Out of Energy?
Like this project
Posted Dec 2, 2024
Introduction to essential oils - demo training
Introduction to essential oils - demo training

Scenario-based e-learning experience
Learning objectives
Learners will be able to choose an essential oils and utilize them to improve their everyday health.
Disclaimer: This training is for demo purposes only.
Process
Look & Feel

Color theme
Keywords
Informative, warm, playful, ethereal, easy to approach, informal
Font
Roboto
Image source
Freepik.com

Landing page
Ideation & Storyboarding
As with majority of my projects, I started the content design process with ideation with pen and paper. From there I continued to write a text-based manuscript with Google docs.
In this phase I normally start sourcing and creating visual materials. I make notes how to adjust them to fit the project based on the look&feel requirements.

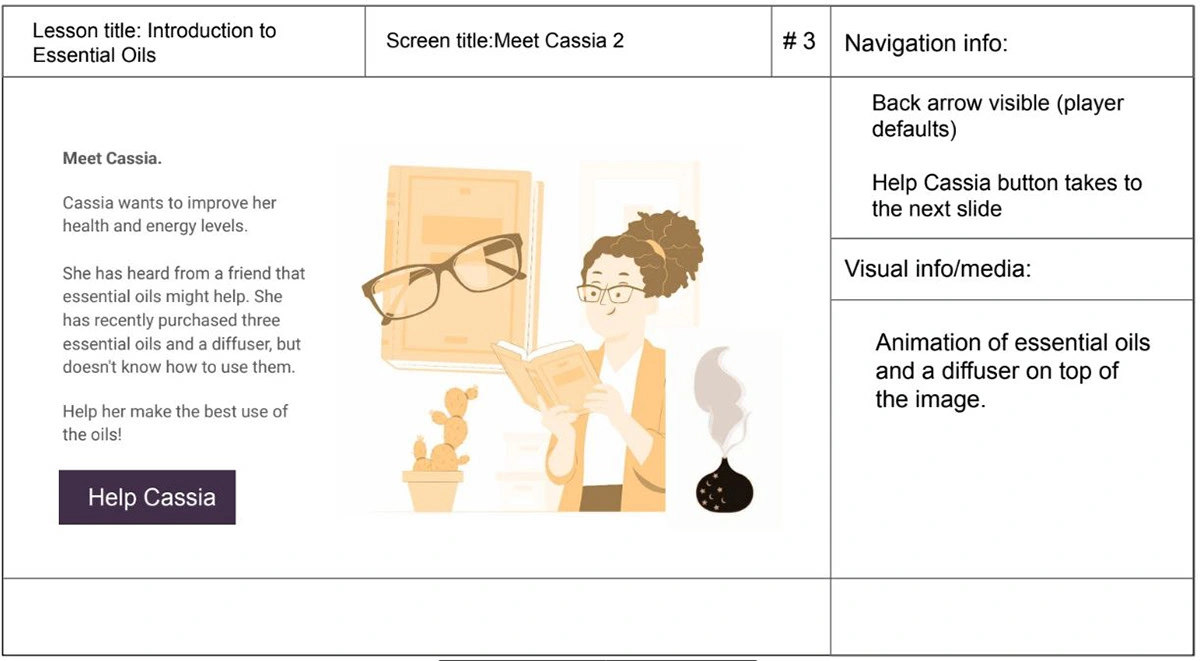
Example of a storyboard slide in Google Slides.
Course development
The course was built using Articulate Storyline 360 authoring tool. The learner is taken through different scenarios in which they interact with the content.

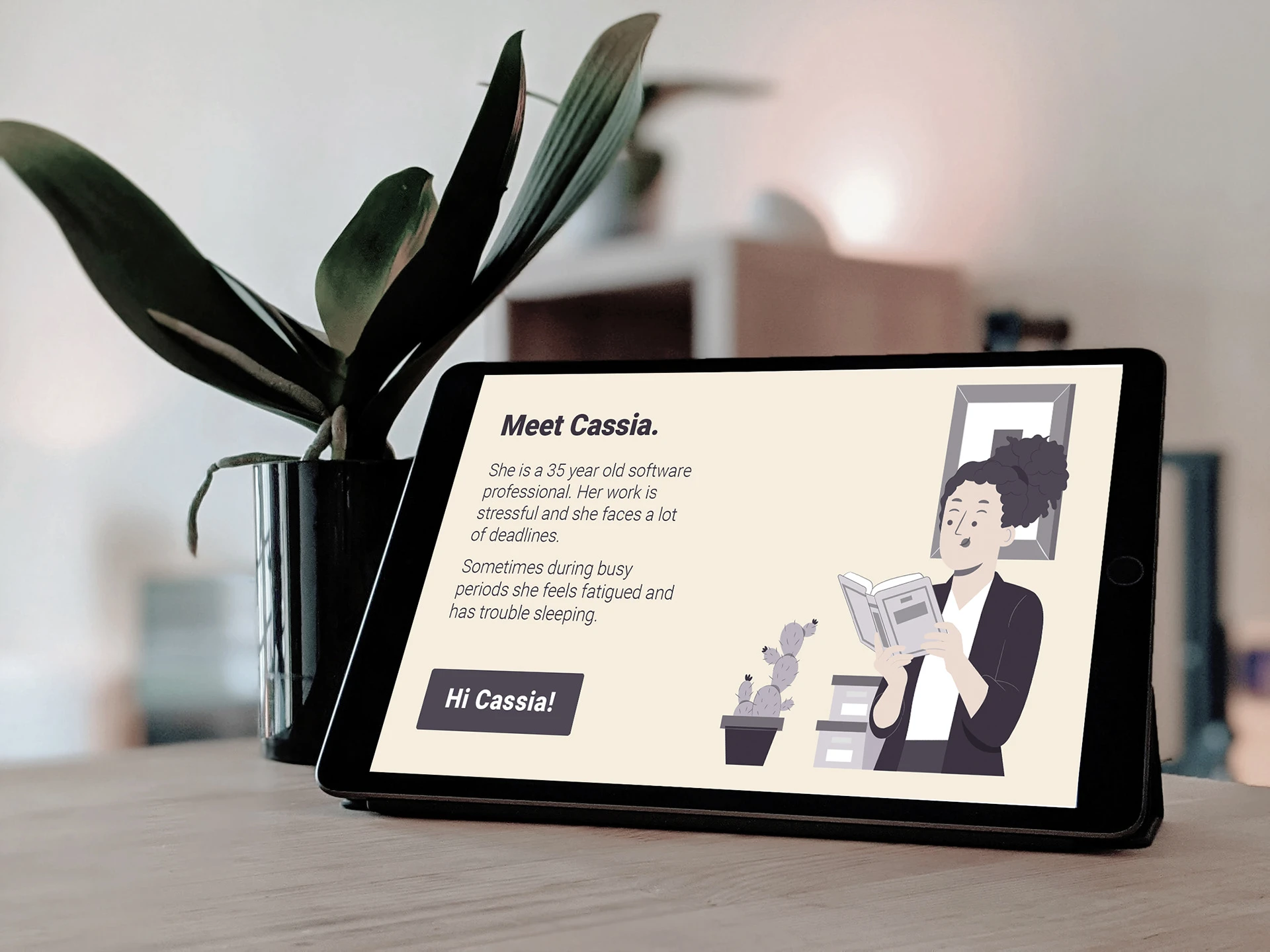
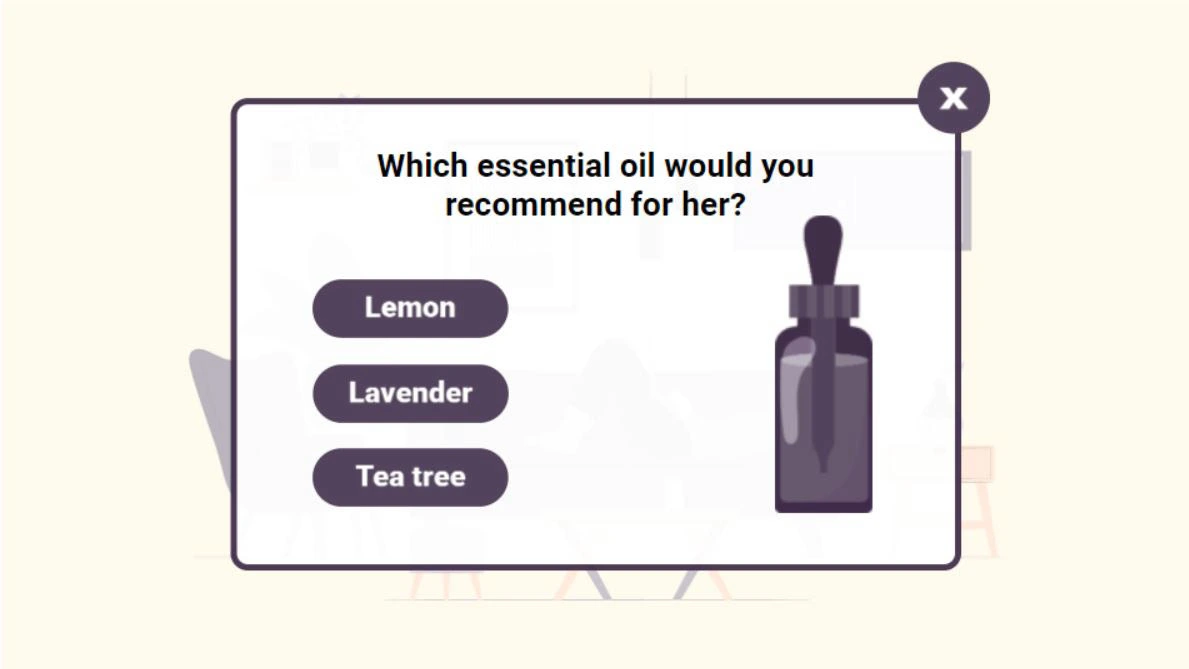
Example of a scenario in the course.


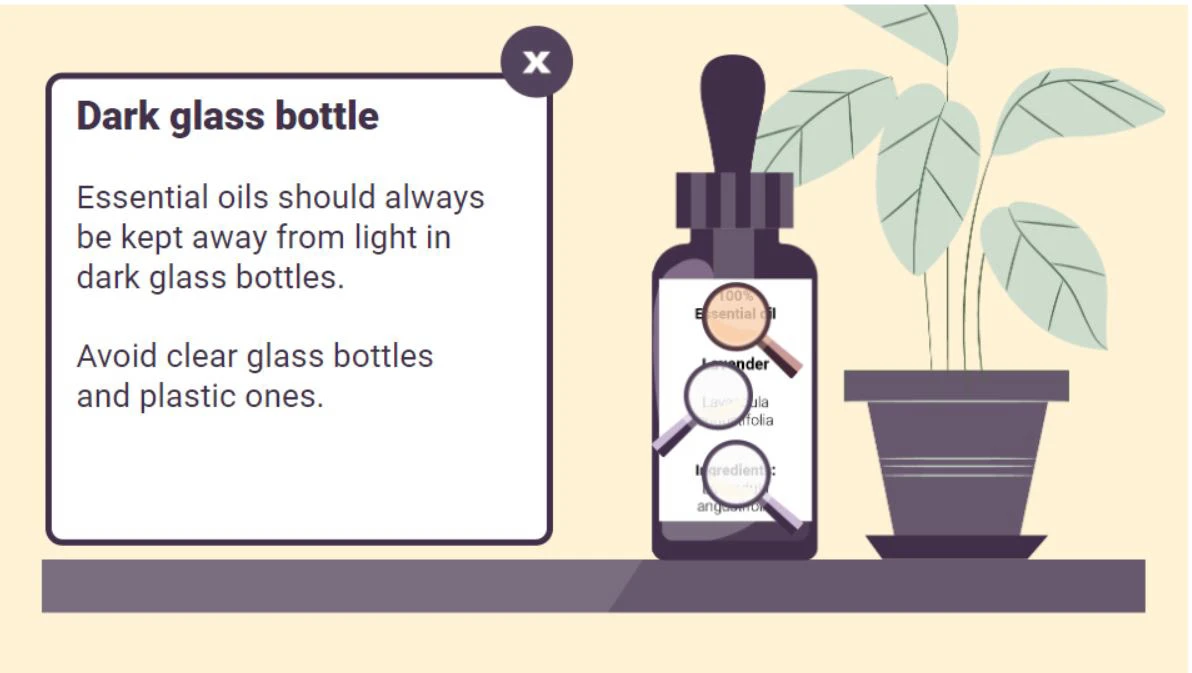
Example of an interactive task. The user clicks the magnifying glasses to gain more information about the quality of the product.

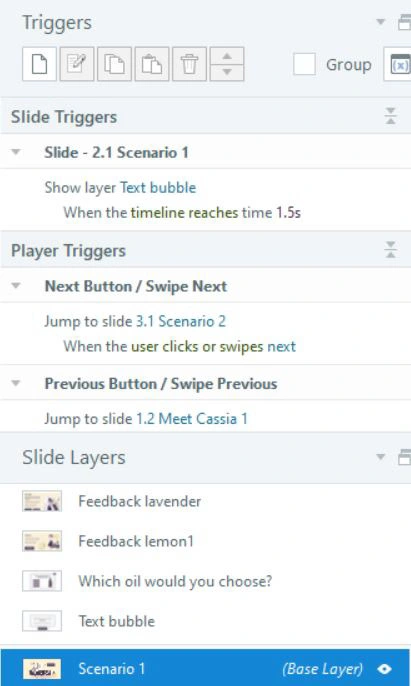
Examples of triggers and layers used in the building phase (Articulate Storyline)
Testing & Proofreading
The first version of the course was tested by five test users. They were asked to give their comments on the
- Content
- Navigation
- Interactivity
- Look & Feel
Some adjustments were then made based on the test users' feedback. Before publishing the course content was proofread by a native English speaker.
Final outcome
The final outcome is a ten-minute e-learning course. The course can be published as a SCORM in an LMS or on a web browser. The course can then be taken with a computer or a mobile device.
When published in an LMS clicking the finish button will report the complete status of the course.

© Katarina Ojala Design 2024