
I am a UI UX designer in this team, and I’m the main and only designer for this mobile app, so i do all the design work for this app. From icons, illustration, wireframe, mockup, prototype and i also involved in the user testing, went to the hospital and talked to some of the staff there.
Research & Gathering Requirement
The approach I am using to determine the flow in the context of interviews with patients, staff, and doctors at the hospital is by detailing how patients currently schedule consultations with doctors, make appointments for check-ups, and obtain information about illnesses and their causes.
Skipping Wireframe Process
I ended up skipping the wireframe process due to the tight deadline. So i decided to create a very simple mockup to visualize my idea. I know it’s not a good example, but it is what it is.
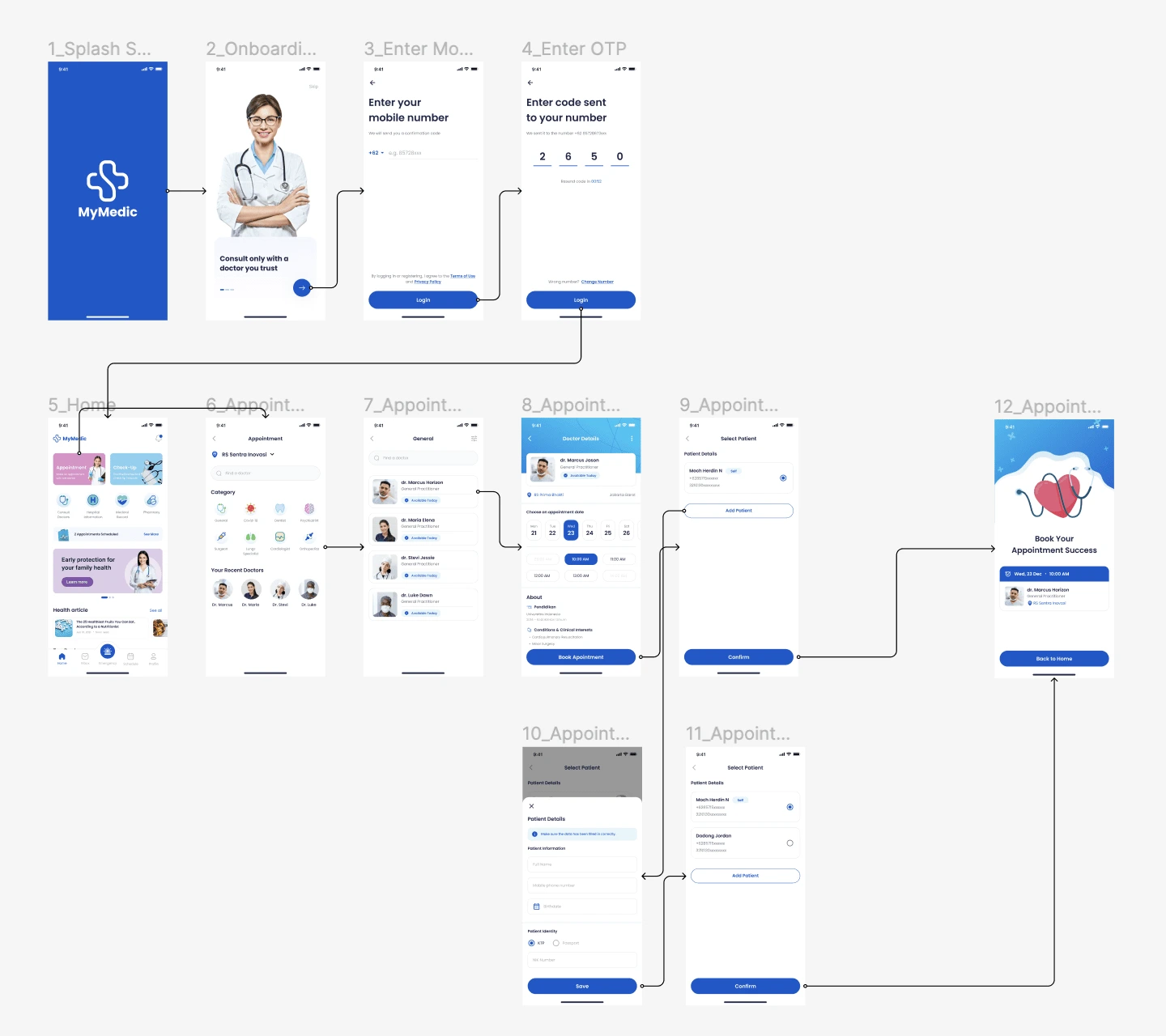
User Flow Mockup
Scheduling Consultations with Doctors:
- Patients login their accounts or create new accounts (if required).
- Within the account, patients select the "Schedule Consultation" or similar option.
- Patients choose the desired specialization of the doctor (e.g., general practitioner, cardiologist, etc.).
- The system displays available empty slots in the doctor's schedule.
- Patients select a suitable date and time for the consultation.
- The system confirms and sends notifications to the patient about the successfully scheduled consultation.

Flow Appointment
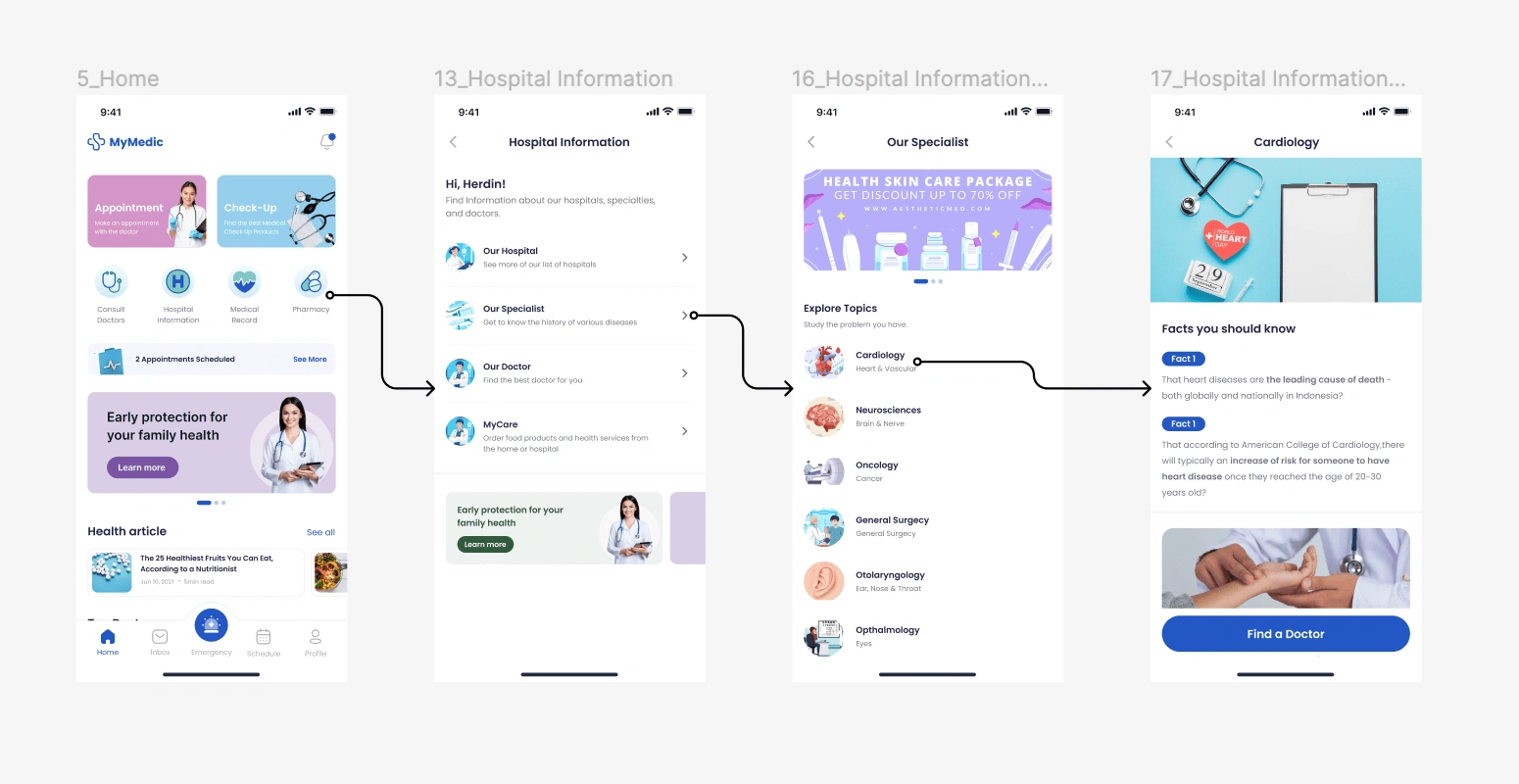
Obtaining Information about Illnesses and Their Causes:
- Patients search for information about their illnesses or symptoms.
- The system provides relevant search results with related medical information.
- Patients select articles or sources relevant to read further about the illness and its causes.

Flow Hospital Information
Each step in this flow focuses on the patient's experience in scheduling consultations, booking check-up appointments, and obtaining relevant medical information. This can help improve the quality of service and patient accessibility to healthcare services at the hospital.
Final Result
After everything is done, here are the results!