Built with Rive
Rive Animations for Interactive Website/Mobile App
Like this project
Posted Oct 23, 2024
Explore the capabilities of Rive animations in web design! I’ll discuss how this interactive platform elevates user engagement and share my latest projects.
Intro
I have over six years of experience working on motion projects, beginning with motion graphics video. My skills evolved when I joined a design studio, where I transitioned into web-based animation. I focused on learning SVG animation and Lottie, and I've recently discovered Rive, a platform that excels in interactive web animations.
In this post, I’ll share some of my past work, primarily focused on my digital products and explorations. Let’s dive in!
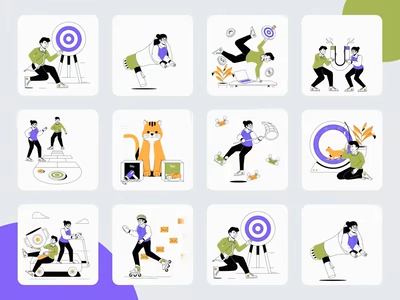
Interactive Game Badges
I want to make empty states more fun with interactive animations. So i build character that can interact with the visitor and dynamically change whenever user click on the web element or progress
You can customize the badge designs using the inputs. Here are the details:
Badge Designs ( 3 Designs )
Flag Designs ( 3 Designs )
Rating
Demo
Robocat: Interactive Robot with Face Changes
I want to make empty states more fun with interactive animations. So i build character that can interact with the visitor and dynamically change whenever user click on the web element or progress
Preview
You can click the toggle to see the transition between the animations. This robot cat can showcase four different faces/states:
No Internet Connection
Error / Something Wrong
Chat Start
Download ( with variable value )
Demo
Visual Mockups Plugin Prototype for Visualtap Studio
This is the prototype version of the Visual Mockups Plugin that my team and I created in Figma. I designed the interaction animations to provide new users with a visual understanding of how the plugin works.
View the demo: visualtap.design/mockup-plugin