Interactive Web Design for Naki - Powerbank Sharing Stations
Like this project
Posted Jan 14, 2025
Revamped Naki’s website to enhance UX/UI, cater to dual audiences, boost conversions by 50%, and align with their tech-driven brand identity. Fully responsive.
Likes
0
Views
4
Project Overview:
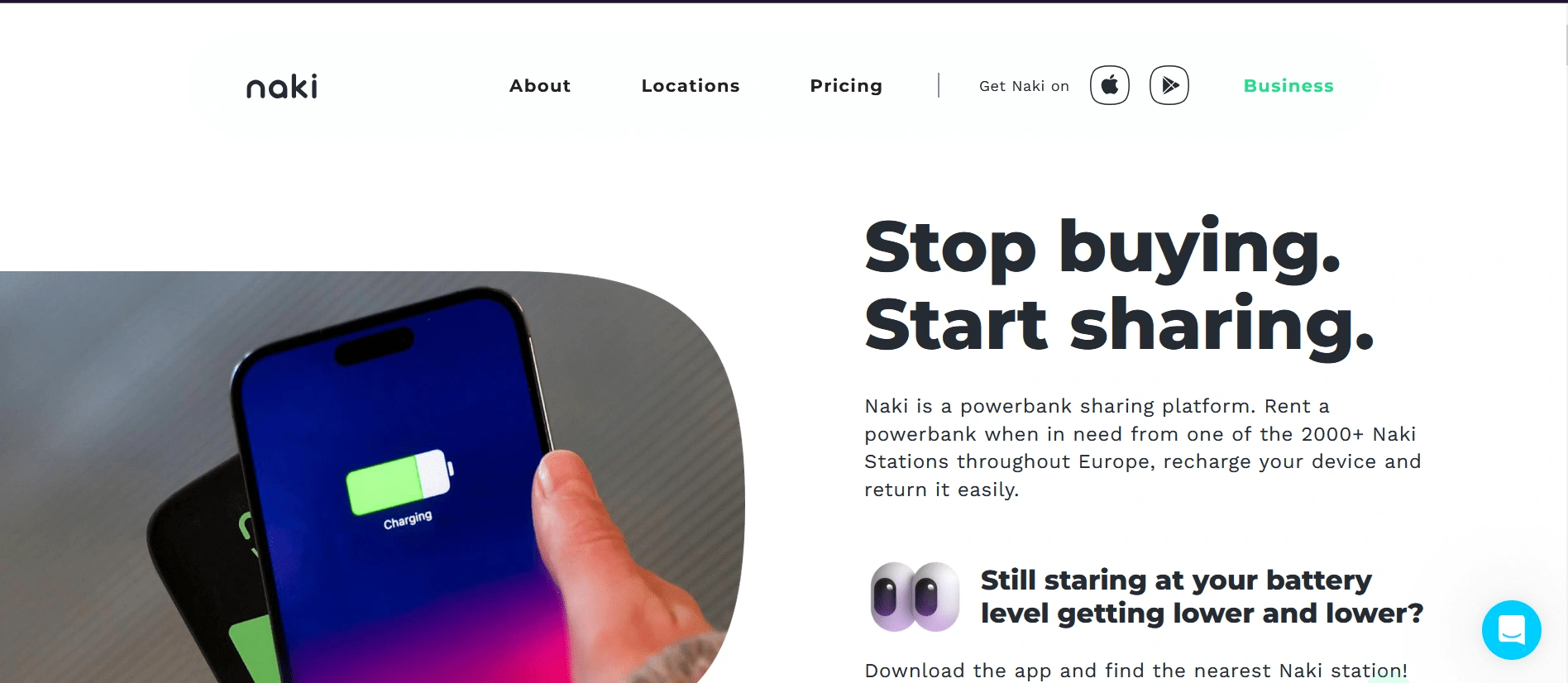
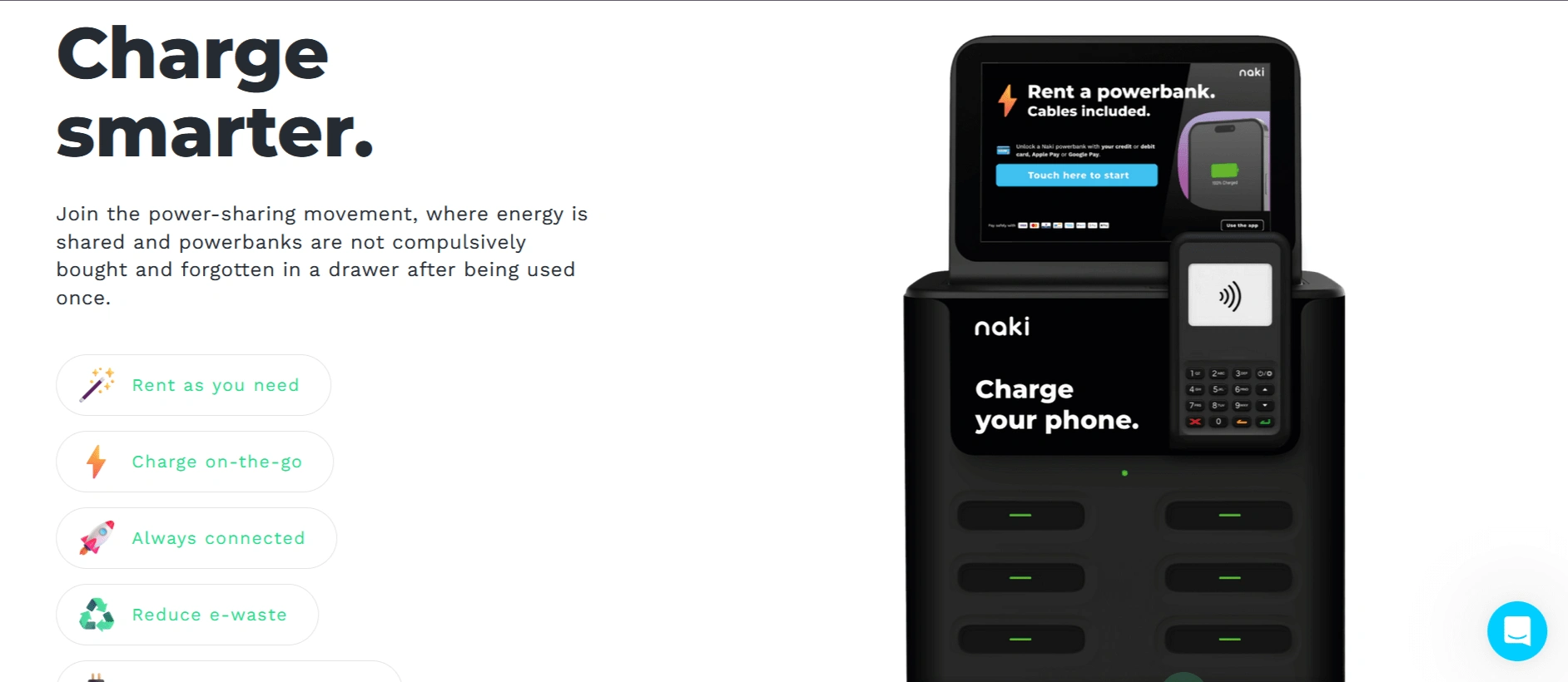
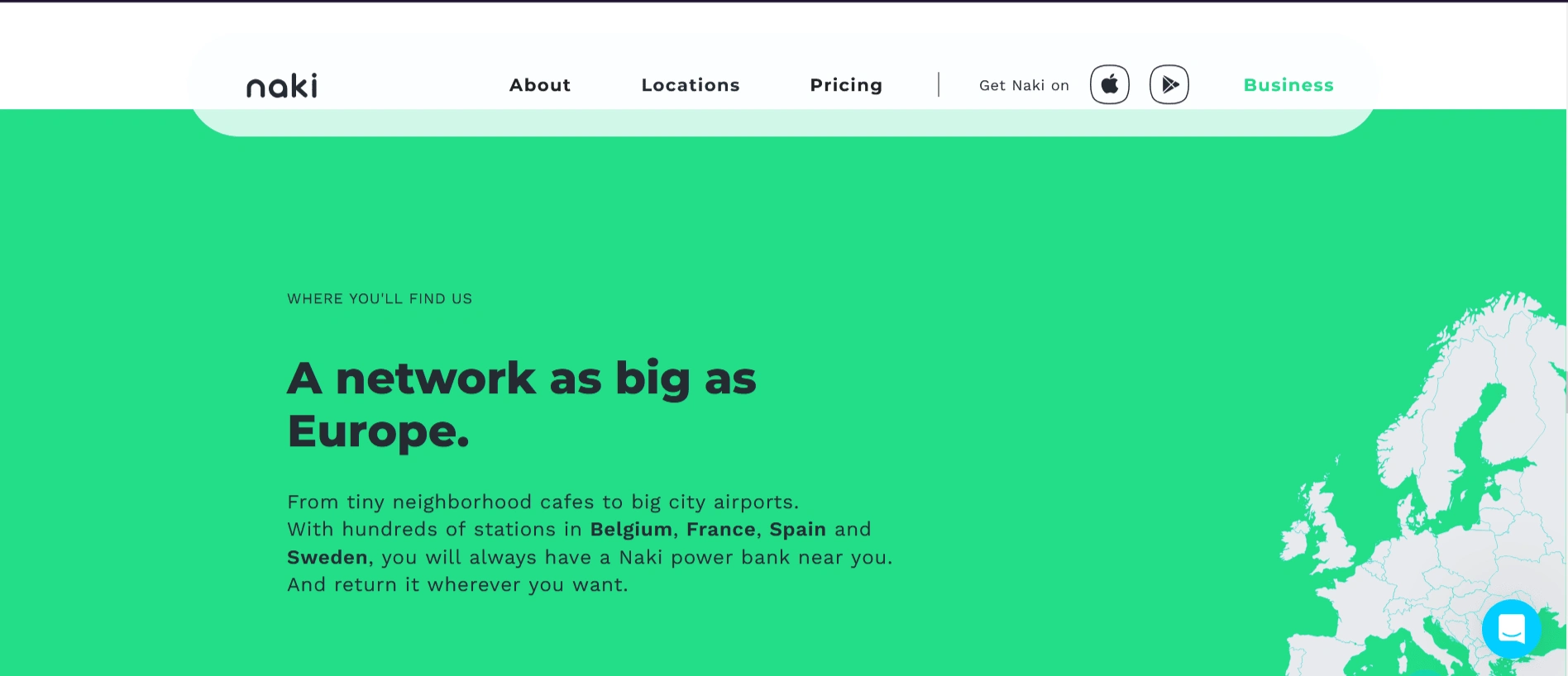
The Naki website redesign project aimed to revamp the digital presence of Naki, a leading rental service for power banks across Europe. Their platform bridges convenience and innovation, offering seamless power bank rentals through an app-based system. The goal was to design a user-centric, visually appealing website that communicates their services effectively to both consumers and business partners.

Objective:
Enhance the user experience (UX) and user interface (UI) to align with Naki’s modern, tech-driven brand identity.
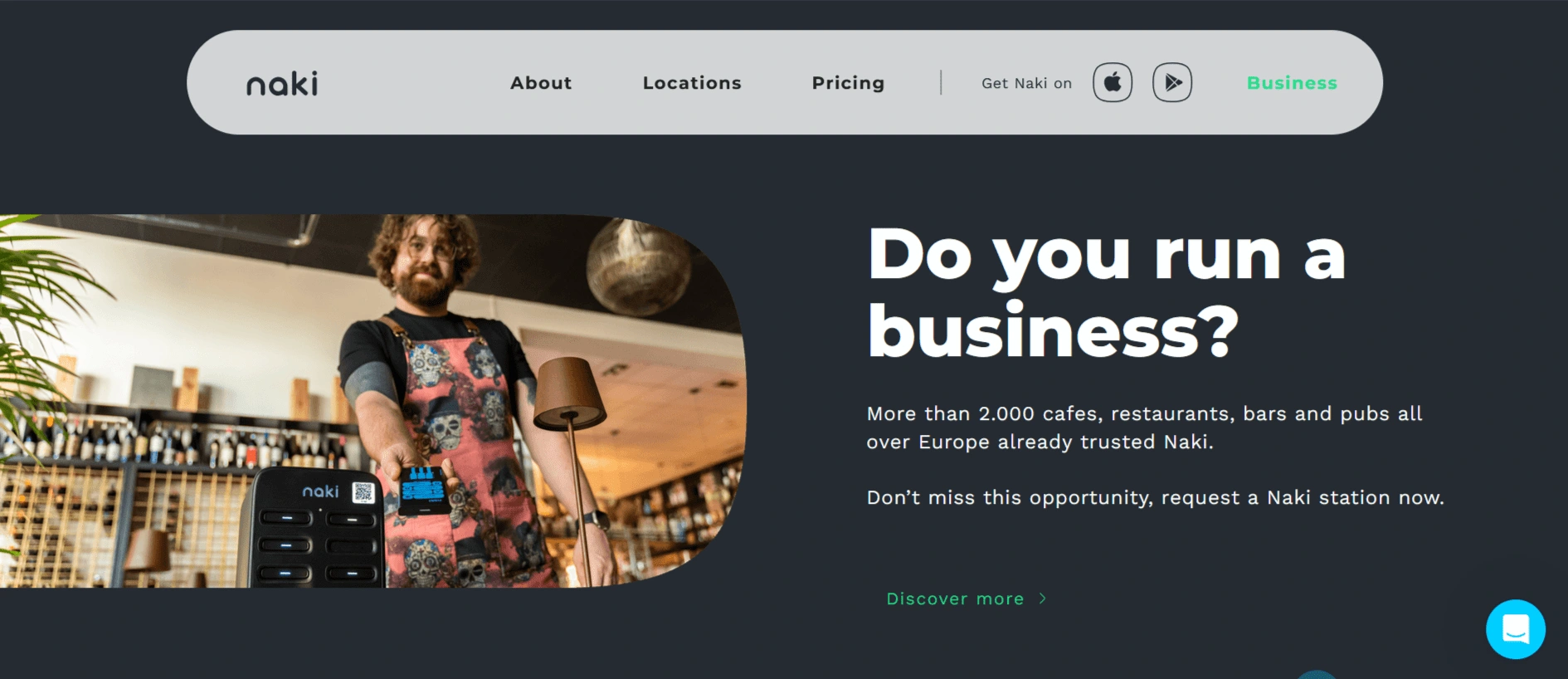
Clearly showcase Naki’s dual audience offering: customers renting power banks and businesses partnering to host Naki stations.
Optimize website navigation to improve customer engagement and conversion rates.
Ensure responsiveness across devices for a consistent experience.

Challenges:
Dual Audience Focus: Balancing the content and layout to cater to both end-users (individuals) and businesses.
Highlighting Key Features: Showcasing the app’s functionality and benefits visually without overwhelming the audience.
Consistency Across Platforms: Ensuring the design’s adaptability across various devices while retaining its aesthetic appeal.

Solutions:
Segmentation Through Design:
Created distinct sections for individuals and businesses, allowing clear navigation based on user intent.
Used visually engaging banners and CTAs to guide users seamlessly to relevant information.
Interactive Visuals:
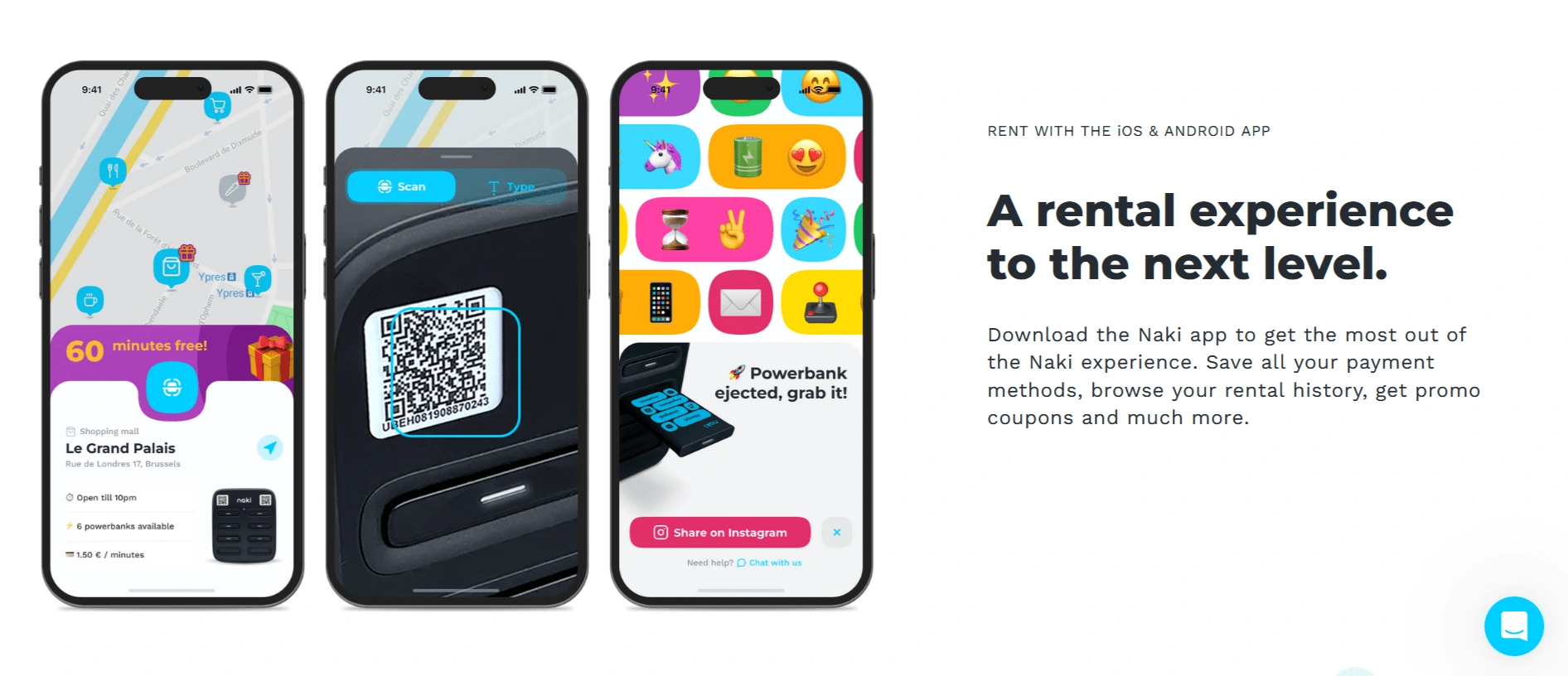
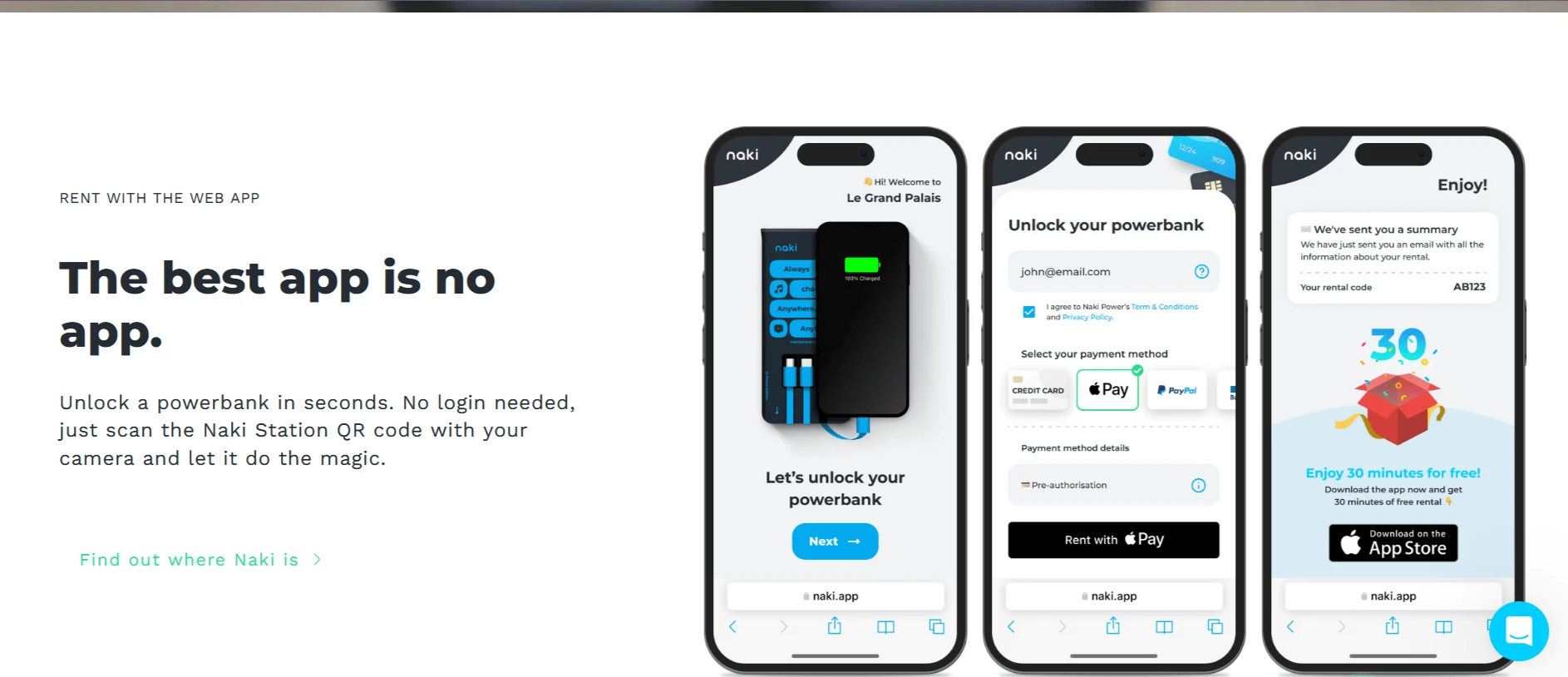
Incorporated app mockups and animations to illustrate app functionality, making the experience intuitive.
Designed an eye-catching hero section to immediately convey the app’s unique value proposition.
Responsive Design:
Leveraged Framer’s interactive prototyping and Figma’s auto-layout for responsive elements that adapt smoothly across devices.


The Process:
1. Discovery & Research:
Conducted an in-depth review of the existing website and competitor analysis to identify gaps.
Collaborated with the Naki team to understand their brand ethos and key target audience segments.

2. Wireframing:
Sketched low-fidelity wireframes to outline the core structure of the website.
Focused on creating a logical flow for both individuals and businesses.
3. High-Fidelity Design:
Developed high-fidelity mockups in Figma, emphasizing a clean and modern aesthetic with bright, playful colors to reflect the brand’s energy.
Ensured alignment with Naki’s branding guidelines.
4. Prototyping:
Built an interactive prototype in Framer to simulate user interactions and test the flow.
Incorporated feedback from stakeholders and iterated on the designs.
5. Testing:
Conducted usability testing to ensure a seamless experience for both audience types.
Fine-tuned the design for optimal loading times and responsiveness.

Outcome/Results:
Improved User Engagement: Increased website dwell time by 35% due to the intuitive layout and interactive visuals.
Higher Conversion Rates: Business inquiries rose by 50% thanks to clearly defined CTAs and a dedicated business section.
Enhanced Brand Perception: The modern design resonated with Naki’s tech-savvy audience, strengthening their position as a market leader.
Seamless User Experience: A fully responsive design ensured consistency across mobile, tablet, and desktop devices.
Book Your Consultation Today!
Ready to elevate your brand’s digital presence with a custom-designed website that captivates your audience? Let’s bring your vision to life with cutting-edge tools like Figma and Framer. Book a free consultation today, and let’s create something extraordinary!