Museum Audio Guide - App Design
Like this project
Posted Feb 19, 2025
I designed an intuitive audio guide for the Getty, improving user experience and accessibility by enabling visitors to easily navigate and access information

The client sought to replace their outdated audio guide for two museums with a solution focused on enhancing user experience. The new system needed to allow visitors to easily access random stop numbers and navigate through a large facility on a guided tour. My role was to design an intuitive interface that made the audio guide more user-friendly, ensuring seamless navigation and improved accessibility for a wide range of museum-goers.
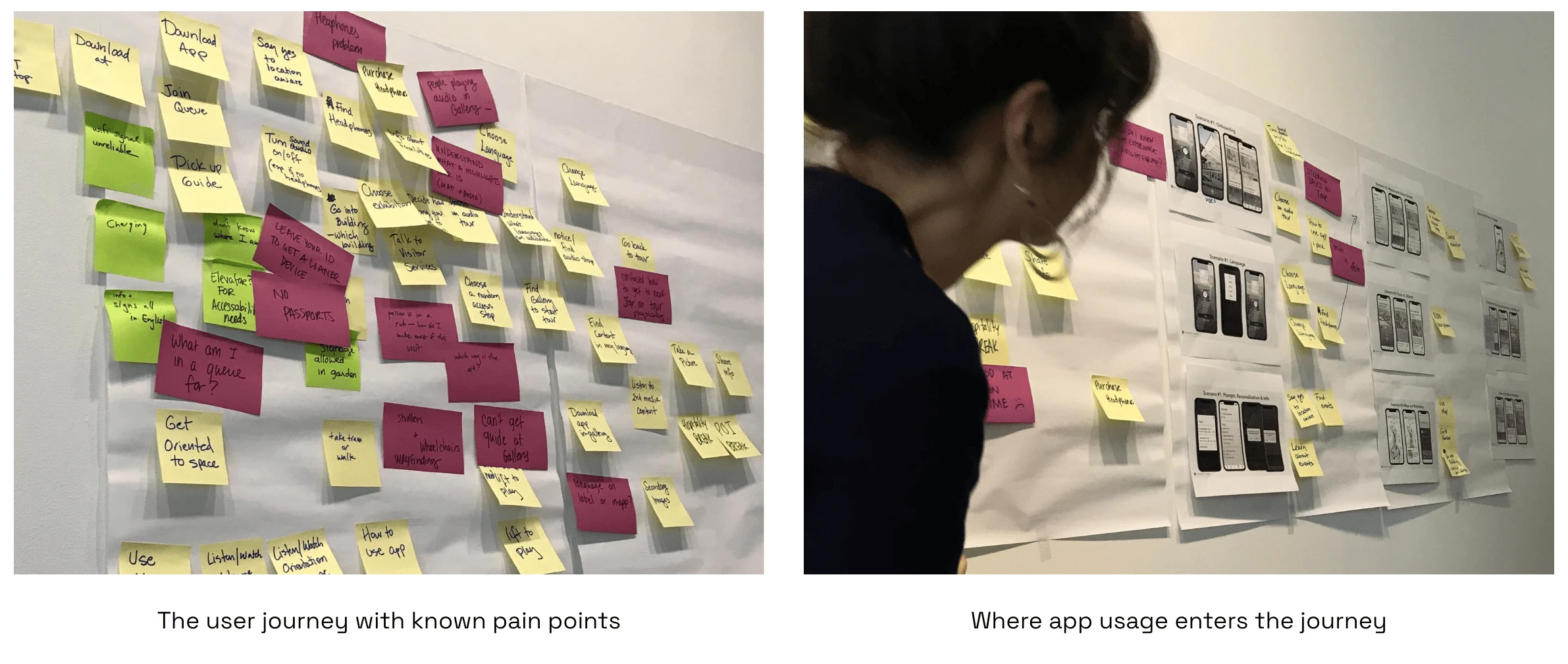
Research
We walked the facility and took the main collection tour, noting any pain points in navigation. The facility doesn't have robust way-finding signage, producing a particular challenge. We conducted in-person UX workshops, mapping the user experience from when a user arrives, the different paths they can go down based upon wants, and outcomes. We made a list of pain points on the different journey maps.

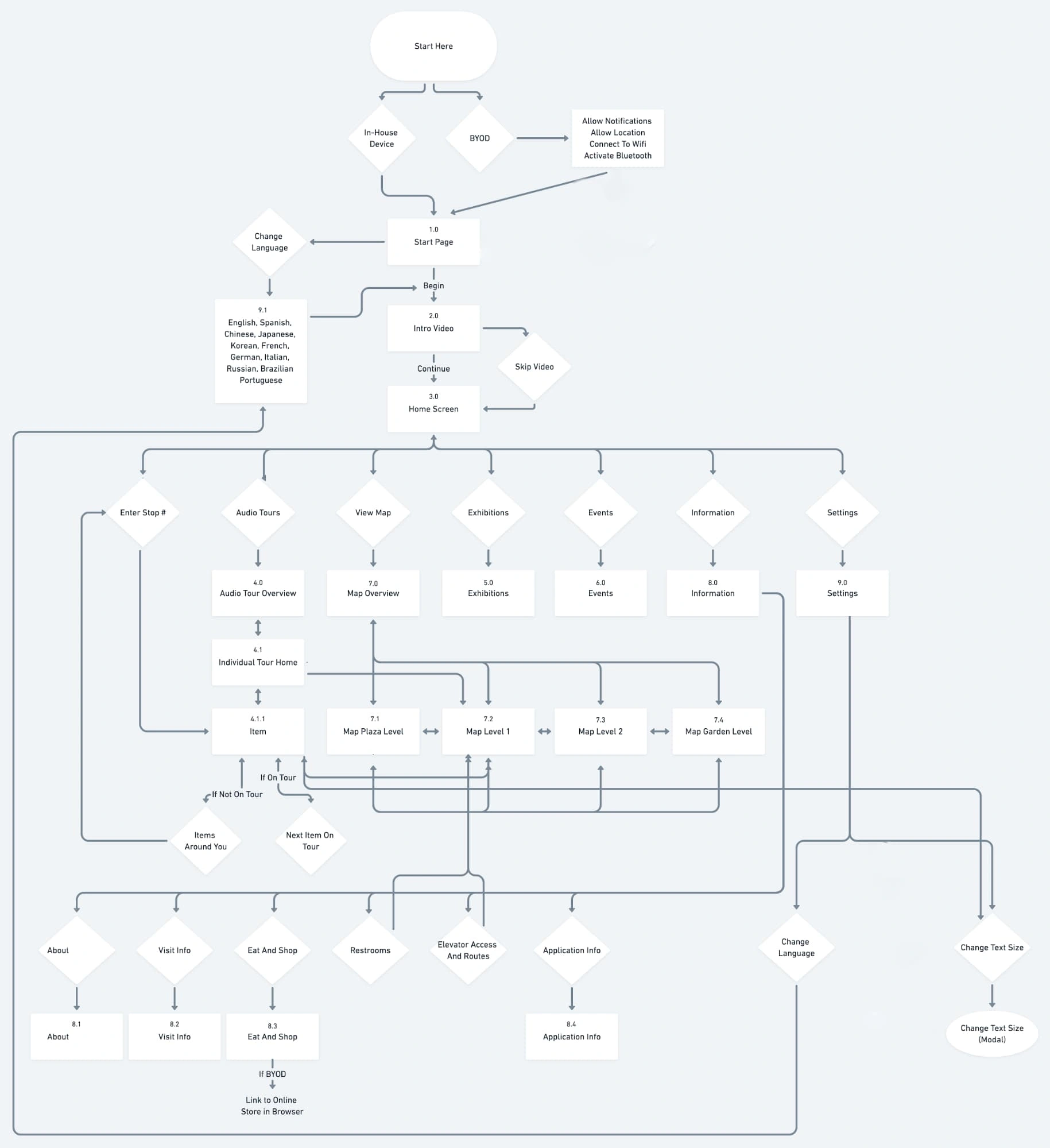
User Flow
Taking in all the requirements, and our proposed navigation, I created user flows for the application.

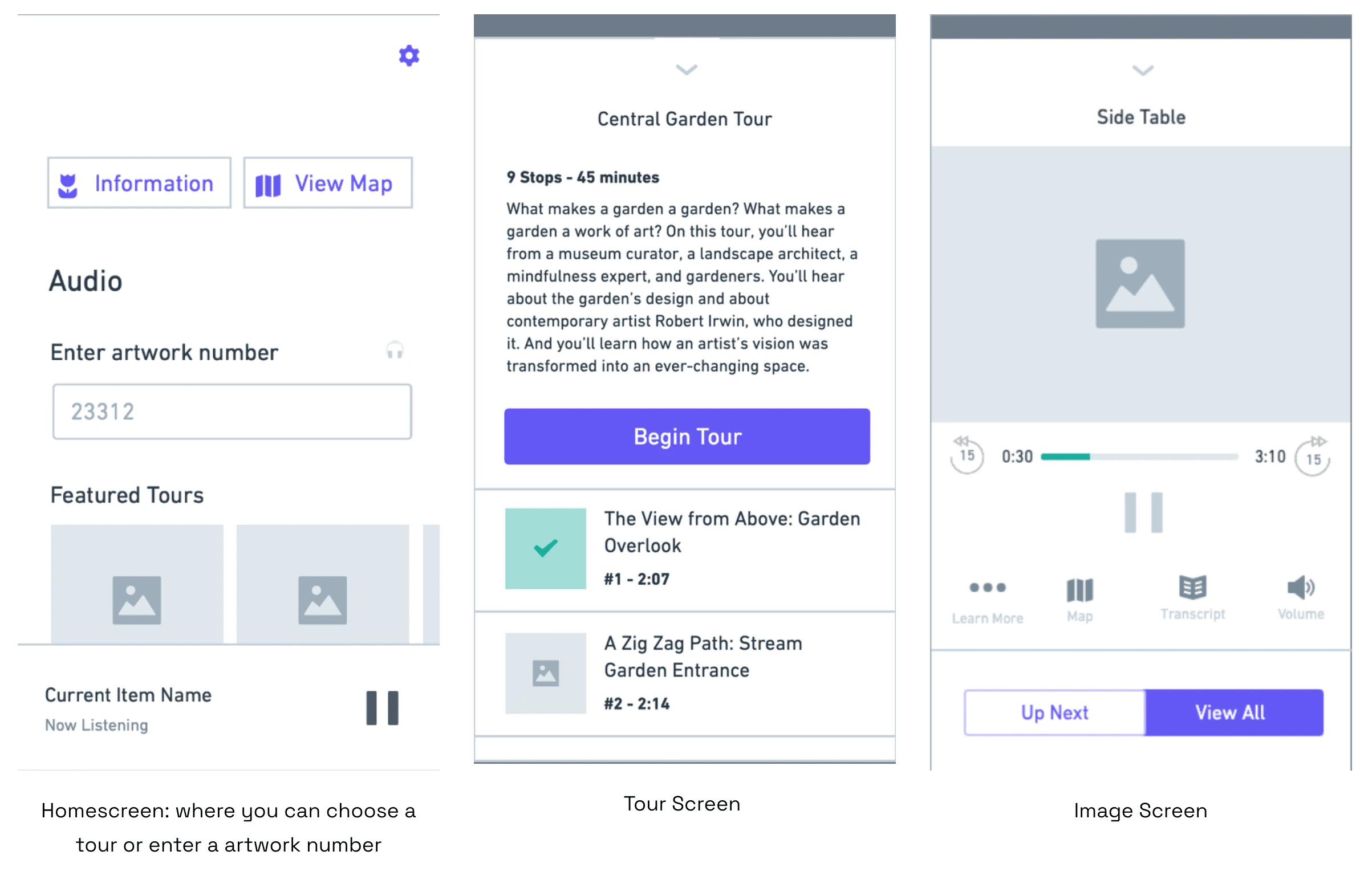
Wireframes
Combining our user research, journey mapping, and product requirements, I put together some robust initial wireframes for the project in combination with a UX Plan document that included User Stories.

User Testing
After the initial wireframes and UX plan was presented to the client, in-person User Experience testing was performed with a wireframe prototype that I put together in Invision. We summarized our findings to the client and decided to make adjustments to the wireframes based upon our findings. For instance, "Eat and Shop" was initially combined together - but we found that users would prefer it to be separate. (If you're looking for a food break, you aren't necessarily looking to shop even though both are considered "Points of Interest"
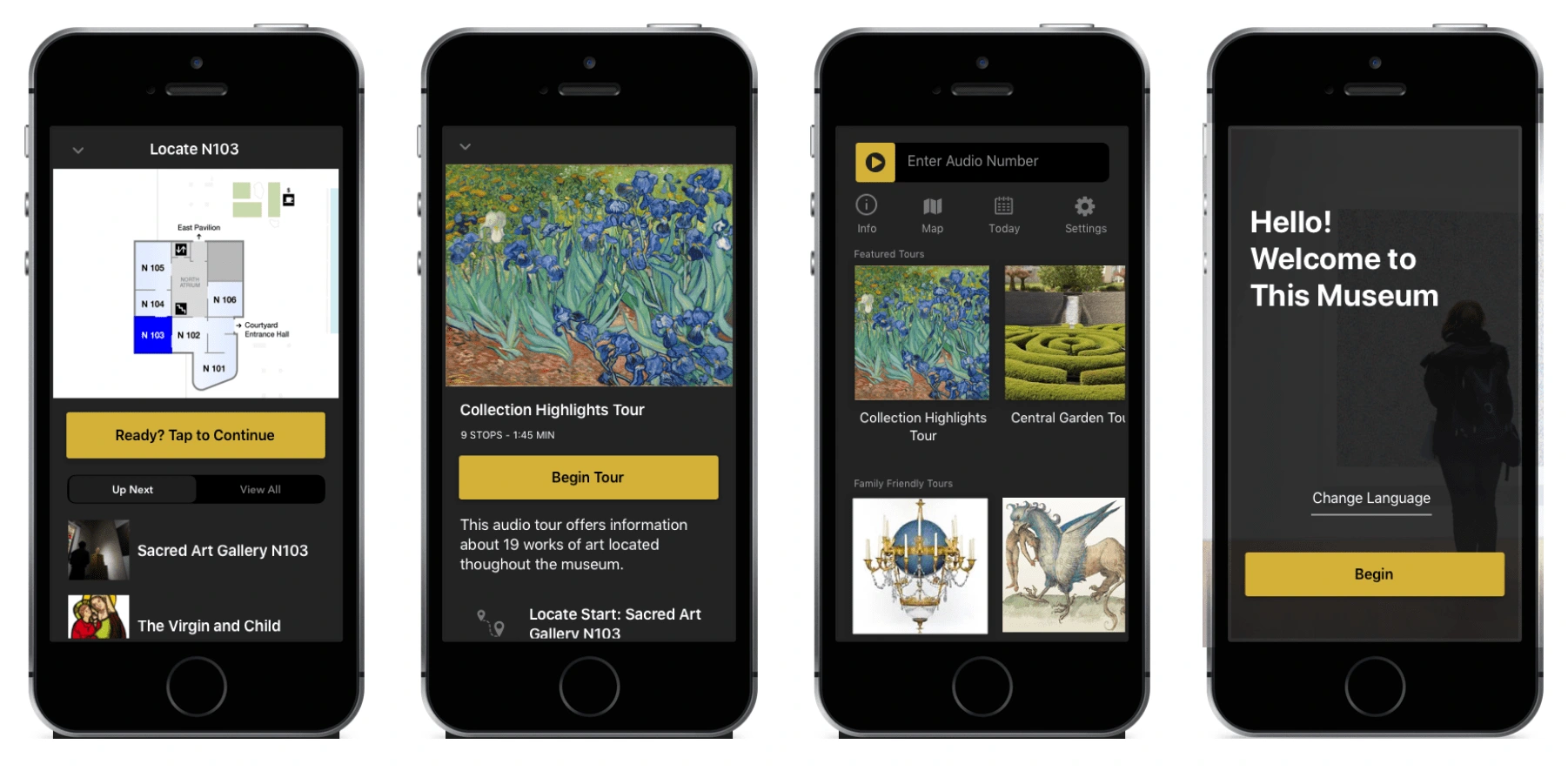
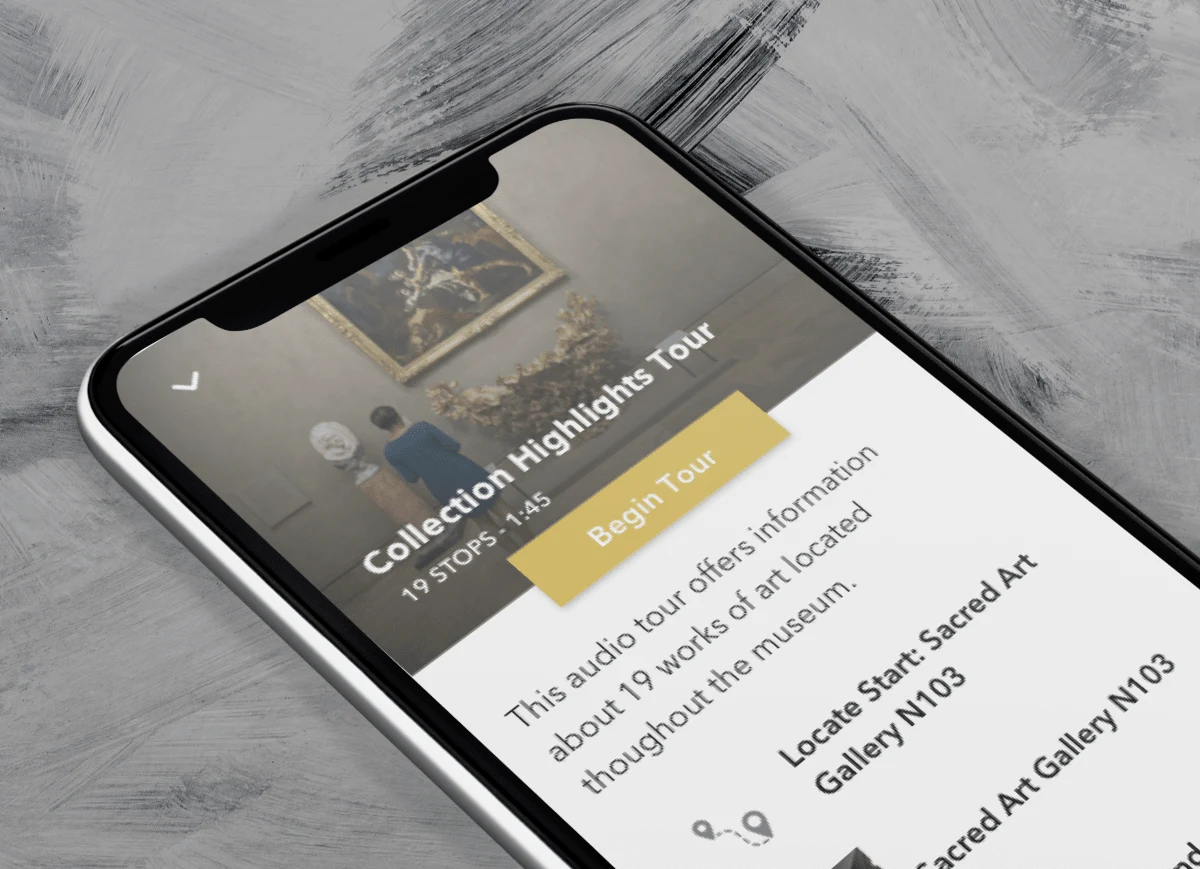
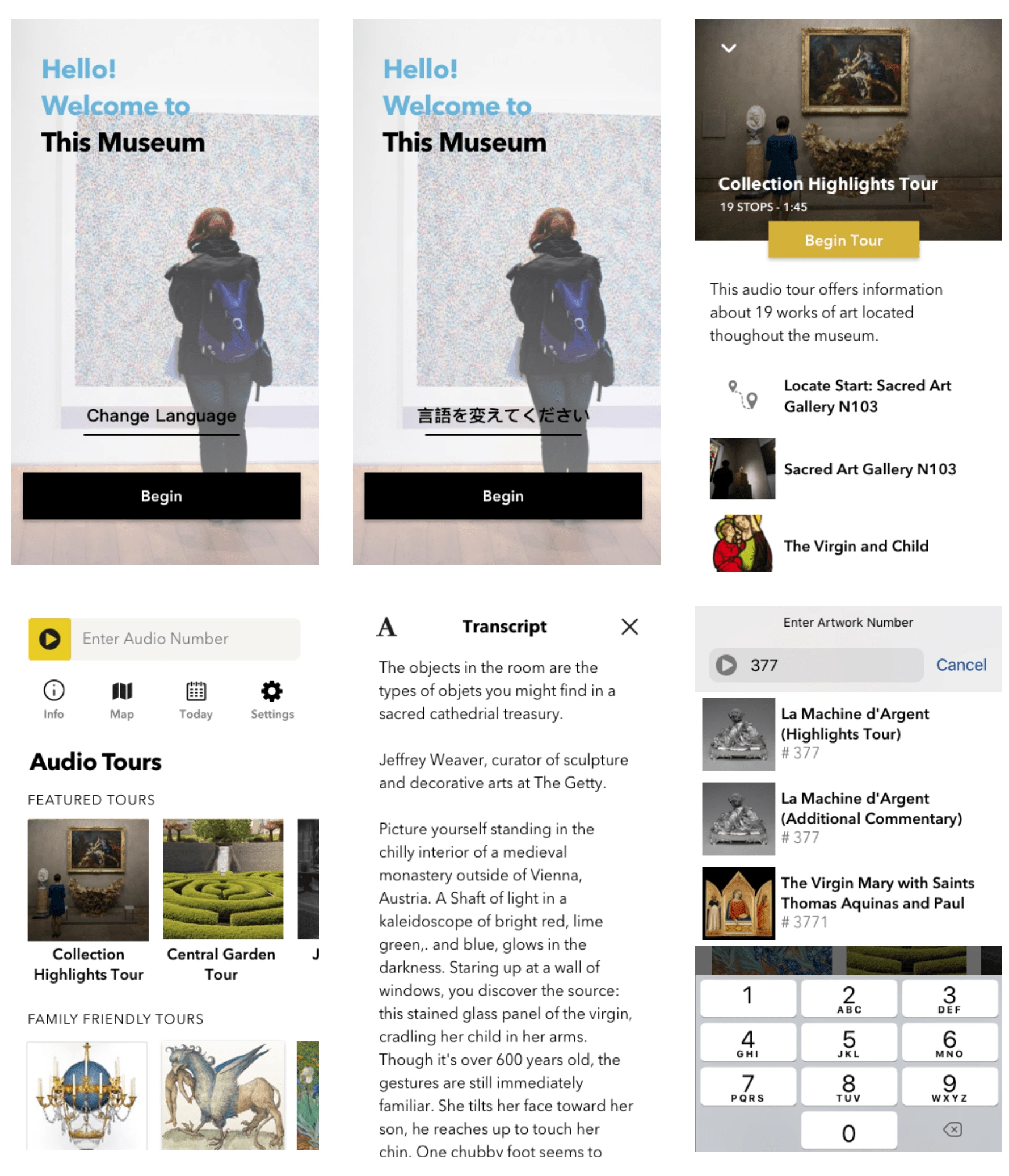
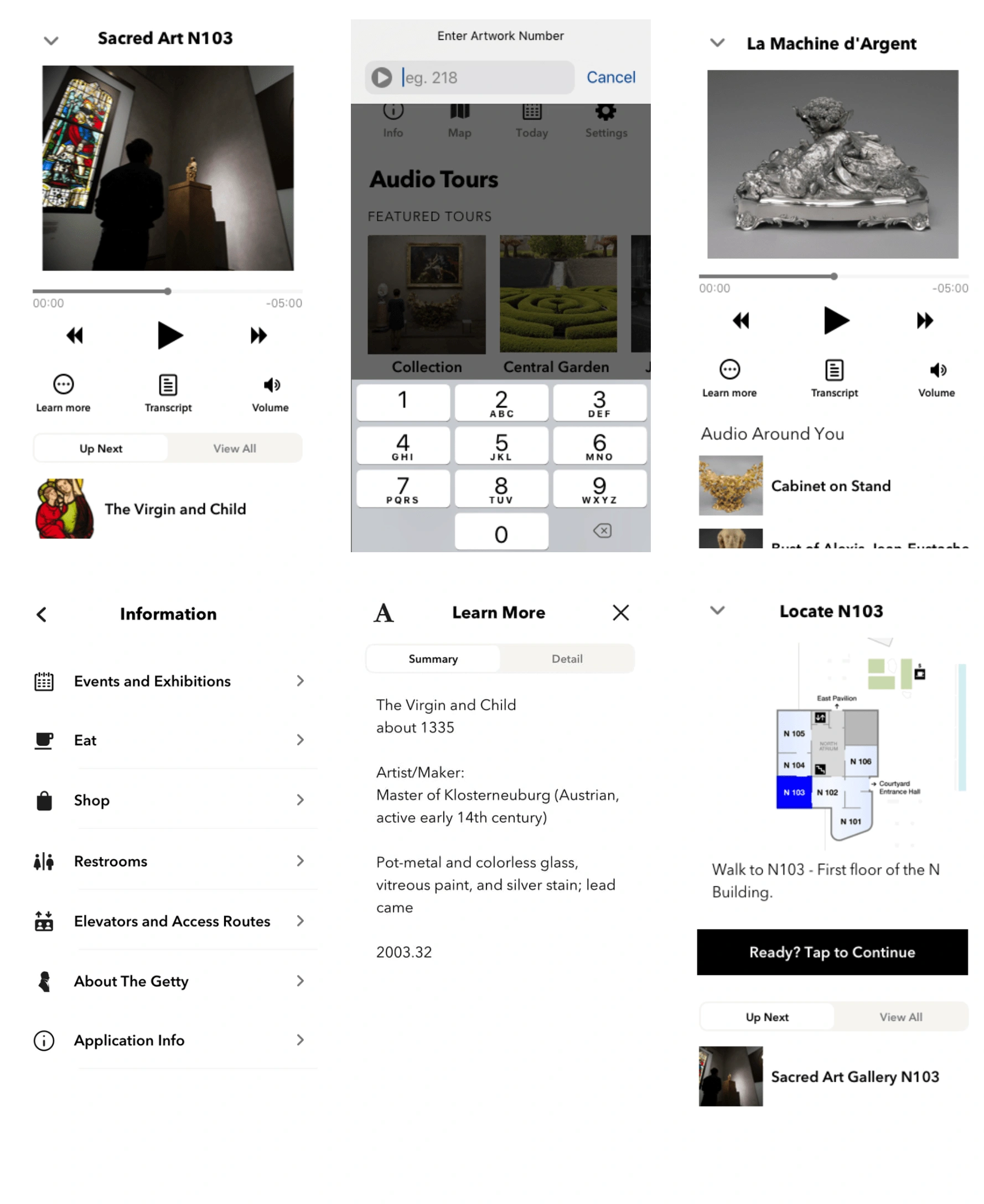
Designs
Taking in all the feedback from the client and testing, I did a round of designs for the application.


Dark Mode