Website Design
Like this project
Posted Mar 27, 2023
Website for a nutritionist including research and analysis, planning, user-centered design, branding design, wireframes, layouts and coding.
Overview
The responsive web design for a nutritionist called Balance Perfecto was aim to convey a professional, trustworthy and welcoming image to potential clients.
The website should have a clean and minimalist design, with a focus on easy navigation and user experience.
This project was made from scratch in HTML, CSS and JavaScript.

Home Page
Goal:
The goal was to create the following elements:
Branding: The website should incorporate the Balance Perfecto brand, including a logo and color scheme that reflects the nutritionist's approach and values.
Homepage: The homepage should provide an overview of Balance Perfecto's services and approach to nutrition, along with clear calls to action to encourage visitors to explore further.
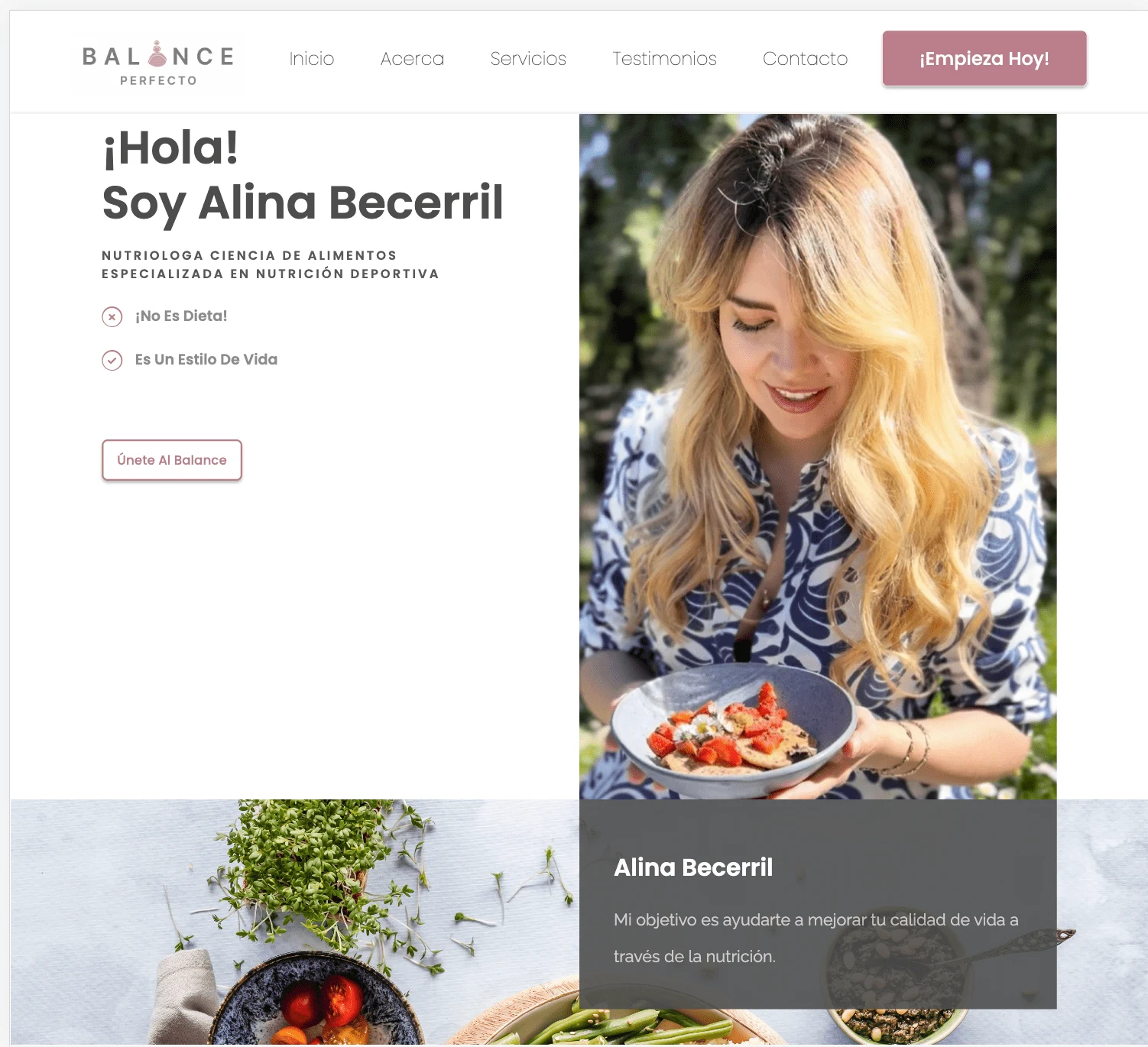
About page: This page should provide more information about the nutritionist, including their background, qualifications, and experience.
Services page: A dedicated page for Balance Perfecto's services should include a description of each service offered, along with pricing information.
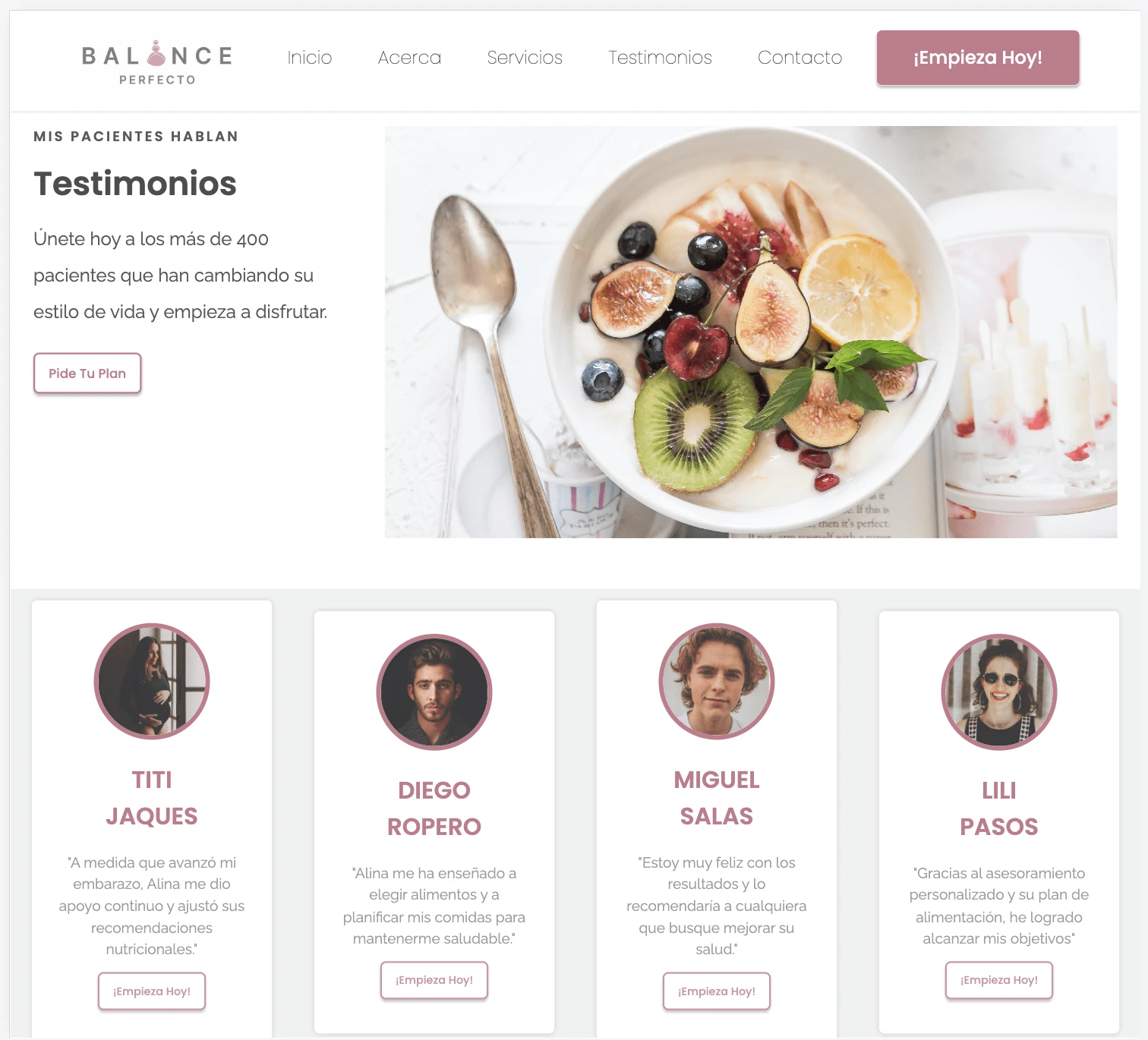
Testimonials: Including testimonials from satisfied clients can help to build trust and credibility.
Blog: A blog section can be added to provide useful information on nutrition and healthy eating habits, demonstrating the nutritionist's expertise.
Contact page: A clear and easy-to-use contact form should be provided, along with contact details such as phone number and email address.
Design Process
Research and Analysis: The first step was to research and analyze the nutritionist's brand, target audience, competition, and market trends. This research helped me identify the nutritionist's unique value proposition and informs the design strategy.
Planning and Strategy: Based on the research, the designer develops a plan and strategy for the website design, including the website structure, content, and features. This plan was shared with the client for feedback and approval.
Wireframing and Prototyping: Once the plan was approved, I created wireframes and prototypes to visualize the website layout and functionality. This involved designing the user interface, navigation, and interactions.
Visual Design: After the wireframes and prototypes were approved, I proceeded to the visual design stage. This stage involved selecting the color scheme, typography, imagery, and other visual elements that will be used on the website. Then I created high-fidelity mockups to present to the client for feedback and approval.
Development: Once the visual design is approved, I proceeded to the development stage. This stage involves coding the website and implementing the visual design, layout, and functionality. The website is tested for compatibility with different devices and browsers.

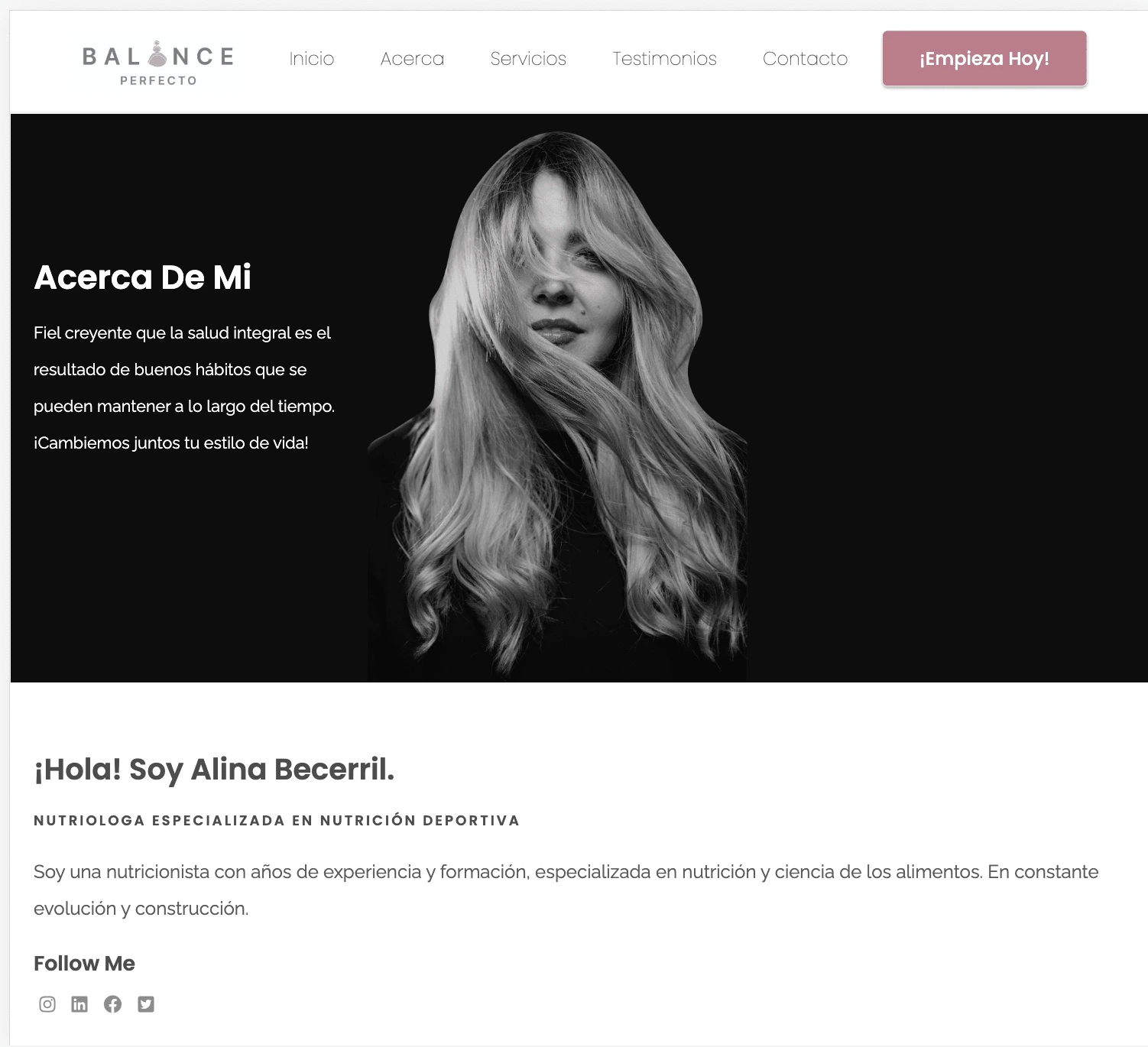
About me Page
Takeaways
Clear Navigation: A clear and intuitive navigation system was essential for a successful project.
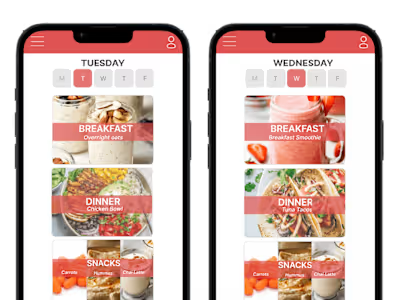
Mobile-Friendly Design: With more and more users accessing the internet on mobile devices, it's important to ensure that the webpage is optimized for mobile devices. This means using a responsive design that adapts to different screen sizes and orientations.
Accessibility: It's important to design and code the webpage with accessibility in mind, so that users with disabilities can access the content. This includes using appropriate color contrasts for better readability, adding alt text for images, and ensuring that the website can be navigated using a keyboard. Web accessibility guidelines such as WCAG 2.1 were followed throughout the whole project.