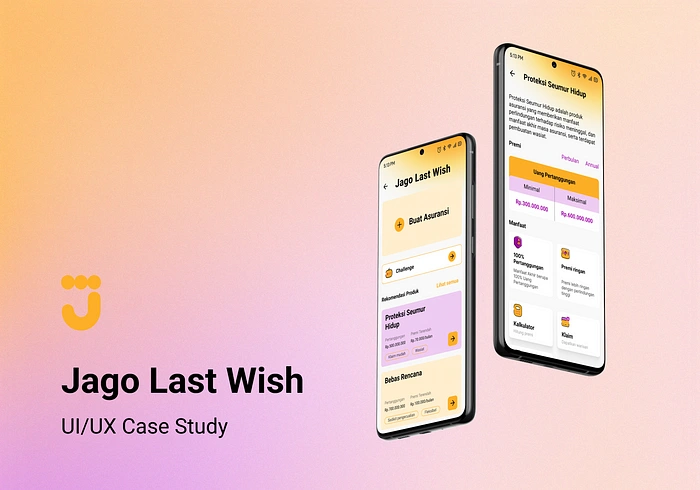
Make Insurance Easy and Fun — Jago Last Wish UI/UX Case Study

Disclaimer: This work is part of the collaboration between Bank Jago and Skilvul Kampus Merdeka UI/UX Design Batch 3–2022.
Case Study Objectives:
To complete independent study of Skilvul Kampus Merdeka UI/UX Design Batch 3–2022
To understand and apply the design thinking framework in UI/UX learning
My Role
Mentored by Syahdan Edy Murad, I collaborated with Geluh Tanaya, Alif Muhammad Shiddiq, and Haalhabsy in a team of 4 people. I play the role of team leader, user researcher, and UX designer. In the UX design process, I’ve been:
Looking for respondents who fit the criteria and then conducting user research to find out their needs in making insurance
Conduct secondary research by conducting competitor analysis and looking for articles, news, and research that can assist the design process
Defining problems based on research and identifying opportunities from there
Creating solution ideas that can overcome pain points and turn opportunities into reality
Manage user flow according to user activity, from the initial insurance registration, payment, and making a will to the completion of the activity
Make solution visualization an easy-to-use experience through sketches and wireframes
Build a design system that contains components with consistent styles to maintain uniformity across the existing app interface and brand marketing
Create user-friendly High Fidelity designs based on wireframes and existing application interface
Creating prototypes that work according to user flow using Figma
Looking for participants for usability testing and then performing the testing with real users based on user research stimulus
Project Specifications
Timeline: October 2022 — November 2022
Tools: Figma, Sheets, Docs, Zoom Meeting
Overview
This is a project to present a modern, fun, and transparent experience for people to shop for life insurance products that suit their needs. We started the project with very little industry knowledge, so we needed to do some research that would play a significant role in the outcome of this project. It was very exciting to face the challenge of designing a solution to make complex insurance and wills simple.
Brief
Jago wants to create and introduce a feature related to life insurance to prevent disasters or bad things that will happen in the future. Jago features are made to support users’ lifestyles and also help them achieve their life goals, not just sell financial products. The purpose of this mobile application is to help customers to make plans that anticipate unforeseen events in the future that may affect the livelihood and well-being of their families. Jago also wants to include a digital will-making feature, which can be anything the users want to do. The following are some recommended features to include:
The easy steps for making a will, considering that users can enter various types of requests
An easy way to calculate the monthly payments required for the desired form of will
Management of commitments made and editing of wills
Gamification or creative ways related to a healthy lifestyle and fitness level that can reduce the monthly commitment costs
Target User
- Gender is not specific
- 25–35 years old
- Geographical in urban areas, SES A & B (level of spending per month)
- Working as an employee
- Already have insurance from their office
- Educated and tech-friendly
- Usually search using Google
- Usually use the application for daily needs (buying food, transportation, shopping, and others)
- Normal and want to get cashback as well as discounts
- Subscribe to apps like Spotify, Netflix, and Disney+
- Work from home
- Worried about COVID and have been vaccinated for up to two doses
- Not married (60%), married (40%)
Proposed Solutions
Based on the project data provided, we were challenged to create a mobile application feature for making insurance and wills named Jago Last Wish with the following objectives
Create a mobile application feature that makes it easy for people to make insurance and wills according to their wishes
Create a creative mobile app feature that focuses on the positive and fun way life insurance is used to guarantee an exciting and fun life
Design Process
We chose the Design Thinking method because this method is suitable for use when facing complex challenges, bearing in mind that we do not fully understand the industry being discussed, the problems, and also do not have a good solution. This topic is also deeply related to human behavior, emotions, and habits. They are also connected to the rapidly developing and changing world such as new technologies. This is why complex challenge is about designing and conducting experiments and research, learning from the results, and ultimately leading to the right solutions. In Design Thinking, we conduct such experiments by designing prototypes to test our assumptions with users. That way, we can get answers from users about complex processes, their habits, and what they need. These experiments are also a good way to ensure that we’re building solutions for our users and not for ourselves.

Design thinking stages
1 — Research
The design process relies heavily on the designer’s ability to empathize with users and learn as much as possible about the current state of the insurance industry. This stage aims to gain insight into what users need and want, how they behave, feel, and think when interacting with products in real-world environments. We started our research with several goals:
A better understanding of people’s current insurance buying decisions and the will-making process
Uncover user pain points and find opportunities to improve the current process
Make flows more concise, fun, and can motivate users to use and be loyal to the product
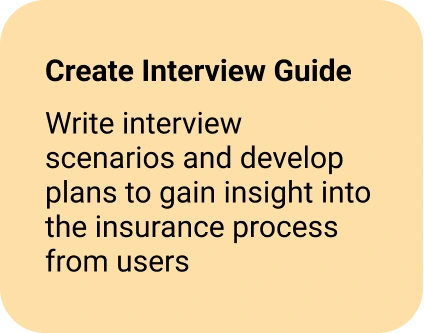
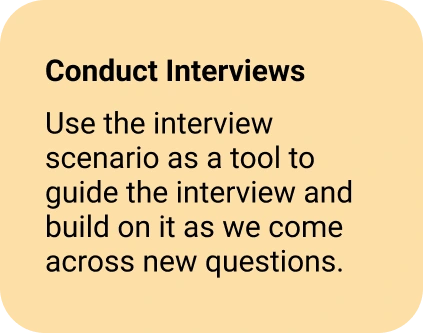
User Interview
In-depth interviews aim to find out the process and experience of making insurance from our target users. Before conducting user interviews, it is important that we plan the process to ensure we get the most out of the time we spend with participants. We created stimulus user research so that the interview scenario is orderly and directed.




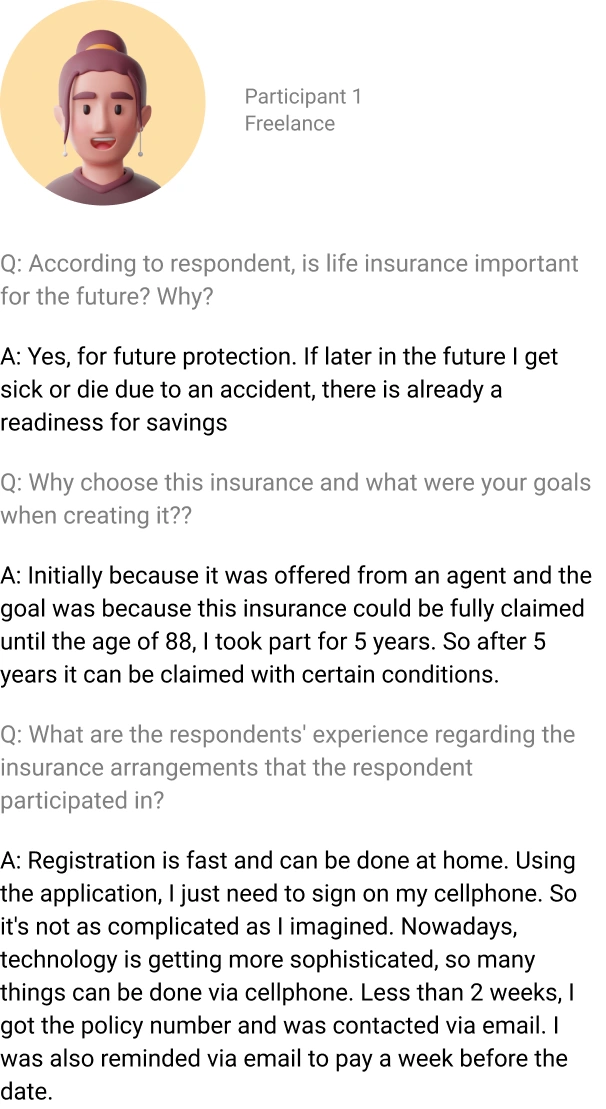
Interview result
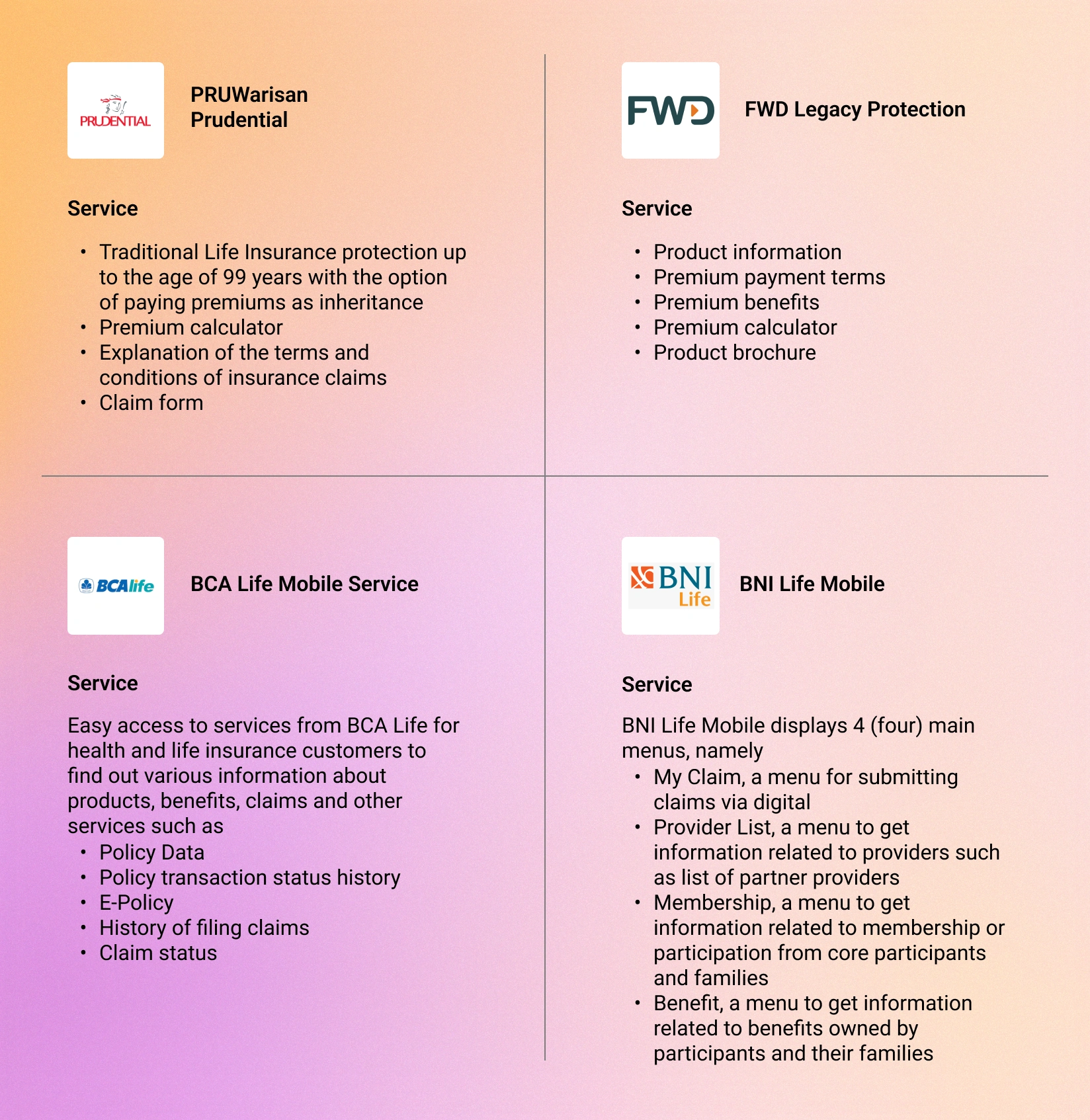
Secondary Research
Since creating insurance has a complex flow, we prioritize developing a basic understanding of the process of registering and managing insurance. We’re looking for knowledge from competing companies, news, and related articles. With more familiarity with the world of insurance, I feel more confident about understanding the market in which we will be designing this product. In addition to this, we obtain additional data such as competitor analysis, reference cases, and other data to support the empathize stage.


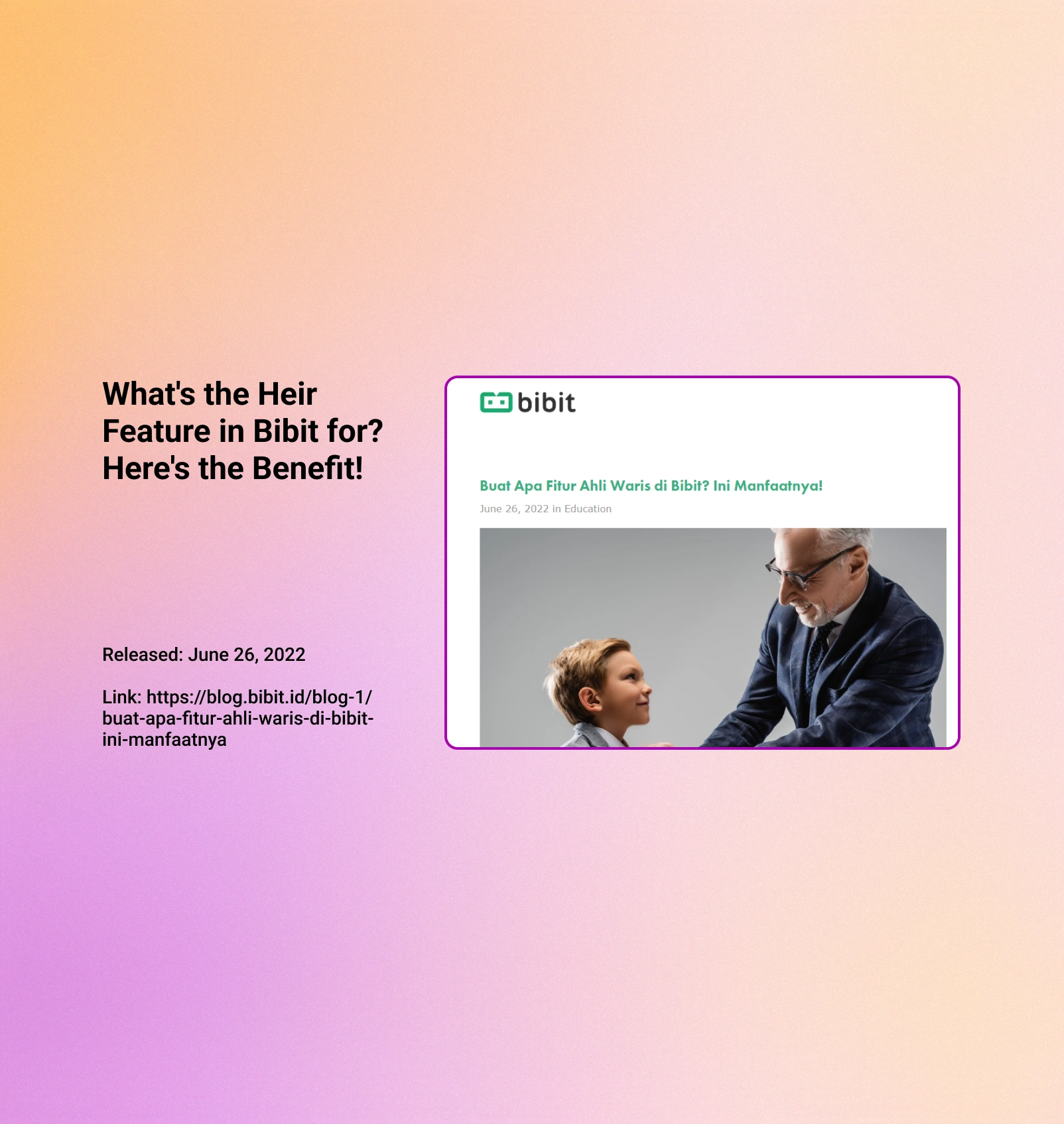
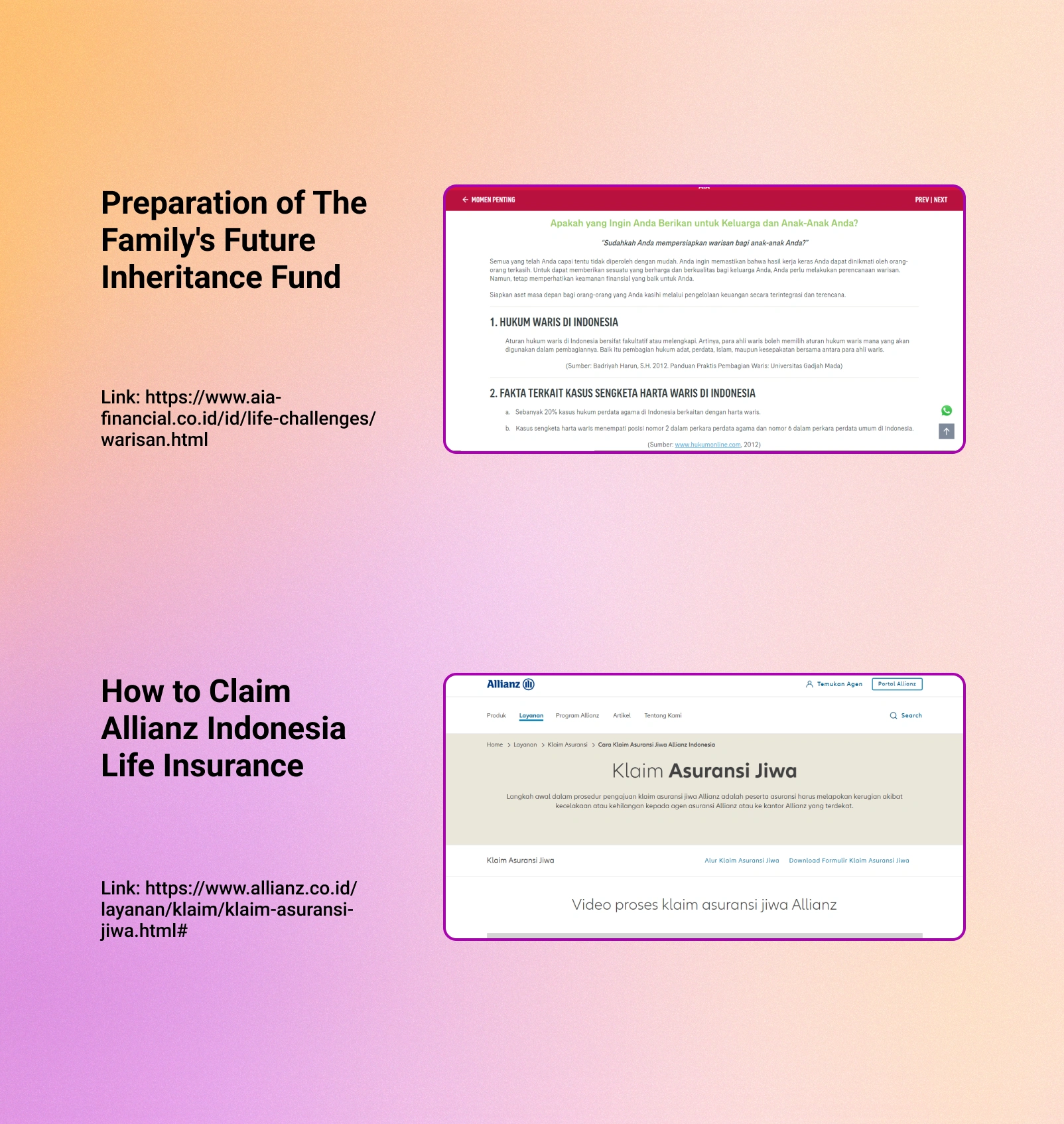
Secondary research: competitor analysis, case reference


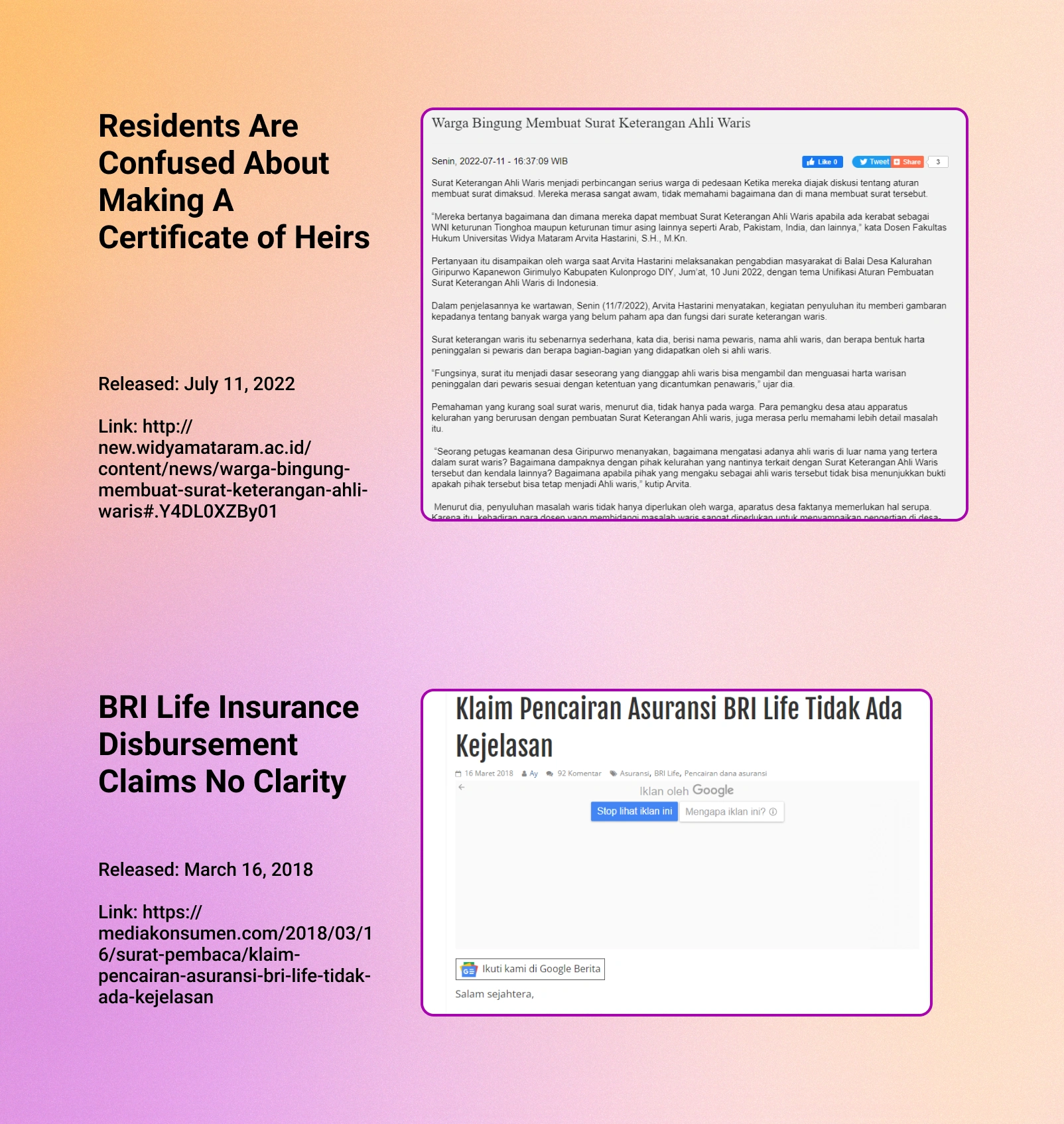
Secondary research: research data, news
2 — Define
In this second stage, we gathered our observations and research results from the first stage to define the problem we’re trying to solve. It will guide the entire design process, giving us a fixed goal to focus on and keeping everyone oriented on the same solution. We started our define stage with goals such as:
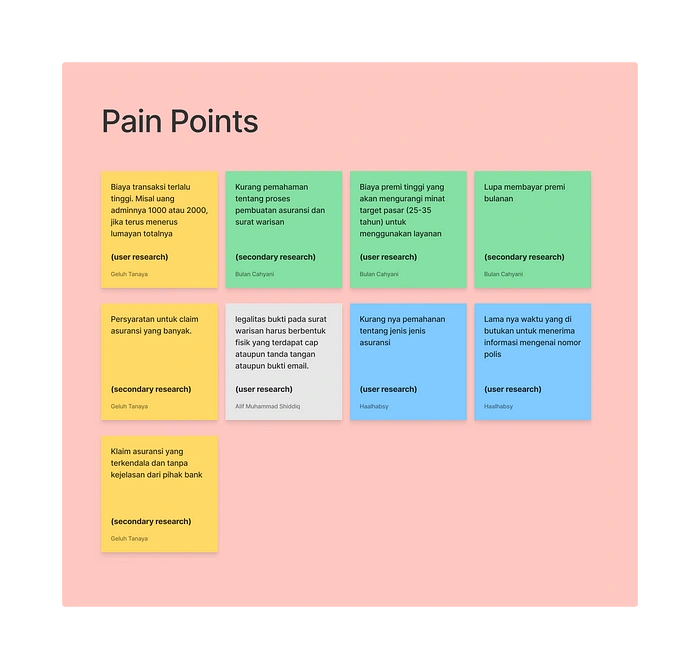
To uncover user pain points
To identify opportunities to solve our challenge

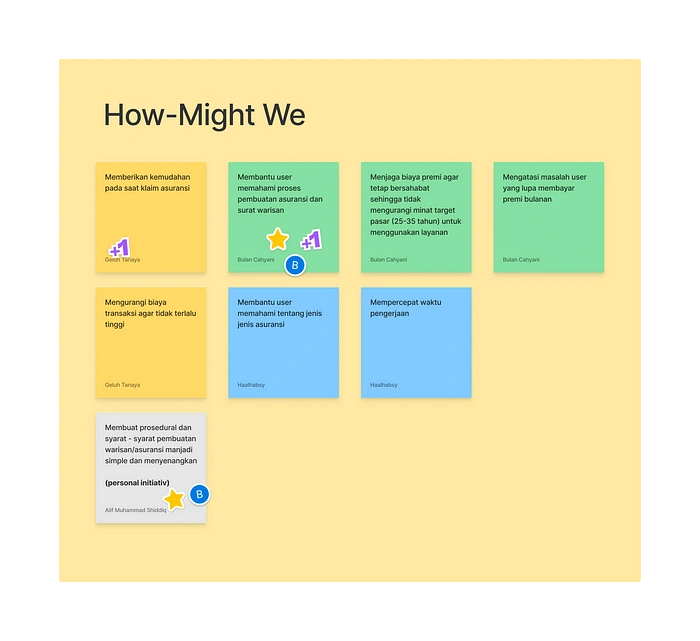
After writing down all possible pain points, we got a clearer insight into the problems being experienced. Next, our team open the field for new ideas with the help of How Might We to turn those problems into opportunities. After voting, we decided to focus on how to help users understand the process of making insurance and wills and make the procedure simple. This decision was taken because it was able to overcome the main problem and felt it was essential for the whole feature.

After gathering a handful of pain points and opportunities, it was time to begin shaping the project scope. The goals to be achieved here were:
To determine what feature would be most useful and helpful for users based on their feasibility
Arrange application content in a way that makes it easy and reduces user constraints
Map out and understand the user’s current buying process to design a purchase flow
Visualize potential design solutions and begin to formulate the product experience by planning an interface
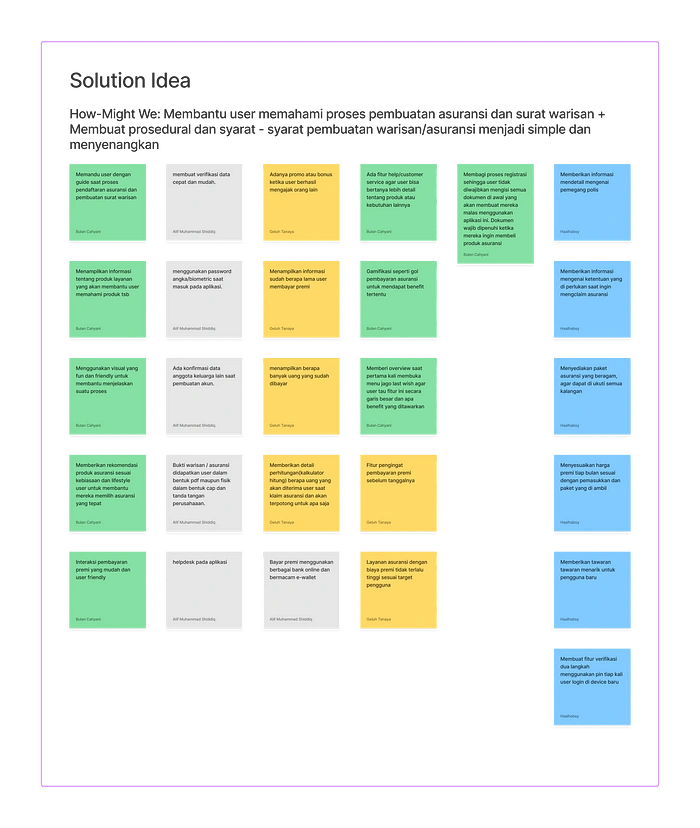
Solution Idea
We used our imagination to explore many ideas, new angles, and to think outside the box to find potential solutions as possible. By focusing on the number of ideas rather than quality, we’re more likely to free our minds and stumble upon innovation.
“…imagination embraces the entire world, stimulating progress, giving birth to evolution.” — Albert Einstein.

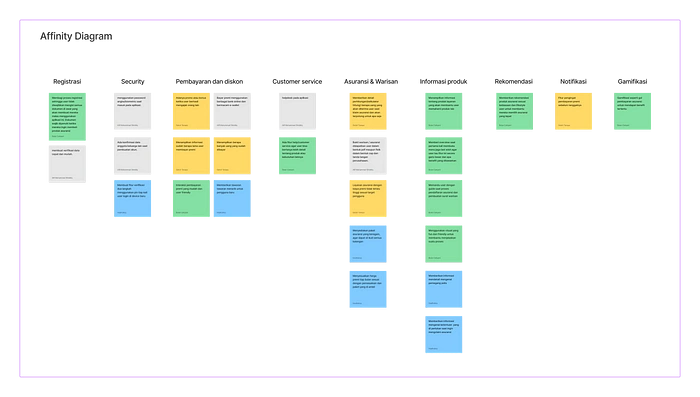
Affinity Diagram
We wanted to organize our ideas into groups based on their relationships, and therefore we use an affinity diagram. Affinity diagram cluster information in an organized manner so we can define grouping ideas easier.

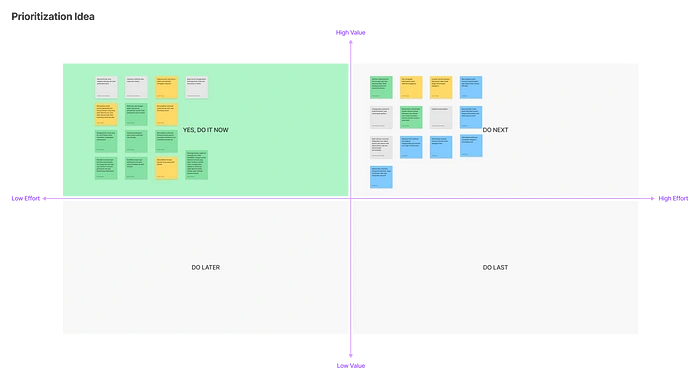
Idea Prioritization
After completing the affinity diagram, we made an Idea Prioritization diagram to find the Minimum Viable Product. This stage helps us to eliminate not-too-important ideas and rank solutions based on their feasibility by comparing their benefits with each other.

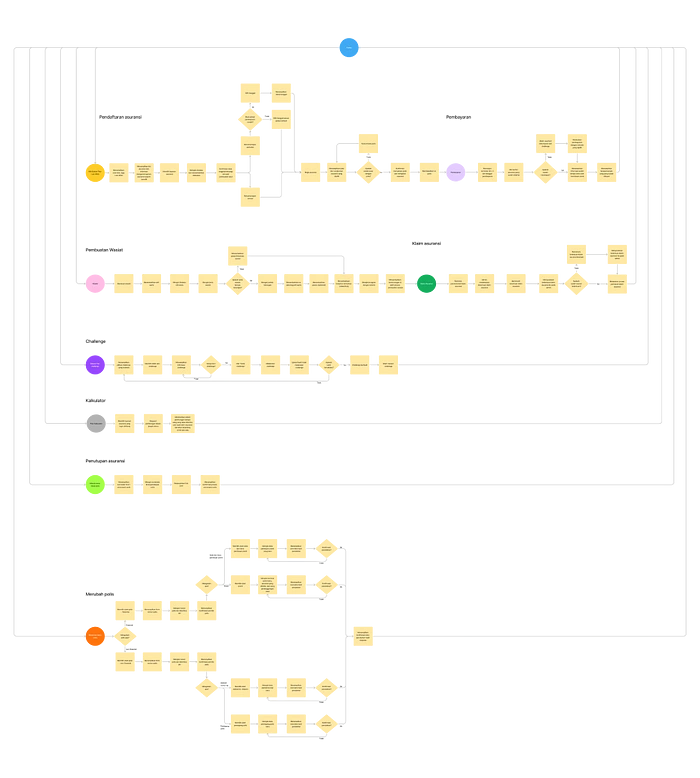
Creating Flow
We created a User Flow that shows the path a user will take in the app to complete a task, from the entry point through a set of steps towards a successful outcome and final action. Our user flow includes insurance registration processes, premium calculators, making and modifying wills, insurance premium payments, insurance claims, and challenges with rewards that can reduce the monthly commitment costs.

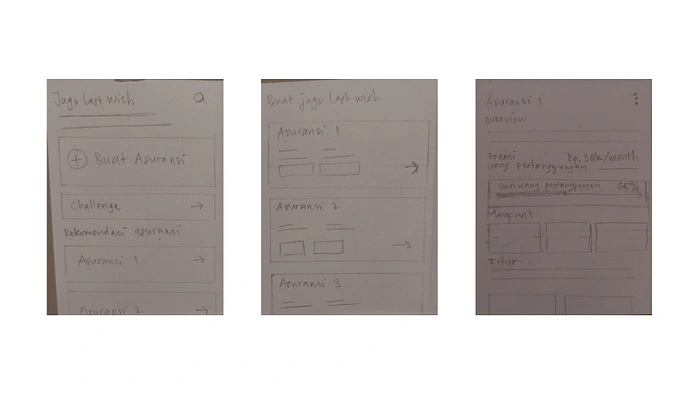
Sketching a User-Friendly Experience
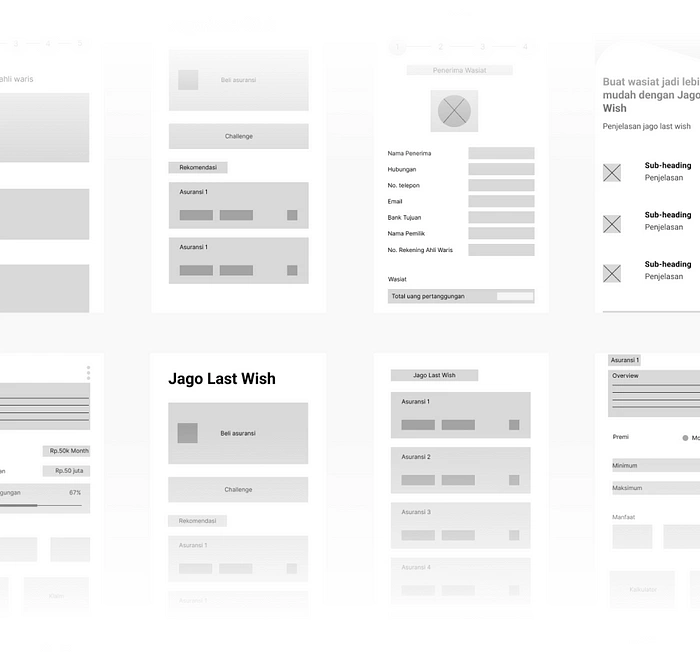
Next, we created a wireframe, namely the skeletal outline of an app that demonstrates what interface elements will exist on pages, to turn the abstract nature of a user flow into something tangible without distractions.

Sketch

Wireframe
3 — Design
After finalizing the wireframe and available data, we began the design process. Our goals at this stage were to:
Develop a design system for Jago Last Wish that is considerate and easy to understand yet professional and exciting.
Design the mobile application interface in high-fidelity
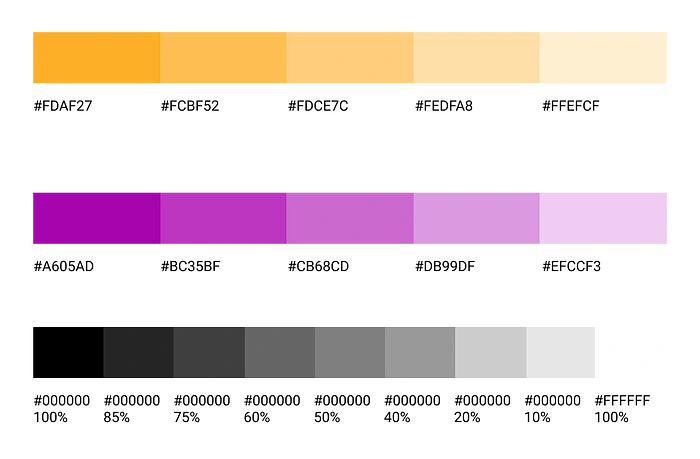
Colors

Color Palette
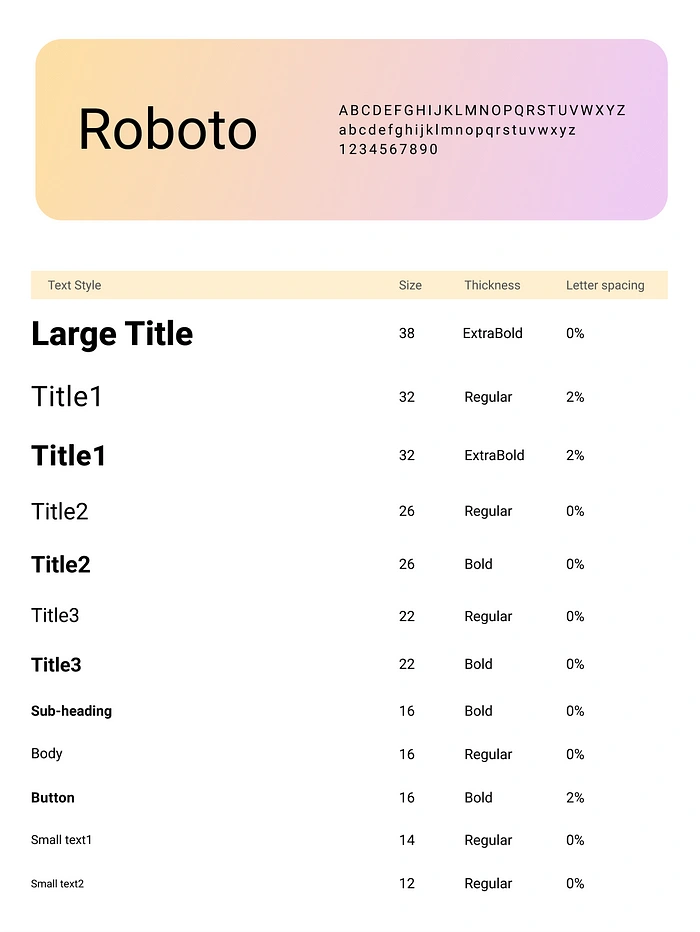
Typography

Design System
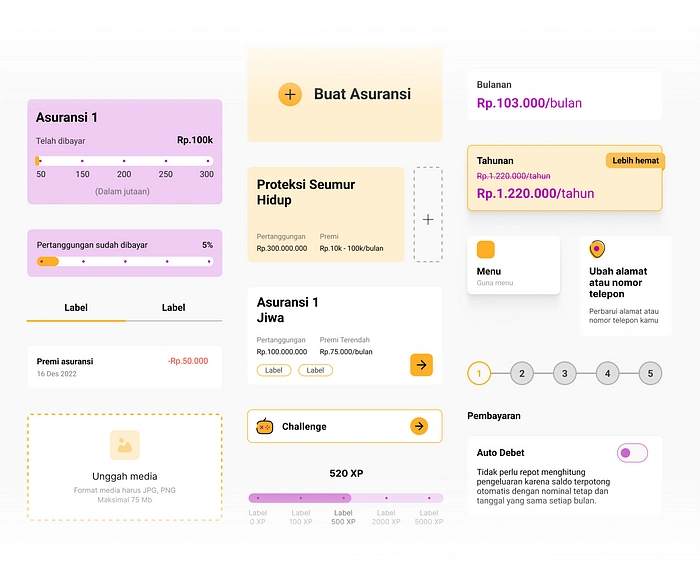
Design system aims to maintain consistency on every interface page. This system contains components that will be used repeatedly, making it easier for us to compose the UI. Our design systems consist of atoms, molecules, and organisms. This splitting and merging are so that we can see how the interface looks like when it is broken into atoms and when the elements are joined together, to make sure each design component works and looks appealing.

Design system
UI Design
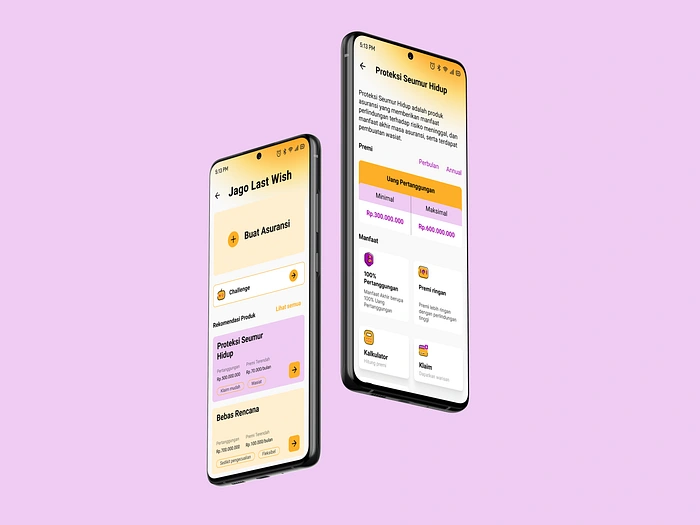
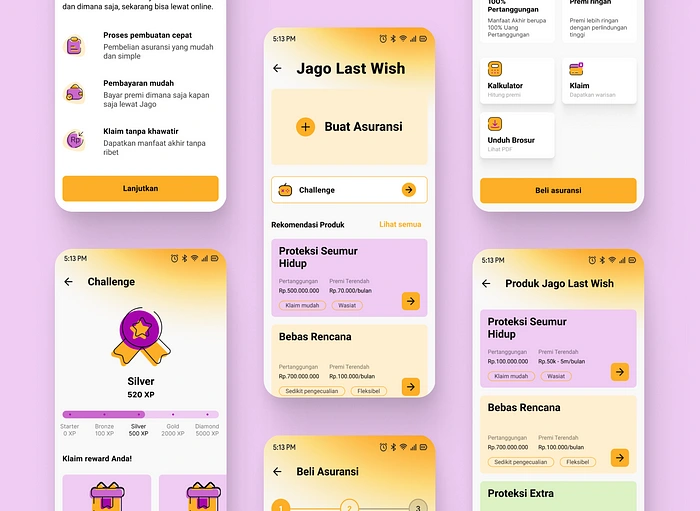
Equipped with research and exploration, we started developing our wireframes and bringing the application to life by creating designs with great precision. The goal is to create an attractive, user-friendly, and professional design that makes users comfortable and maintains the app's accountability.


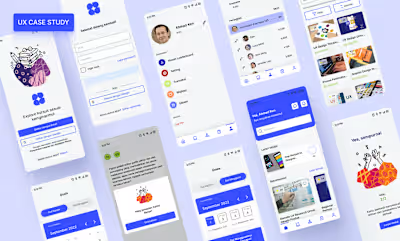
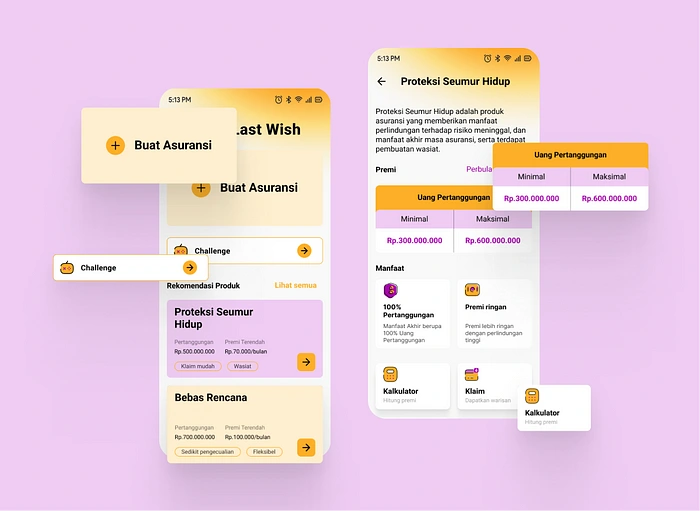
High fidelity UI

High fidelity UI
4 — Testing
We used the prototyping tool in Figma to link flows together for a number of scenarios to validate the design and check if there were any holes that could be fixed. The goals here were:
Making prototypes and prepping the design for usability testing
Conduct and analyze user tests to measure the impact of the design and whether there are errors during the use
Prioritize feedback to improve and optimize the design
Prototype
After the design system is complete, we continue the process of making a high-fidelity design and then a prototype, according to the wireframe, and using the design system.
No description
Screenreader support is currently disabled. To enable it, use the Accessibility settings from the Options menu.
Usability Testing Plan
At this stage, we plan test scenarios for structured execution.



User Testing and Results

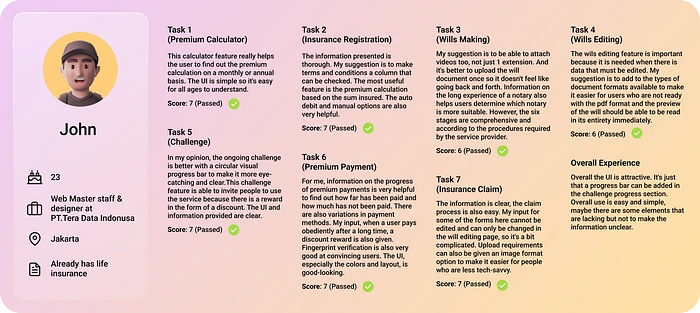
User feedback
Overall, the application features that we have developed received an average score of 6.7 and were declared to have passed the SEQ score based on Skilvul’s minimum standard of 5.5. However, there are still deficiencies that can be corrected, including the form in the testament claim process which can only be edited via the edit will menu, so the process goes back and forth. Respondents also provided other input so that this application feature also provides video attachments in the will, a variety of testament document formats, and the output of a testamentary document is sufficient only once. In terms of interface design, participants were satisfied because the design was simple, easy to understand, and attractive.

Interview documentation
Takeaways
Participant mentioned that the UI display was attractive and easy to understand even for users who were not very sophisticated in technology. Respondent also stated that the premium calculation feature according to the selected sum insured was very helpful to find out which sum insured was suitable for the user. We love to gain experience and get an optimal success rate. Even though it is not fatal and damages the application as a whole, we believe that there are deficiencies that still need to be corrected so that this feature is truly fun and puts the user first.
Next Steps and Learnings
Due to minor constraints regarding the download process of will documents and the user’s desire to attach a video in the testament, adding the types of media attachments and simplifying the download of will documents will be an important next step in the development of Jago Last Wish.
This project also has taught me many things, including:
I learned the importance of listening to users because it allows us to get further context into the problem at hand. In addition, we may collect their feedback; which is key to understanding how they really feel about the product we provide. For example, we listened to the experiences of satisfied users about quick access to a policy number after registering for insurance. We took note of it and tried to make a similar flow.
Designing solutions by prioritizing user needs to build a product that genuinely brings value to them. For example, we created a monthly and annual premium calculation feature with the aim of making it easier for users to find out the right premium and sum insured. From the results of usability testing, users state that this feature is very helpful in making insurance decisions.
It is important to look back at the empathize and research stages to keep the project on track and in line with the original problem.
Design consistency is essential so that the appearance of each page looks uniform and interconnected.
How users are most likely to get lost in the complicated insurance processing process, so it is important to help them know how many more steps are needed to get to their final destination and provide clear instructions. Simplification of the process is also very helpful in the process of arranging insurance and wills so that users who are even less tech-savvy can use it.
Like this project
Posted Aug 30, 2023
Disclaimer: This work is part of the collaboration between Bank Jago and Skilvul Kampus Merdeka UI/UX Design Batch 3–2022. Mentored by Syahdan Edy Murad, I col…
Likes
0
Views
148