Custom Interactive 3D Element | 3D Spline Asset + Motion Design

Anush N
Web Developer
3D Animator
3D Modeler
Framer
Spline
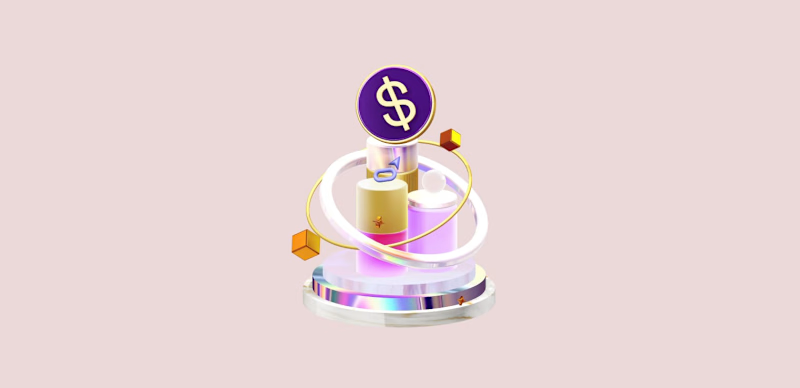
Custom Interactive 3D Element for Subscription-Based Branding Service
SPLINE 3D MODEL

Project Overview
For this project, I was tasked with designing and developing a custom interactive 3D element for a subscription-based service that offers a complete 360-degree approach to branding, including design, video, and web development. The goal was to visually represent the comprehensive nature of the service while highlighting its affordable pricing structure.
Objective
To create a custom, interactive 3D element that effectively showcases the subscription service's all-encompassing approach to branding, emphasizing its affordability and value. The 3D element needed to be engaging and intuitive, providing users with a clear understanding of the service offerings while drawing attention to the pricing tiers.
Project Design and Development Process
Step 1: Concept & Design
The 360-degree branding approach was the core concept of this interactive 3D element. I designed the 3D element to revolve around the central concept of a full-circle branding service, incorporating design, video, and web development as the three core pillars. The element was structured to allow users to interact with each "pillar" and learn more about the services offered within each category.
Step 2: Custom 3D Asset Creation
I created custom 3D assets representing the three main service areas—design, video, and web development. Each asset was visually distinct, using icons, shapes, and minimalistic design to convey the essence of each service. The assets were designed to appear as if they were part of a continuous, interactive circle, reinforcing the "360-degree" branding approach.
Step 3: Interactivity & Animation
The 3D element was interactive, allowing users to rotate the circle, click on each service pillar, and reveal more information about the offerings. Each pillar had a hover effect that revealed the key features of the service it represented. Additionally, I incorporated smooth animations that highlighted the pricing tier for each service offering, with the affordable price points displayed prominently as users interacted with the element.
Step 4: Integration & Testing
The interactive 3D element was integrated into the website in a way that didn't disrupt the overall design flow. I ensured that it was responsive across all screen sizes, especially for mobile devices, where users could swipe to rotate the element and tap to view details. Testing was essential to ensure smooth performance and responsiveness, guaranteeing a seamless user experience across platforms.
Behind the Scenes
Final Outcome
The final product featured:
Custom 3D Assets: Unique 3D icons for design, video, and web development, each representing a core component of the branding service.
360-Degree Interactivity: Users could rotate the 3D element to explore each service area, with clickable elements that provided more details.
Pricing Highlight: The affordable pricing structure was integrated into the interactive experience, ensuring users understood the value of the service.
Seamless Integration: The 3D element was integrated into the website without disrupting the overall design, ensuring a smooth and engaging user experience.
Key Takeaways
Engaging User Experience: This project showcases how interactive 3D elements can be used to effectively present a complex service offering in an engaging and easy-to-understand way.
Visualizing a 360-Degree Approach: The rotating, interactive circle was a perfect metaphor for a comprehensive, all-encompassing service, making it clear how each component (design, video, web development) works together.
Affordable Pricing Emphasis: By highlighting pricing in a subtle but effective manner, users were immediately drawn to the value proposition without it overwhelming the experience.