Built with Rive
Rive - ASL AI Assistant
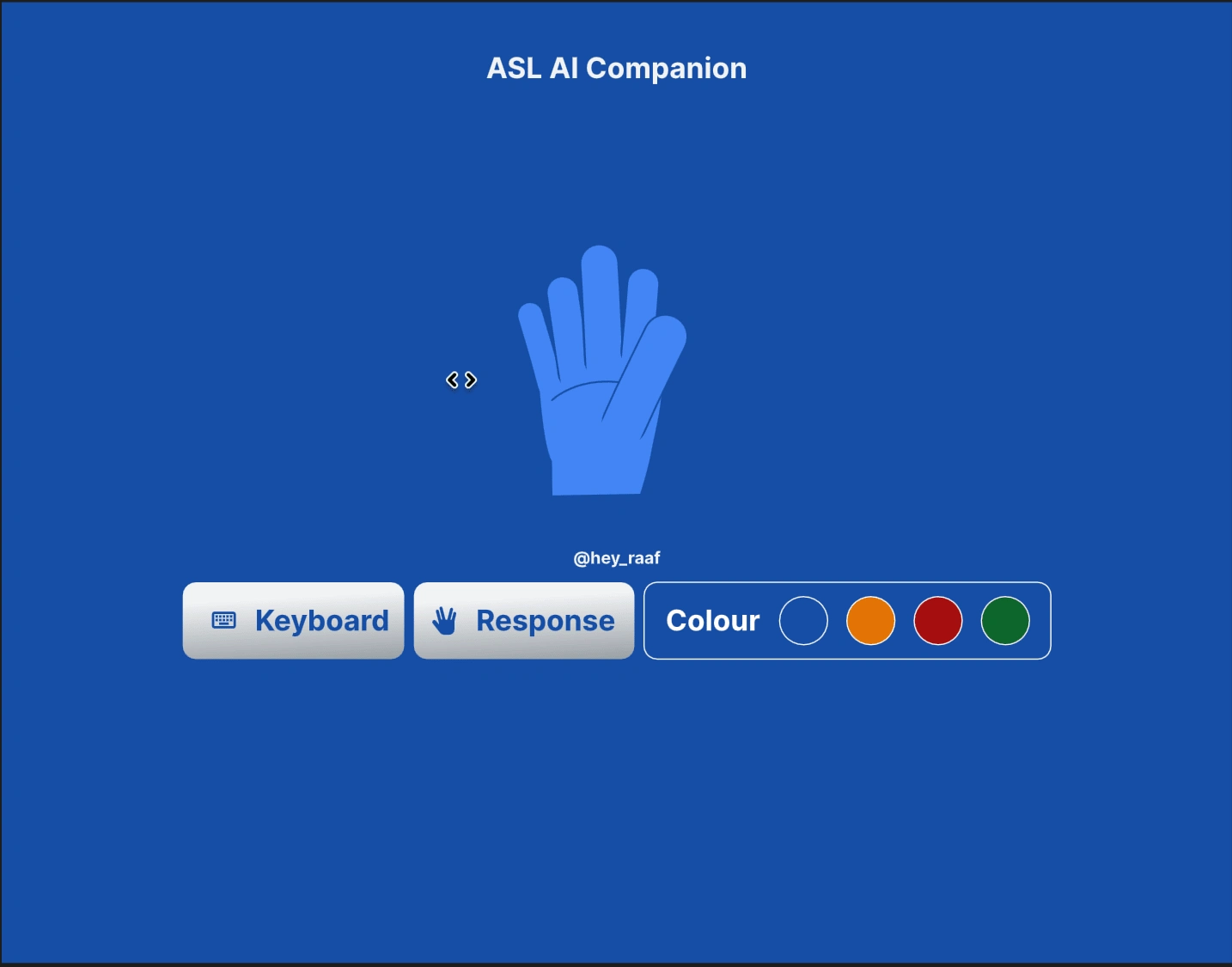
ASL AI Companion
I created an ASL AI Companion to bridge the gap for an unrepresented group while developing their digital product for a tech giant, so I took a chance to bridge this gap.
The Problem
I came up with an idea from Google Assistant and Siri, which I noticed could be improved to make it more inclusive by incorporating ASL (American Sign Language) 🤟 into the software. Additionally, the accessibility of the design of products, devices, services, or environments for people with disabilities (a11y)

Google Assistant

Alternative Solution
The Goal
Designing innovative solutions for helping more people with speech impairment, tone deaf 🧏 or hearing loss 🦻 to have equality and equity access to advanced technology as we do.
Hypothesis
The use case for this project can be helpful for various occasions, such as for AI assistants, AI agents, AI customer services, cashiers, etc., for screens and software. All of these animation states can be triggered later on in runtime. Even better, the file is responsive for mobile and desktop.
[User research]
Key insights from user research
AI companions need to be made more inclusive
Users encounter hard to navigate of the current digital assistant
[Competitor analysis]
Key insights from competitor analysis
Siri
Google Assistant
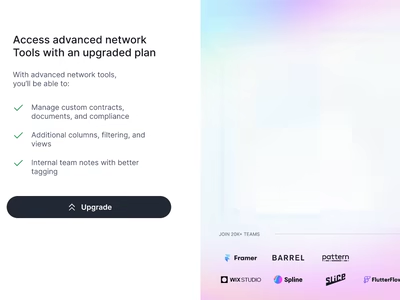
Notion AI
Screenshots of user research/competitor analysis

Siri

Google Gemini
How Might We
How might we create an interactive design that can help people who have disabilities to access the advancement of technology?
Designs
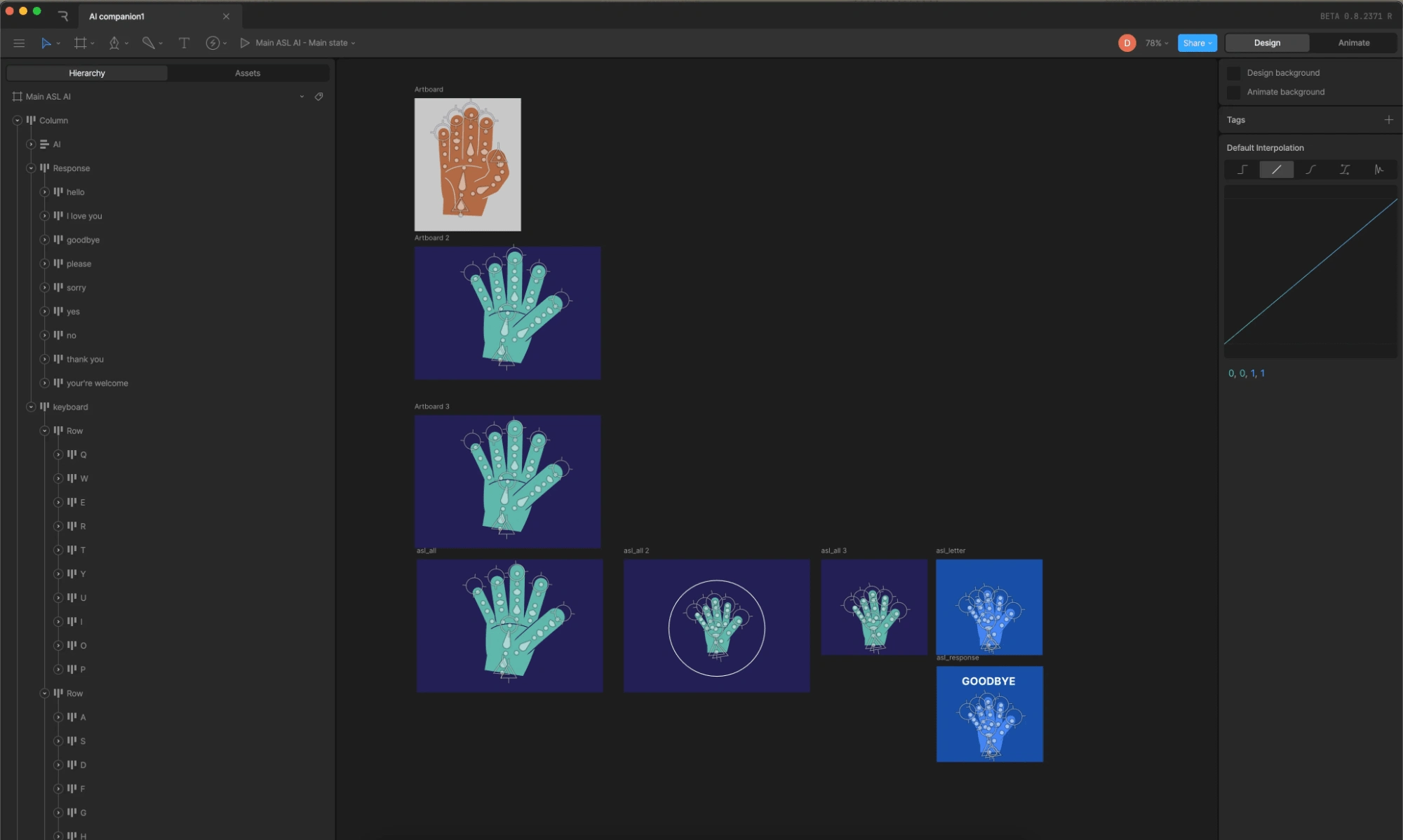
Assets Creation

Asset Creation Already Rigged
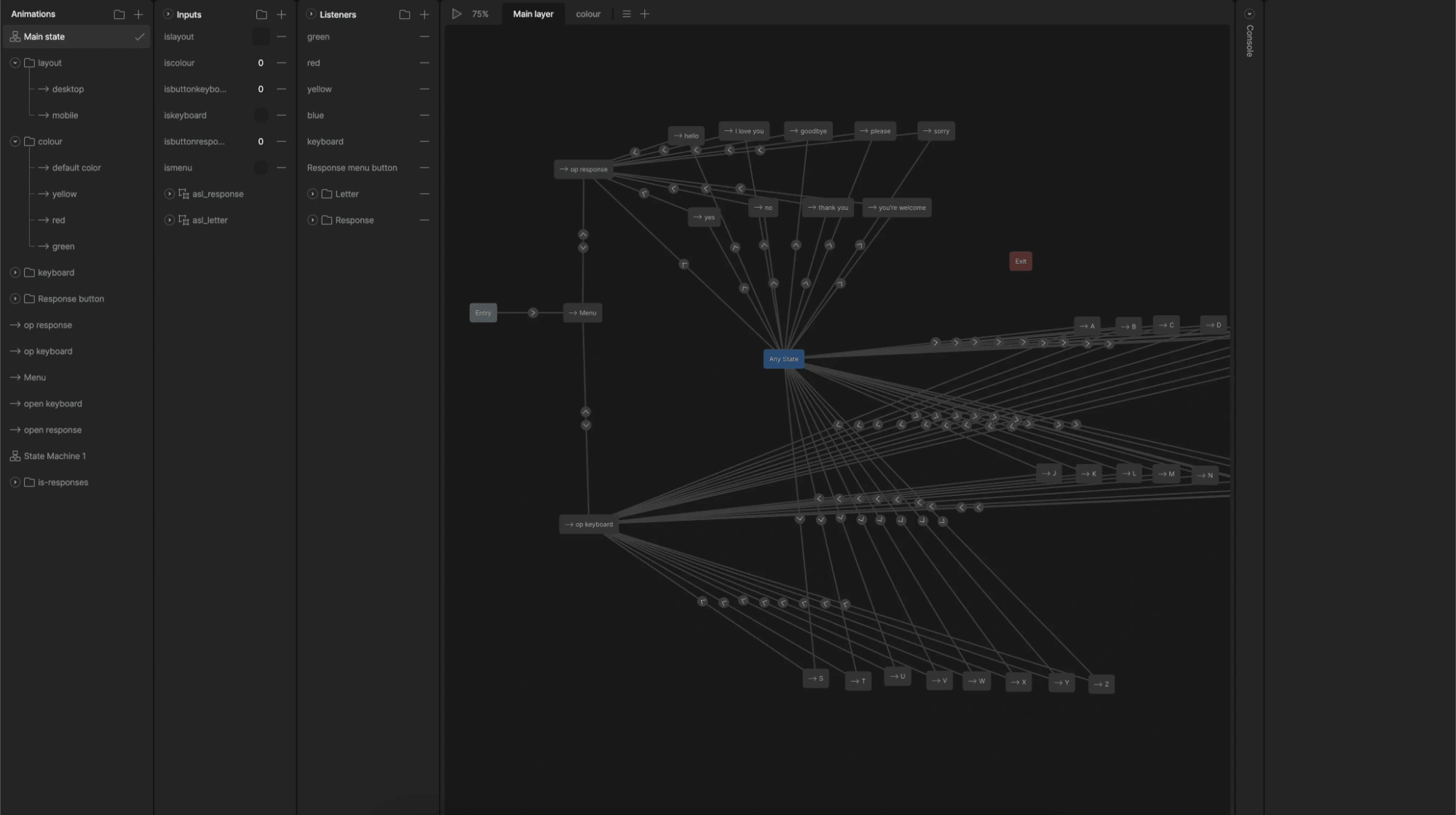
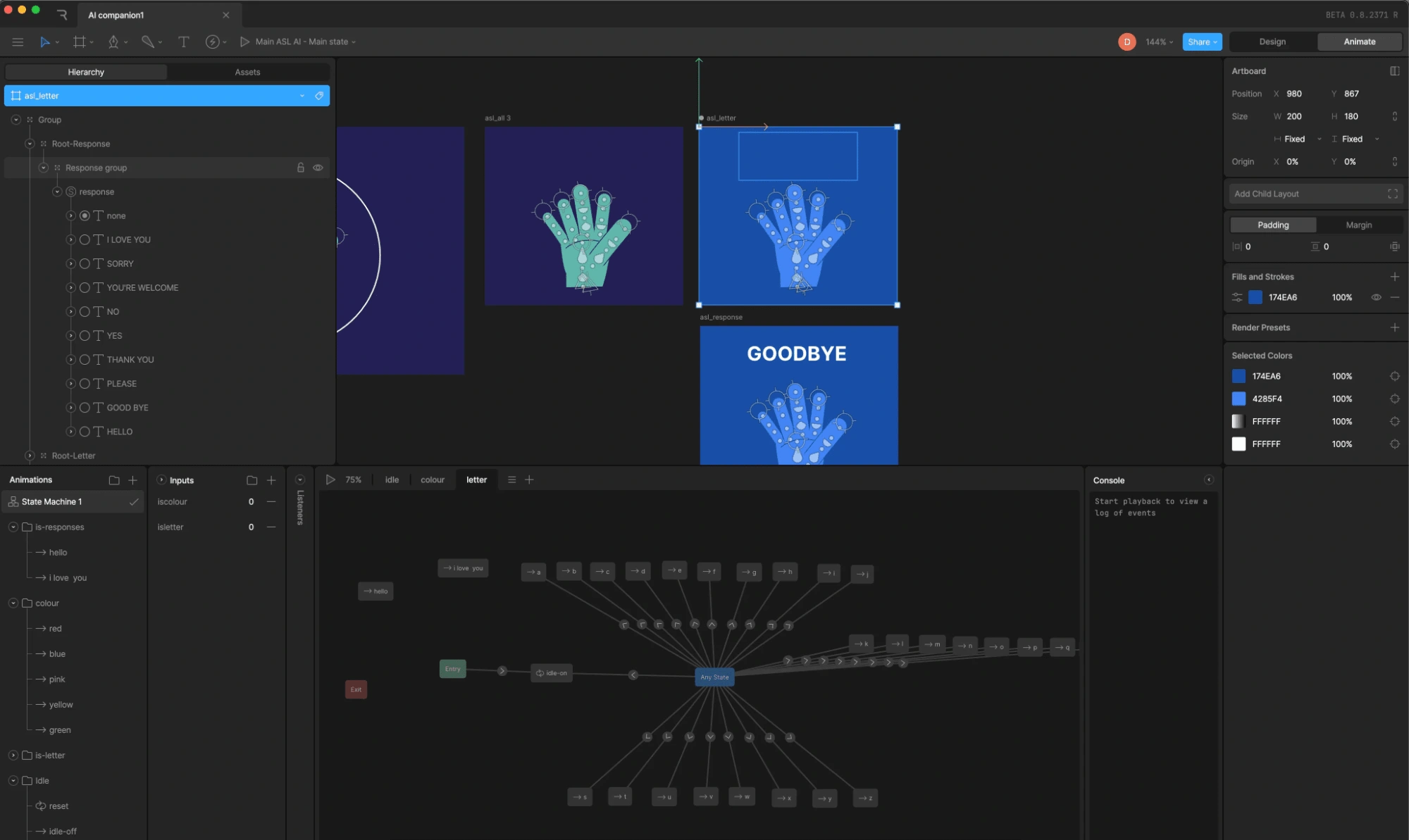
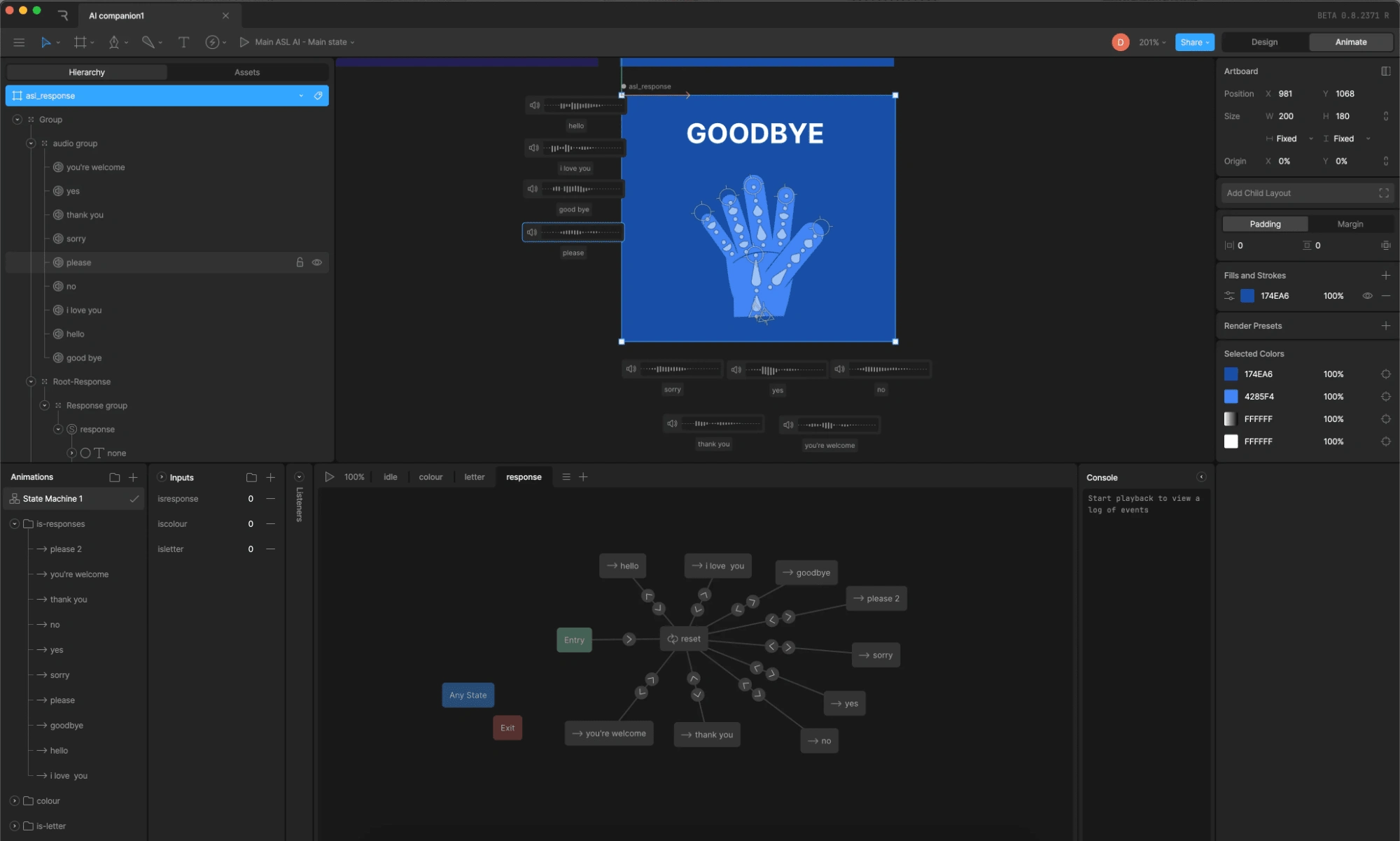
Develop the animation state

State Machines
Iteration


Results
Through our project, we developed innovative, inclusive solutions aimed at empowering individuals with speech impairments, tone-deafness, and hearing loss. By prioritizing equality and equity in technology access, we achieved the following results:
1. Enhanced Accessibility
2. Improved Usability
3. Equitable Access:
4. Increased Awareness and Inclusivity:
5. Empowered Communities:
This project serves as a testament to the transformative power of inclusive design in creating a more equitable and accessible technological landscape for everyone.
Link results 👉 here
Learnings
Key learnings from this project:
🟢 Intuitive tools to bridge the gap between the user who has symptoms and digital product
🟢 Helping the unrepresented group of groups that have been historically underrepresented or ignored when building product
🟢 Providing equity of opportunity and support for each person in order to achieve fair outcomes
Like this project
Posted Jan 14, 2025
I created an ASL AI Companion to bridge the gap for an unrepresented group while developing their digital product for a tech giant, so I took a chance to bridge