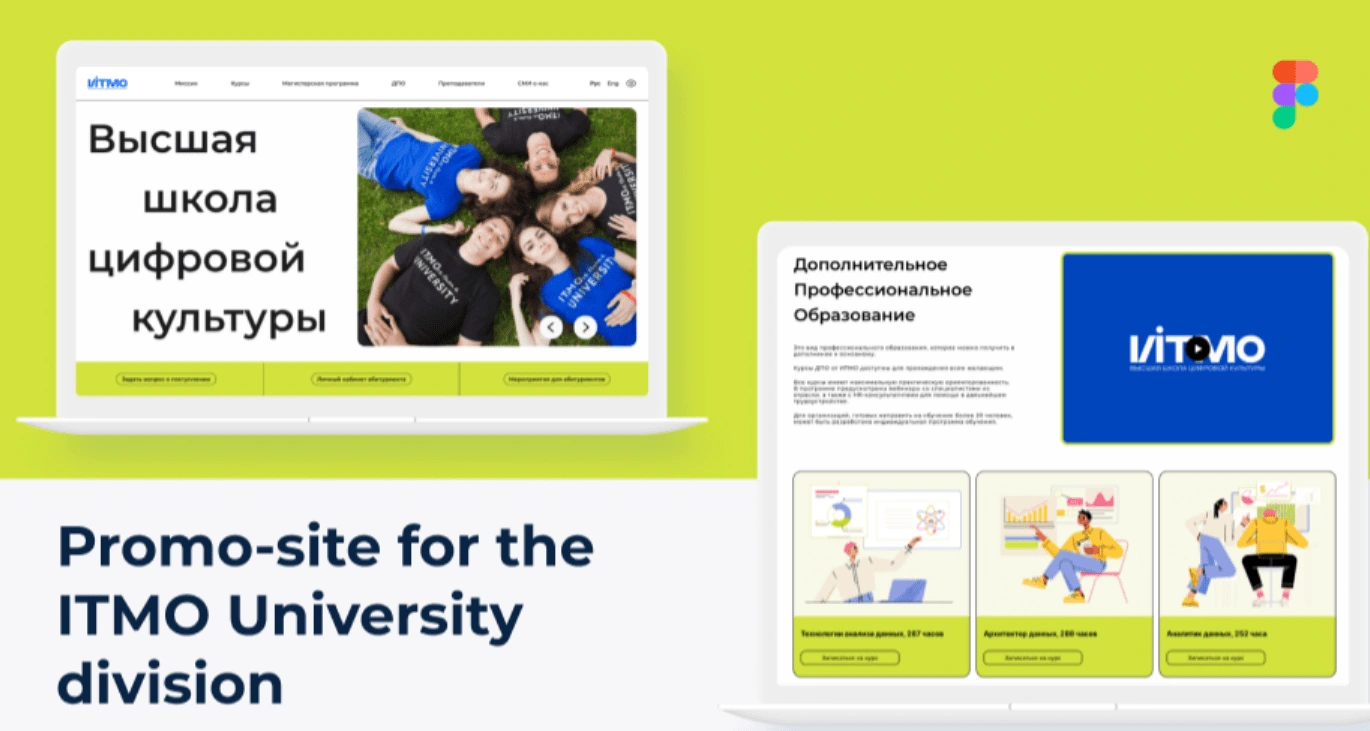
ITMO – Promo-site for the ITMO University division

Description of the project
✅ Purpose:
Create an informational promotional website for the Higher School of Digital Culture division. After visiting the site, students should make it easier to decide on the choice of courses, applicants should apply for admission.
💯 Tasks:
Tell about the activities of the division:
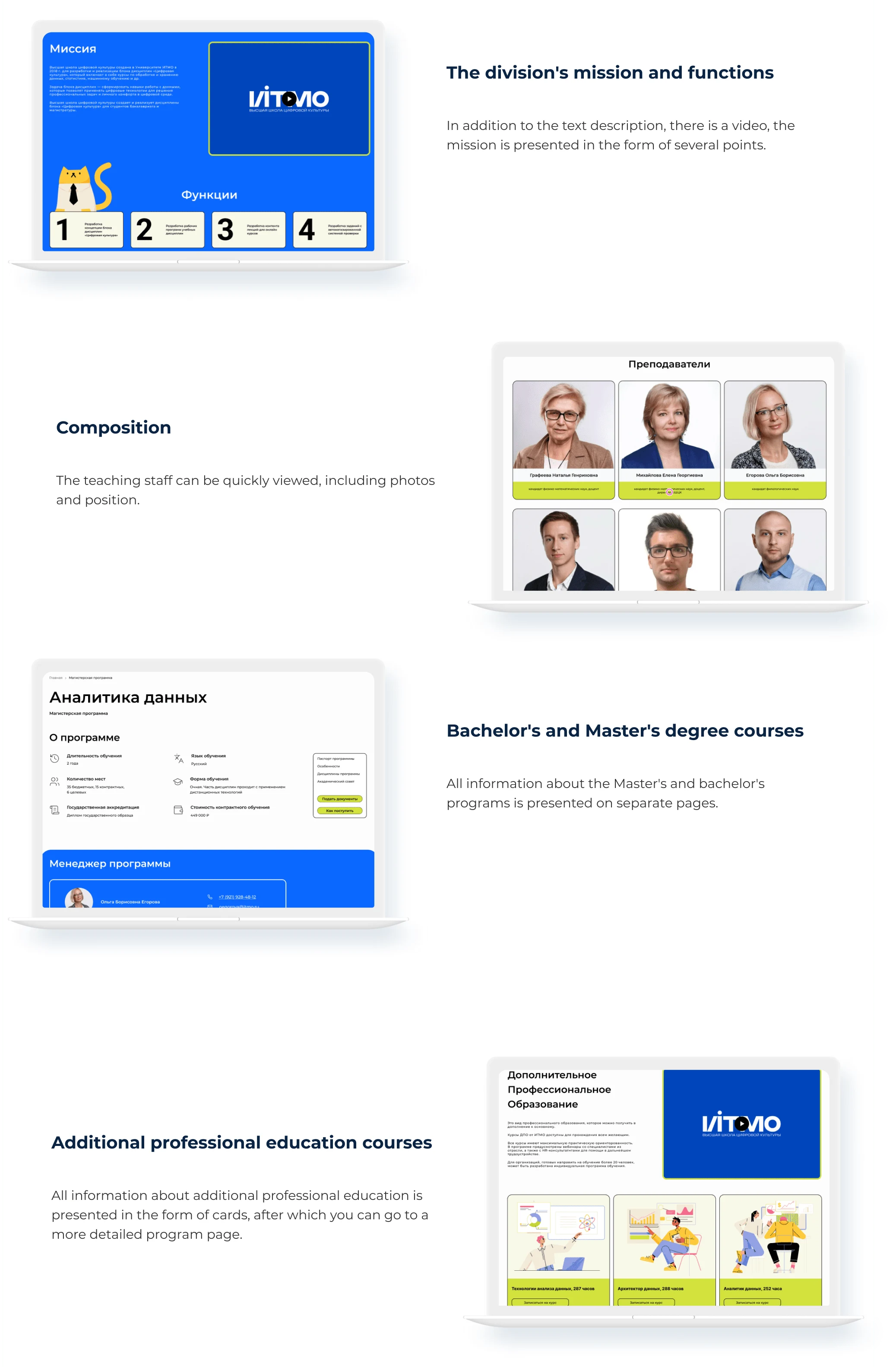
The division's mission and functions
Composition
Bachelor's and Master's degree courses
Additional professional education courses
Create adaptations for desktop, mobile, vertical and horizontal tablets
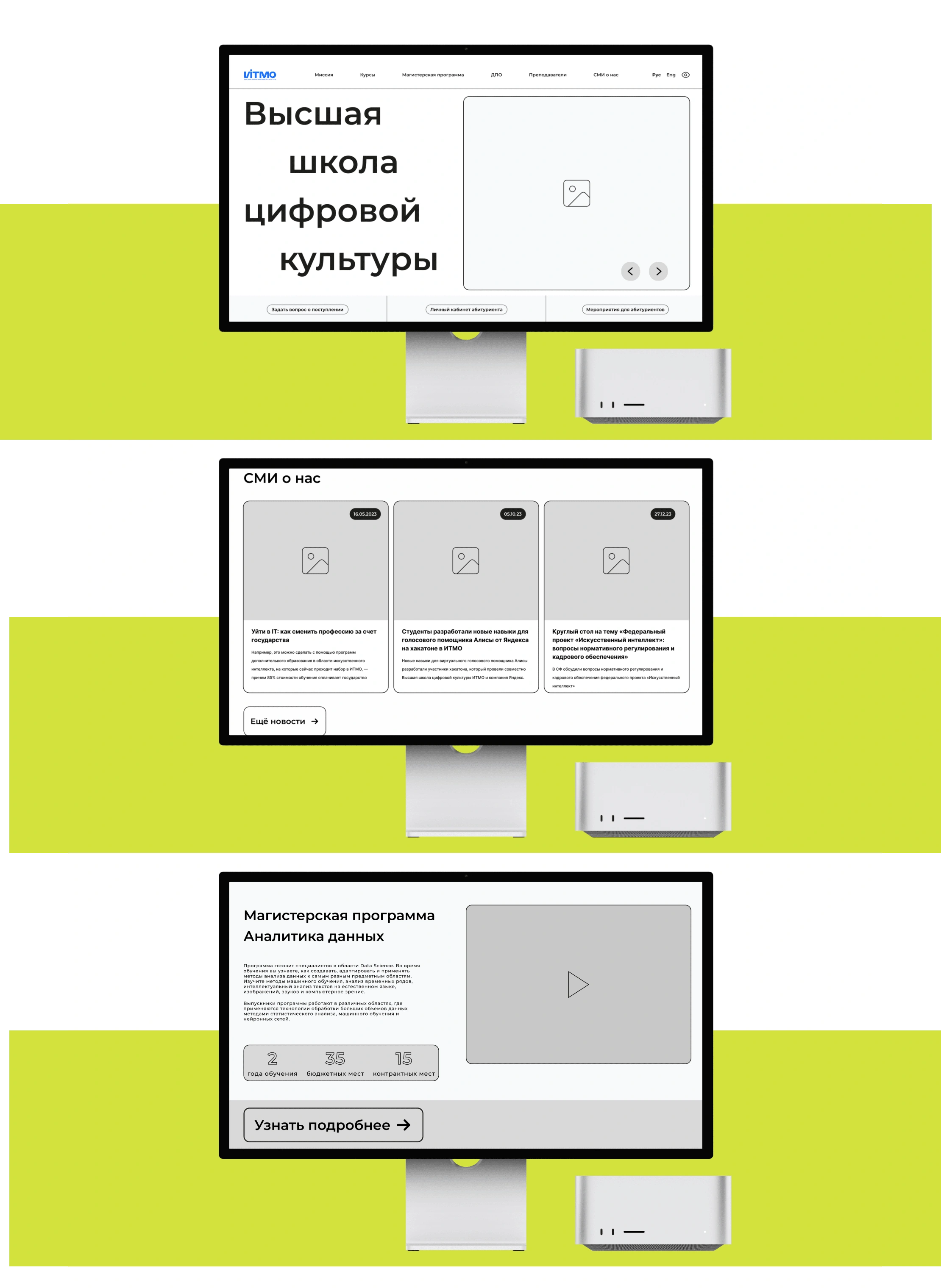
Final Design
👇 You can play with the prototype here:
Solution
The promotional website for ITMO University's division was created with a vibrant color palette to attract attention and engage users. The design features responsive layouts to ensure optimal viewing on various devices. The user interface was carefully crafted to provide a seamless and intuitive interaction experience, making it easy for visitors to navigate the site and access information efficiently.

Adaptations:


Process
During my work on the promotional website for ITMO University's division, I undertook a comprehensive analysis of competitors' websites to identify industry trends and best practices. I conducted user research to gain insights into the target audience's preferences and behavior, which informed the design decisions. By creating interactive prototypes, I was able to visualize and test different user flows, ensuring a seamless and engaging experience for visitors.
This holistic approach to UX/UI design allowed me to deliver a website that effectively met the needs of both the university and its users.
User Research
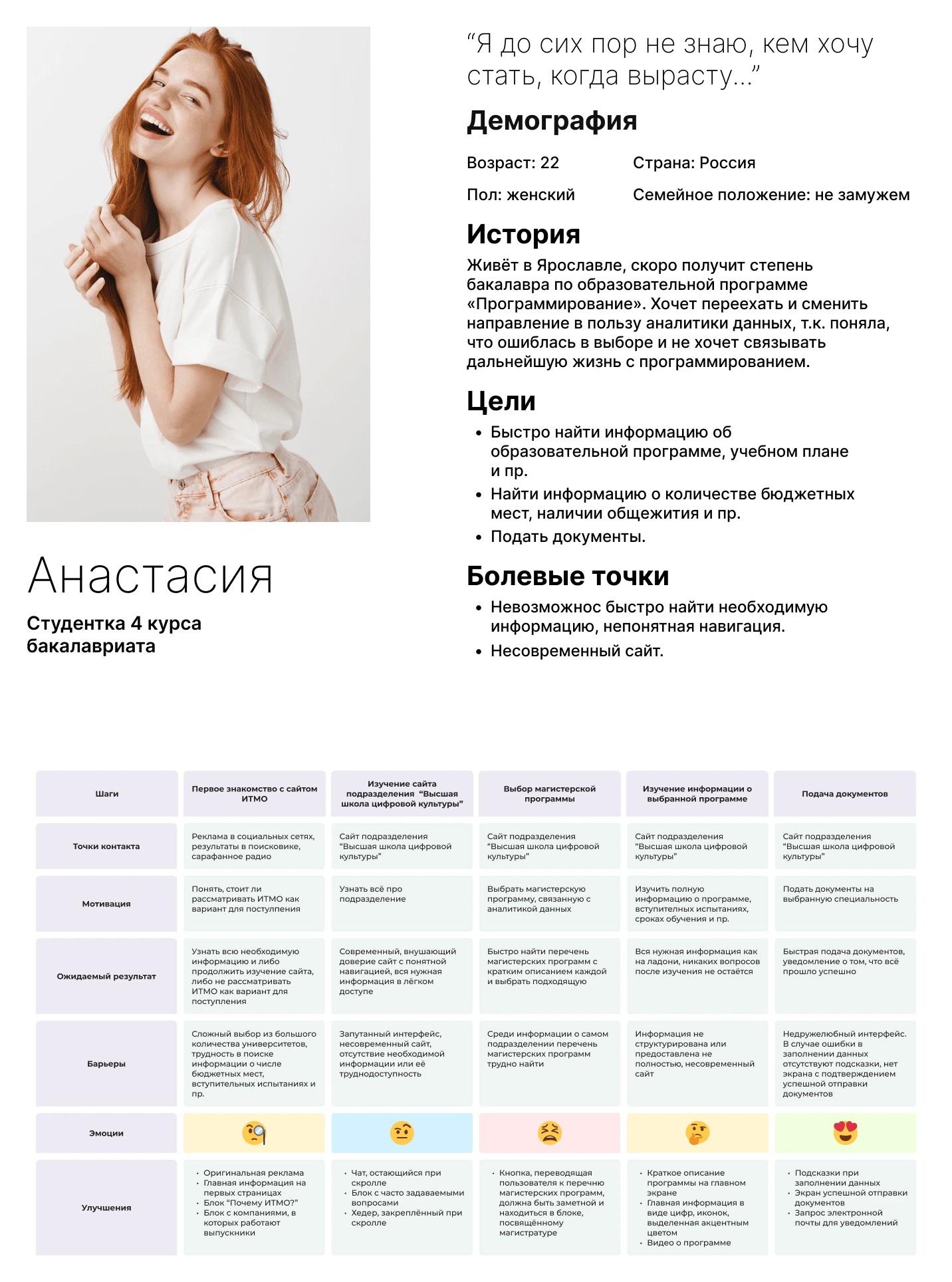
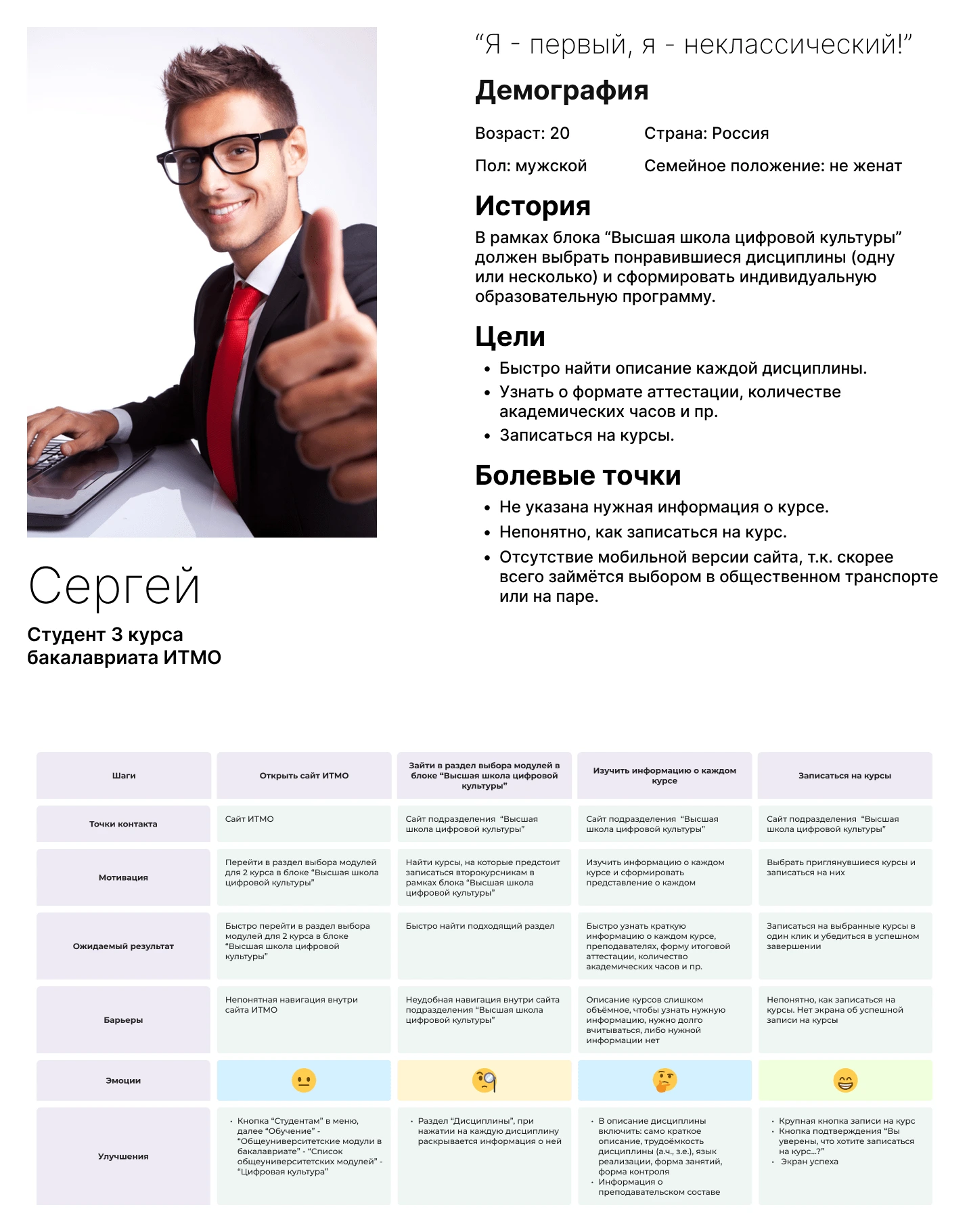
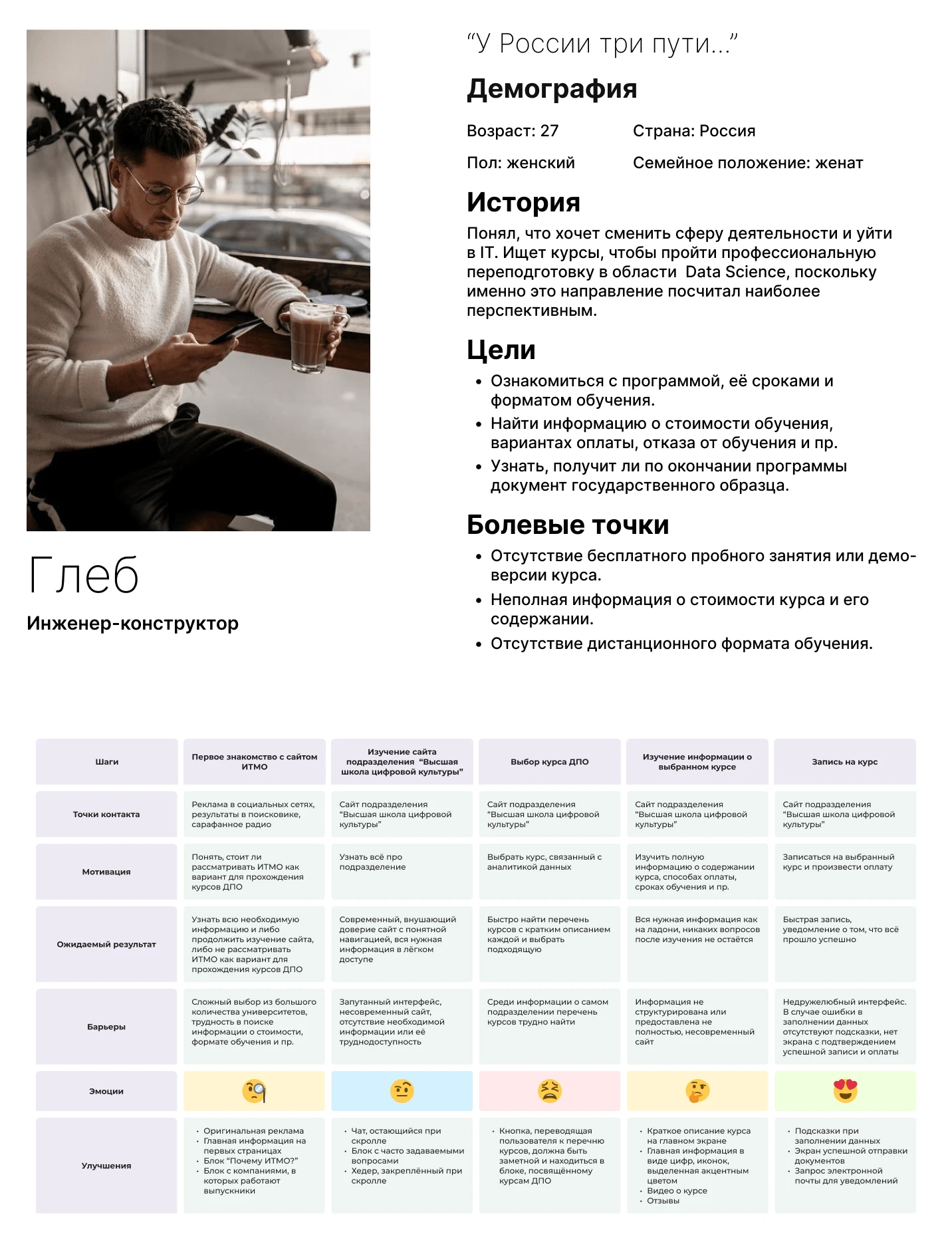
Persona and CJM:
In the process of studying the target audience, I identified several portraits of the target audience and customer journey maps, which allowed me to better understand the needs of users and their pain points.
My first persona, Anastasia, is a graduate of the bachelor's degree and plans to move to St. Petersburg soon and enroll in a master's degree program.

My second persona, Sergey, is a third-year student at ITMO and has to choose several disciplines from the Higher School of Digital Culture block.

My third persona, Gleb, works as a design engineer and wants to change his field of activity by taking additional professional education courses.

Analysis of competitors
I have analyzed five competitors:

The analysis of competitors' interface solutions will be carried out according to the following criteria:
Home page
Master's degree page
👇You can check the full analysis here:
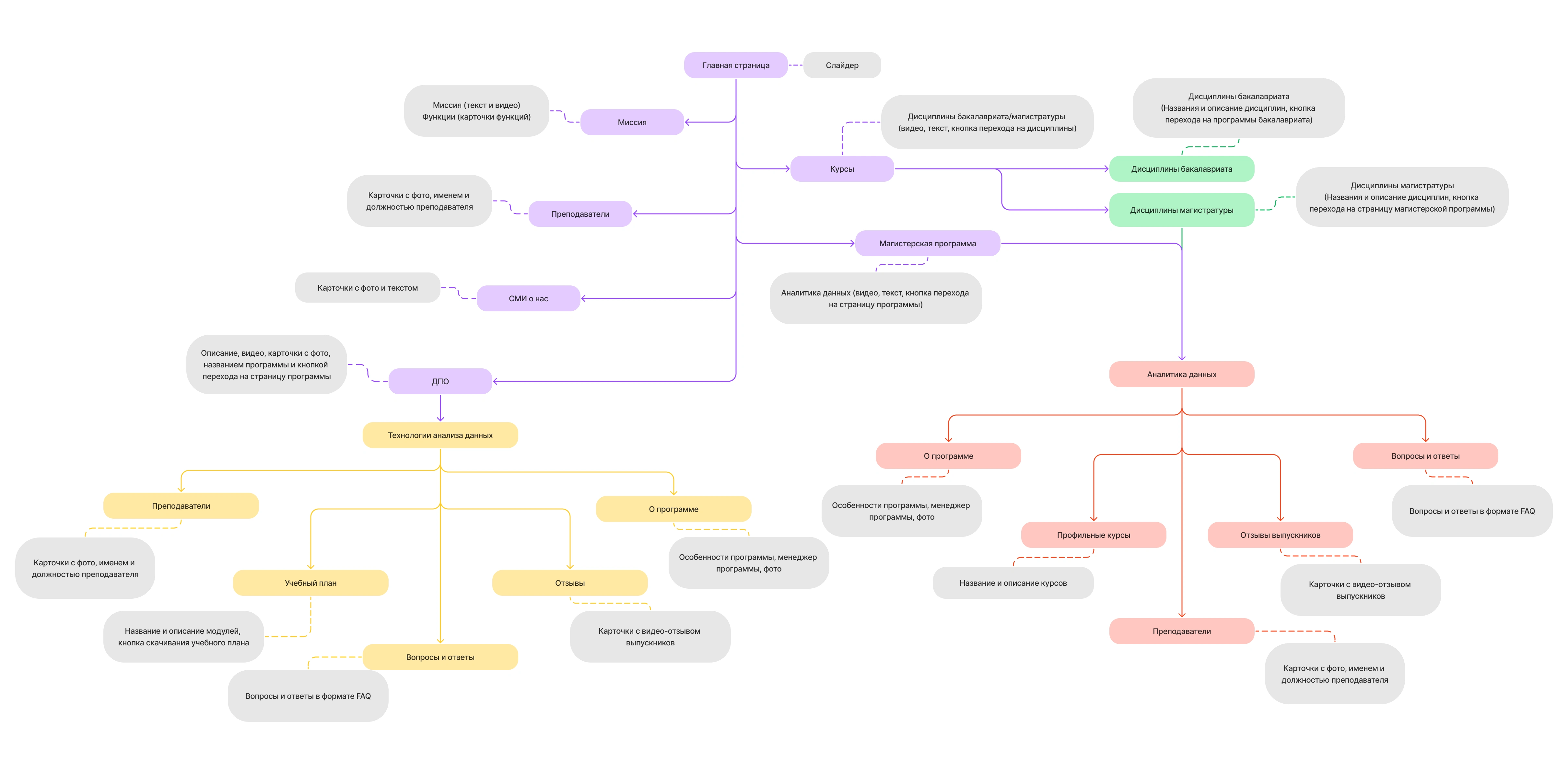
Architecture and navigation
I have designed the architecture and structure of the mobile application. When logging into the application, there is an option not to register. You can buy paid movies individually or purchase a subscription that includes this movie. There is a filter system and algorithms for selecting new movies

Wireframes

The mobile app development process began with an outline of wireframes and a detailed prototype.
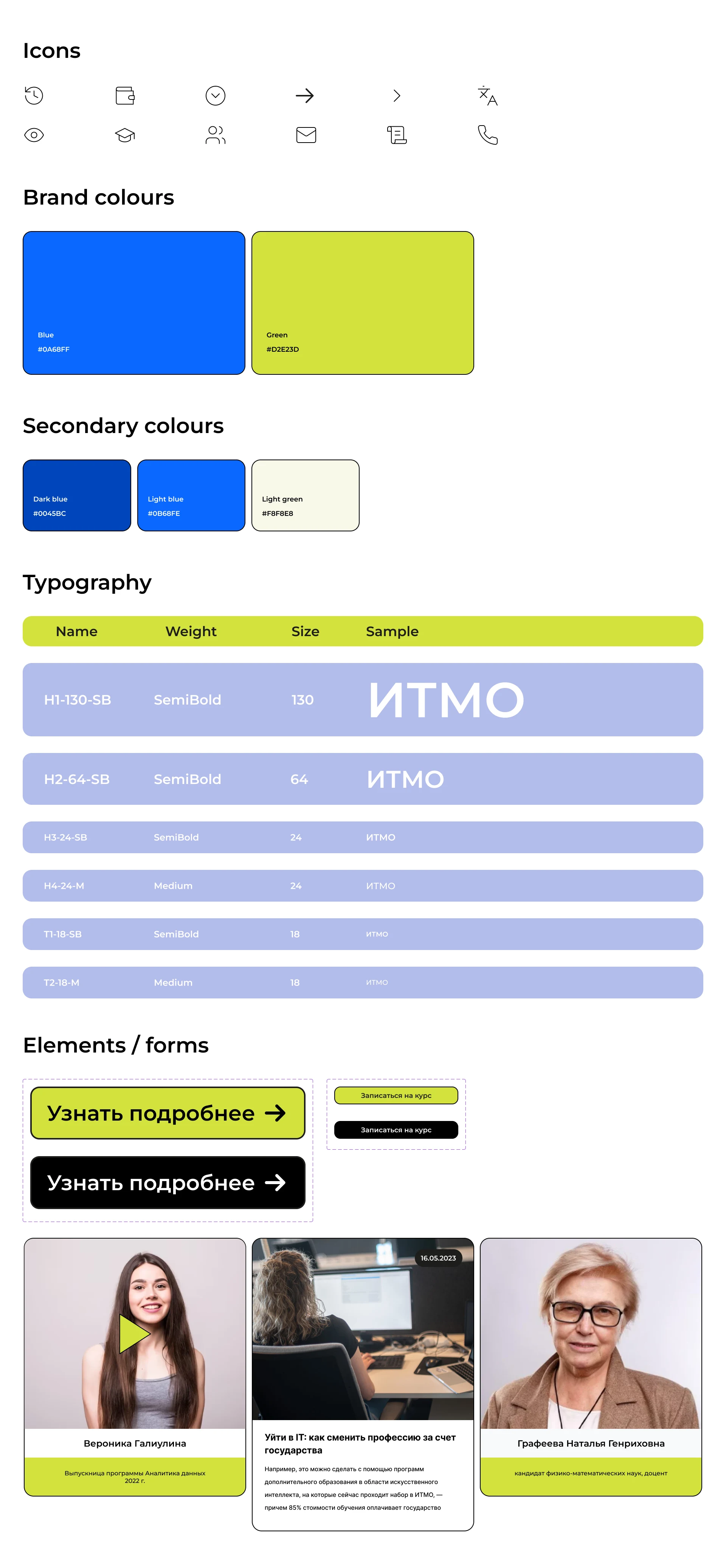
UI Kit

What I Learned
During my work on the promotional website for ITMO University's division, I learned valuable lessons as a UX/UI designer. I honed my skills in selecting vibrant color palettes to attract attention and engage users effectively. Additionally, crafting a user-friendly interface enhanced my understanding of facilitating seamless and intuitive interactions for visitors, ultimately improving usability and accessibility.
❗ Creating responsive layouts taught me the importance of ensuring optimal viewing experiences across different devices.
Like this project
Posted Sep 13, 2024
I conducted thorough UX research to improve an educational platform's usability. My findings helped in refining the platform's design.
Likes
0
Views
10