Lottie Animations for Website/Mobile App
Like this project
Posted Oct 23, 2024
Discover the power of Lottie animation in web design! I’ll share insights on how it enhances user experiences and showcases my projects using this dynamic tool.
Intro
I have over six years of experience working on motion projects, beginning with motion graphics video. My skills evolved when I joined a design studio, where I transitioned into web-based animation. I focused on learning SVG animation and Lottie, and I've recently discovered Rive, a platform that excels in interactive web animations.
In this post, I’ll share some of my past work, primarily focused on my digital products and explorations. Let’s dive in!
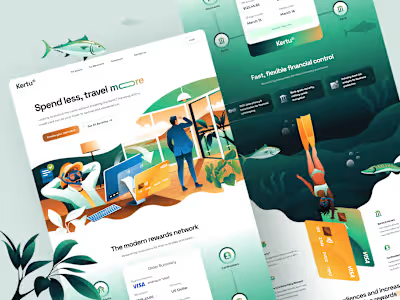
Traveling & Holiday Lottie Animations
You can play this video to see the short preview. All animations available on the link below
Preveiw of Traveling & Holiday Lottie Animations
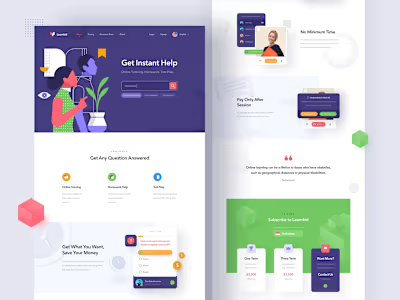
Digital Marketing Lottie Animations
The idea is to boost the website with digital marketing theme using animations. I create this animation with simple stroke-style illustrations and minimal colors. Build in vector shapes and optimized for web with 10 animations total in this pack.
You can play this video to see the short preview. All animations available on the link below
Preview of Digital Marketing Lottie Pack
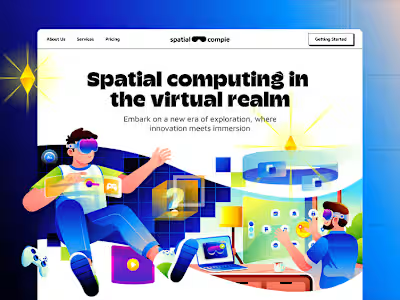
Virtual Reality Lottie Animations
Inspired by real-life activities integrated into the world of virtual reality, I created this project in an isometric style featuring a total of ten animations. Designed for a black background, I added a glow effect to make it more visually striking.
You can play this video to see the short preview. All animations available on the link below
Preview of Virtual Reality Lottie Animations