Framer Website Development
Like this project
Posted Jul 8, 2023
I made this portfolio template for designers & non-designers can present their best products & art. Minimalist & Simple design. %100 no-code design.
Likes
1
Views
23
Table of contents
Project Overview
After learning with the new Framer Sites product for a few months, I made my first portfolio website with Framer. My purpose in creating this template was to help any designer/non-designer take this project, add its content and publish the portfolio website.

This template had the following pages:
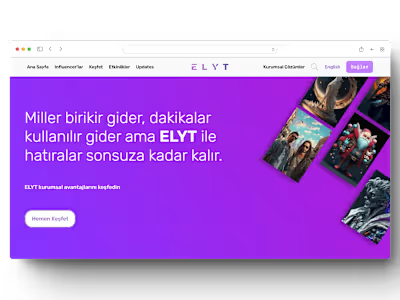
Homepage: powered by Framer CMS. This shows your best work here. You can click on each image for more detail.
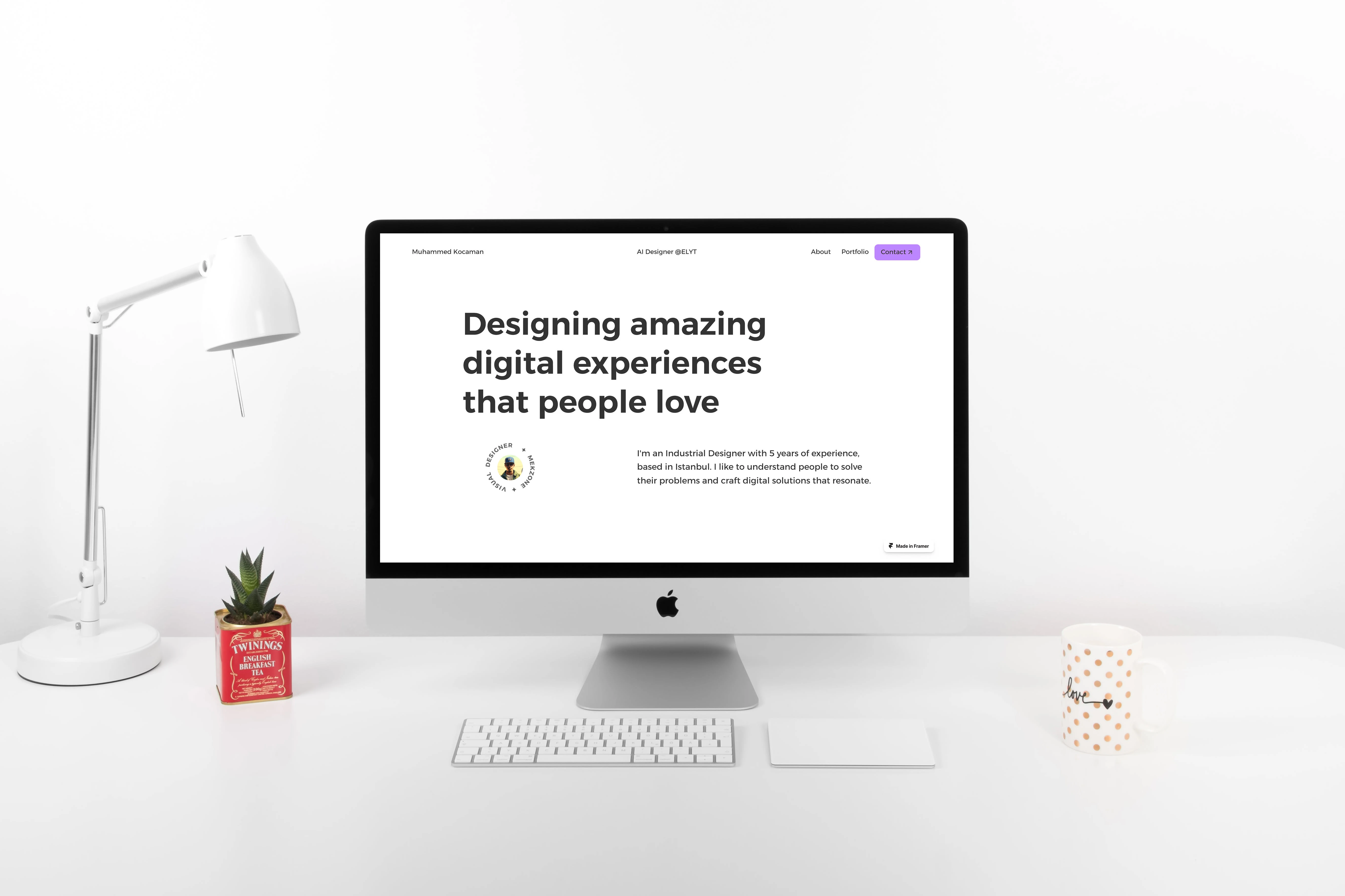
About page: share all about yourself here. Your information, bio, and a mail to contact.
Portfolio & Featured work: you can add all your projects here with a unique way to show your design information.
Contact page: you can easily add your contact page & link.
Process
I started the project by understanding the user's needs. I conducted extensive research on the real estate industry and competitors' websites to identify best practices and trends.
For making a personal portfolio I designed a Figma wireframe & website and I uploaded it with the plugin to the Framer with no-code. I made changes on Framer to iterate these pages and animation as an interaction that can be such an amazing aspect of visual design.