Motion
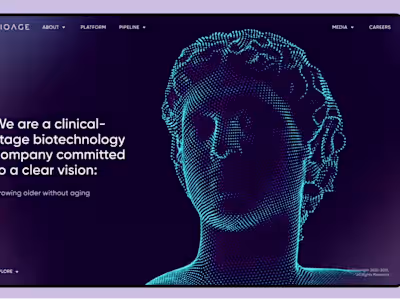
Motion is a website that showcases the power of UI/UX animation in conveying the mood and character of a brand. The website teaches you how to bring ideas to life through motion design. It is a powerful tool that can convey emotions, enhance storytelling, and create a memorable brand identity. However, harnessing this power requires a solid understanding of the principles and techniques of motion design.
We encountered a lack of motion thinking among UI/UX designers. The initial concepts often had to be adjusted for animation, and we knew that many studios and designers face similar challenges. So, we partnered up and created a project that would simply and clearly explain the principles of animation. Motion will help you gain a deep understanding of the essence of animation that will transform your projects.
Like this project
Posted Jul 12, 2023
We encountered a lack of motion thinking among UI/UX designers. The initial concepts often had to be adjusted for animation, and we knew that many studios and d
Likes
0
Views
13