Spilnota Landing Page
Like this project
Posted Oct 31, 2024
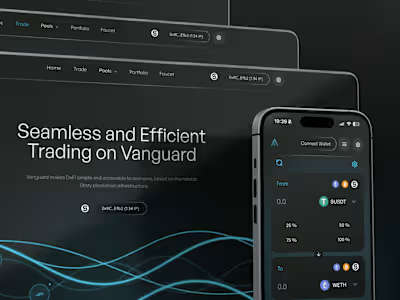
Landing page for a Social Platform for Web3 enthusiasts to nurture groundbreaking ideas and visionaries.
Likes
0
Views
14
About Spilnota
Landing page for Spilnota. Built using my preferred tech stack, ensuring faster load times. Every detail is carefully considered, with a calm design and pixel-perfect precision, providing a visually enjoyable experience.
Interactivity was a top priority, allowing users to engage with elements. Features like a real chat, cursor-follow animations, and radar effects create an even more pleasant user experience.
Stack used
Next.js
TypeScript
Tailwind CSS
Framer Motion