[Case Study] Mandai Wildlife Reserve
This project is still under development - please reach out to discuss a detailed case study.
Background
mandai.com is Singapore’s unique, world-renowned wildlife destination, with over 15,000 animals from 1,000 species across 5 parks. Their website presents information about their parks and allows users to buy tickets for entry, experiences, and merchandise.
Team
Account Director, Project Manager, UX Strategist, UX Designer, UI/UX Designer
My role
UX/UI designer
Executed research process
Facilitated stakeholder workshop alongside UX strategist + UX designer
Analysed + synthesised research into actionable solutions & developed product backlog
Created wireframes and clickable prototypes with various scenarios for usability testing
Created UI designs and design system, specification document
The challenge
The commerce experience today is chiefly transactional & impersonal, and Mandai Wildlife Reserve recognised the importance of fulfilling users’ needs in order to achieve biz success.
The solution
To make every purchasing moment come to life as a memorable One Mandai experience.

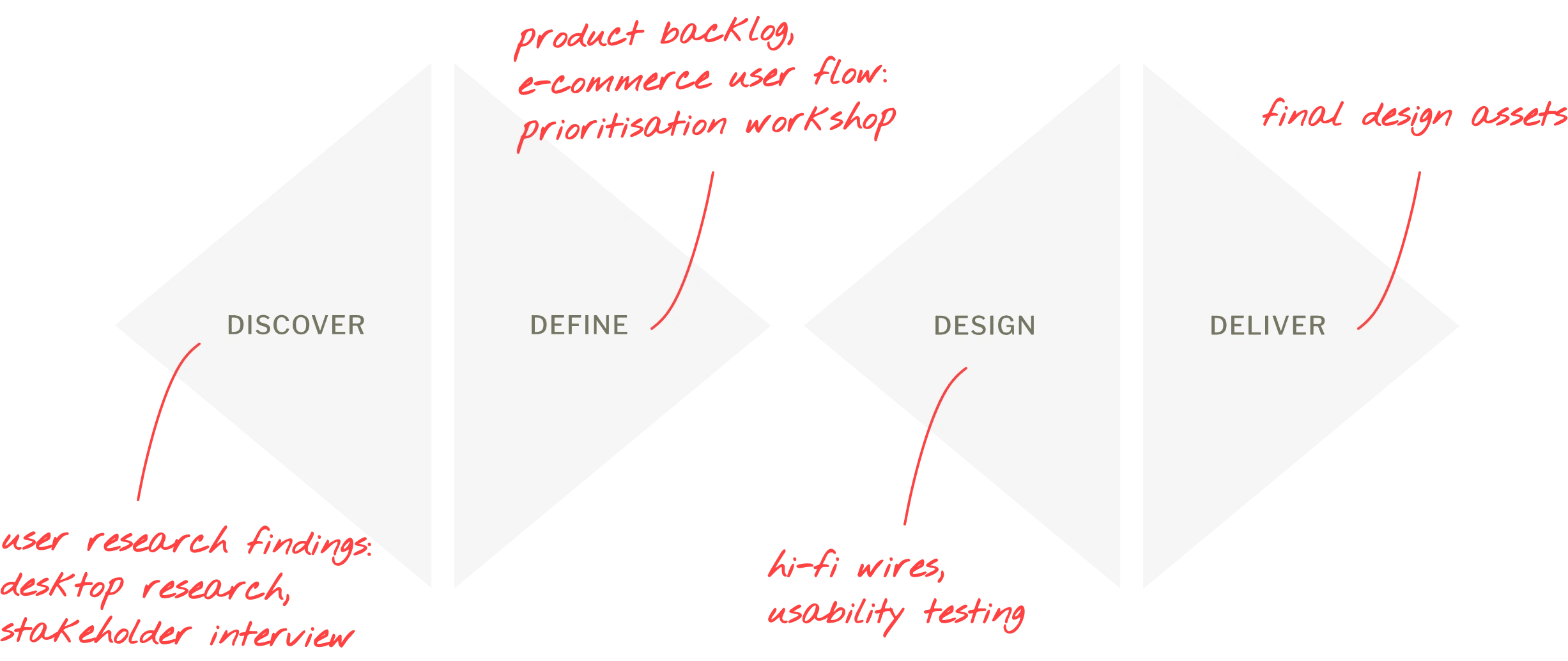
Discover
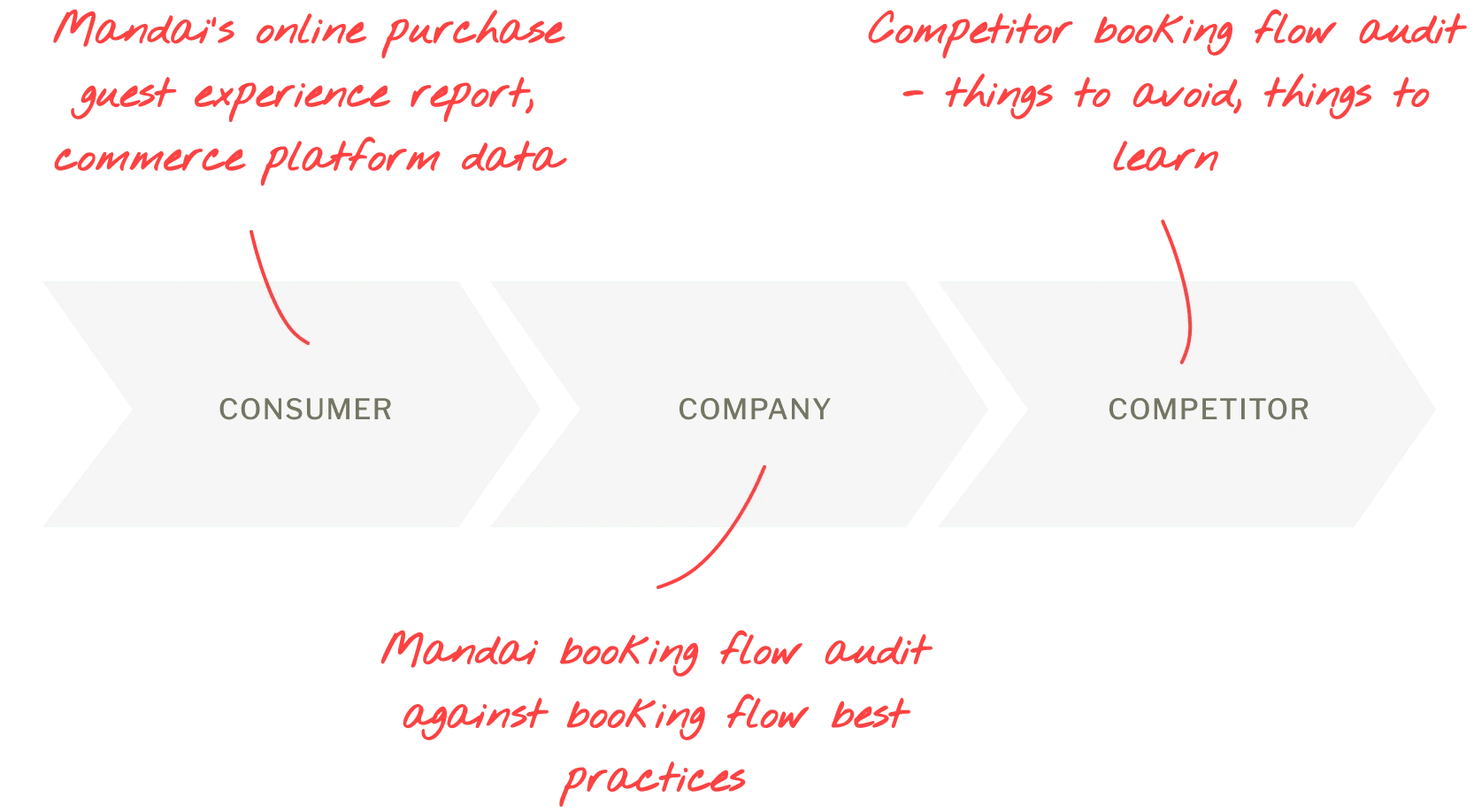
Leveraging the 3Cs to review the current booking experience.

Outcome: Based on the above, we managed to identify 5 key barriers and recommendations pertaining to the booking flow.
Define
Defining the future booking experience to build prioritised requirements backlog as a foundation to product design.
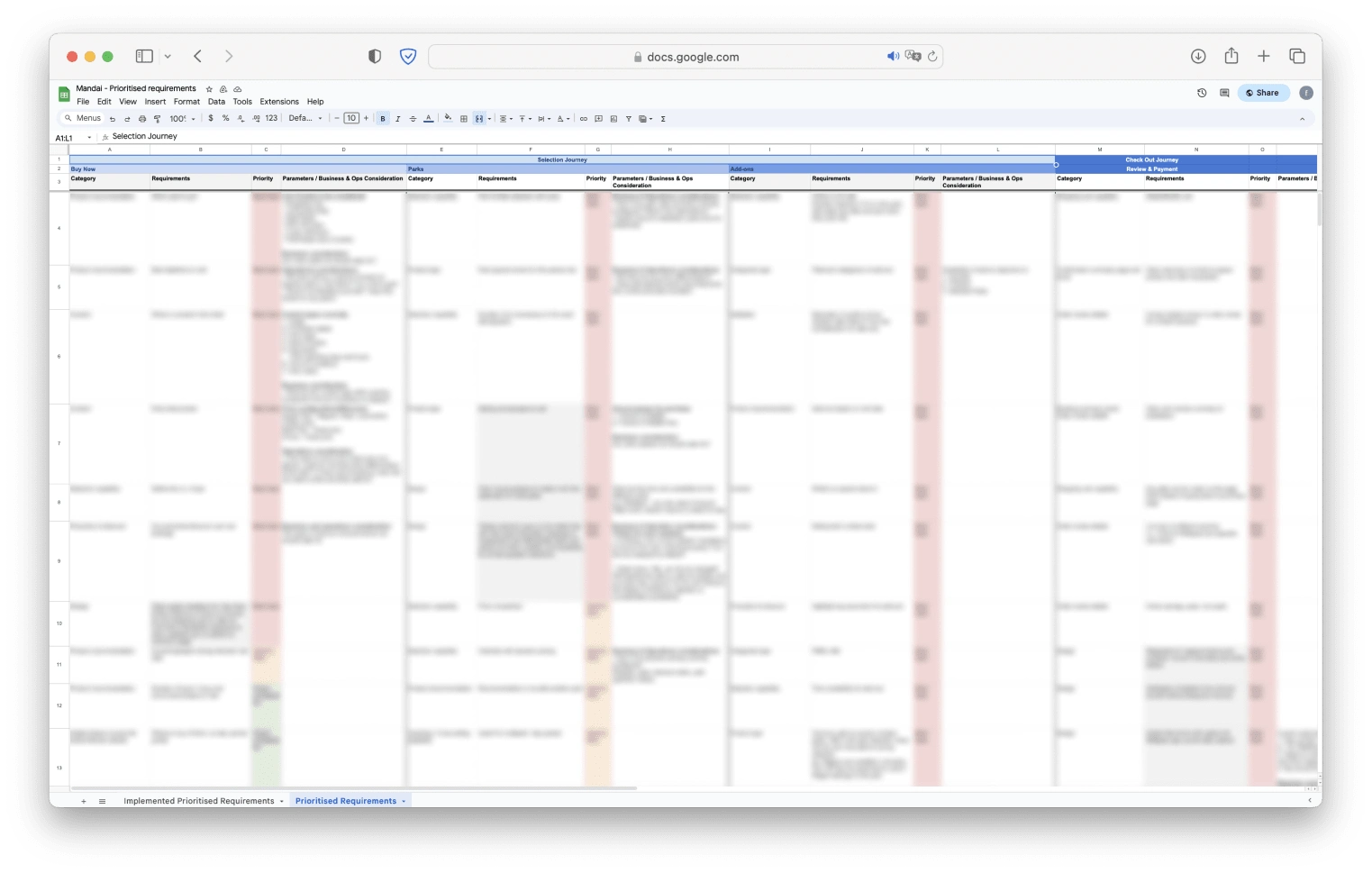
Prioritised backlog - Stakeholder workshop
Review findings on consumer barriers & recommendations
Future booking flow recommendation
Gather thoughts and alignment, with users & business goals in mind, on what the future booking state could be for One Mandai experience
Outcome: A prioritised feature list for each step in the booking flow that formed the requirements for future design.

Design
Development of the MVP (clickable prototype) for usability testing.
Wireframes
4 rounds of iteration based on stakeholder feedback
Consisted of basic flow, complex flows, and edge cases
Designed for desktop and mobile
Usability Testing
9 x 1 hour eye-tracking sessions conducted by third-party, with scenarios done by us
Tested both desktop and mobile, with 2 test scenarios (locals and non-locals)
3 main tasks for each scenario
Objective
Understand how users interact with the new booking flow to make adjustments based on results
Ensure that users can find the items they need to complete purchase easily
Outcome:
With a Design Science Score of 70+ for both desktop and mobile, it was a decent indication of things going the right way. We identified issues that users faced during the testing, and kept the features that worked well. We compiled the issues, their severity and effort it would take to fix, and listed recommendations to combat the issues within the short timeframe we had.
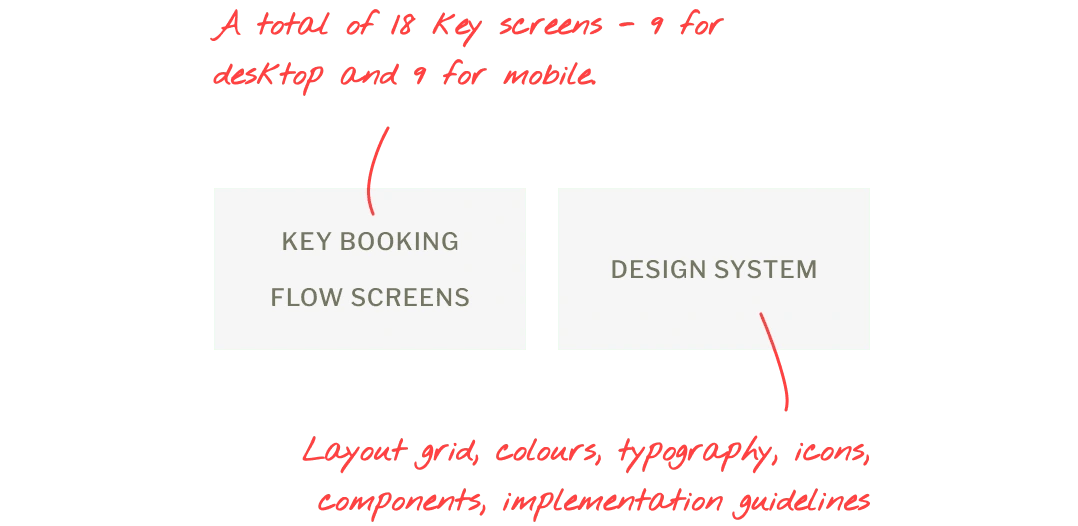
Deliver
Product is yet to be deployed; please reach out to discuss a detailed case study.

Like this project
Posted Oct 16, 2023
Redesigning an e-commerce platform's booking flow. This project is still under development - please reach out to discuss a detailed case study.
Likes
0
Views
57
Clients


Mandai Wildlife Reserve

MullenLowe Group