Credit Card Application Integration for BTS TelCo E-Wallet

Intergration a credit card application workflow into an e-wallet app
UX strategy for integrating a new process into an existing workflow
Our Process
The team conducted interviews with working adults to understand their expectations about credit card application processes. We then developed a user persona based on data from the user interviews.
Meet Janna.
Janna is the eldest child of 3 who lives with her parents. She likes to do things online like working from home, managing her online business, keeping up-to-date with trends, and catching up with friends through social media. She is looking into getting her first credit card for purchases she needs for her business. She uses the BTS TelCo e-wallet and has a verified account.
Her Needs
She works, shops, and connects with friends online.
She does things by herself so she can follow her schedule.
Her Pain Points
Reworking tasks frustrate her
She finds manual processes very tedious and tiring.
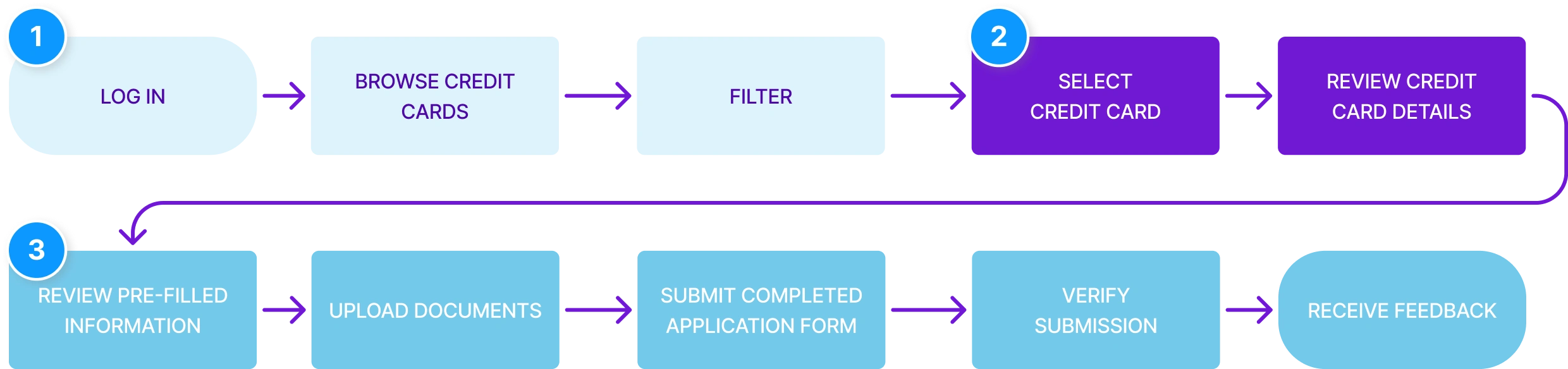
The team then identified a happy path that covers the process from 1) discovery, 2) comparison, and 3) application. We determined which relevant information should be shown at each stage of the application.

User story
As a user, I want to know all the information I can get before I apply so I won't regret my decision.

Step 1: Login
Username
Phone number
Password
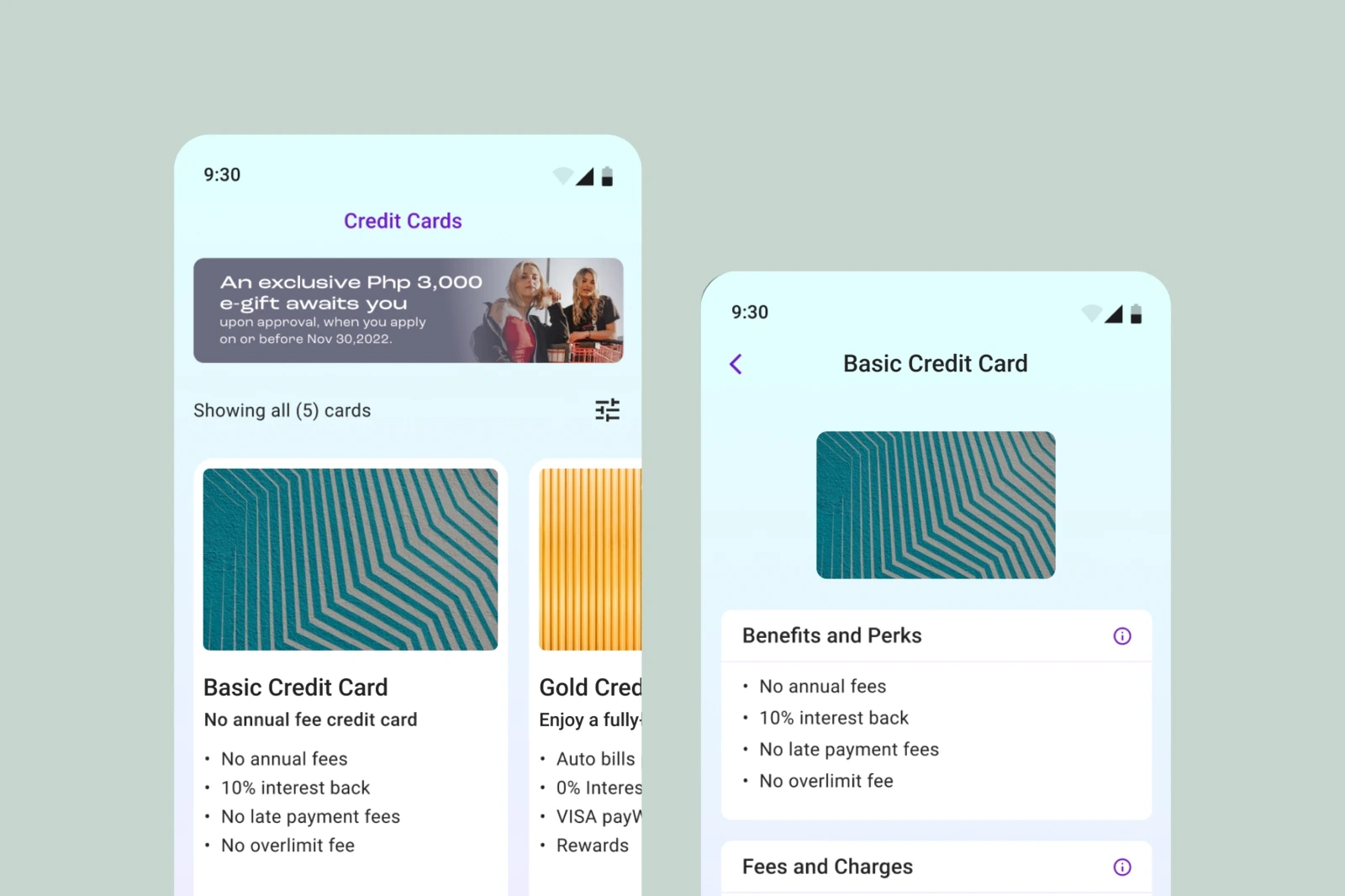
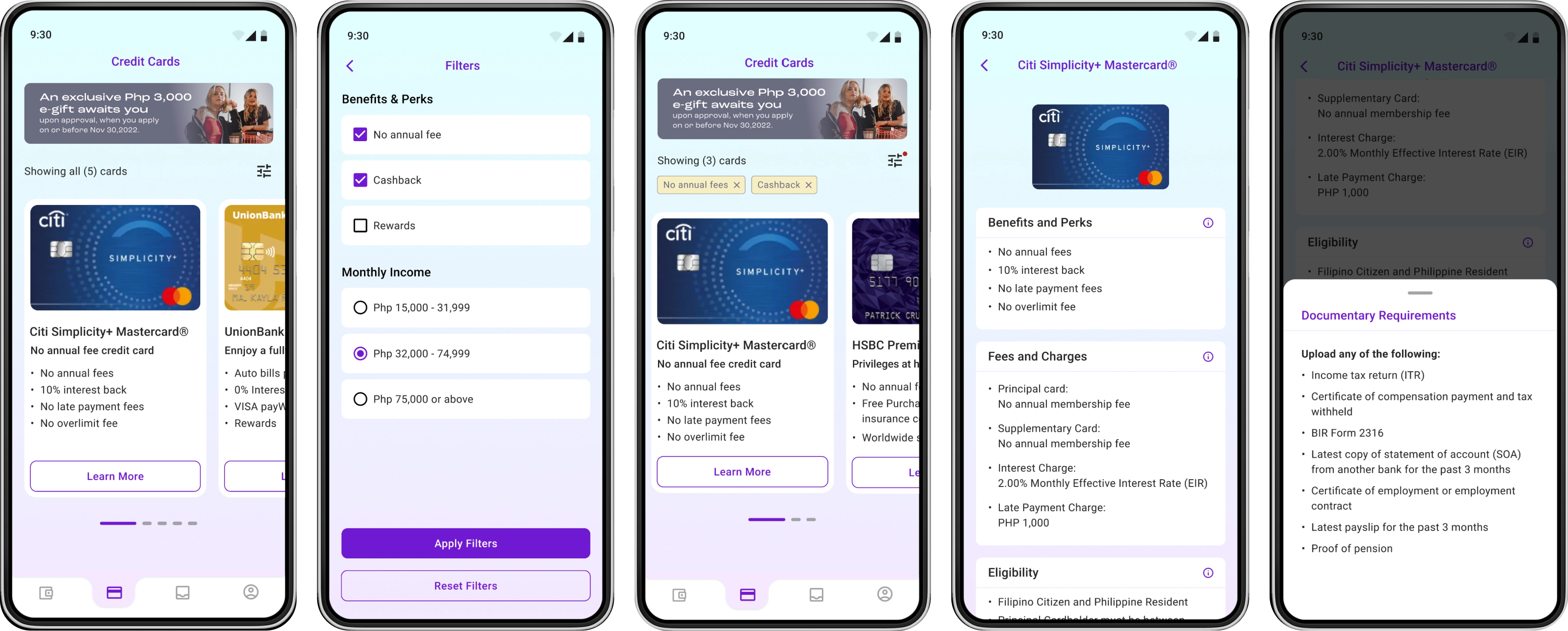
Step 2: Browsing credit cards
List of credit card options
Credit card name
Unique selling point for each card
Key features
Step 3: Filtering
Benefits
Monthly income
Step 5: Credit card review
Credit card name
Benefits
Fees and charges
Eligibility
Documentary requirements
Step 6: Application
Personal information
Address
Contact number
Employment information
Document upload
Step 6: Submission
Application form
Terms and conditions
Privacy policy
OTP
Application verification
In designing the user interface, the team built a system that allowed each member to work independently. We used the standard type scale and components from Google Material Design as a framework to save time given the tight project timeframe.
Learnings
During the project, I was able to integrate systems thinking and intentionality in the design process.
Applying UX principles
We used progressive disclosure to show information based on which stage the users are in. The first screens show feature overviews to easily compare options, while more details are revealed as they get closer to submitting their application.
According to Nielsen (2006) using ‘progressive disclosure’ to help users prioritize information ‘improves learnability, efficiency of use, and error rate’.
Google Material Design
With this project, I have learned how to apply the basics of using Google Material Design components. Using the design system helped the team build the foundation of the UI design in less time than designing custom UI kits.
Figma components and interactions
Determining components and interactions that will be repeated across screens made iterating more systematic as the team collaborated on making our individual designs cohesive.
Like this project
Posted Apr 17, 2025
Integrated credit card application workflow into e-wallet app using UX principles and Google Material Design.