Modern Website Redesign with SEO-Optimizations in Webflow
Like this project
Posted Apr 2, 2024
Modernized several key pages for the client, including layout cleanups and SEO-optimizations, and built templates for easy marketing landing pages.
Likes
0
Views
8
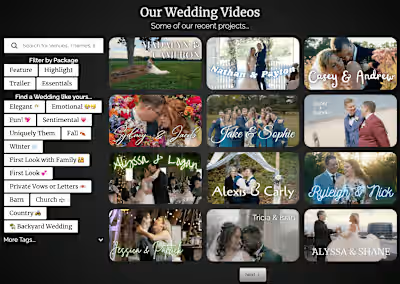
Weddings Page
My improvements to the weddings page design described below has led to an average improvement of 62% in positioning for the company's target keywords.
Key Features:
Modals to open landing pages
In the original design, each "feature block" (the squares with headings and images such as "two videographers and all-day coverage") opened a modal that was hard-coded onto this page. This dramatically increased load time and was a missed SEO-opportunity.
In my updates to this Webflow design, I broke each feature block out into a separate landing page (which has contributed to an improvement in SEO rankings for the site), but wrote JavaScript to load those landing pages as modals on the weddings page to keep the original functionality that wouldn't require users to leave the Weddings page.
Filterable Portfolio
Utilizing Finsweet Attributes, I created a filterable portfolio section that allows site visitors to search the portfolio to find examples of weddings that may be similar to their own.

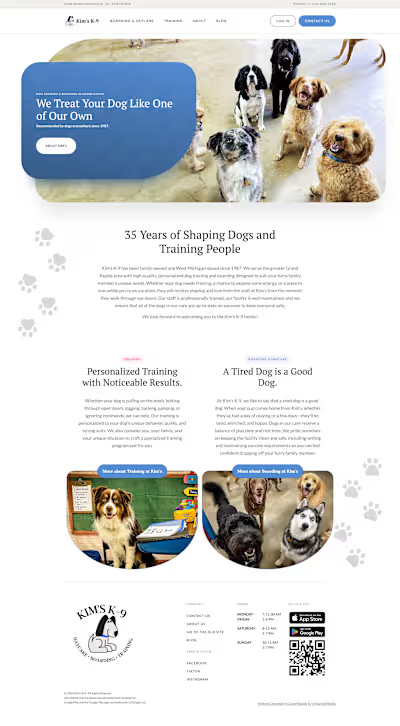
B2B Video Page
I redesigned the company's B2B video page from the ground-up to have a more modern, clean design, include more SEO-optimized content, and keep the client's portfolio front-and-center in order to capture the attention of potential clients. Check out the live page here.

Marketing Page Templates
In addition to redesigning pages on the website, I also created marketing page templates so that the company can quickly spin up landing pages for new offers or services, and we can move quickly to jump onto new SEO opportunities.