Koza E-Commerce Landing page
Like this project
Posted Aug 18, 2023
Inspire self-expression. Inclusive visuals, personalized styles, user stories. Drive engagement, conversions, embrace uniqueness.
Likes
0
Views
28
Overview
KOZA is a fashion brand that is more than just clothing; it's a celebration of self-expression, individuality, and diversity through fashion. With a friendly and inclusive brand voice, KOZA aims to empower and inspire its customers to embrace their unique personalities and explore various styles. The brand's core belief is that fashion is a powerful means of expressing one's identity, and it strives to offer a wide range of fashion choices to cater to different tastes, preferences, and lifestyles.
Objective
The primary objective of KOZA is to create a fashion brand that not only offers high-quality clothing but also serves as a platform for self-expression and creativity. The brand seeks to build a loyal and engaged community of customers who feel confident and empowered to express themselves through their clothing choices. Additionally, KOZA aims to establish itself as a leader in the fashion industry, known for its commitment to inclusivity, diversity, and providing a diverse array of fashion options.
Solution
Captivating Visuals and Design:
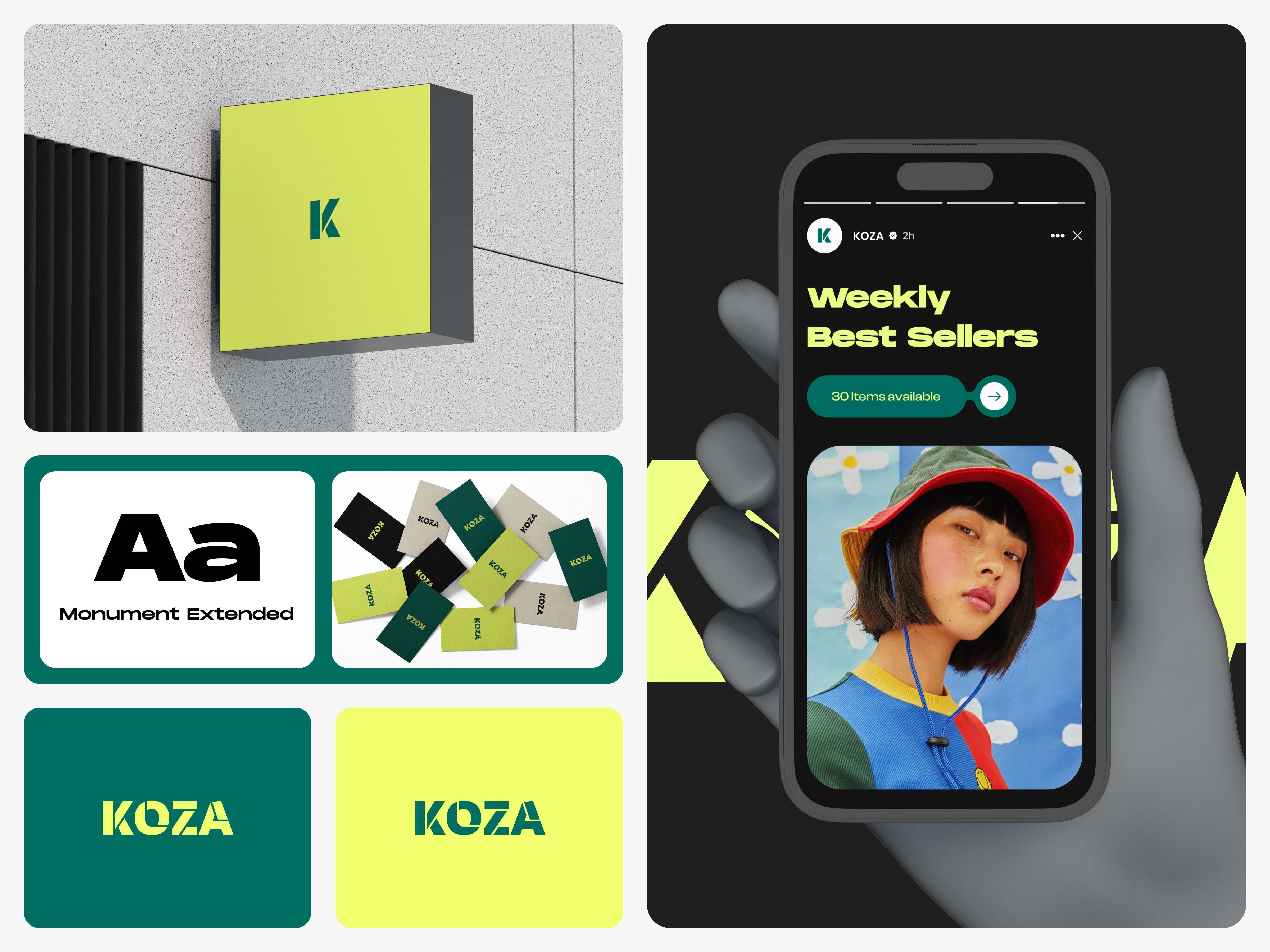
The landing page should feature high-quality, vibrant imagery that showcases the diverse fashion styles offered by KOZA.
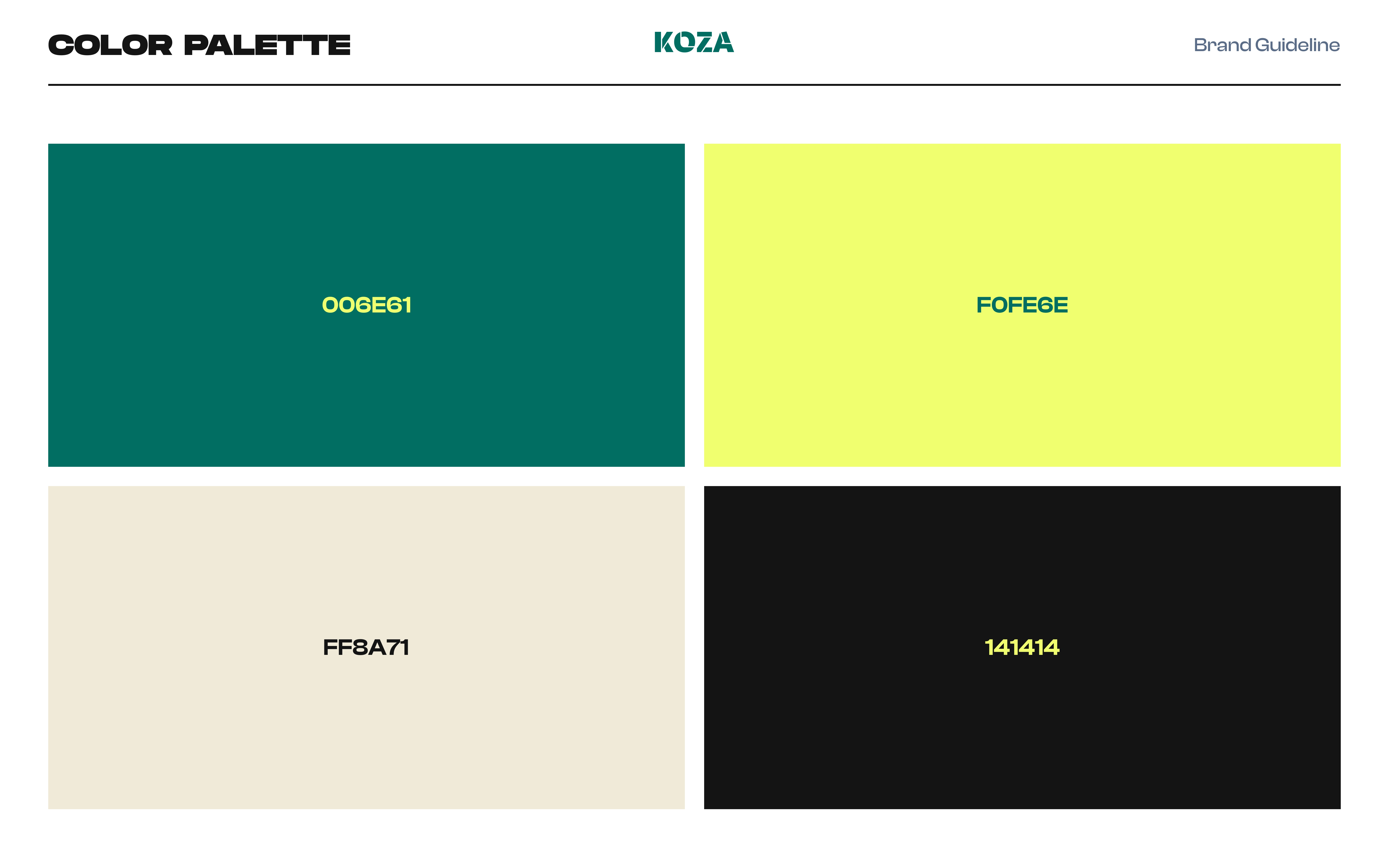
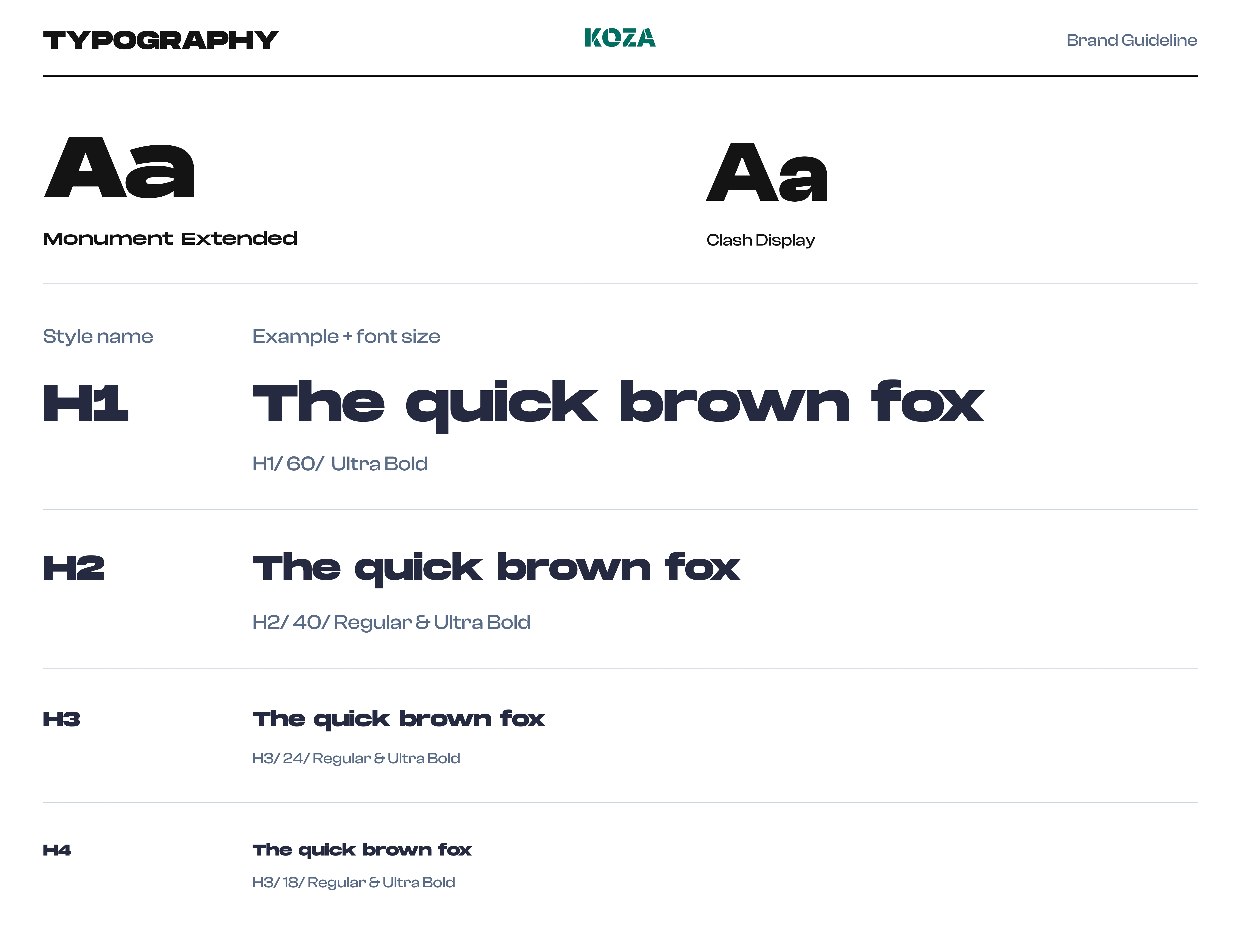
The design elements, including color palette and typography, should align with the brand's friendly and inspiring tone while maintaining a modern and user-friendly layout.
2. Inclusive Representation:
Feature a diverse range of models, representing different body types, ethnicities, and ages, wearing KOZA's fashion items.
Showcasing inclusivity reinforces the brand's commitment to embracing individuality and making all customers feel valued.
3. Engaging Content:
Include inspirational stories, blog posts and videos that highlight individuals who have embraced their individuality through fashion.
Create interactive quizzes or polls that help customers identify their style preferences and guide them to suitable fashion choices.
3. Call-to-Action (CTA) Buttons:
Place strategically positioned CTA buttons throughout the page, guiding visitors to explore specific collections, sign up for newsletters, or make purchases.
4. Responsive Design:
Ensure the landing page is optimized for mobile devices, as many users access websites through smartphones and tablets. A seamless mobile experience enhances accessibility and user engagement.








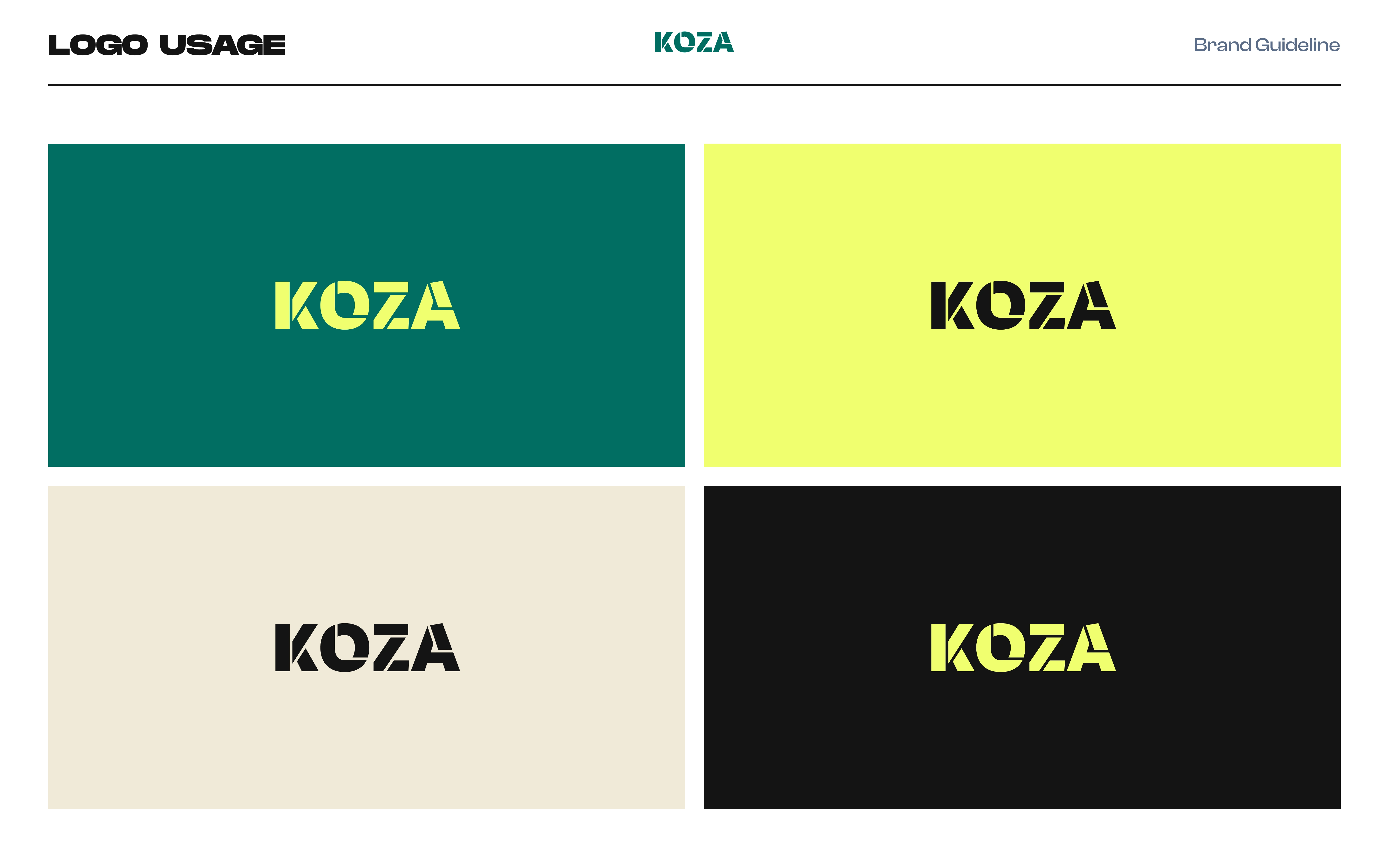
Branding

Branding
Koza Landing Page Wireframe

Koza Landing Page