e - teeqet, Concept App Design
Like this project
Posted Sep 6, 2023
How might we book tickets for all entertainments conveniently in one single app?
Likes
0
Views
9
How might we book tickets for all entertainments conveniently in one single app?

Project Type
- UX Design and Idea Generation
- UX Research, Interviews and Analysis
- Iteration and Feedback
- User Persona, Empathy map
- Wireframes and Usability Testing
July 2022
client
Concept Project
e-Teeqet is a mobile application for purchasing online tickets and booking seats for users' favourite shows, events, plays and concerts. It gives users access to a wide range of options and a tailor-made recommendation list based on their preferences. This project aims to improve the ticket booking experience, making it seamless and enjoyable for users.
There are a lot of event/movie booking apps/websites in Germany. Every app or website shows the listing and leads to a buggy website, which is time-consuming and unpleasant. e-Teeqet, on the other hand, provides consumers with one-stop entertainment without redirecting them to a website but finishing the entire process on the app itself.

user problem
Users need access to a centralised platform to be notified about relevant events, shows or movies. A discreet system with a good search engine and a platform which lets users book online tickets quickly and efficiently at their comfort. Users usually spend much time searching for events.
During my research, I discovered that many target users are willing to order tickets online to reduce waiting time, especially on weekends. However, some booking apps could be more convenient and easier to navigate. Besides, all the apps are separate for booking movies, plays, concerts and shows. One app for everything could benefit users and make them aware of all the events around them.
outcome
The goal is to create an app where users can carefully choose their hobbies and interests, and the app will recommend relevant events or shows.
An app for all kinds of events.
Consumers would be able to buy tickets directly from e-Teeqet.
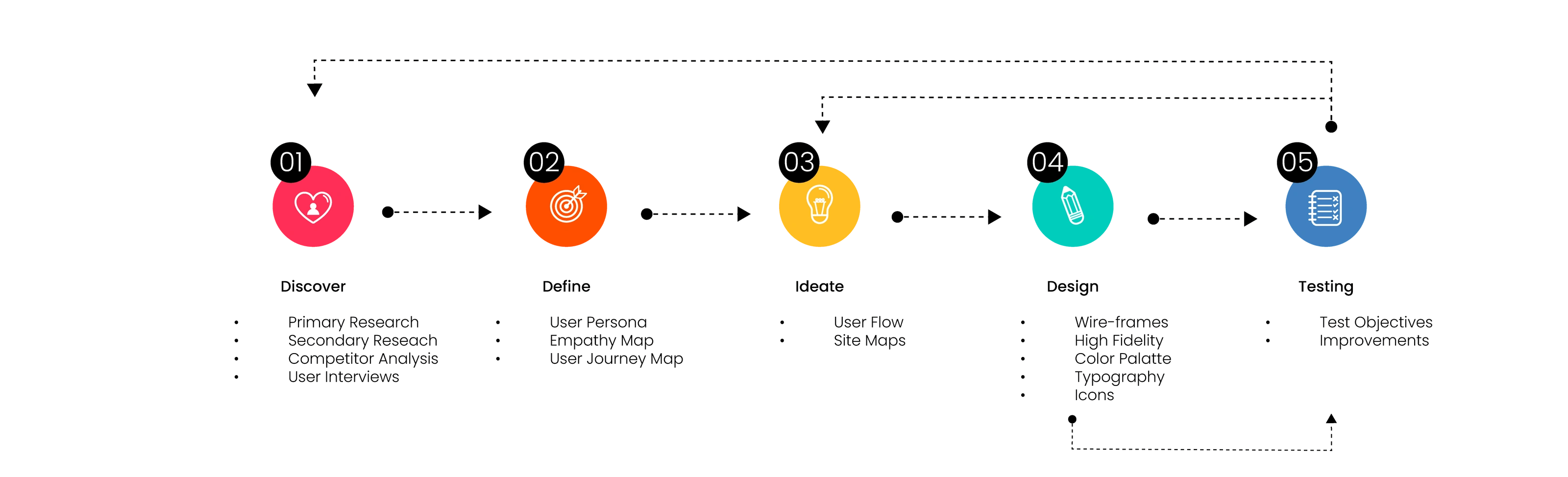
Design Process

I used the Design Thinking process, a non-linear process, to ensure that my decisions were supported through user research and feedback.
01. discover
I started by looking towards the existing market tailored to movies goers and online ticket bookers. After multiple reviews and studying the data, I gathered responses via one-on-one interviews. These insights allowed me to paint a clearer picture of the issues faced by consumers daily while trying to book show tickets or even just staying up-to-date with the latest show details. This information gave me enough clarity to build user profiles for further research.
desk research

This is the forecasted number of online users for event/show tickets in Germany from 2017 to 2024 (in millions) - Survey Period 2019
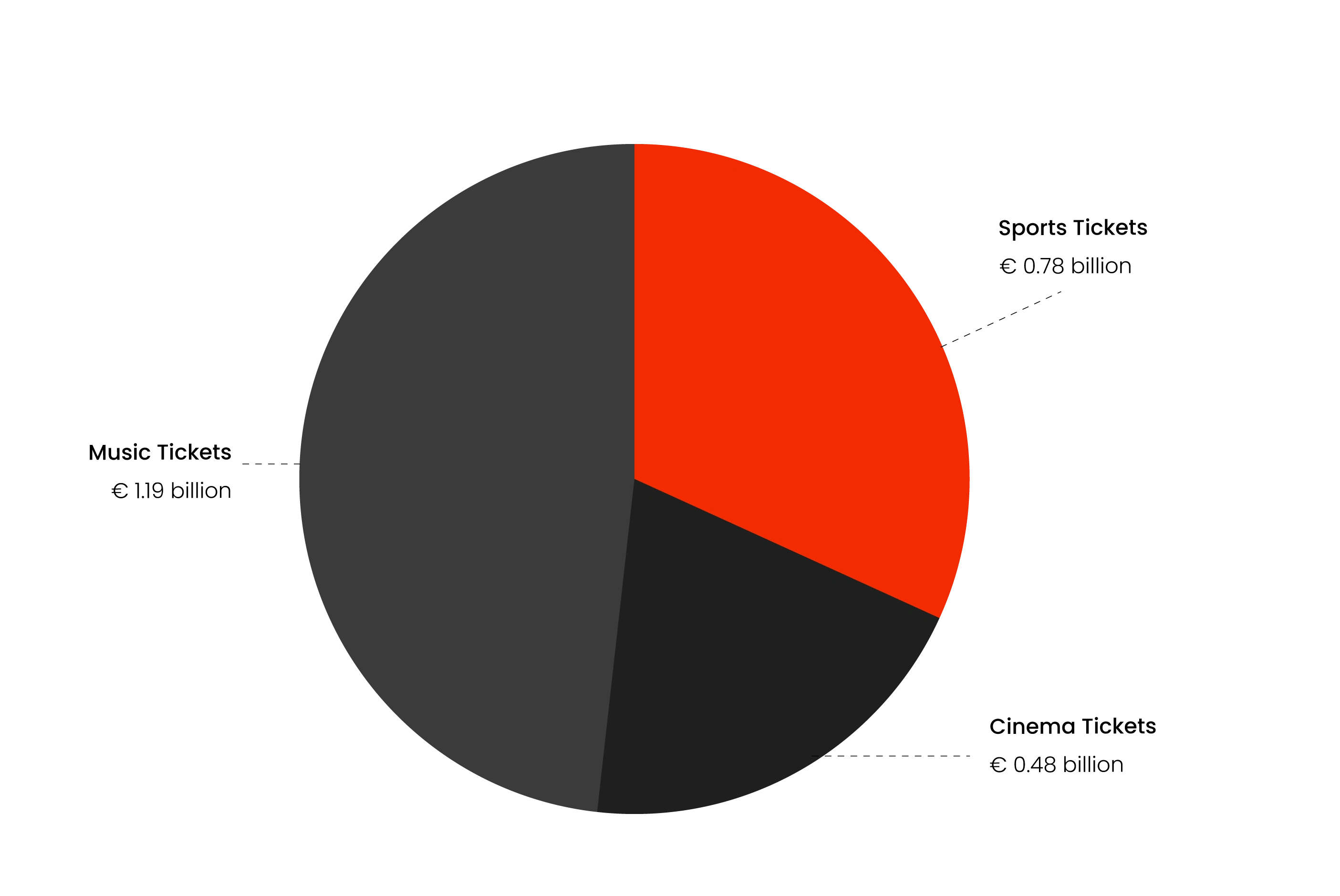
This chart is a projection of the revenue that should be collected for 2022 on events, sports and cinema tickets.
15.5%
is the estimated revenue growth for all these tickets combined in 2023.
€1.19bn
is the projected market volume for music events in 2022. This is also the largest market segment.
Statista

user research
I conducted one-on-one interviews with ten users. I selected a few friends and acquaintances with very different movie/show preferences - some were occasional viewers, and some were frequent goers. All the users were from the age group of 23 -30. This interview included all genders. I asked them questions about their booking process, motivations, ideal booking experience, frustrations, frequencies and how much time they spend booking a show ticket.
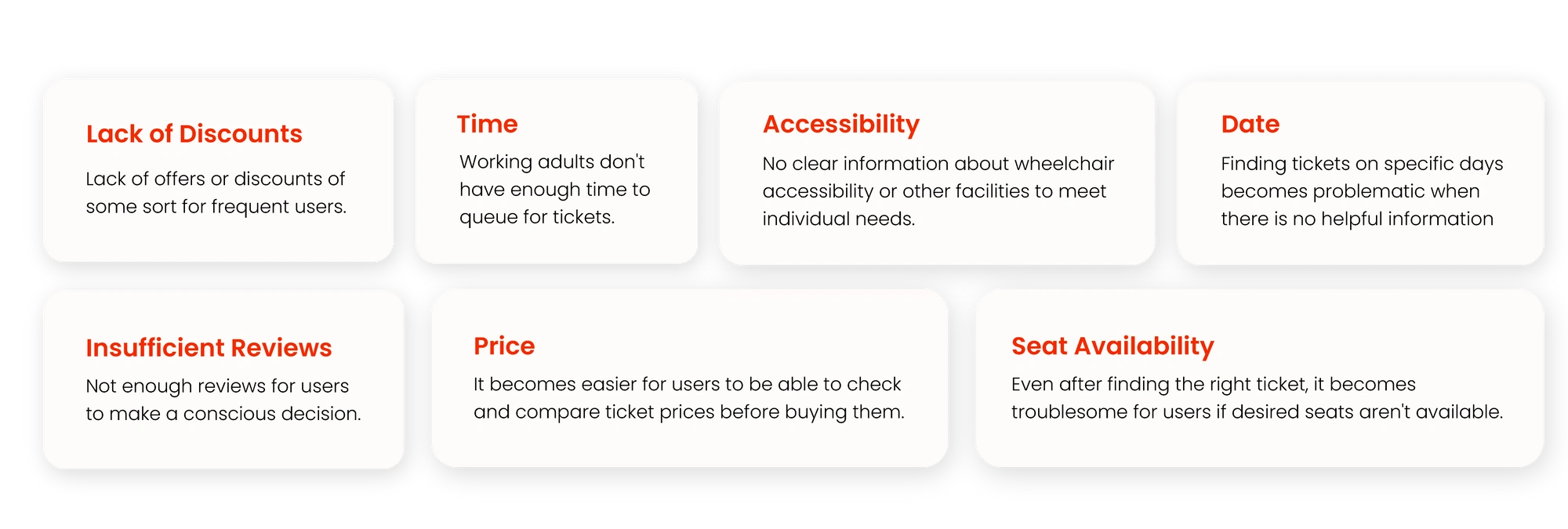
User pain points

user survey conclusions
The app should care and ask about user preferences.
The app should distinguish between categories and sub-categories for movies, shows and events.
The app should provide detailed information about region/location preferences, date, time, ticket price and accurate description of events.
The app should send users tailored recommendations based on hobbies and likes.
The app should also provide offers as a reward system.
Users are also willing to pay subscription fees if they can use the app without annoying advertisements.
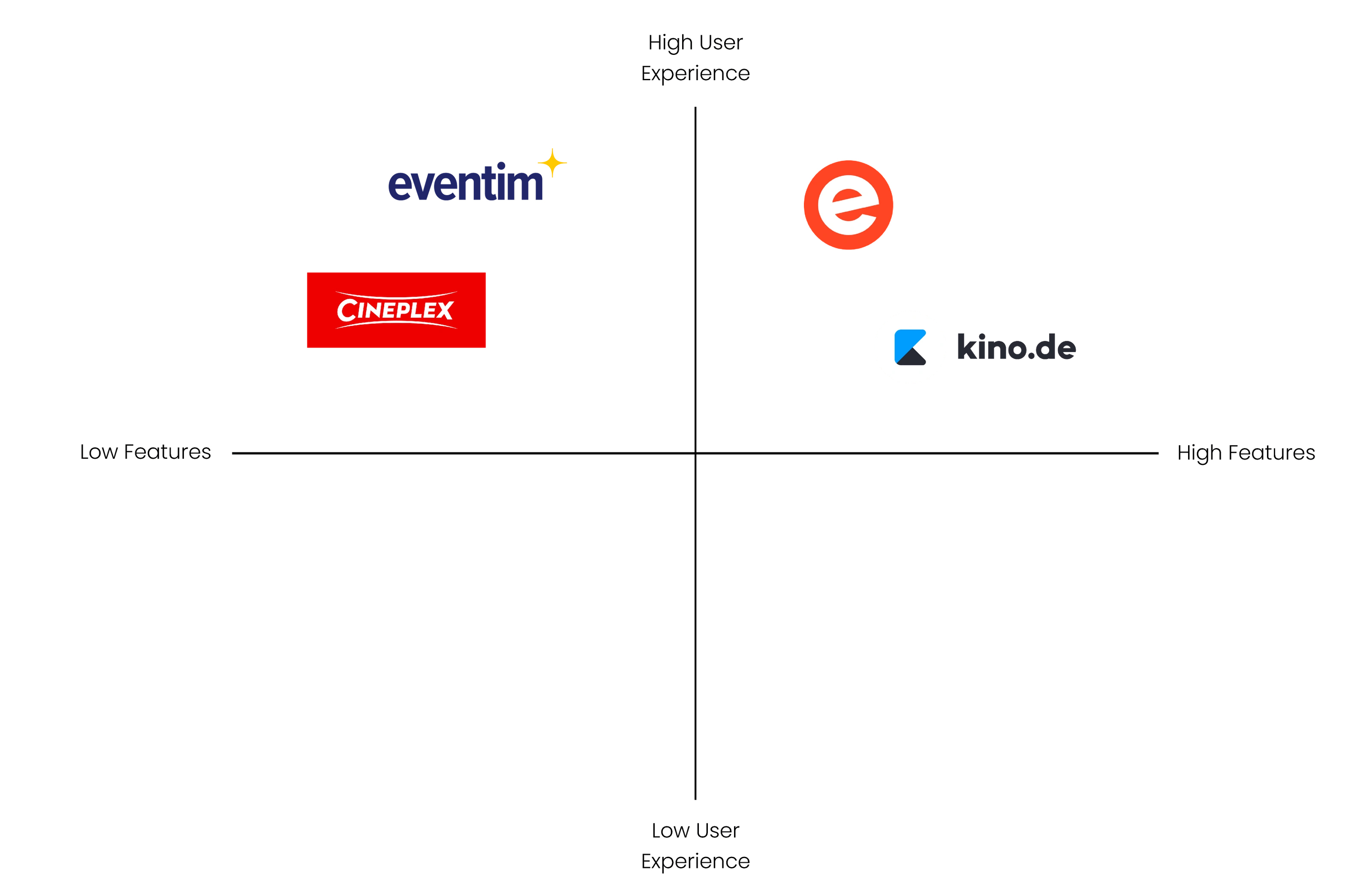
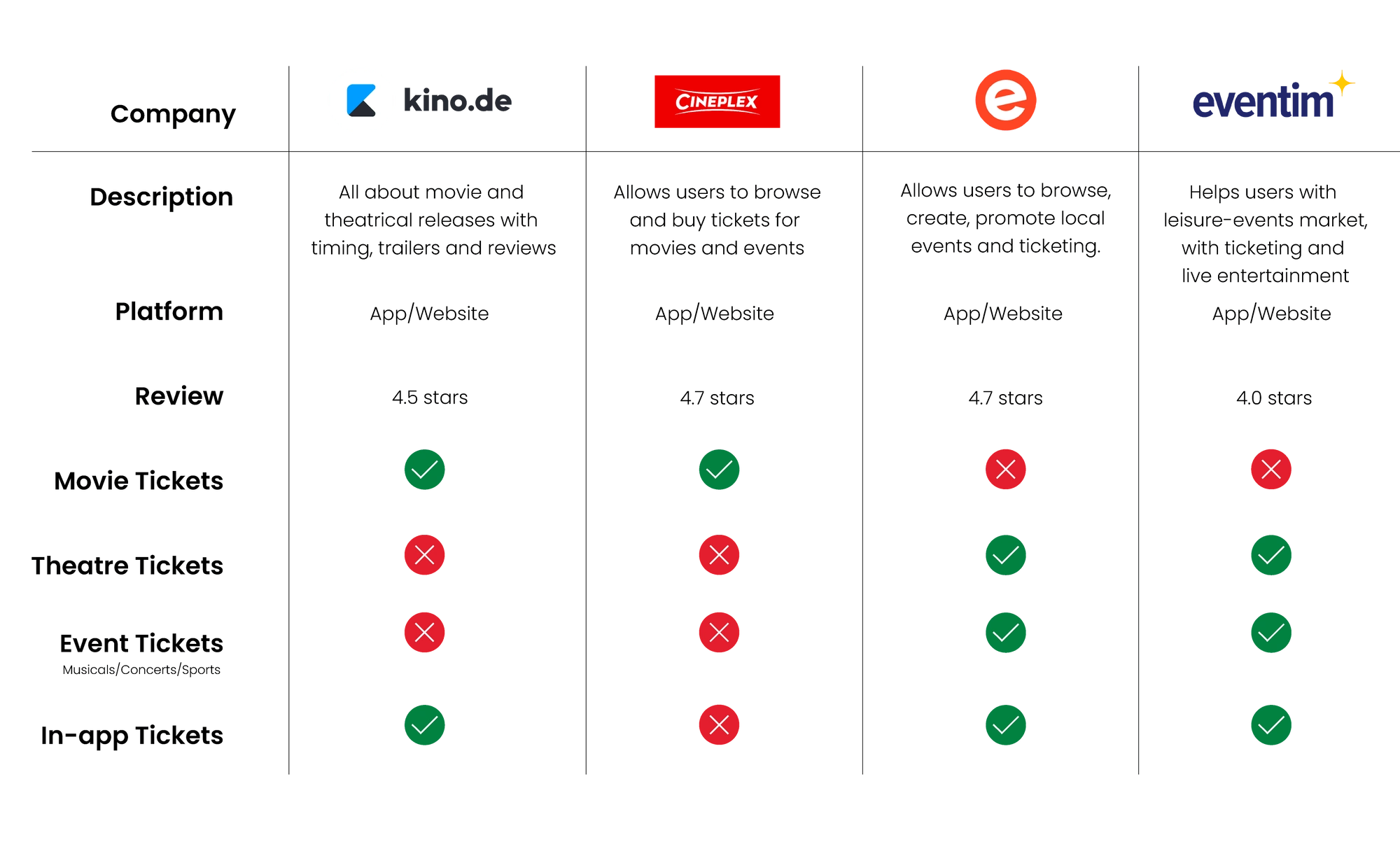
competitive analysis

I reviewed other apps and websites to understand their strategy. This helped me navigate and design my app for a better user experience.

02. define
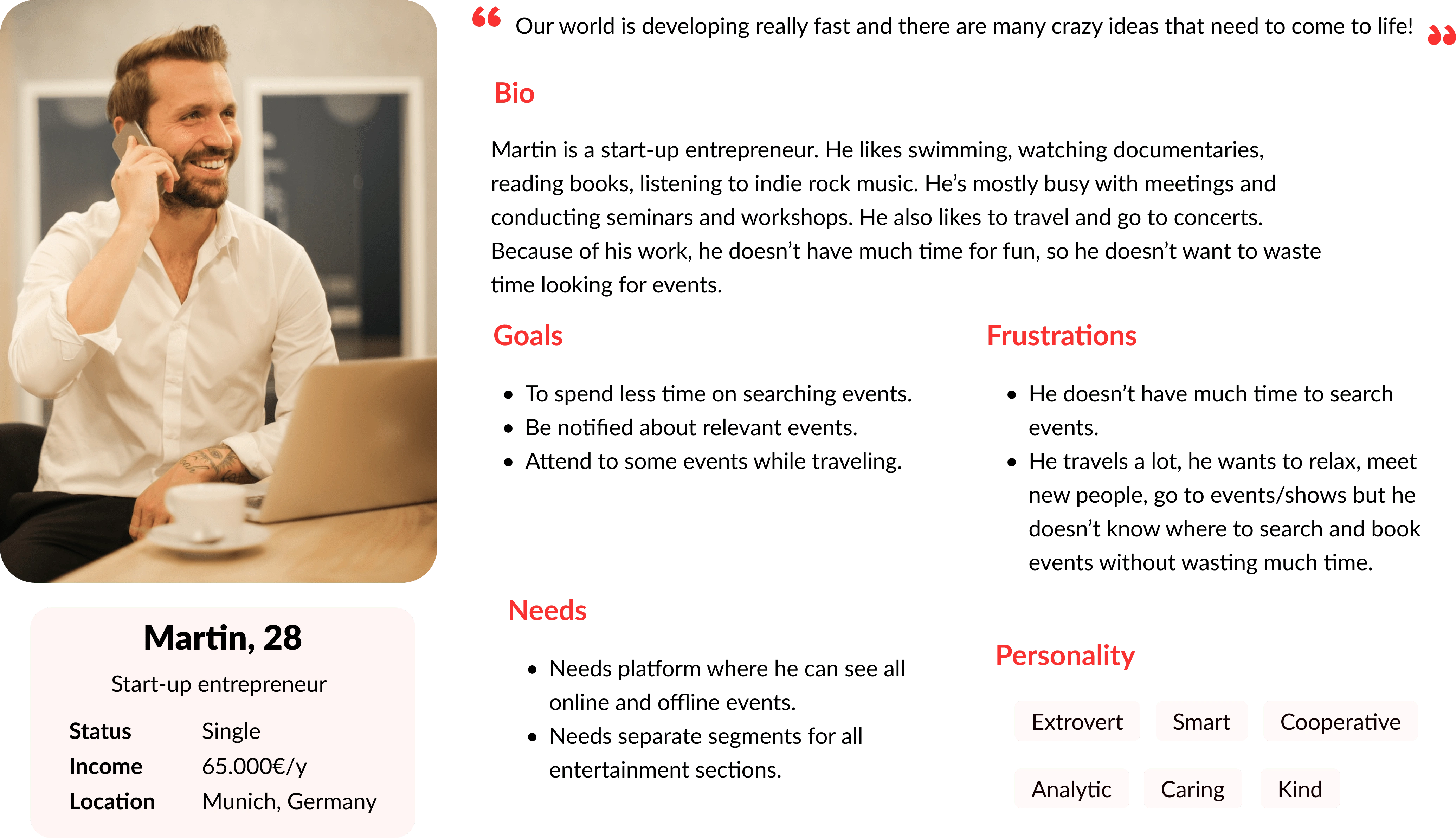
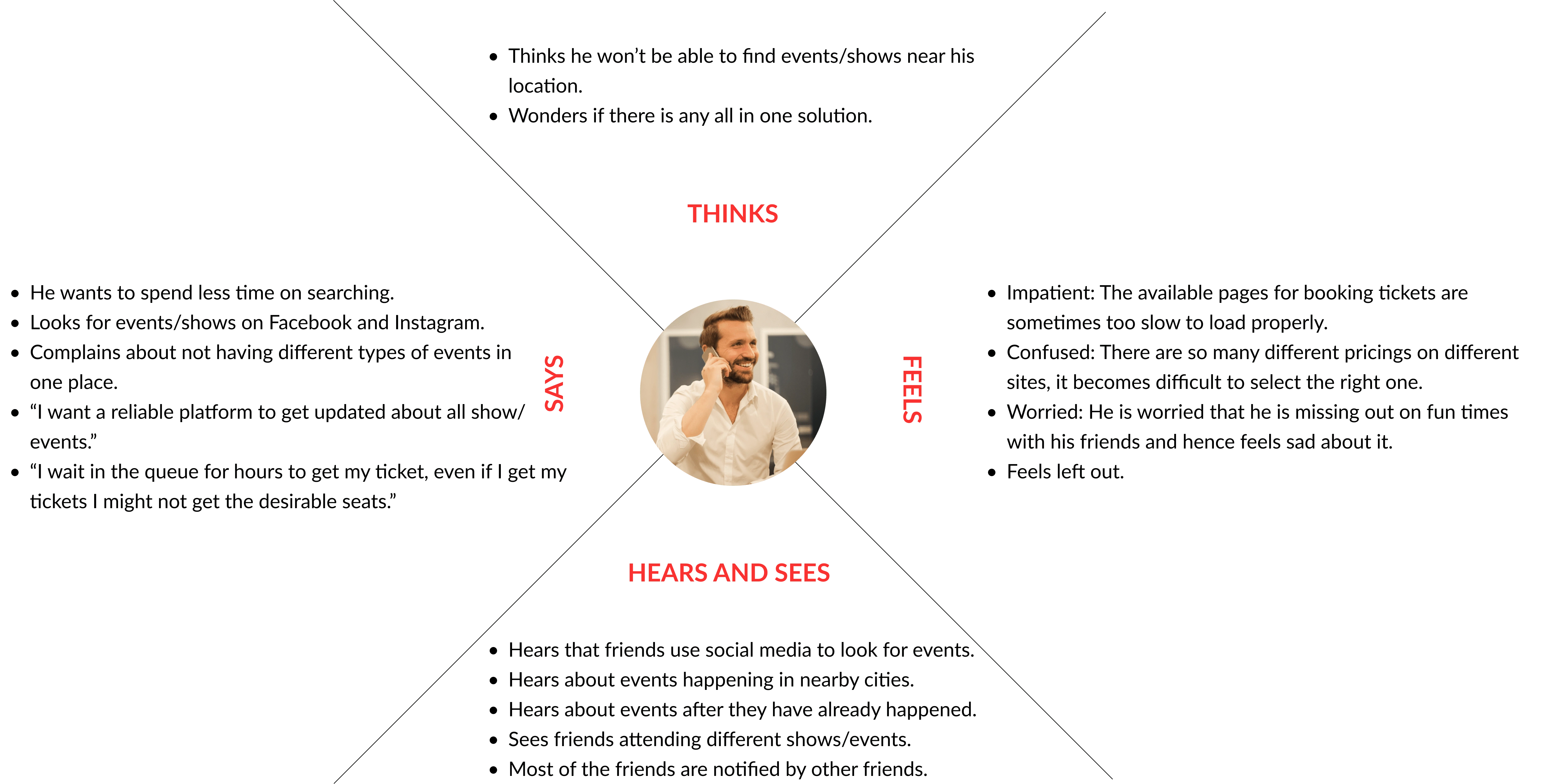
Using the gathered data from surveys and research, I created a user persona and an empathy map to understand consumer needs, fears and goals.
user persona

empathy map

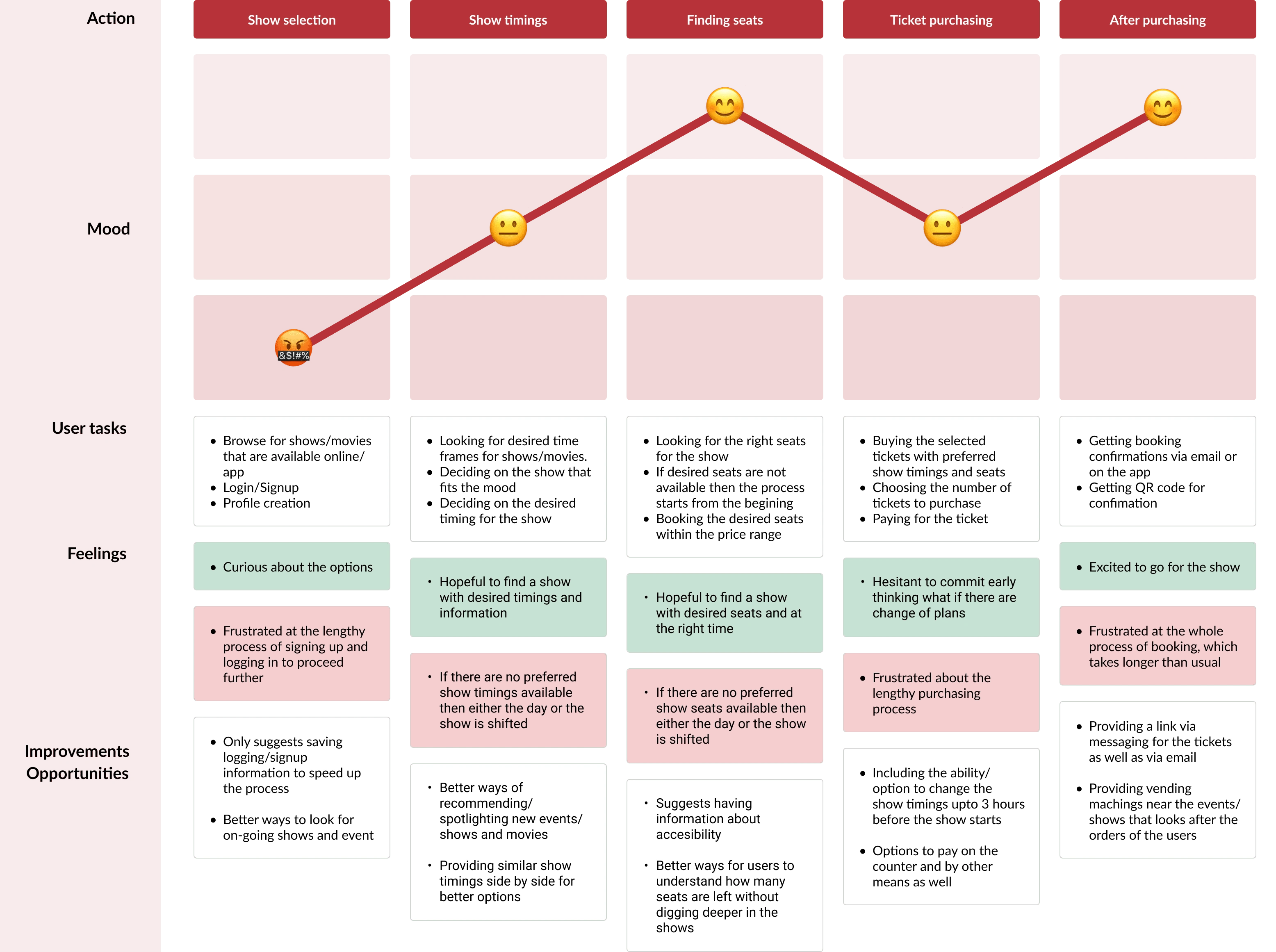
user journey map

03. ideate
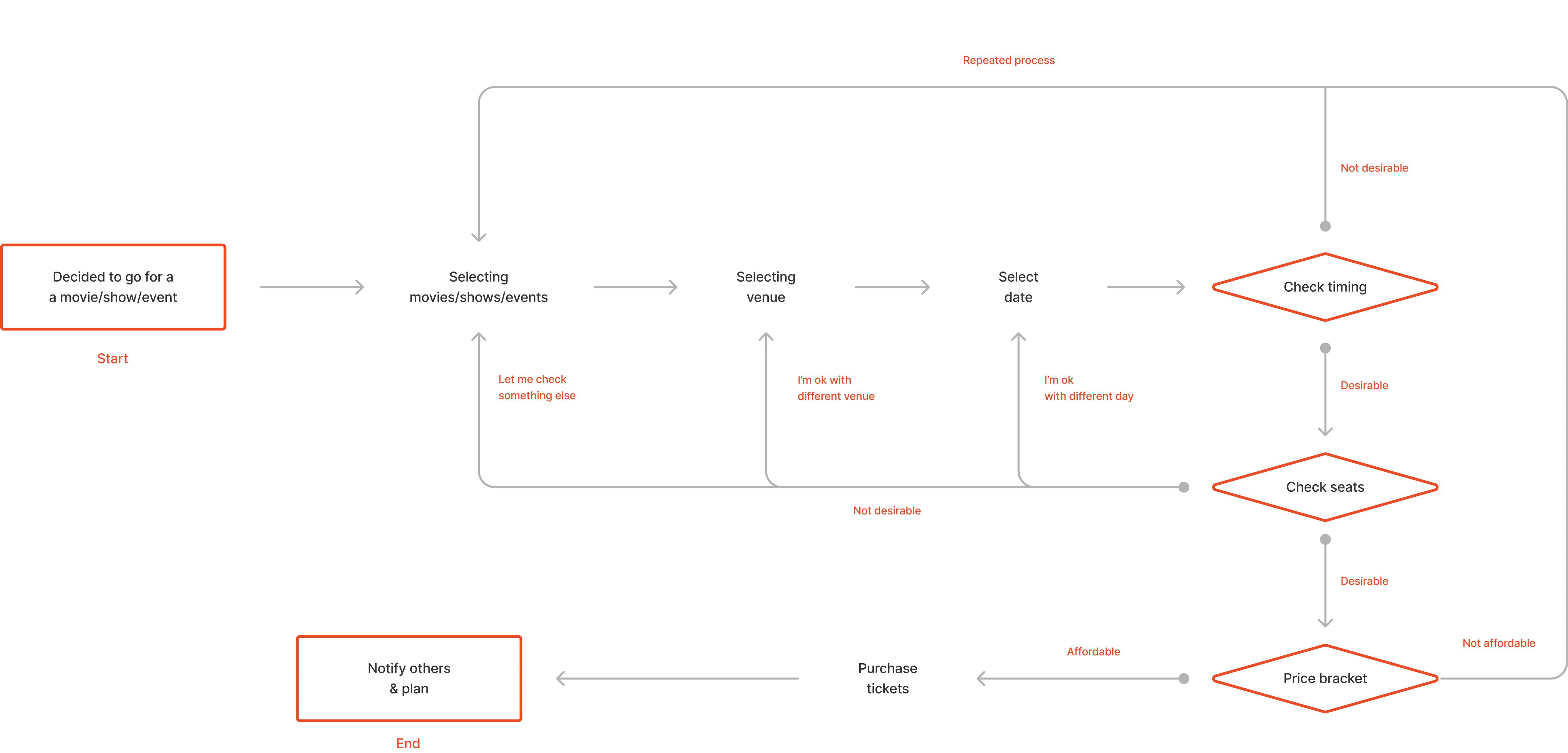
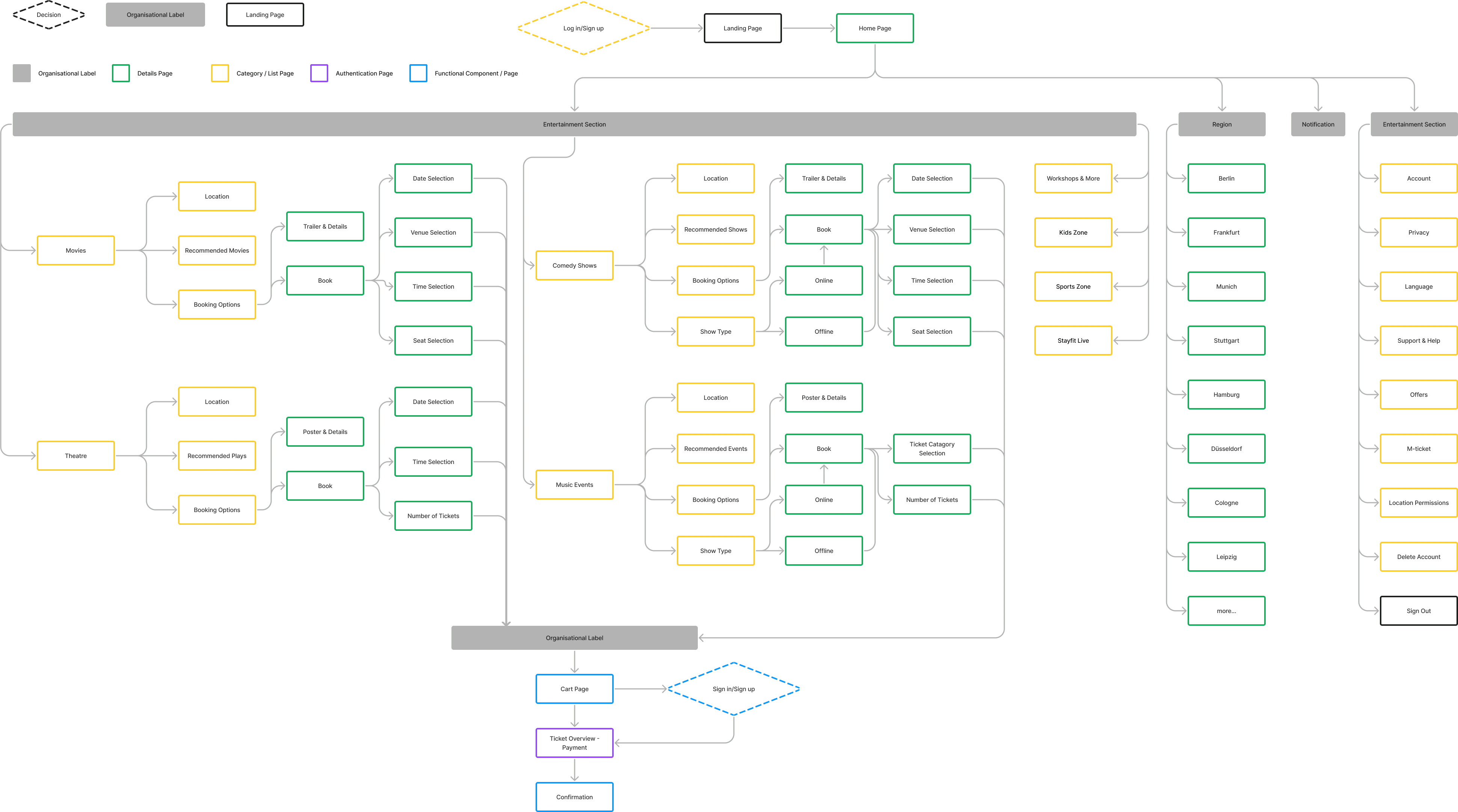
I created a user flow and site map using Figma to illustrate how users navigate the application.
user flow

site map

04. Design
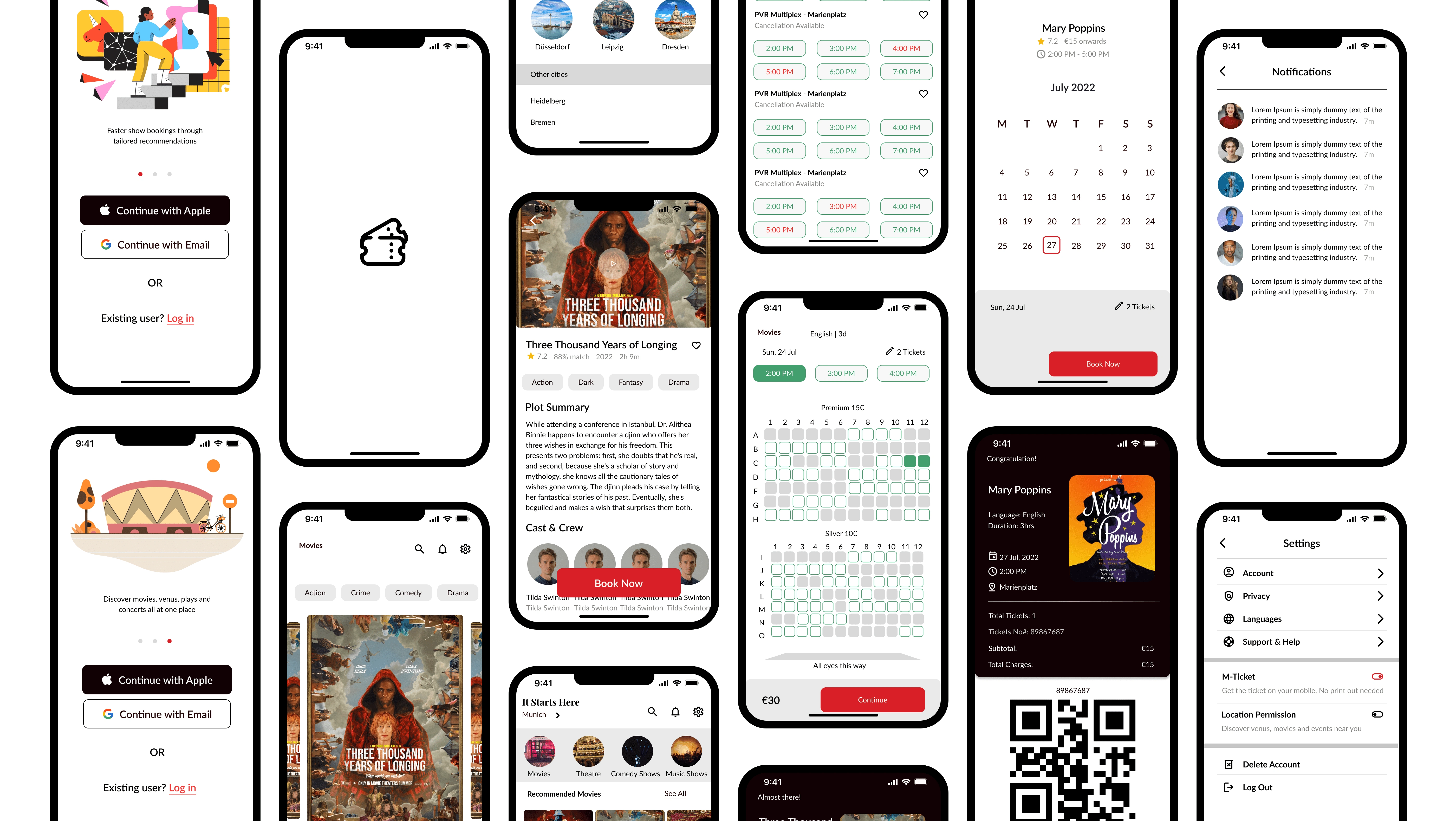
I was using all the collected data and following the user flow. I created concept wireframes and started visualising my project. Created up to 30+ frames, shaped, designed and tried to make the user experience effortless.
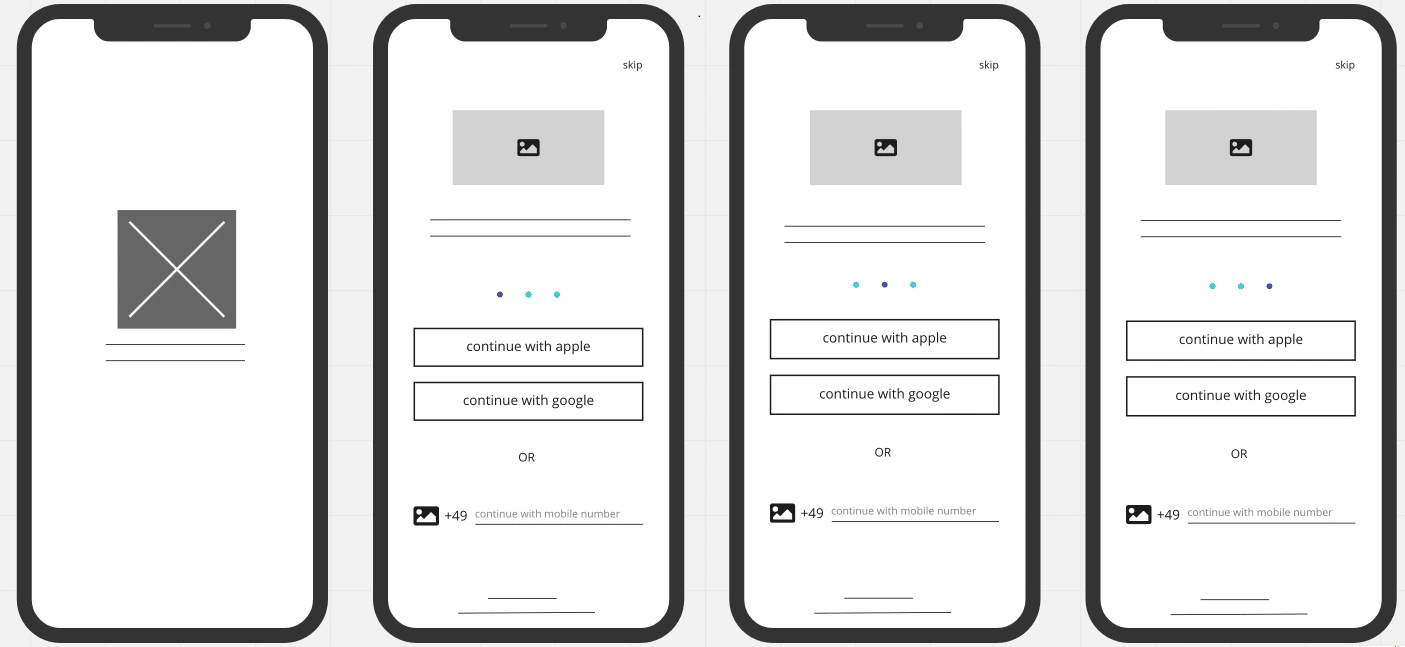
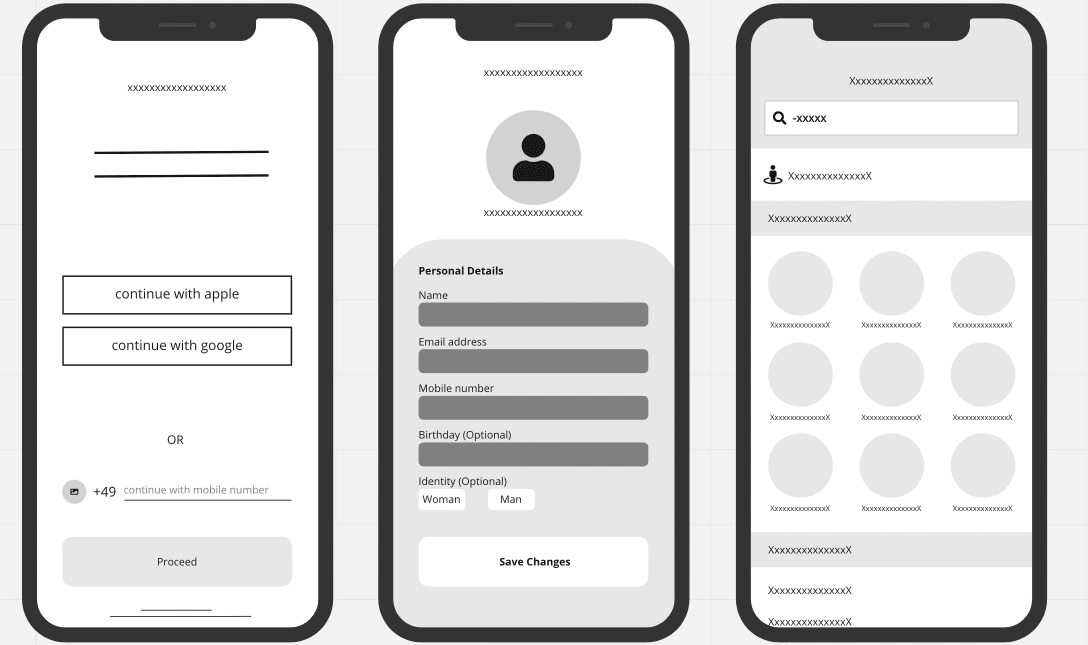
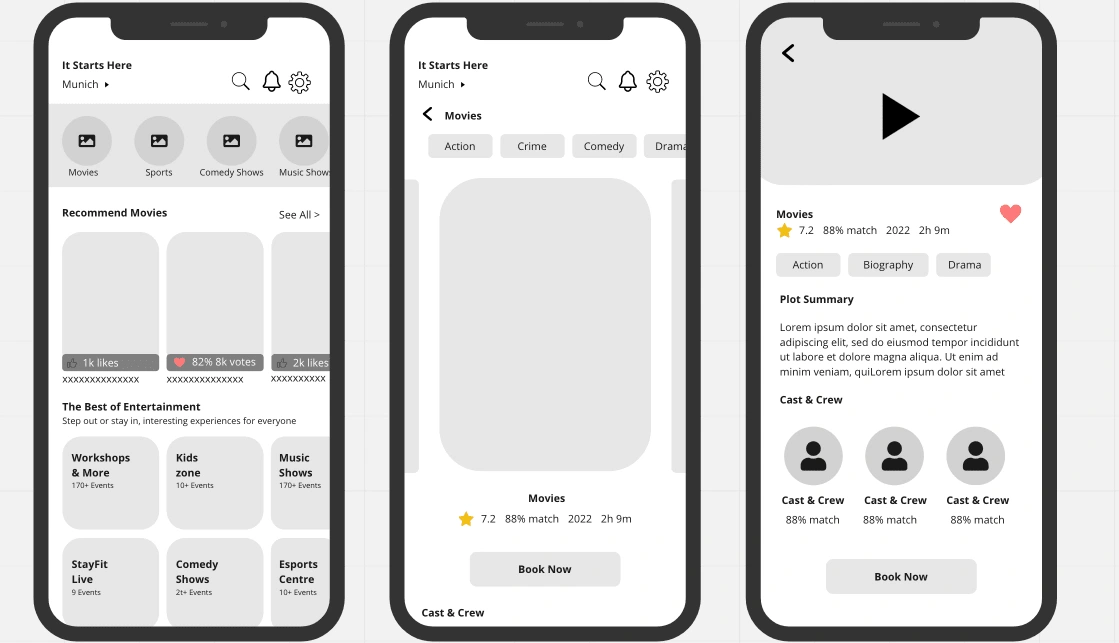
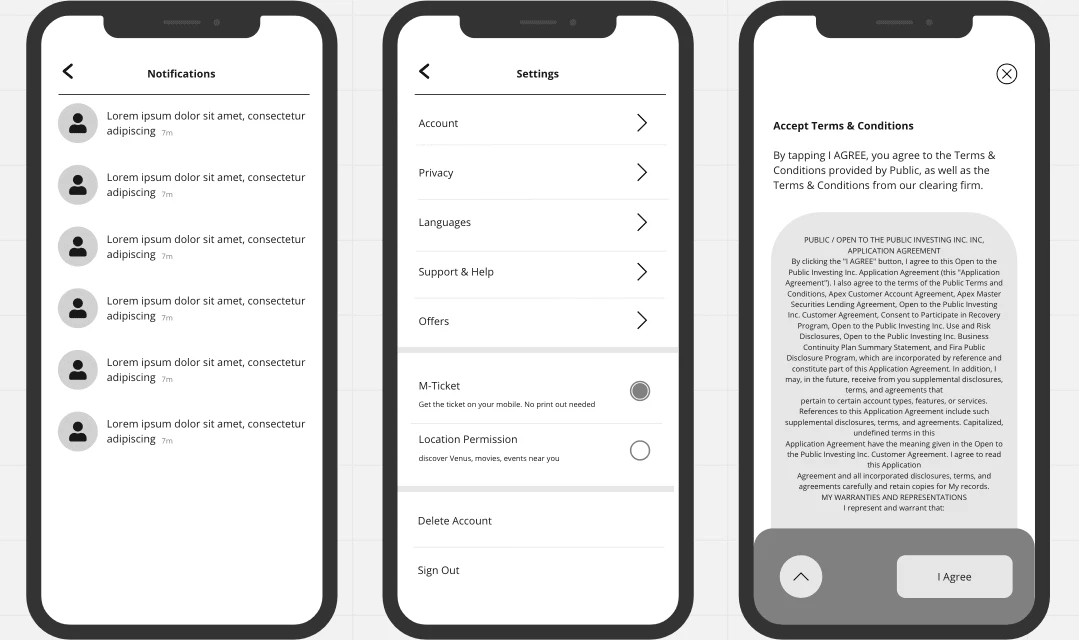
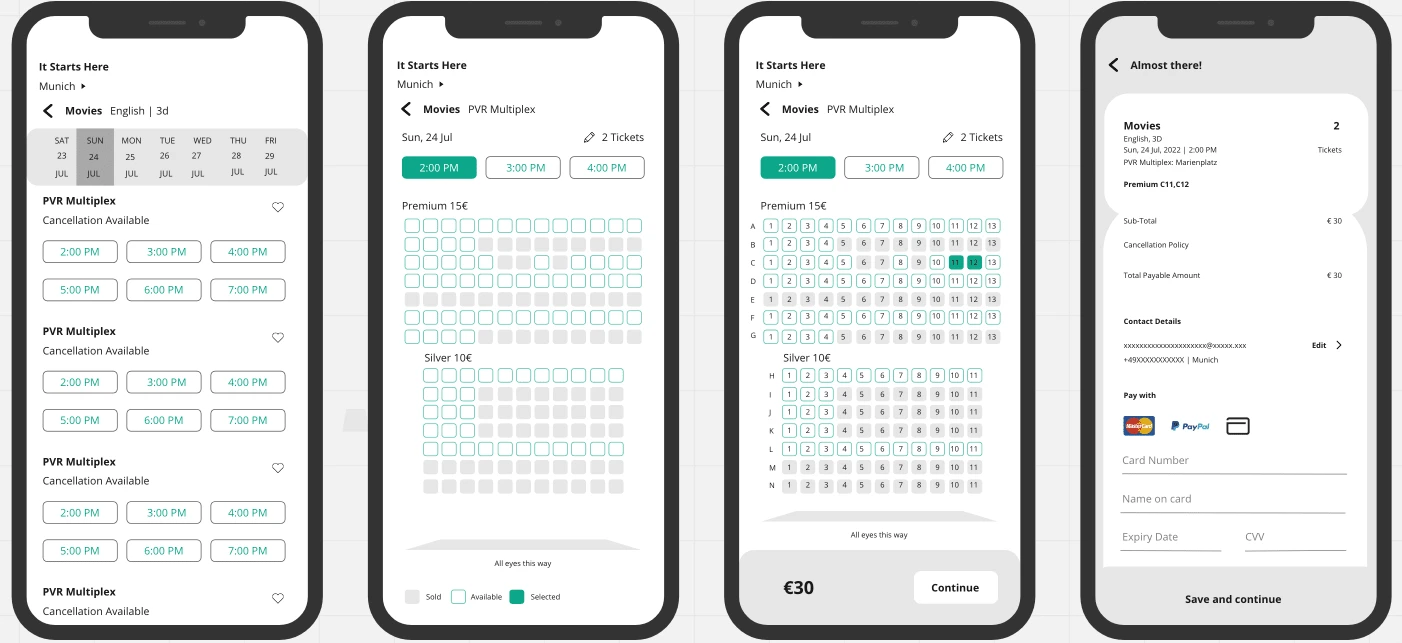
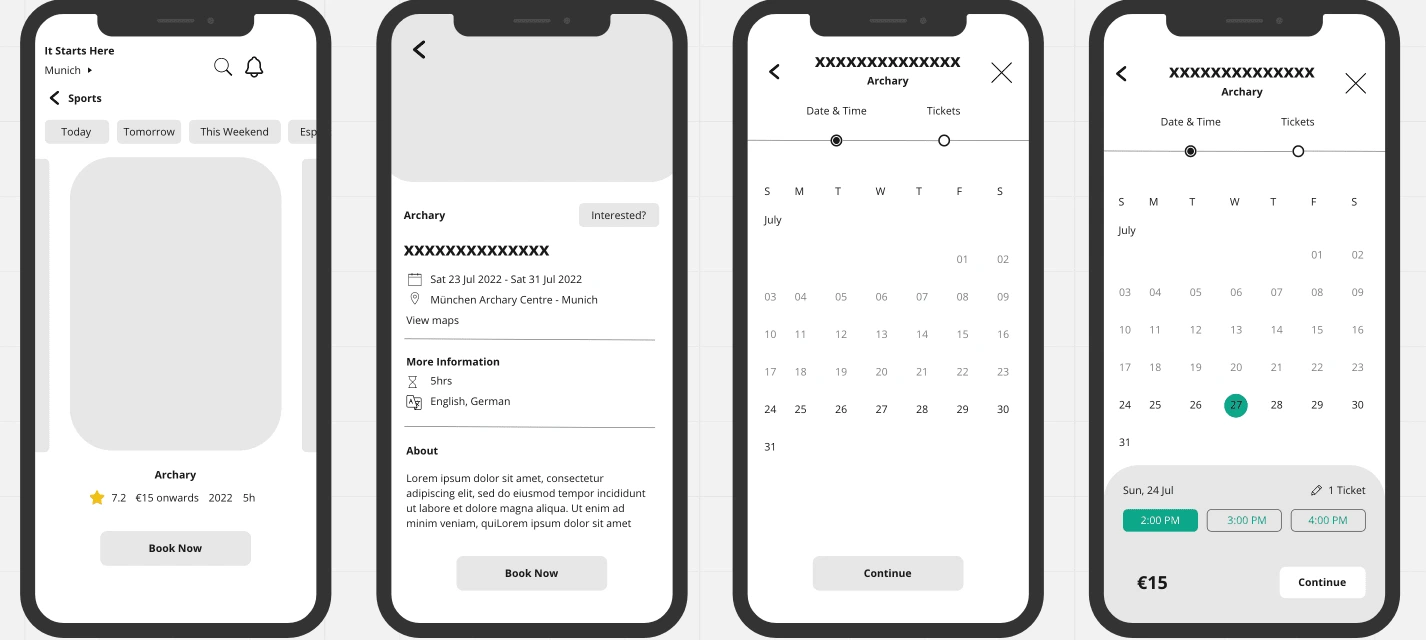
wireframes

Splash screen
- Walkthrough screens to explain the key features, benefits and in general what the app is all about.
- Gives users the option to use alternate sign in methods

About screen
- Account Setup screens for users to input their profile information and/or select their preferences.
- The location preference page allows users to select states and cities based on the current location.

Home Screen feed
- Allows users to see the latest trends and updated related movies, theatre, sports and other events at a glance.
- Users can dig deeper into any show or event as they like and know all about it.
- The details page will provide information about cast and ticket prices nearby.

Notifications, Settings and T&C page
- Settings screens to indicate preferences for how the app should be configured and users can also change all their necessary details.
- Terms and Conditions page display users a legal agreement between a service provider and a user who wants to use the app.
- Notification page to provide users' an overview of their recent activity


- These are the apps discover and explore page, which explains the booking process for users from start to finish.
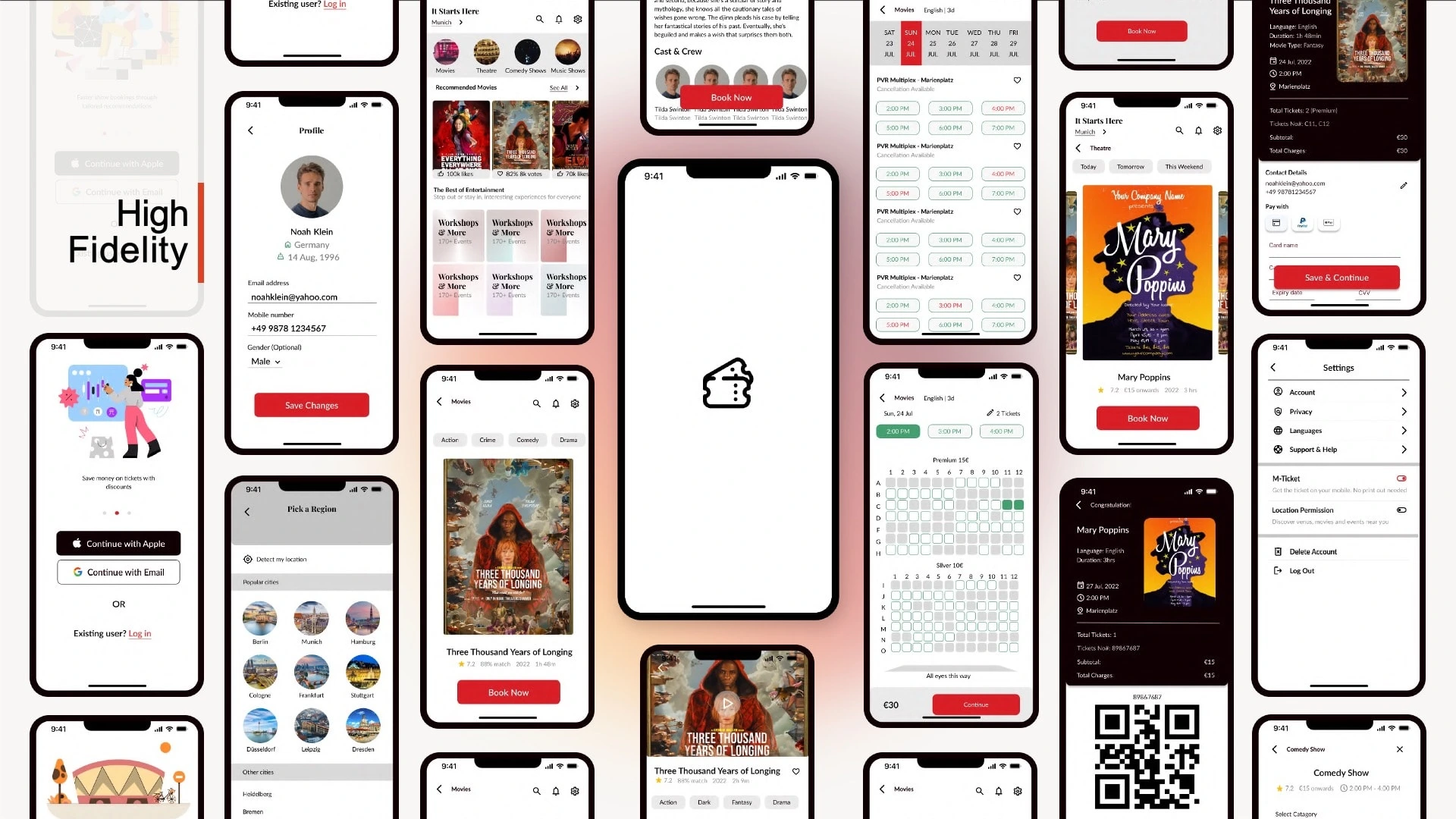
Hi-fidelity

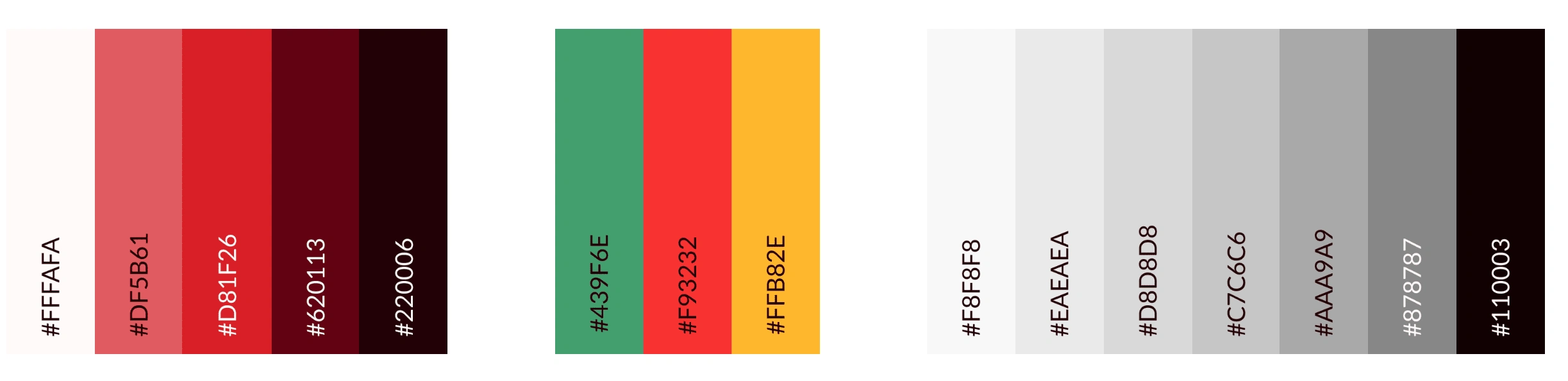
Style guide

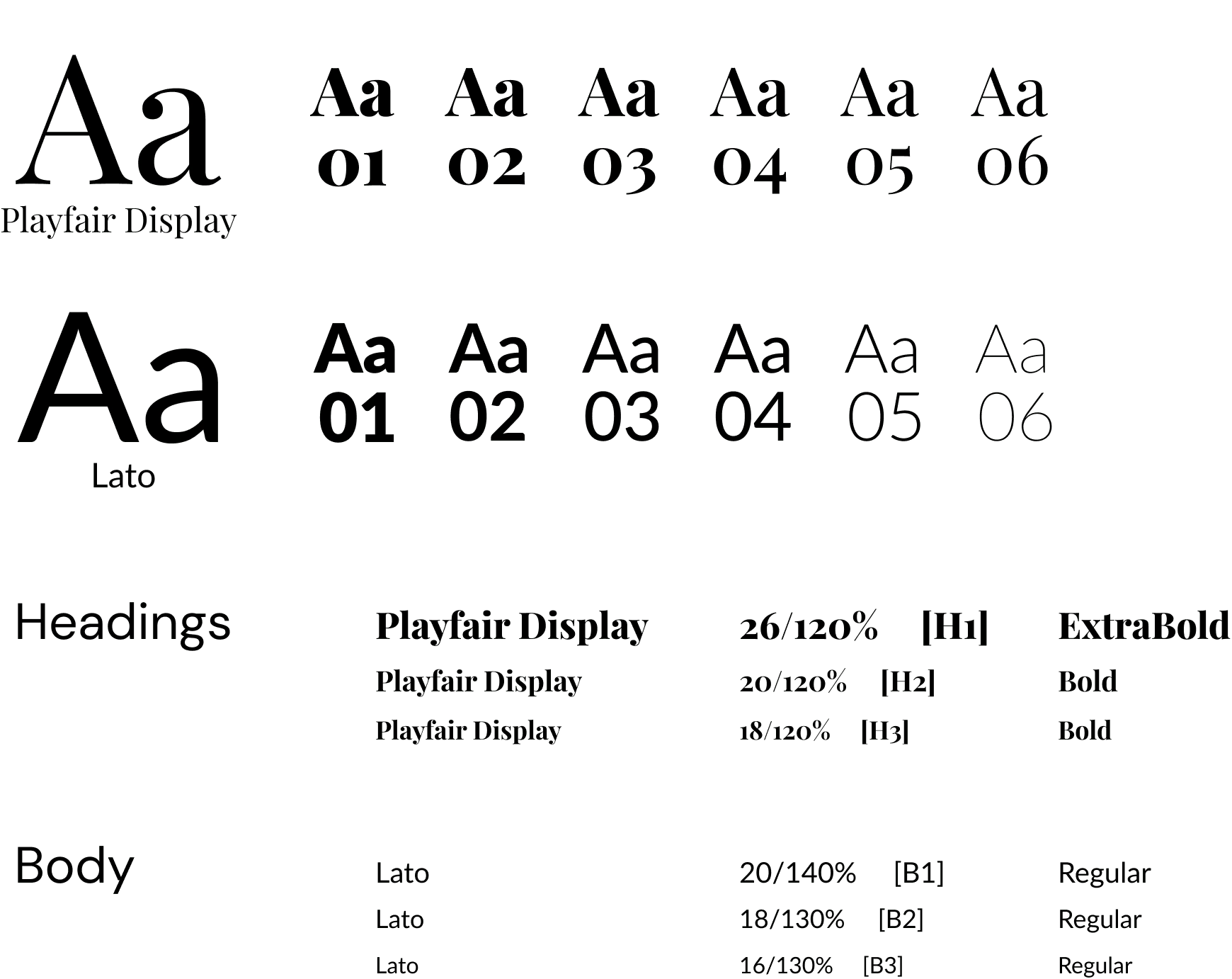
Typography & icons

05. Testing
Usability testing allowed me to understand the challenges that users were facing.
user Testing
Usability tests were done via Zoom. I planned a structure and asked the user to perform specific tasks, identify the entertainment sections and give observations and feedback.
I avoided using open questions that would lead to the user making assumptions or influencing the interviewee to answer in a particular way. I designed one overarching question, which acted as the backbone of the interview.
Test Objectives
To test the ease of navigation by observing how users will move through the app.
To determine whether the features were meeting the user's needs.
To understand if users find e-Teeqet interactive and valuable and if they can see themselves using it to meet their entertainment needs.
Overarching Question
How easy or difficult can users navigate and understand the screens? Are the screens easy to figure out?
Improvements
The app could have a user review section where people can post their unbiased opinions about the event or show. They can give stars depending on their liking.
The app could also include a section where users can add their events.
For some buttons, the text size could be a bit bigger.
The search bar could provide pre-defined options to help users narrow their show/event-finding process.
things I learnt
Doing the research well can speed up the entire process and help understand users' needs, wants and demands. Furthermore, it enabled me to ideate and visualise the app accordingly.
There is always room for improvement and learning in every process. Being open to ideas and changes can pave the road to a successful app.
From the tests, the general observation was that the basic flow and experience of the app for the user is straightforward and understandable.
The design is still in progress based on all the research and feedback gathered. It needs refinement in several places, especially concerning different entertainment sections, profiles and consistent UI patterns.
The next step would include further research and observing the application's analytics. Later, it would be used to develop a website backed up by the comments from the application. This will help me see the app through the users' eyes and help me understand which aspects are having the most significant impact on user experience. With this data, I can determine whether any iterations or further research is necessary.




