CTRL-Z: React-three-fiber + GSAP
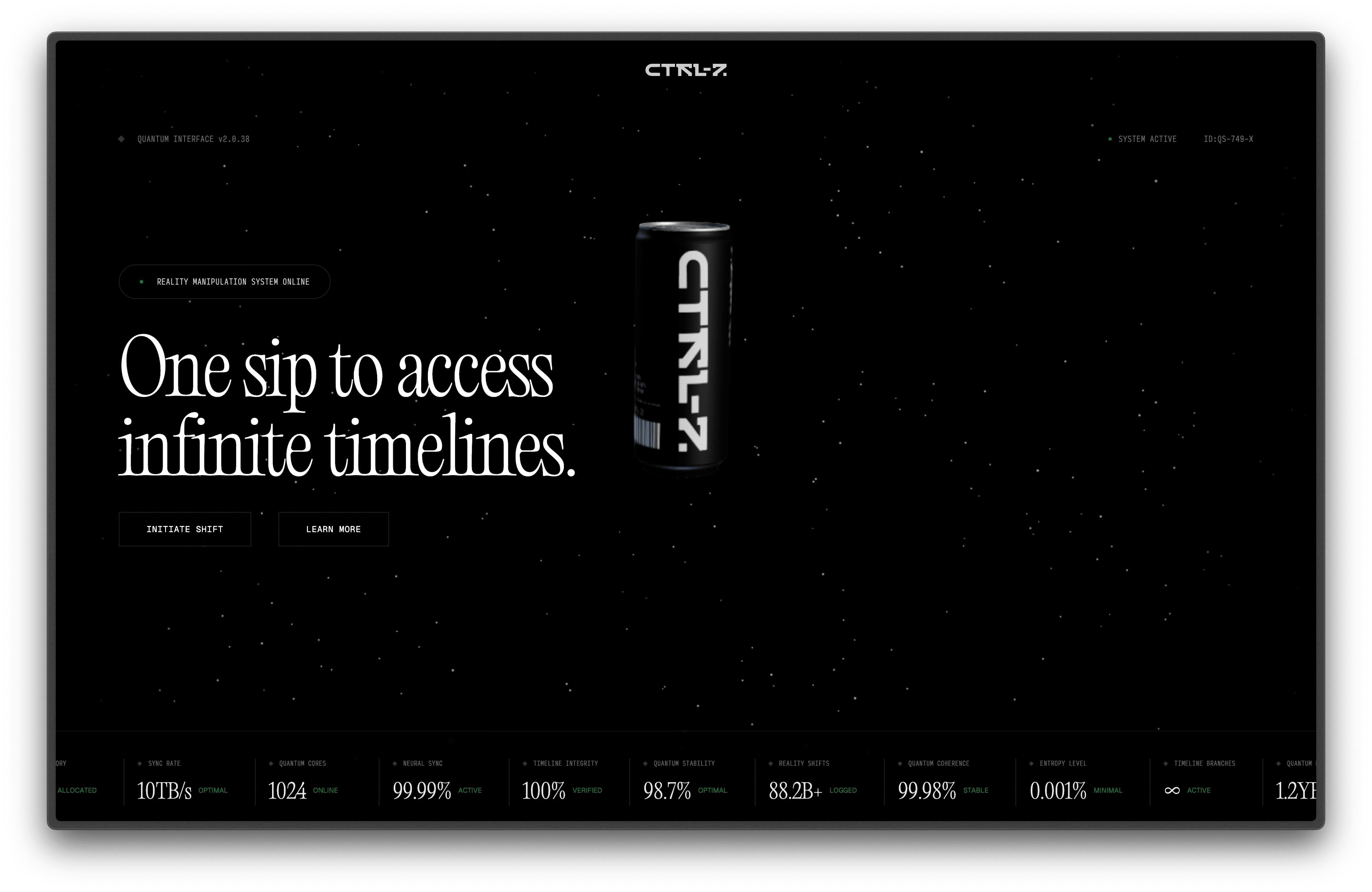
CTRL-Z: Quantum Interface Design
Case Study
Overview
CTRL-Z is a personal project exploring interactive design through the lens of quantum computing aesthetics. Built with React and Three.js, it was a sandbox for learning modern frontend tools, real-time 3D rendering, and advanced animation workflows.

Motivation
This project wasn’t about merging science and design for its own sake. I’d been reading about quantum computers and found the language and visual metaphors compelling. I used that interest as a jumping-off point to dive deeper into React, Three.js, GSAP, and real-time graphics.
Goals
Build a performant, interactive 3D interface
Learn how to manage shaders and camera transitions
Explore a design direction that felt both futuristic and timeless

Key Metrics
Animation performance: 60fps across devices
Interaction latency: <100ms
Initial load: Under 3s
Memory usage: <100MB
Technical Highlights
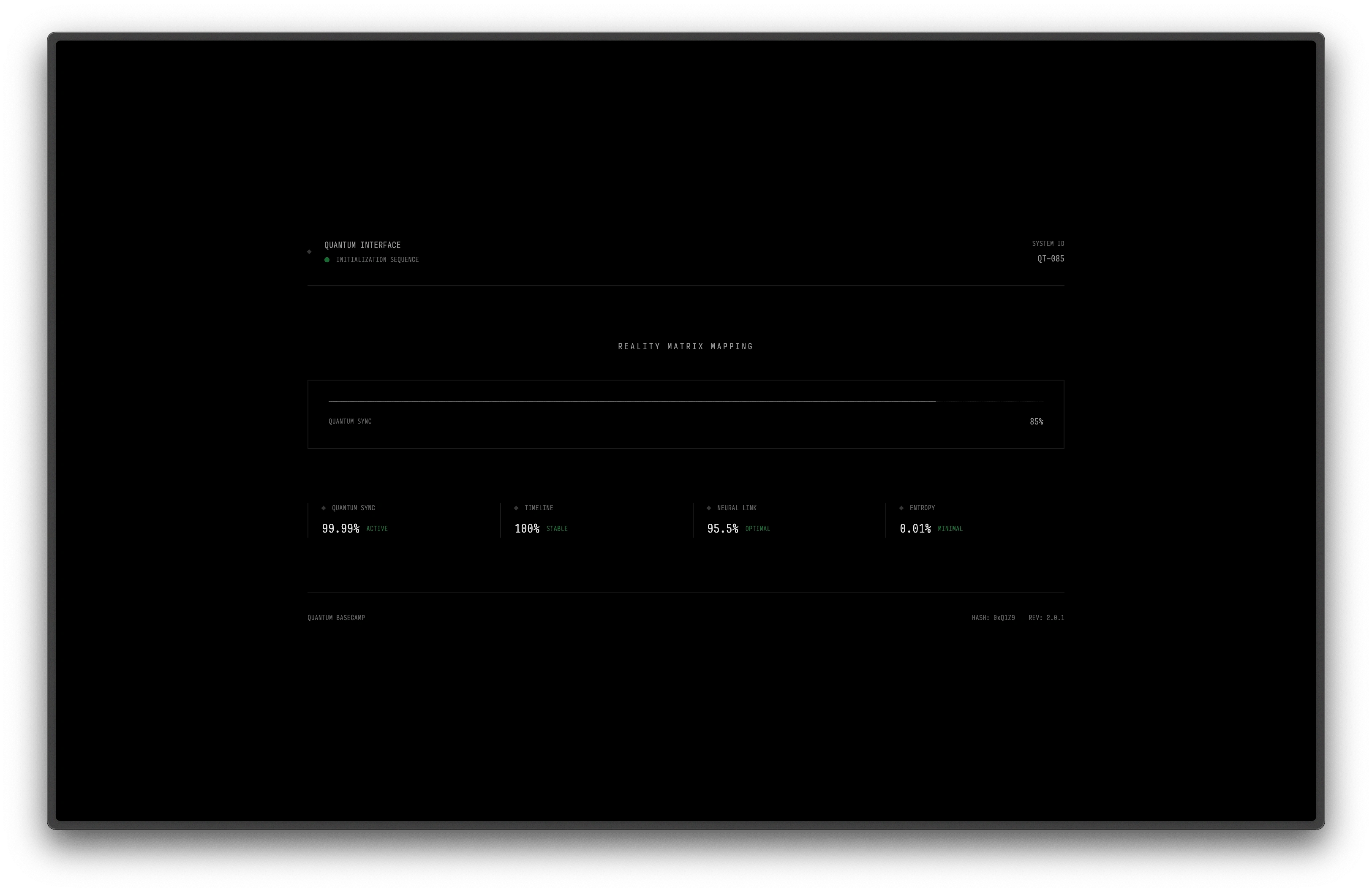
Quantum Loading Sequence
A custom loading state mimicking quantum "encryption" patterns, with progressive asset loading for feedback and atmosphere.
Real-Time Metrics Display
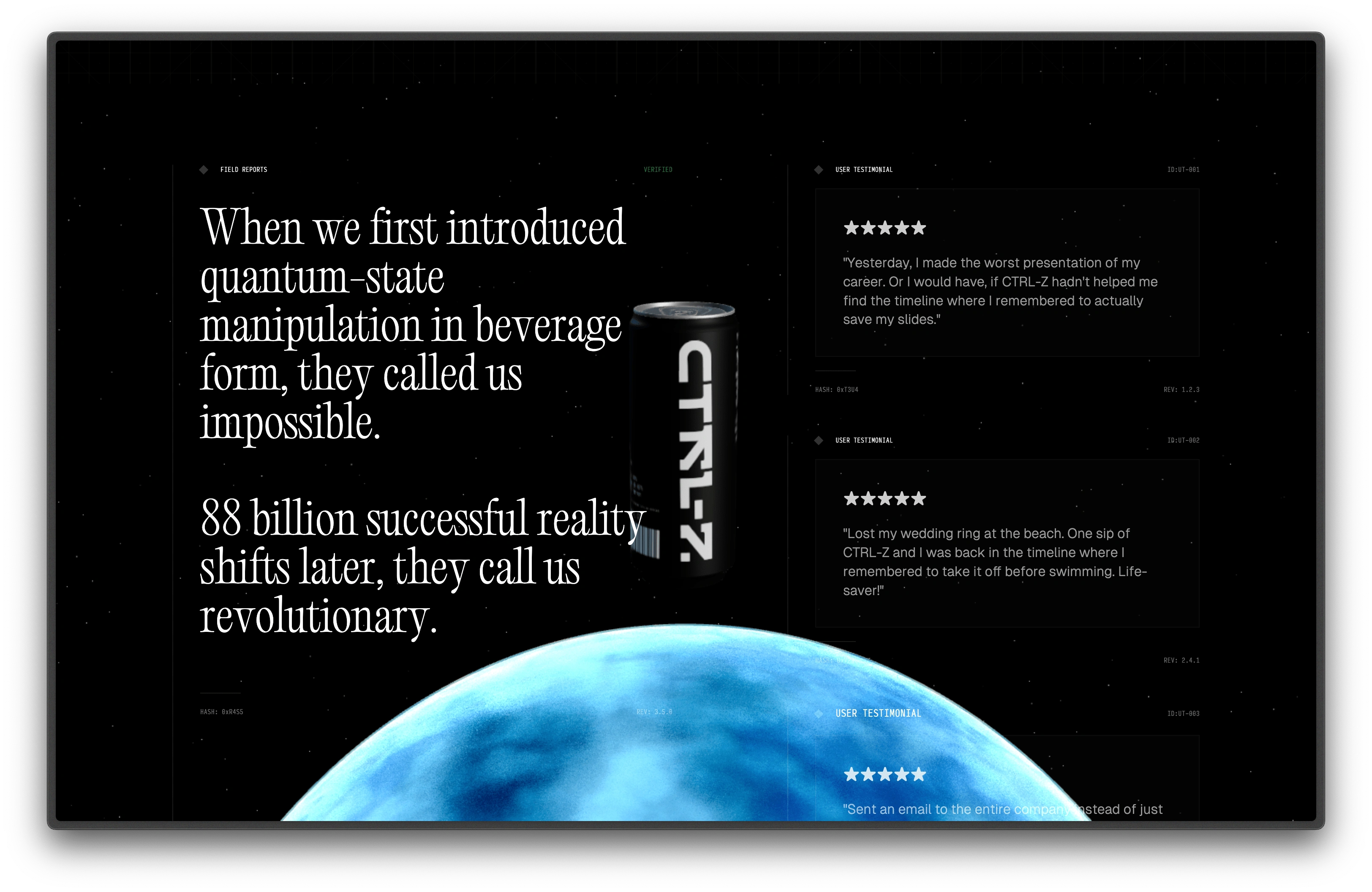
Built a continuously updating ticker showing mock quantum readouts, reinforcing the theme while testing dynamic UI rendering.
Magnetic Interface Elements
Interactive components respond to cursor movement with a magnetic pull effect, creating a tactile digital feel.
Camera + Scroll Sync
Used GSAP ScrollTrigger to animate smooth camera transitions through the 3D scene. One of the most valuable things I learned.
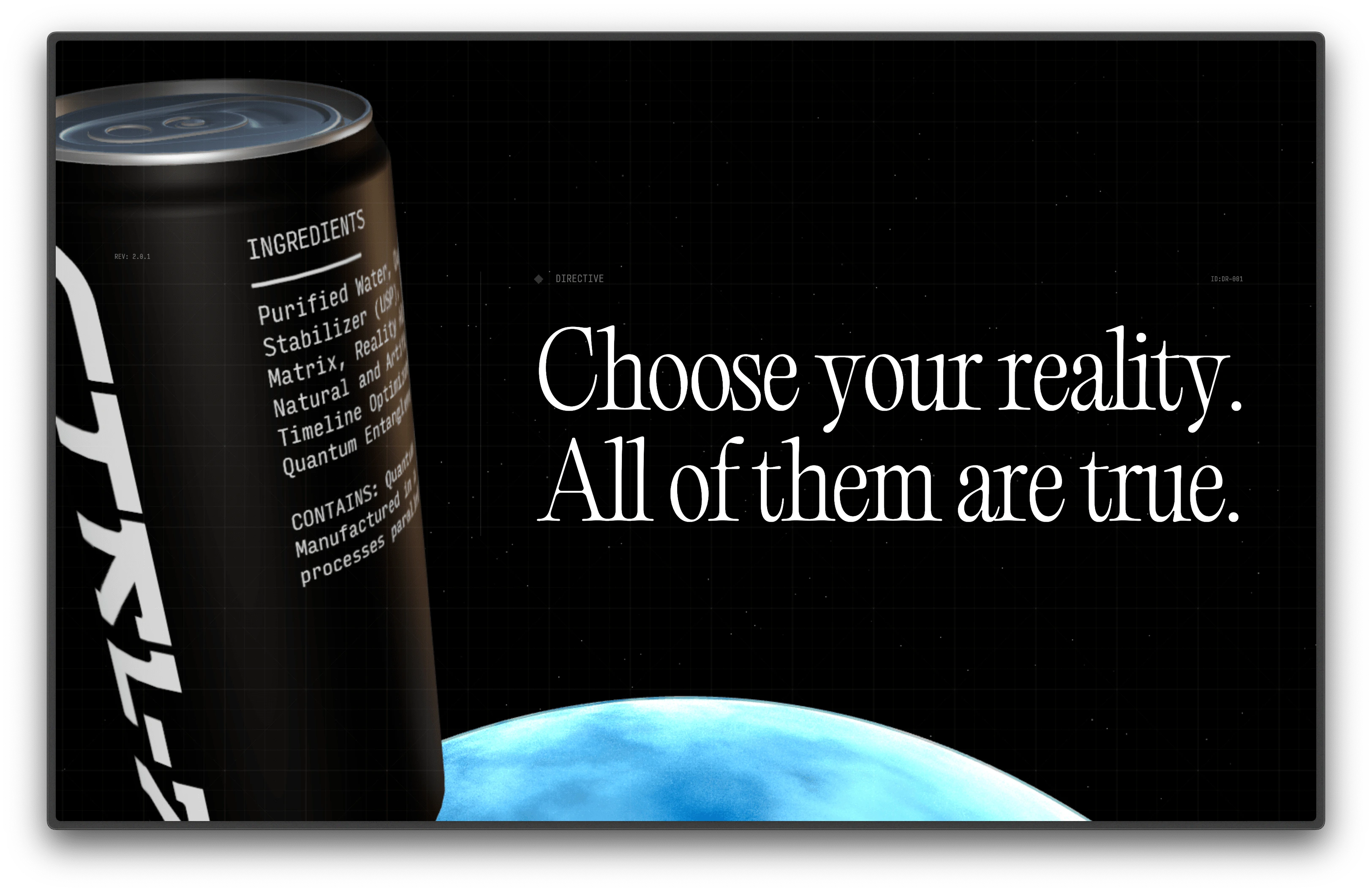
Shader-Based Planet
Designed a procedural planet using custom shaders, combining noise functions and layered texturing.

Design System
Color Palette
Primary: Deep black (#000000) with blue undertones
Accent: Electric blue (#b6b6ff)
Status: System green (#4ade80)
Typography
Headers: Editorial Old – a nod to old-school ads, used for contrast and character
Data: Custom monospace – for a clean, quantum-inspired interface feel
Body/UI: Geist Mono
Layout
Responsive grid built for flexible 3D and UI layering across viewports.

Performance Optimisations
Reduced overdraw with minimal postprocessing
RAF-driven animation loop with scene-aware updates
Debounced scroll + interaction handlers
Texture compression and selective mesh updates
Stack
React + TypeScript
Three.js
GSAP (ScrollTrigger)
TailwindCSS
Custom shaders
Postprocessing effects
Learnings
Technical
Camera rigging + GSAP-driven transitions
Writing and applying GLSL shaders
Managing 3D object states and memory
Smoothing complex animation sequences
Design
Balancing dense visuals with performance
Using type and motion to create narrative
Developing a cohesive aesthetic system rooted in abstract concepts
Next Steps
Add dynamic LOD to improve performance on lower-end devices
Expand the animation system for deeper storytelling
Explore AR or spatial interactions
Improve accessibility and touch support
Final Thoughts
CTRL-Z was never meant to be a polished product. It was an exercise in curiosity. It gave me hands-on experience with the tools I wanted to learn and helped me build confidence in 3D, animation, and interactive UI. It also pushed my thinking around how interfaces can feel—not just function.
Like this project
Posted Apr 3, 2025
CTRL-Z is a personal project, built with React, Three.js, and GSAP, it features real-time 3D, custom shaders, and scroll-driven camera transitions.
Likes
0
Views
26