Mie Gacoan Delivery App — UX Case Study
Like this project
Posted Jan 3, 2024
This app design concept is created to solve the user problem, improve customer experience, and increase sales.
Likes
0
Views
41

🙋♂️ Introduction
Hi! 👋 My name is Albert Fernando, and I’m a college student at ITB STIKOM Bali and a self-taught UI/UX Designer. Currently, I’m attending the Google UX Certification program. This case study is written to complete my first design brief from Sharpen. The brief was to “Design an application for your favorite restaurant.” So, I decided to create an app for a trendy restaurant that’s popular among young people (and also my favorite), Mie Gacoan.
🗒️ Overview
Mie Gacoan is a popular restaurant among young people that offers 3 types of noodle dishes, 6 types of dim sum, and various beverages, all at affordable prices and with convenient amenities like Wi-Fi and power outlets. However, many customers reported frustration with ordering in person and through food delivery apps. This app design concept is created to solve the user problem, improve customer experience, and increase sales.

Mie Gacoan App
❗Problem Statement
People often order food through online delivery apps because they can’t leave their homes or offices. However, the downside is that the prices are often higher than if they went to the restaurant in person. On the other hand, if they go to a restaurant, they have to wait in long lines for their food. As a User Experience designer, the challenge is to find a unique solution that will provide quick, affordable, and convenient dining experiences, with less waiting time.

Users Problem
✅ Project Goals & Challenges
The goal of the project was to design an accessible mobile app that allows users to choose from different options such as delivery, dine-in, pickup, and pre-order from Mie Gacoan, to improve the user experience and increase customer satisfaction.
The challenges that make this project interesting are:
Designing a restaurant app that is user-friendly and suitable for all ages, both familiar and unfamiliar users.
Offering an easy and convenient way to order, pick up, and dine in from Mie Gacoan.
Providing a sense of security for users when ordering large quantities.
🙋🏻♂️ Roles & Responsibilities
I worked on this project independently, and I was responsible for all design processes, including conducting research, user interviews, wireframing, creating high-fidelity designs, and prototyping.
✒️ The Design Process
I employed the Design Thinking method in the design process to gather information and determine which features could be included in the app to meet both user needs and business goals. This approach also allowed me to consider the needs of the Next Billion Users, including people with disabilities.

Design Thinking Process
💖 Emphatize and Understanding The User
In the initial phase of the project, I aimed to understand the user problem by conducting qualitative research through user interviews and secondary research by analyzing competitor offerings and reading user reviews on the Google Play Store. (👉 links 👈)
I used a moderated usability study and each task was completed remotely through Zoom and Google Meet, with each session lasting 20–30 minutes.

The participants were young people who love to frequent Mie Gacoan, and office workers who frequently order food during lunchtime, with the following criteria:
Ages 15 to 40
Male and female
People who often use food-ordering apps
The issues faced by users when using food delivery/ordering apps include the following:
Price differences between in-restaurant and in-app prices
Complicated and unfriendly app interface with large file size
Unappealing design
The overabundance of advertisements and features
Orders being canceled without confirmation
Lack of estimated time of delivery
Differences in appearance between in-app and actual food
Inability to communicate with the restaurant and driver
Limited food descriptions.
📌 Define Phase
In this phase, I turn the data gathered from the empathizing phase into insights that can help me generate ideas and any opportunities to solve the problems. (Real user name and photo replaced for privacy reasons)
Affinity Diagram
I created the affinity diagram after testing the low-fidelity prototype, which will be shown in the ideate phase.
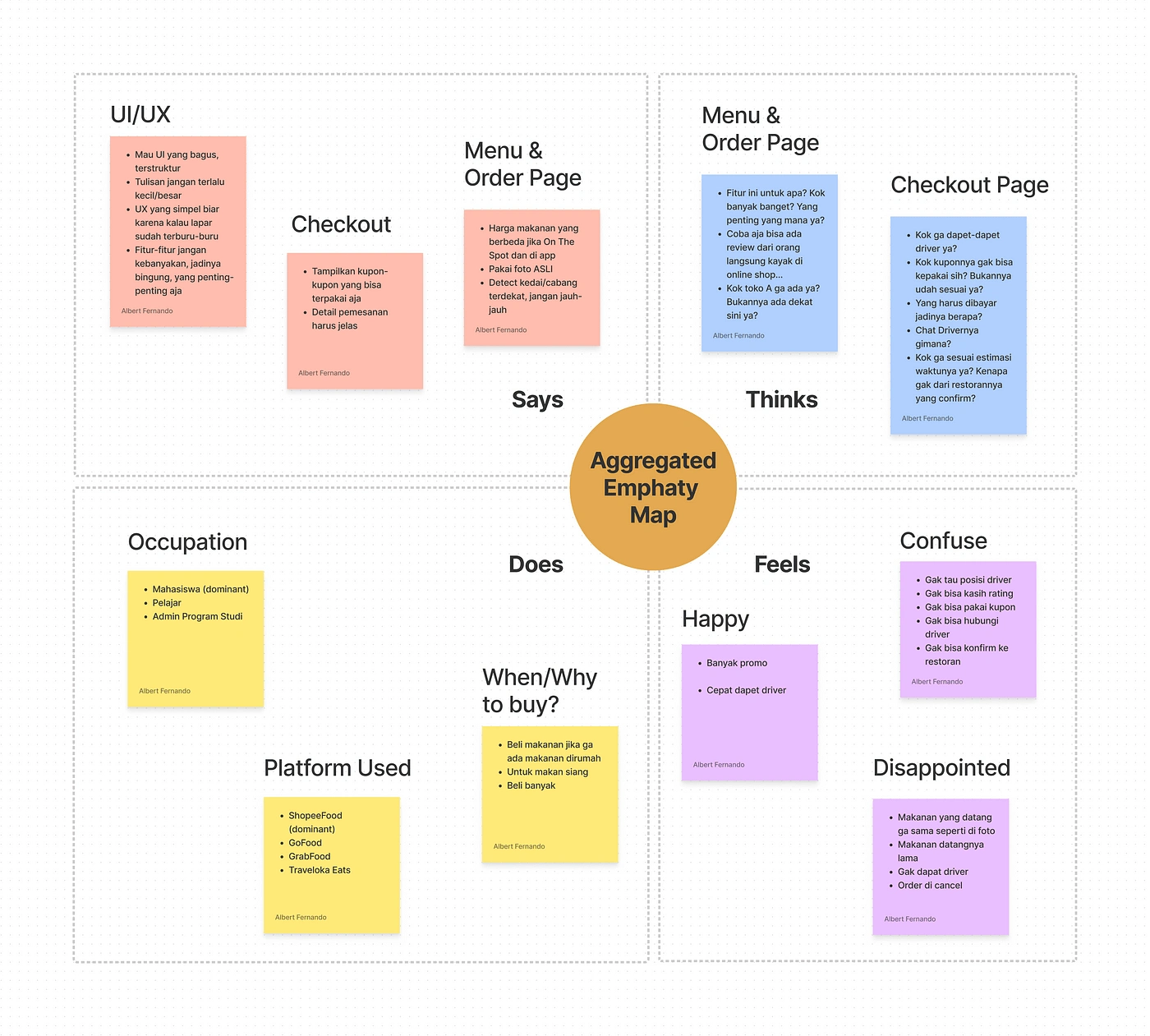
Empathy Map
I created an empathy map based on research results from the empathizing process. I group it into 4 sections, by what the user says, thinks, does, and feels.

Mie Gacoan App Emphaty Map
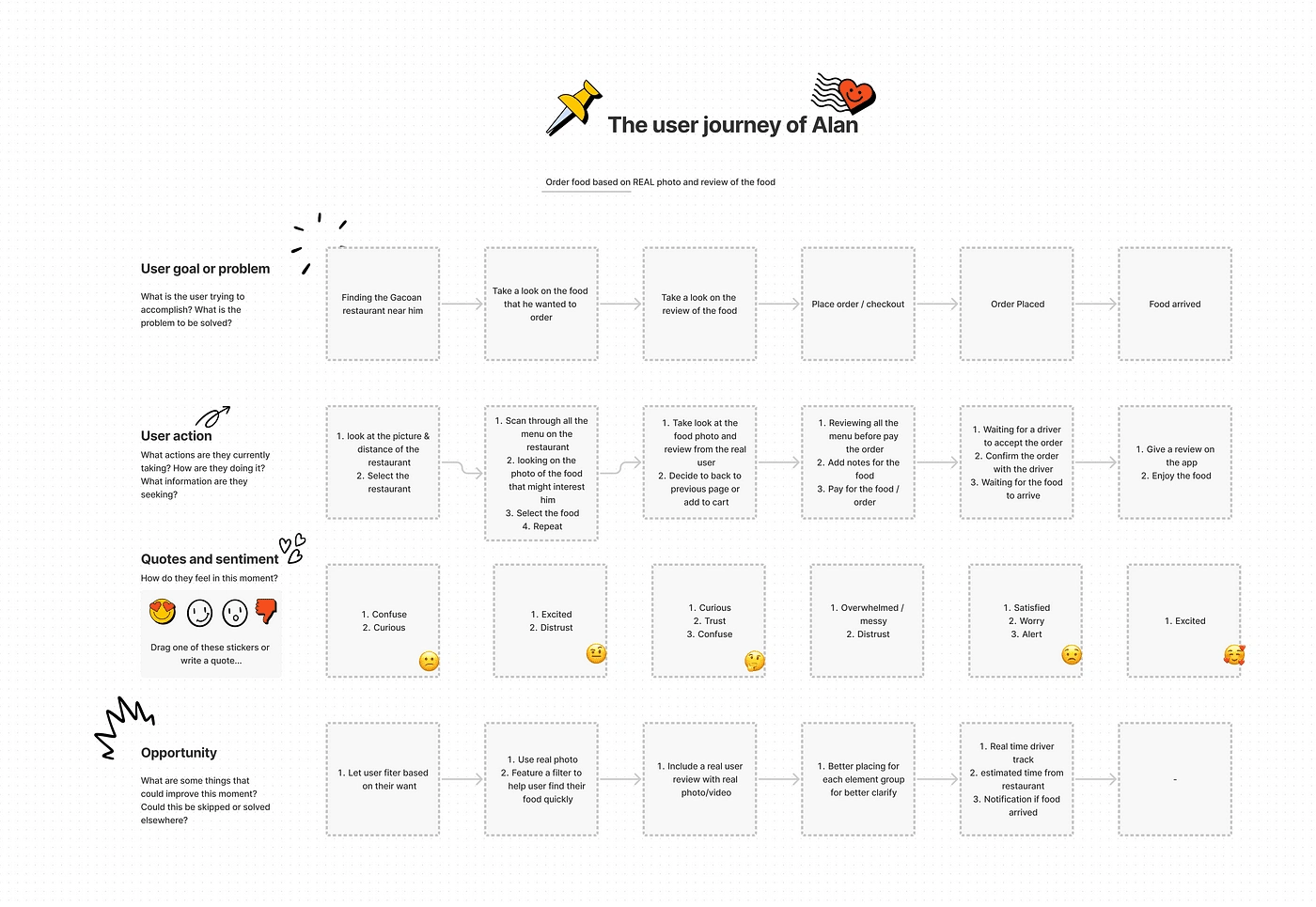
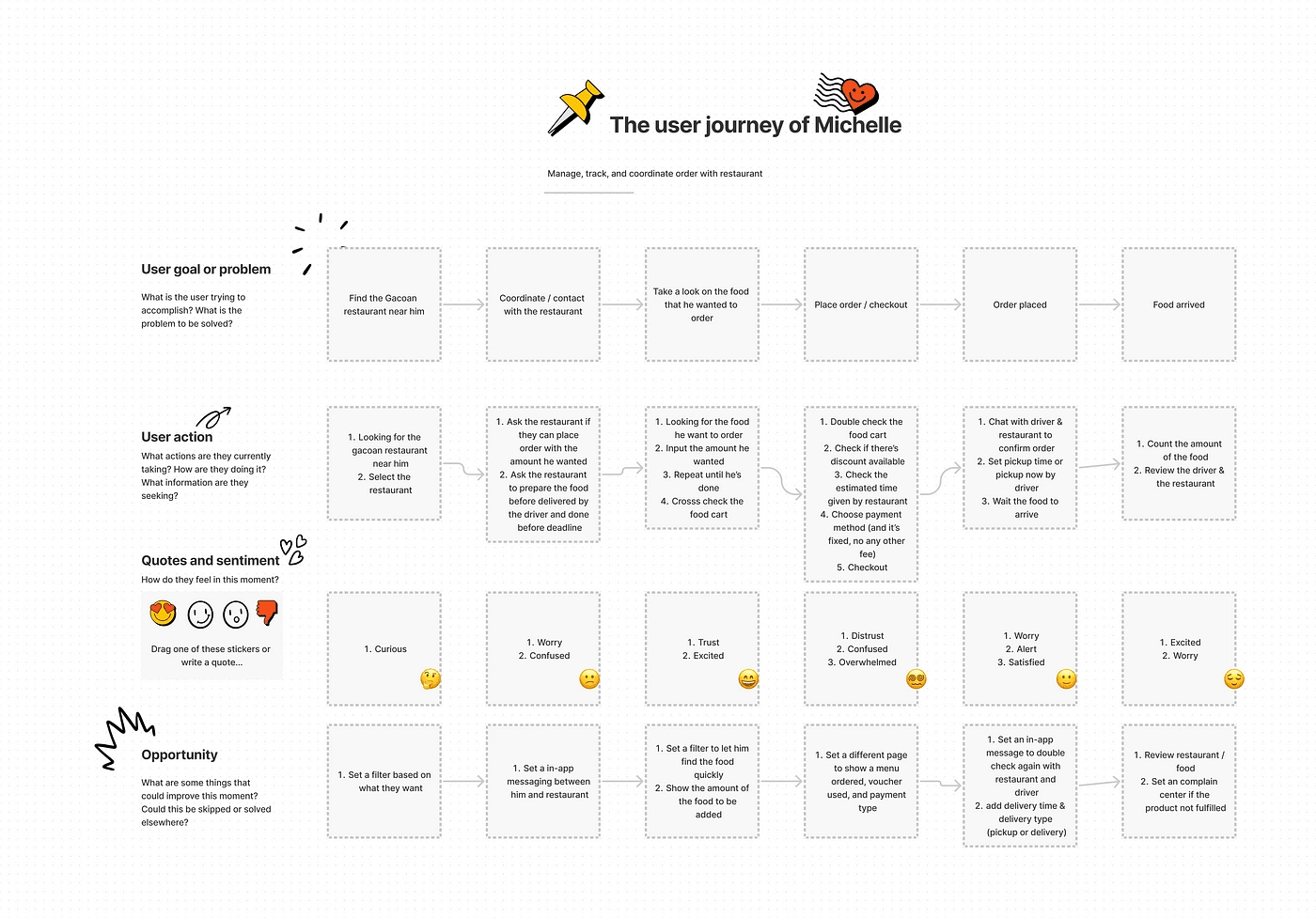
User Journey Maps
A user journey map is a helpful tool for visualizing the steps users will take to achieve their goals as they move from one task to another.

Alan’s User Journey

Michelle’s User Journey
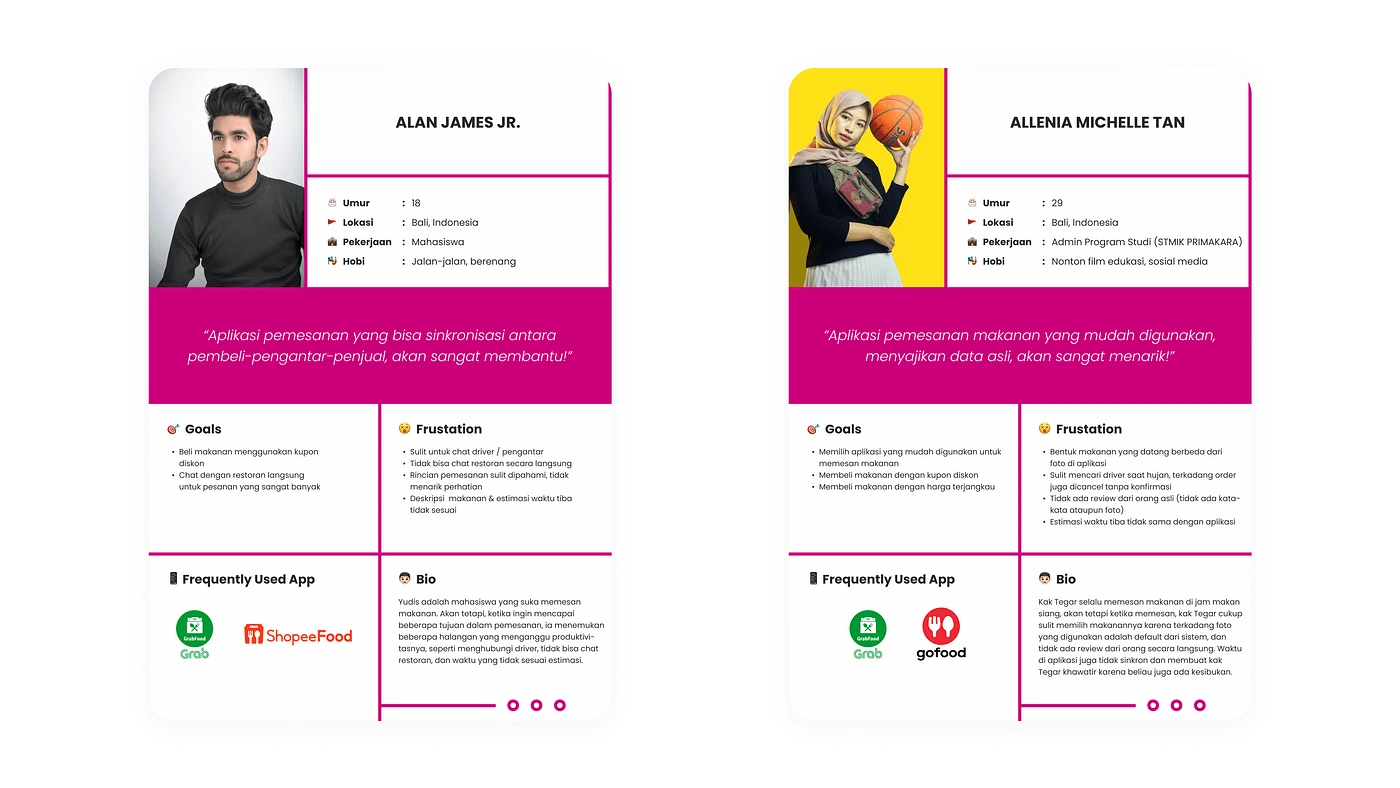
User Persona
Here is the user persona for the Mie Gacoan app that was created based on the information gathered from the seven participants interviewed in the empathize phase.

Mie Gacoan User Persona
💡Ideate
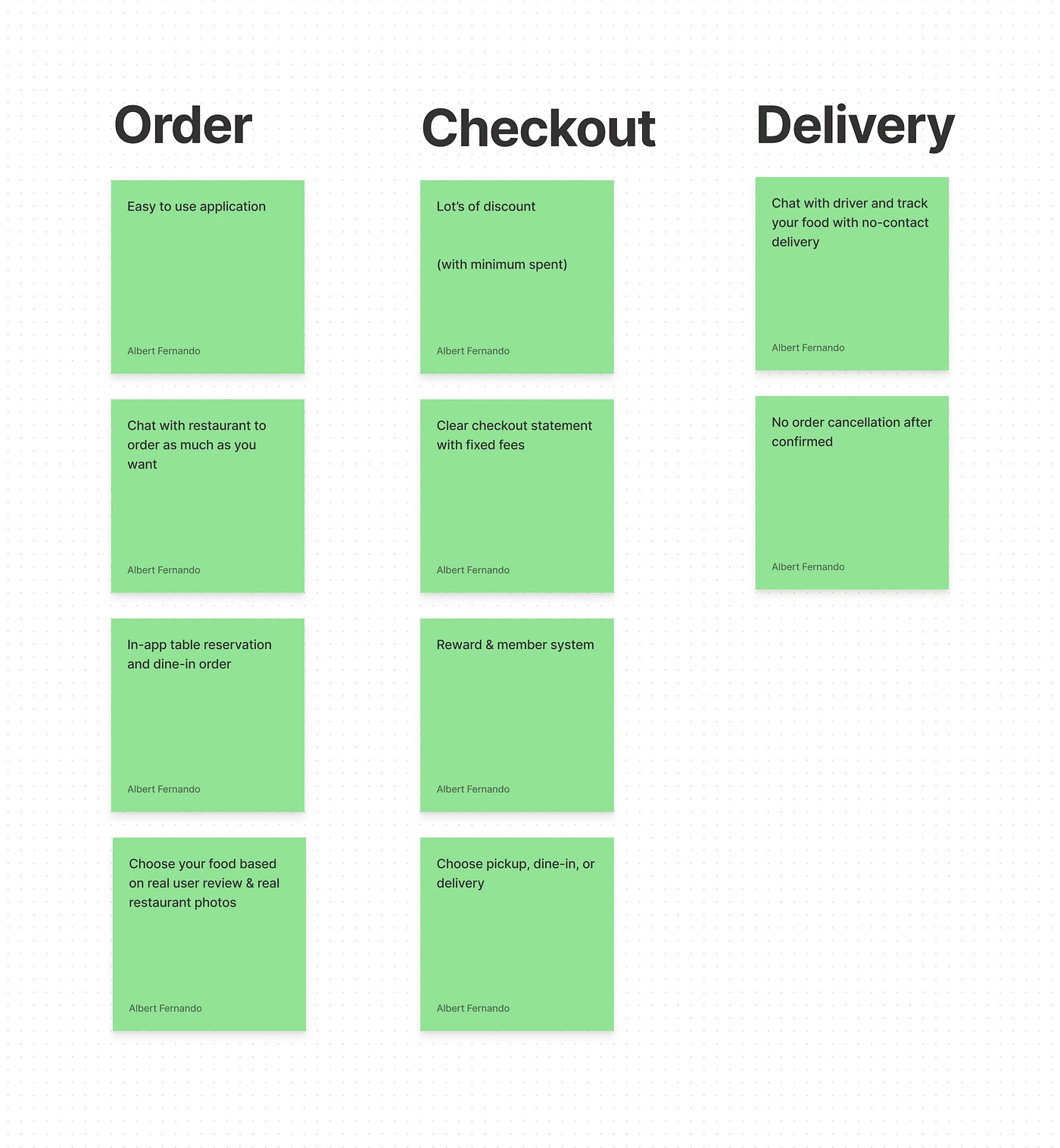
Value Proposition
After defining the needs of the user, I created the value proposition because it’s crucial in guiding the creation of the crazy 8 and low-fidelity prototypes, as it allowed me to focus on the unique aspects of the Mie Gacoan application and how they would meet the needs of the user.

Mie Gacoan Value Proposition
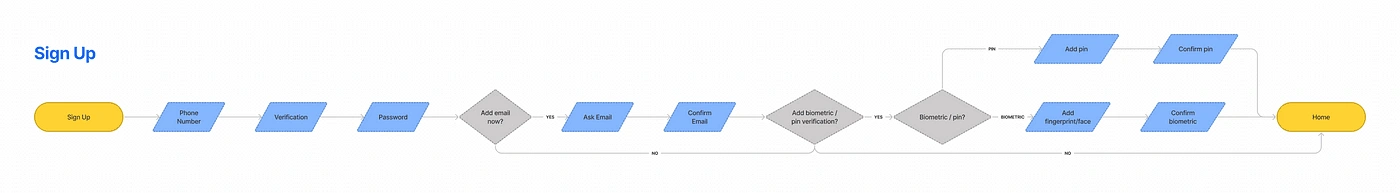
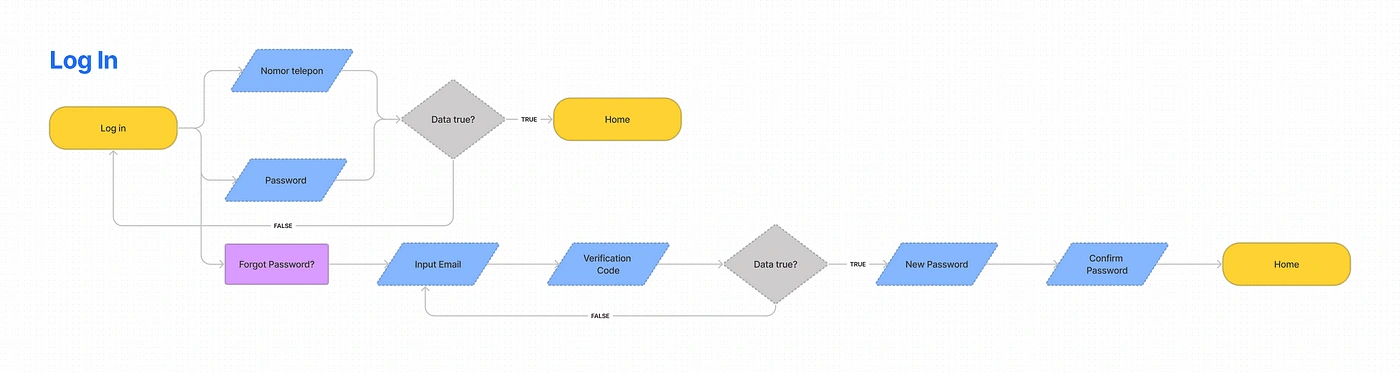
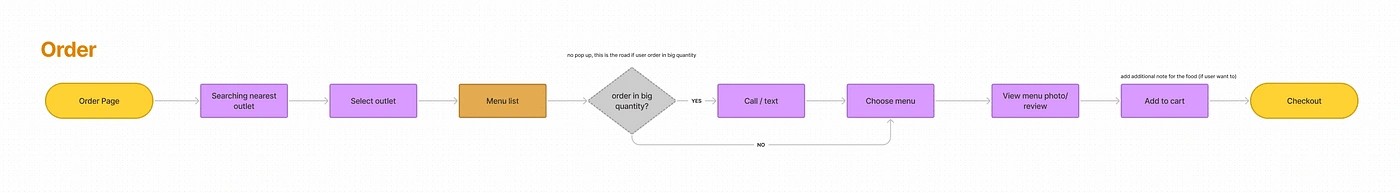
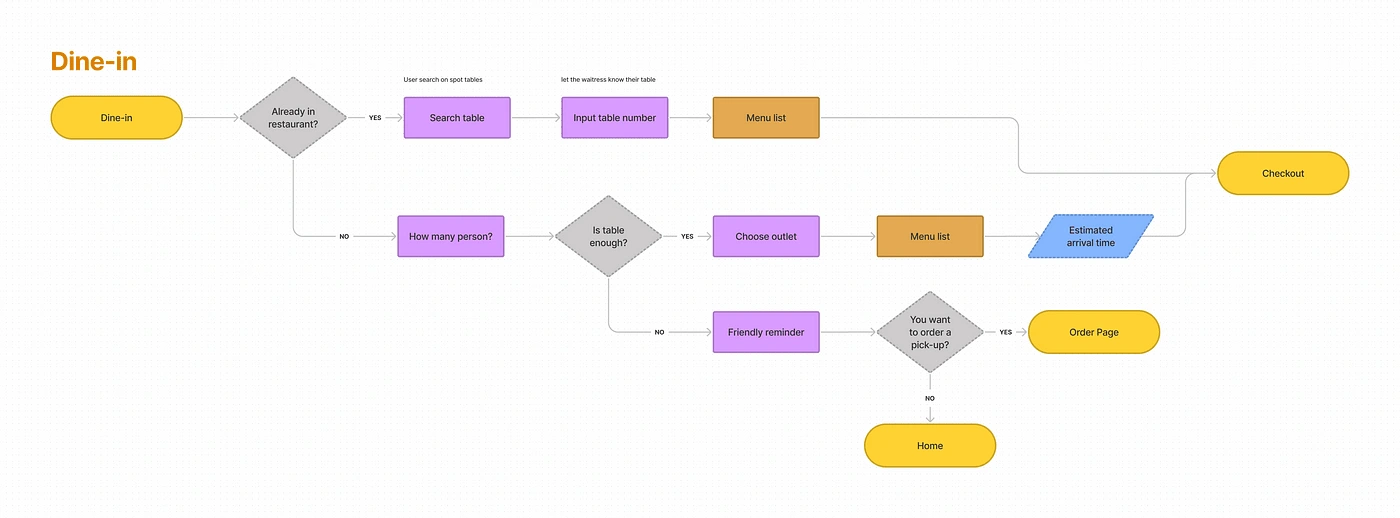
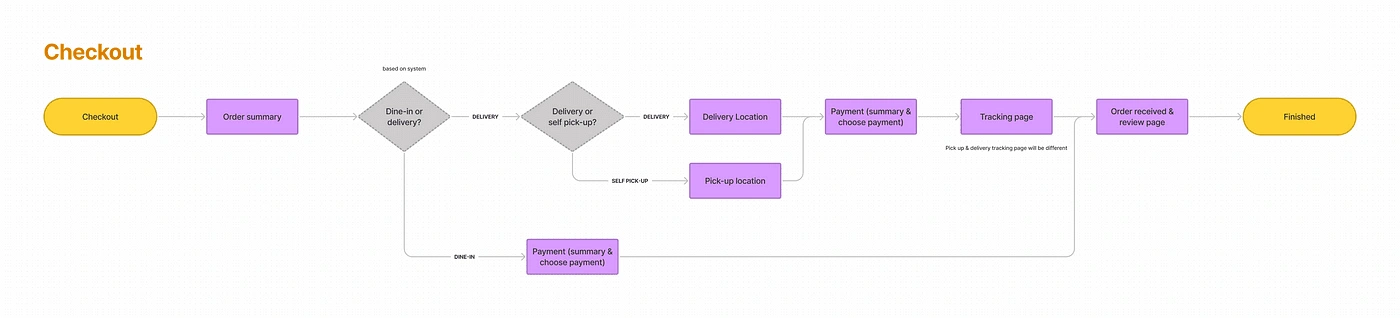
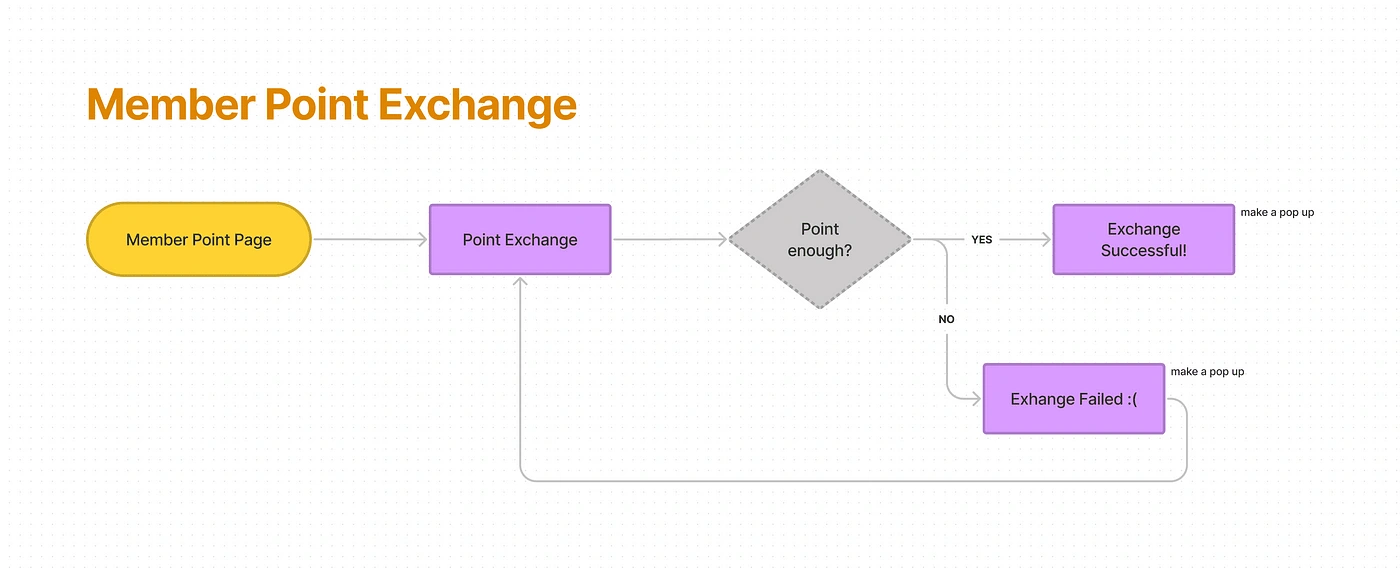
User Flow
I created a user flow to make me easier to make crazy 8 and low-fidelity prototypes. This user flow also makes it easier for me to clarify the flow of how users complete a task. The user flow is created as simple as possible to help users quickly reach their goals.

Sign Up Flow

Log In Flow

Order Flow

Dine-In Flow

Checkout Flow

Point Exchange Flow
Crazy 8’s
The crazy 8 is a useful tool for quickly generating and mapping ideas and features for the Mie Gacoan app. It provides a general overview of the expected product design.




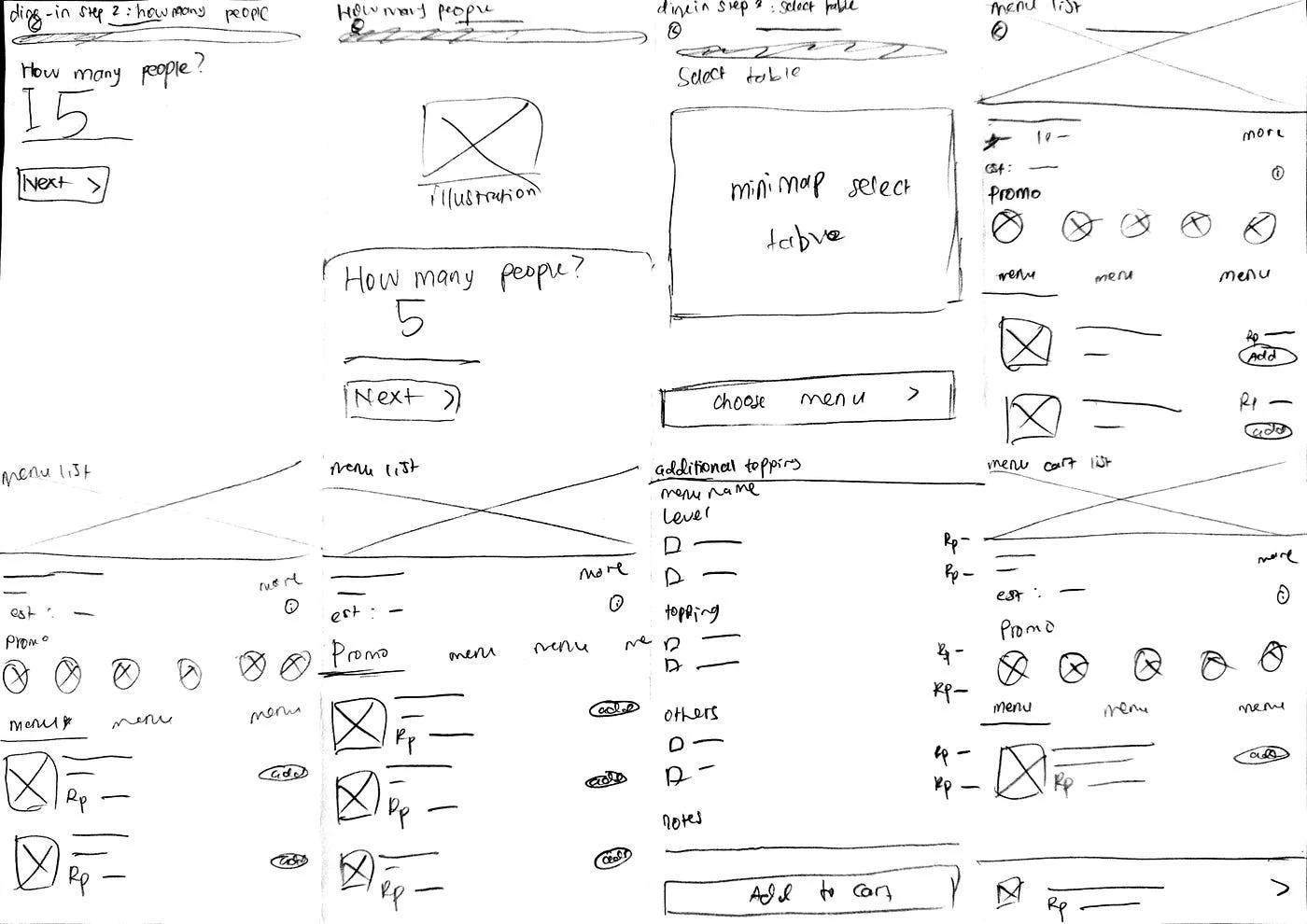
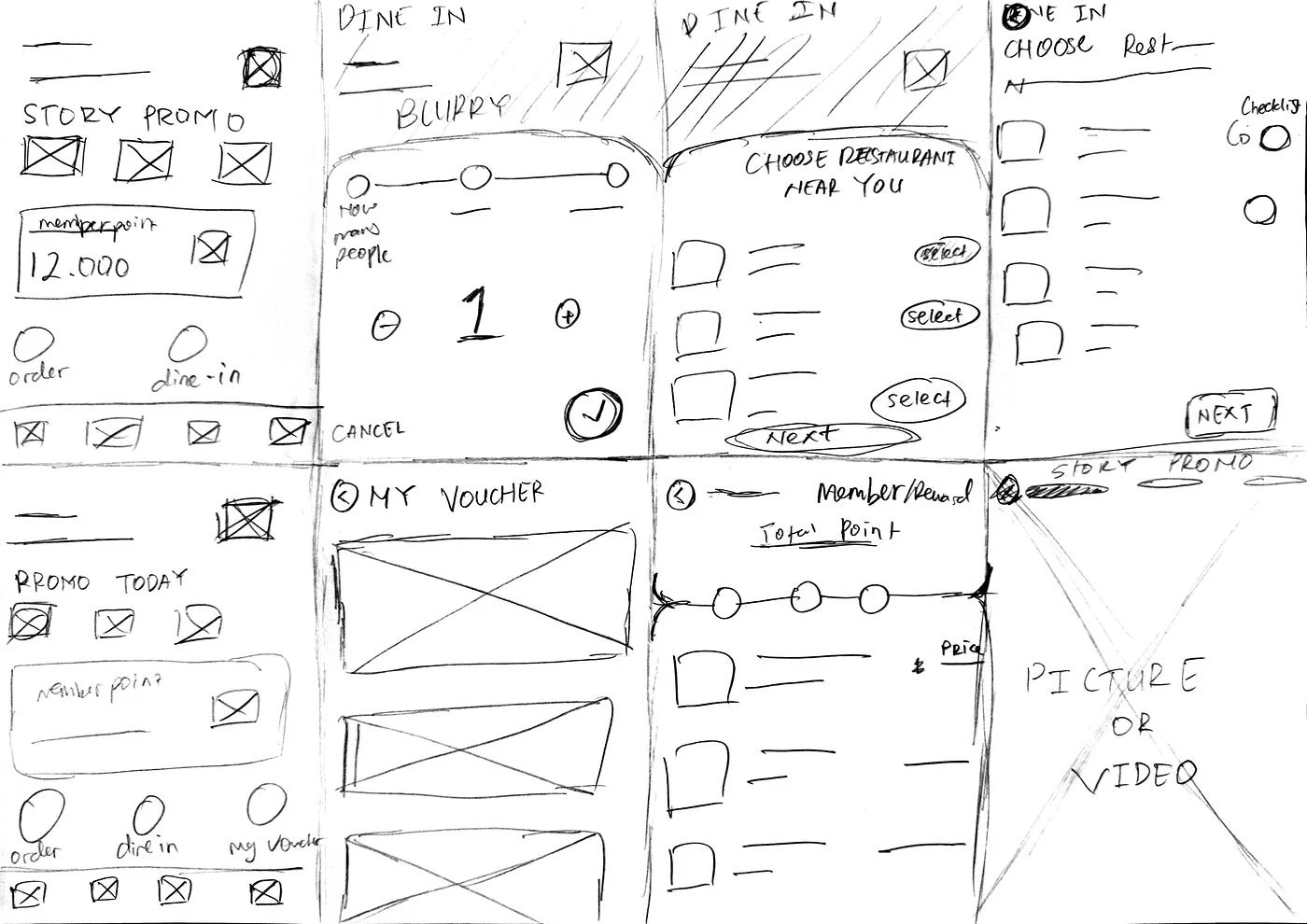
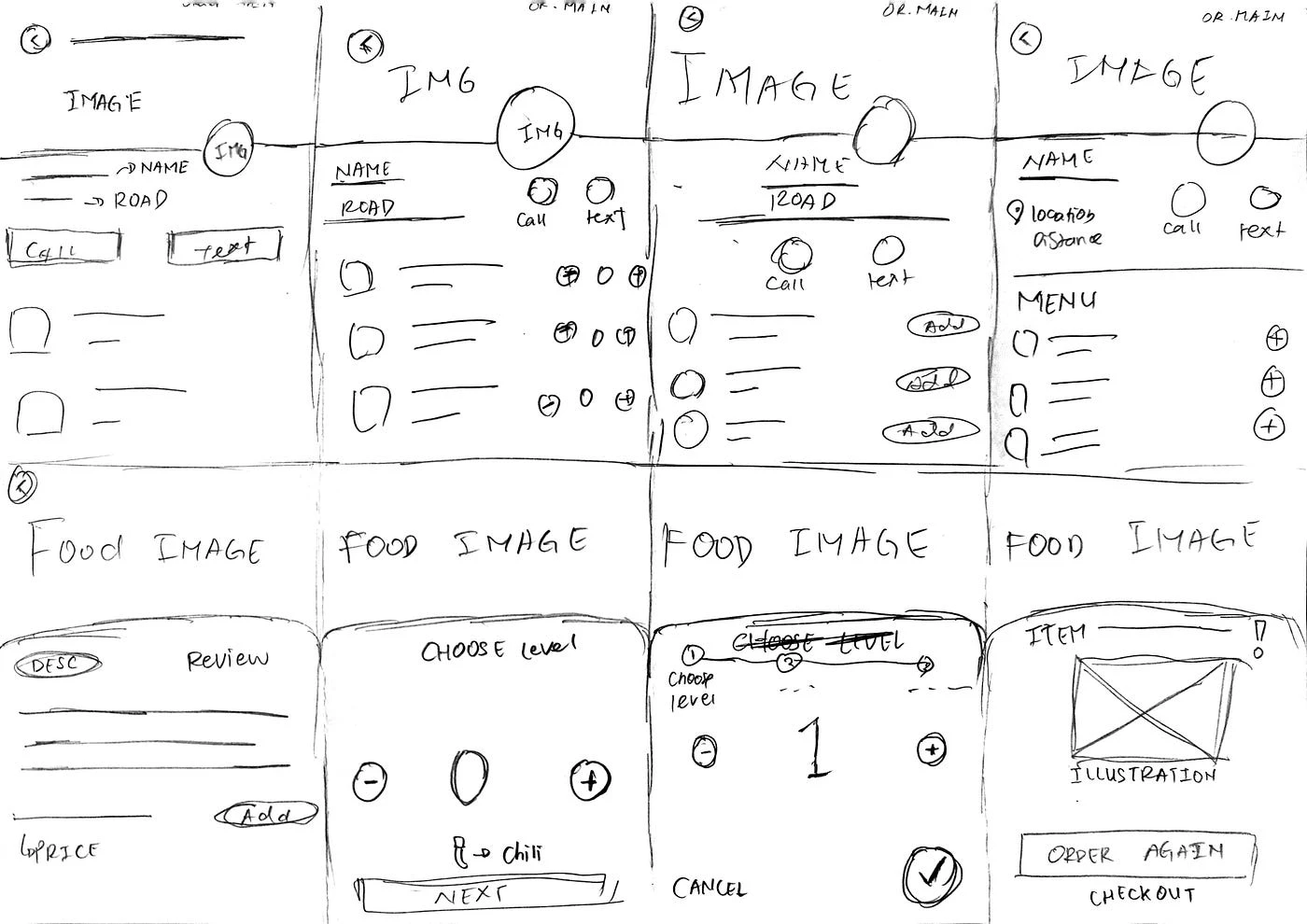
Wireframing & Low-Fidelity Prototype Testing (Round 1)
I created a wireframe to map out the ideas and give me an overview of how the product mockup will look like. I then tested the low-fidelity prototype to understand the user experience and gather feedback. The result of the testing can be seen 👉 HERE 👈
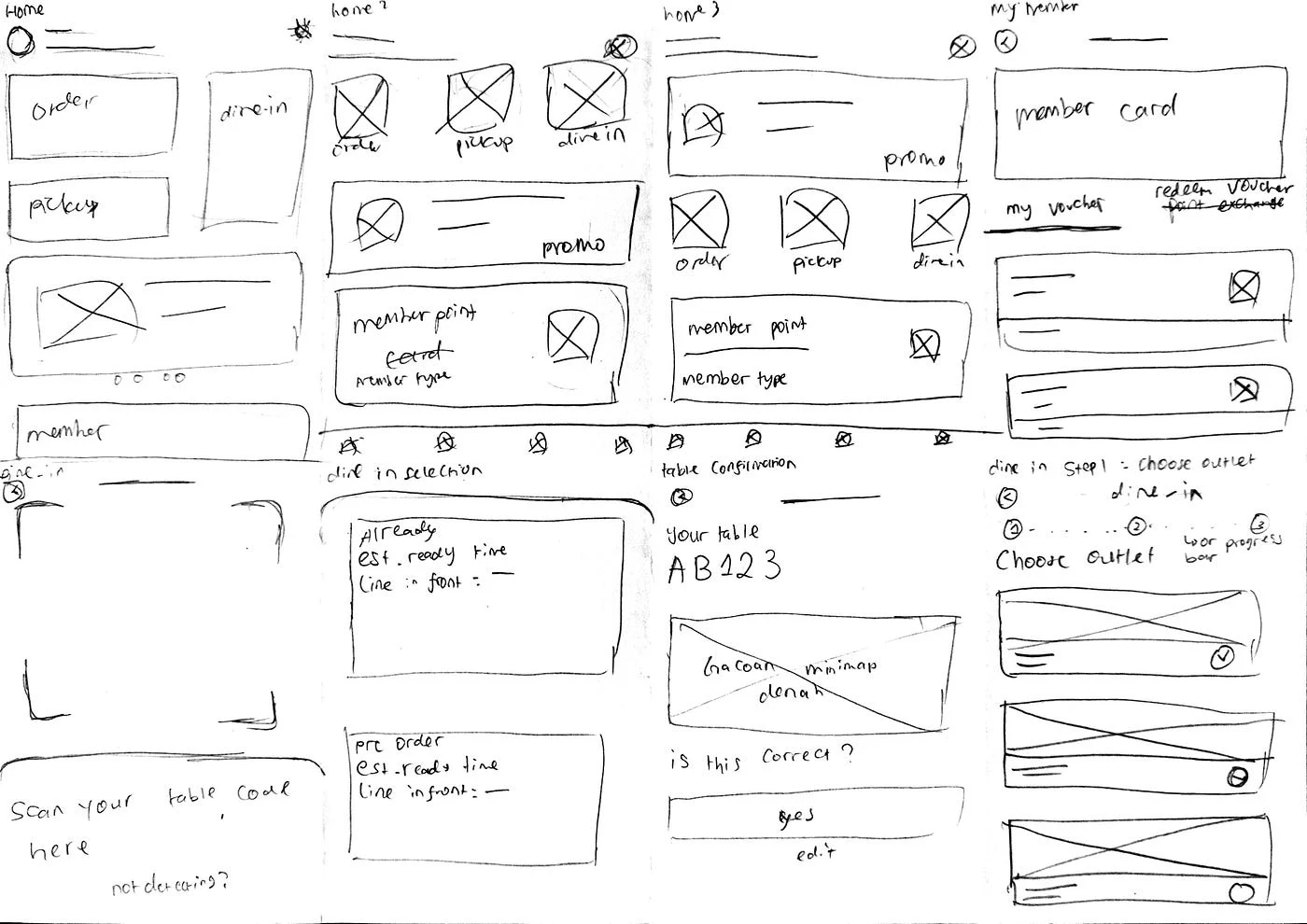
Wireframing & Low-Fidelity Prototype Testing (Round 2)
After round 1 testing, I created an affinity diagram, and actionable insight, and tried to prioritize each idea based on urgency which can be seen HERE
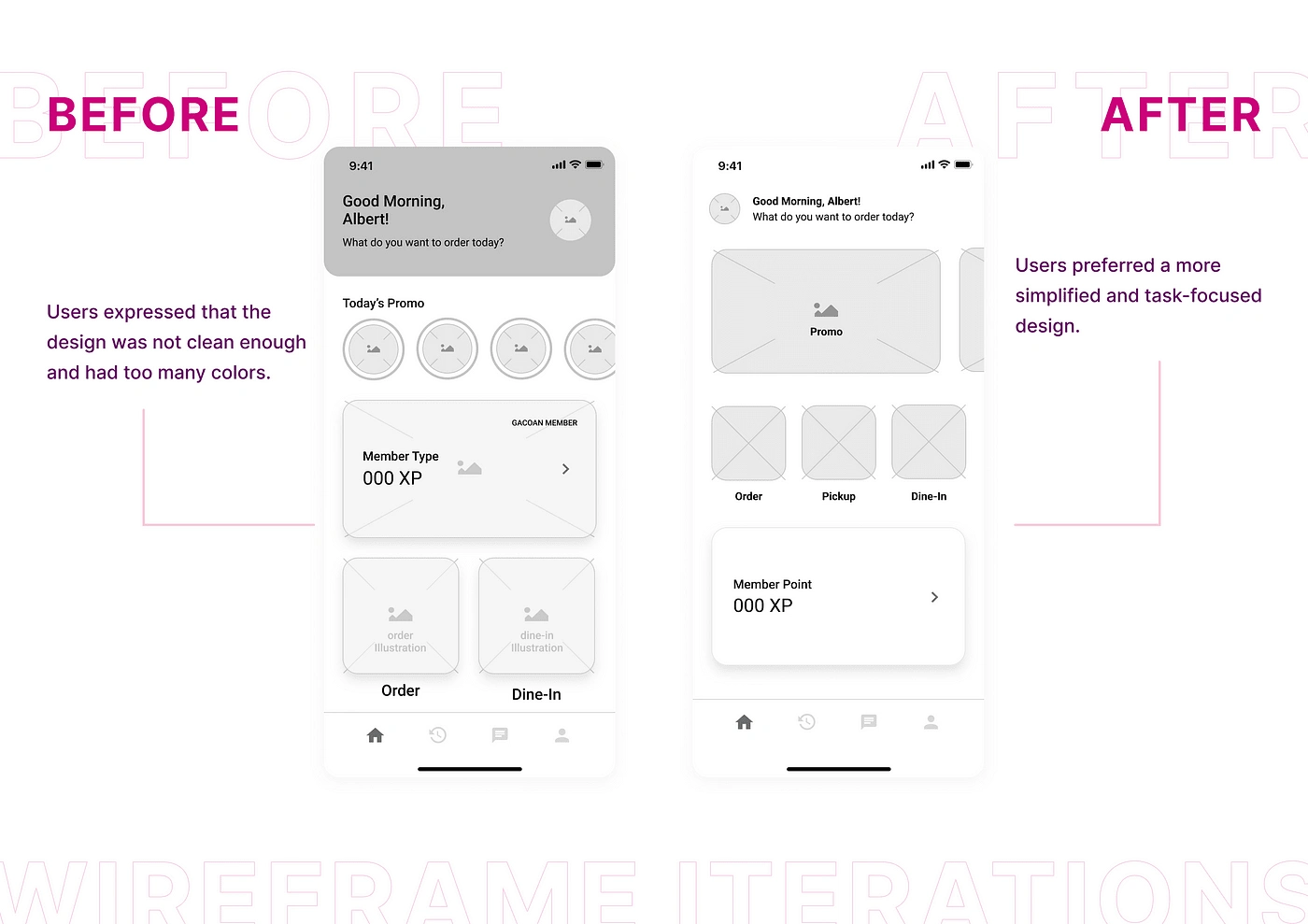
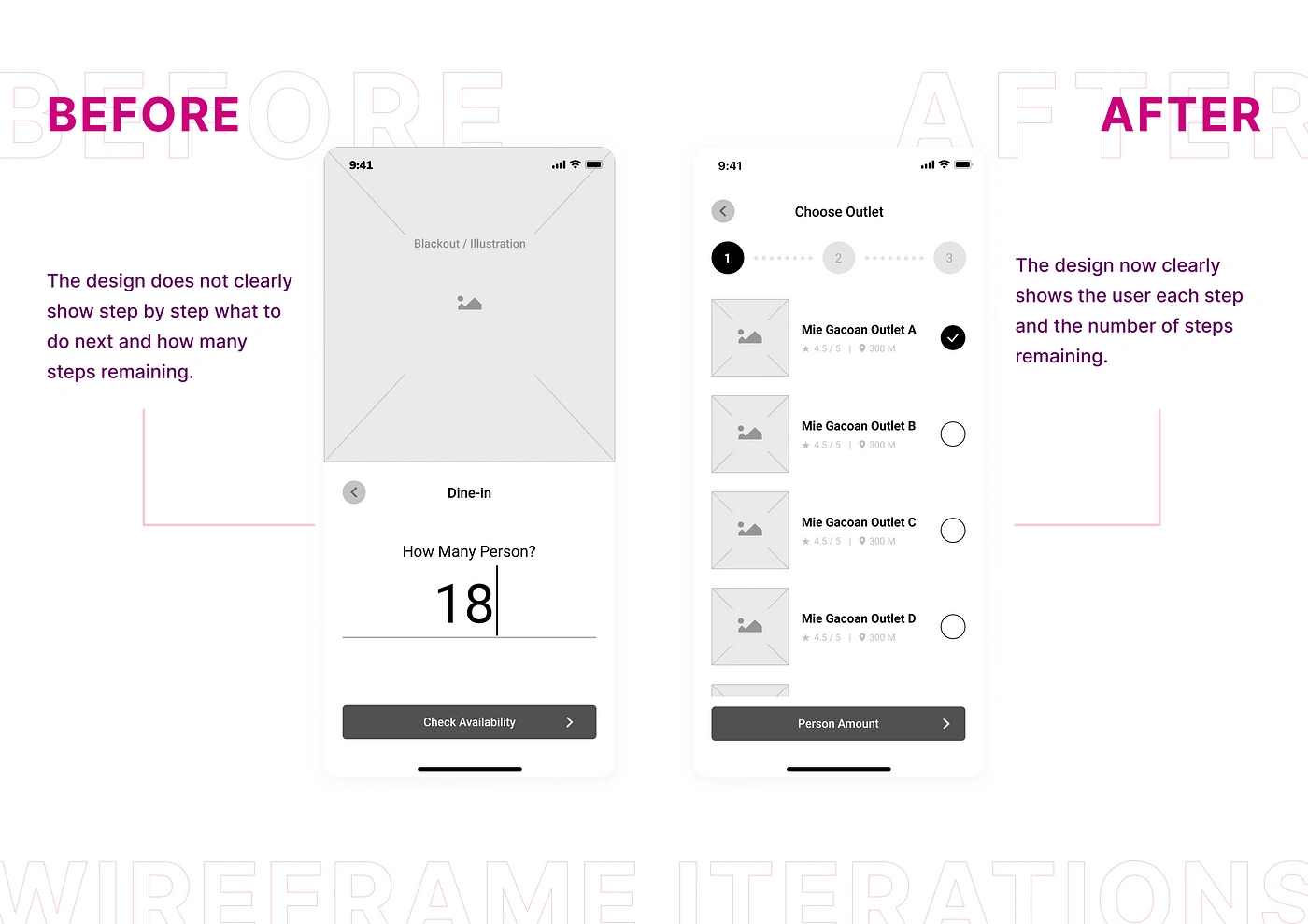
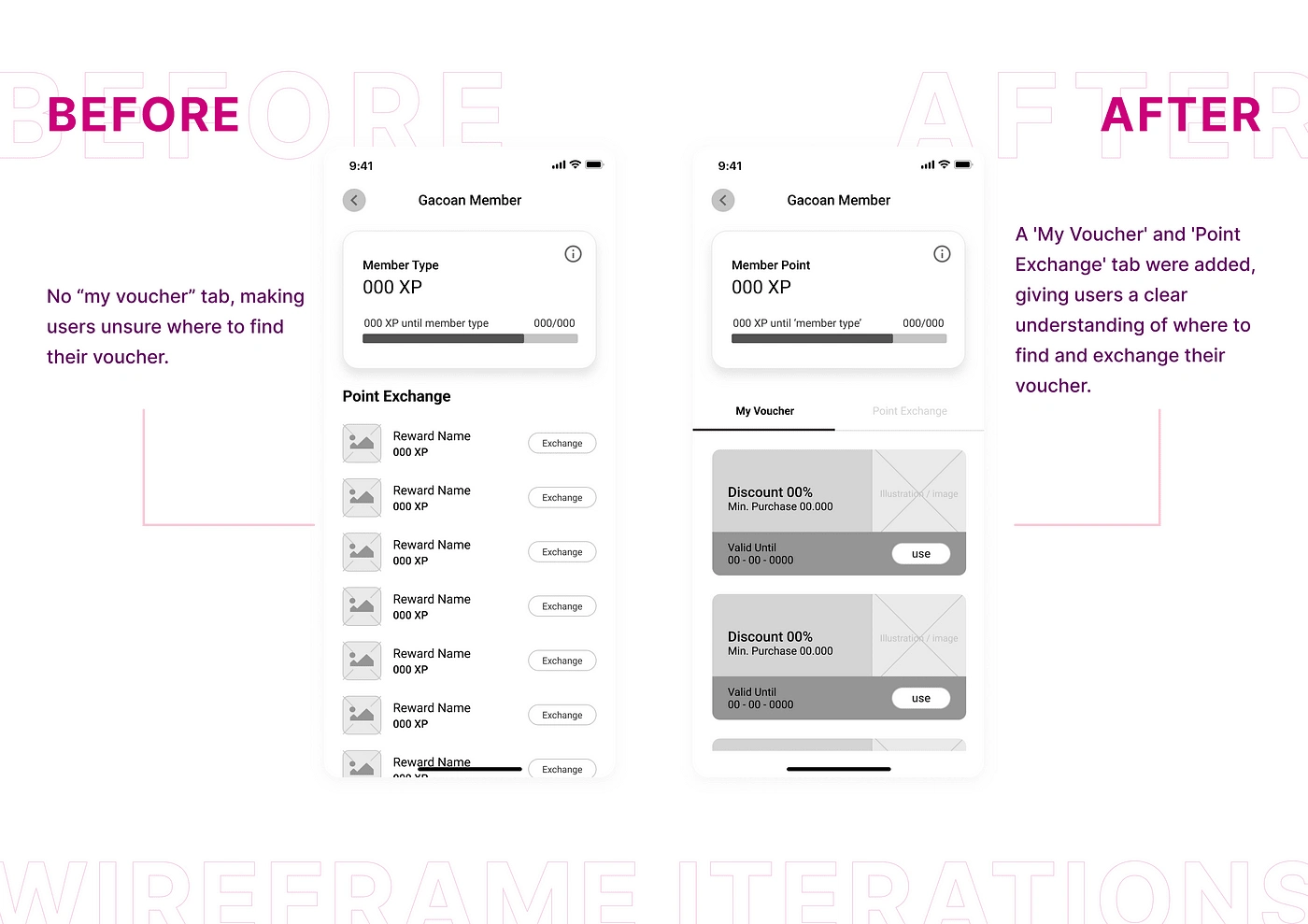
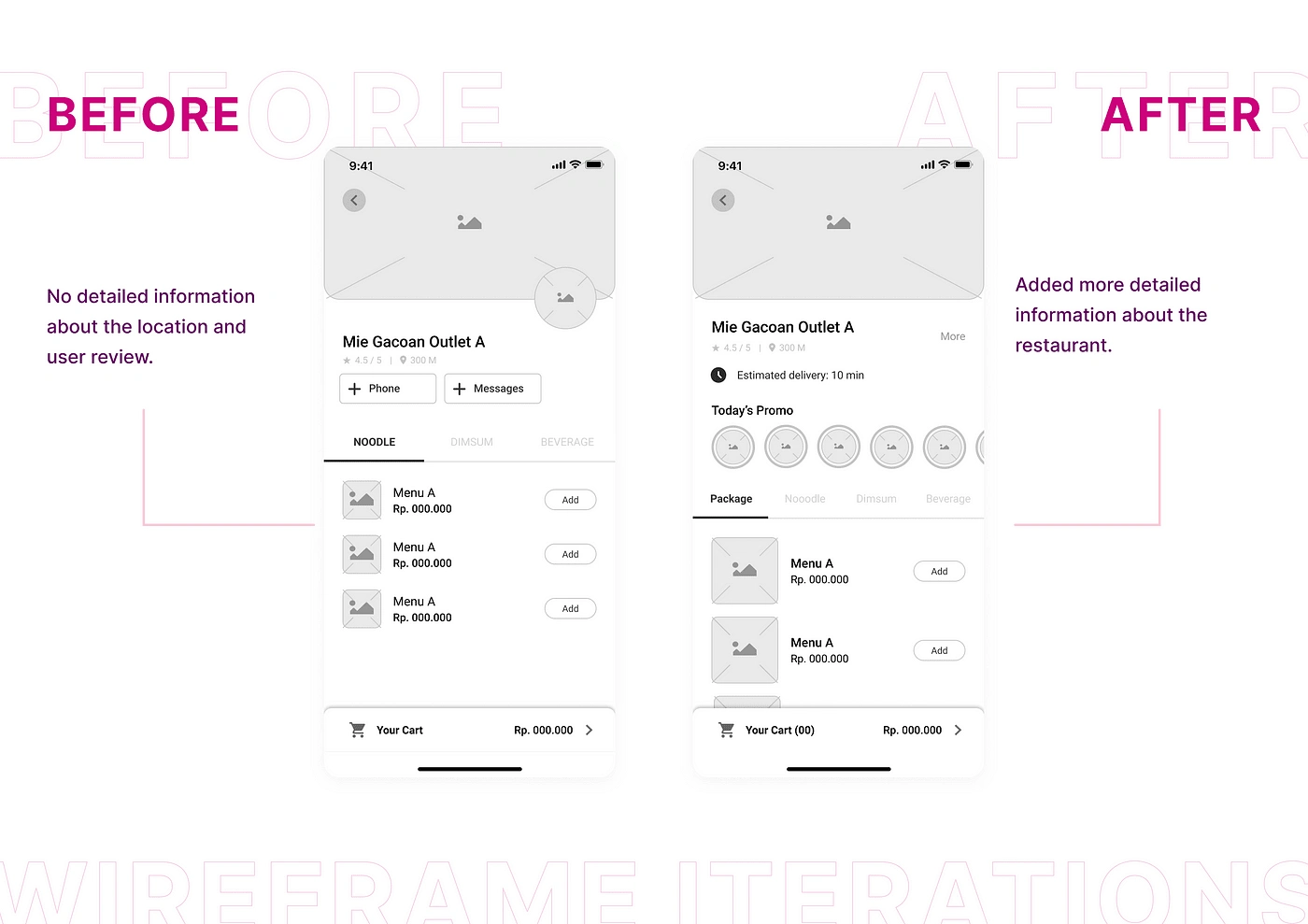
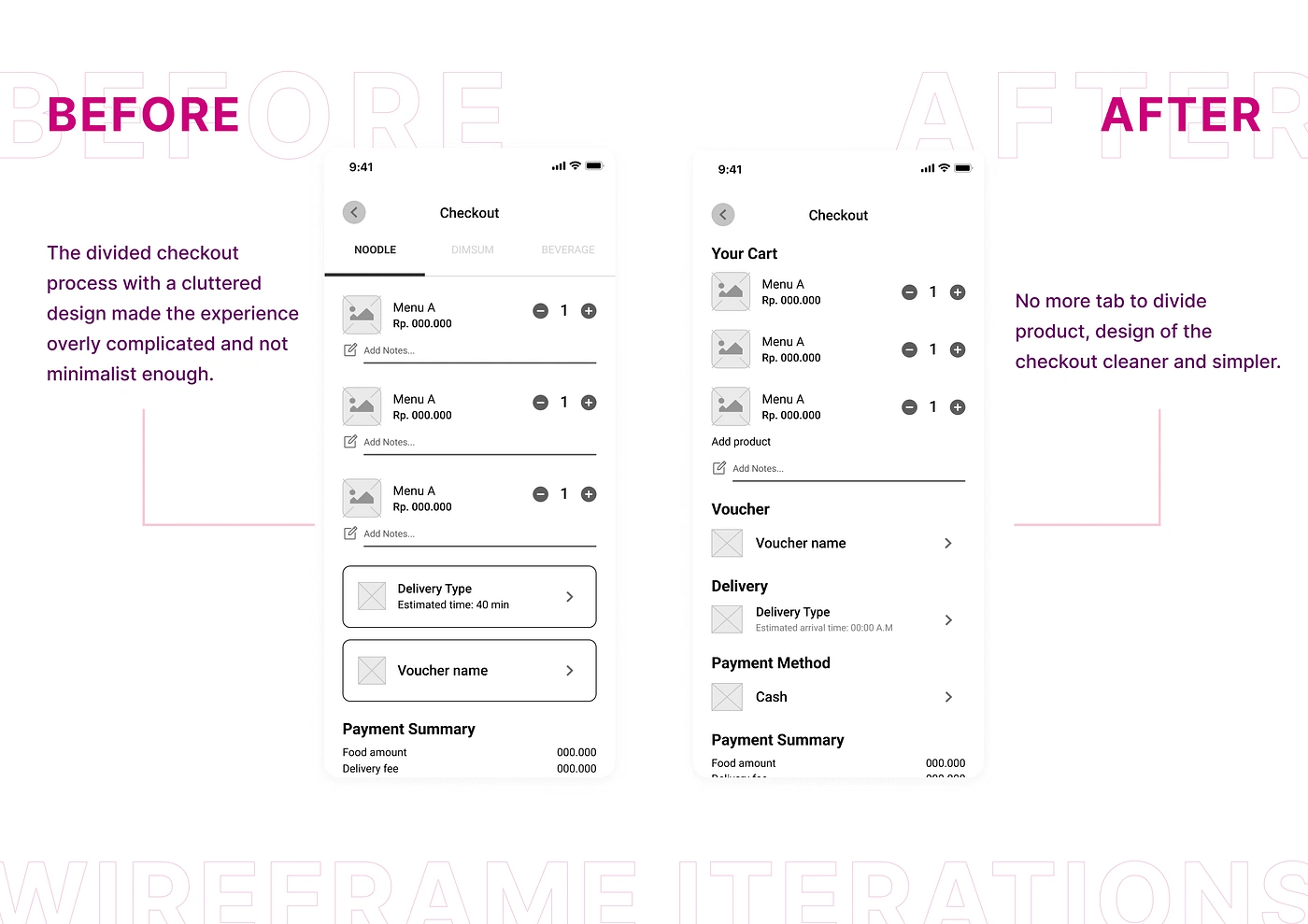
Wireframe Iteration





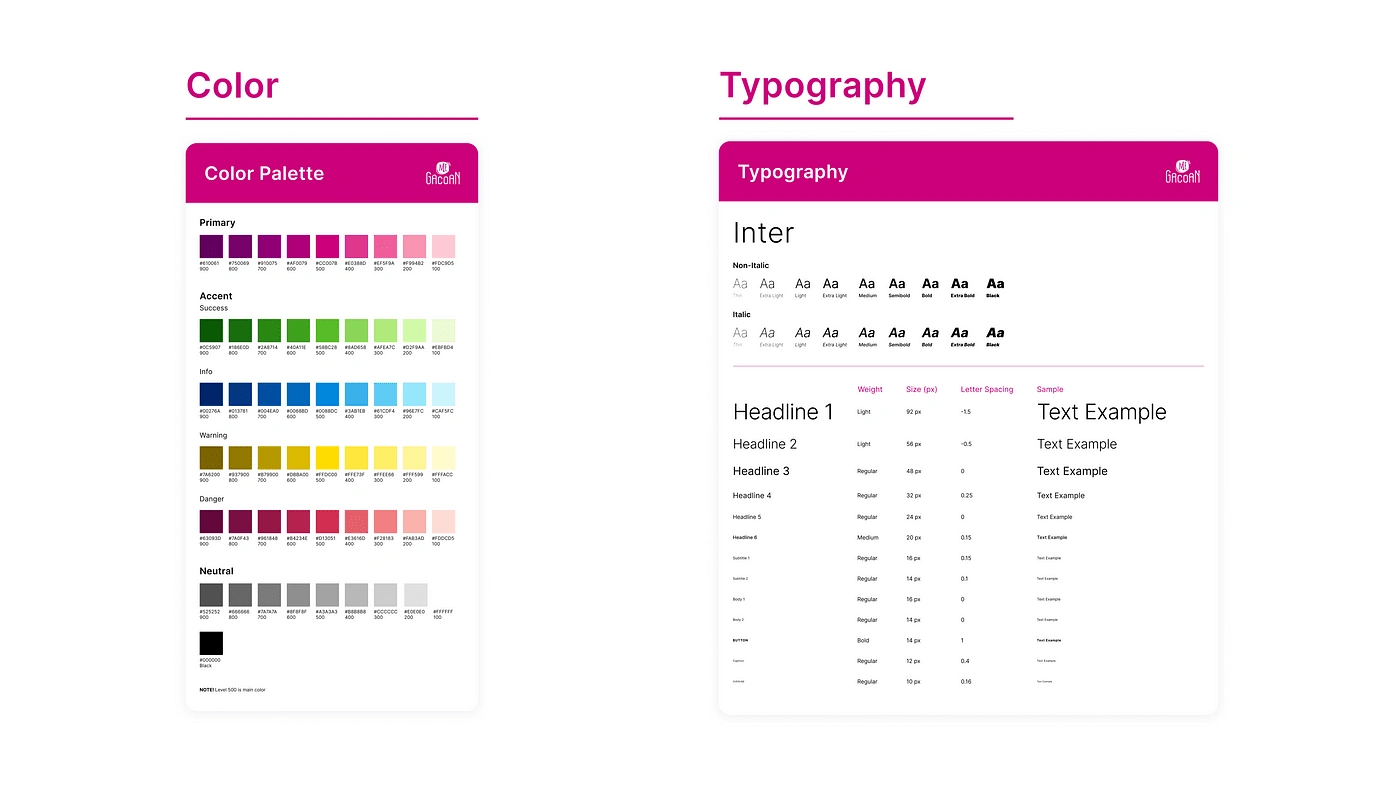
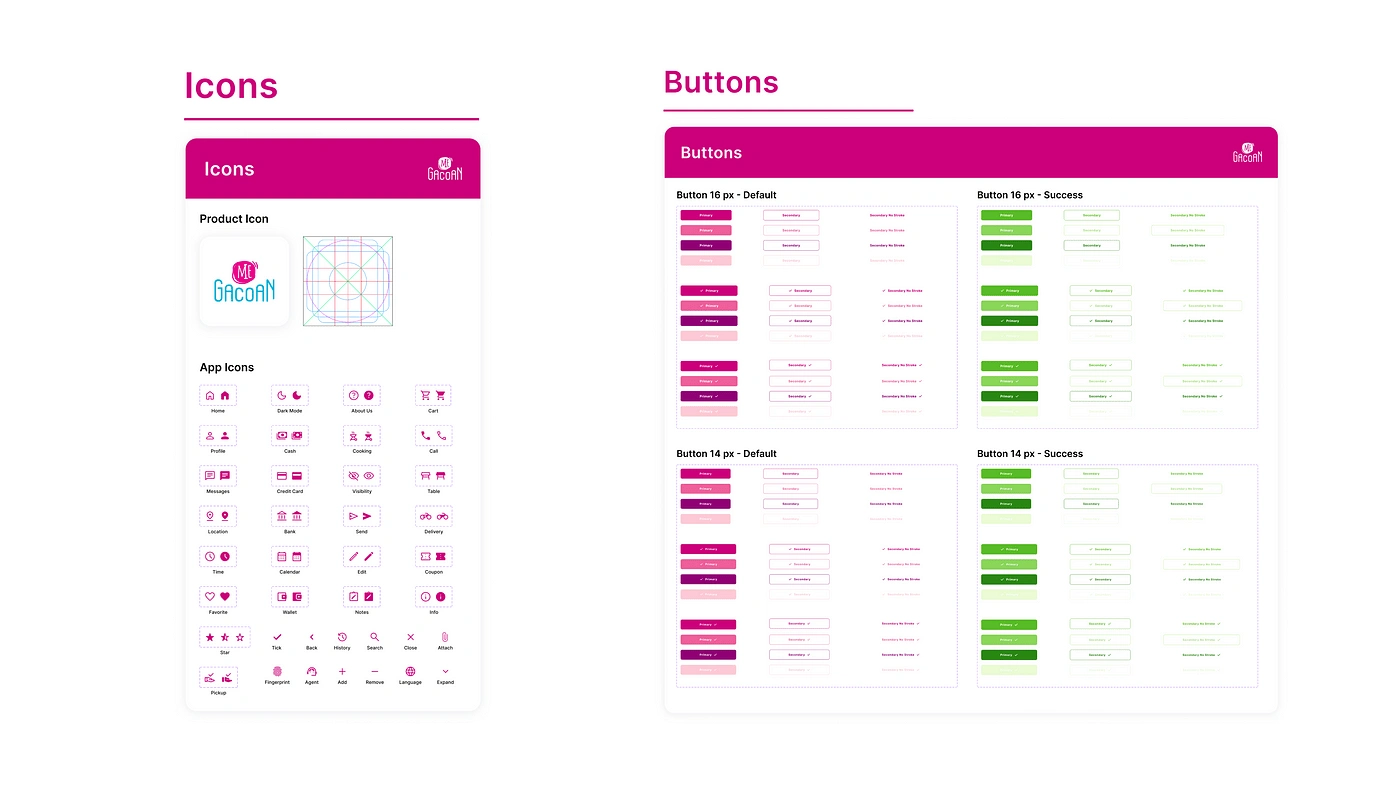
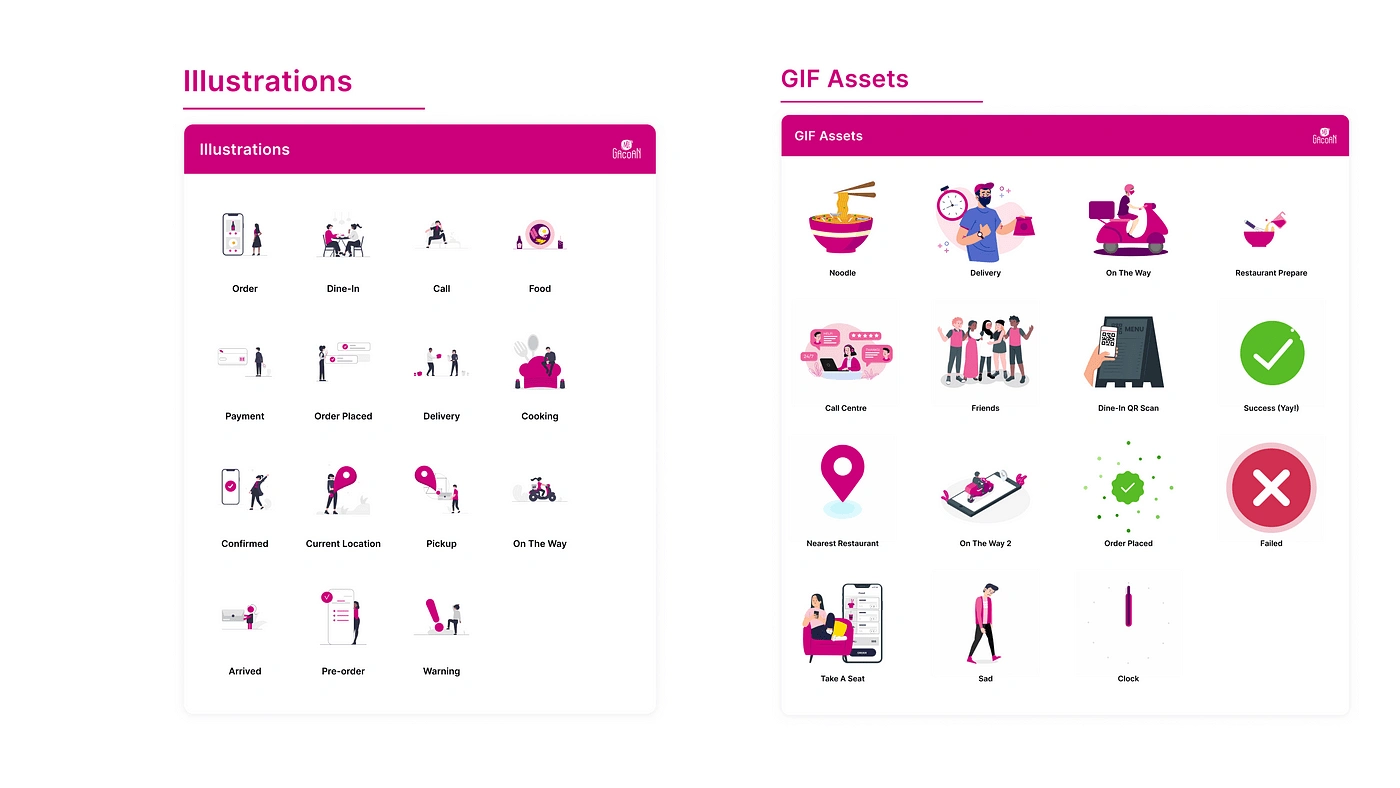
Design System
Before creating the high-fidelity, I made a design system to ensure and maintain consistency across the product.



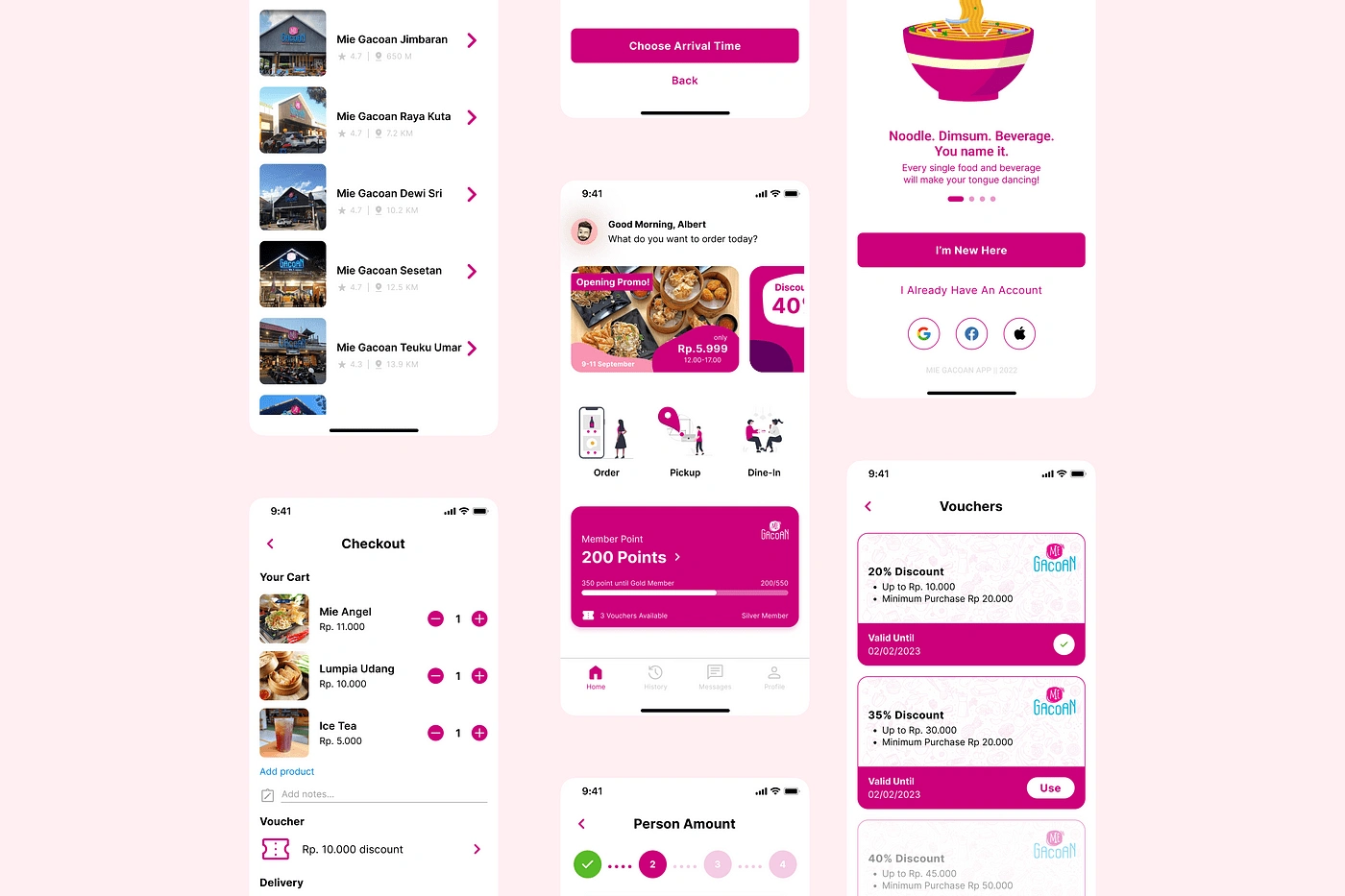
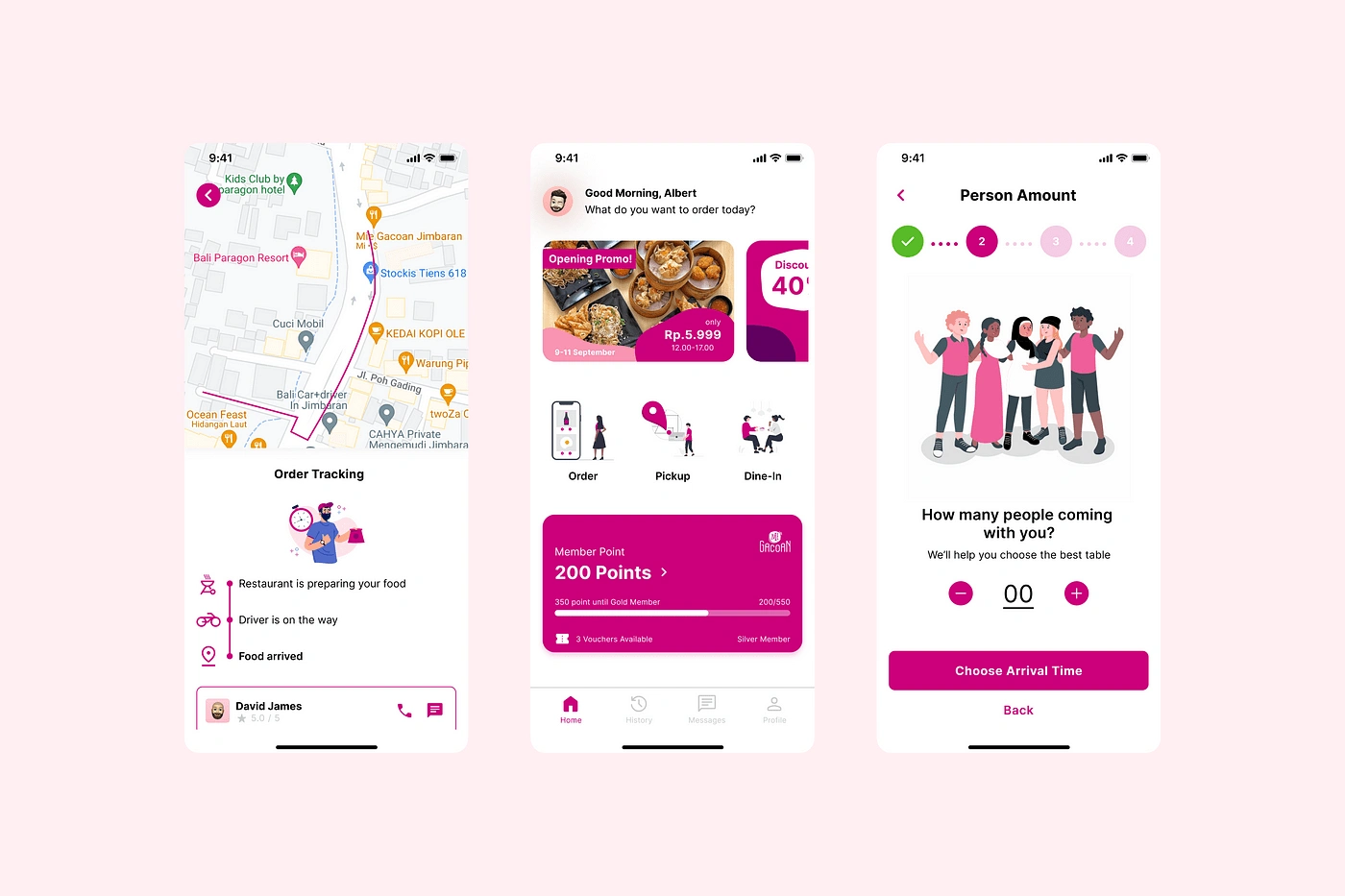
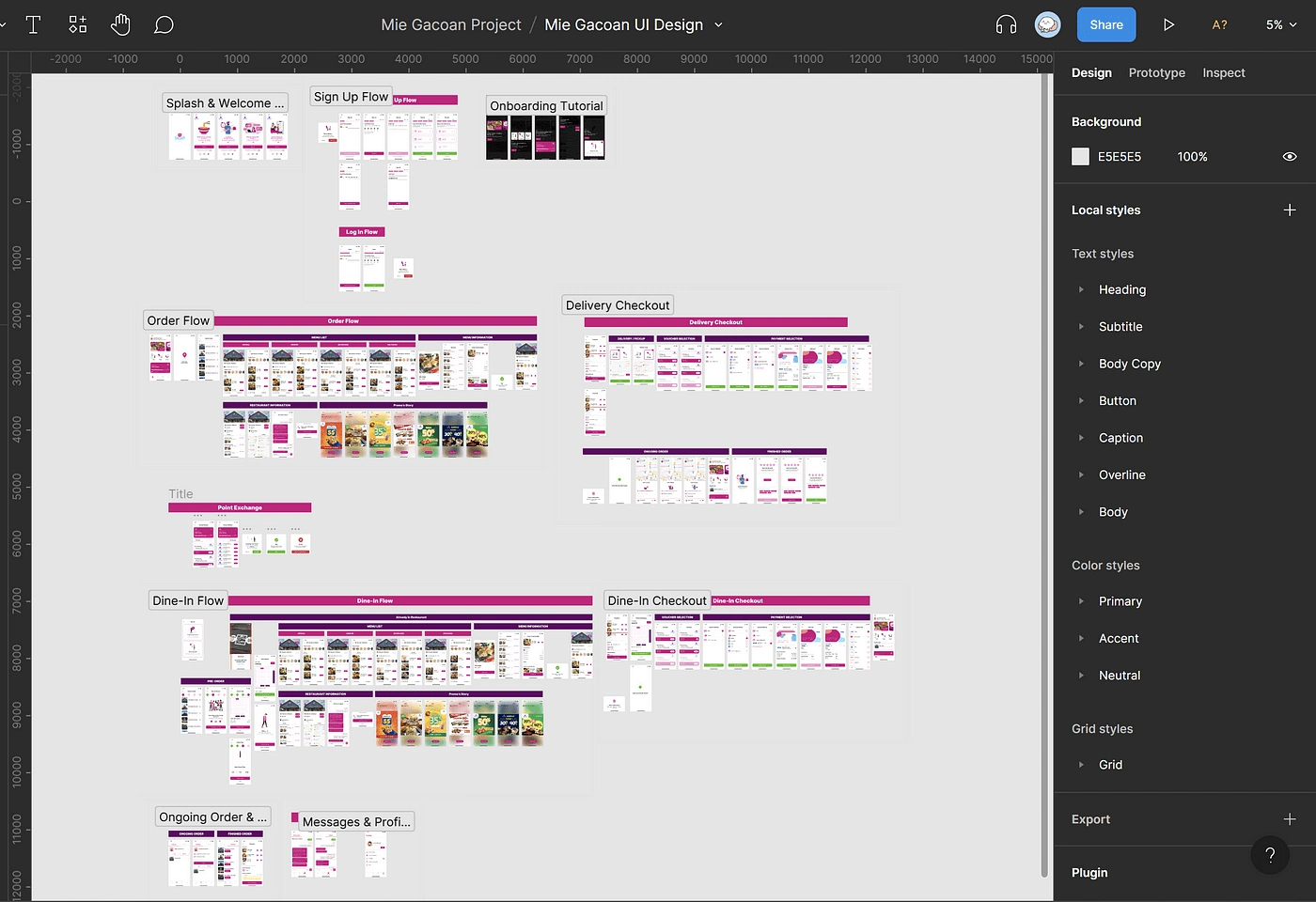
High-Fidelity Design
After creating the design system, it’s time to create the mockup using the wireframe process, providing the best user experience, as shown below.

Prototype
After finishing the UI design and prototype, I added the interaction and also some animation so the user can have a semi-real app point of view for the testing session. The prototype can be tried here
🧪 Testing
The testing phase is crucial in ensuring that every aspect of the design works effectively and meets the user's needs in an easy-to-use manner. In this phase, I have planned and prepared tasks for users to complete during testing. This allows me to observe their emotions as they perform each task and determine the level of task completion, which is rated on a scale of 1 to 3 (1 being easy to complete, 2 being completed with difficulty, and 3 not completed). Before starting the user testing, I carefully planned and set up the testing process.
Participants:
15–40 years old
Male or female
Never / ever use a food delivery app
5 participants

Methodology:
Moderated Usability Study (Remotely with the UX Designer)
Each session will last 20–30 minutes
User Tasks:
1. Melakukan sign up dan log in di aplikasi Mie Gacoan
(Do the sign up and log in at Mie Gacoan App).
2. Pada home, klik order dan cobalah untuk menghubungi restoran sebelum memesan makanan
(From “home” page, click order and try to contact the restaurant before ordering food).
3. Pada halaman list makanan, cobalah lakukan pemesanan, lalu masukkan makanan pilihan ke keranjang
(From the “food list” page, try to order the food and add it to cart).
4. Setelah melakukan pemesanan, cobalah melakukan proses pembayaran
(After finish your order, try to do checkout from your order).
5. Silahkan kembali ke home, dan cobalah untuk melakukan proses dine-in
(Back to “home” page and try to reserve a dine-in).
6. Silahkan kembali ke home, dan cobalah untuk melakukan proses penukaran voucher dari poin yang ada
(Back to “home” page, and try to exchange a voucher based on the amount of point you have)
7. Silahkan kembali ke home, dan cobalah untuk melakukan “reorder” atau order ulang dari makanan yang sudah pernah diorder sebelumnya
(Back to “home” page, and try to reorder the food you’ve ordered before)
After the user finishes each task, I always ask the follow-up questions:
1. Is this task easy to finish?
2. Is there anything you want to modify after finishing this task?
The research result file can be seen 👉 HERE 👈
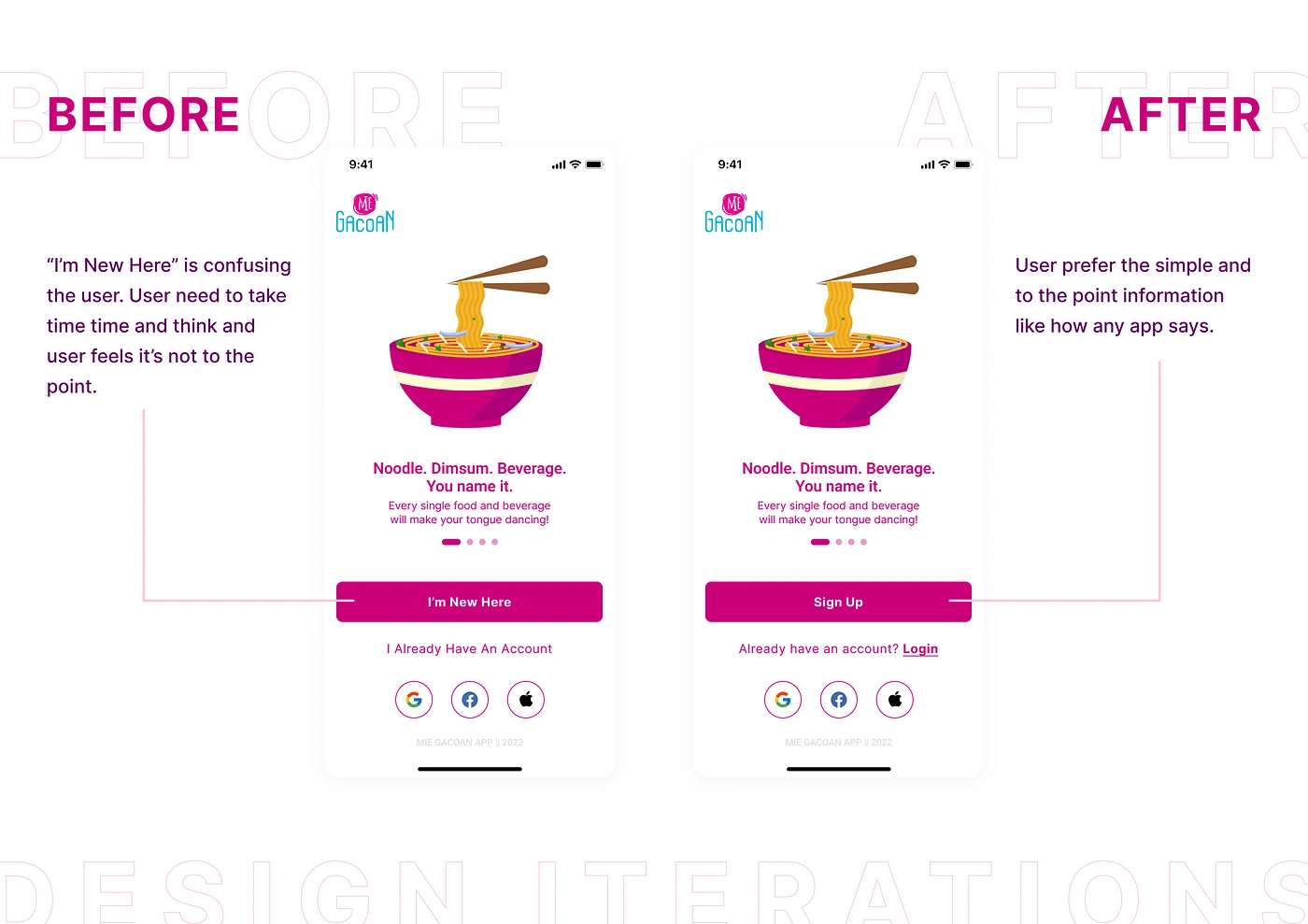
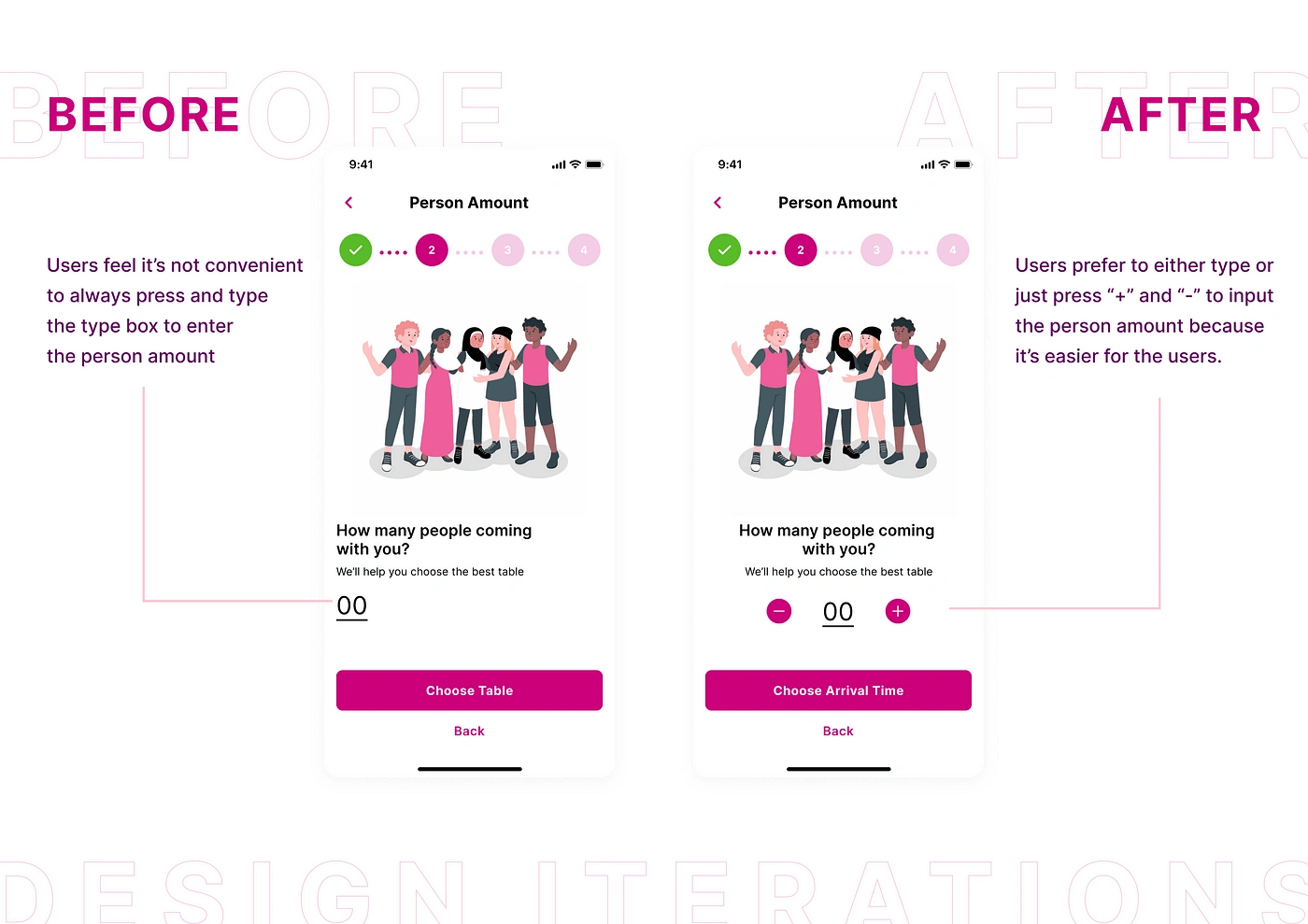
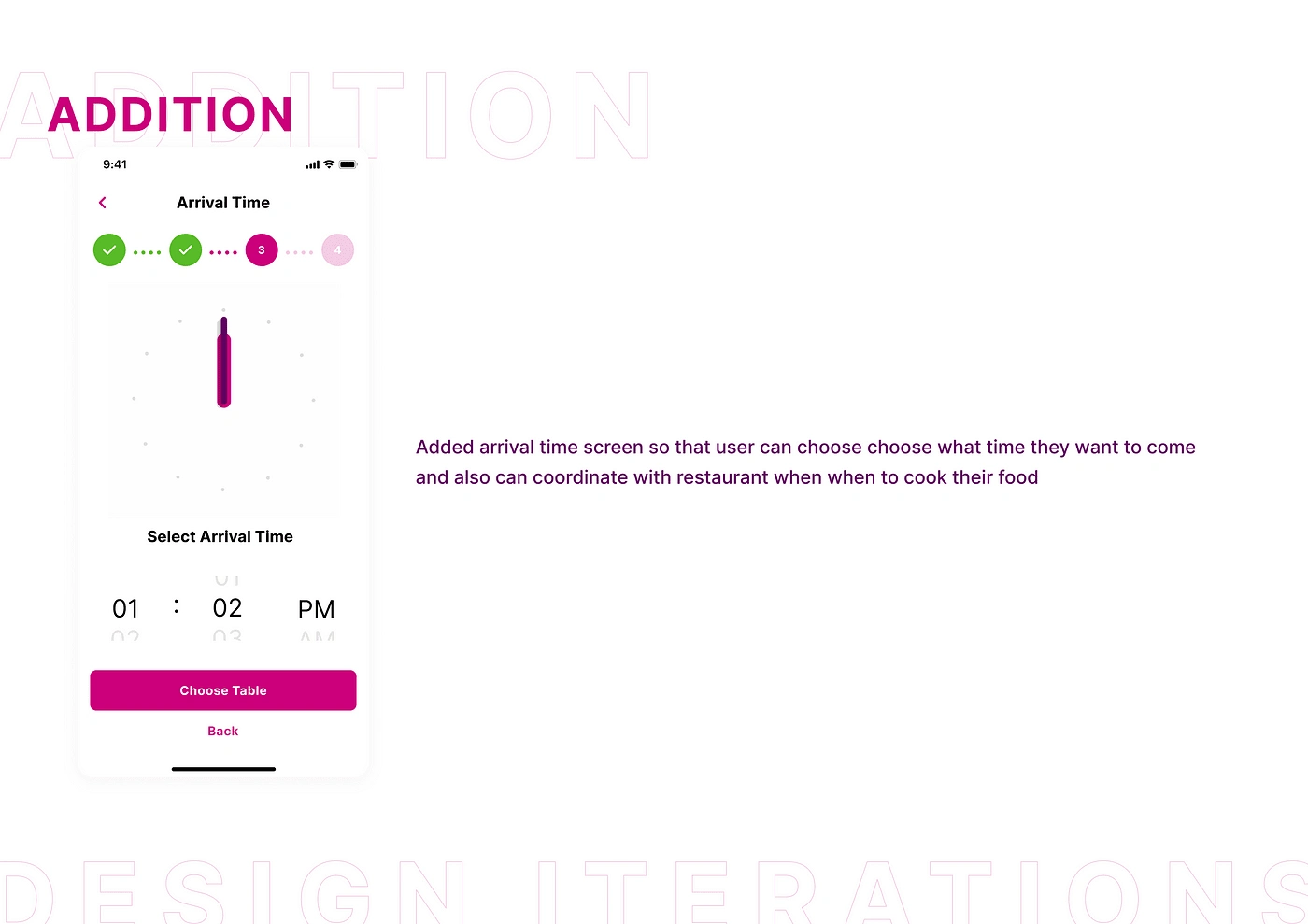
Result (Design Iteration and Insight)
Users reported that the design is minimalistic and straightforward, the flow is very clear, and it is easy for new users to use the application, but some aspects need to be slightly modified and additional screens added to enhance the overall user experience.
Design Revision


Design Addition

📕 Lesson Learned
Not everyone will have the same opinion and perspective, it is important to accept and consider different viewpoints to improve the product.
Validate ideas and solutions with users to determine what works and what doesn’t.
Prioritize tasks and manage time effectively.
Appreciate and consider feedback, taking what is useful to improve the product.
The lesson learned is that conducting research to understand user needs and pain points is crucial in order to improve the user experience and increase the effectiveness of the app, leading to potential increases in business profits.
👋🏻 See You!
Thank you for reading my case study to the end! I realize that there are still shortcomings and I’m waiting for your feedback/suggestions! 😄, all kinds of input/suggestions can go directly to the comments column below, your input/suggestions will really help me learn even better. Can’t wait to hear from you!
mail me at albert77533@gmail.com