Built with Framer
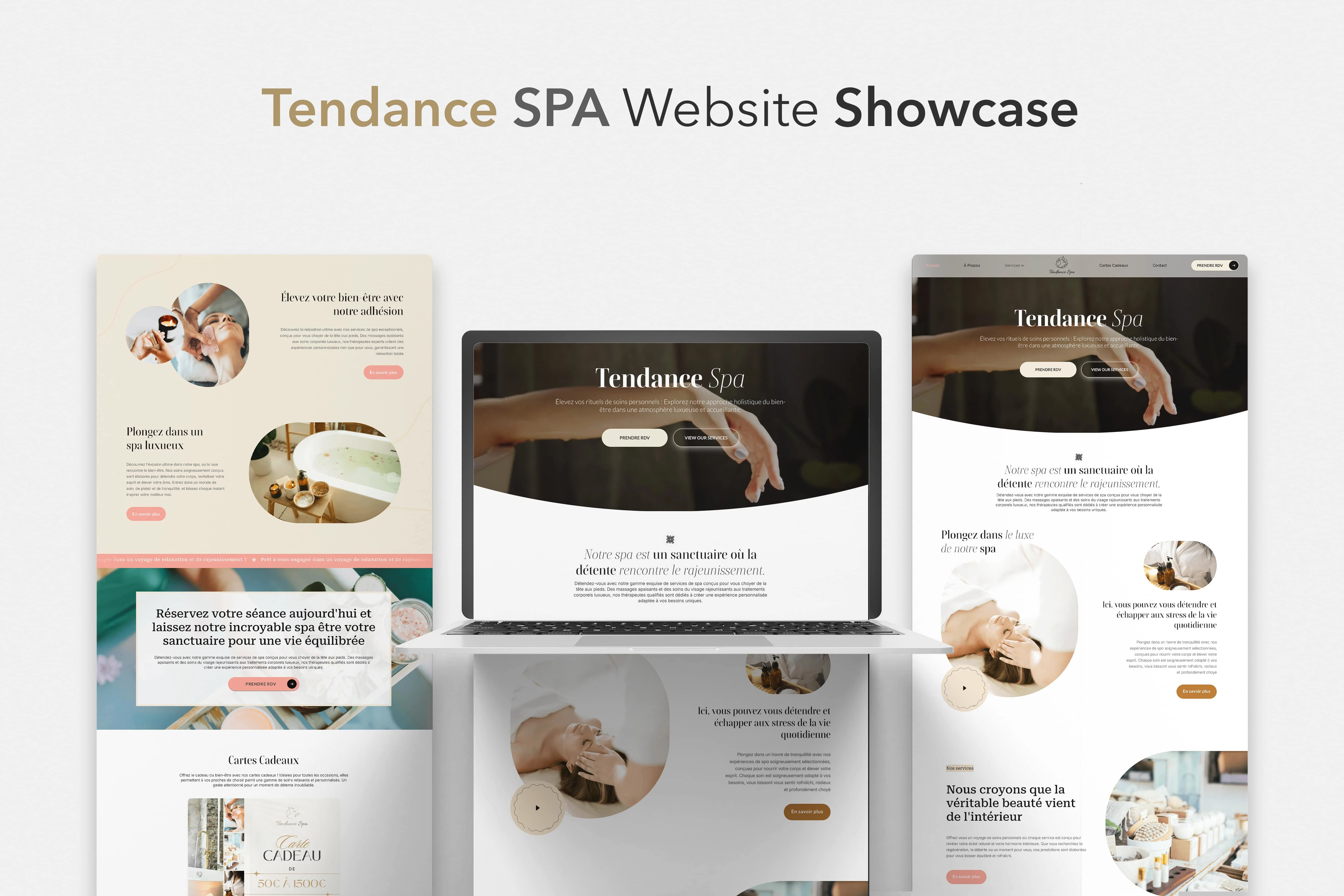
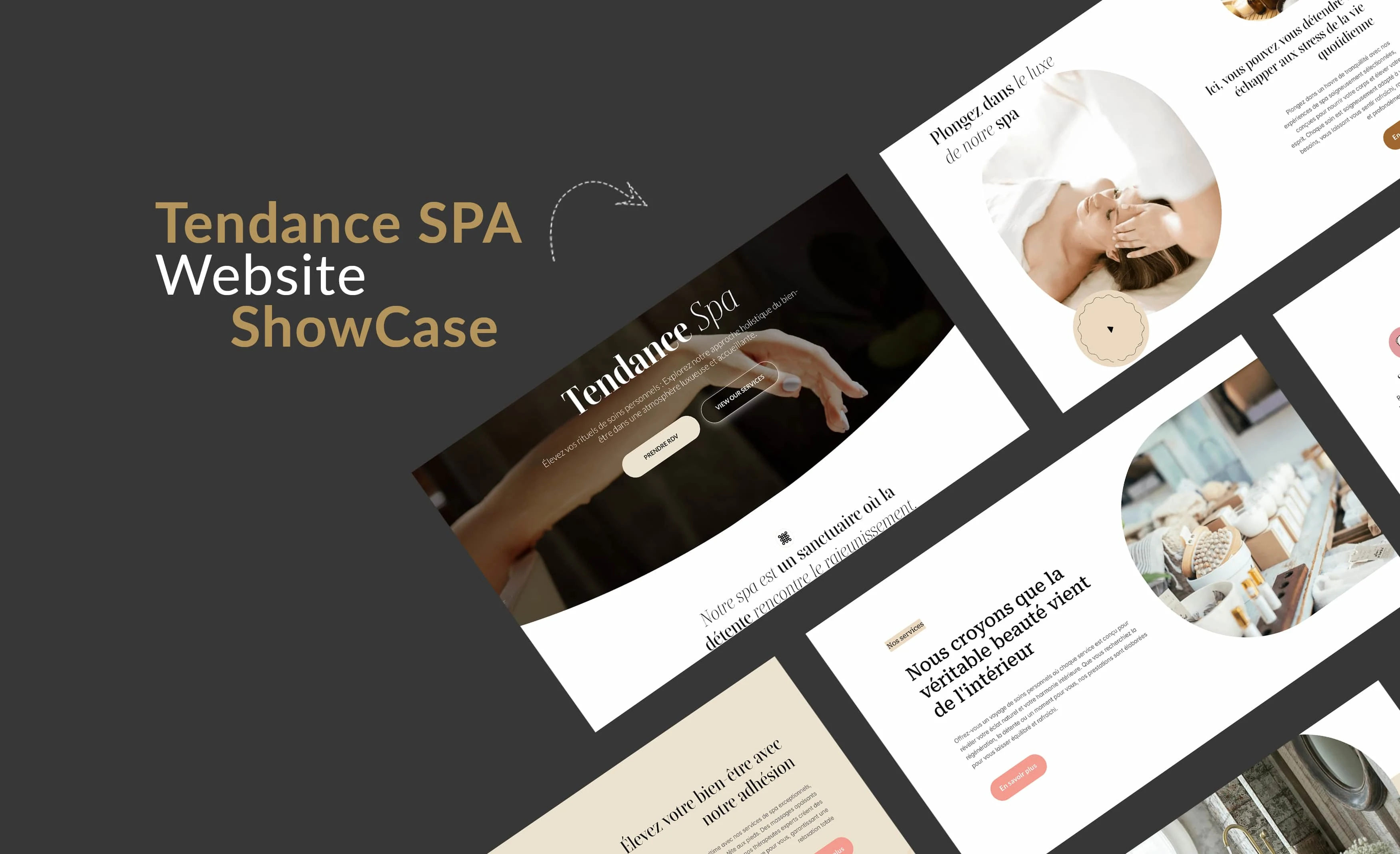
Tendance SPA Framer Website Design and Development
Like this project
Posted Mar 17, 2025
Developed the Tendance SPA website in Framer, focusing on an engaging, user-friendly design that highlights services.
Likes
0
Views
8

Introduction
This project focuses on designing and building the Tendance Spa website using Framer. Through a seamless blend of creative UI/UX design and innovative development, the website aims to provide an engaging and user-friendly experience. Leveraging Framer’s advanced capabilities, we created a visually stunning site that highlights Tendance Spa’s services, enhances user interaction, and ensures responsiveness across all devices.

UI/UX Design and Development Process for Tendance SPA Website
Research and Requirements Gathering
Conduct user research to identify target audience needs and preferences.
Gather requirements from stakeholders to define project goals and objectives.
Wireframing
Create low-fidelity wireframes in Figma to outline the structure and layout of the website.
Focus on the placement of key elements, navigation flow, and overall user experience.
UI Design
Develop high-fidelity mockups in Figma, including color schemes, typography, and imagery.
Design responsive layouts to ensure optimal viewing across devices.
Collaborate with stakeholders for feedback and make necessary revisions.
Prototyping
Build interactive prototypes in Figma to simulate user interactions and flows.
Conduct usability testing with real users to gather feedback and identify areas for improvement.

5. Finalizing Designs
Refine designs based on usability testing results and stakeholder feedback.
Prepare design assets (images, icons, etc.) and generate design specifications for developers.
6. Development in Framer
Import Figma designs into Framer, ensuring pixel-perfect translation of the UI design.
Utilize Framer’s intuitive interface to add animations, transitions, and interactivity.
Implement responsive design features to ensure compatibility across various devices.
7. Testing and Quality Assurance
Test the website for functionality, performance, and responsiveness.
Conduct cross-browser testing to ensure consistent user experience.
8. Launch and Feedback
Launch the Tendance SPA website publicly.
Gather user feedback for further improvements and updates.
9. Post-Launch Support
Monitor website performance and user engagement.
Provide ongoing maintenance and updates as needed based on user feedback and analytics.
Ready to elevate your online presence? 🌟
Book your appointment now on Calendly for your next fantastic website! Let’s turn your vision into reality together—click the link, choose a time that suits you, and start making your dream website shine! 🚀 Don't wait, your future website awaits!