How to add WordPress Progress Reading Bar to Blog Posts
Like this project
Posted Mar 22, 2024
Add WordPress Progress Reading Bar to Blog Posts this 2024 for massive usability improvement!
Likes
0
Views
3
What is a Progress Reading Bar?
A progress reading bar is an interactive measurement that shows a visitor how much of a specific page remains.
It’s an extremely useful element to add to your WordPress site as it enhances usability and encourages user to stay on page.
Installing Worth the Read Progress Reading Bar Plugin on my WordPress site?
Installing a progress reading bar on a WordPress site is as easy as installing a plugin and activating the features.
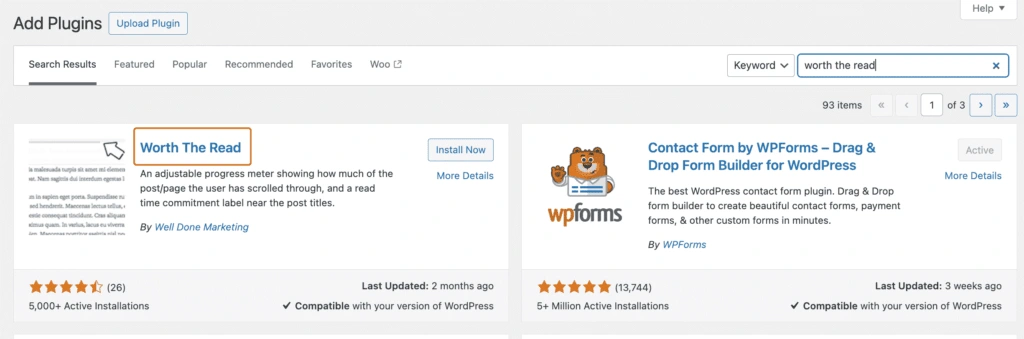
For this example, we will be using the popular plugin, Worth The Read!
Find and activate Worth the Read

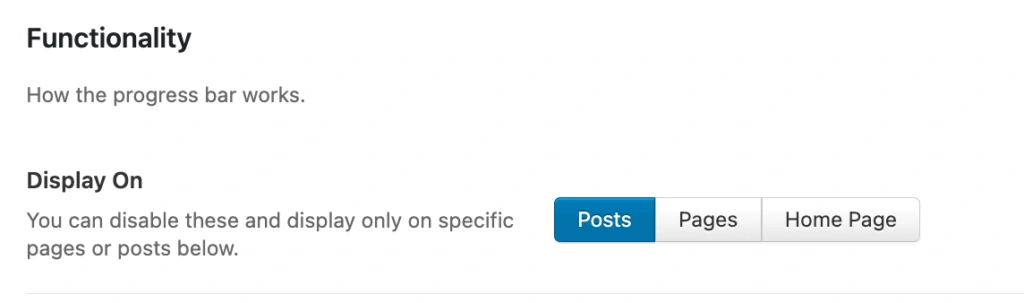
Specify Progress Bar Settings for Where bar will appear

For my site, the progress bar will only be appearing on blog posts, however you can customize the bar to appear anywhere you’d like.
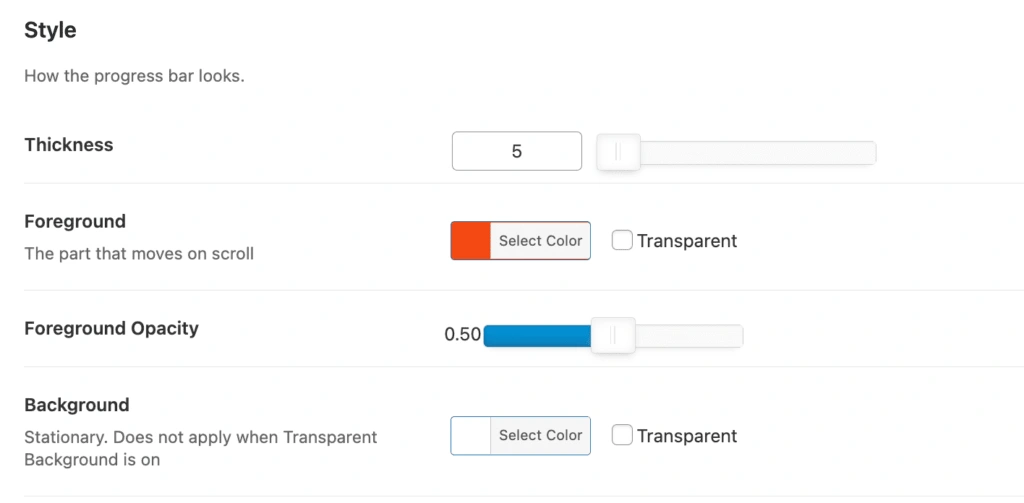
Adjust Style Settings of Progress Bar

Depending on your sites color scheme and personal preferences, this is where you can change the sizing and color of the progress bar. Navigate to the style tab in the settings to find this menu.
As you can see above, I have implemented the progress bar to show at the top of my screen.
If you prefer to implement your scroll bar at the bottom, or either side of the page, you have full control to do so!
Other Progress Reading Bar Plugins to Consider
For anyone who wants to explore other options when it comes to a reading bar on their site, there are a whole slew of other routes you can consider.
To be 100% clear, I haven’t used any of these other progress reading bar plugins but I know others who have and they definitely recommend them. Most of these plugins are also 100% free!
WP Reading Progress
Reading Position Indicator
Catch Scroll Progress Bar



