Zaply Electricity App — UX Case Study
Like this project
Posted Jan 3, 2024
We want to solve one of the problem points from the 17 Sustainable Development Goals, on point 7, namely affordable and clean energy. This is the final work of
Likes
0
Views
13
📢 INFORMATION 📢
This project is part of the GreatEdu UI/UX Bootcamp by Kampus Merdeka. This is our team’s final project. We present you the Zaply Electricity App.

⚡Introduction
Hi! We are from the Zaply team currently undergoing the UI/UX boot camp from Greatedu. In our final project, we were challenged to create a prototype within one month according to the design thinking process of an application that focuses on the environmental business or has functions and features that contribute to the environment.
We want to solve one of the problem points from the 17 Sustainable Development Goals, on point 7, namely affordable and clean energy. This is the final work of our project, Zaply.
📃 Project Overview & Background
The use of electricity is one of the things that needs to be considered because it affects greenhouse gas emissions, which the world needs to pay attention to. However, there is still a lot of electricity waste, so greenhouse gas emissions are worsening. Therefore, Zaply is here as an application to help reduce the carbon footprint by saving electricity, which we will explain in our process below.

Zaply Electricity App

⚠️ Problem Statement
The many electronic items a person uses means a lot of energy is needed. The amount of required energy is different from the current energy capacity. Apart from that, there still needs to be more education and socialization regarding energy, which is known to people and contributes to excessive energy use. Therefore, we need to provide a solution to this challenge by providing an easy-to-use application experience, saving energy to reduce user expenses, recommending good electricity use based on usage habits, giving education to users about energy savings, and providing a platform for users to further contribute to protecting the environment.
“Users want to contribute to environmental awareness without spending much money and get supporting infrastructure.”

User's Problem

🎯 Project Goals & Business Challenges
This project aims to create an easy-to-use application for monitoring energy usage behavior, calculating carbon footprint usage, educating users to save energy, and inviting users to contribute to making changes for the better.
The challenges that made this project enjoyable for us were:
There has never been a complex application before, so we have to ensure that users can easily use this application, including how it helps them control their various electronic devices.
Make users confident and confident in using the application.
Embedding sophisticated AI to recommend good electricity use to reduce expenses and reduce carbon footprint
Get sponsors to advertise products and collaborate with sponsors to get products at cheaper prices.

🙌 Roles & Responsibilites
As mentioned before, we are a team. So here I am as the project leader, accompanied by my great colleagues who also play a significant role in this project! We coordinated with each other, from conducting user interviews to defining phases, designing, and UX writing.

Zaply Team - I take the project lead responsibility

Our work steps are as follows (each process will be explained in detail below):

Our Design Process
This process is carried out to gather information and determine which features could be included in the app to meet user needs and business goals. This approach also allowed us to consider the needs of the Next Billion Users, including people with disabilities.

At this initial stage, we want to find out the problems of our target users using qualitative research methods by interviewing five people. We conduct qualitative research offline and online (moderated usability study), with each session taking 30–60 minutes.
Our participants are people who care about the environment, have used smart devices or at least have the intention to use them, and are tech-savvy or non-tech savvy so that we can study the reasons behind whether they are used or not with detailed participant criteria as follows:
20 — 40 years old
Male and female
I own a house, live in a boarding house, or rent a home.
Tech Savvy or non-tech-savvy

Research Summary
The problems that users face when they want to take action to care about the environment or regarding electricity are:
A lot of energy consumption means a lot of expenses that have to be paid, and the price of smart devices is still high.
Difficulty finding recycling places to achieve the use value of goods again
Constrained by a lack of supporting infrastructure
Comfort and convenience from the user’s side sometimes must be sacrificed to protect the environment.

In this phase, we collect and summarize data and brainstorm to gather insights and find out how we can embed certain features in application development that can solve problems faced by users (the name is changed for privacy reasons).
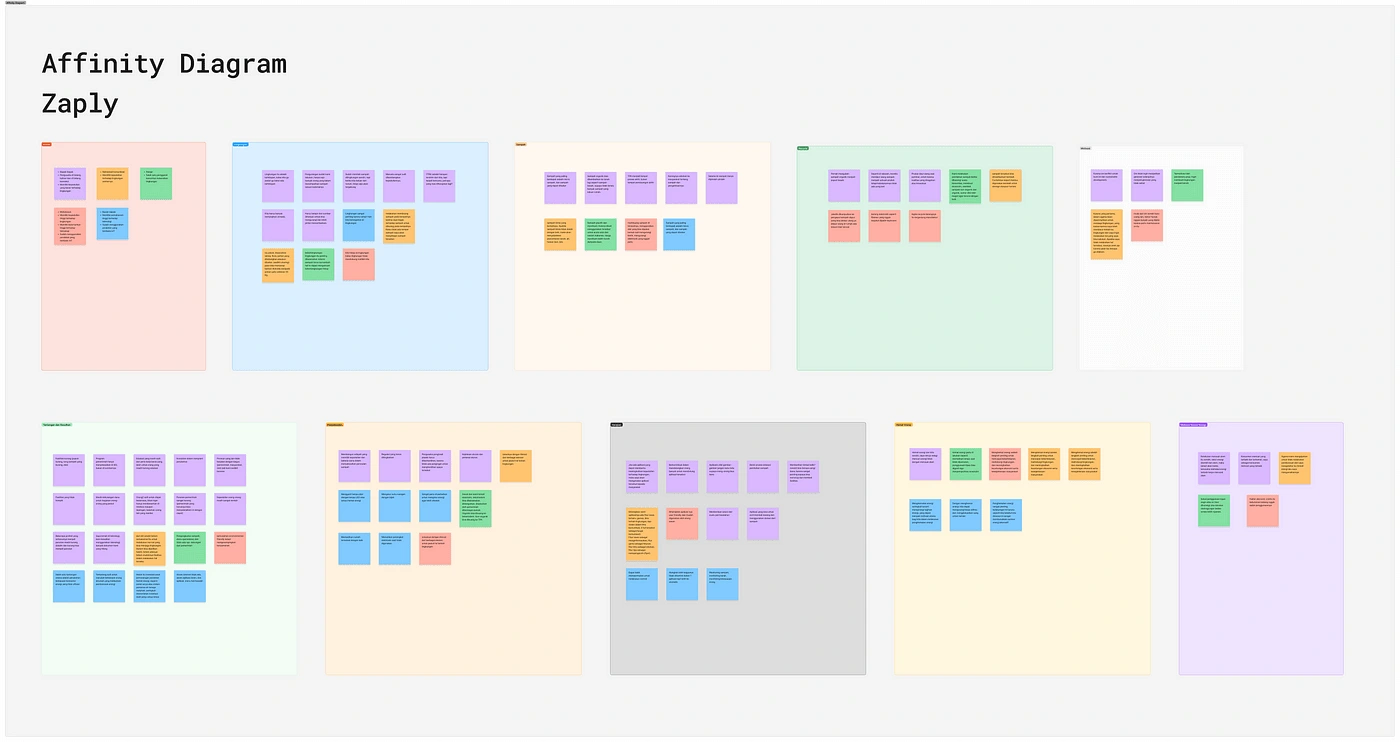
Affinity Diagram
We make affinity diagrams to collect ideas that relate to one another.

Zaply Affinity Diagram
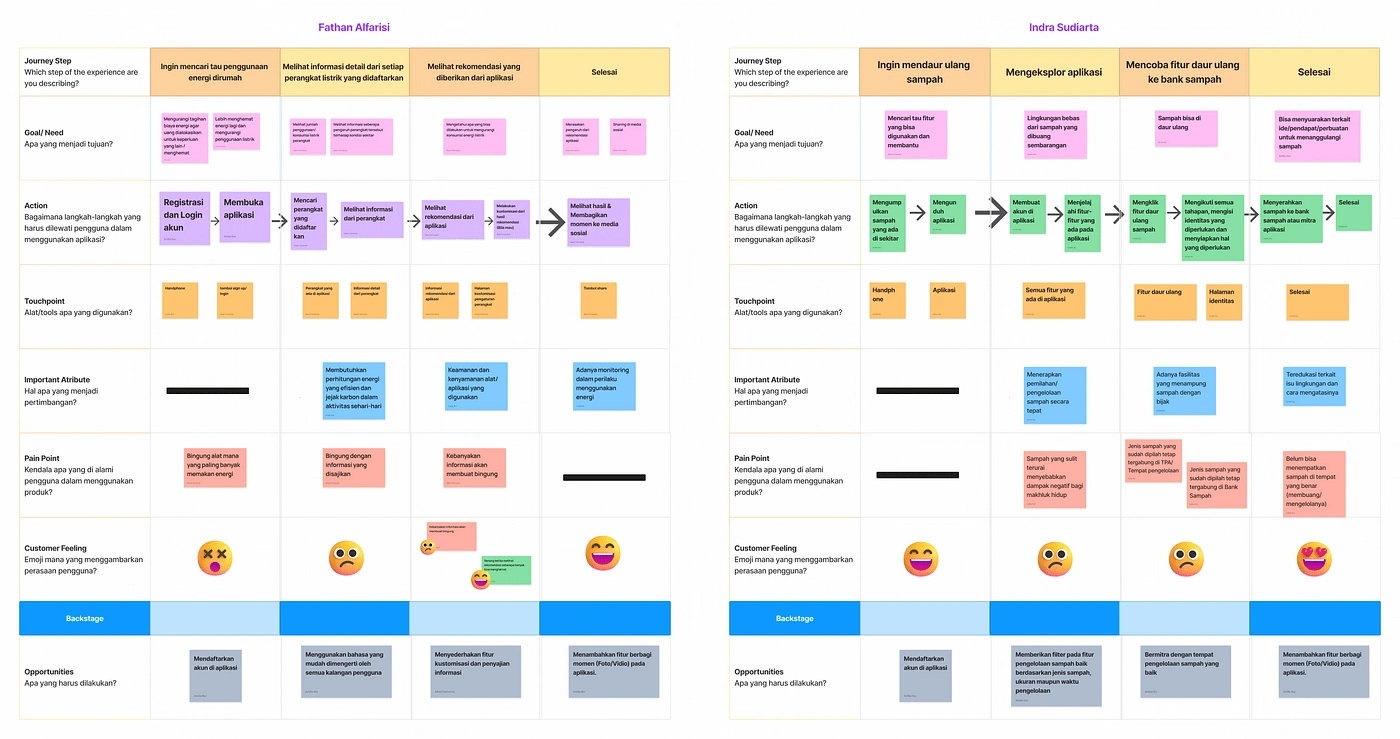
User Journey Map
This user journey map shows how users move between tasks to achieve their goals and what feelings they have every time they switch. tasks

Zaply User Journey Map
User Personas
This user persona was built based on the interviews we conducted and the results of research summaries to represent users who use the Zaply application.

Zaply User Persona

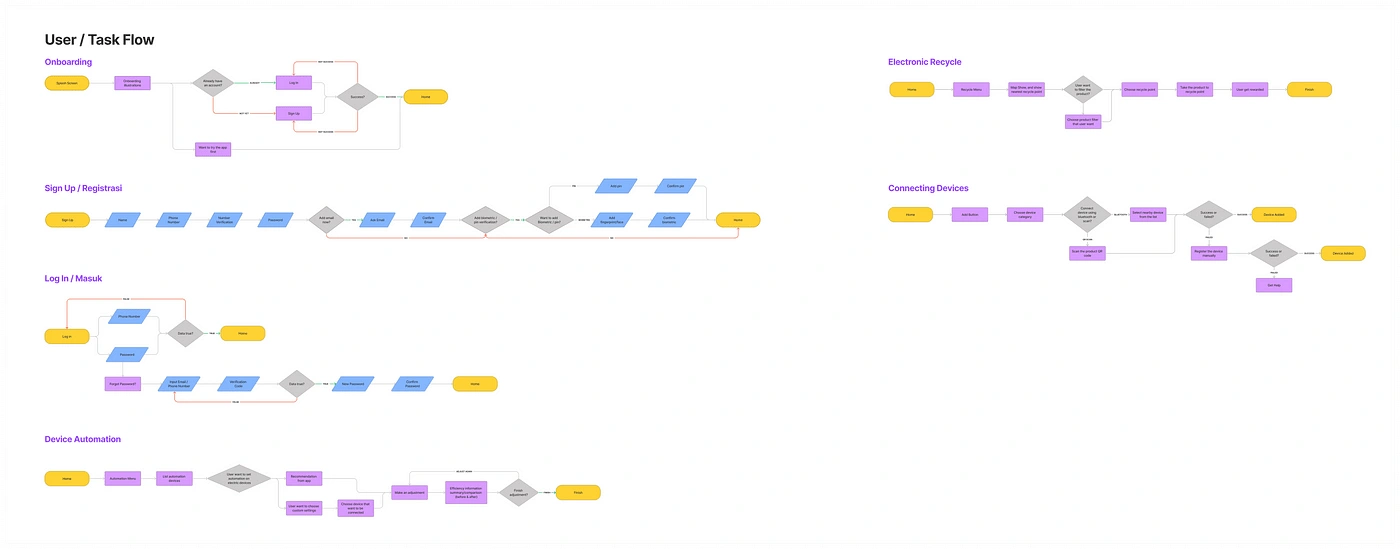
User Flow
This user flow was created to understand and simplify the crazy eight and wireframing process. It can also illustrate later prototyping, and we can determine the steps for the user to complete a task.

Zaply User Flow
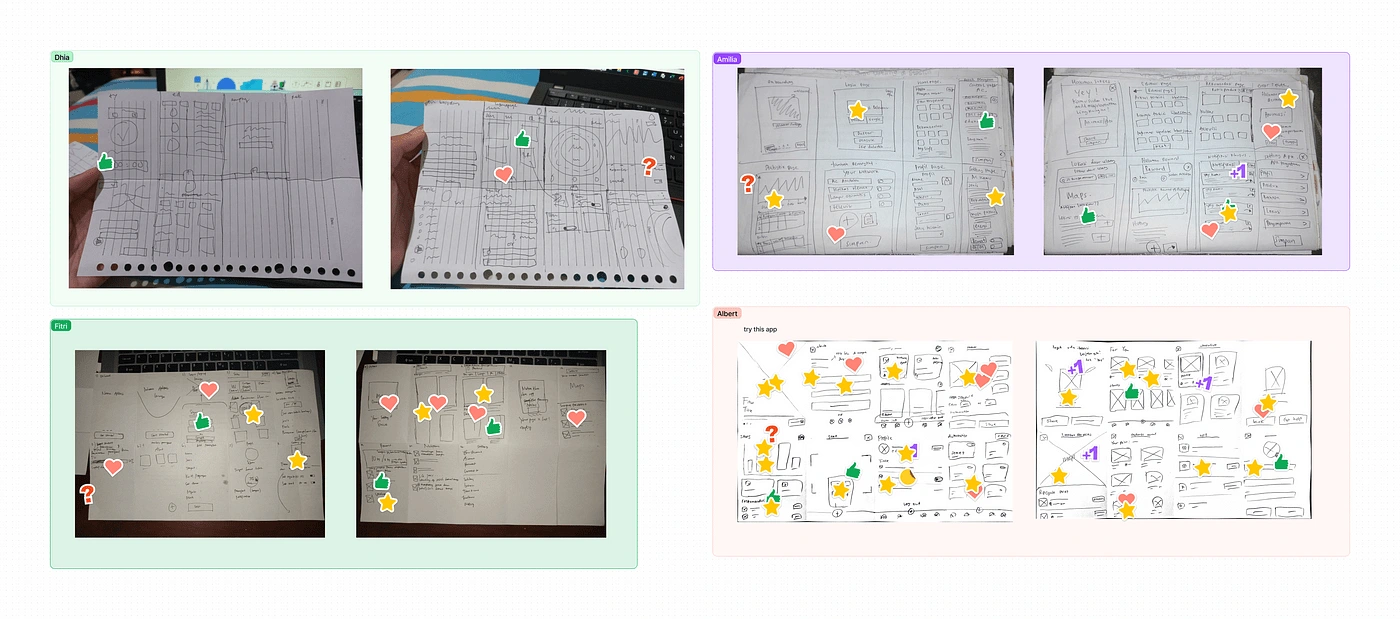
Crazy 8
We conducted Crazy 8 to explore ideas and features suitable for the Zaply application, which will later be implemented.

Zaply Crazy 8
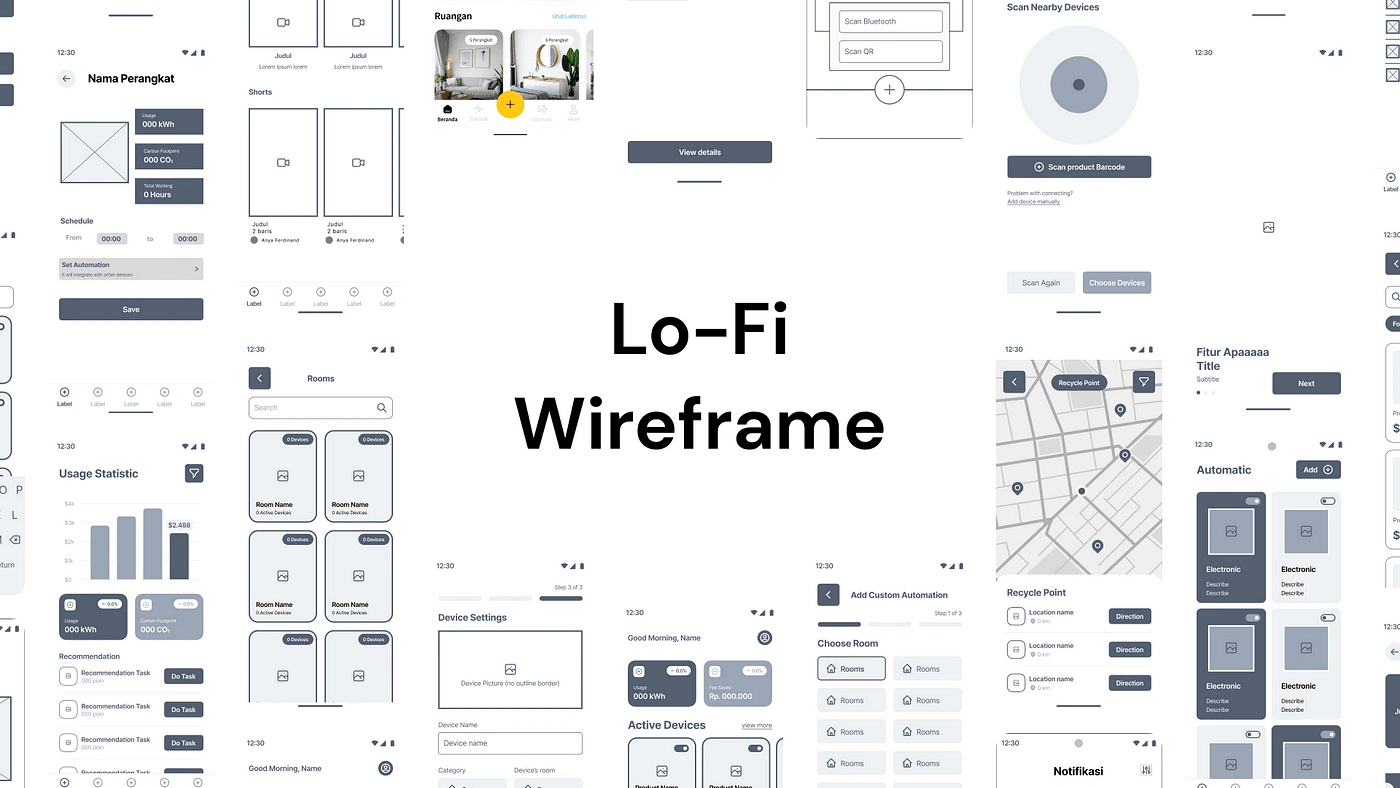
Low Fidelity Wireframing
After creating Crazy Eight and voting, we created low-fidelity digital wireframing to implement and provide an initial overview of the Zaply application.

Zaply Low-Fidelity Wireframing

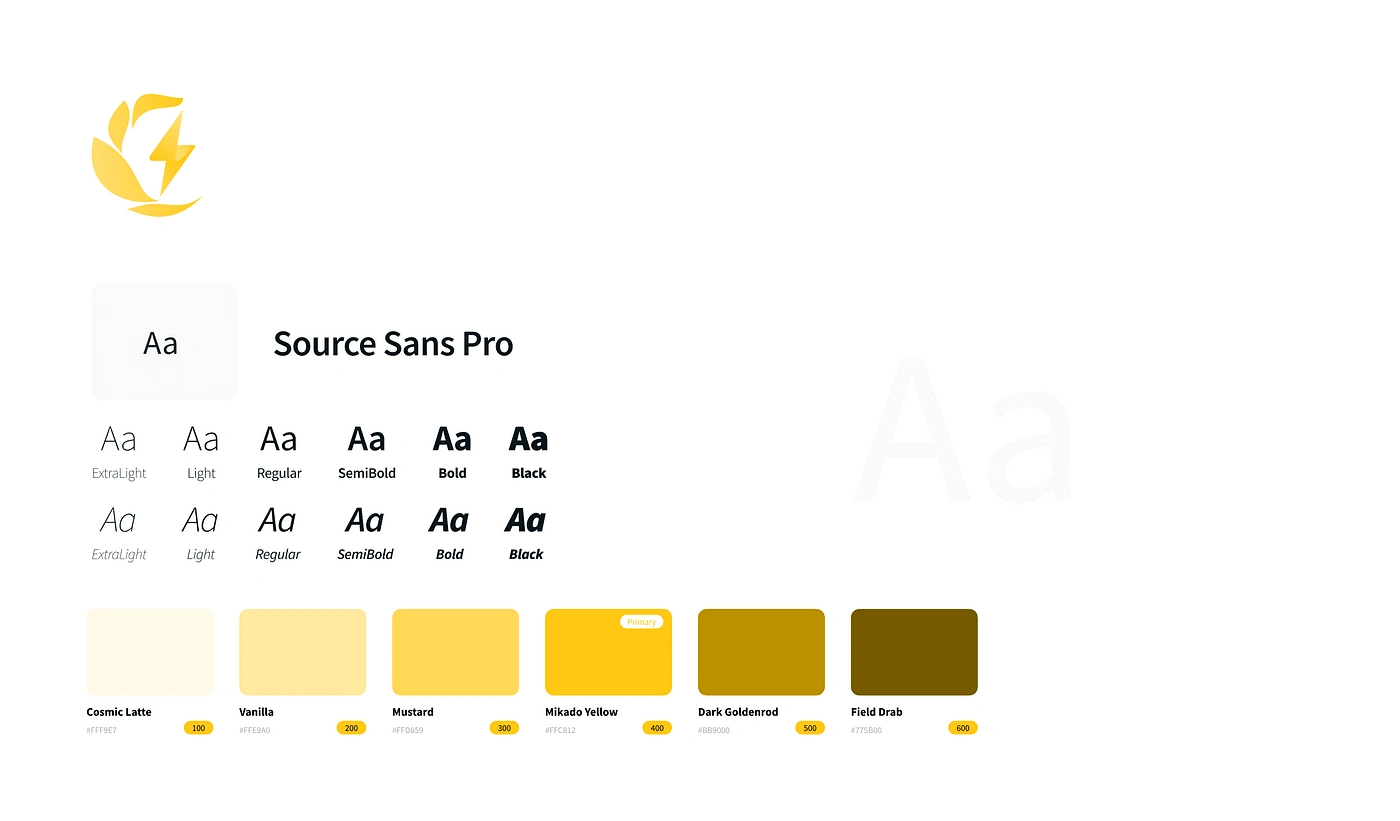
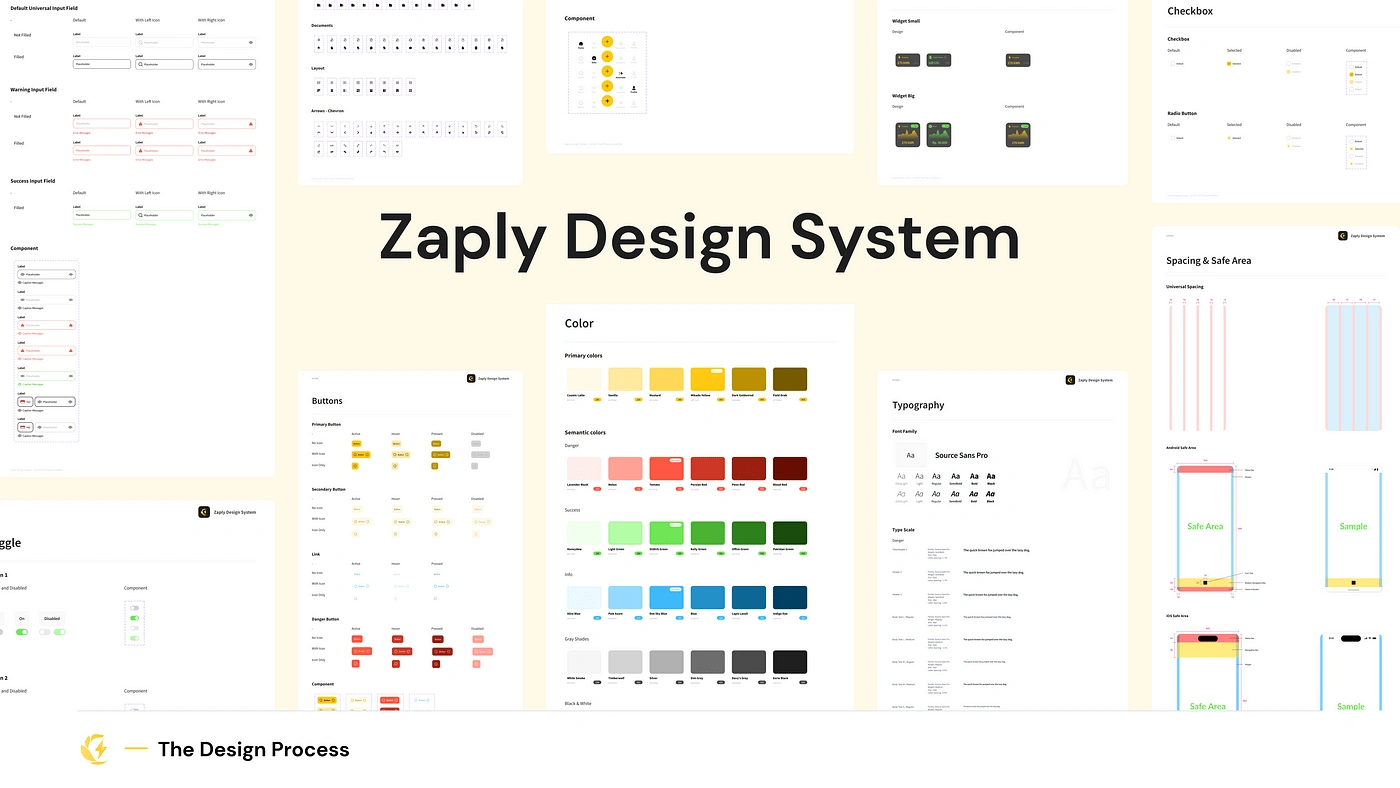
Design System
We created a design system to maintain consistency between pages in the application. We use the atomic design system method to compile this design system so that we can focus on atomic components, which can then make more significant components that are more consistent.


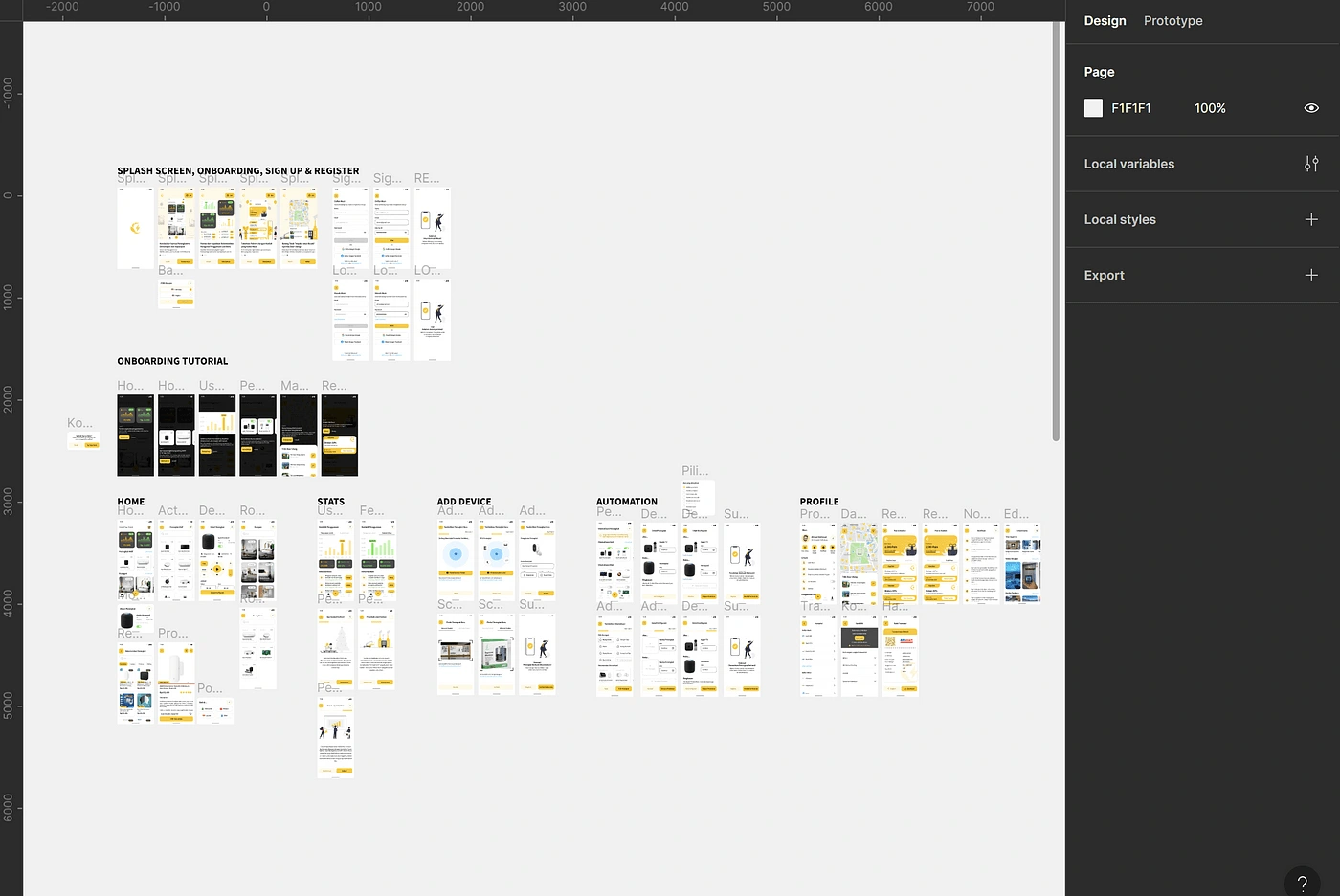
High Fidelity Design
After creating the system design, we enter the UI design section to implement the results of the low-fidelity wireframe.

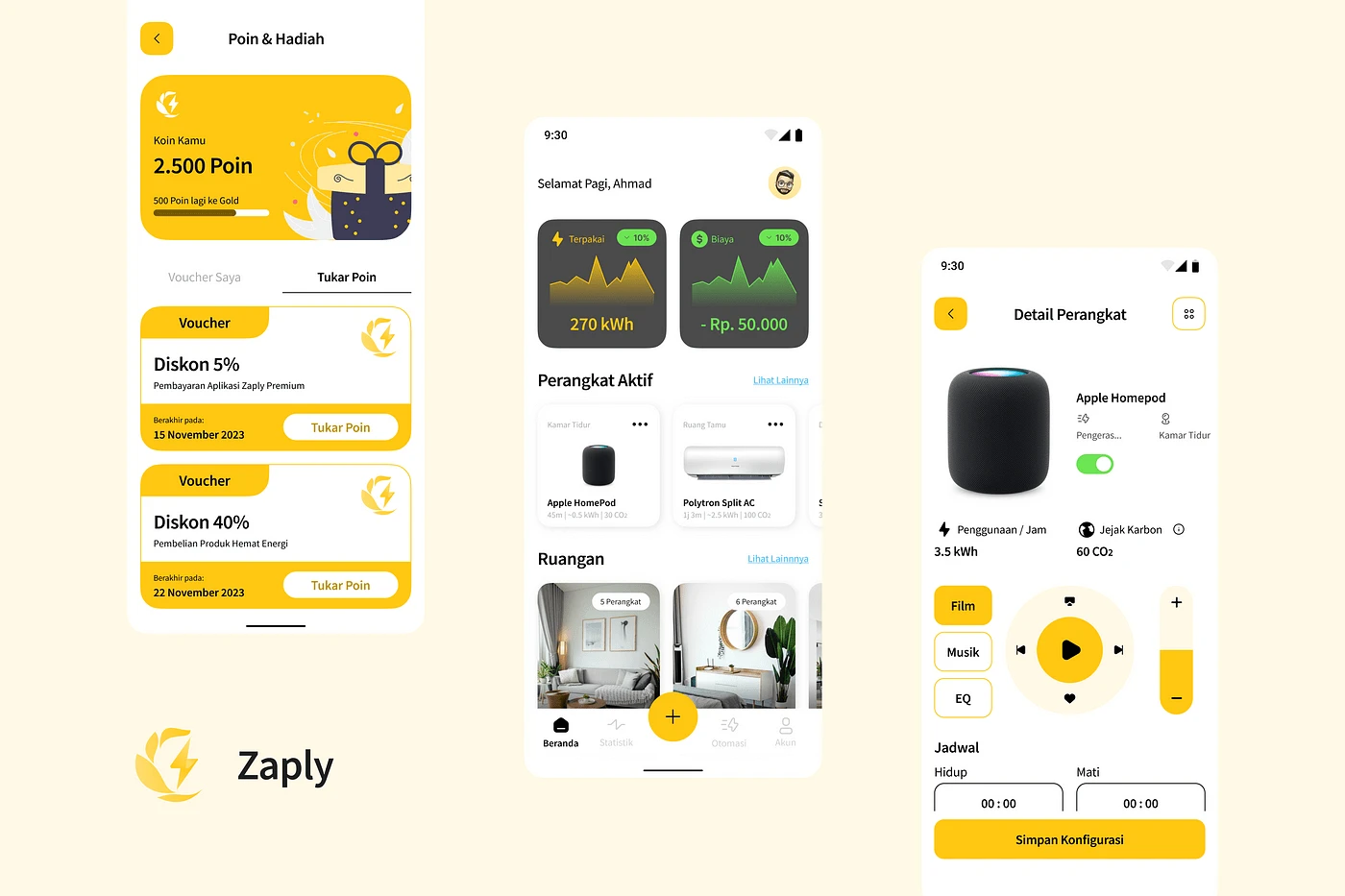
Zaply UI Design
UX Writing
Writing is something that can connect us all and improve communication. Therefore, we also created a brand voice with three main components, namely:
Solutive & Informative — Informative, casual, easy to use
Integration — Efficient, effective, reliable
Empathy — Helpful & Flexible
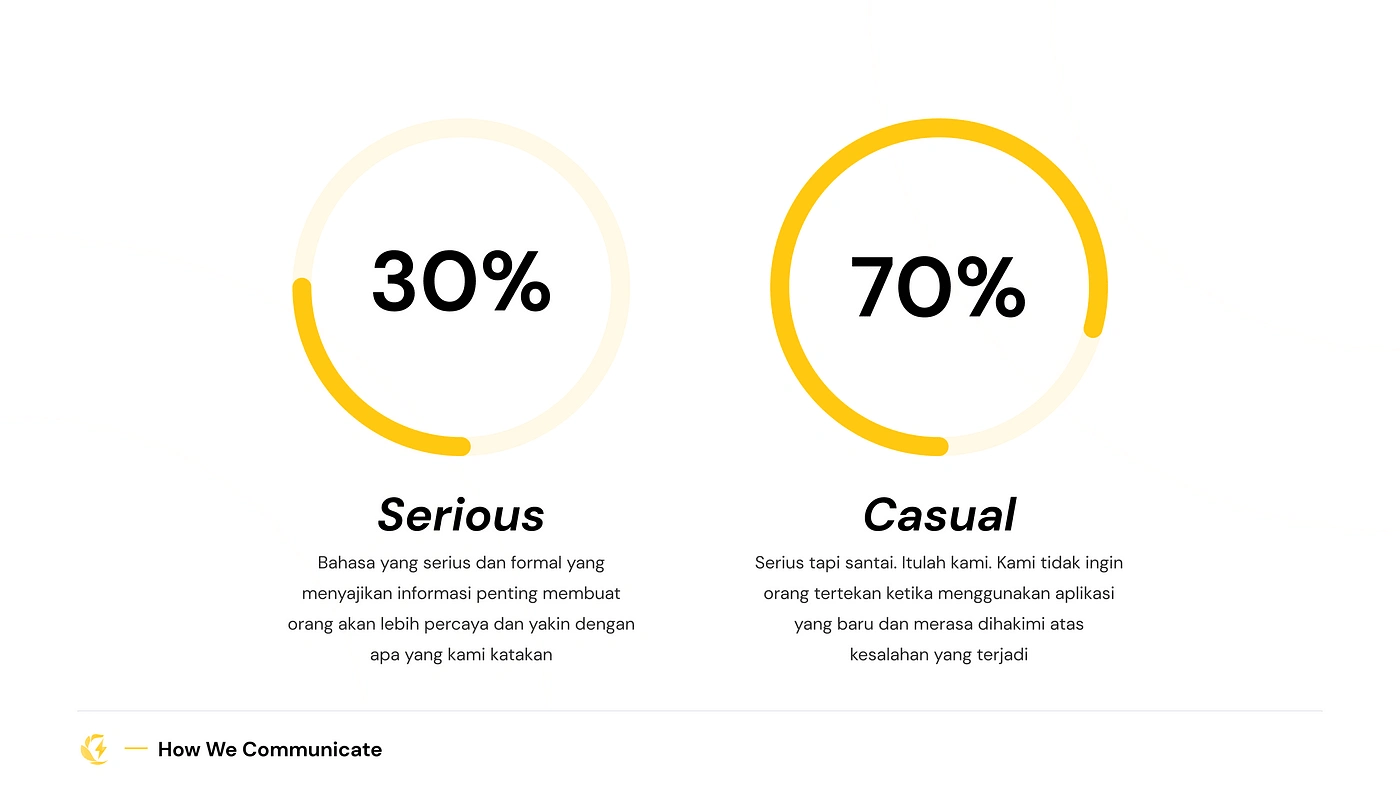
With a percentage division of 30% with a severe tone and 70% with a relaxed tone

Zaply Brand Voice and Tone
Prototype
After the design iteration and UX writing have been completed, we enter the prototyping section to provide a closer picture of the application idea that will be created, which can also be tried below.

➡️ Next Step
The next stage we have to do is carry out moderated usability testing to find out what the results of our implementation are and receive feedback to carry out further iterations of the design results created based on the testing results.
📕 Lesson Learned
Good teamwork in managing time and motivating each other makes me more enthusiastic about working on this project. Plus, I need a responsive project leader who can help with all the team’s difficulties while working on this project and coordinate its members well.
The short work timeline was not an obstacle in completing and creating a new, integrated, and environmentally friendly application design innovation.
This project has reopened our insight and awareness regarding the environment. We don’t have to go directly into caring for the environment, and we can take advantage of the potential or fields we are currently working on, for example, using technology for environmental welfare.
Keep learning, and don’t be lazy. Keep improving yourself!
We learned many things while building and working on this project, as well as the challenges we faced. All the obstacles and difficulties united us as a team to complete this project together so that we could learn something to build each of us up.
👋🏻 See You!
Thank you for reading this UX case study to the end! We still need to develop and learn more about many things.