Web Design for Danish Clothing Brand
Like this project
Posted May 6, 2023
⚡ How can a digital solution aid in creating a loyalty-building customer club, that both the brand and its customers can benefit from?
Reimagining Loyalty - Wood Wood
Overview
Role: UI / UX Designer, Developer
Tools: Figma, Figjam, Wordpress
Starbucks, H&M, Matas and so on - many of the big brands are enjoying the benefits, just as their clients. Memberships allow companies to reward their loyal customers, while the customers save money in the process. The danish clothing brand, Wood Wood, asked for help in creating a squeeze page that would inspire customers to join their exclusive programme.
During this academic project I was one of the designers working on Wood Wood’s customer programme page.

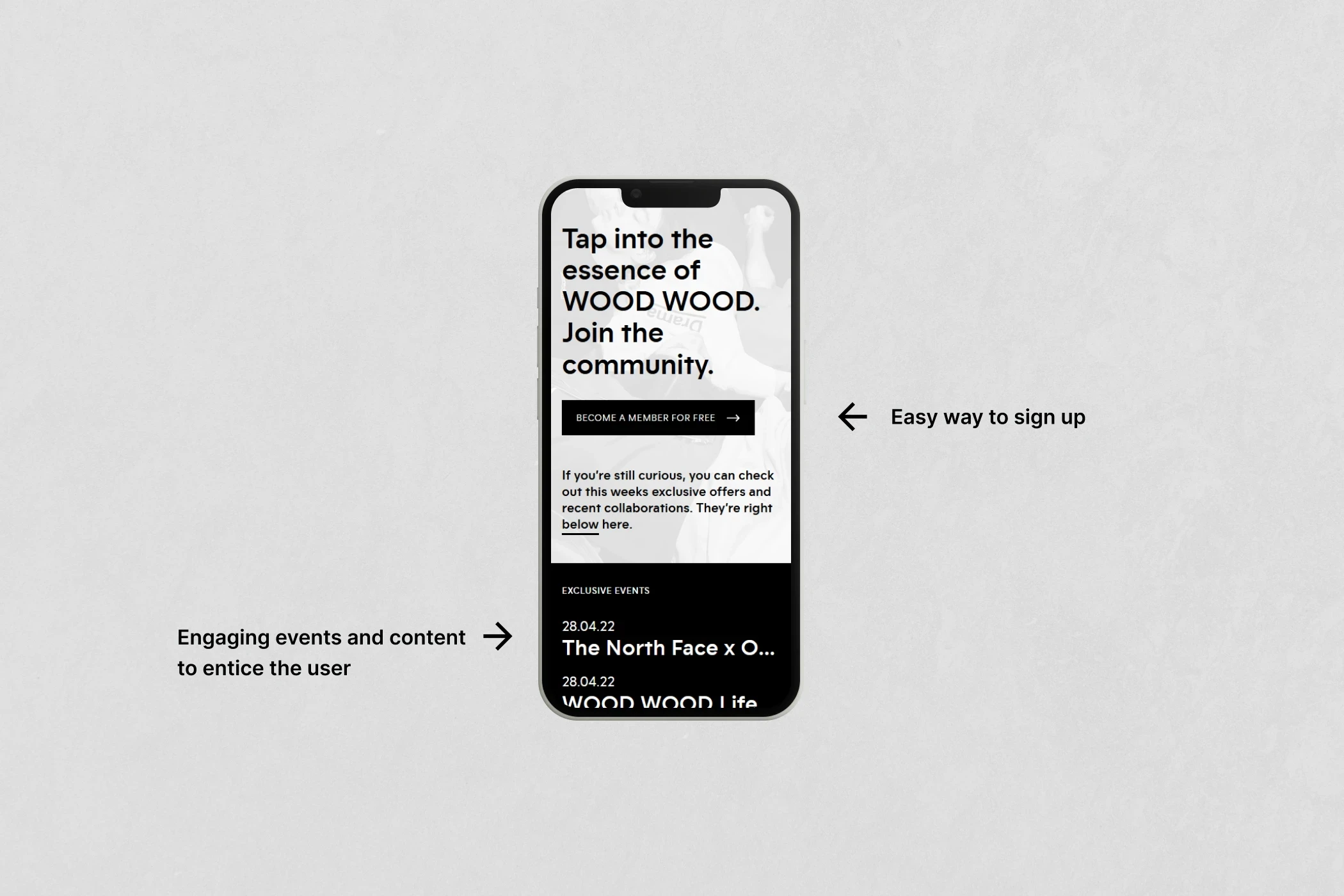
Responsive design for a membership programme
The Problem
Giving Wood Wood shoppers an exclusive membership meant making a page that would follow the brand’s rebellious and stylish universe, which would entice users to be a part of it. The exclusive programme page would have to be engaging, a feat Wood Wood and its shoppers would both ripe the benefits of.
How can a digital solution aid in creating a loyalty-building customer club, that both the brand and its customers can benefit from?

Problem statement
Goals
🧒User: Enjoy rewards and benefits by joining the programme.
🏢Business: Increase engagement and retention of shoppers.
📦Product: Maintain the identity of the brand.
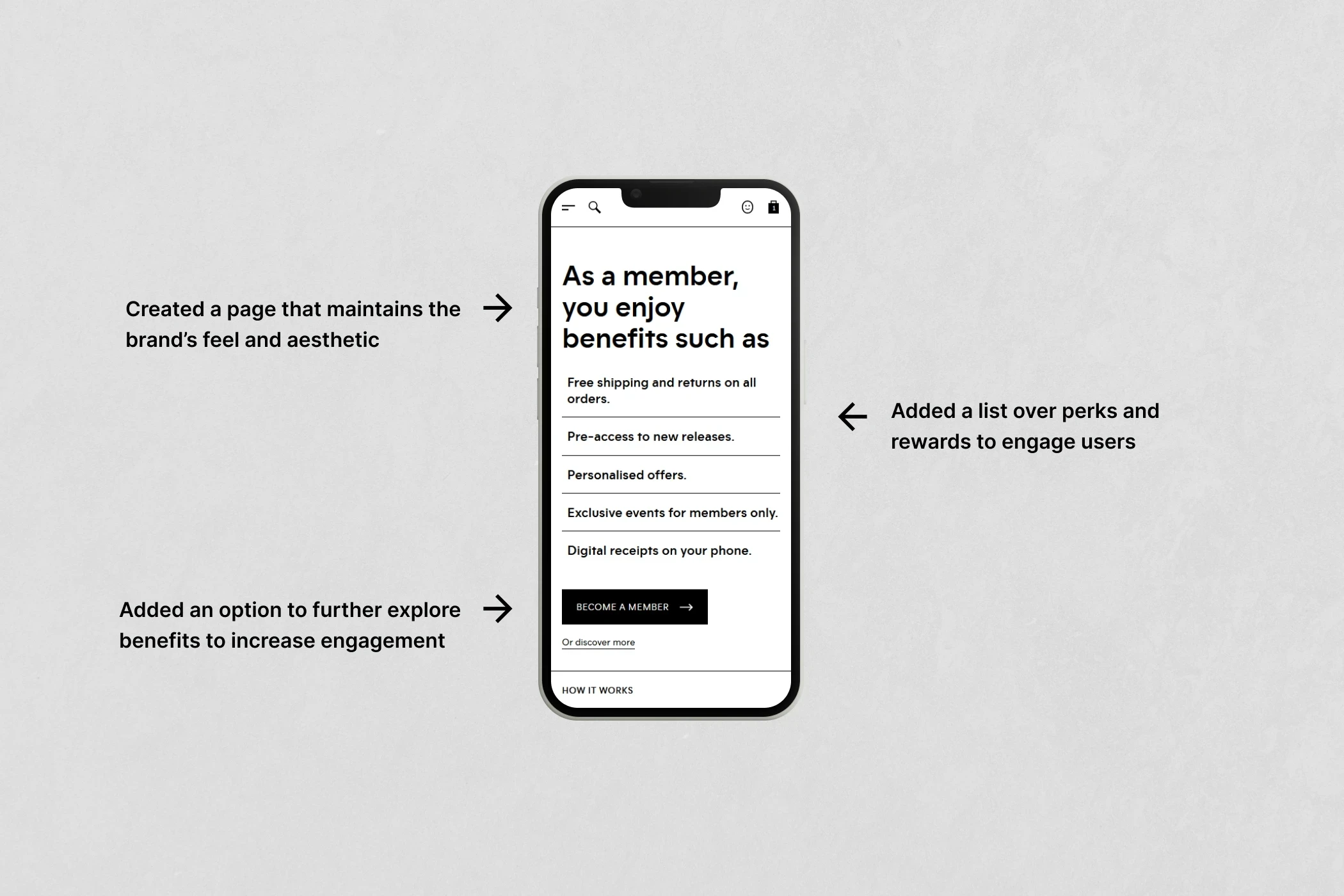
A membership programme can have many faces. While most companies offer points that the customer can cash in, Wood Wood valued their image and didn’t want to stray away from their brand image. This would prove to be the most difficult part of the project, as the design would have to engage the user without offering the well-known cash in systems. To sell the membership programme, we gathered data from the customer base and promoted the benefits they valued most.

Project goals
Research
Wood Wood wanted to retain their “edgy” image, while also displaying a clean and user friendly page. This required user testing of the page to ensure it matches the Wood Wood standards.
To understand the essential parts of a successful loyalty programme, we researched the most successful ones at the time, as well as conducted surveys to better understand the landscape. The shopper expertise showed that users were interested in benefits such as discounts, free shipping and special offers.
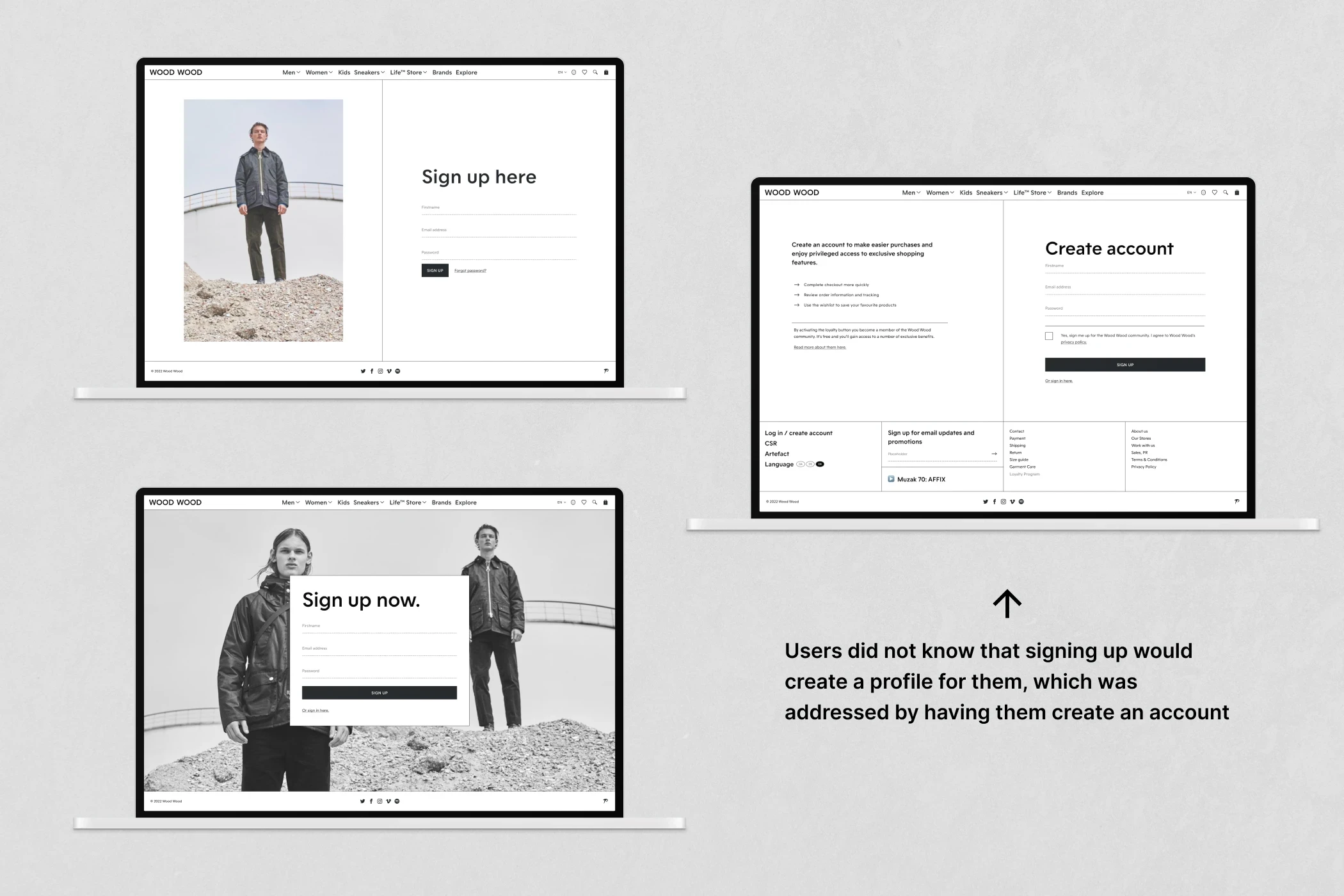
The participants also expressed that they valued being guided through the process, and that the signing up would have to be hassle free in order to join a programme. Therefore, the signup page had to highlight the benefits while also explaining the process, so the user wouldn’t feel overwhelmed or confused. To ensure users understood every step along the way, the page’s microcopy had to be concise, so the potential member wouldn’t feel discouraged. We conducted three rounds of user testing with iterations based on feedback, as well as findings gathered from eye tracking data. The results showed, that the users forgot the benefits by the time they were signing up for the programme. Furthermore, they did not know that signing up would create a profile for them. To address this, first time users must create an account as the first step in the process. During registration the perks are directly included on the account creation page to remind the users of what they're partaking in.

Project iteration
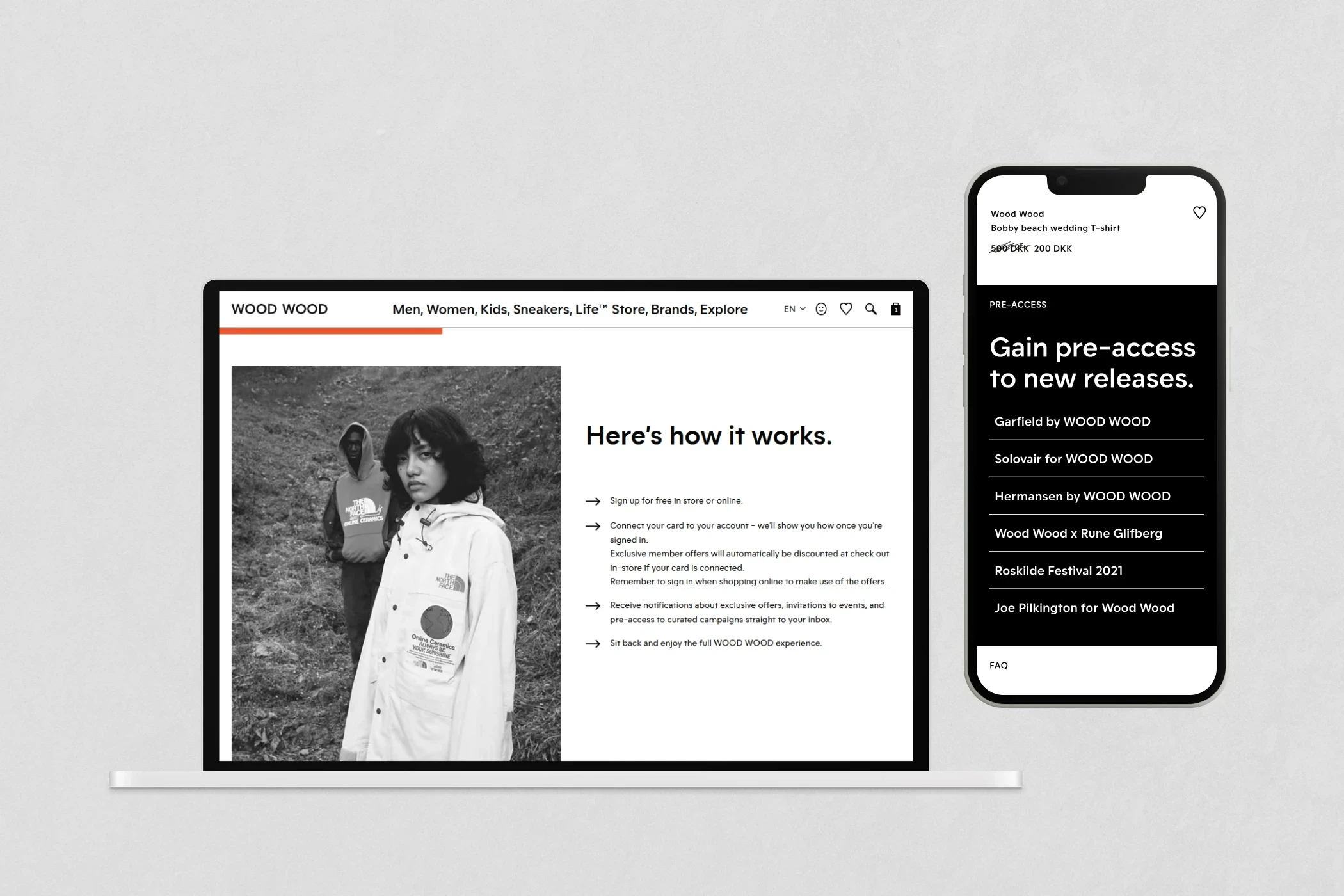
The product
"Wood Wood is much more than a brand. Itʼs about style and attitude. We were raised with the desire to evolve constantly, and weʼll keep on taking the brand even further by combining elements of underground and high-end into our very own aesthetic" (Karl-Oskar Olsen, Co-founder)
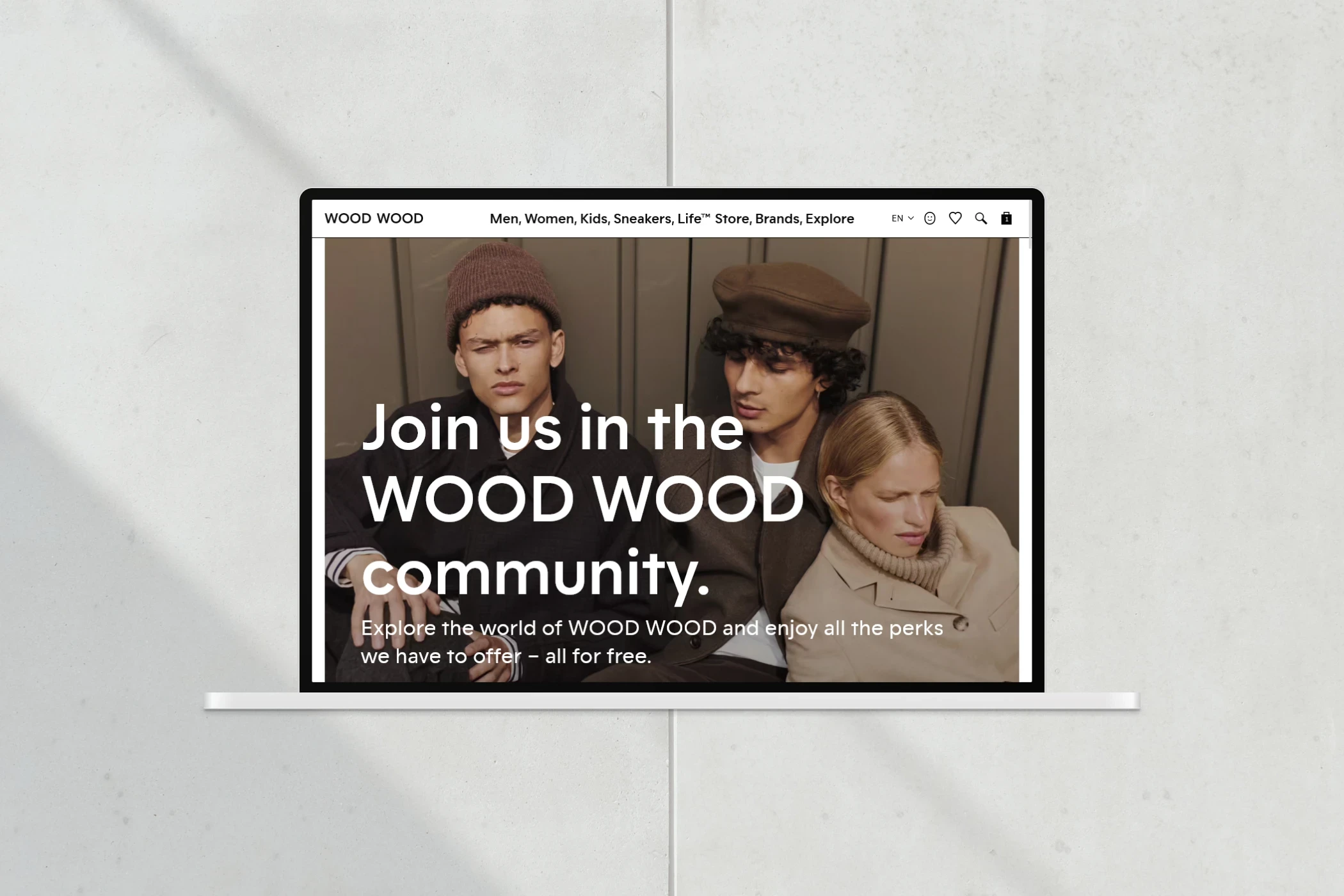
The design needed to be unique, surprising and creative combined with well curated content to excite users and sell the idea of a loyalty programme.

The product
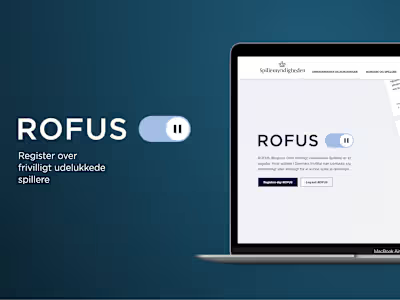
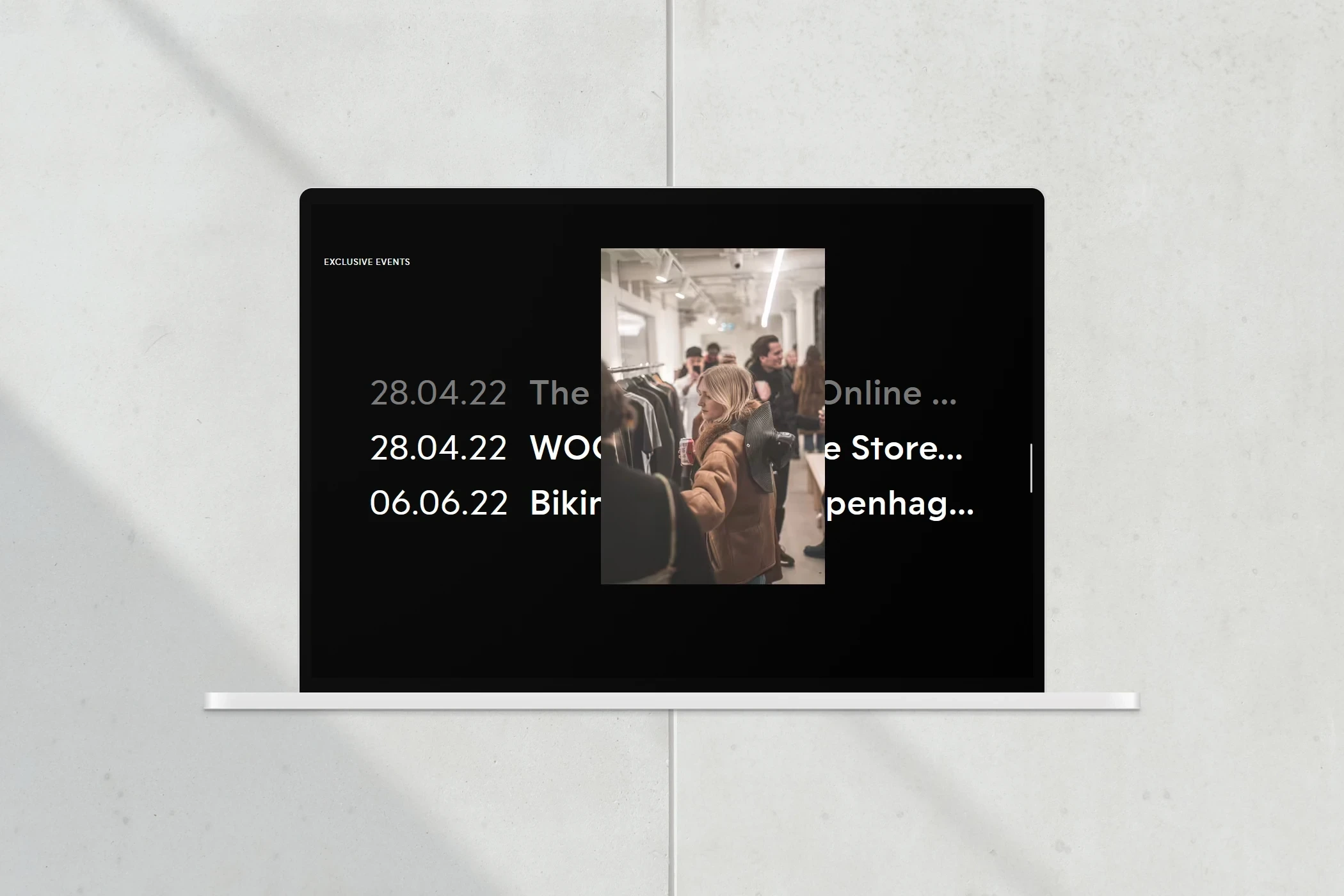
Interactive visual elements
The users are greeted with a delightful hover animation when accessing the exclusive elements, in which vivid imagery is used to help the users visualize the upcoming festivity.

Interactive elements
Results
The last rounds of testing were performed on the delivered product, in which the users had a great experience navigating the page and signing up for the membership. Users commented on how the different events and exclusive products were a great idea to include in the programme, and expressed an interest in the project during testing. To ensure that the page is effective, it would be ideal to perform click-through-rate and eye-tracking tests, getting quantitative metrics on the product after an eventual launch.
This project was an academic project to help Wood Wood kick off their membership programme, serving as cluster of ideas they can implement or improve upon when ready. The clothing brand was impressed by the work, and asked for the design system used in the project for further inspection and/or use.