Product Design for Fintech App - Transver
Background
Industry
Fintech
What is Transver?
Transver is a fintech tool to simplifies payments between freelancers and clients, so you can focus on what matters – getting the job done. With easy-to-use platform, you can track payments, and complete contracts in a matter of clicks. Make freelancing stress-free.
Context
Transver needed from me to design their product and landing page. They wanted to check is there a place for this product in the market.
Scope of my work
My task was to design an entire web application and a landing page from scratch.
The scope of my work included:
Modern website design in dark theme
Design System
Wireframes of product showing information architecture
Pixel perfect product design
*The name has been changed at the client's request till the launch
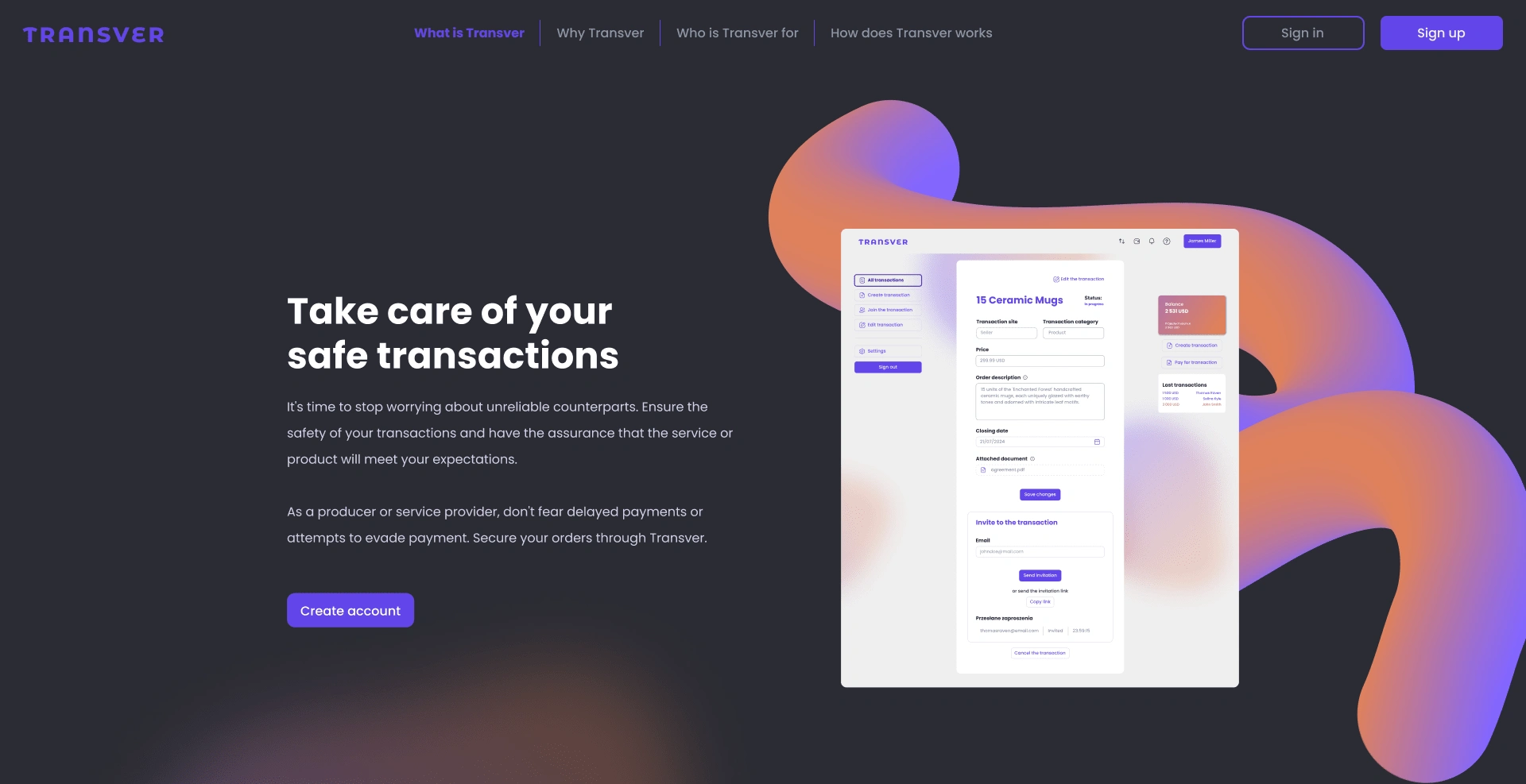
Landing page
A landing page serves as a crucial element in online marketing and web design, designed with a specific purpose in mind. It’s primary function is to capture the attention of visitors and encourage them to register in Transver app.

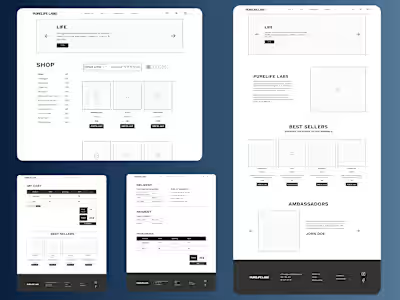
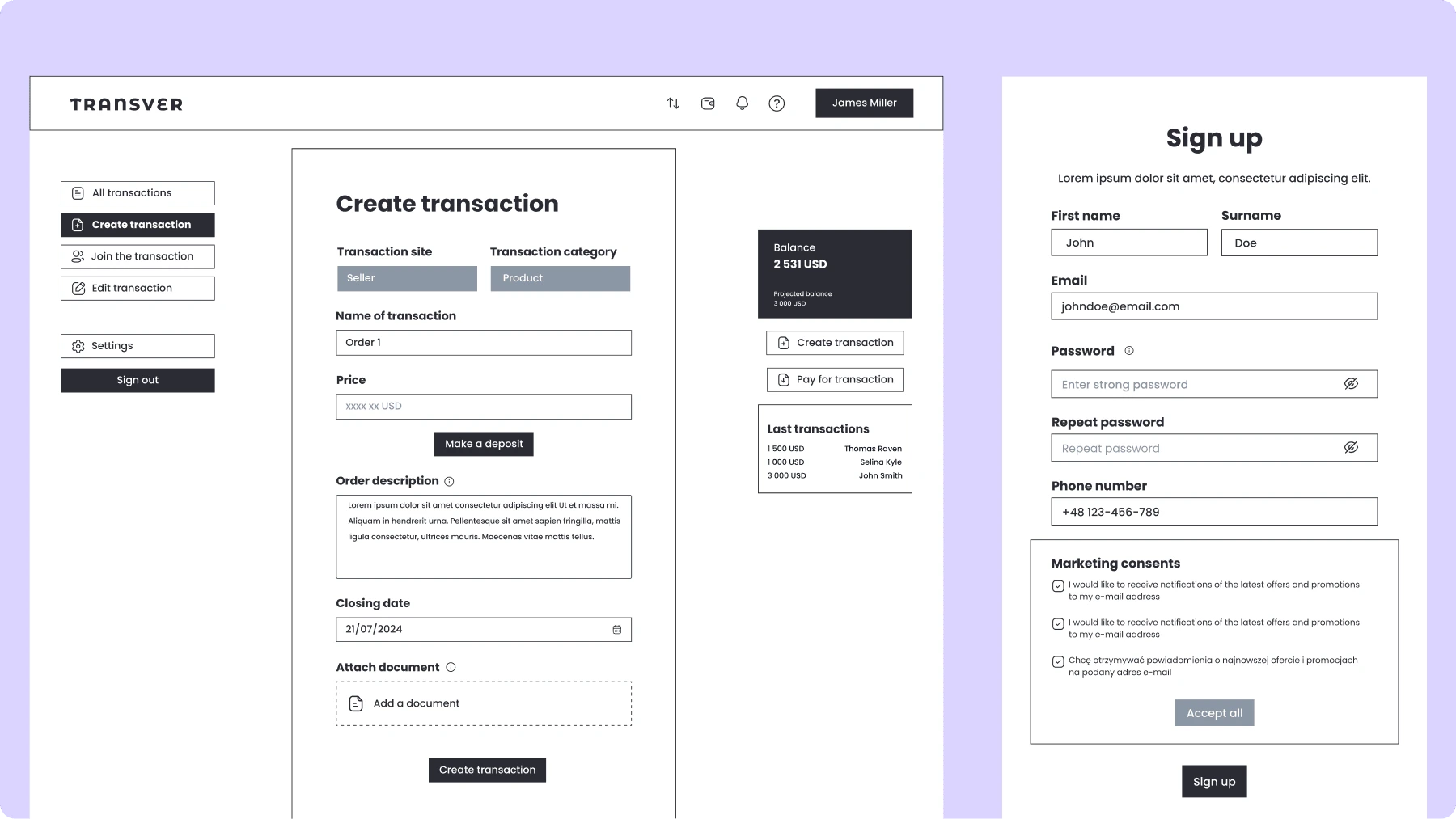
Wireframes
In the process of designing a fintech digital product, my approach is intricately detailed, particularly in the initial stages where wireframes serve as the backbone of our creative journey. As a designer, my role involves navigating the delicate balance between functionality and user experience, especially in an industry where precision is paramount.
To handoff faster designed product wireframes were essential because:
Idea Exploration: Wireframes help in visualizing and exploring design ideas at a conceptual level. They provide a skeletal framework for the layout, structure, and functionality of a digital product.
Early User Testing: Wireframes allow for early-stage testing of user interactions and navigation. Identifying potential usability issues at this stage is cost-effective and contributes to a more refined UX design. It helped to make important navigation choices.
Focus on Functionality: By omitting detailed visuals, wireframes encourage a focus on functionality and user flow. This prevents discussions from being overshadowed by aesthetic elements during the early stages of design.
Early Client Feedback: Presenting wireframes to stakeholders at an early stage invites feedback on the overall structure and functionality, allowing for adjustments before significant design work has been done.
In summary, creating wireframes is a foundational step in the design process, offering benefits such as conceptualization, efficient communication, early user testing, and cost savings. Wireframes provide a solid framework that guides the design and development teams toward the creation of a successful Transver product.

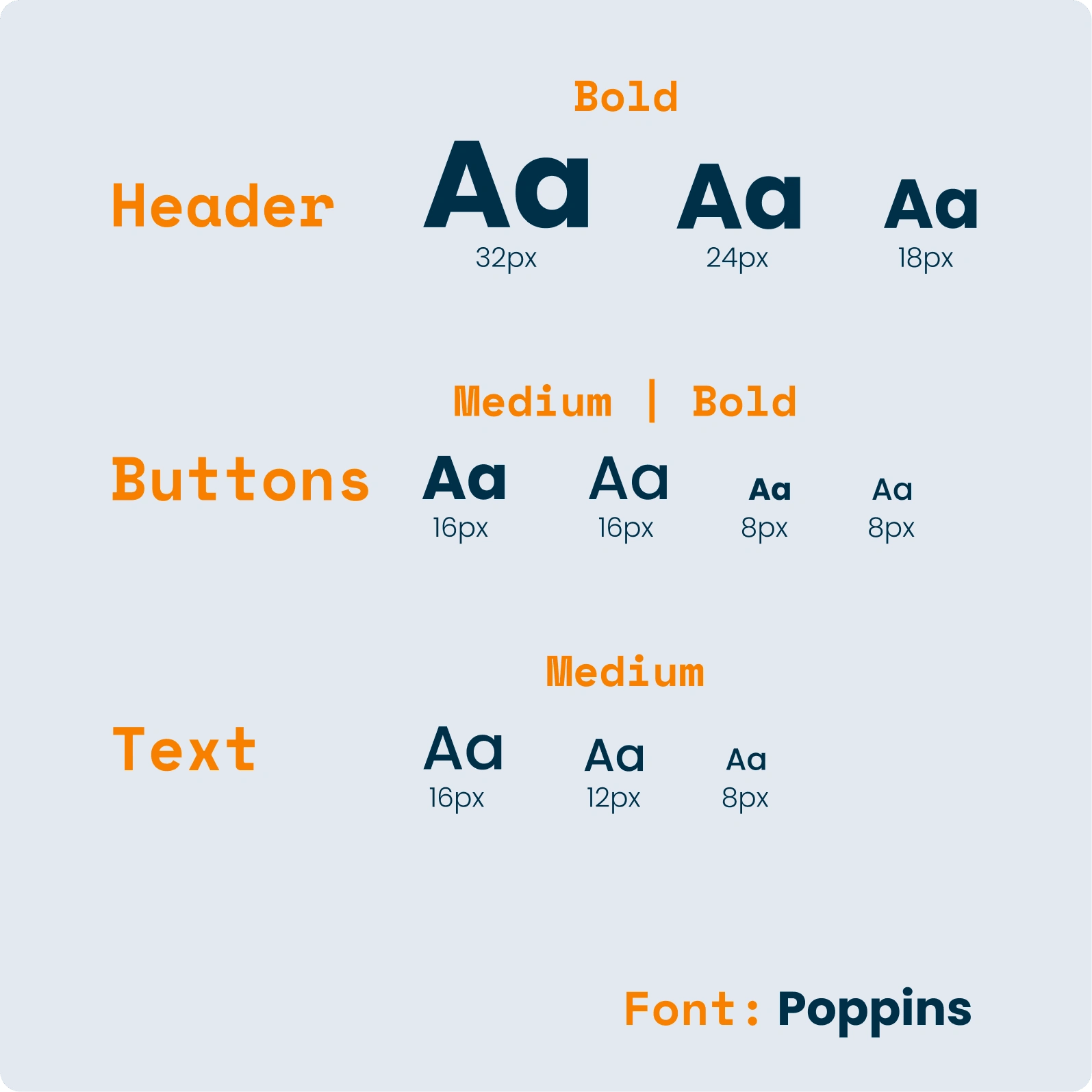
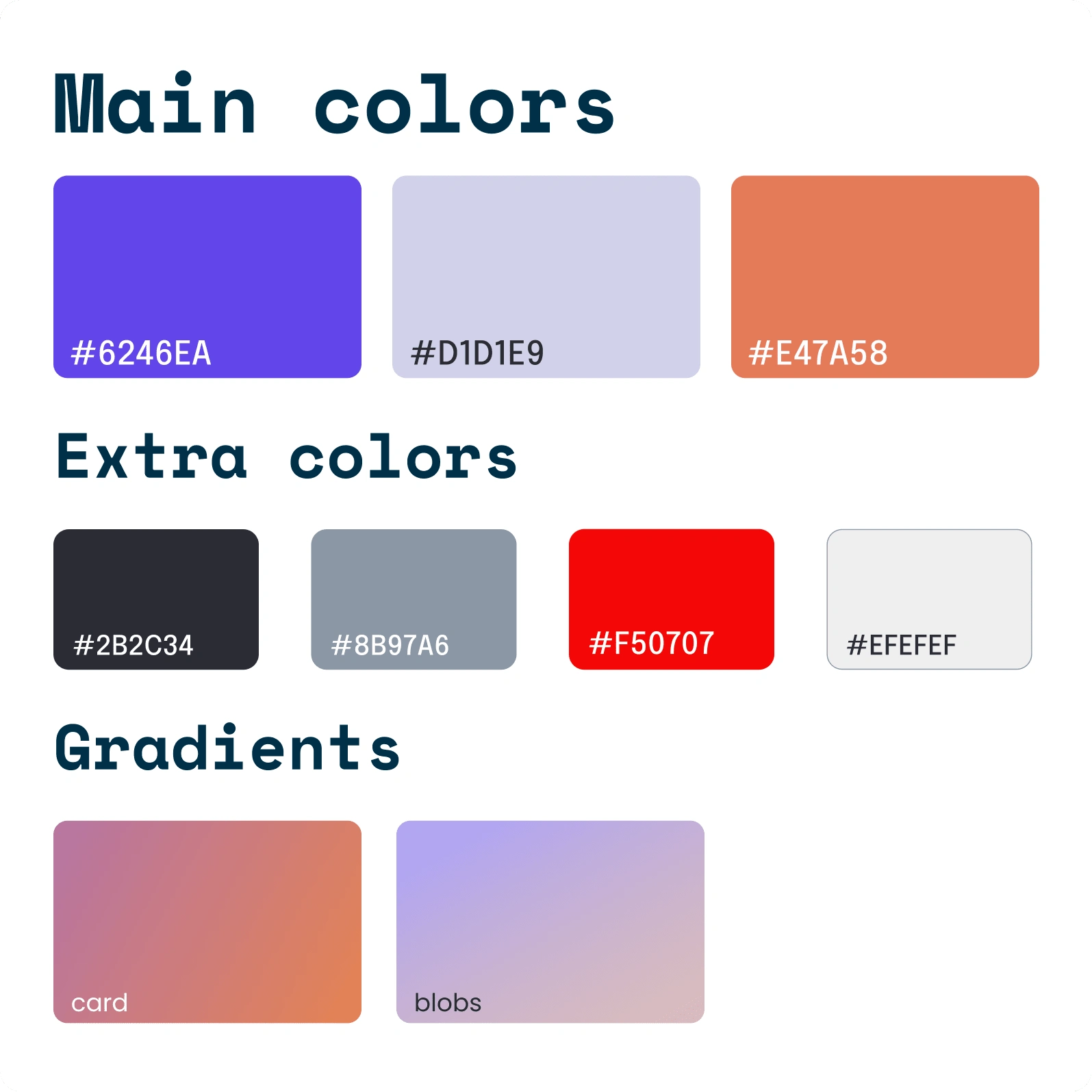
Design System
Creating a design system was crucial for several reasons, especially in the context
of building and maintaining digital product. Key reasons why it was necessary establishing
a design system for Transver.
User Experience: It was very important to ensure consistency in the UX/UI across all components and interactions. This consistency fosters a sense of familiarity and usability for the end-users. It was crucial for new product which Transver is on polish market.
Reusable Components: The client wanted the implementation to be as quick as possible with Design System providing a library of reusable components, patterns, and guidelines it helps accelerate the development process.
Adaptability to Growth: As a Transver will expand, a design system allows easy scalability. New features and modules can be integrated seamlessly while maintaining the overall design integrity.
Predictable UI and Brand Image: Users tend to trust and engage more with products that offer a seamless and predictable interface which is crucial for successful digital product.
In conclusion, a design system serves as a valuable resource, not only optimizing the development workflow but also playing a pivotal role in fostering a favorable user experience, establishing a cohesive brand identity, and ensuring the enduring maintainability of Transver.




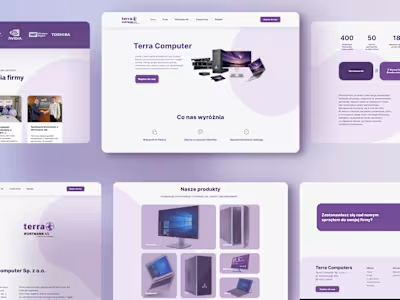
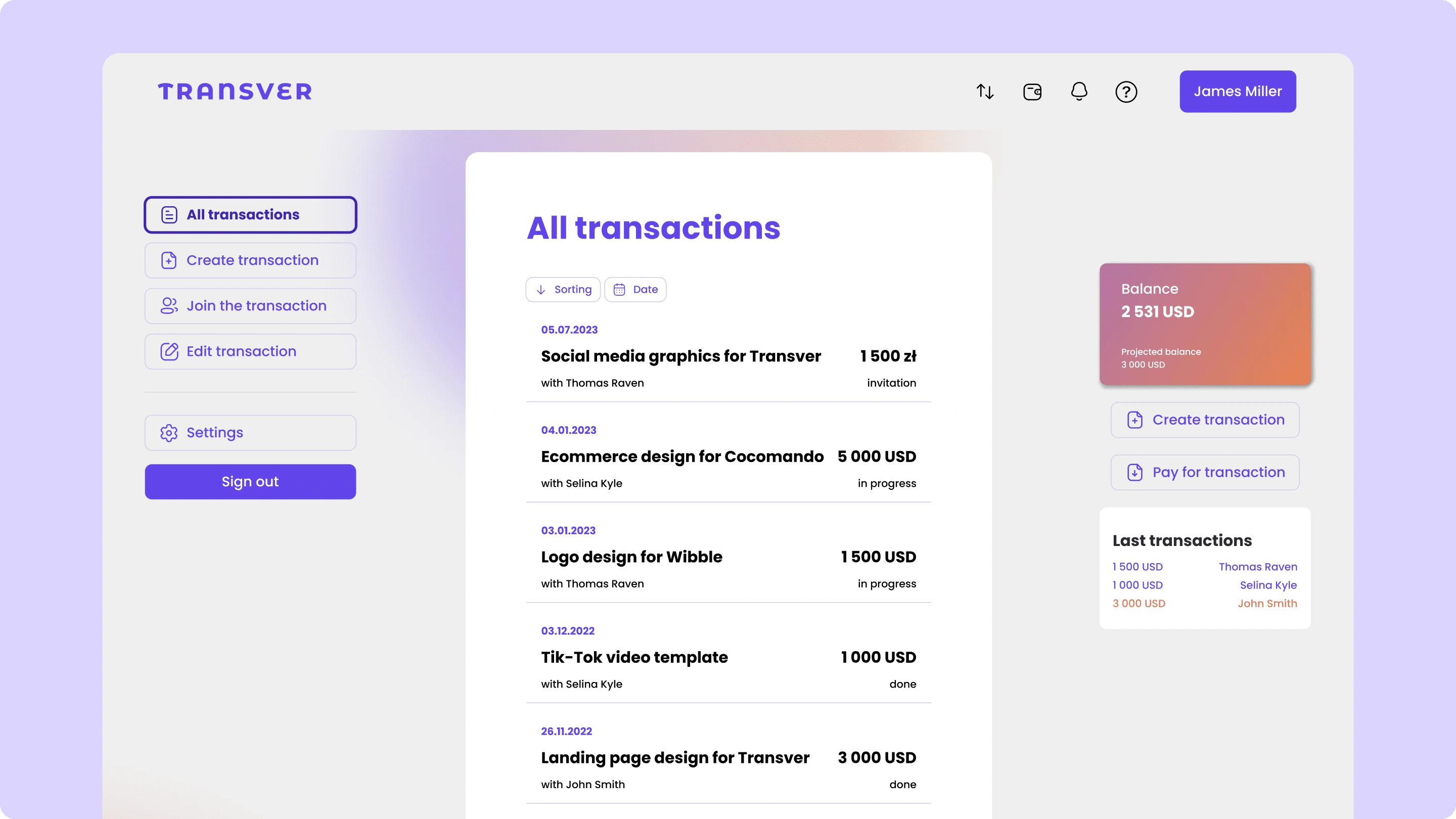
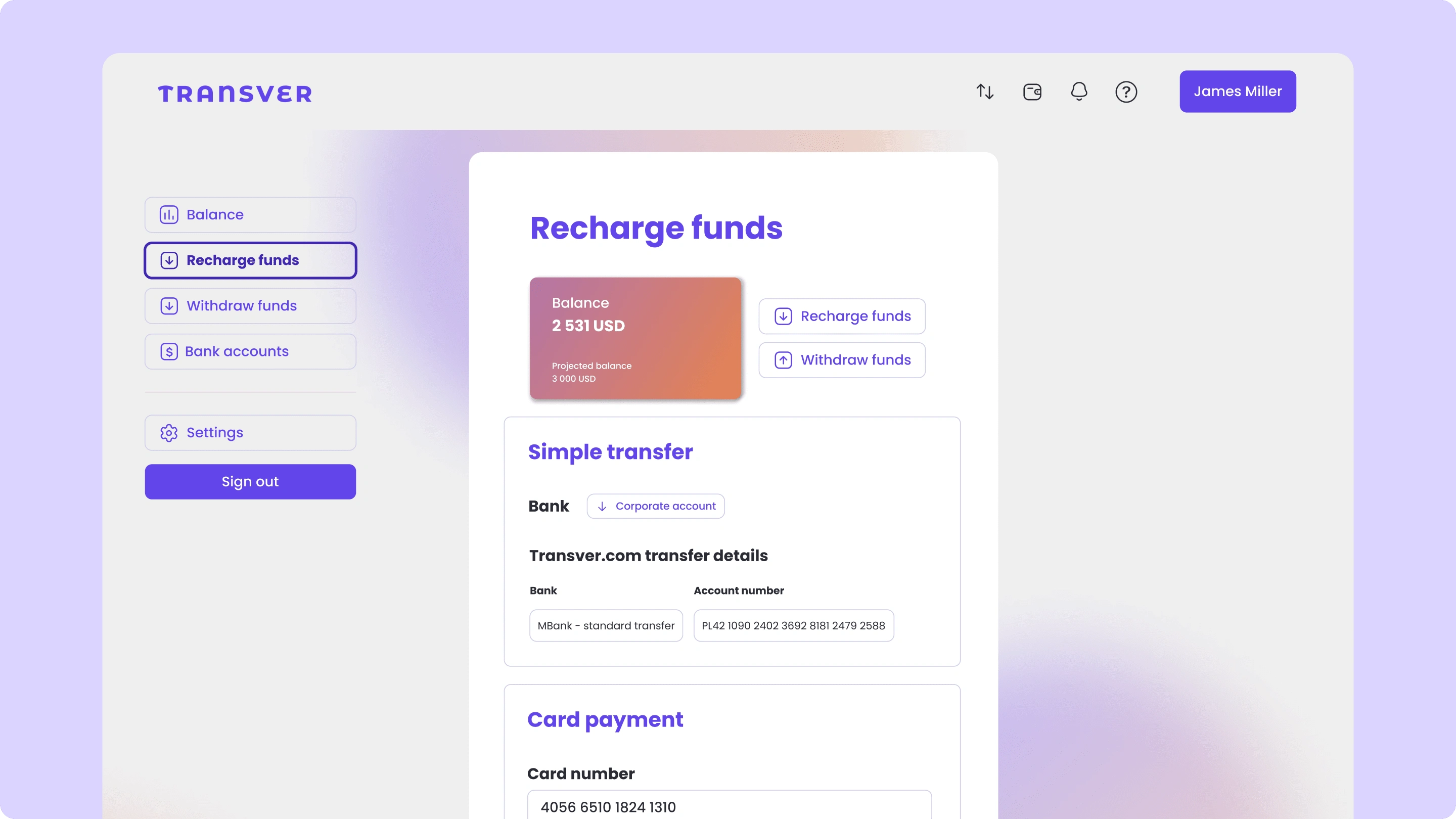
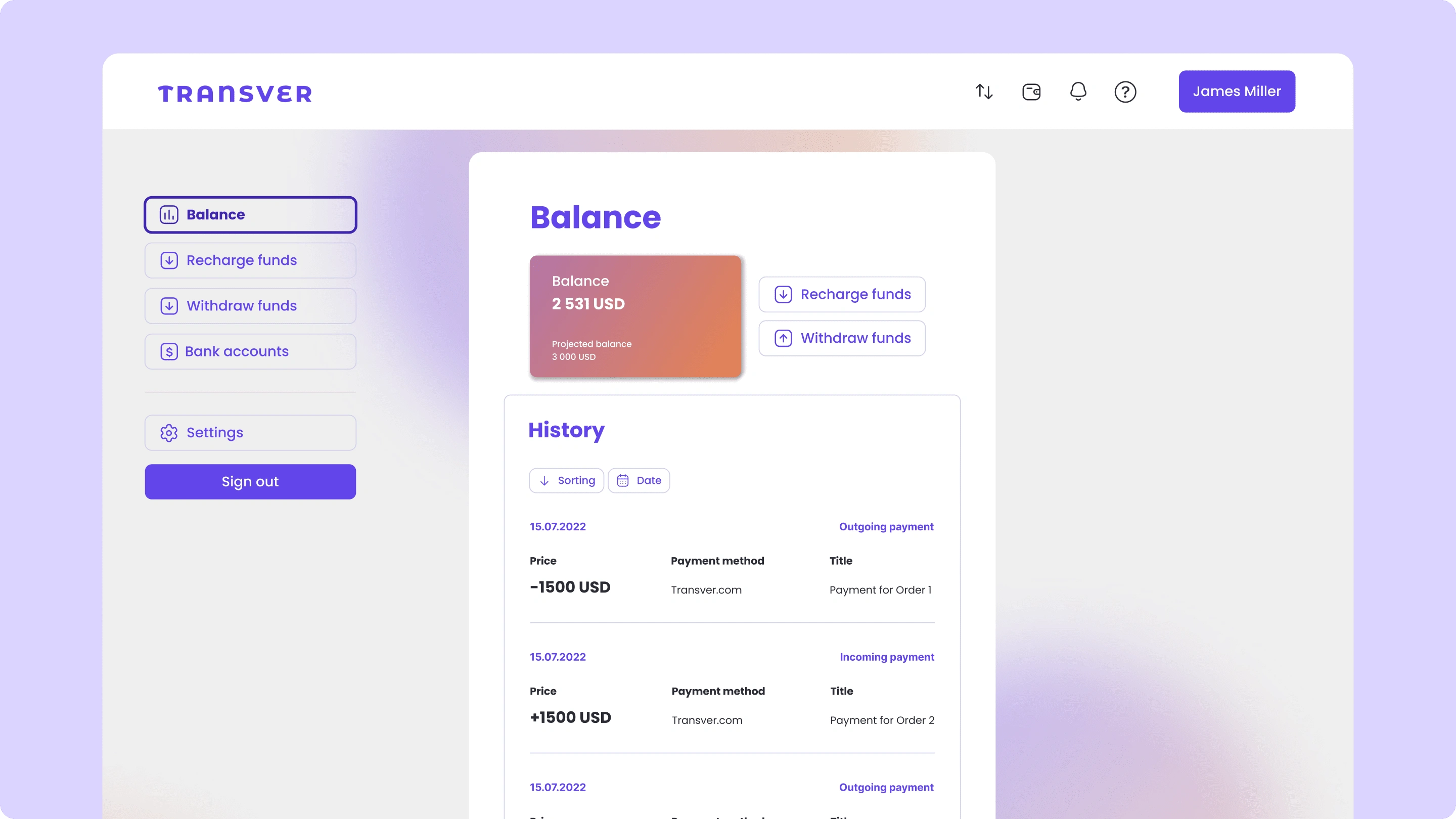
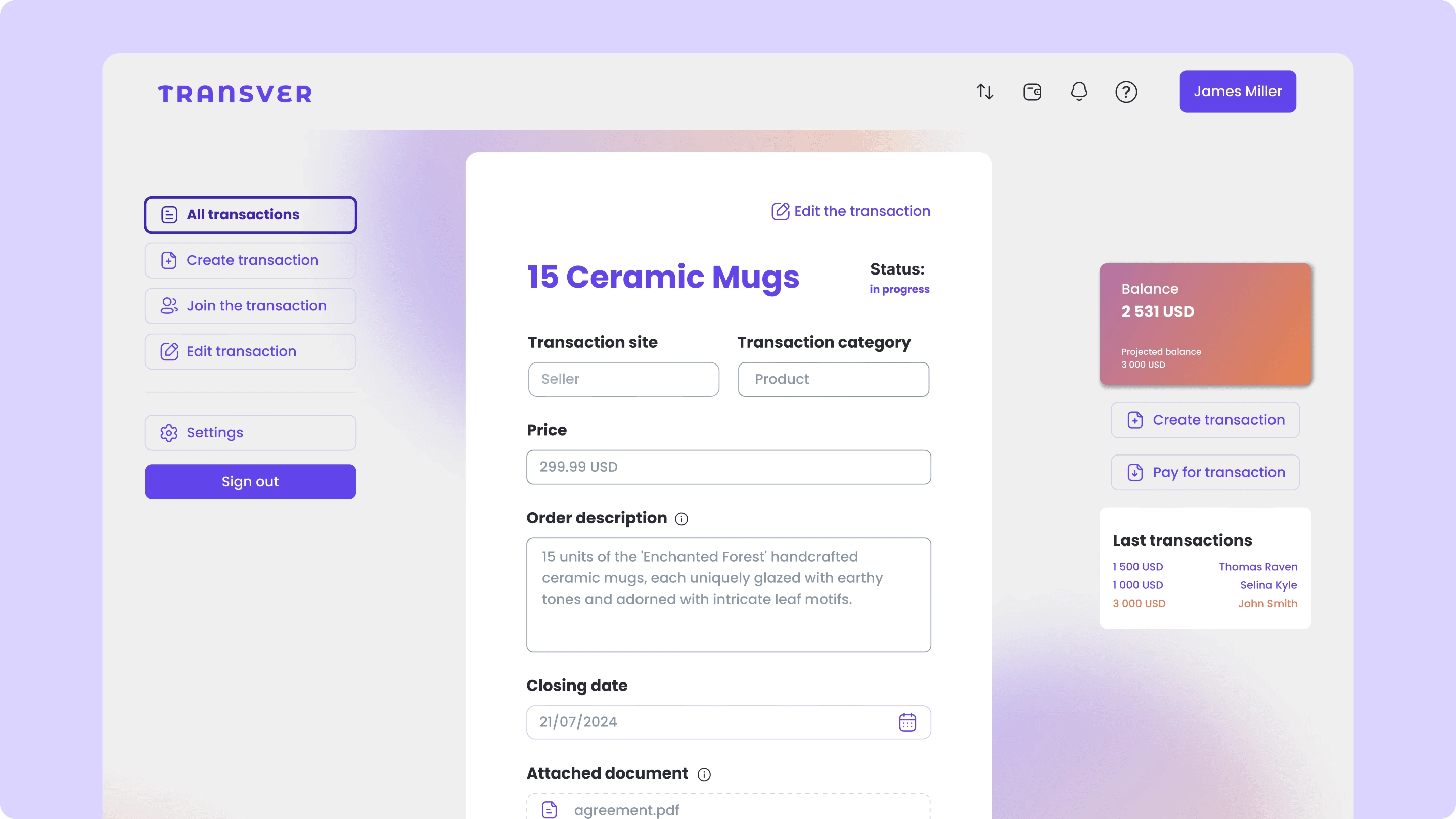
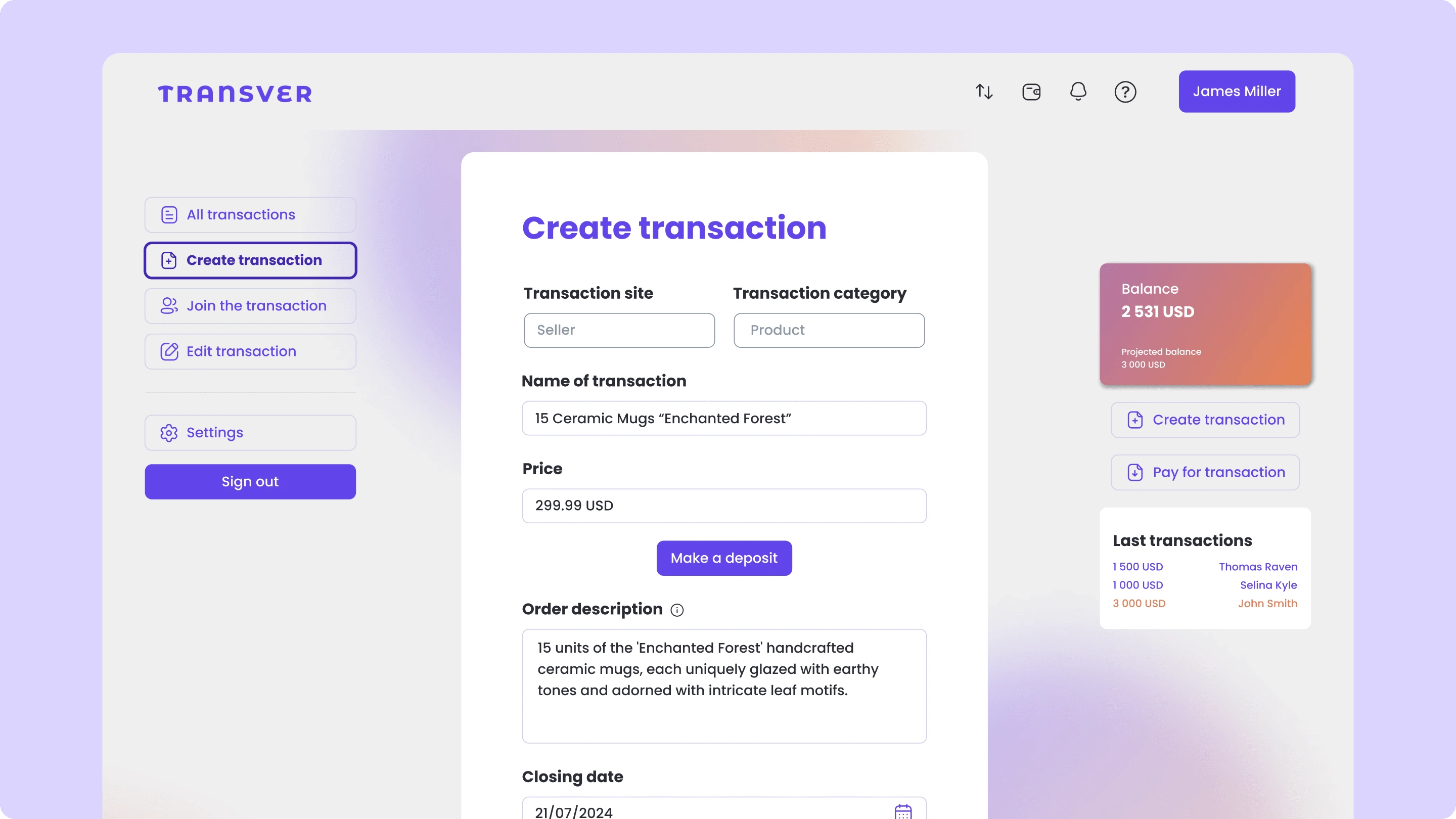
Final product
In the process of designing a fintech digital product, my approach is intricately detailed, particularly in the initial stages where wireframes serve as the backbone of our creative journey.
As a designer, my role involves navigating the delicate balance between functionality
and user experience, especially in an industry where precision is paramount.To handoff faster designed product wireframes were essential because:





Like this project
Posted Aug 20, 2024
Transver is a fintech tool that simplifies payments between freelancers and clients, so you can focus on what matters – getting the job done.
Likes
0
Views
0