SafeSpace –– Website in Webflow
Like this project
Posted Jun 22, 2023
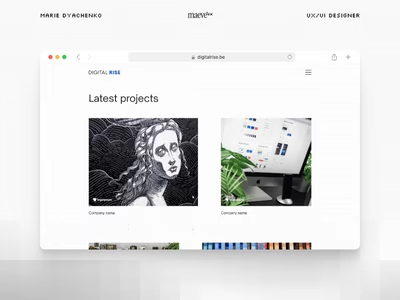
Website in Webflow for supportive online community for young adults to connect, share, and access mental health resources in a safe, inclusive space.
Likes
1
Views
821

Overview 🔎
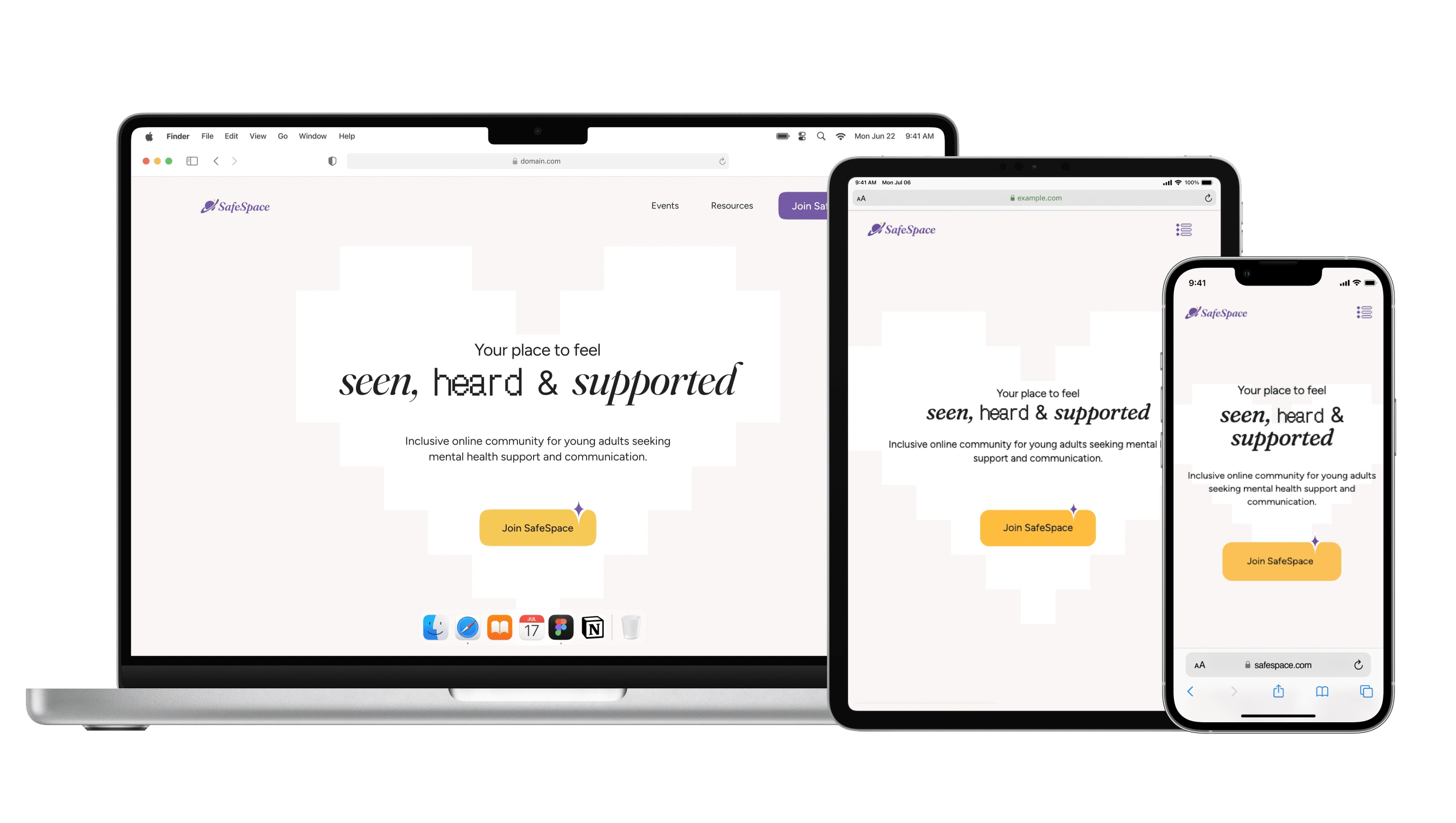
The goal of this project was to design a website for a mental health and wellness support community aimed at teens and young adults.

Project Details 🤝
I designed the website in Figma, transferred it into Webflow using their plugin, and achieved full responsiveness on all device sizes while including engaging animations using sticky elements and movement on scroll.
The website includes:
Homepage
Blog with 6
CMS-driven blog posts"Meeting request" built-in form

I also made customised images to fit the website theme.


Results ✨
The final outcome was a friendly yet trendy website that is approachable by its intended audience with its unique combination of colors - yellow and purple - representing joy, happiness, creativity and spirituality. This site also features pixelated icons to add playfulness while engaging users through animations which enhances their experience overall.
Timeline & Details 📅
A full package project that includes design in Figma+ Webflow development can take:
Landing page (one page):
1-2 weeksMulti page website (3+ pages):
2 weeks and more, depending on the amount of pagesConclusion 💥
This passion project served as an opportunity for me to learn new skills in Webflow development while launching my new service offering. Through this process I was able to successfully design a visually appealing site that met my initial goals.