Airbnb Case Study: Travel Information & Distance Filter
Part 01. Summary
Airbnb is an online marketplace that connects people who want to rent out their homes with people who are looking for accommodations in specific locales. The company has come a long way since 2007 when its co-founders first came up with the idea to invite paying guests to sleep on an air mattress in their living room. According to Airbnb's latest data, it has in excess of 5.6 million listings, covering more than 100,000 cities and towns and 220-plus countries worldwide. So many people would like to know the proximity of an Airbnb suite to a specific location/address at their destination, myself included. I am not a fan of using multiple apps to complete a task. While using the Airbnb app I have always been annoyed by the idea of using google maps or any other maps app to check the distance from an Airbnb suite to a specific location. I decided to work on a solution when I realized this is a pain point others also experience. This project is focused on improving the process of choosing an Airbnb suite to stay at by removing the pain point of going to a maps app to accurately check the distance from the Airbnb suite to a specific location at your destination.
Problem Statement
A considerable number of users are particular about the suites they book is close to a specific location(i.e. work location, home of a family/friend etc.). They would also like to have an accurate travel location between both addresses before booking the suite. This isn't the case as a result of Airbnb's safety measure that prevents users from getting the suite's address before booking. This can make users drift to alternatives that guarantee proximity.
Constraints
In order to streamline my design decisions, here are the realistic constraints I set for myself at the start of this project:
The experience should be specific to a mobile device
Work strictly in line with Airbnb’s design language
Design using components already existing on the Airbnb app
Design a solution that is in line with Airbnb's security measures
Design a solution that can be easily integrated into Airbnb's mobile app
Part 02. Research
Understanding the Task
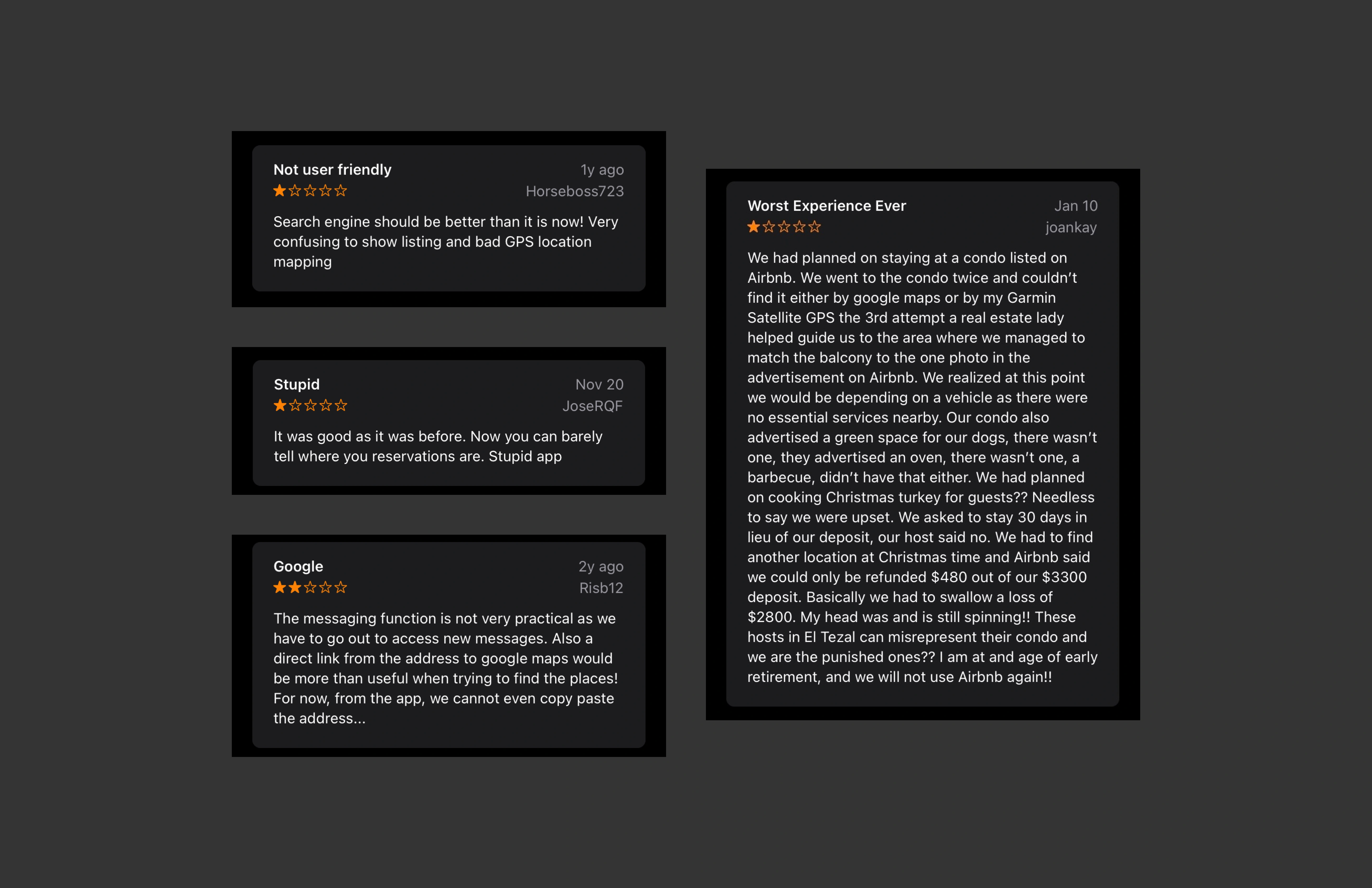
In order to properly understand the task at hand, I started by going through Airbnb's app reviews on the apple app store and watching app critiques on youtube.

I then asked myself "Why does the problem exist?". My research provided two answers to this question; Proximity & convenience and security.
Proximity & Convenience: This problem exists as a result of the user's desire to book suits in proximity to a specific place/address at their destination. It also drives the need to know the accurate distance and travel time between both locations.
Security: Airbnb has security measures that stop users from getting the suite's address before booking. This leads to users having to zoom in on the in-app map to get a street name or community name and then use that in google maps to get all the information they need. This often produces inaccurate information.
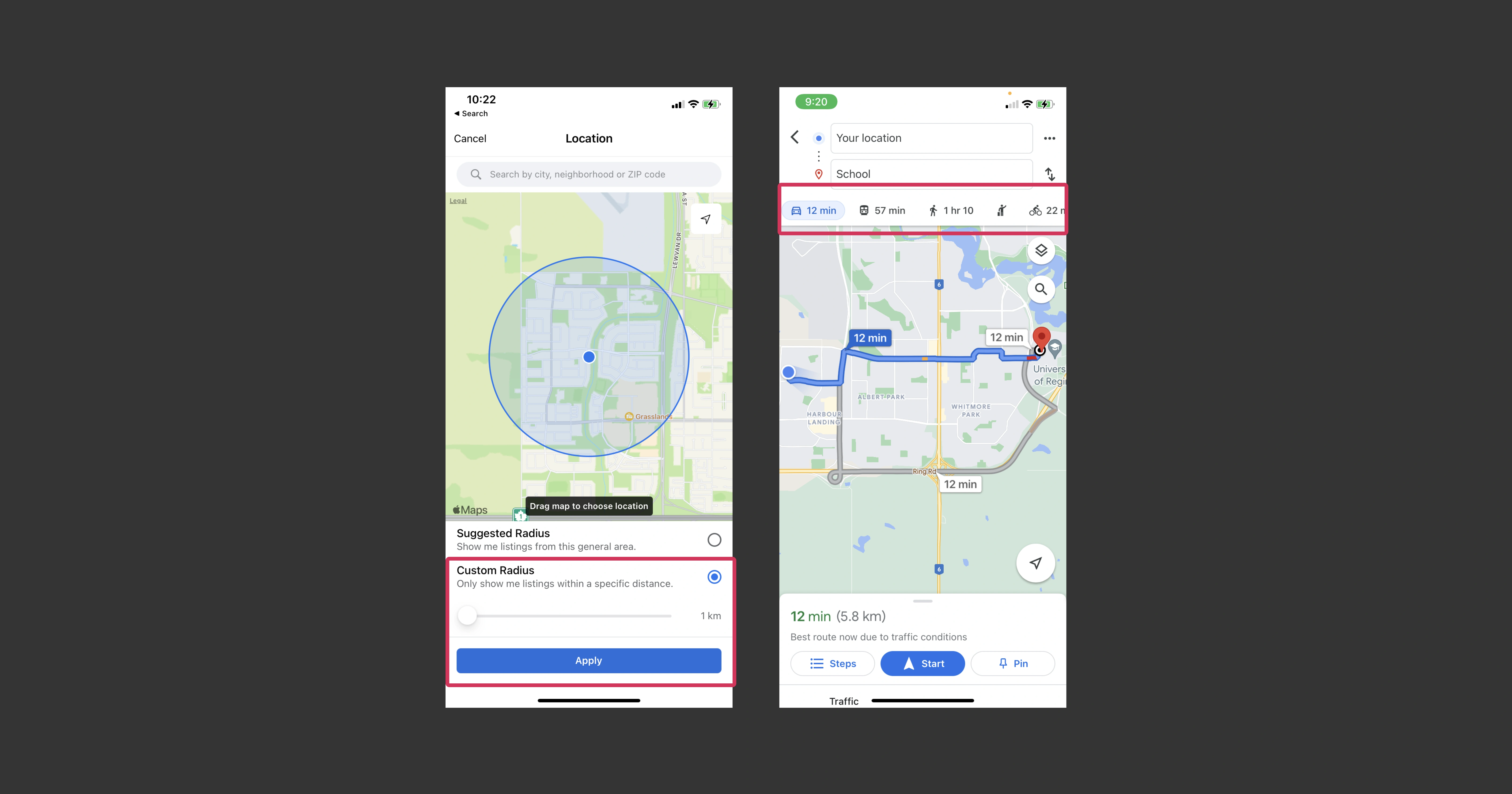
My next step was to examine and properly analyze Airbnb's design language and certain functions on other apps. Some of the functions I examined were:
the distance slider in the Facebook marketplace
the transportation breakdown on Google Maps

Pain points & Opportunities
Painpoints
Inability to filter search results based on their proximity to specific locations
Lack of accurate travel information from the suite to a specific location before booking a suite
Opportunities
How might we filter down search results based on proximity?
How might we provide accurate travel information from the suite to the user's desired location?
Persona
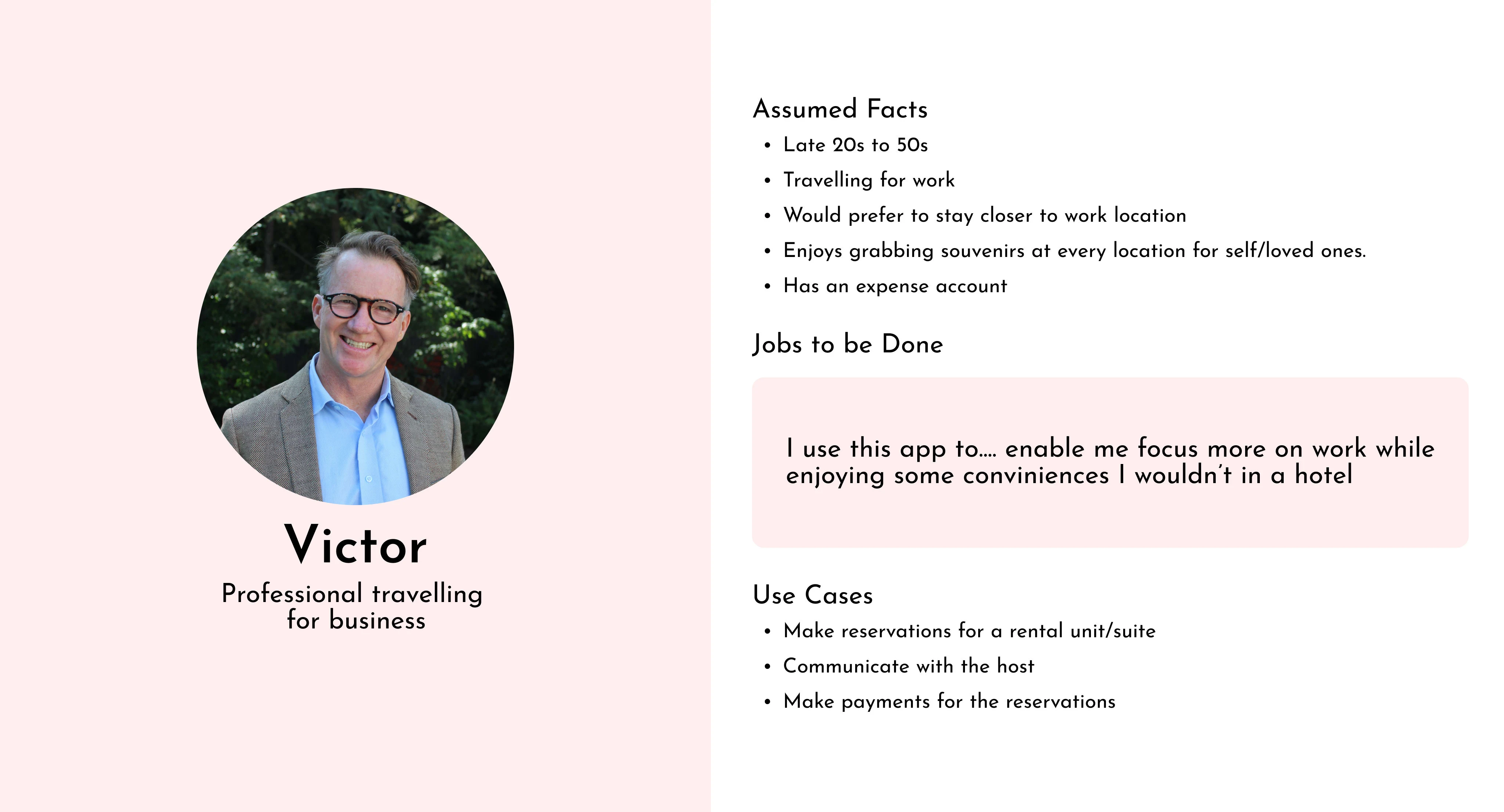
After analyzing my research and the pain points/opportunities, I created these user personas, signifying the type of users I was targeting. These personas play a huge role in determining the direction and core needs of the design solutions.



Userflow
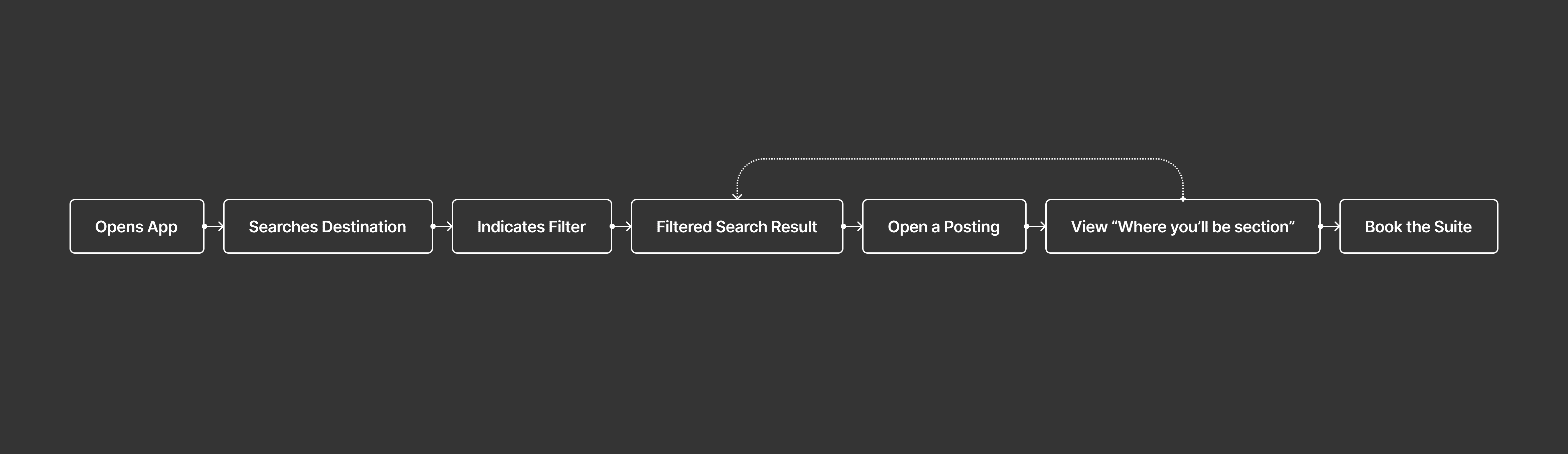
At this point, I created a streamlined visual representation of the user's journey. It helped me figure out the actions that would be intuitive and easy for users.

Part 03. Ideating the Solution
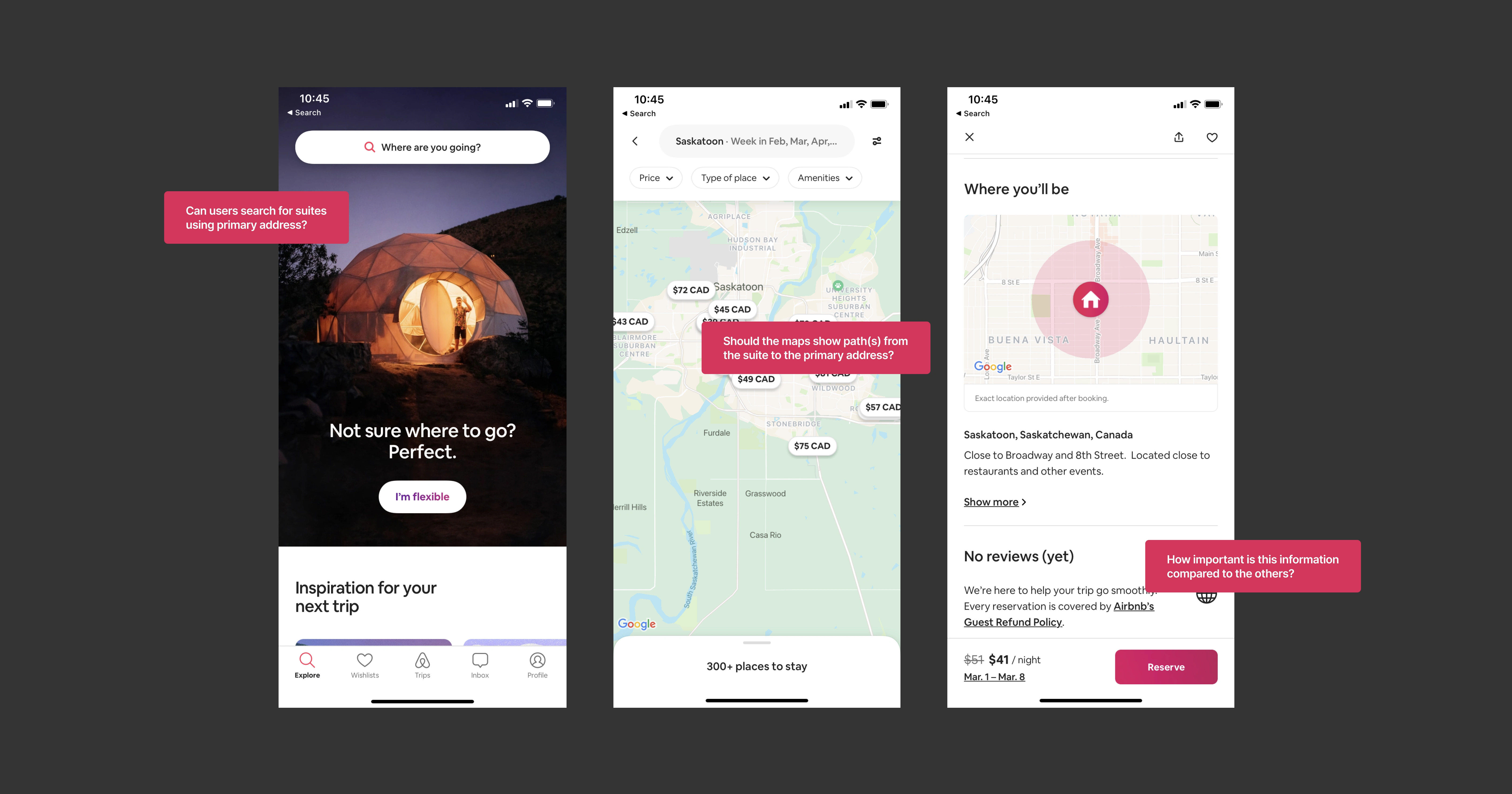
After the pain points, opportunities and personas were all set, I started working on brainstorming and ideation possible solutions to the problem. Here are some questions that served as a guide during my ideation process:

I explored solutions such as:
Using a slider to filter the search results based on distance ❌ - Wasn't in line with Airbnbs design language
Using radio buttons for the distance filter ✅
View map feature that shows the path from the suite to the user's desired address ❌ - Wasn't in line with Airbnb security measure
List out travel information, similar to other lists in the design language under the "Where you'll be" section ✅
Initial search pre-filling the distance filter input field ✅ - Only when initial input is an address
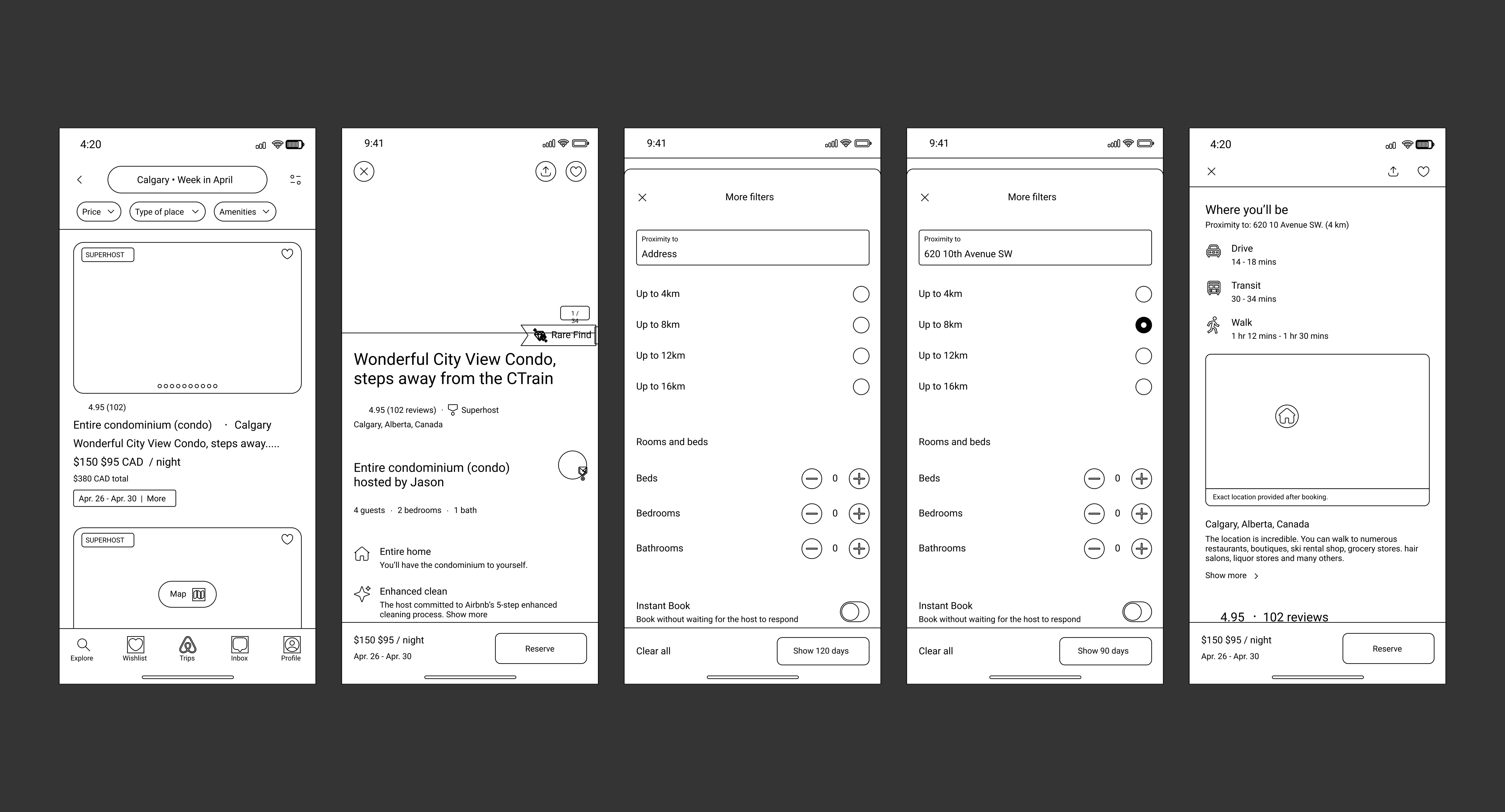
Wireframes
As part of my ideation process, I created and iterated through wireframes of the new solution in order to ensure proper hierarchy and ensure my design goals are being met. Here are my design goals:
Create an easy-to-use solution
Create solutions that feel native to the Airbnb app

Part 04. Visual Design
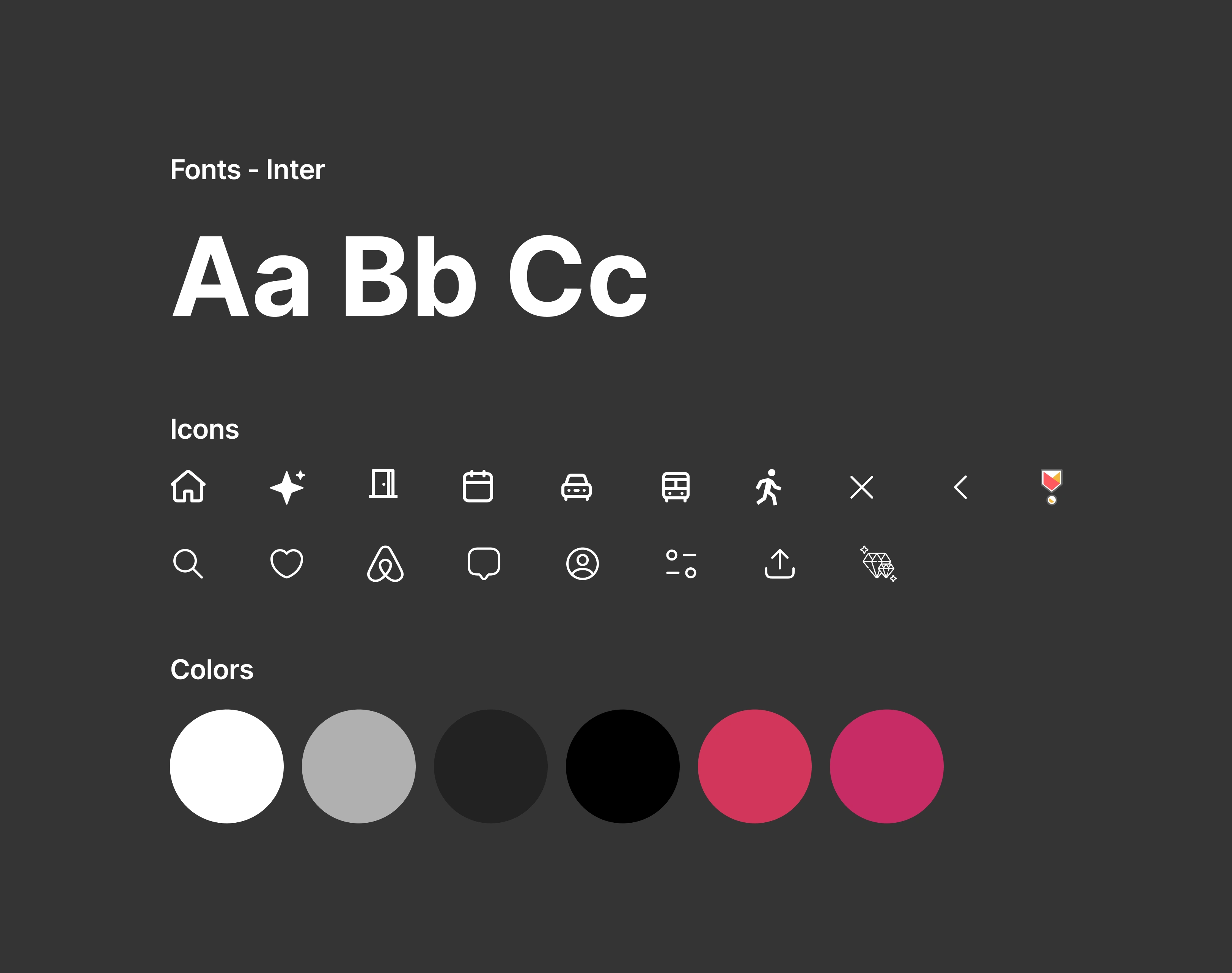
One of the major constraints I faced during the course of this project was adhering to Airbnb's design language. The resources used in the app (such as the font, icons etc) are custom and not made available to the public so I had to improvise and find components similar to that in the app.

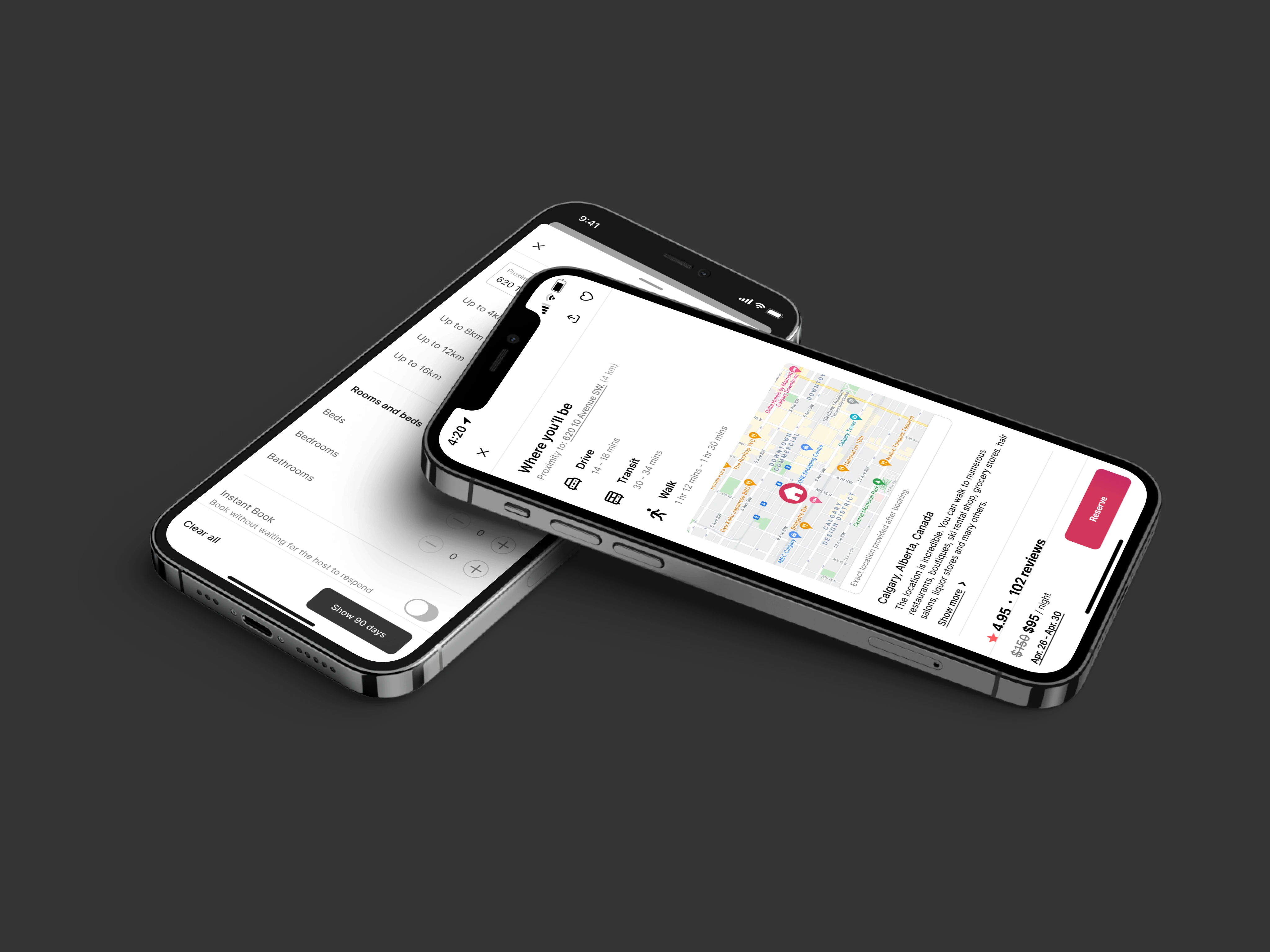
The Solution
The key screens for this solution include:
the filter screens, particularly the section that allows filters based on distance/proximity; and
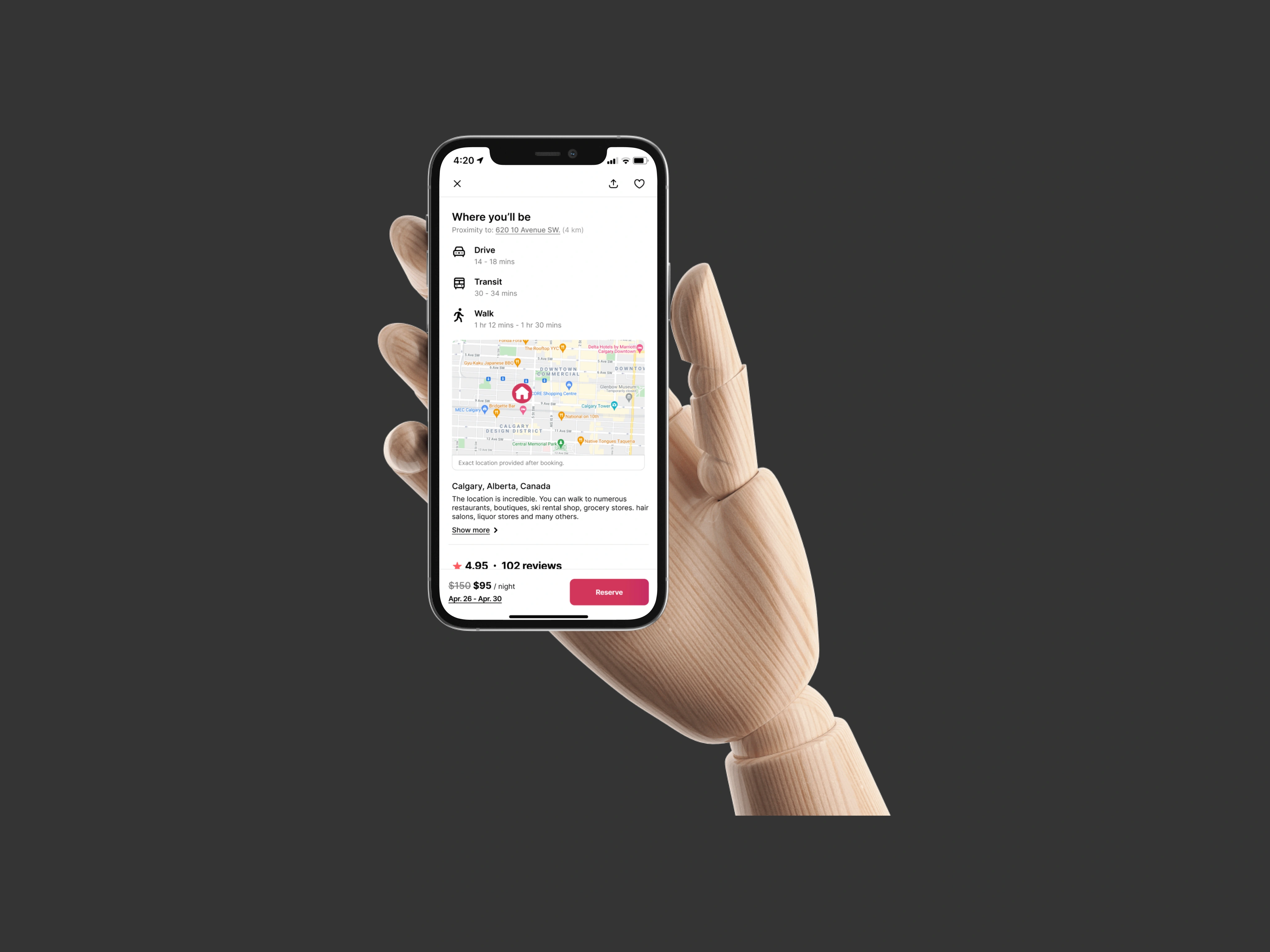
the posts screen (scrolled to the "Where you'll be" section), showing the travel information to the address specified on the filter screen.
Filter:

Travel Information:


Part 05. Next Steps & Conclusions
The solution represented above is just as easy to use as it is to integrate. Airbnb currently uses a google maps API for its maps function. This API can be used to get the accurate travel information required for the solution. That alongside the filter function can easily be rolled out alongside other new updates.
In conclusion, I would like to say that I'm not sure what additional constraints the designers at Airbnb have and I have no idea what their reason is for not having these features or anything similar that solves this problem for their users. Overall, this has been a great experience, it's my first project working on a specific problem within an app and not creating solutions that involve designing an entire app. I enjoyed the challenge I faced particularly with the constraints involving Airbnb design language. Designing some current screens from scratch, looking for and creating components similar to the ones in their design language. I spent the majority of my time in the research and ideation process before designing these components, this helped in clarifying the direction of the solutions. If I were to do it all over, I would definitely like to interview users as part of my research process. I would also like to work alongside a developer to analyze the feasibility and ease of implementation of the solution.
Like this project
Posted Feb 24, 2023
Product Design - Mobile
Likes
0
Views
33